Зміст

Веб-рецензенти призначені не лише для звичайних користувачів, але й для розробників, які тестують Інструменти та створюють веб-сайти. У певних умовах консоль може знадобитися і звичайному користувачеві. Відкрити її можна в будь-якому браузері, і способи цього часто однакові.
Відкриття консолі розробника в браузерах
Для розробників у браузері є кілька інструментів, які дозволяють їм професійно займатися веб-розробкою. Одним з них є консоль, яка дозволяє відстежувати різні події. Відкривати її можна по-різному, і далі ми розглянемо різні варіанти цієї дії. Задля Яндекс.Браузера у нас є окрема стаття, а власникам інших браузерів пропонуємо ознайомитися з матеріалом нижче.
Детальніше: Як відкрити консоль в Яндекс.Браузері
Спосіб 1: гарячі клавіші
Кожен веб-оглядач підтримує управління гарячими клавішами, і в більшості своїй ці комбінації однакові.
-
Google Chrome
/
Opera
:
Ctrl + Shift + J
Mozilla Firefox : Ctrl + Shift + K
Є також універсальна гаряча клавіша &8212; F12 . Вона запускає консоль майже у всіх веб-браузерах.
Спосіб 2: контекстне меню
Через контекстне меню також можна викликати консоль розробника. Самі дії абсолютно однакові.
Google Chrome
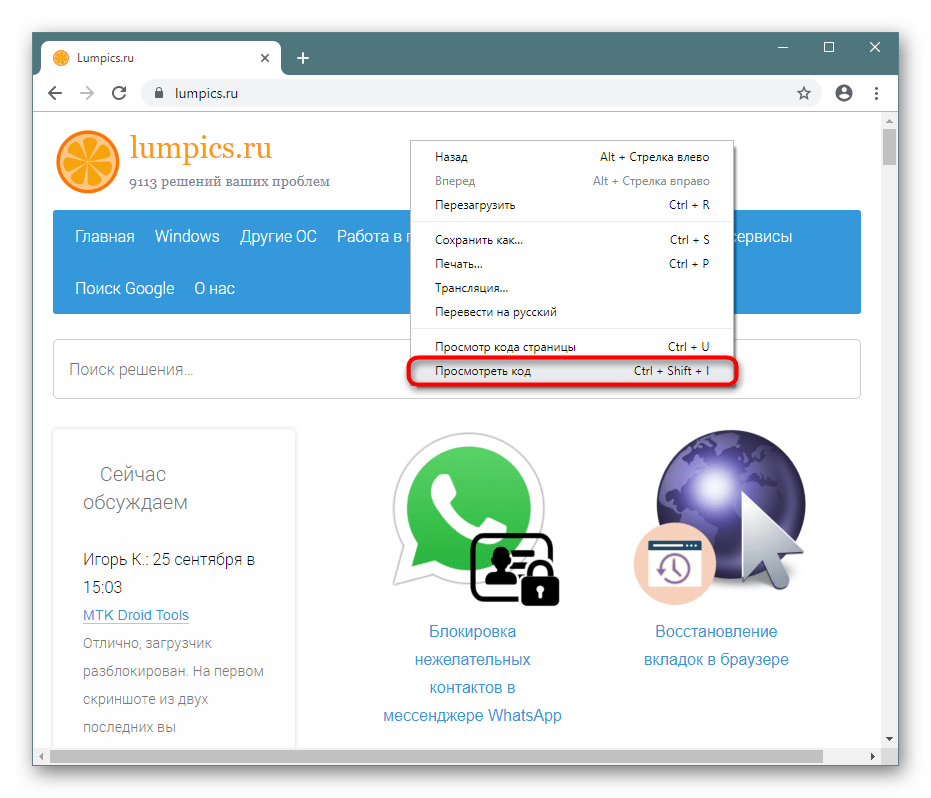
- Клацніть правою кнопкою миші на порожньому місці на будь-якій сторінці та виберіть &171;Переглянути код&187; .
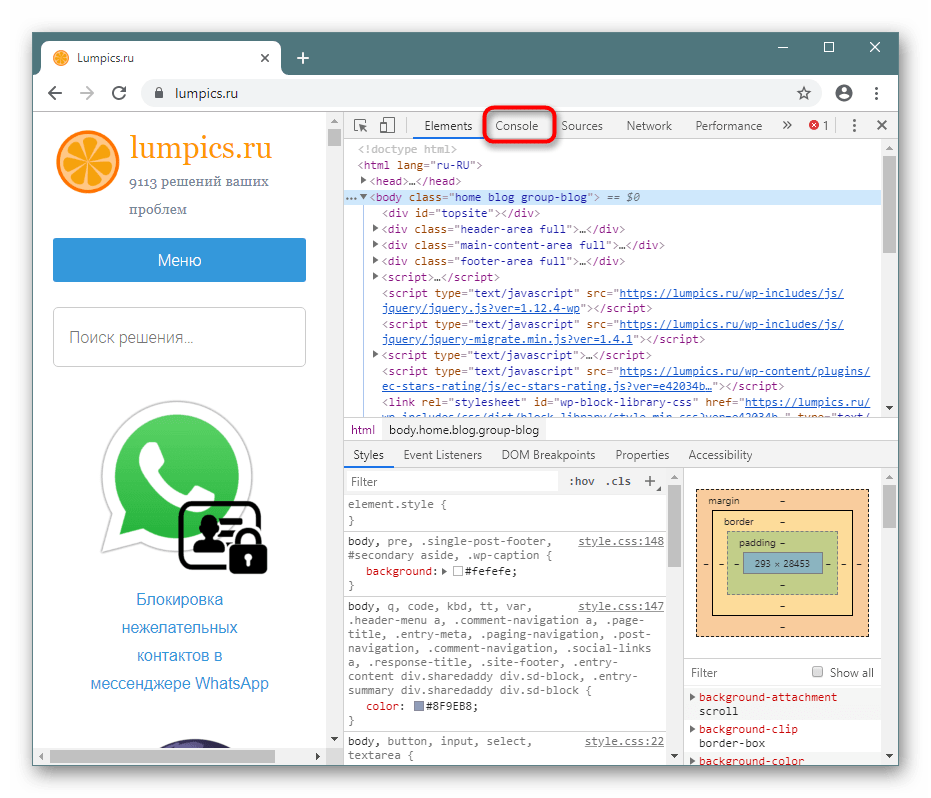
- Перейдіть на вкладку &171;Console&187; .


Opera
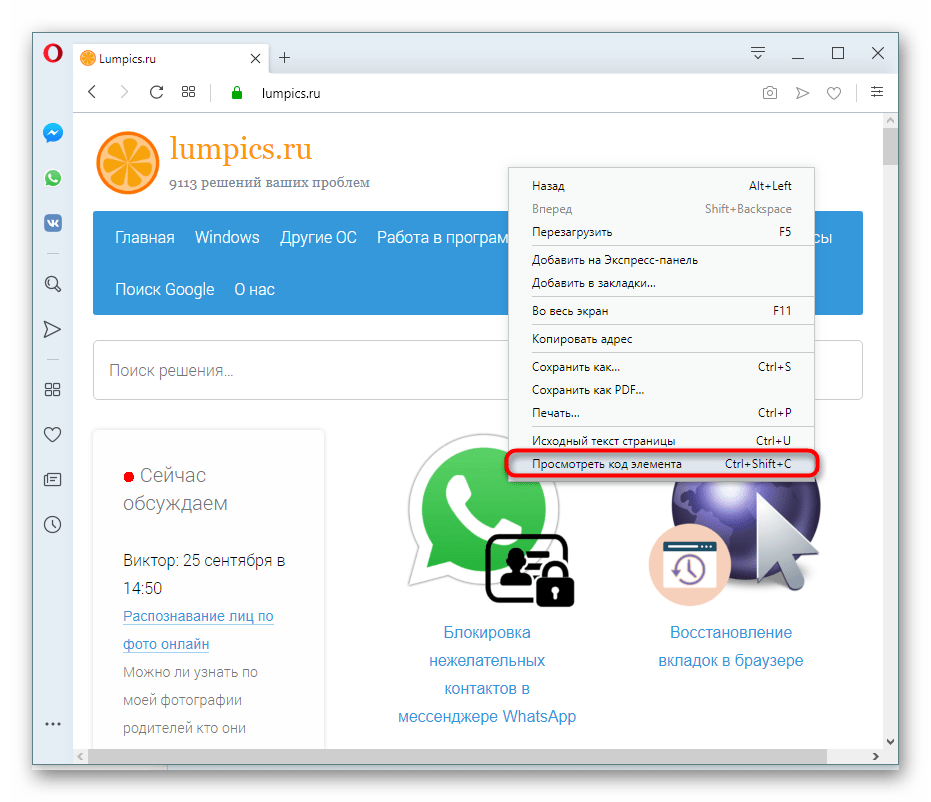
- Клікніть ПКМ по порожньому місцю і виберіть &171;Переглянути код елемента&187; .
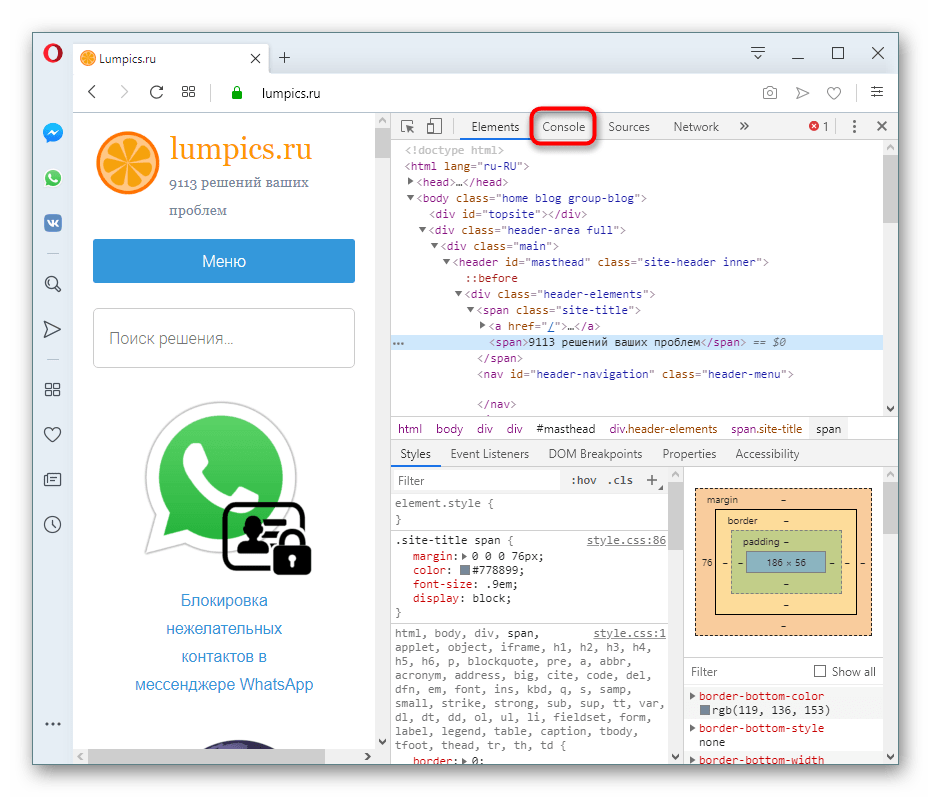
- Там перейдіть на &171;Console&187; .


Mozilla Firefox
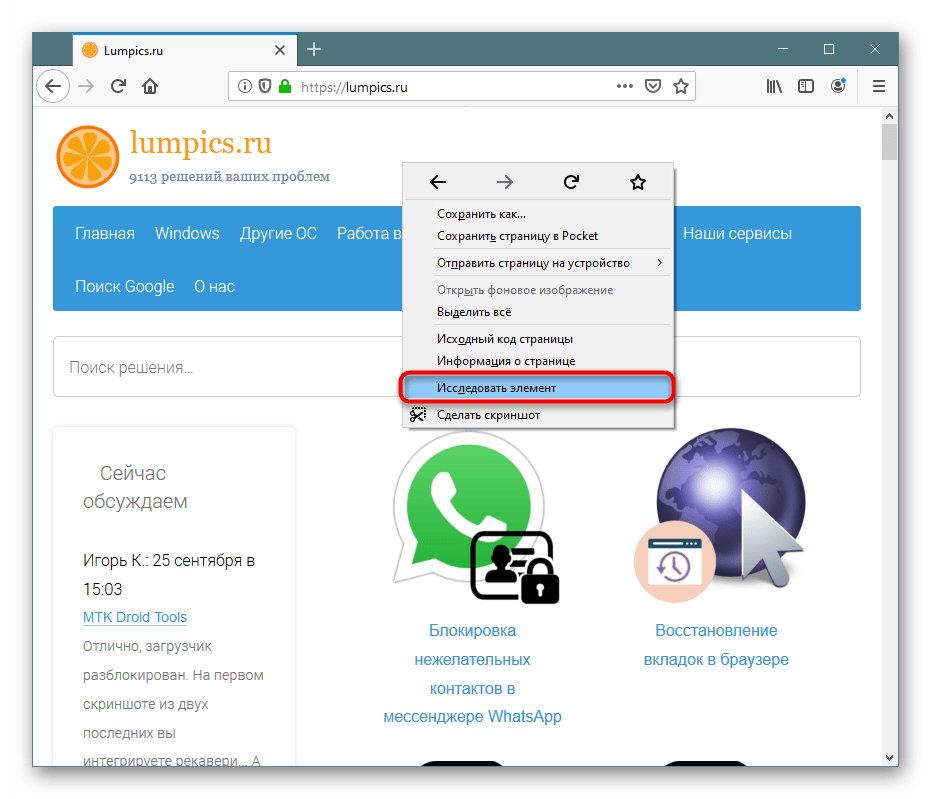
- Правим кліком миші викличте контекстне меню і натисніть на &171; дослідити елемент & 187; .
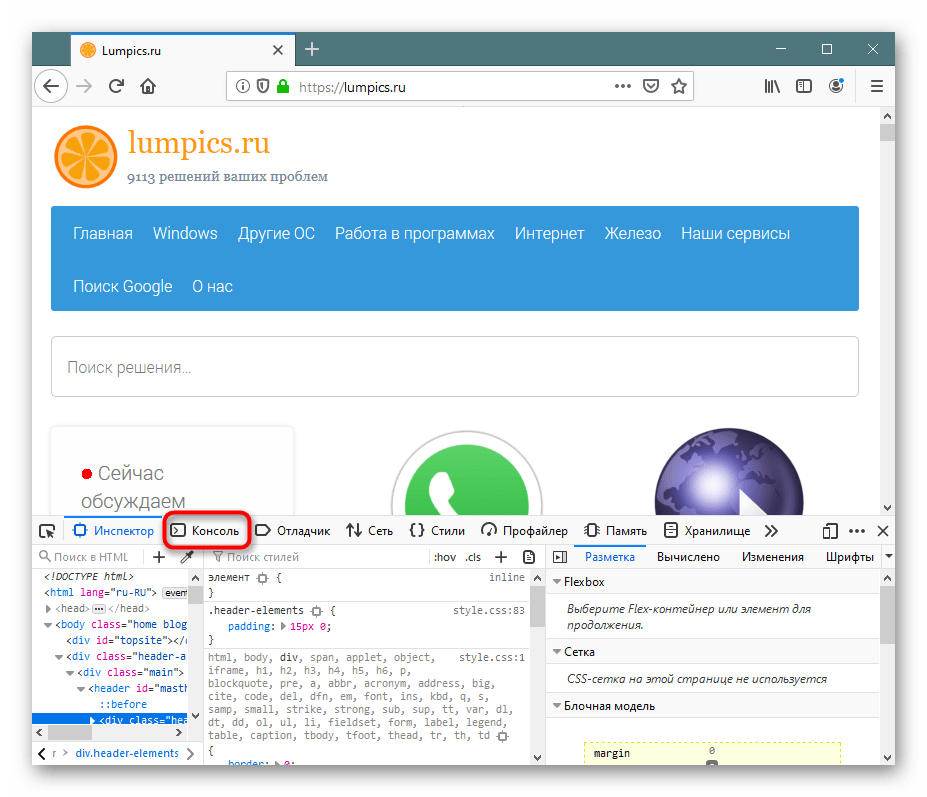
- Переключіться на &171; Консоль&187; .


Спосіб 3: Меню браузера
Через меню також не складе труднощів потрапити в шуканий розділ.
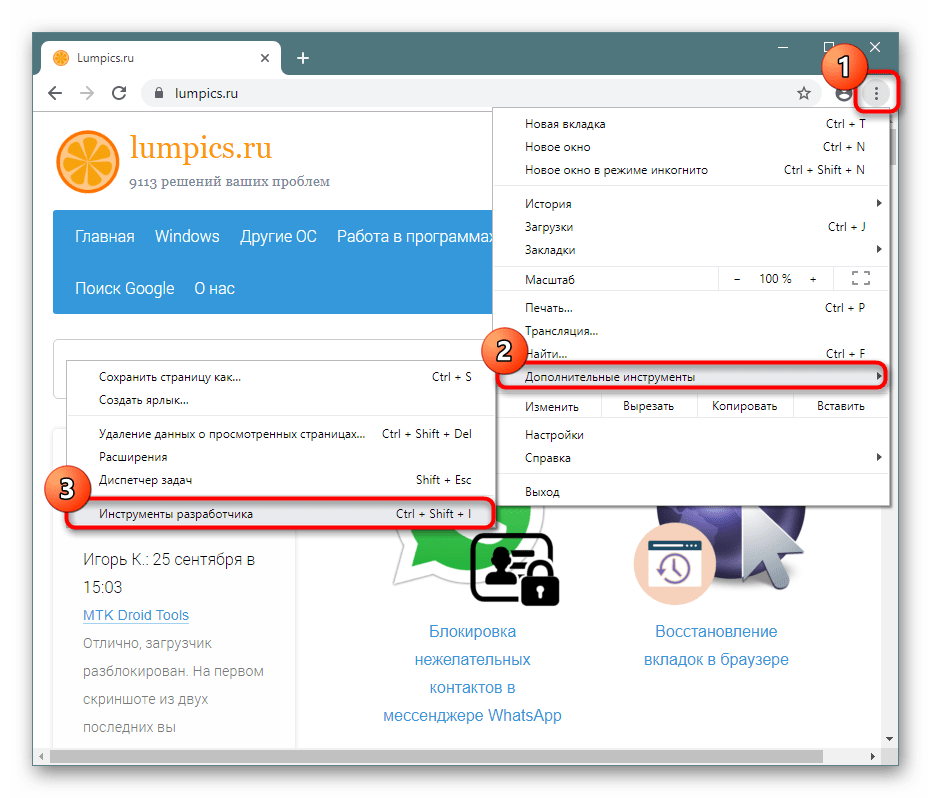
Google Chrome
Клікніть по значку меню, виберіть пункт & 171; додаткові інструменти & 187; і зі спадного меню перейдіть до &171; інструменти розробника & 187; . Залишиться тільки переключитися на вкладку &171;Console&187; .

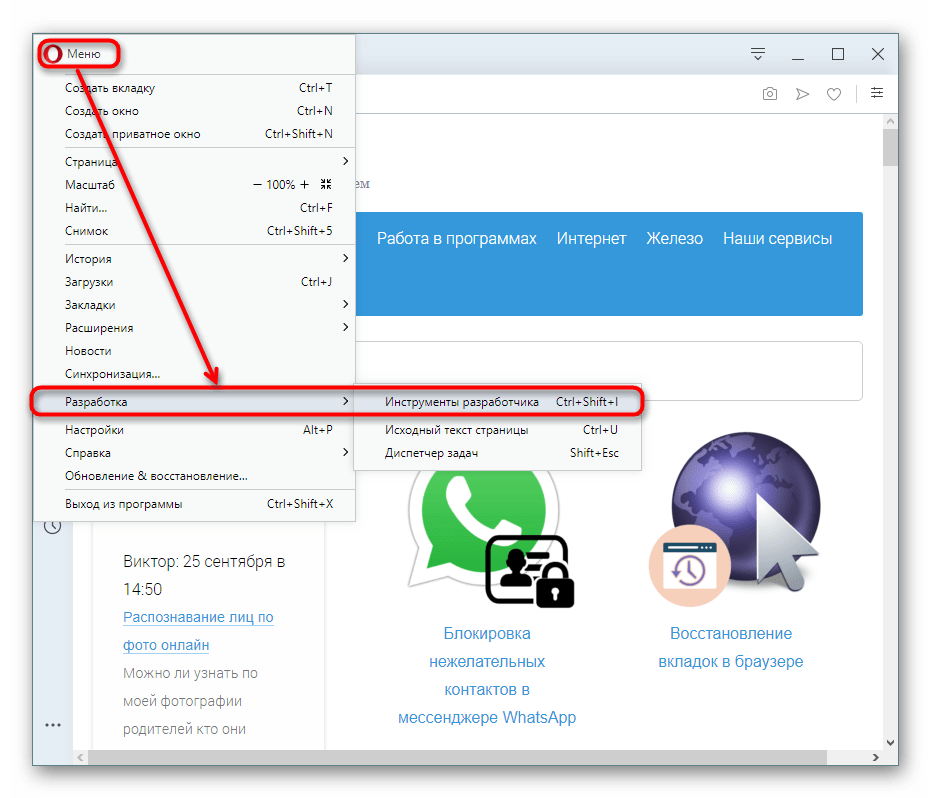
Opera
Клацніть по іконці меню у верхньому лівому кутку, Наведіть курсор на пункт меню & 171; Розробка & 187; і виберіть &171; інструменти розробника & 187; . У розділі, що з'явиться, перейдіть на &171;Console&187; .

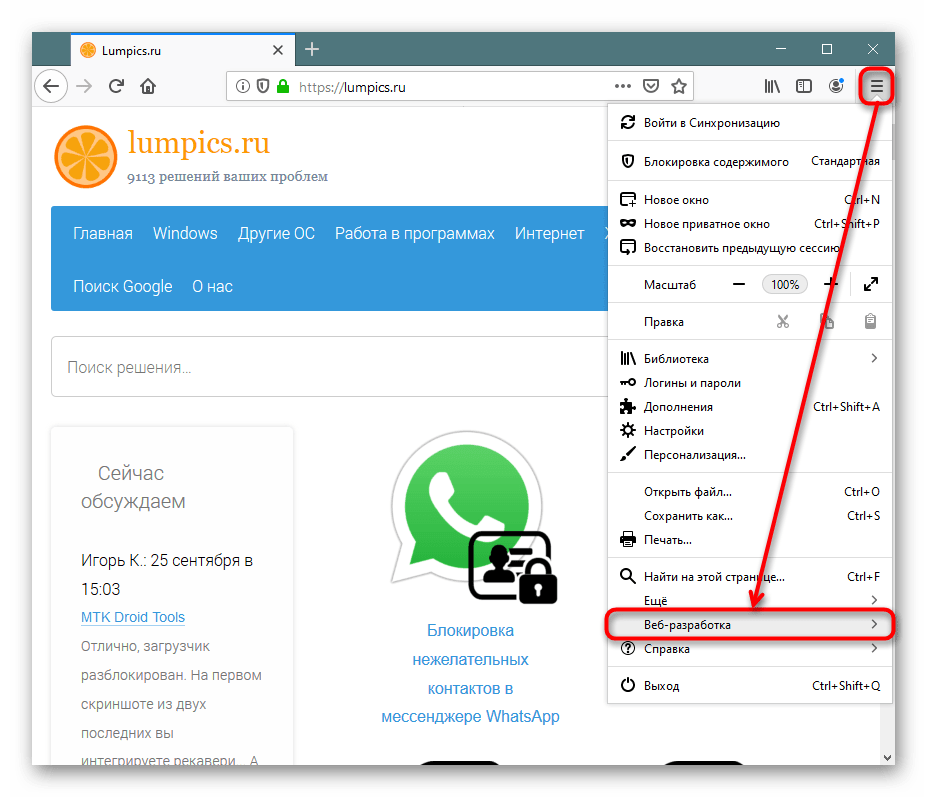
Mozilla Firefox
- Викличте меню і клацніть по &171; Веб-розробка & 187; .
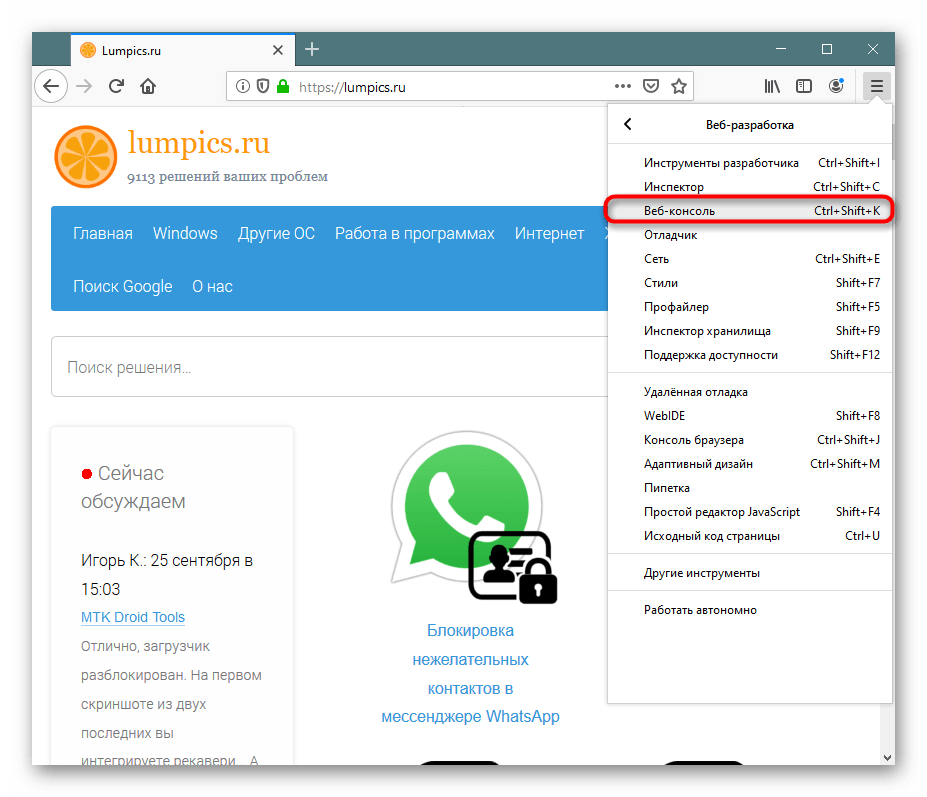
- У списку інструментів виберіть &171;Веб-консоль&187; .
- Перейдіть на вкладку &171; Консоль&187; .



Спосіб 4: Запуск при старті браузера
Тим, хто постійно пов'язаний з розробкою, потрібно завжди тримати консоль відкритою. Щоб кожен раз не викликати її заново, браузери пропонують задати ярлику певні параметри, які автоматично викликають консоль, коли через цей ярлик буде запускатися веб-оглядач.
Google Chrome
- Клікніть по ярлику програми правою кнопкою миші і перейдіть в &171; властивості&187; . Якщо ярлика немає, клацніть по самому EXE-файлу ПКМ і виберіть пункт & 171; Створити ярлик&187; .
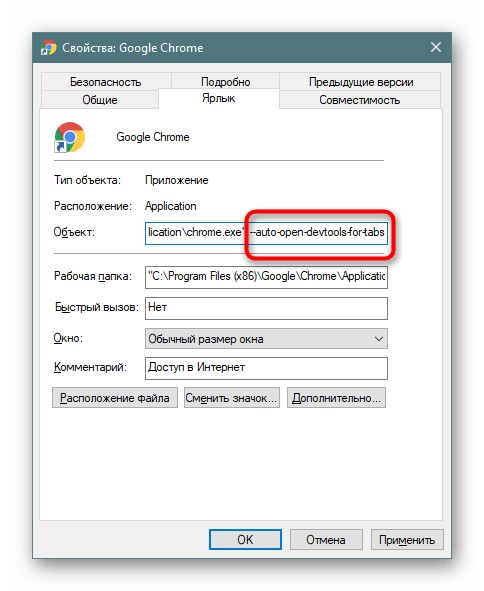
- На вкладці & 171; етикетка&187;
у полі
&171; Об'єкт&187;
помістіть текстовий покажчик у кінець рядка та вставте команду
--auto-open-devtools-for-tabs. Клацнувши & 171; ОК&187; .


Тепер консоль розробника буде автоматично відкриватися разом з браузером.
Mozilla Firefox
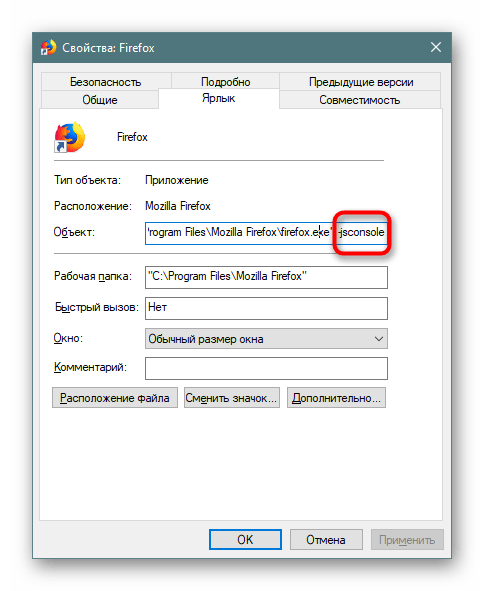
Власникам цього браузера дозволяється викликати консоль в новому вікні, що може бути набагато зручніше. Для цього їм знадобиться перейти в &171;властивості&187;
ярлика, як це було показано вище, але вписати вже іншу команду &8212;
-jsconsole
.

Вона відкриється окремо разом з Файрфокс.

Тепер Ви знаєте всі актуальні способи запуску консолі в потрібний момент або автоматично.