Зміст

Кожна сторінка в Інтернеті є HTML-кодом з додаванням інших веб-елементів: CSS, JavaScript, ActionScript. Перегляд її коду доступний будь-якому користувачеві, і кожен браузер надає для цього кілька інструментів.
Перегляд HTML-коду сторінки в браузері
Перегляд коду сторінки сайту може знадобитися з різних причин: наприклад, для отримання розширених відомостей про те, з чого складається сторінка, копіювання або редагування якоїсь інформації, в навчальних цілях для початківців веб-розробників. Розберемо основні способи вирішення поставленого завдання.
Спосіб 1: Гаряча клавіша
Браузером набагато зручніше управляти, якщо вивчити і застосовувати на практиці різні гарячі клавіші. Так, для швидкого відкриття вихідного коду досить натиснути поєднання Ctrl + U . Воно працює у всіх веб-оглядачах, тому навіть при використанні різних програм комбінація не втратить актуальності.
Спосіб 2: контекстне меню
Для тих, кому комфортніше користуватися мишкою, призначений альтернативний варіант, і для всіх браузерів він практично однаковий.
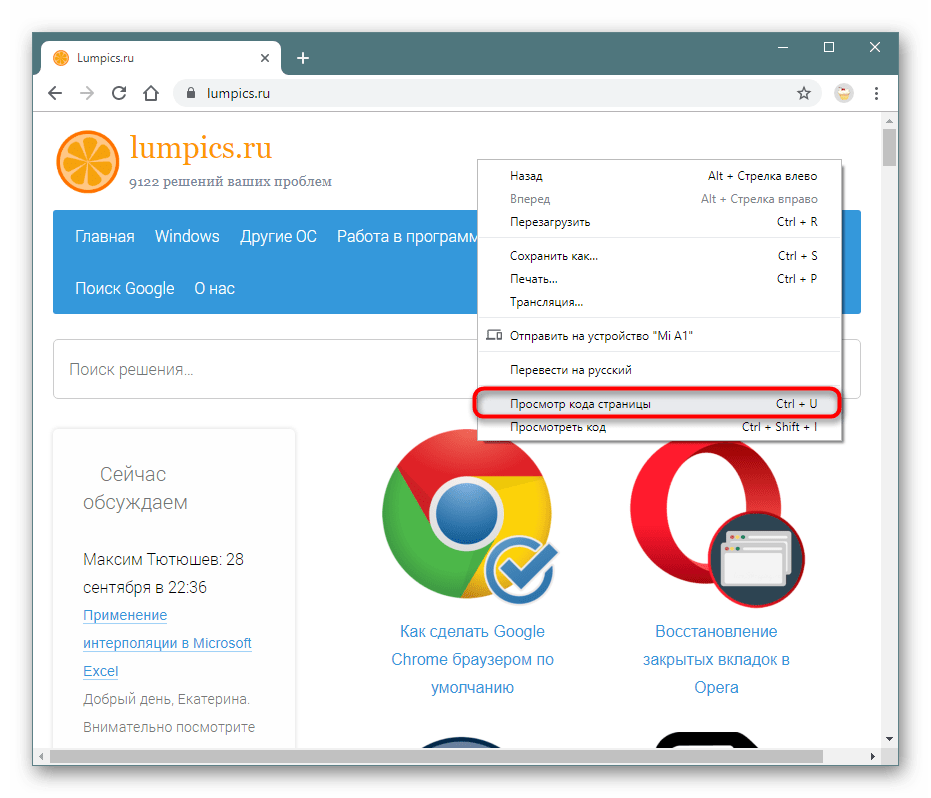
- Google Chrome: натисніть правою кнопкою миші по порожньому простору і виберіть пункт &171;Перегляд коду сторінки&187; .
- Яндекс.Браузер: ПКМ по порожньому простору > &171;Переглянути код сторінки&187; .
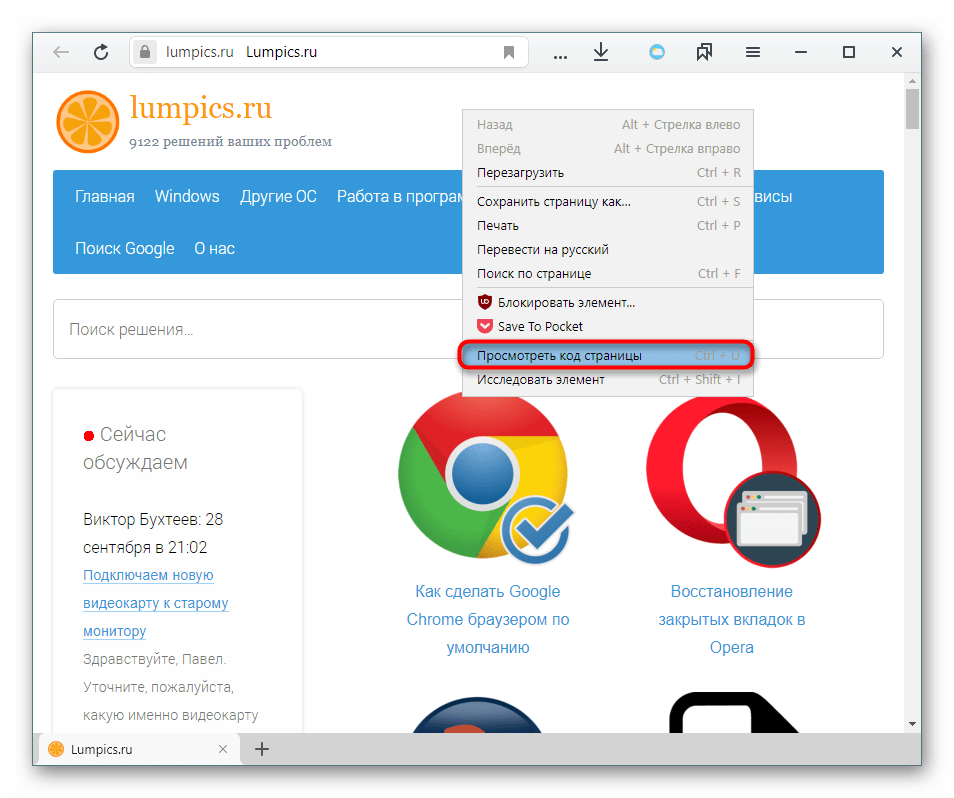
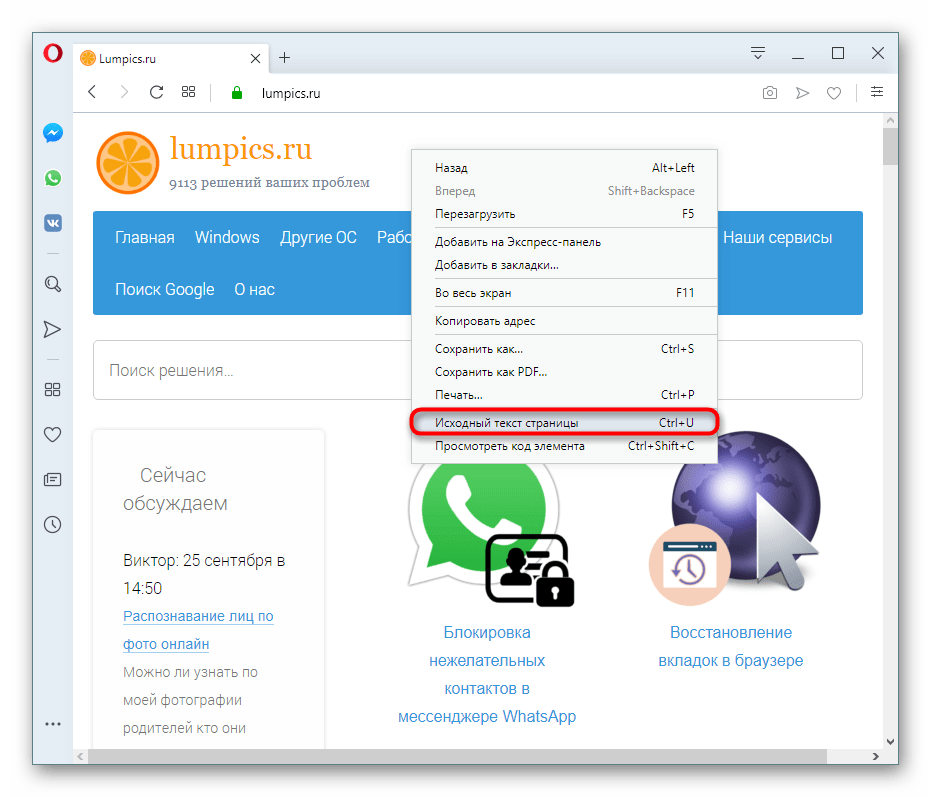
- Opera: викличте контекстне меню і клікніть по варіанту &171;оригінальний текст сторінки&187; .
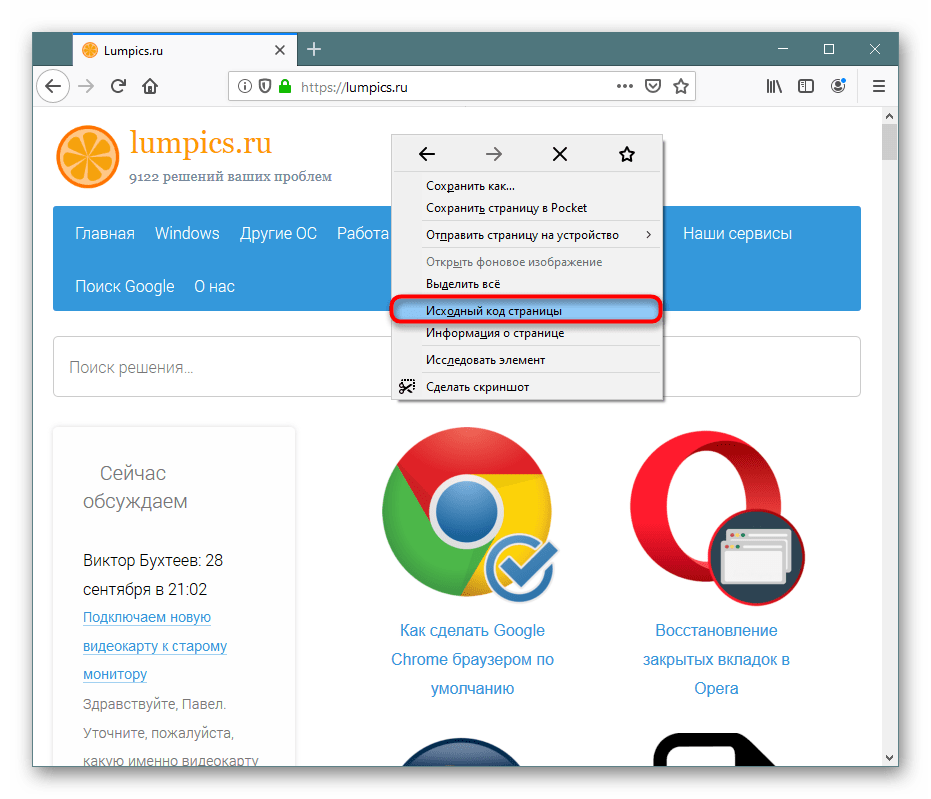
- Mozilla Firefox: правим кліком мишею по вільному місцю на сторінці розгорніть контекстне меню і клацніть по позиції &171; вихідний код сторінки&187; .




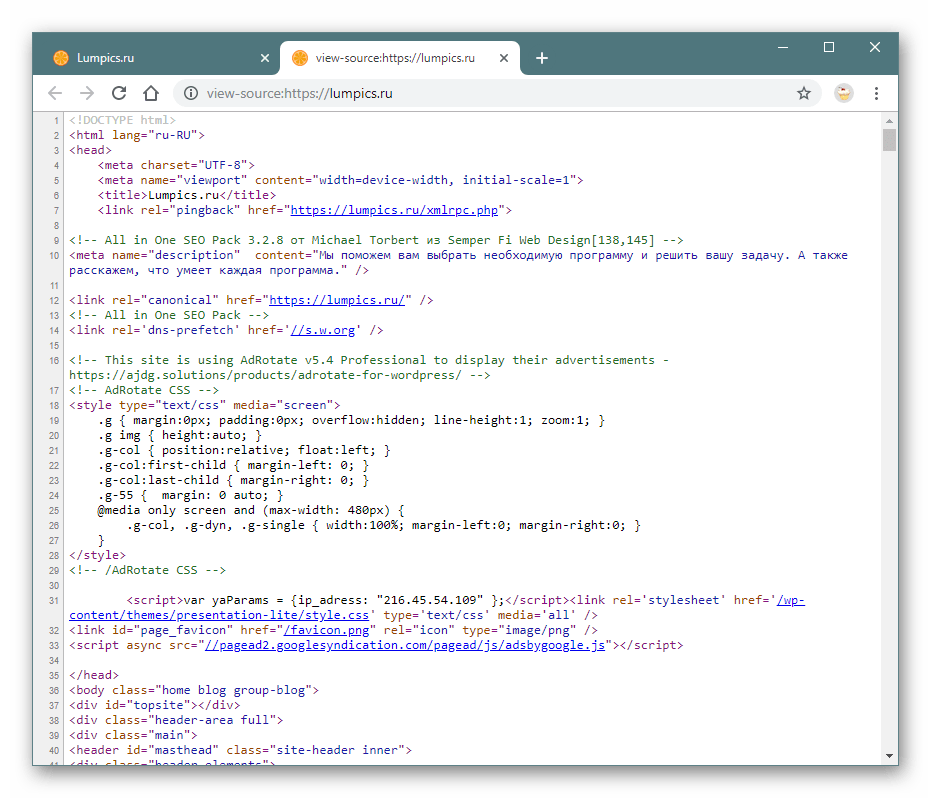
В результаті цих дій буде відкрита нова вкладка з цікавлять вас вмістом. Вона буде однаковою незалежно від браузера.

Спосіб 3: Інструменти розробника
Крім перегляду суцільного коду, в браузерах є інструменти розробника, що дозволяють отримувати різні відомості про сторінку більш наочно і редагувати їх. Серед цих інструментів є і той, який виводить весь HTML/CSS код сторінки, дозволяючи користувачеві досліджувати конкретні елементи сторінки в режимі реального часу.
Читайте також: відкриття консолі розробника в браузері
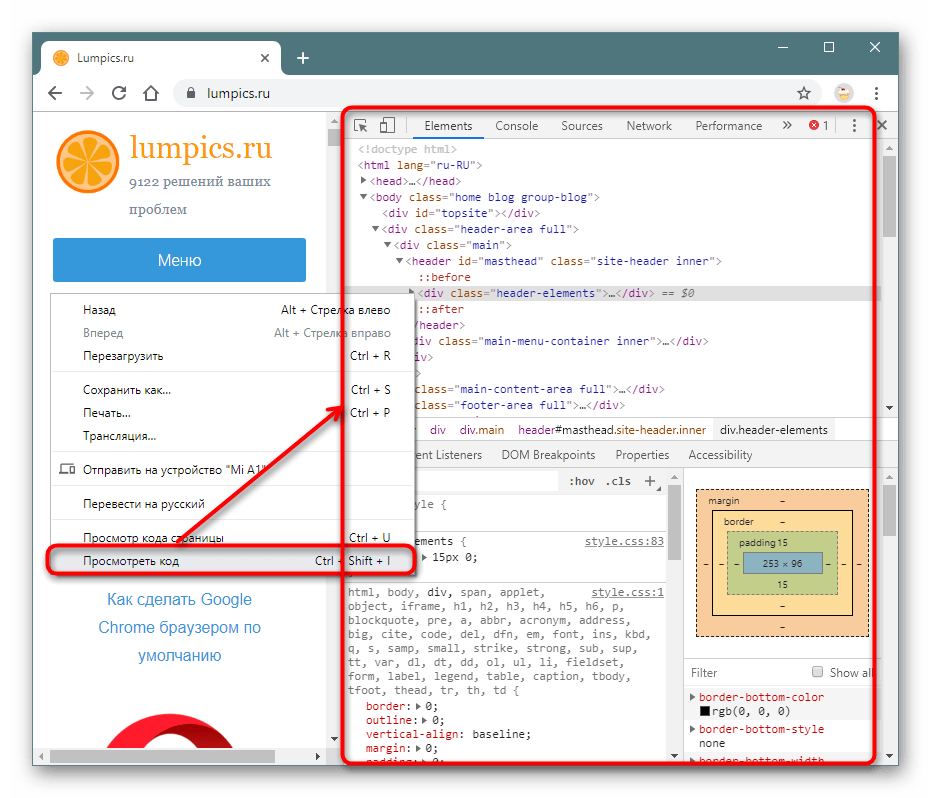
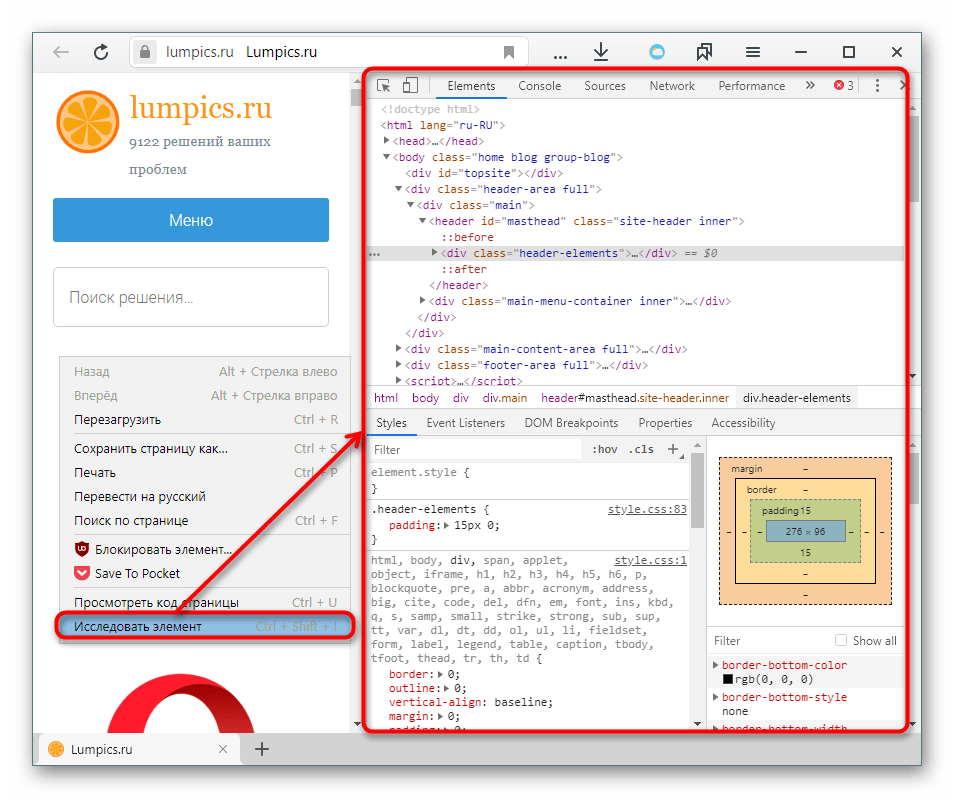
- Google Chrome: тисніть правою кнопкою миші по сторінці або об'єкту і вибирайте &171;Переглянути код&187; .
- Яндекс.Браузер: клацніть правою кнопкою миші на сторінці або цікавій області та виберіть &171;дослідити елемент & 187; .
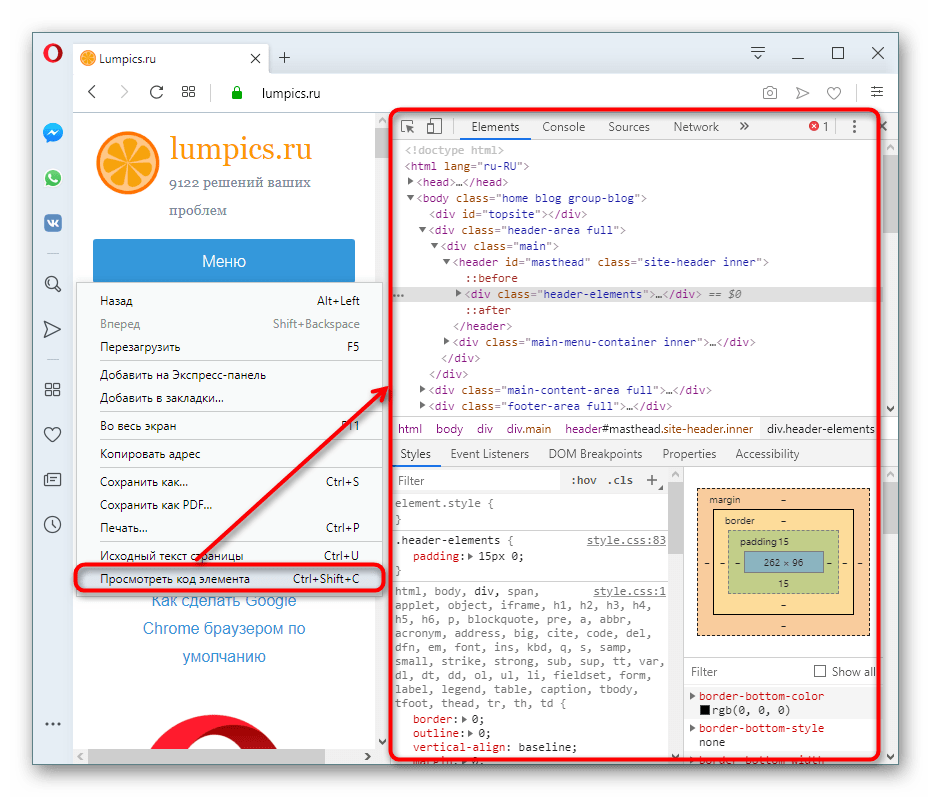
- Opera: клікніть ПКМ по потрібній області сторінки, а потім за варіантом &171;Переглянути код елемента&187; .
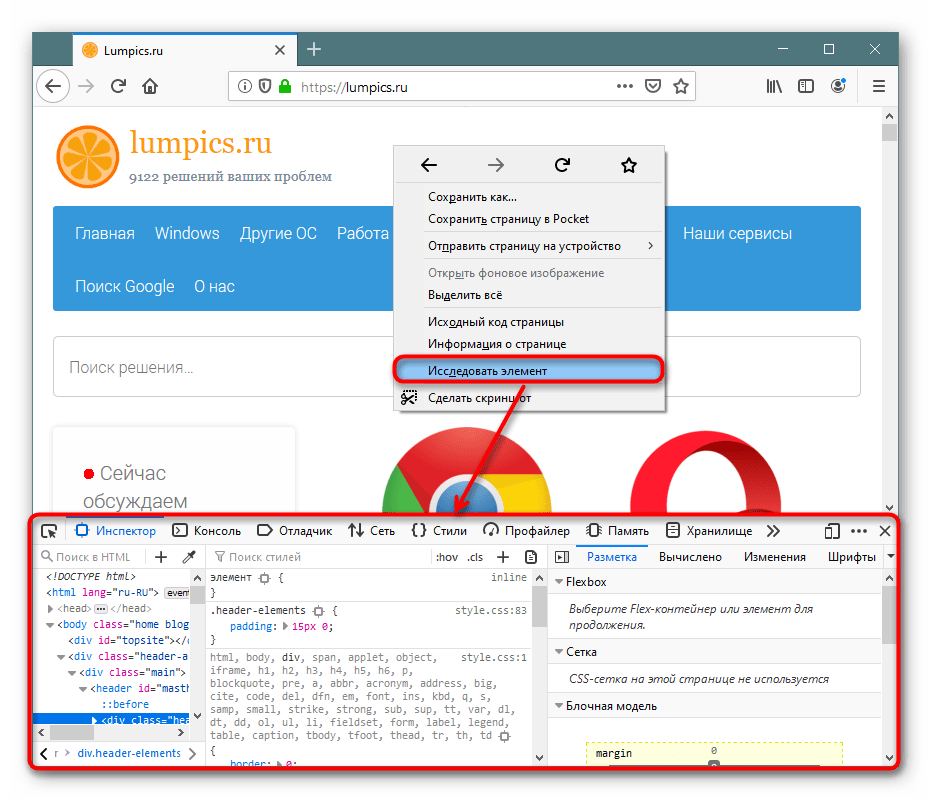
- Mozilla Firefox: PCM для будь-якої області сторінки або конкретної частини &8212; &171; дослідити елемент & 187; .




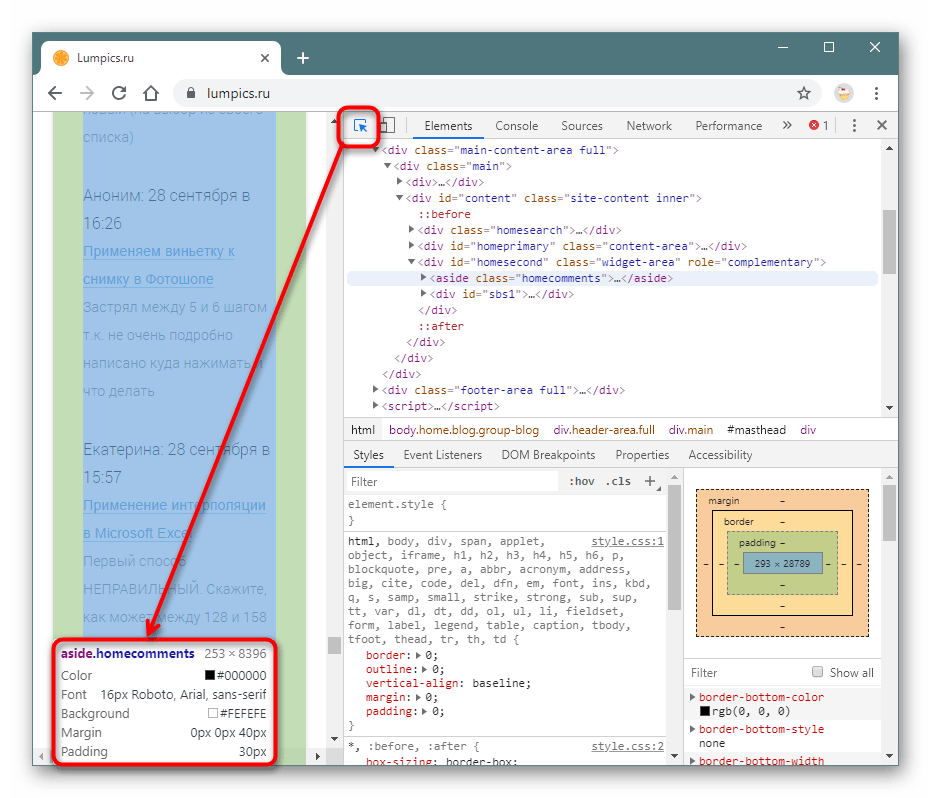
За замовчуванням відкриється вкладка &171;Elements&187; (у Firefox & 8212; & 171; інспектор&187; ), де ви зможете переглядати HTML і CSS код всієї сторінки або конкретного об'єкта. Щоб дізнаватися більше про конкретний елемент сторінки, натисніть на кнопку зі стрілкою і наводите на об'єкт, що цікавить. У спливаючому вікні буде відображатися вся супутня інформація, а в інструментах розробника автоматично розгорнеться та область коду, яка відповідає за обраний елемент.

З іншими можливостями цієї вкладки користувач зможе розібратися самостійно, а також внести зміни при необхідності.
З цієї невеликої статті ви дізналися 3 способи того, як можна відкривати і переглядати HTML-код будь-яких сторінок інтернету. Якщо в статті ви не знайшли потрібного веб-оглядача, просто візьміть запропоновані Інструкції за основу &8212; більшість сучасних браузерів використовують однаковий движок &8212; Chromium або його форк, тому принцип виклику потрібного розділу майже нічим не відрізняється.