
Піксельний візерунок або мозаїка – досить цікавий прийом, який ви можете застосовувати при обробці і стилізації зображень. Досягається цей ефект шляхом застосування фільтра " Мозаїка» і являє собою розбиття на квадрати (пікселі) картинки.
Піксельний візерунок
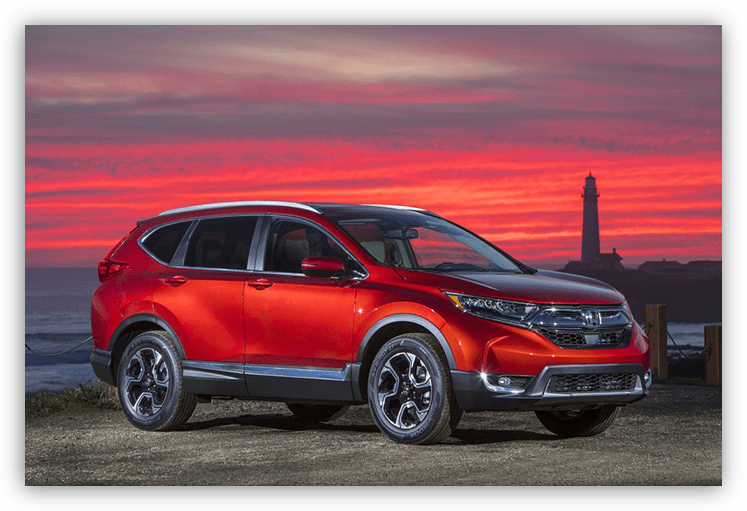
Для досягнення максимально прийнятного результату бажано вибирати яскраві, контрастні зображення, що мають в своєму складі якомога менше дрібних деталей. Візьмемо, наприклад, таку картинку з автомобілем:

Можна обмежитися простим застосуванням фільтра, про який було сказано вище, але ми ускладнимо собі завдання і створимо плавний перехід між різними ступенями пикселизации.
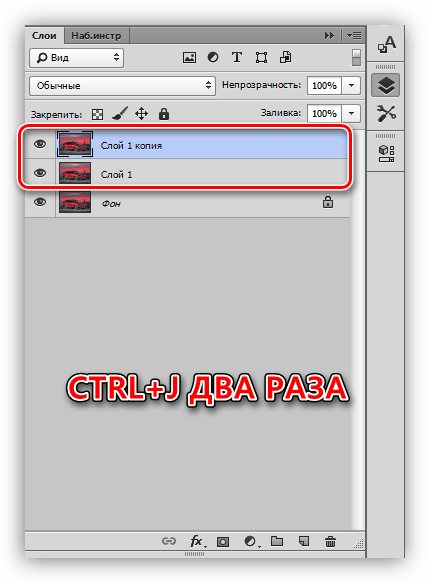
- Створюємо дві копії шару з фоном клавішами CTRL+J (двічі).
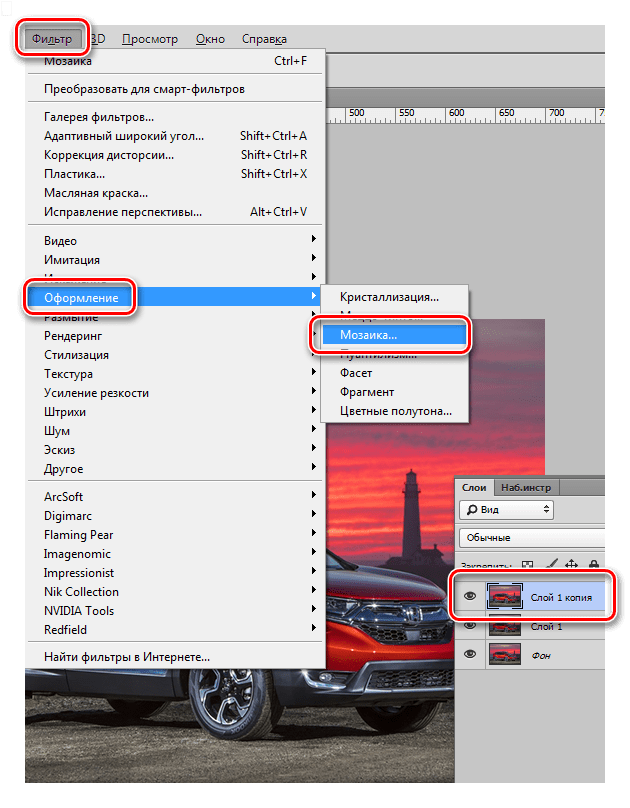
- Перебуваючи на самій верхній копії в палітрі шарів, переходимо в меню «фільтр» , розділ »оформлення" . В даному розділі і знаходиться необхідний нам фільтр «Мозаїка» .
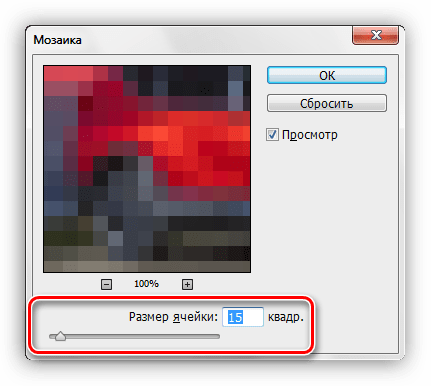
- В Налаштуваннях фільтра виставляємо досить великий розмір осередку. В даному випадку – 15 . Це буде верхній шар, з високим ступенем пикселизации. По завершенню настройки натискаємо кнопку ОК .
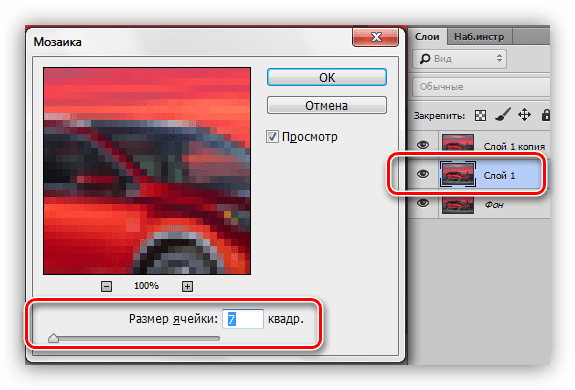
- Переходимо на нижню копію і знову застосовуємо фільтр «Мозаїка» , але на цей раз Розмір осередку виставляємо приблизно в два рази менше.
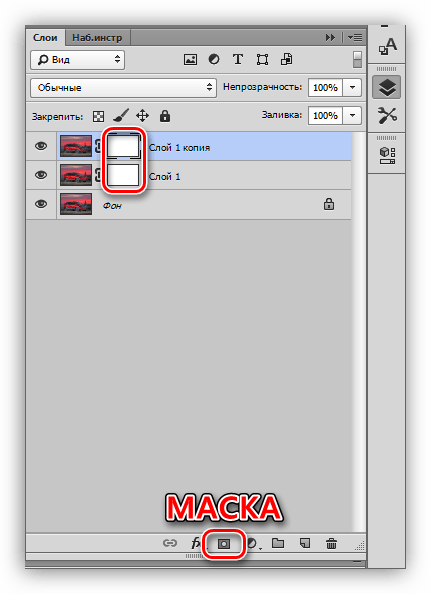
- Створюємо маску для кожного шару.
- Переходимо на маску верхнього шару.
- Вибираємо інструмент»Кисть"
,

Круглої форми, м'яку,

Чорного кольору.

Розмір найзручніше міняти квадратними дужками на клавіатурі.
- Фарбуємо пензлем маску, видаляючи зайві ділянки шару з великими осередками і залишаючи пикселизацию тільки на задній частині авто.
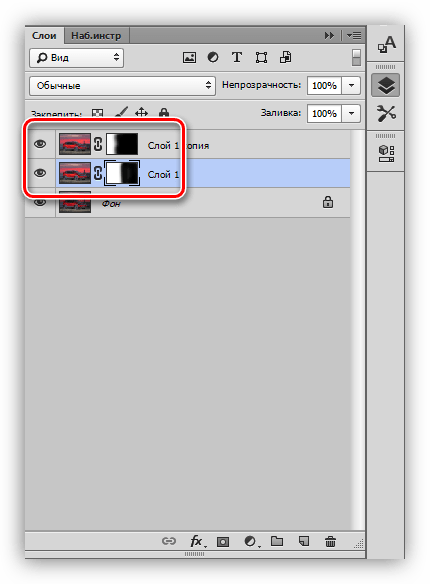
- Переходимо на маску шару з дрібної пикселизацией і повторюємо процедуру, але залишаємо більшу ділянку. Палітра шарів (маски) повинна виглядати приблизно наступним чином:








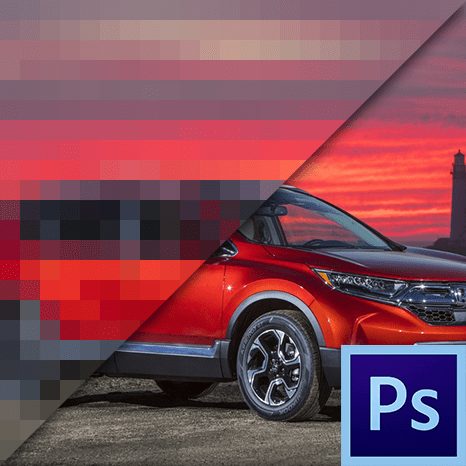
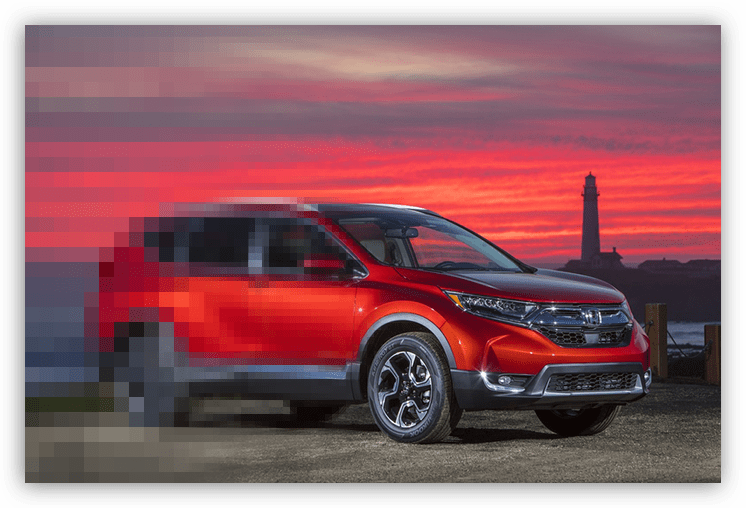
Підсумкове зображення:

Зверніть увагу, що лише половина зображення покрита піксельним малюнком.
За допомогою фільтра «Мозаїка» , можна створювати дуже цікаві композиції в Фотошопі, головне слідувати порадам, отриманим в цьому уроці.