
Стилізація шрифтів в Фотошопі-одне з основних напрямків роботи дизайнерів і ілюстраторів. Програма дозволяє, використовуючи вбудовану систему стилів, зробити з непоказного системного шрифту справжній шедевр.
Цей урок присвятимо створенню ефекту вдавлення для тексту. Прийом, який ми будемо використовувати, гранично простий в освоєнні, але, разом з тим, досить ефективний і універсальний.
Рельєфний текст
Насамперед потрібно створити підкладку (фон) для майбутньої написи. Бажано, щоб вона була темного кольору.
Створюємо фон і текст
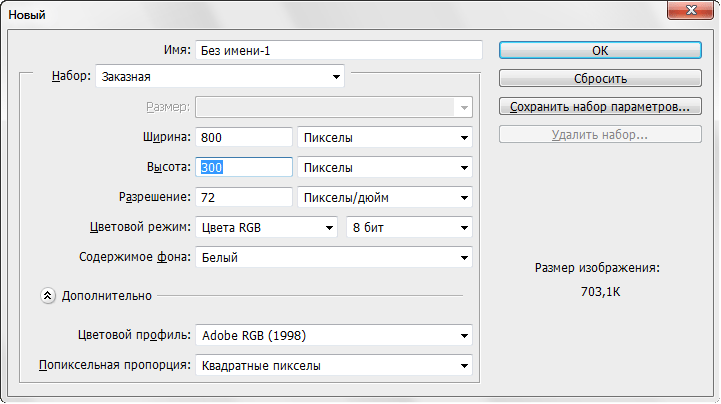
- Отже, створюємо новий документ необхідного розміру.

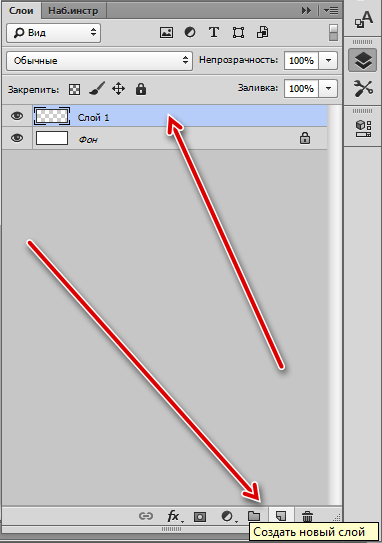
І в ньому створюємо новий шар.

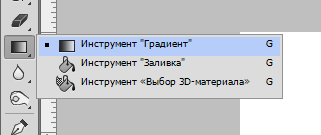
- Потім активуємо інструмент «градієнт»
.

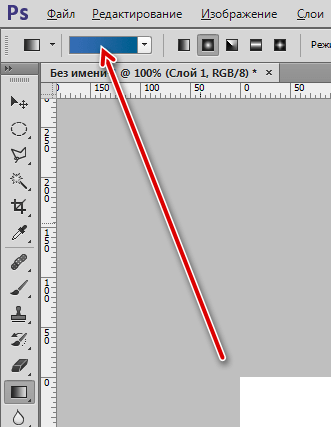
І, на верхній панелі налаштувань, натискаємо за зразком

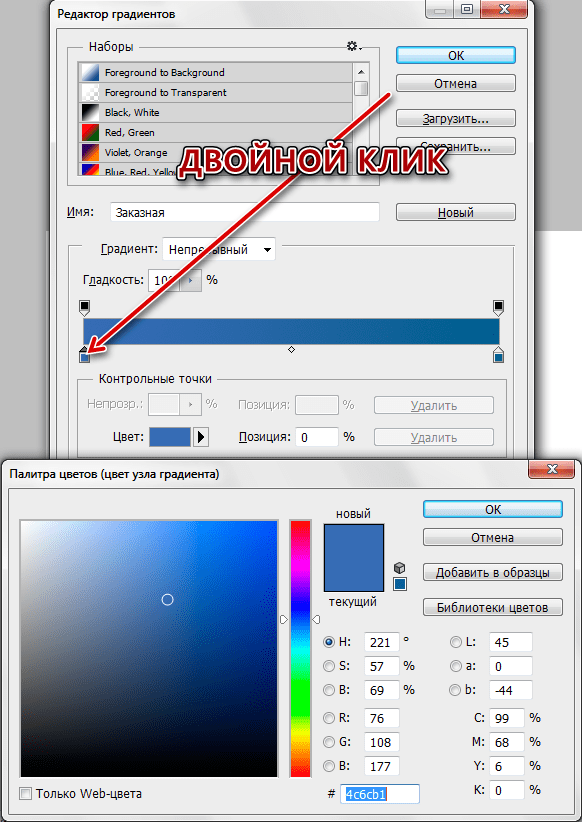
- Відкриється вікно, в якому можна відредагувати градієнт під свої потреби. Налаштування кольору контрольних точок відбувається просто: двічі натискаємо по точці і вибираємо потрібний відтінок. Зробимо градієнт, як на скріншоті і натиснемо ОК
(скрізь).

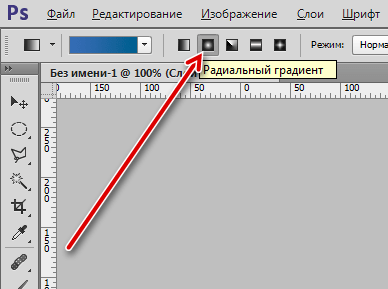
- Знову звертаємося до панелі налаштувань. На цей раз нам необхідно вибрати форму градієнта. Цілком підійде " радіальний»
.

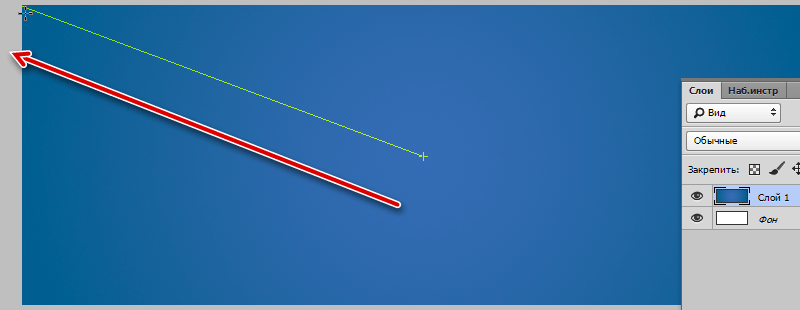
- Тепер поміщаємо курсор приблизно в центр полотна, затискаємо ЛФМ і тягнемо до будь-якого кута.

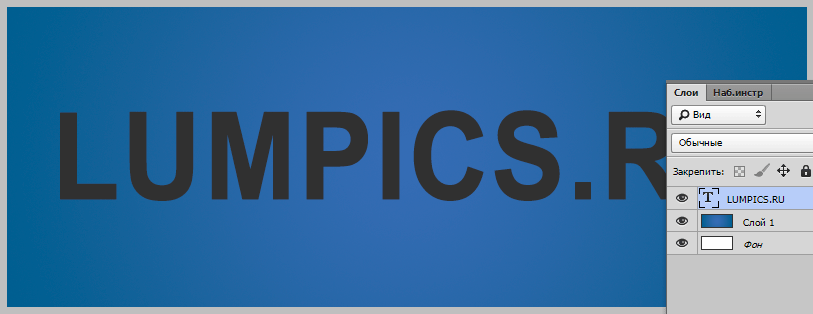
- Підкладка готова, пишемо текст. Колір не важливий.

Робота зі стилями текстового шару
Приступаємо до стилізації.
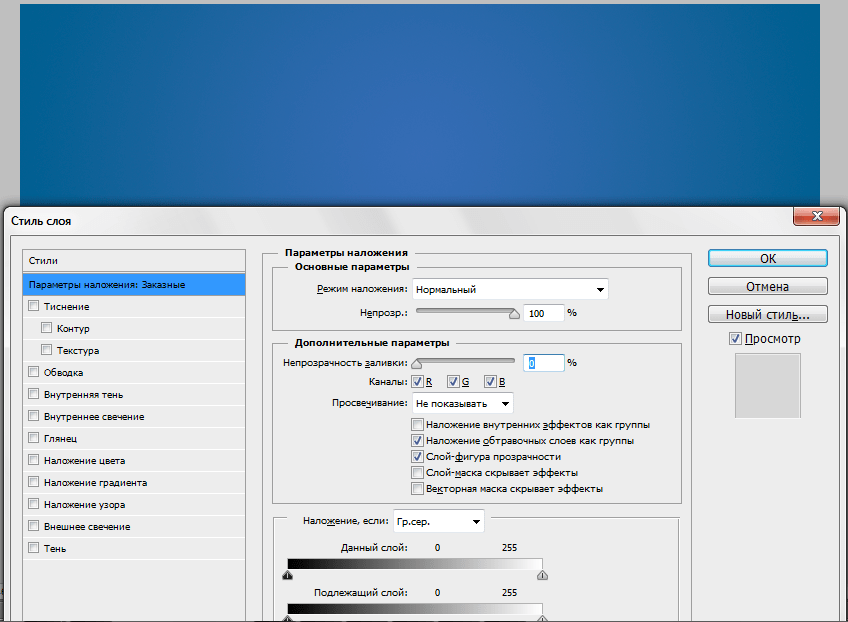
- Подвійним кліком по шару відкриваємо його стилі і в розділі " параметри накладання»
знижуємо значення заливки до 0.

Як бачимо, текст повністю зник. Не лякайтеся, наступні дії нам його повернуть в уже перетвореному вигляді.
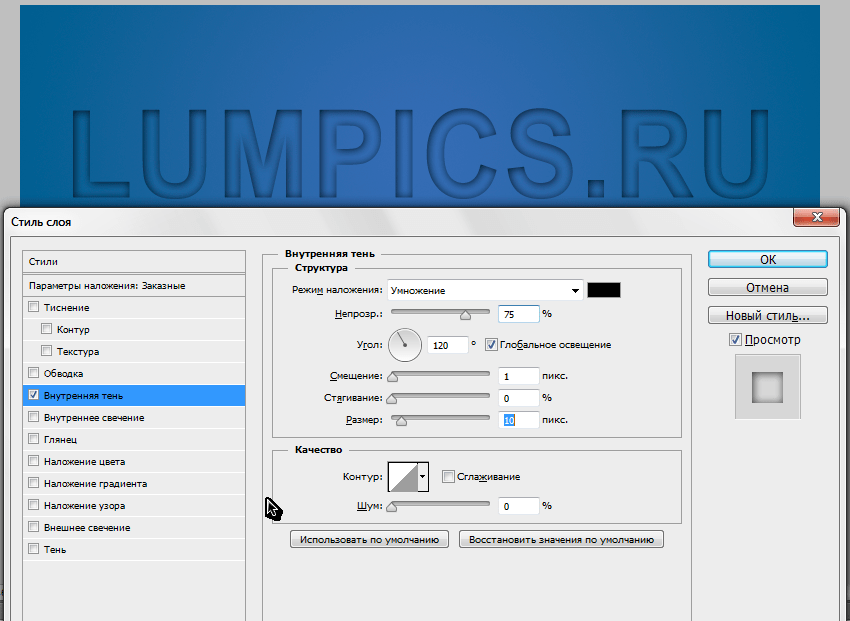
- Натискаємо по пункту " внутрішня тінь»
і налаштувати розмір і зміщення.

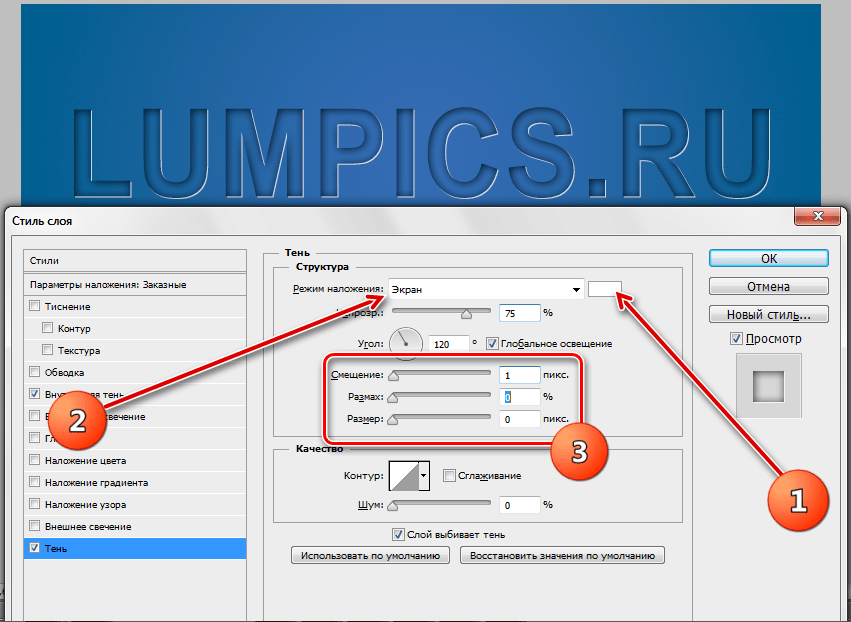
- Потім переходимо до пункту " тінь»
. Тут потрібно налаштувати колір (
білий
), режим накладання (
екран
) і розмір, виходячи з розміру тексту.

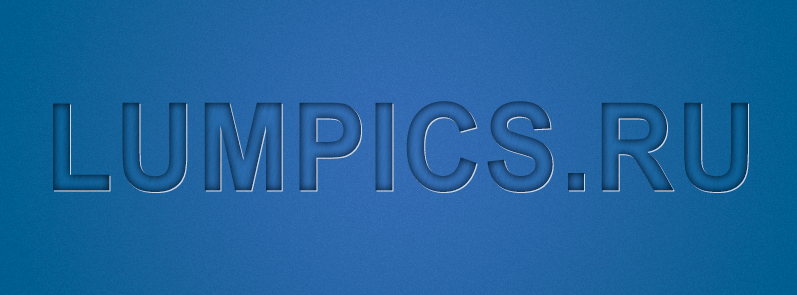
Після завершення всіх дій натискаємо ОК . Втиснутий текст готовий.

Даний прийом можна застосовувати не тільки до шрифтів, але і до інших об'єктів, які ми хочемо «втиснути» в фон. Результат виходить цілком прийнятним. Розробники фотошопу дали нам в руки такий інструмент, як «стилі» , зробивши роботу в програмі цікавою і зручною.




