Якщо ви ще не знаєте, яким саме способом робляться знімки екрану на комп'ютері, перед переходом до наступних інструкцій ознайомтеся з відповідним тематичним матеріалом на нашому сайті, клікнувши по розташованої далі посиланням.
Детальніше: вчимося робити скріншоти в Windows
Спосіб 1: Canva
Популярна онлайн-платформа для створення дизайнів, презентацій, публікацій у соціальних мережах та багатьох інших творчих проектів. Вся робота здійснюється у вбудованому графічному редакторі, за допомогою якого цілком можна вирішити і таку нескладну задачу, як обробка знімка екрану.
- Після переходу за вказаним вище посиланням натисніть»Увійти"
або
»зареєструватися"
.

Вкажіть логін і пароль від аккаунта в сервісі, якщо ви раніше ним користувалися, або виберіть один із зручних варіантів реєстрації – по електронній пошті або через Google, Apple, Facebook.

Підтвердіть вхід у відповідну учетку.
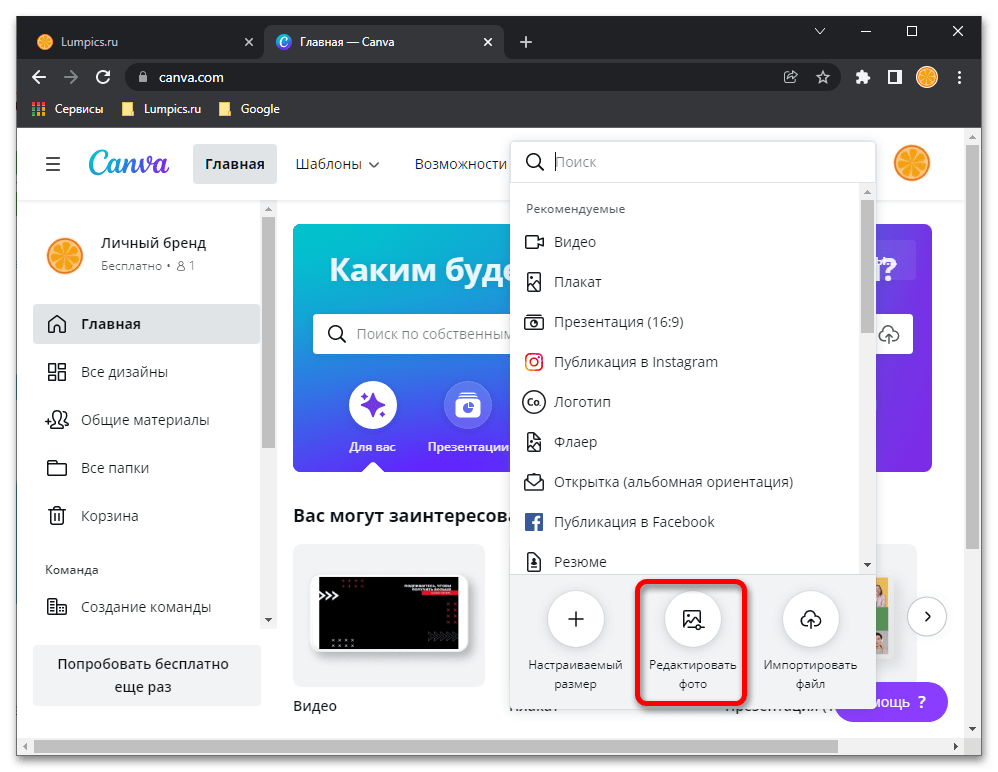
- Авторизувавшись в сервісі, скористайтеся кнопкою " створити дизайн»

І виберіть в меню пункт " редагувати фото» .
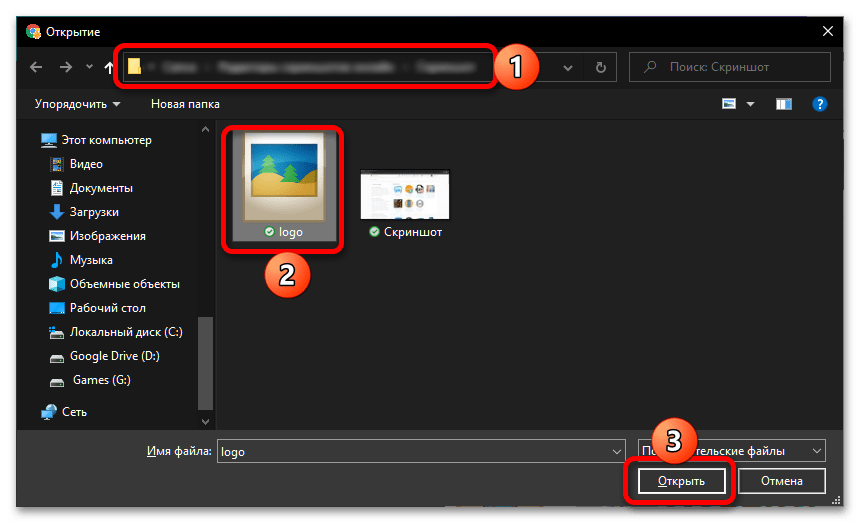
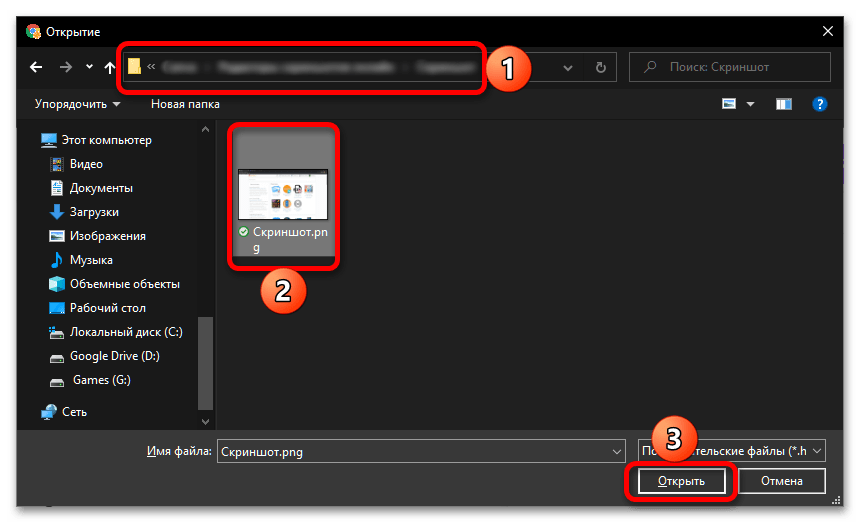
- У вікні системного " провідника» перейдіть в папку зі скріншотом, який потрібно відредагувати, виділіть його і натисніть »відкрити" .
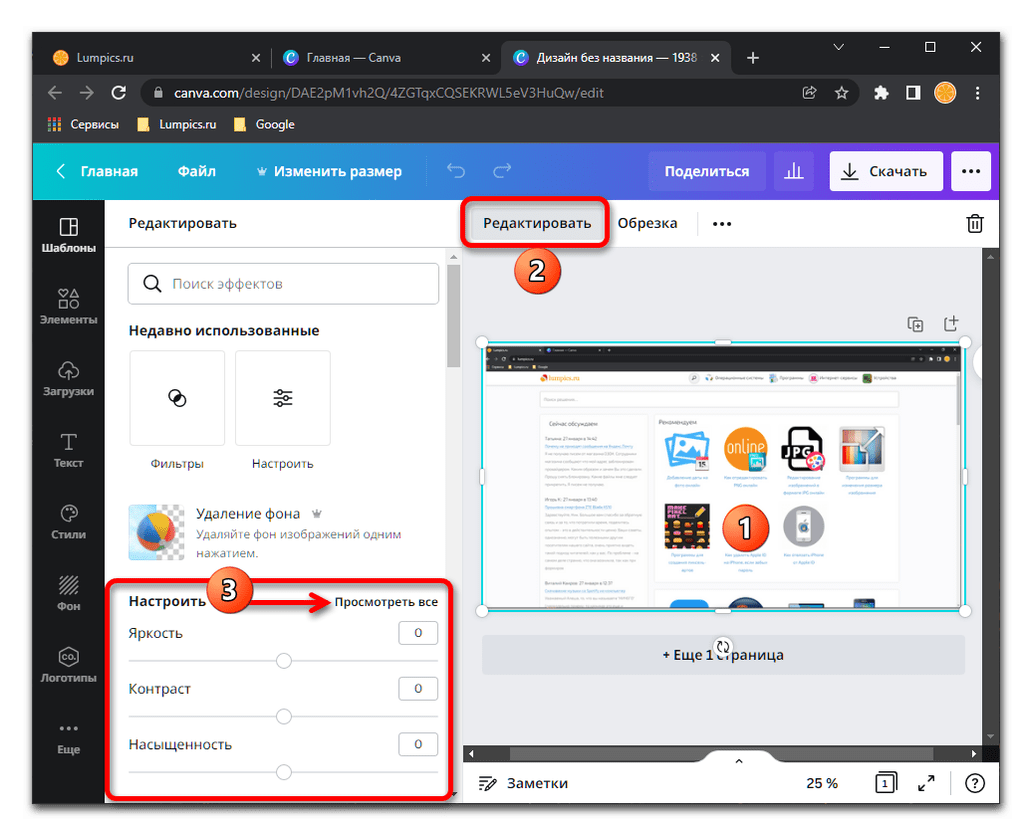
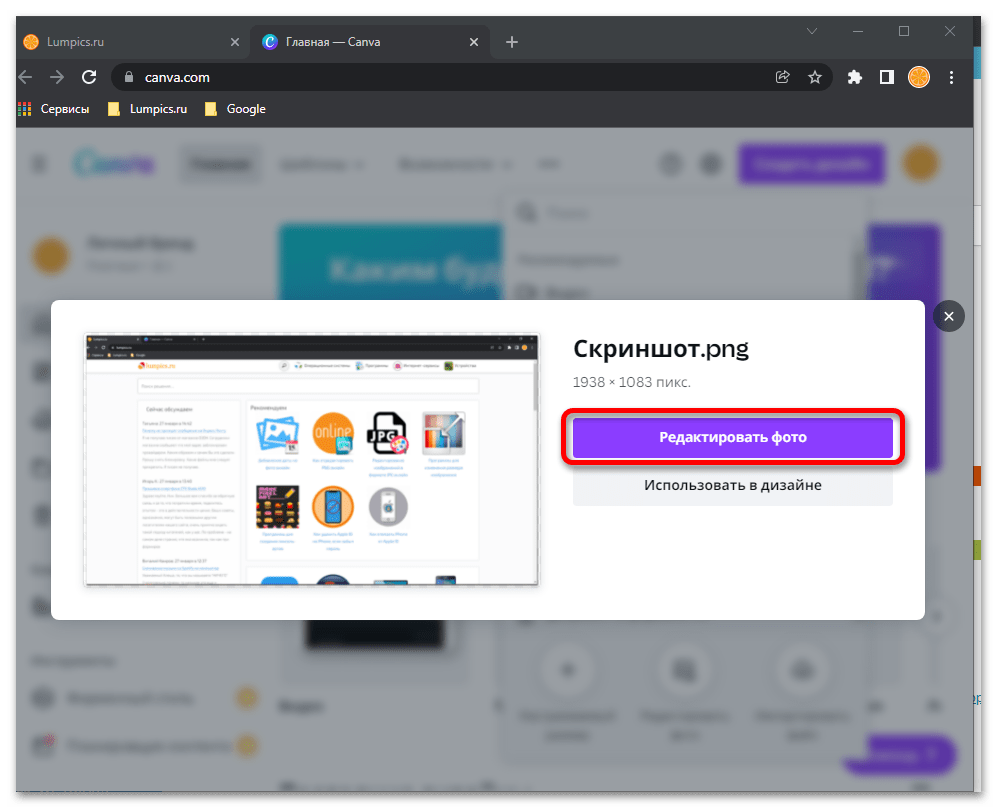
- Після практично моментального завантаження скористайтеся кнопкою " редагувати фото» .
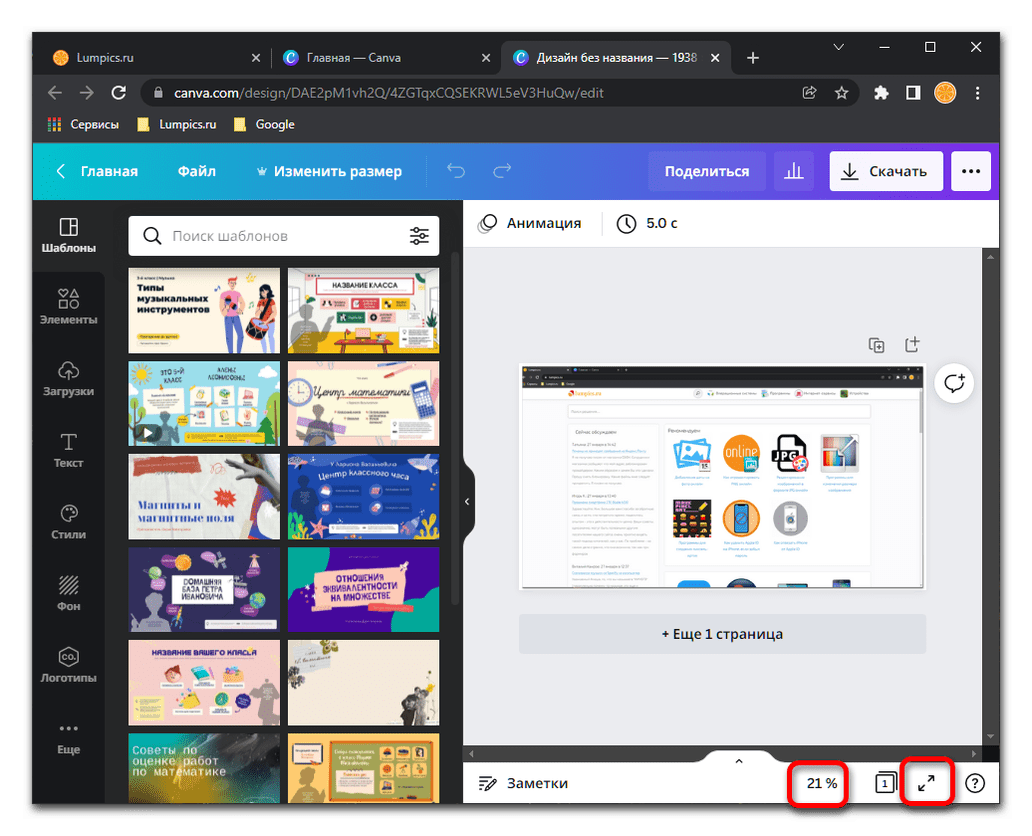
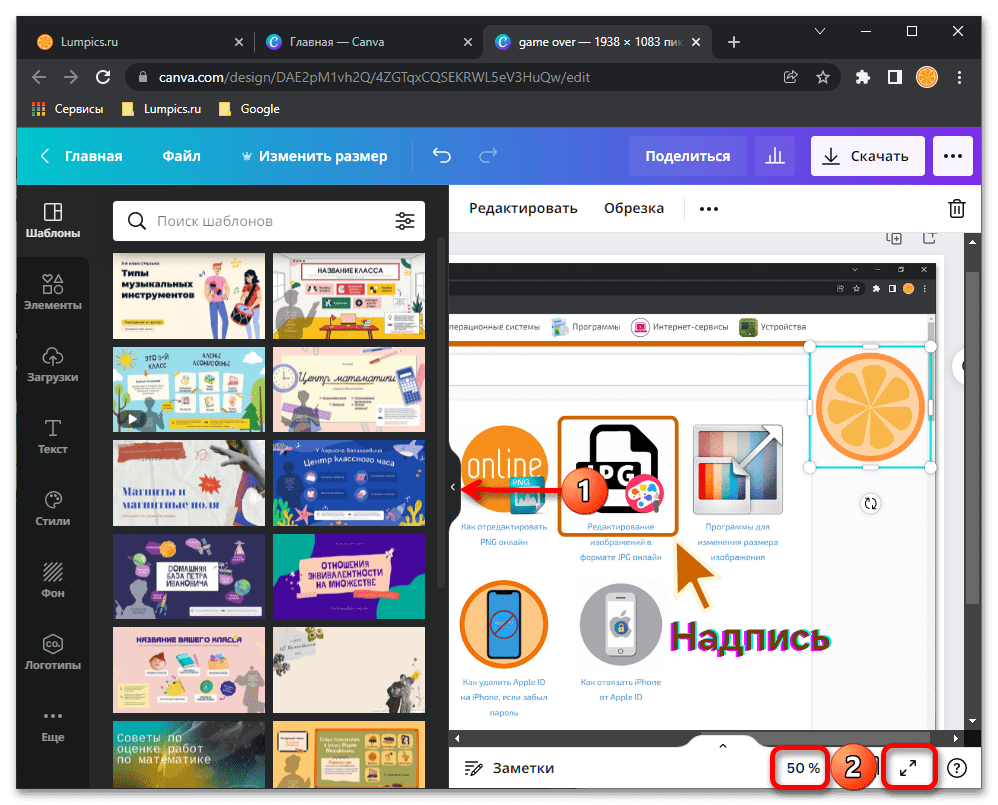
- Для більш зручного взаємодії з картинкою рекомендуємо збільшити масштаб її відображення. Крім цього, в будь-який момент ви можете перейти в повноекранний режим перегляду.
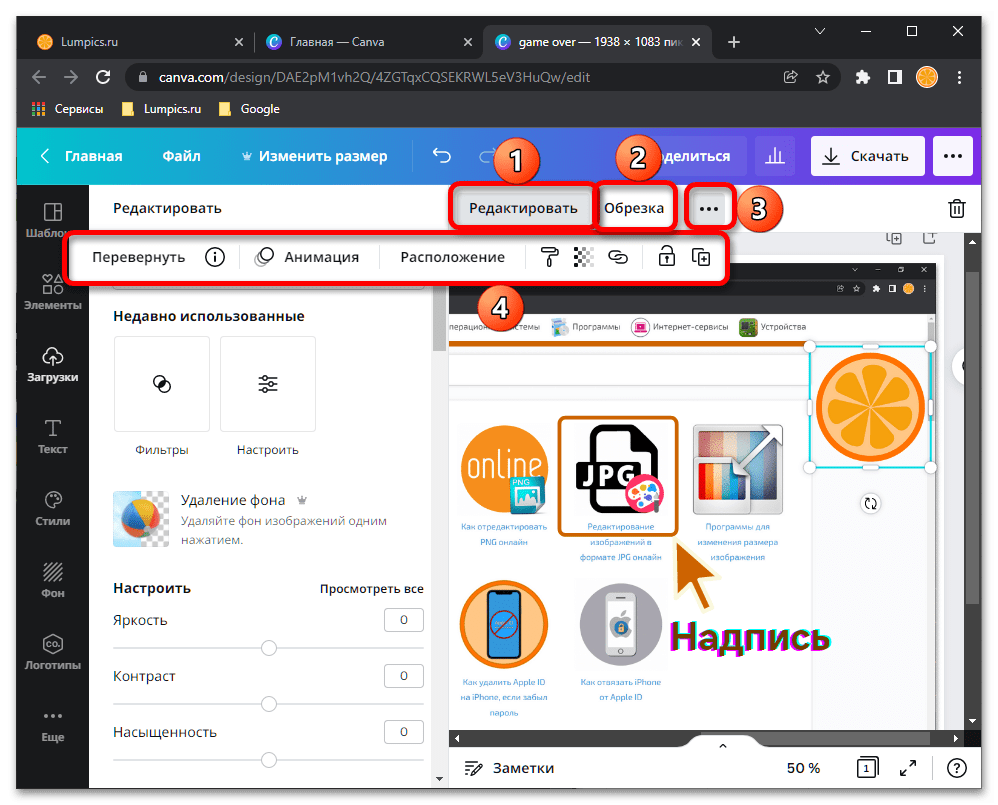
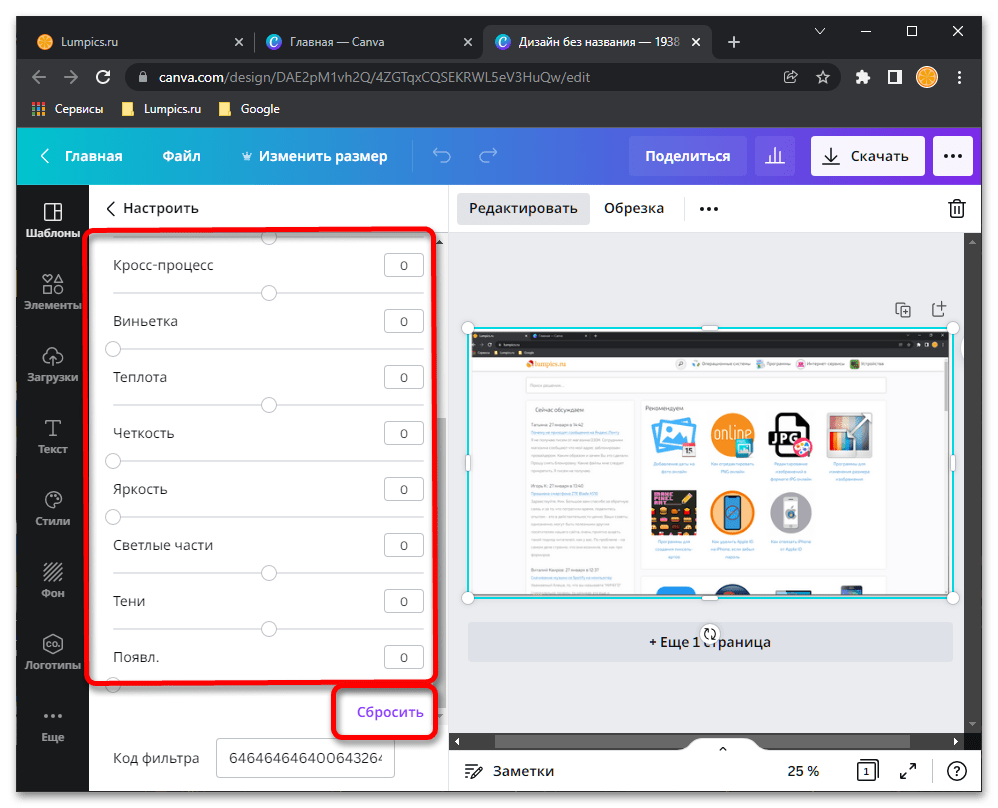
- Виділіть зображення натисканням лівої кнопки мишки (ЛФМ), після чого відкрийте вкладку " редагувати»
і, якщо є така необхідність,
" налаштувати»
основні параметри: яскравість, контраст, насиченість тощо.

Змінюйте зазначені значення шляхом переміщення бігунка по шкалі, при цьому якщо щось піде не так, ви завжди можете їх»Скинути" .
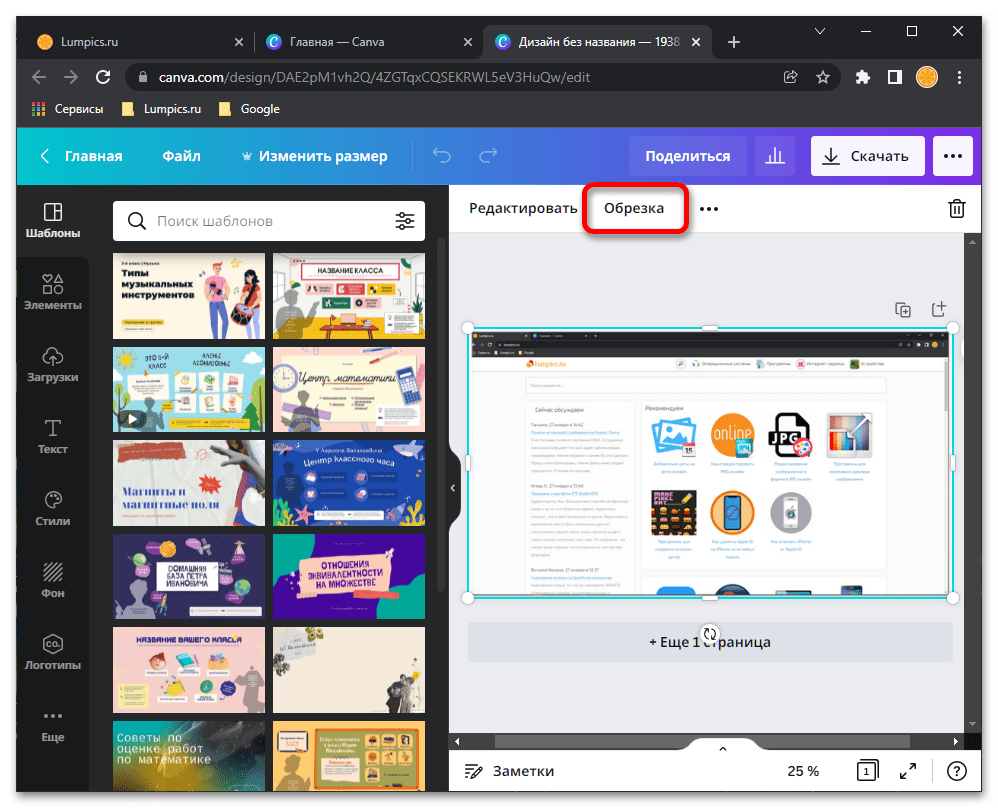
- Якщо потрібно виконати»обрізка"
скріншота до певних розмірів, виберіть відповідний пункт на верхній панелі

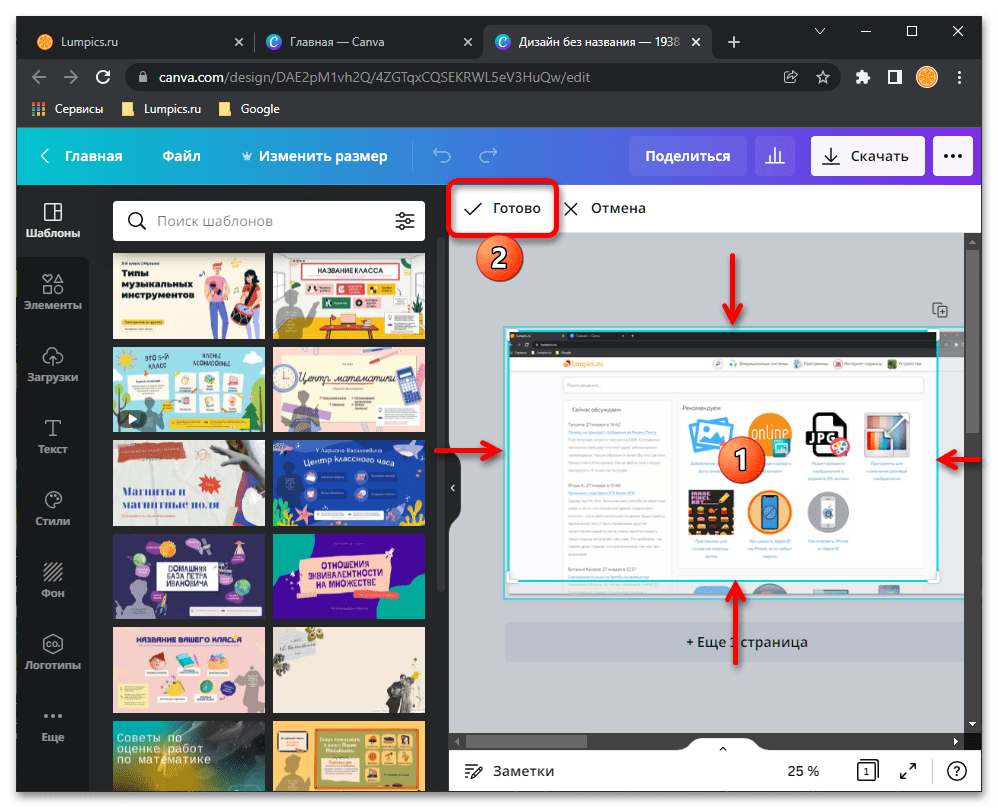
І перемістіть рамку так, щоб все непотрібне залишилося за її межами. Для підтвердження клікніть»Готово" .

Примітка: якщо виконати обрізку не виходить (рамка не зміщується), клікніть по картинці правою кнопкою мишки і виберіть в контекстному меню пункт " видалити зображення з фону»
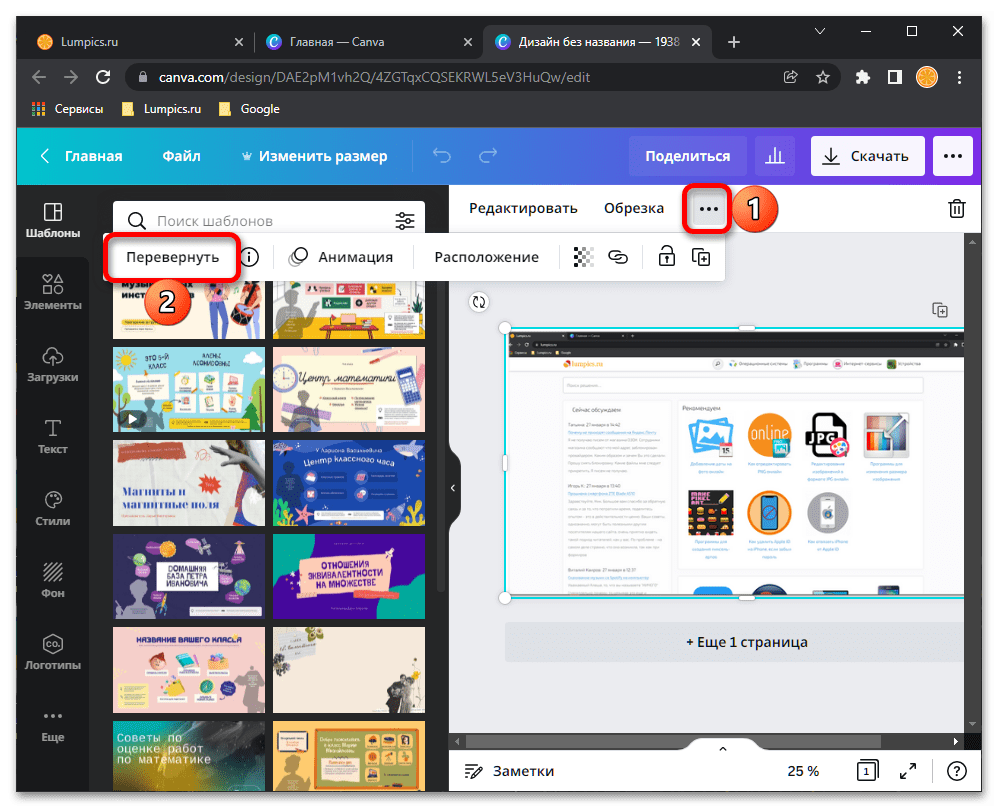
У додатковому меню (кнопка з трьома крапками) можна & 171; перевернути&187; зображення &8212; відобразити його дзеркально по вертикалі або горизонталі.

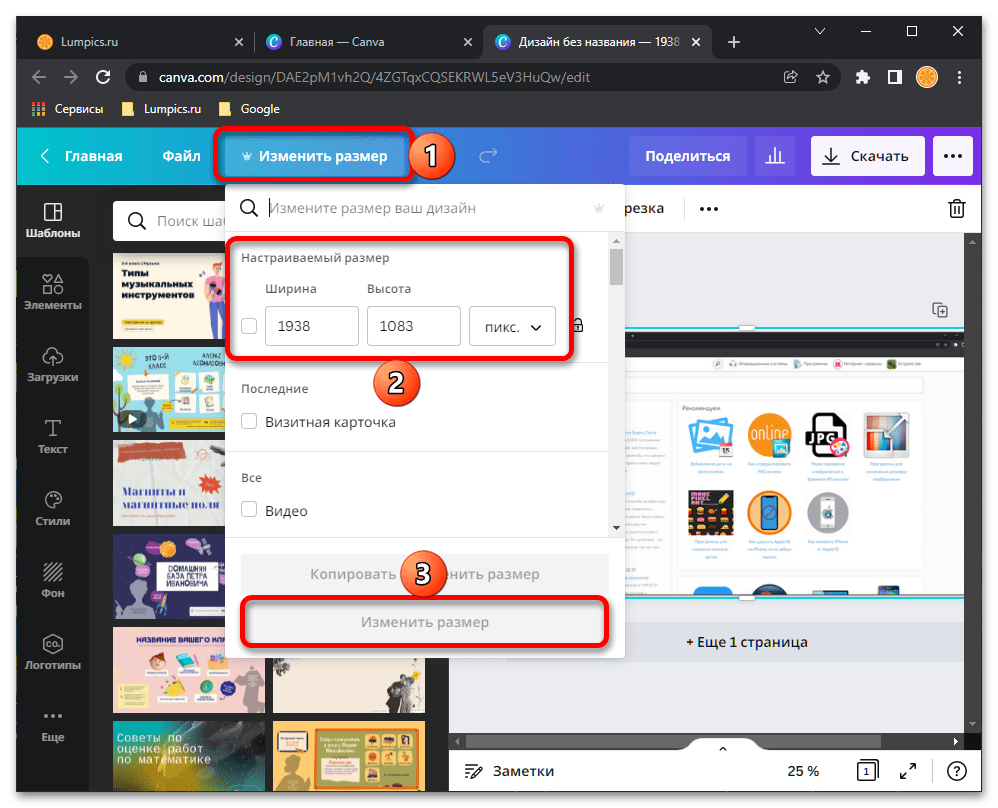
Крім цього, є можливість " Змінити розмір» , вказавши конкретні значення ширини та висоти.
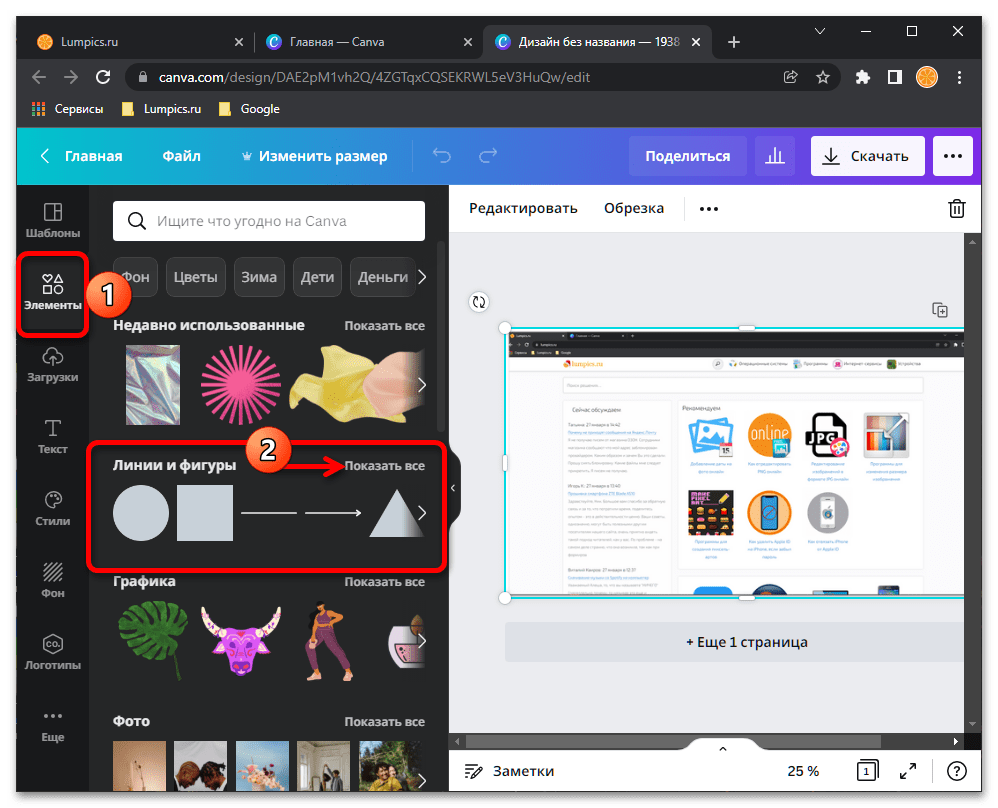
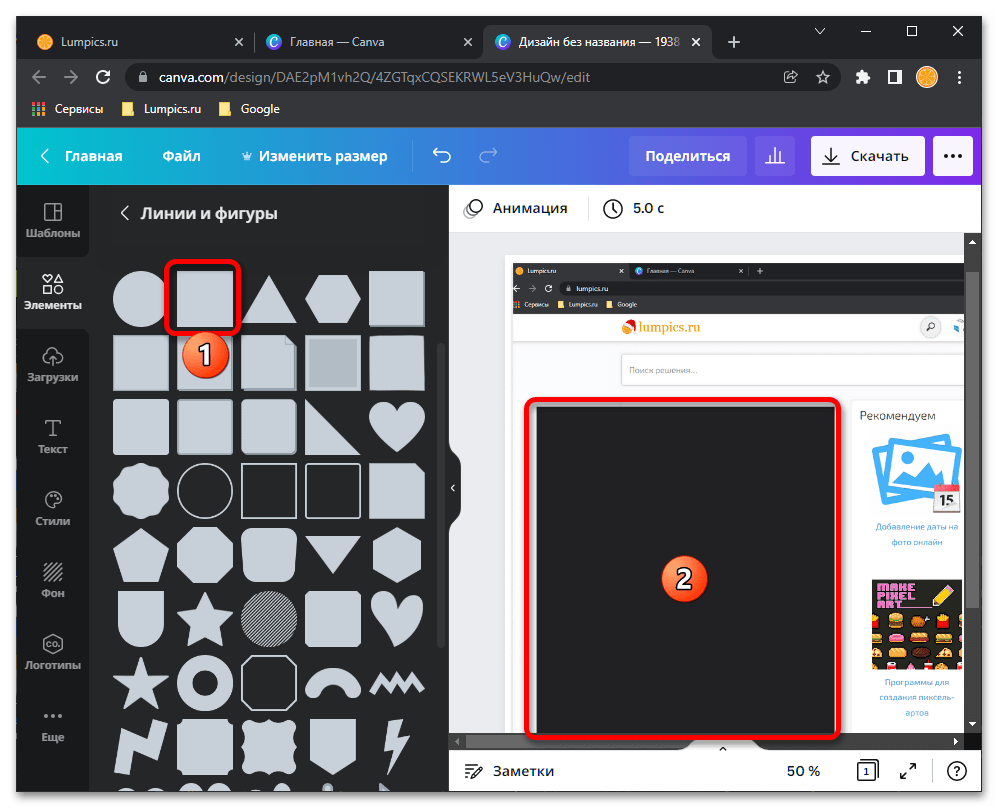
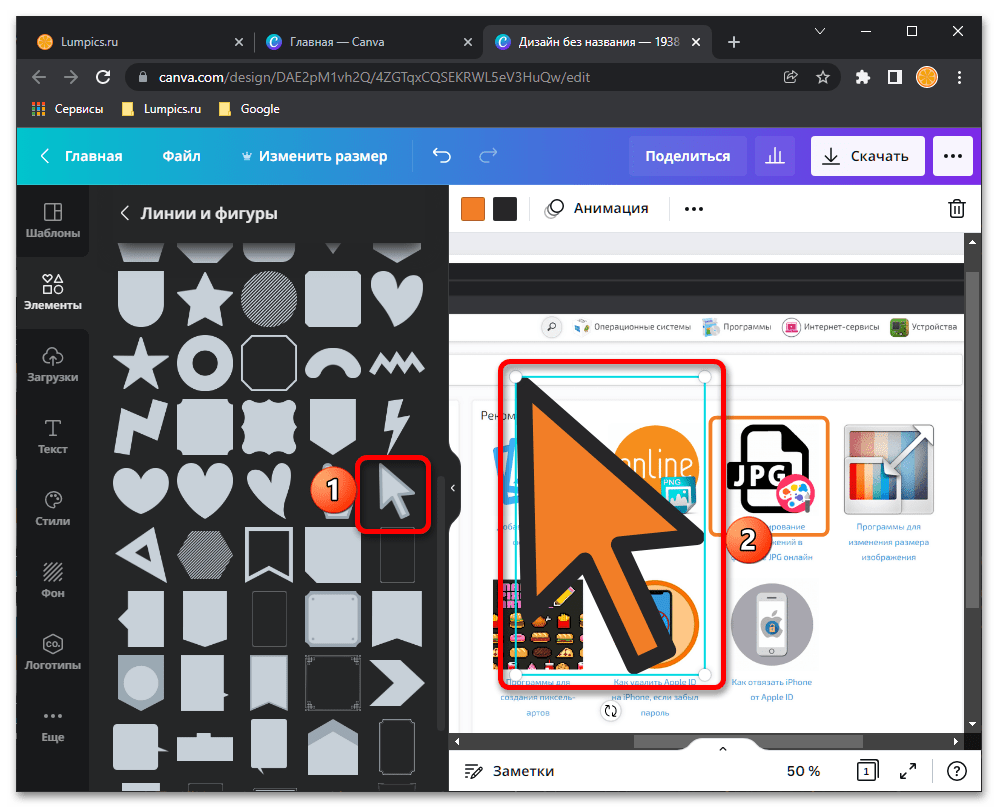
- Редагування знімків екрану найчастіше має на увазі рішення декількох завдань – приховування особистої і виділення важливої інформації, додавання різного роду покажчиків і об'єктів, написів. Практично всі необхідні для цих цілей інструменти представлені в розділі " лінії та фігури»
вкладки
«елементи»
.

Примітка: всі елементи спочатку додаються в центр зображення, звідки їх можна перемістити в будь-яке зручне місце.

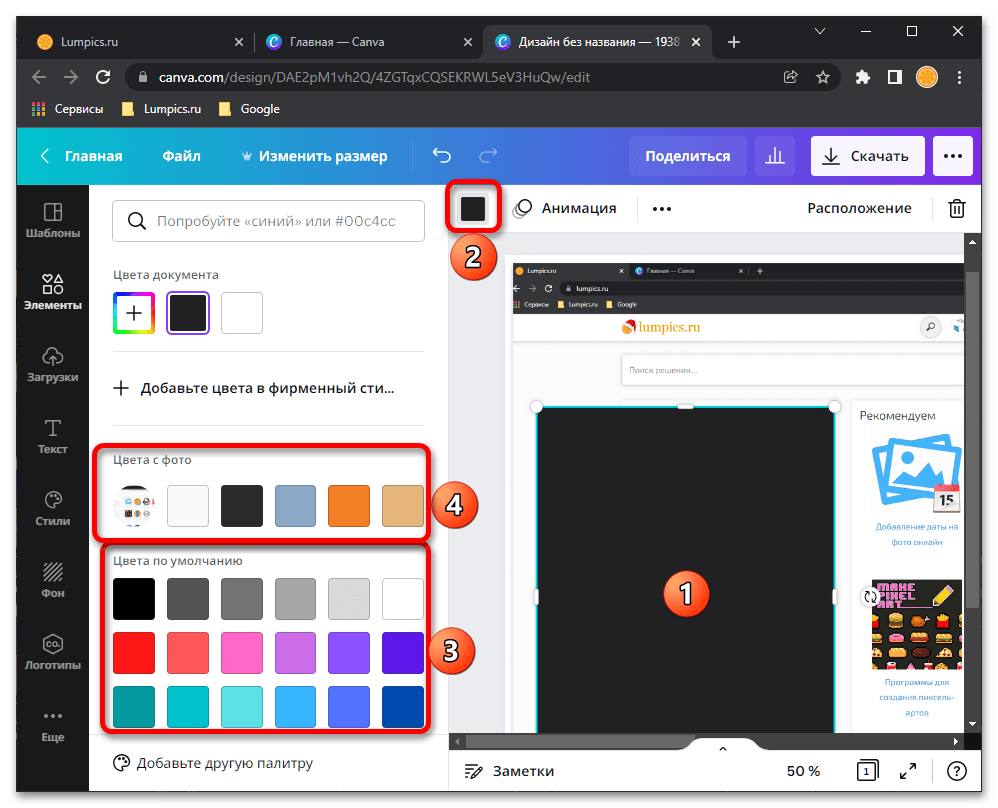
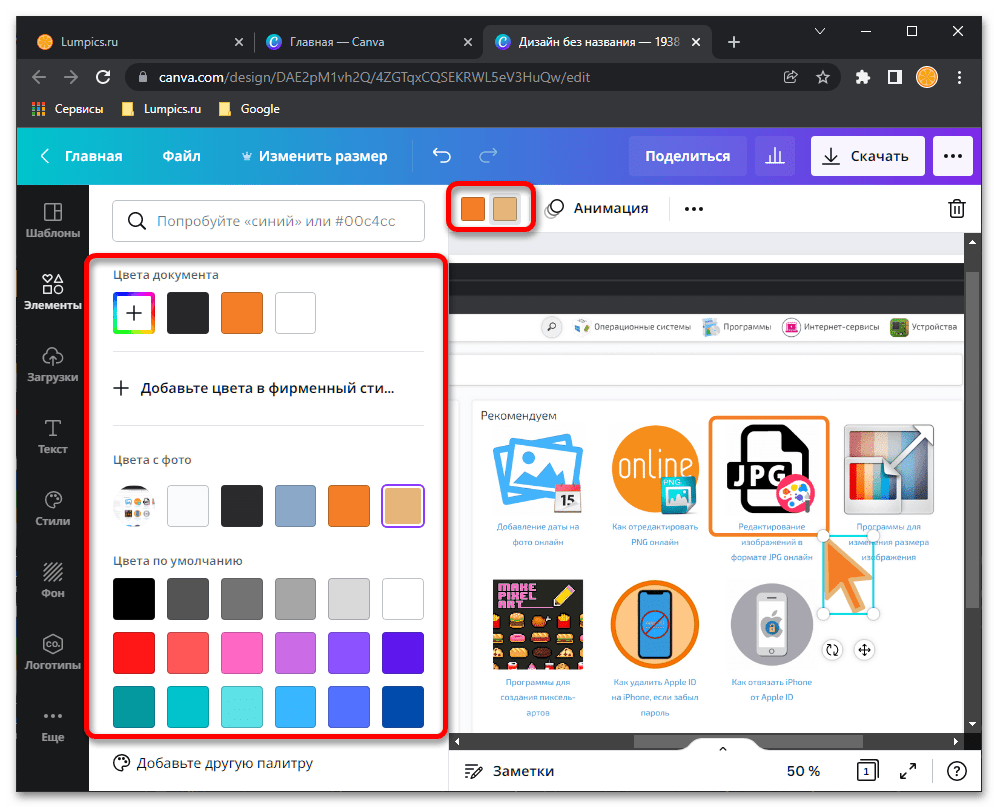
Так, за допомогою звичайного прямокутника можна приховати непотрібний текст (або будь-які інші об'єкти). Стандартний колір обраної фігури легко замінюється не тільки на будь-який з доступних на палітрі, але і на один з тих, який є "домінуючим" на зображенні-Canva автоматично розпізнає їх і додає в блок " кольори з фото» .

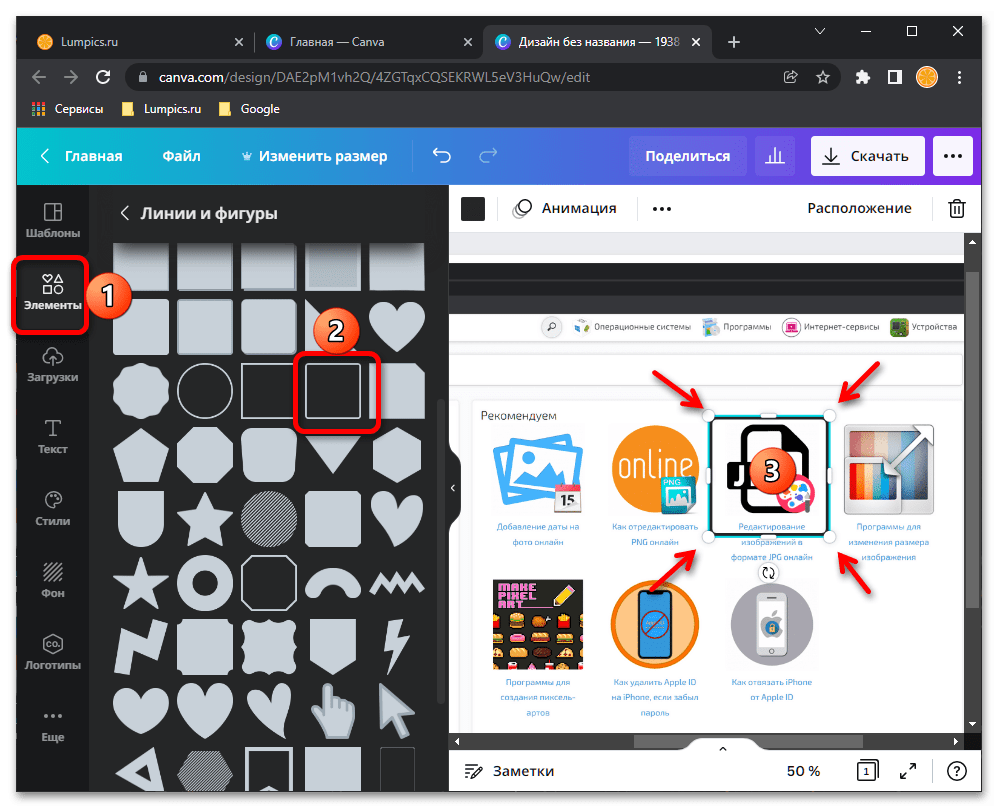
Обвести щось важливе на скріншоті можна за допомогою будь-якої вподобаної фігури без заливки.

Примітка: Зміна розміру графічних об'єктів здійснюється шляхом переміщення кутів і меж рамки.
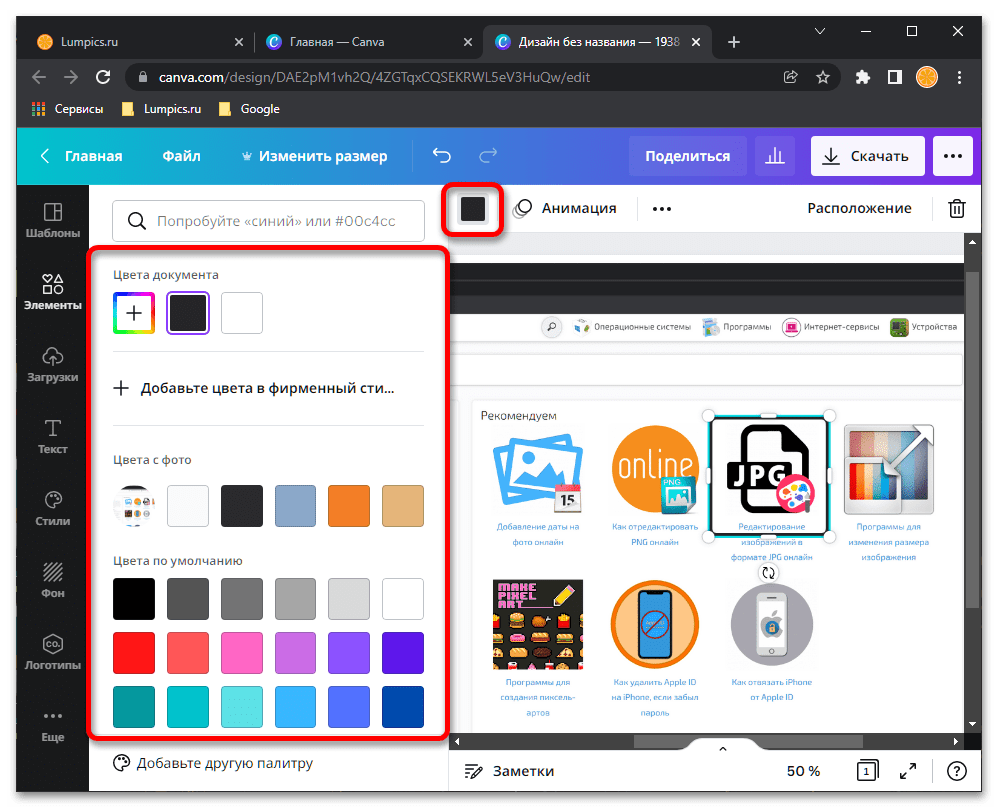
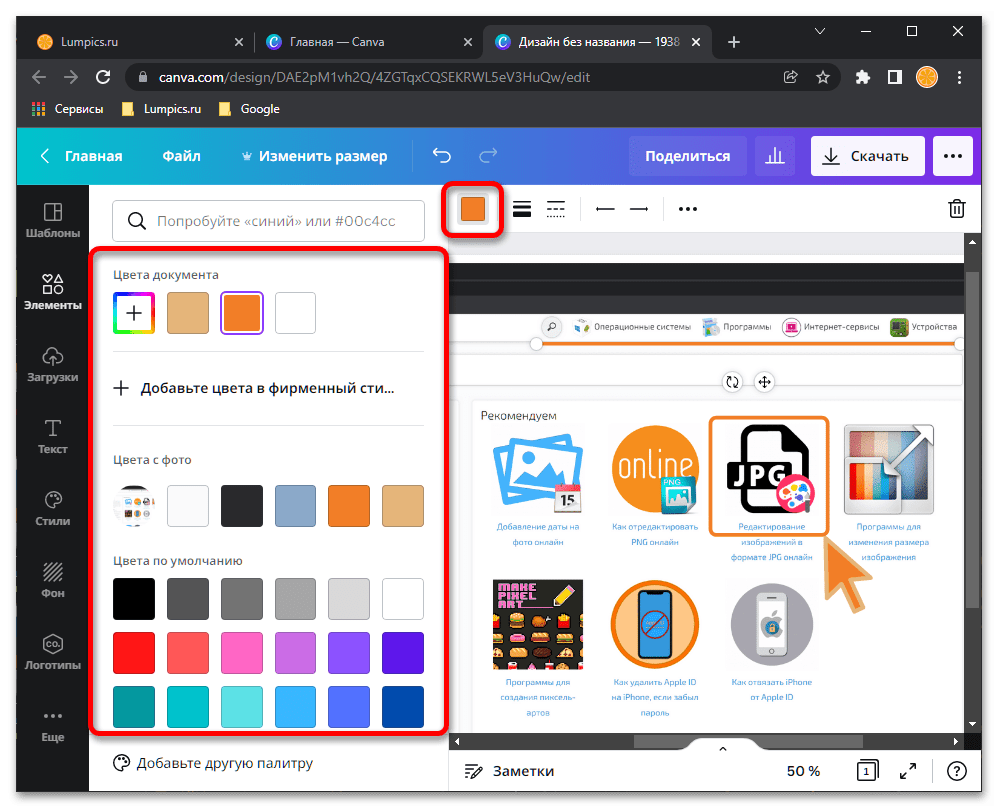
Колір за замовчуванням також можна змінити на будь-який доступний.

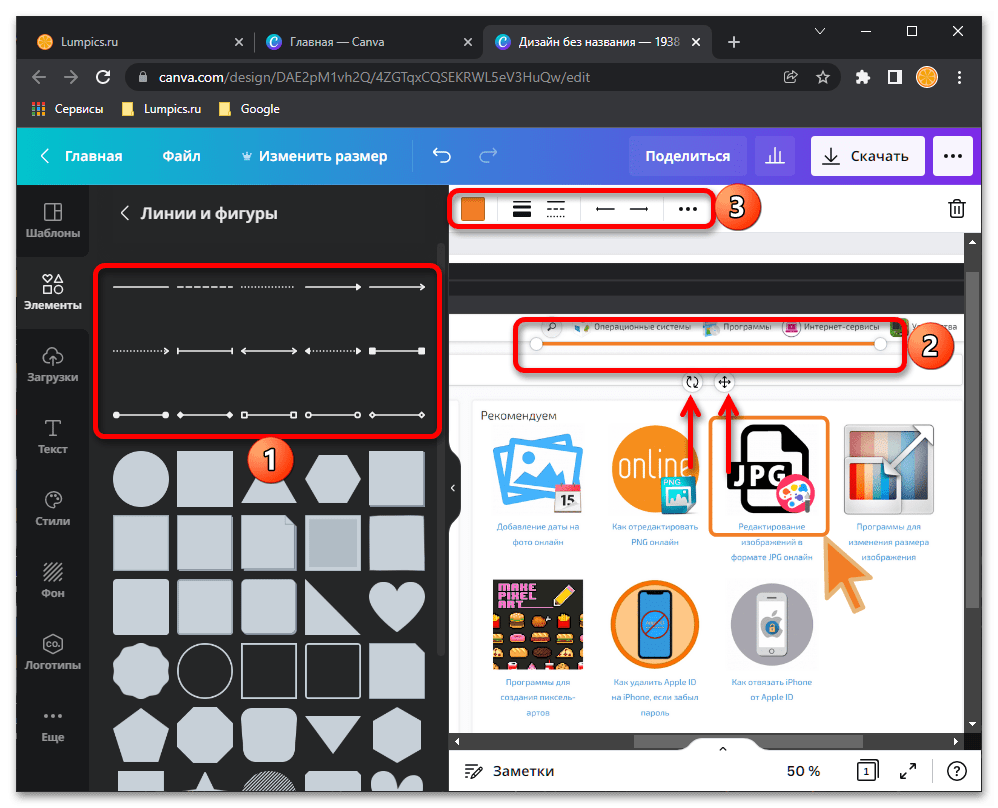
Аналогічним чином здійснюється додавання на знімок екрана будь-яких інших фігур,

Наприклад, Стрілки та лінії.

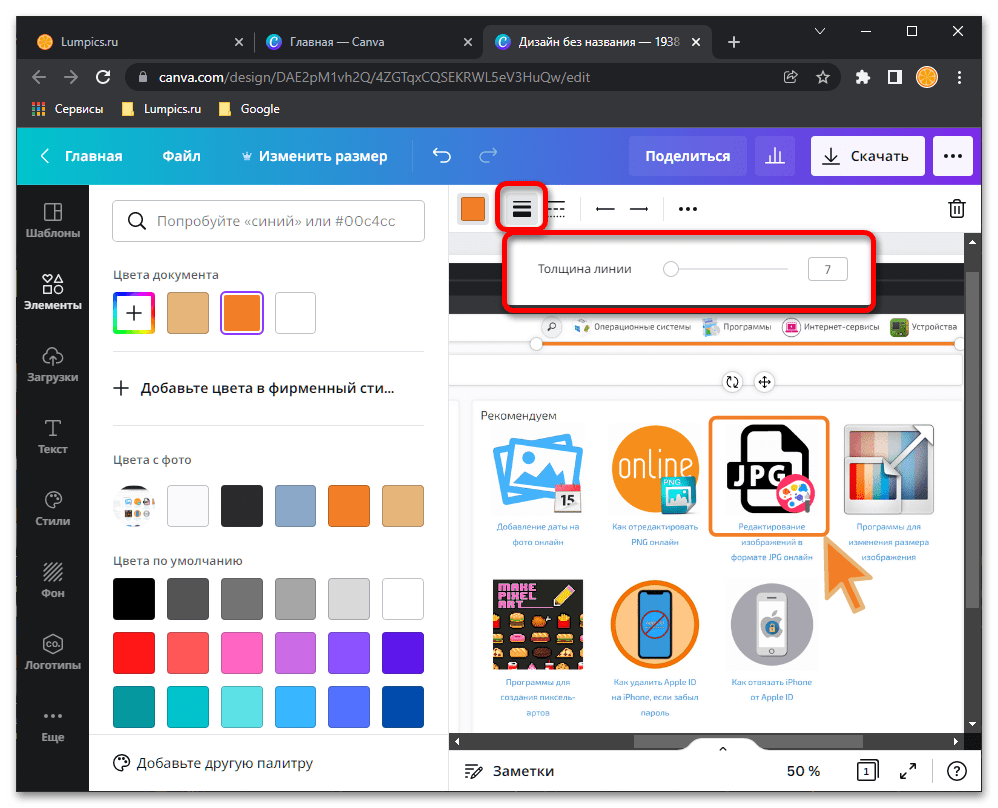
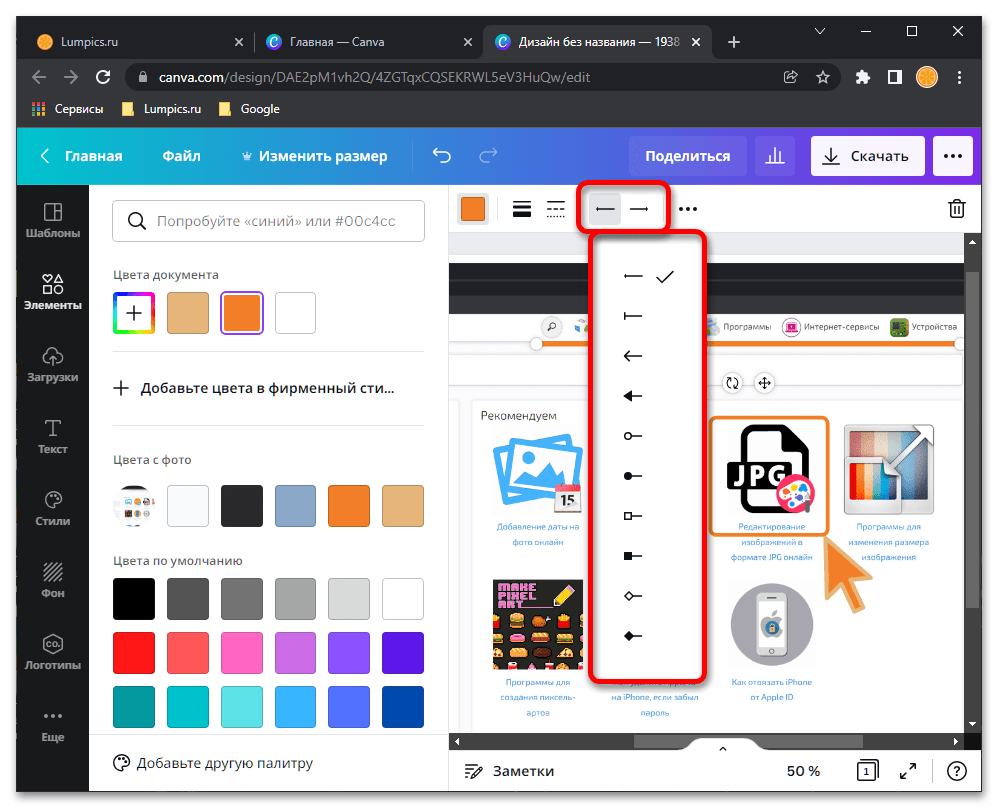
Для деяких з них доступні додаткові параметри (3),

Надають можливість зміни зовнішнього вигляду –

Товщини,

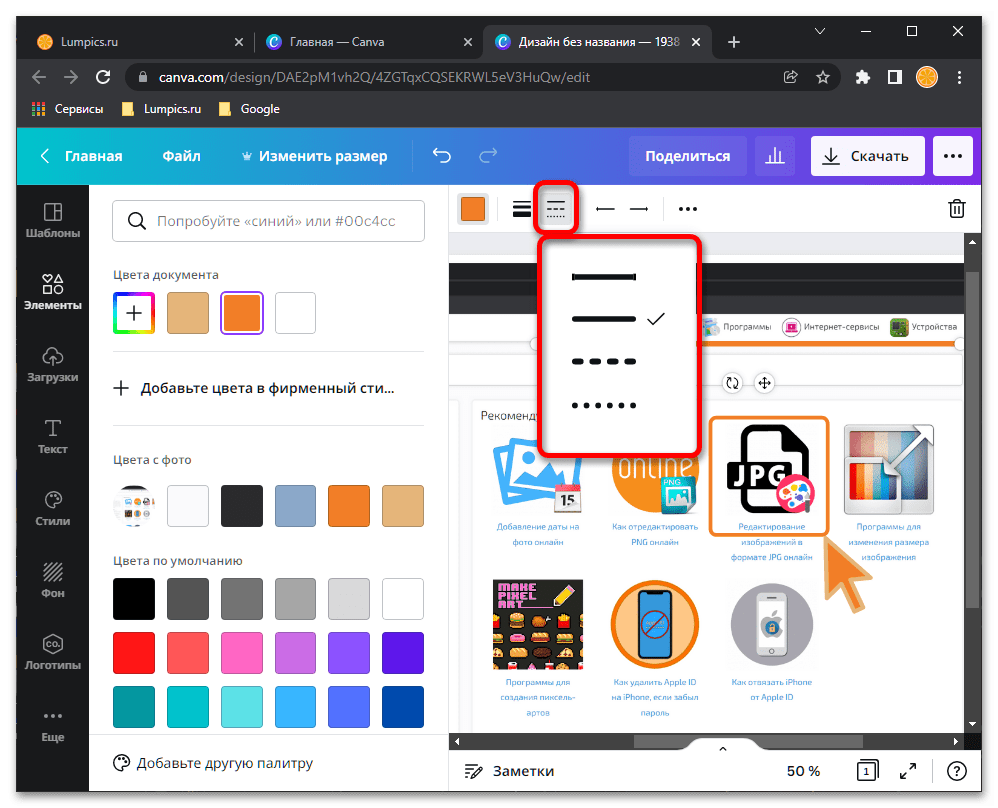
Типу,

Стилістики і т. д.
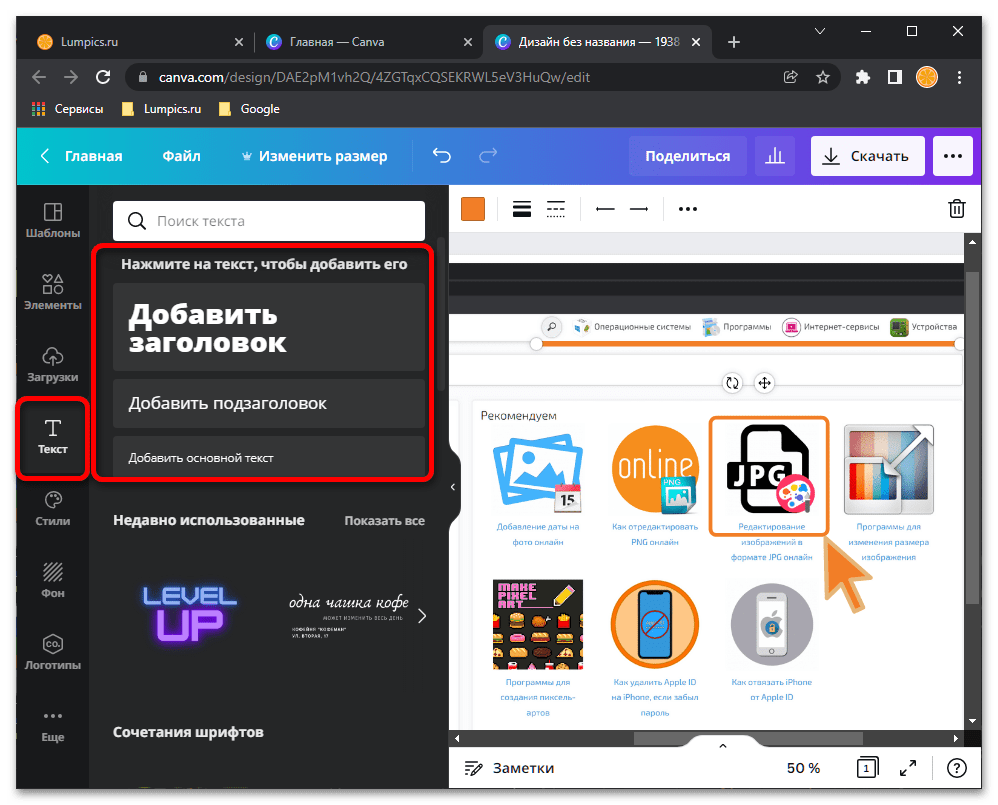
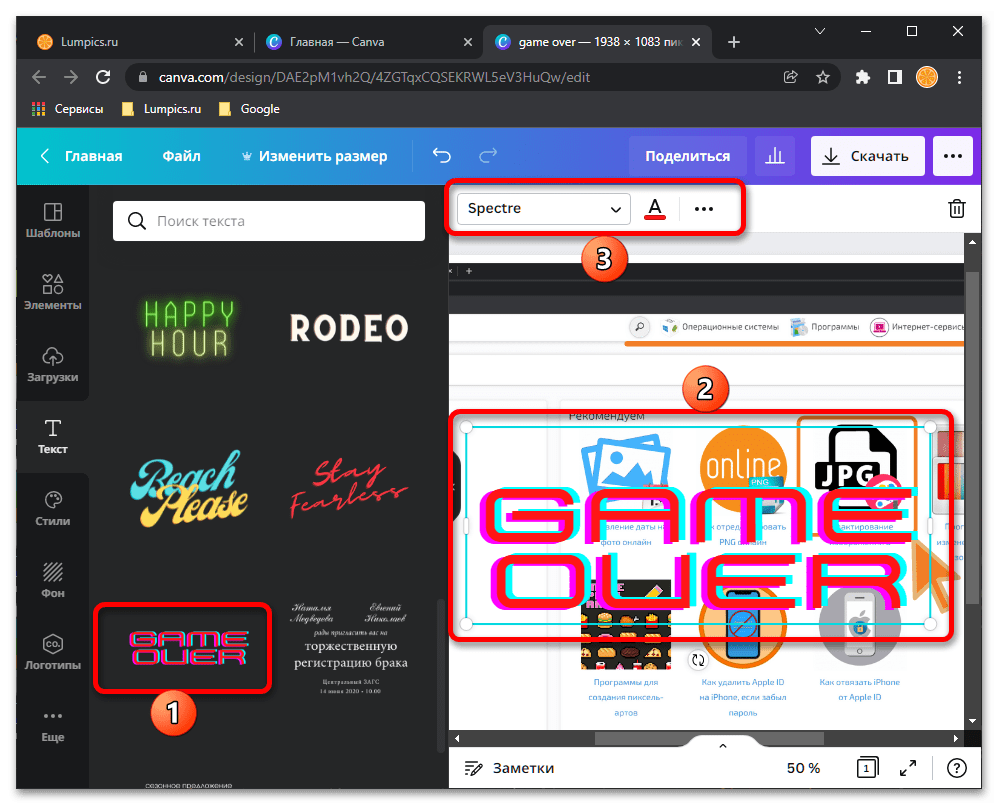
- Додати поверх скріншота напис можна у вкладці " Текст»
, в якій передбачені як "звичайні" варіанти,

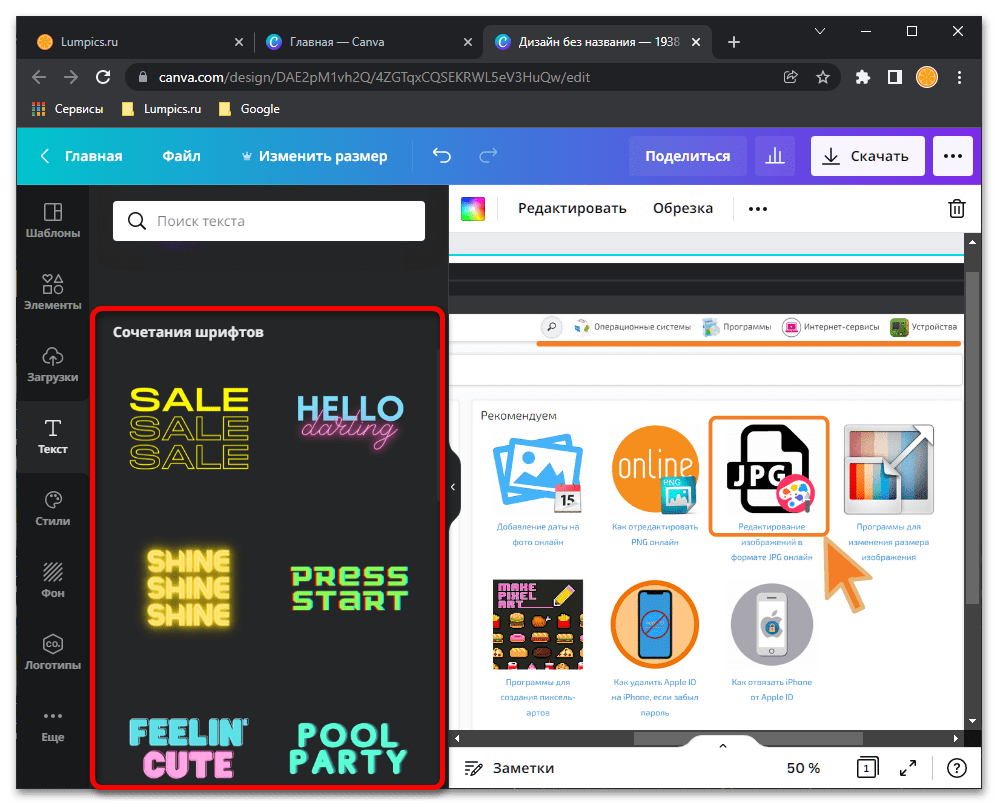
Так і стилізовані " комбінації шрифтів» &8212; по суті, наклейки з шаблонними (редагованими) записами.

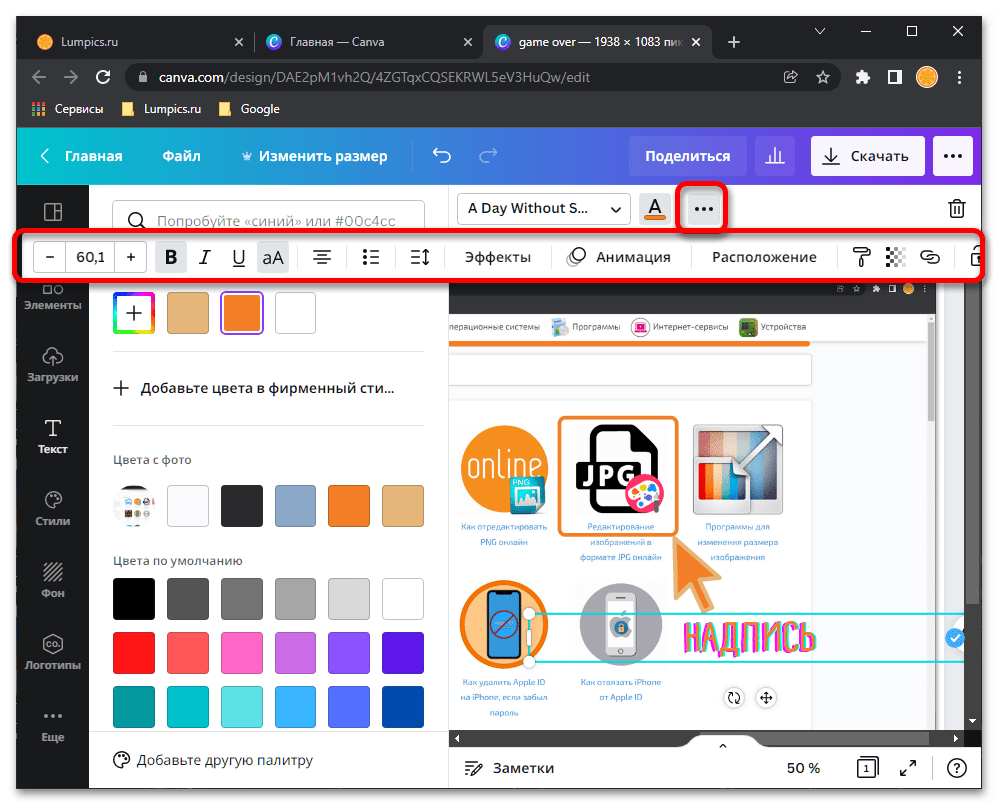
Робота з текстовими блоками здійснюється практично за тим же алгоритмом, що і з фігурами –

Доступно зміна розташування і розміру, кольору, а також ряду характерних виключно для тексту параметрів (тип, розмір, накреслення, вирівнювання і т.д.).
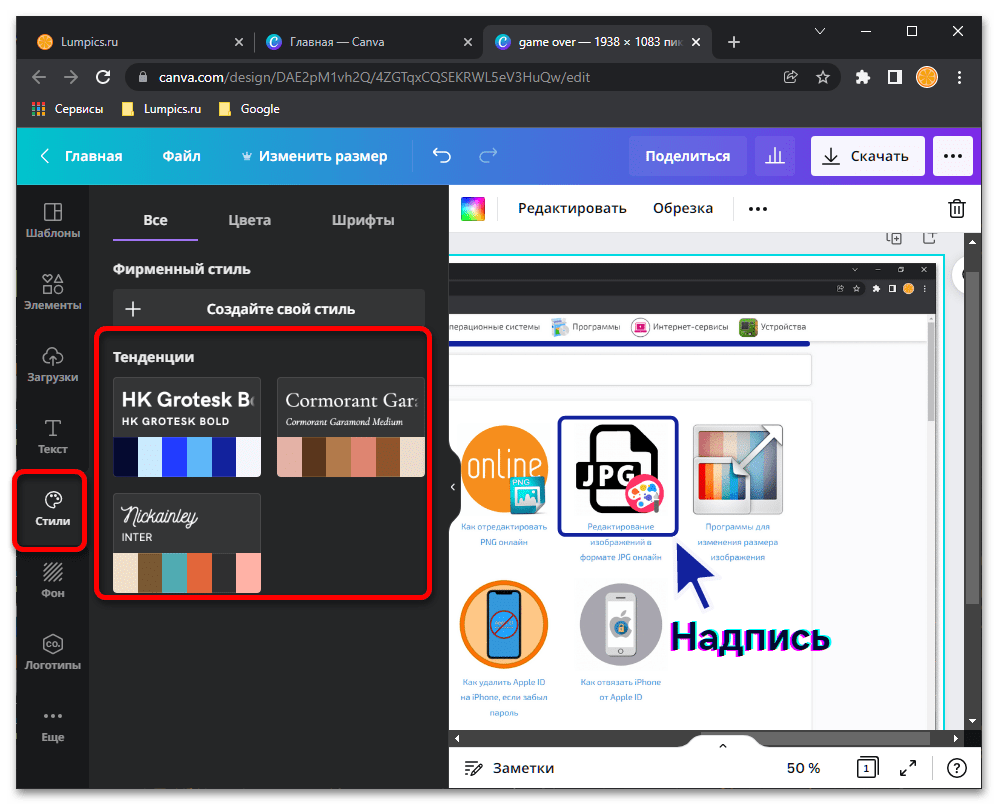
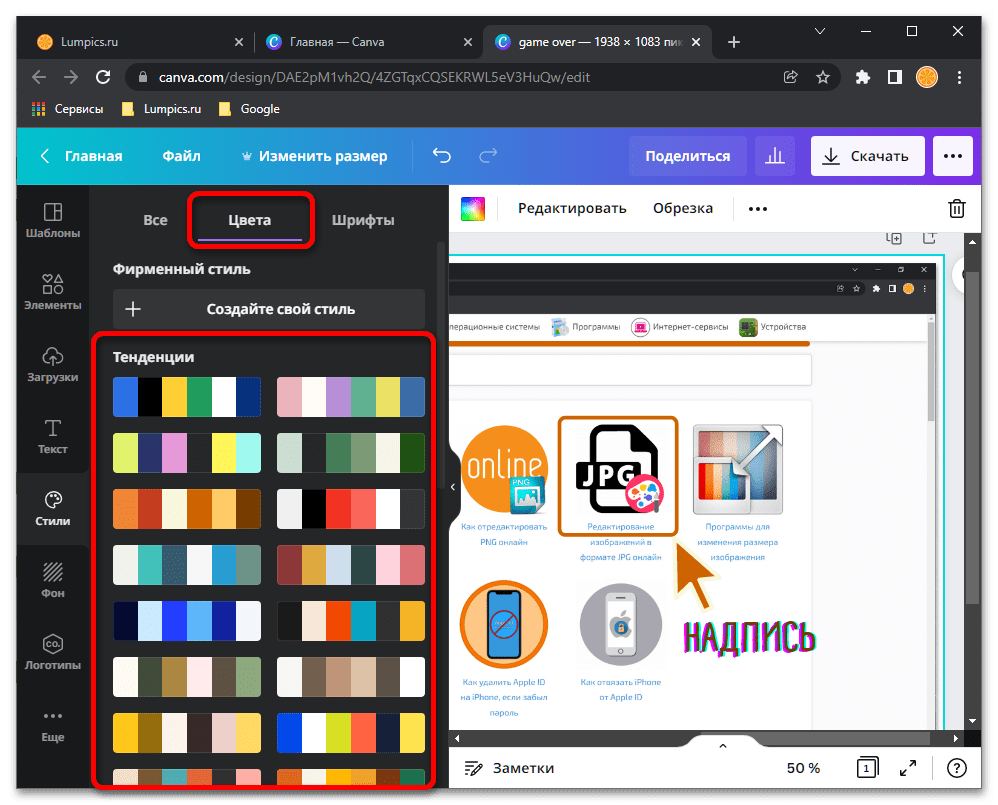
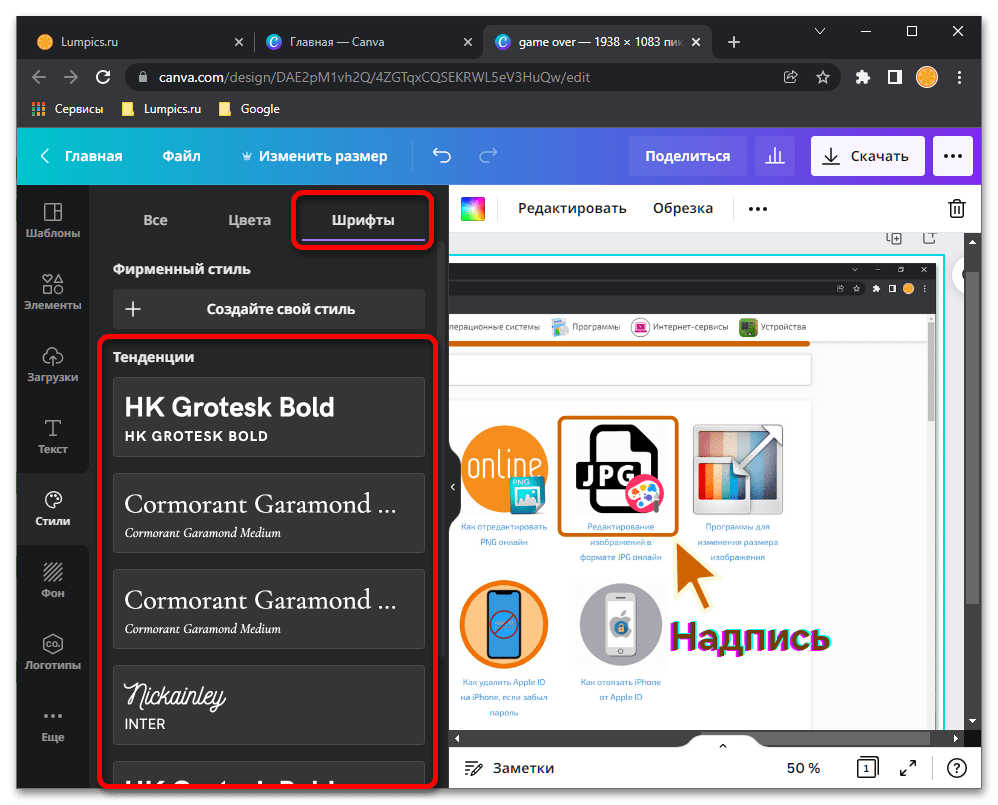
- Зробити блоки з текстом більш привабливими і оригінальними допоможуть " стилі»
&8212; розділ онлайн-сервісу Canva, в якому представлені набори з характерними шрифтами і колірними рішеннями.

Їх можна використовувати як комплексно,

Так і кожен окремо.
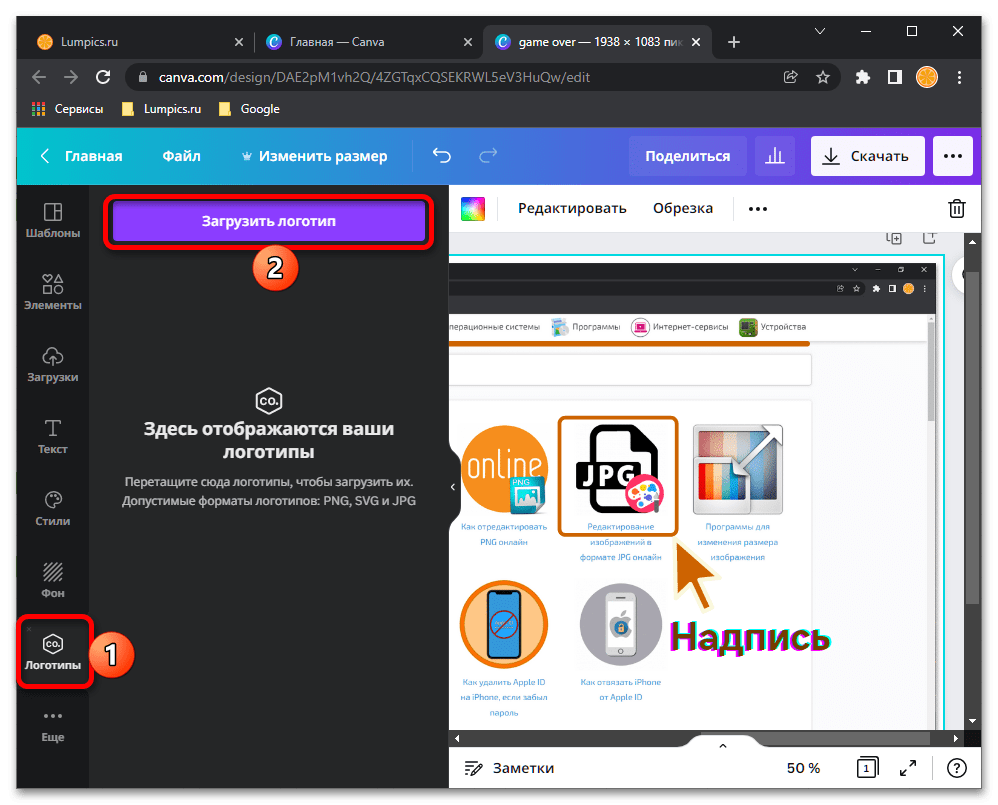
- У деяких випадках на знімок екрана може знадобитися додати логотип,

Для цього в pro-версії онлайн-сервісу передбачений окремий розділ,

Але вирішити аналогічну задачу можна і базовими засобами.

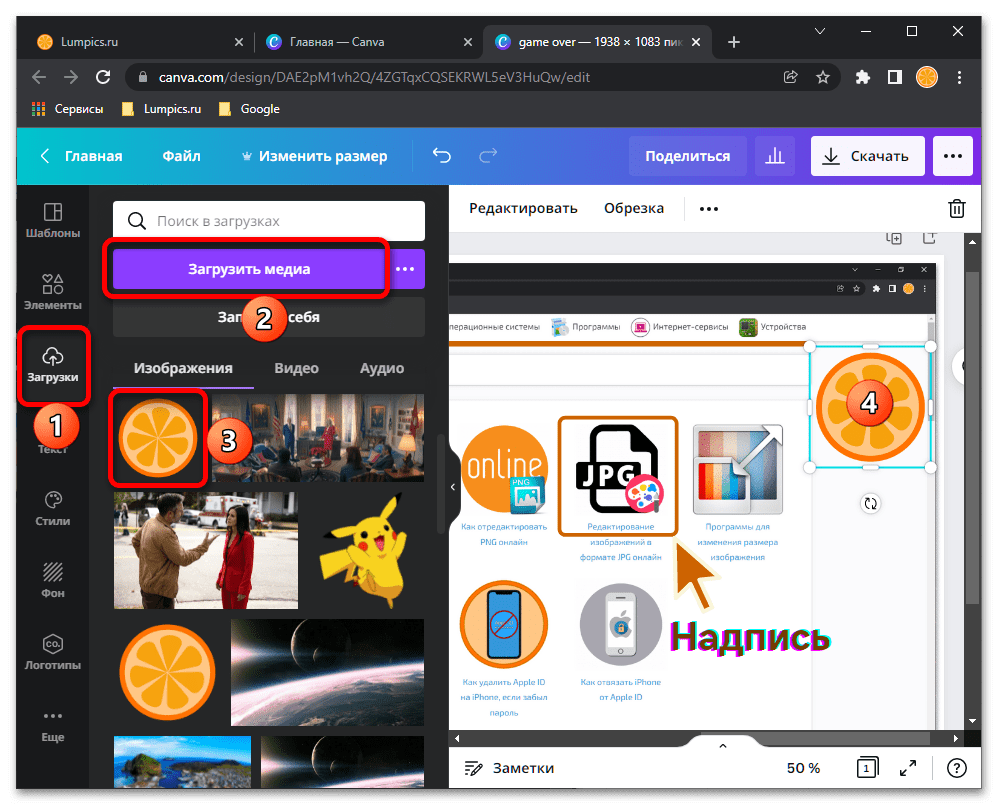
Так, якщо скористатися функцією " завантажити медіа» у вкладці »Завантаження" ,

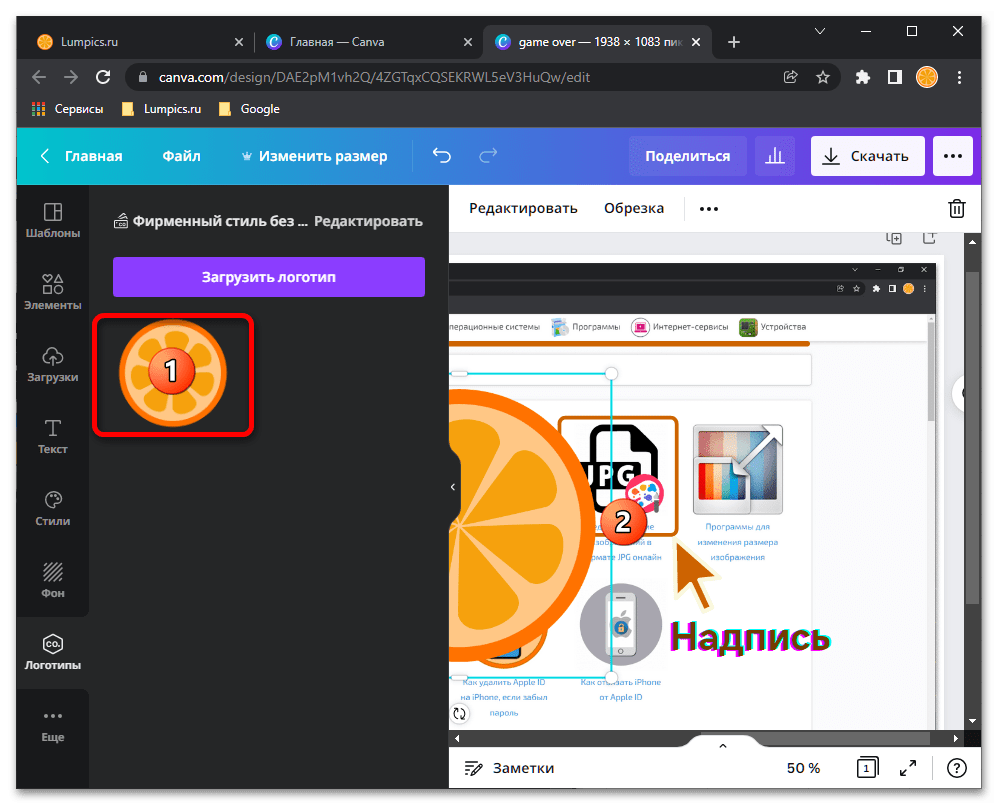
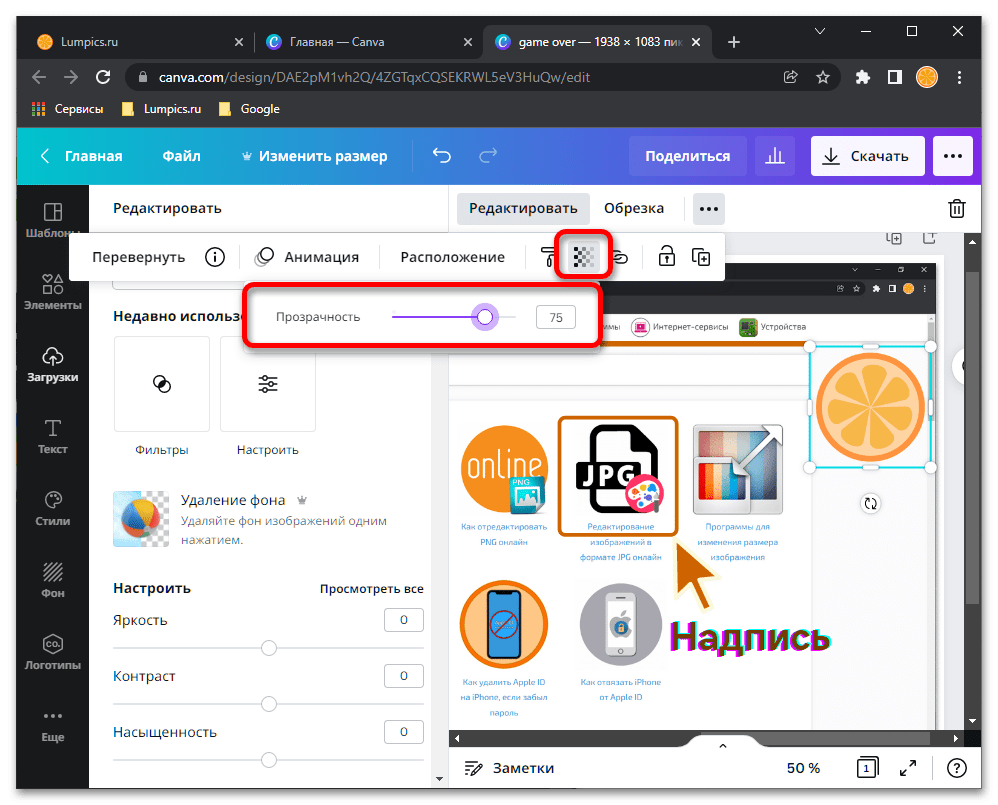
Помістити графічний файл в зручне місце зображення, зменшити його розмір

І додати ефект прозорості, можна отримати непоганий водяний знак.
- Коли редагування скріншота буде закінчено, оцініть підсумковий результат. Для цього краще приховати бічну панель з шаблонами і збільшити масштаб, також є можливість переходу в повноекранний режим перегляду.
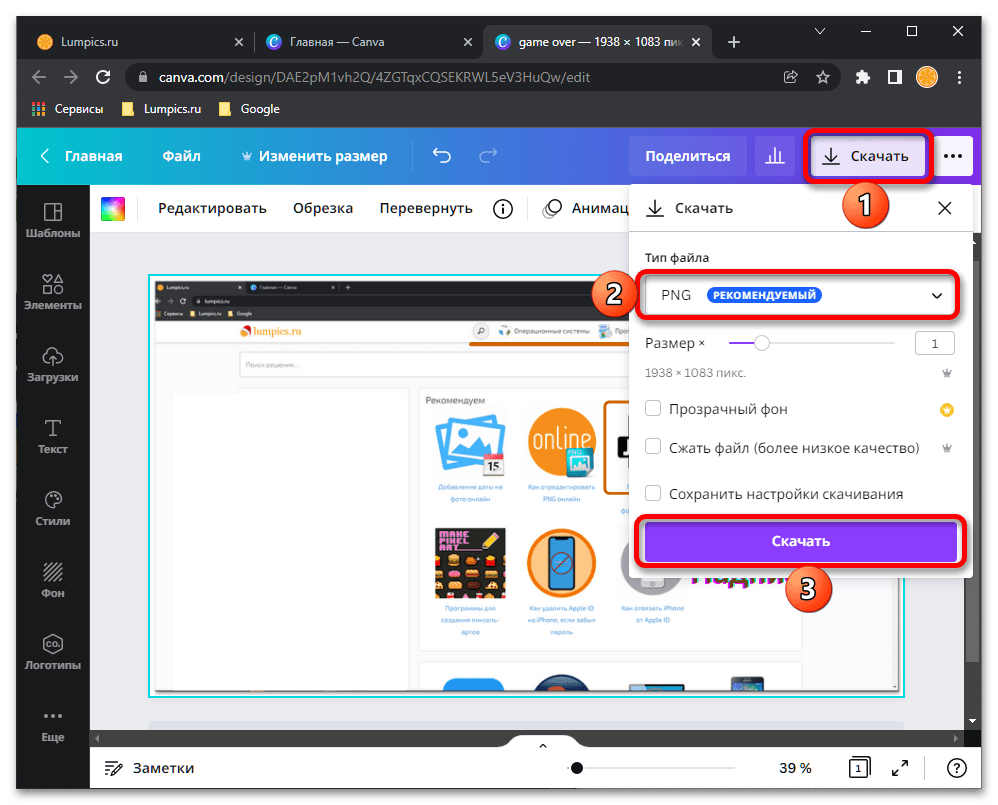
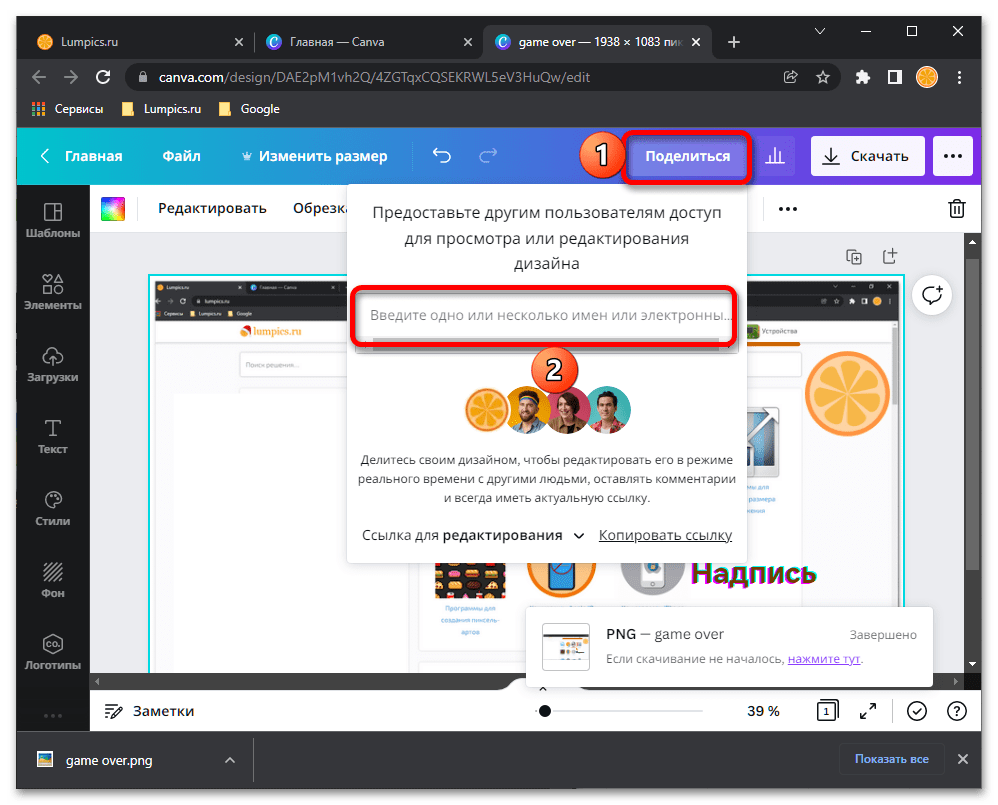
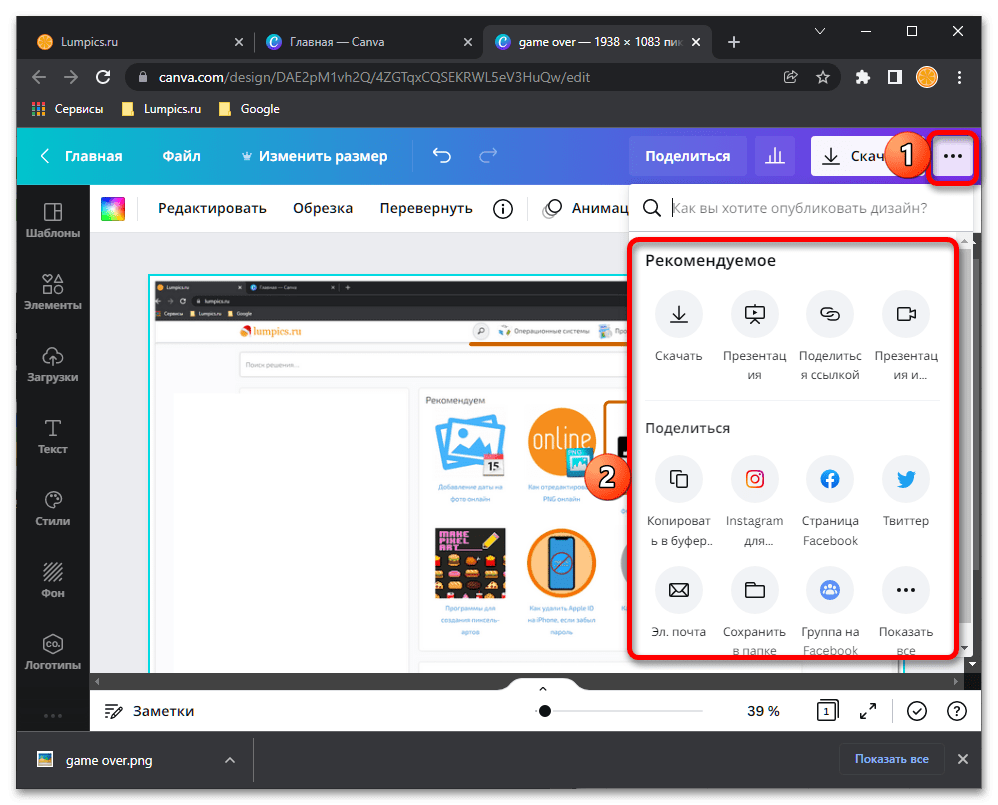
- Якщо вас все влаштовує, натисніть на кнопку»завантажити"
спочатку на верхній панелі, а потім у відображеному меню для підтвердження.

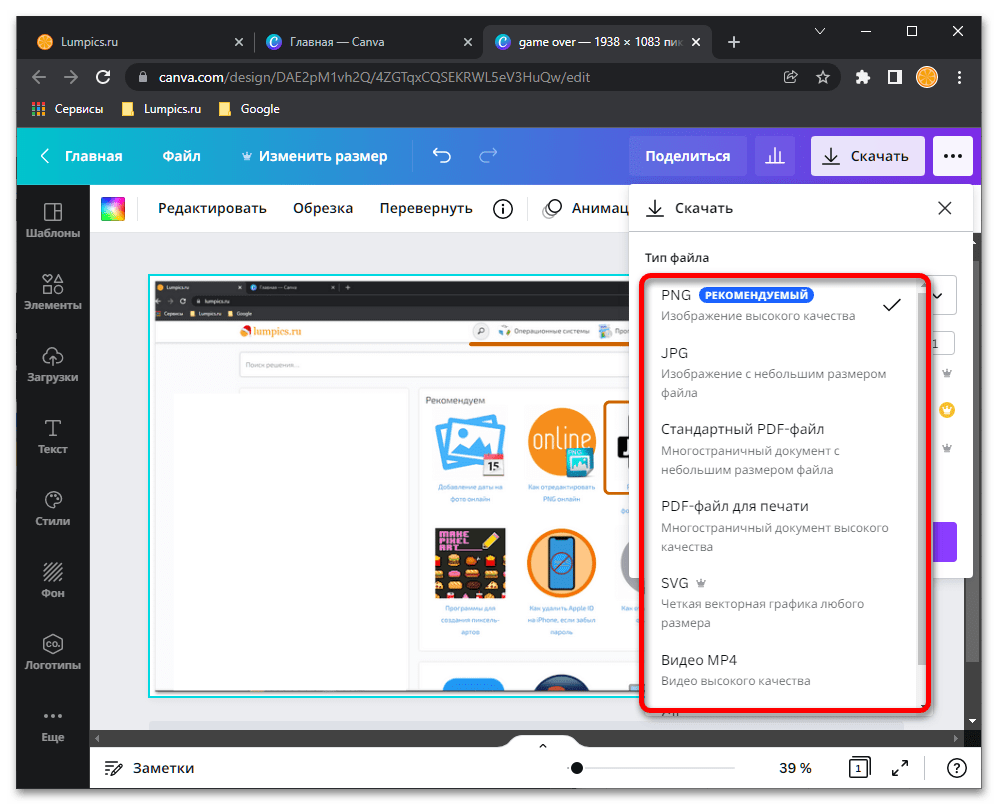
За потребою у випадаючому списку " Тип файлу» виберіть бажаний формат або залиште запропонований за замовчуванням.

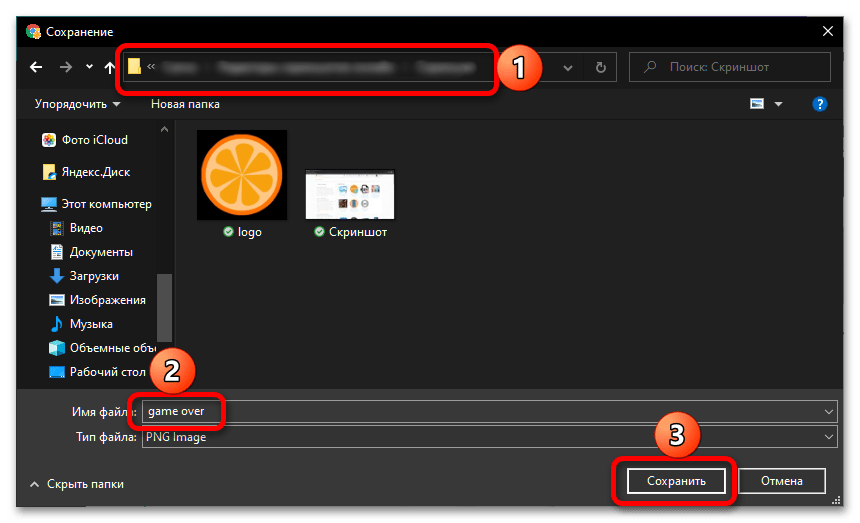
Вкажіть бажане місце на диску ПК, якщо потрібно, змініть стандартну назву, і " Зберегти» знімок екрана.

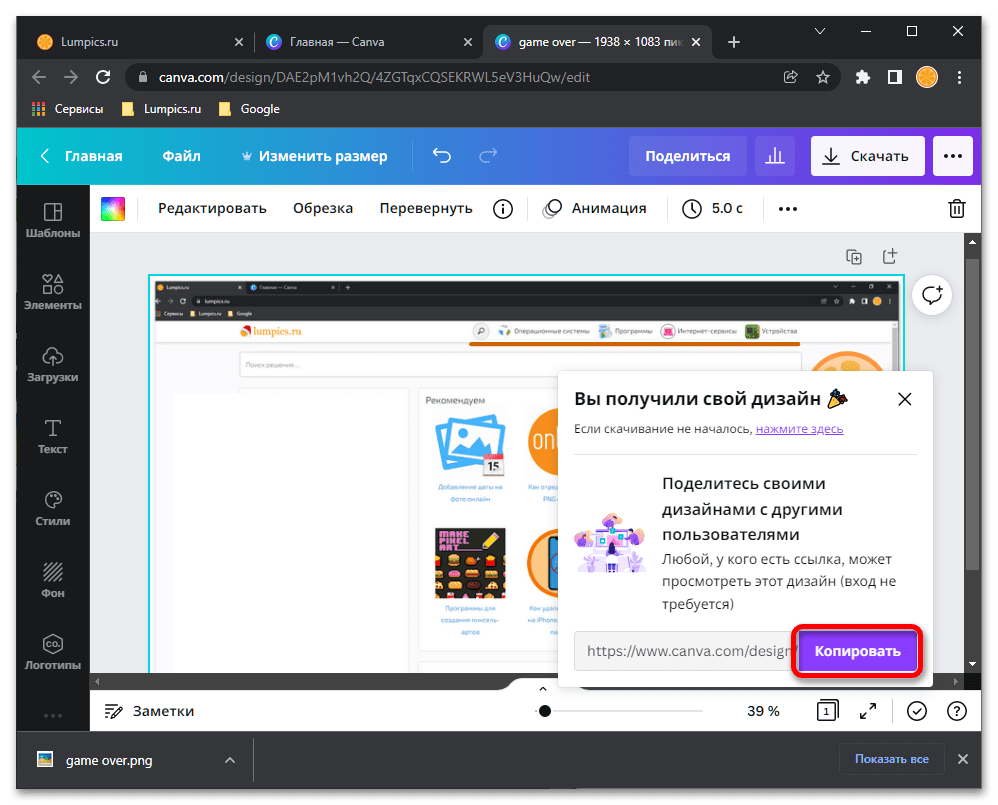
Після завершення експорту вам буде запропоновано «копіювати» посилання на файл.

Також їм можна»поділитися" з іншими користувачами Сервісу,

Перетворити в презентацію, опублікувати в соціальних мережах і виконати деякі інші дії.













Веб-платформу Canva складно назвати підходящим рішенням для постійної роботи зі скріншотами, але якщо необхідність редагування є разовою, доступних у вбудованому графічному редакторі інструментів і його можливостей більш ніж достатньо.
Спосіб 2: OnPaste
Онлайн-сервіс OnPaste дозволяє вставити скріншот в редактор одним з трьох різних методів, а потім приступити до його оформлення, щоб після завантажити Змінене зображення на свій комп'ютер.
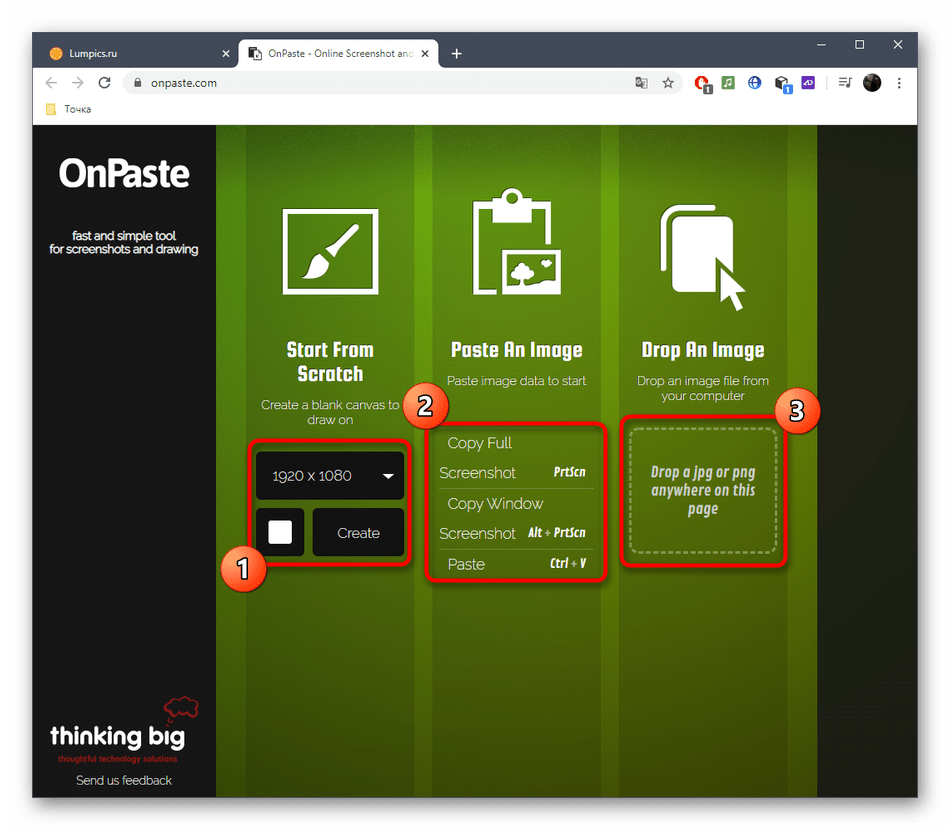
- Клікніть по посиланню і виберіть підходящий варіант роботи зі скріншотом. Спочатку можете створити порожній макет для подальшої вставки зображення, зробити захоплення так, як показано в другому методі або перетягнути картинку в виділену область.
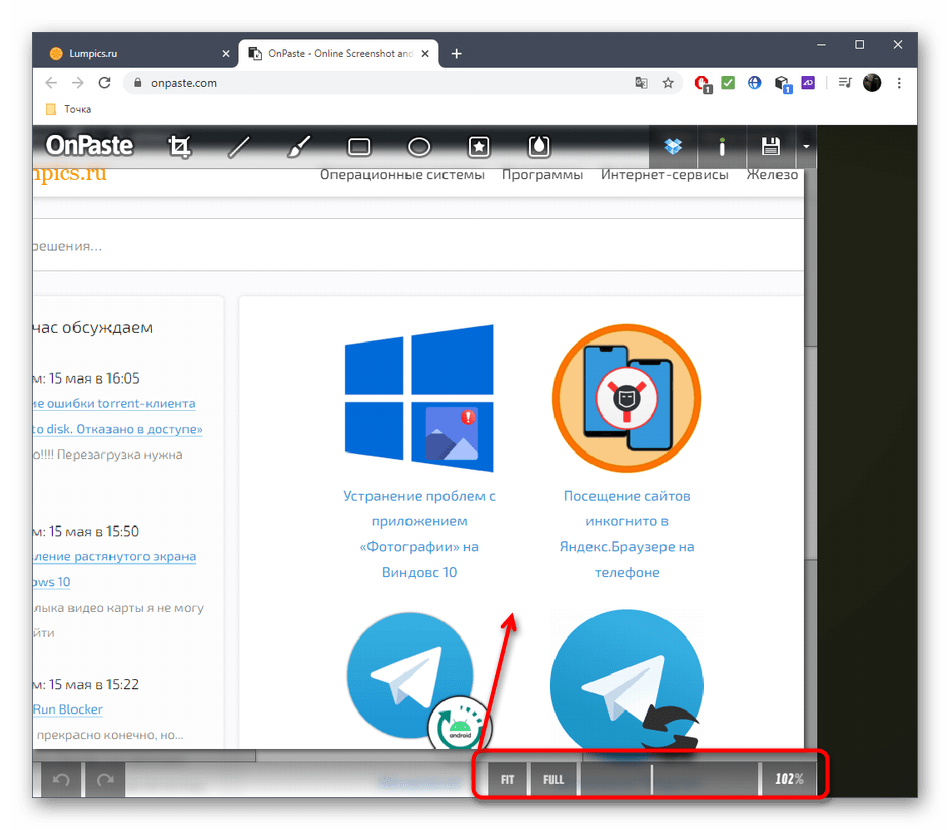
- Після успішного завантаження саме час попрацювати над масштабом &8212; регулюйте його значення, щоб отримати коректне відображення знімка на робочому просторі.
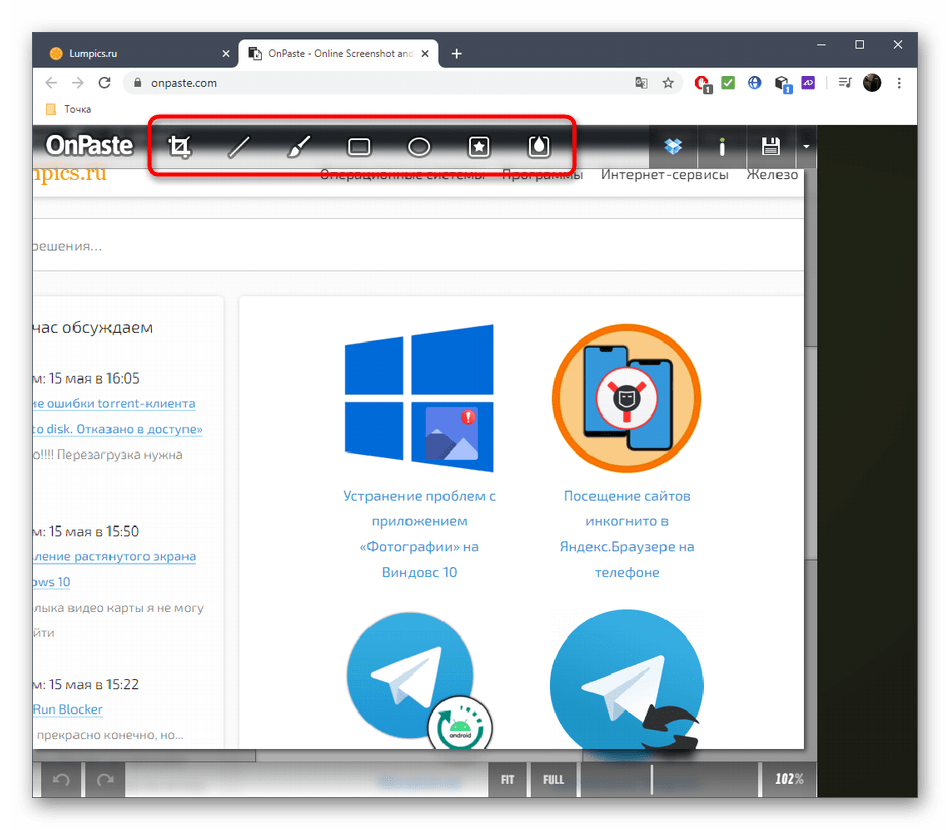
- Зверніть увагу на верхню панель інструментів: з їх допомогою здійснюється кадрування скріншота, додавання ліній, довільного малюнка або геометричної фігури.
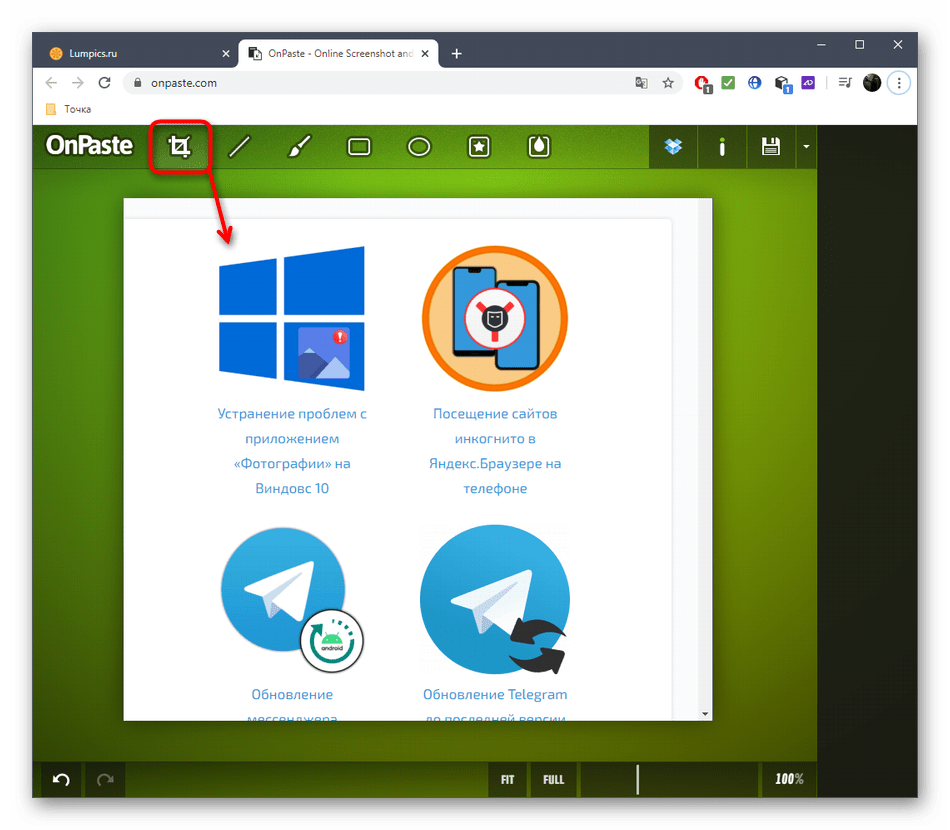
- Частіше за інших користувачеві потрібно зробити кадрування, для якого потрібно вибрати відповідний інструмент на тій же панелі. Обріжте зайві деталі зображення, залишивши тільки відповідну область.
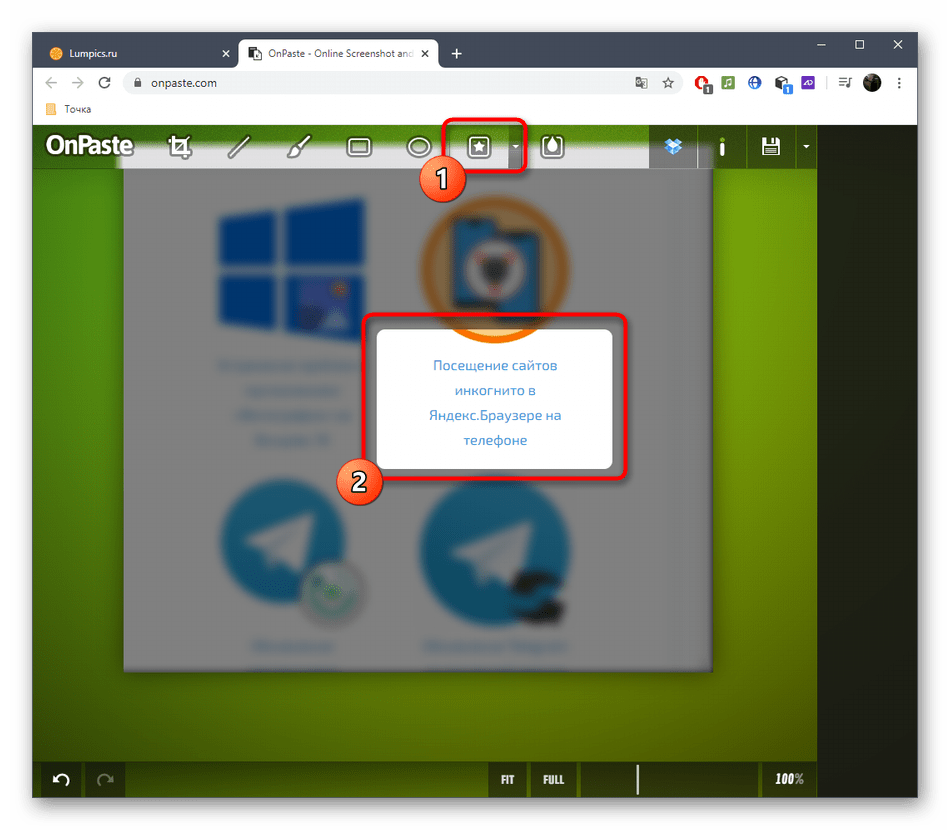
- Процес додавання елементів або використання кистей знайомий кожному, тому уточнимо лише те, що в OnPaste також присутній рідкісний інструмент. Він дозволяє виділити конкретну ділянку скріншота, залишивши його чітким, а решту вмісту помістити ніби на задній план.
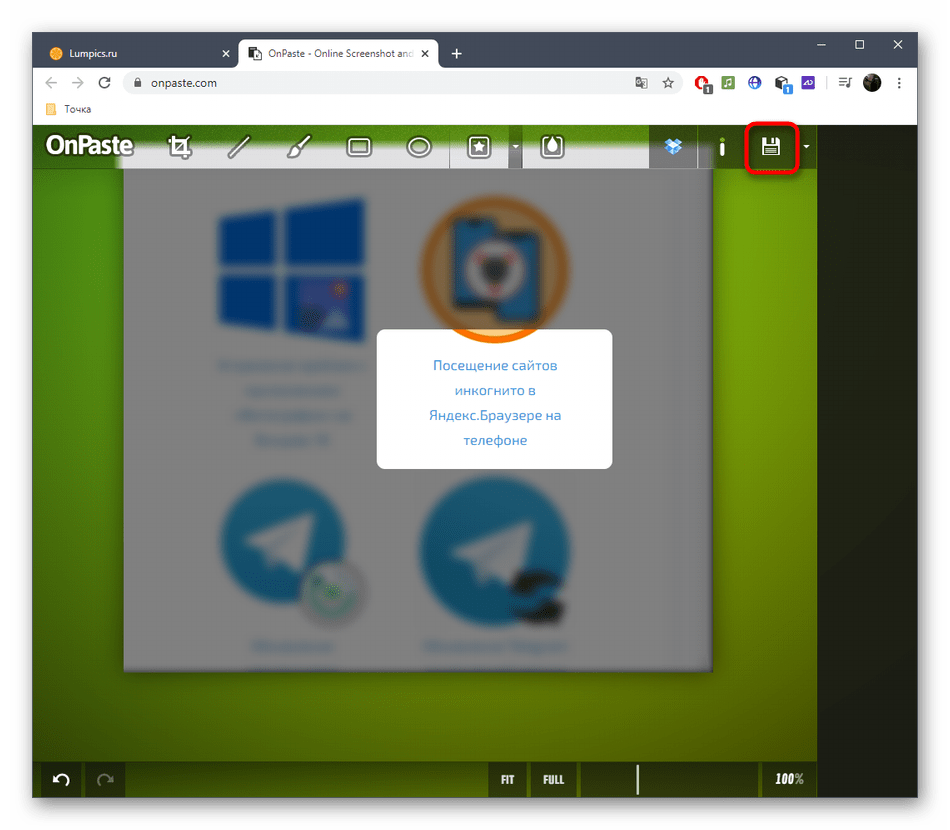
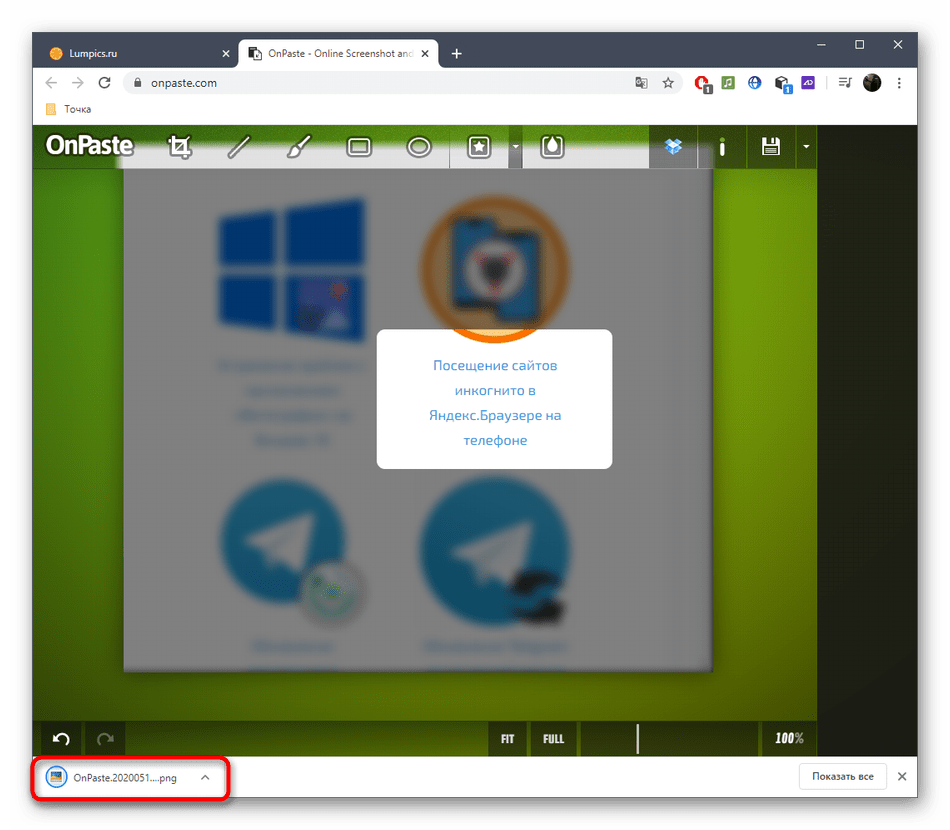
- По готовності натисніть по кнопці у вигляді дискети, щоб перейти до збереження результату на комп'ютер.
- Очікуйте завантаження та приступайте до подальшої взаємодії із зображенням.







Спосіб 3: SnipBoard
Якщо ж редагування скріншота проводиться для того, щоб далі передати його іншому користувачеві, можна просто завантажити знімок в онлайн-сервіс SnipBoard, внести потрібні корективи і поділитися посиланням.
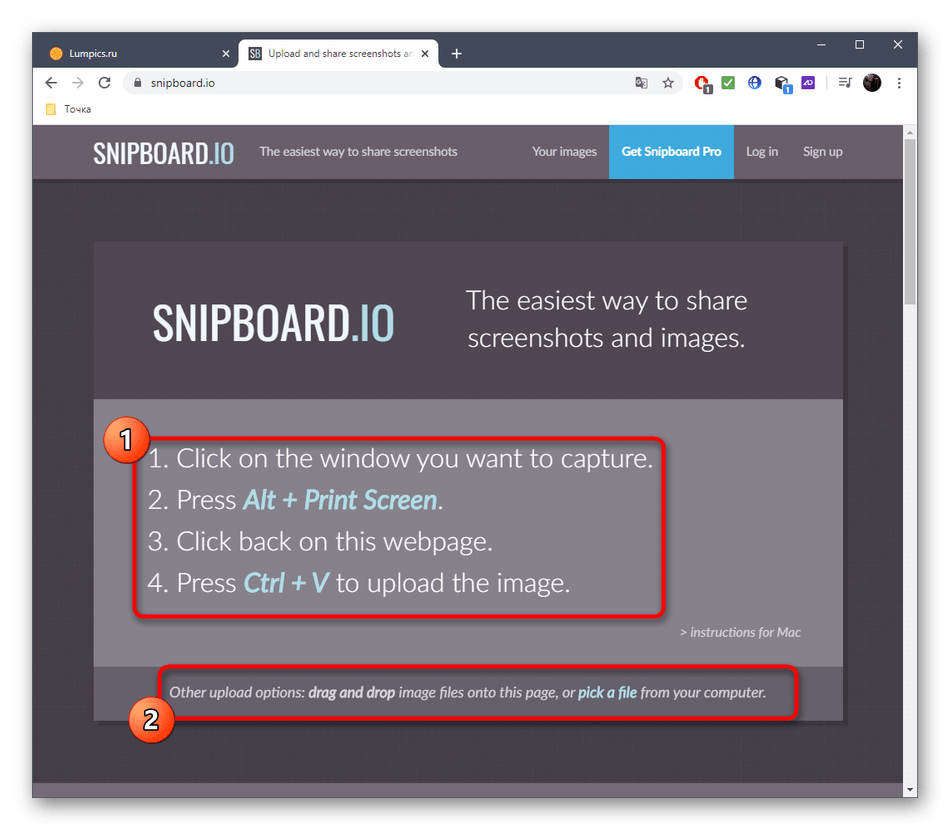
- Для цього натисніть на посилання вище, вставте скріншот через Ctrl + V (якщо той знаходиться в буфері обміну) або завантажте його у вигляді файлу.
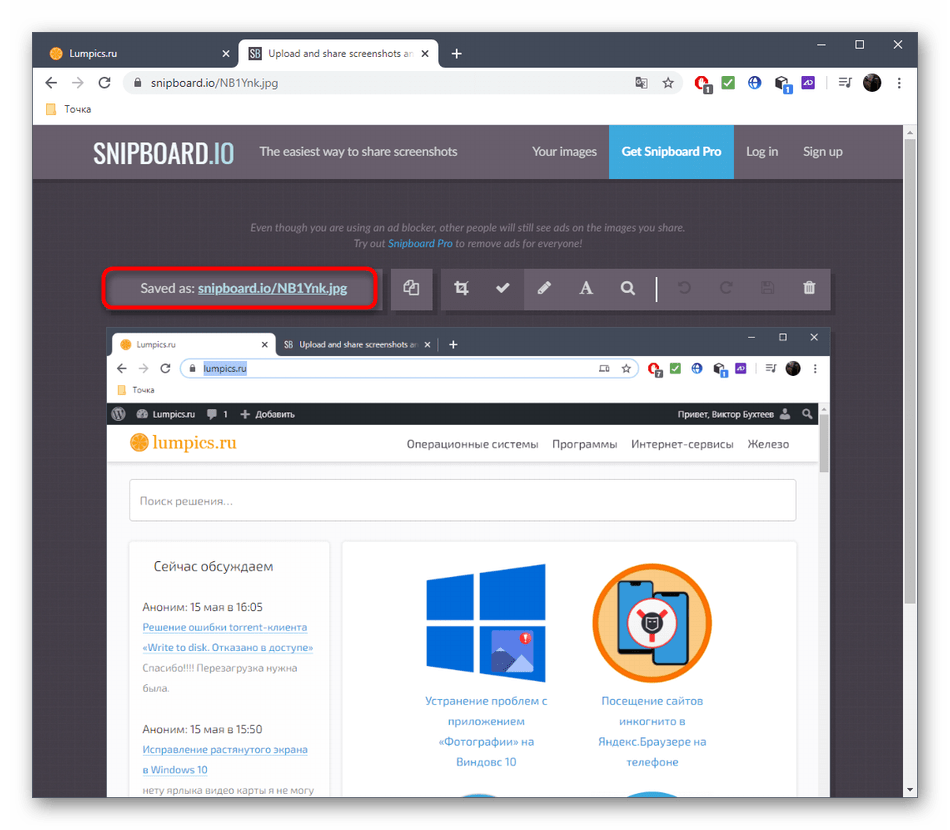
- Ви відразу ж отримаєте посилання, перехід по якій і буде відкривати знімок.
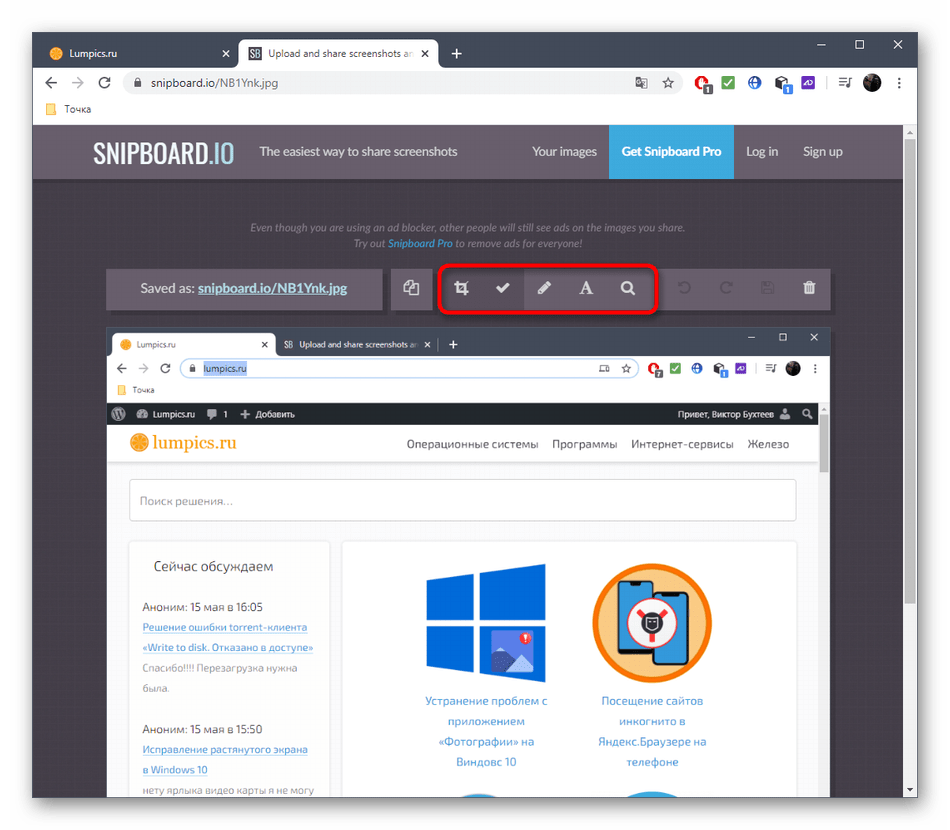
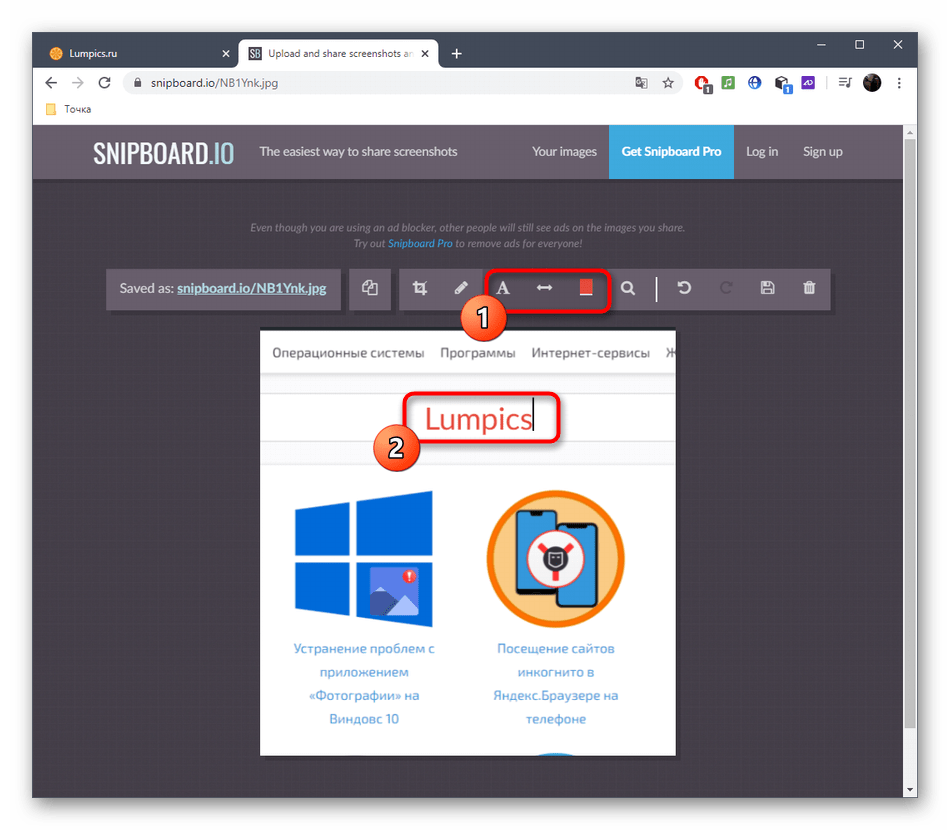
- Праворуч знаходиться панель з основними інструментами. Виберіть один з них для початку редагування.
- Деякі з них мають додаткові властивості: наприклад, можна поміняти розмір тексту або задати йому інший колір. Не забувайте про те, що кожен з доданих елементів вільно трансформується і переміщається по робочому простору.
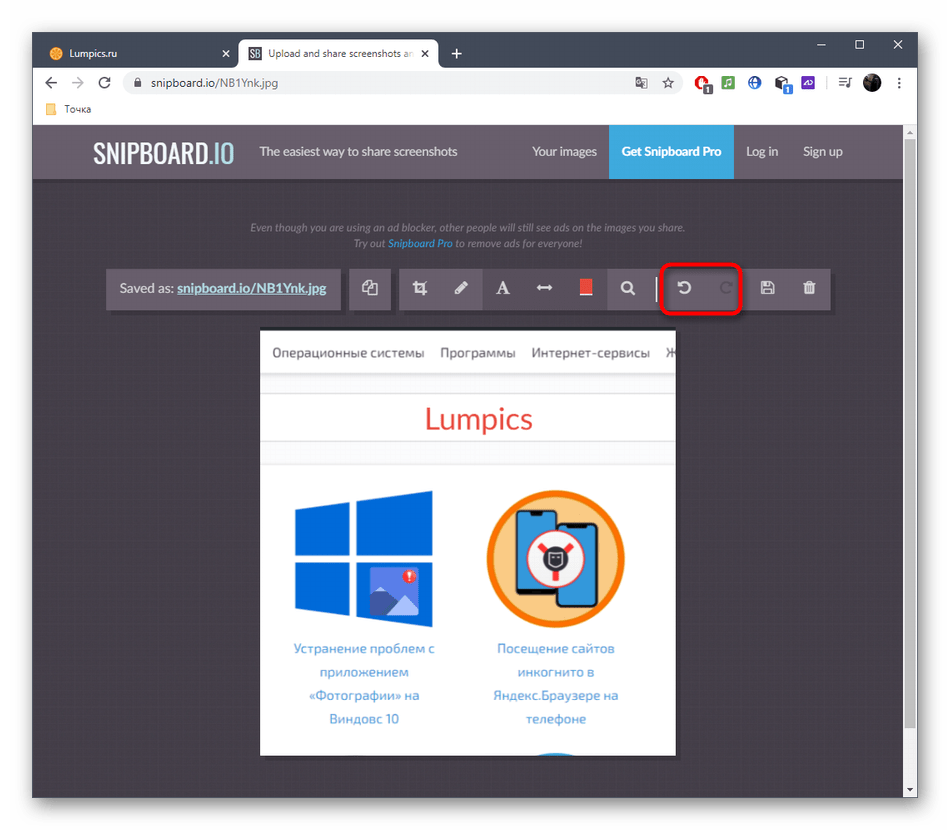
- Якщо якась дія було зроблено випадково, скасуйте його за допомогою кнопки на тій же верхній панелі.
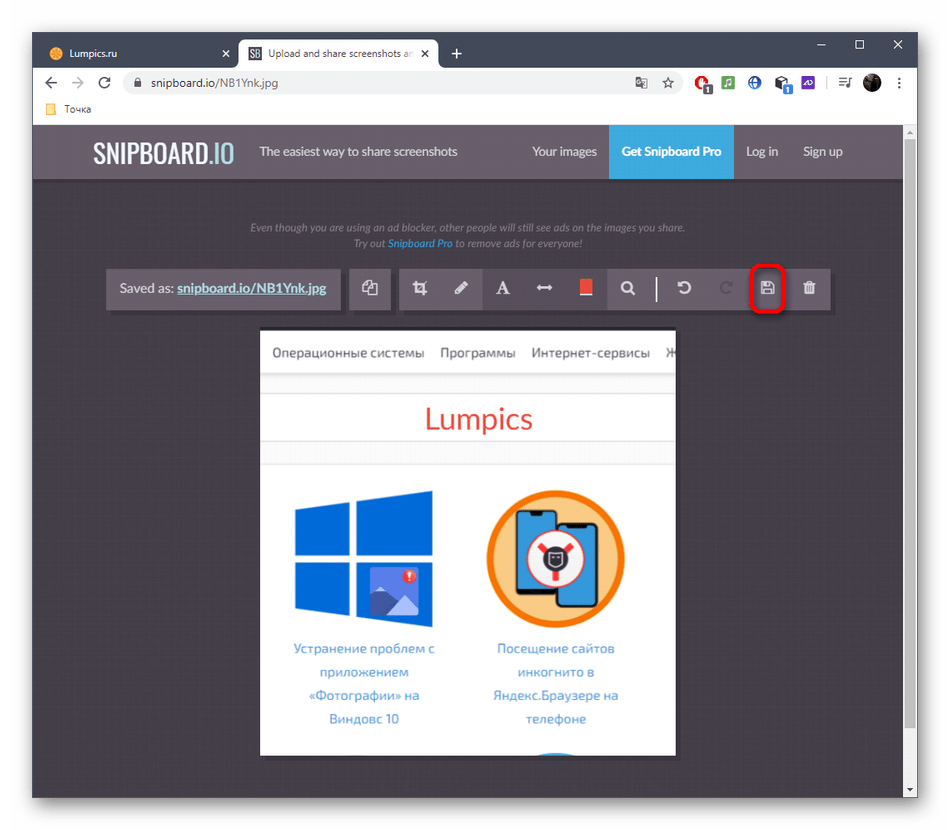
- В кінці обов'язково збережіть результат, щоб при переході по посиланню вже показувався готовий захоплення екрану.
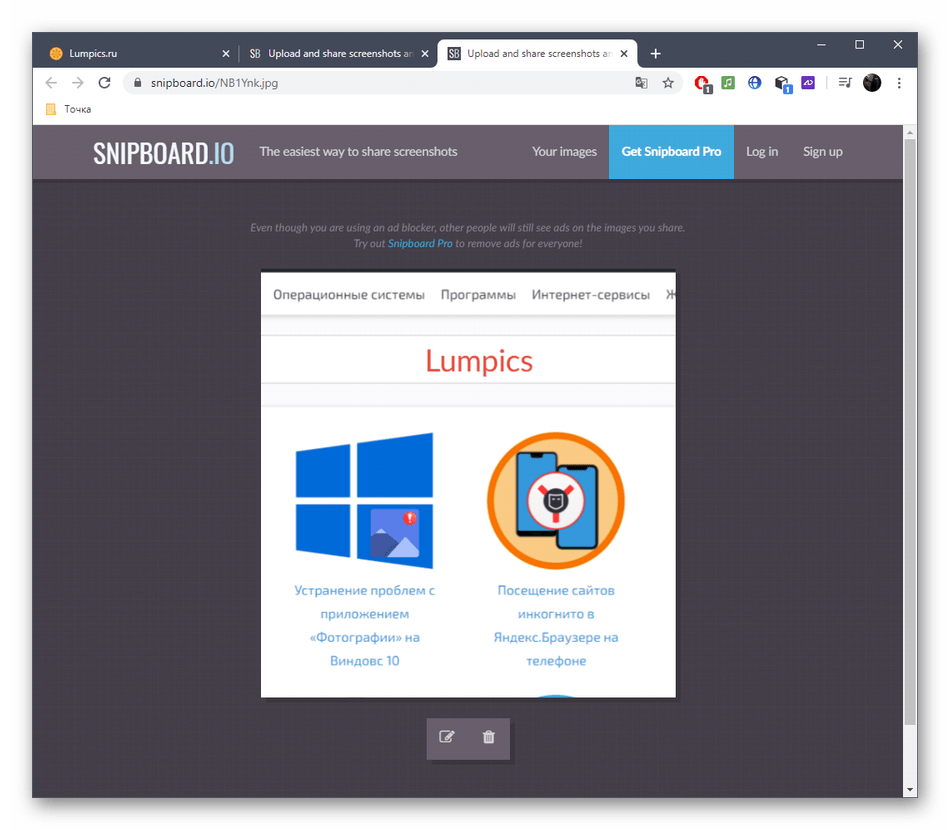
- На зображенні нижче ви бачите приклад того, як відкривається скріншот після переходу за посиланням.







Спосіб 4: PIXLR
Метод з використанням онлайн-сервісу PIXLR підійде тим користувачам, хто бажає обробити скріншот через повноцінний графічний редактор, що відкривається в браузері. Тут у користувача з'являється простір для редагування, оскільки кількість доступних інструментів значно більше, якщо брати за порівняння два розглянутих вище сайту.
- Відкрийте головну сторінку сайту PIXLR і натисніть &171;Advanced PIXLR E&187; .
- Створіть новий проект, якщо хочете вставити скріншот, або відкрийте вже готове зображення.
- При створенні нового проекту підберіть оптимальний розмір, задайте назву і вкажіть, чи повинен використовуватися білий фон.
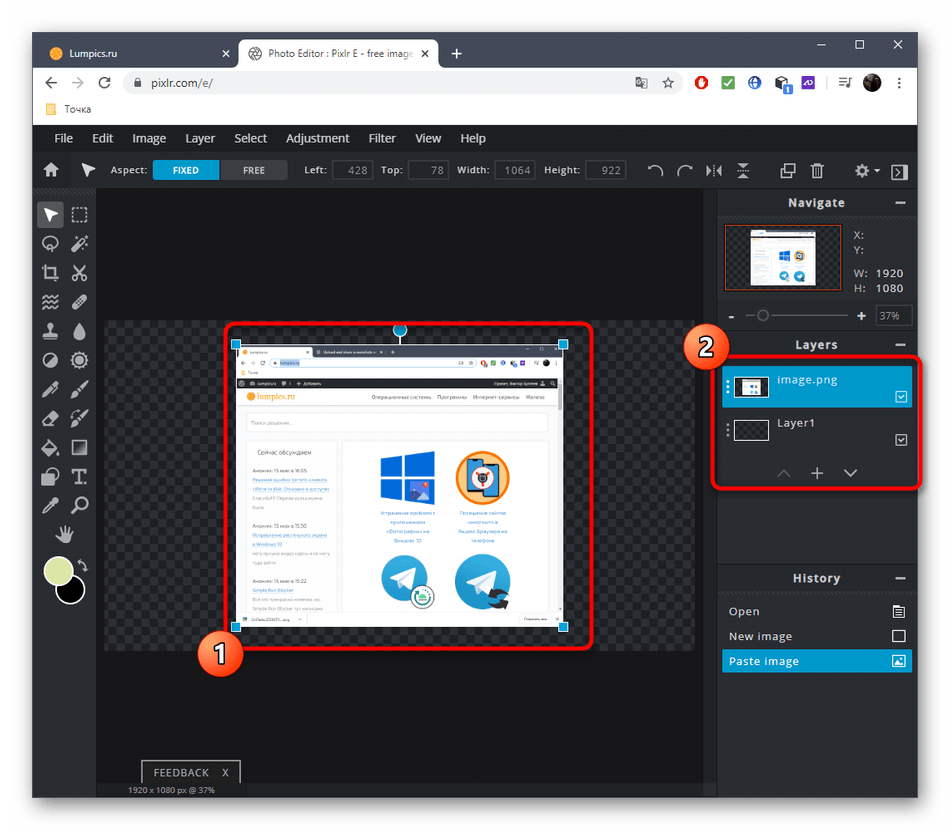
- Вставте знімок через CTRL + V , а при необхідності додавайте необмежену кількість шарів, якщо хочете помістити одну картинку на іншу.
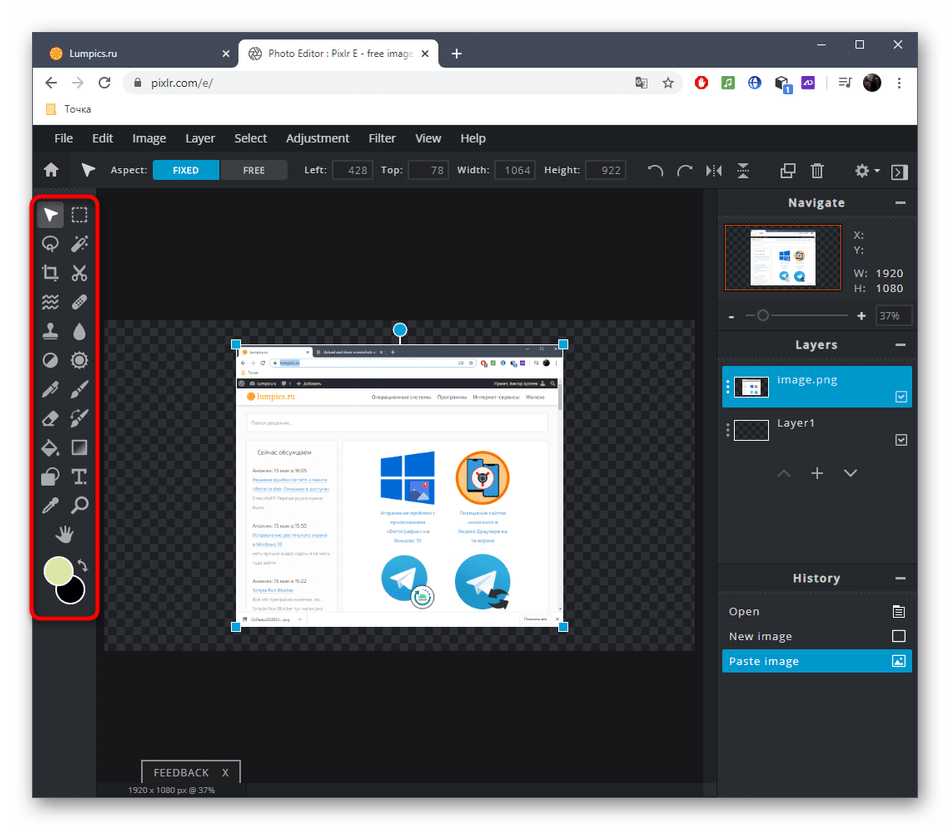
- Через ліве меню виберіть один з інструментів для редагування. Як видно, використовується в PIXLR їх стандартний набір, властивий всім графічним редакторам.
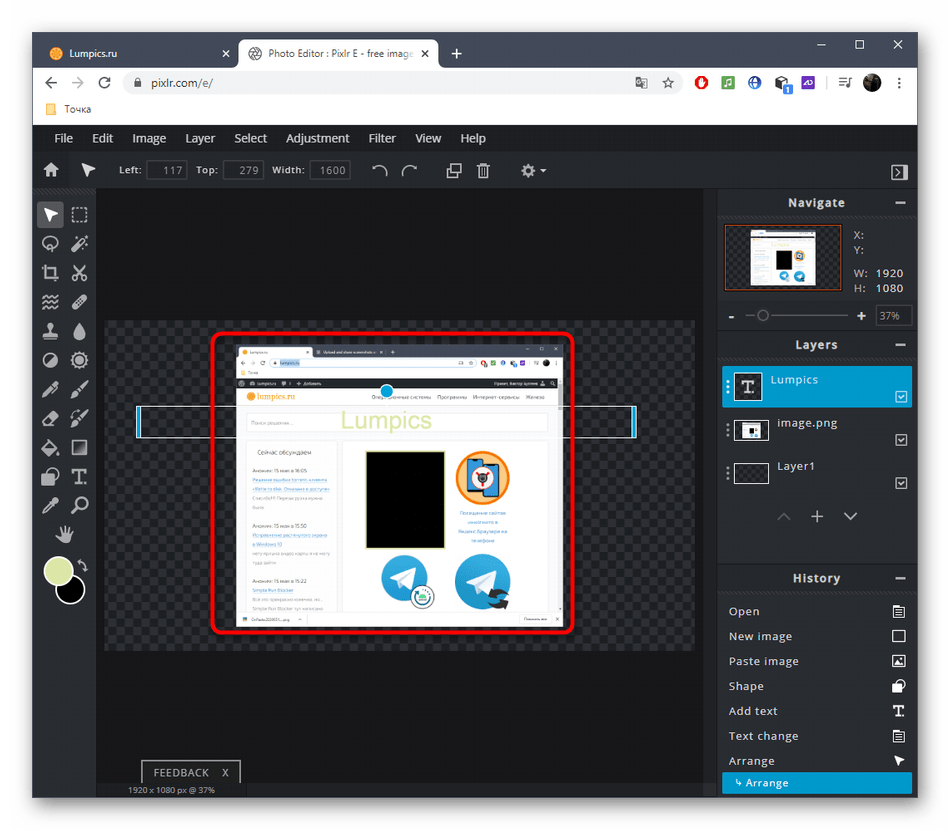
- Наприклад, ви можете помістити фігуру з заливкою або без, додати напис і кадрувати знімок або ж замінити якісь деталі іншими шляхом використання штампа.
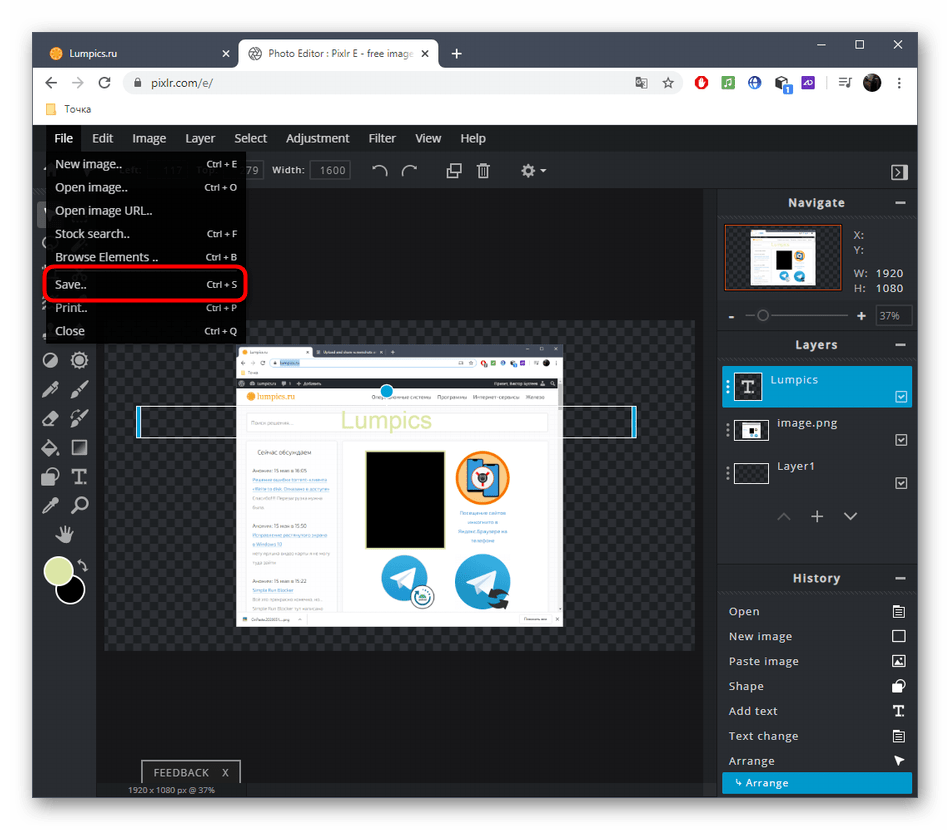
- Після завершення через меню &171;File&187; перейдіть до збереження або замість цього натисніть CTRL + S .
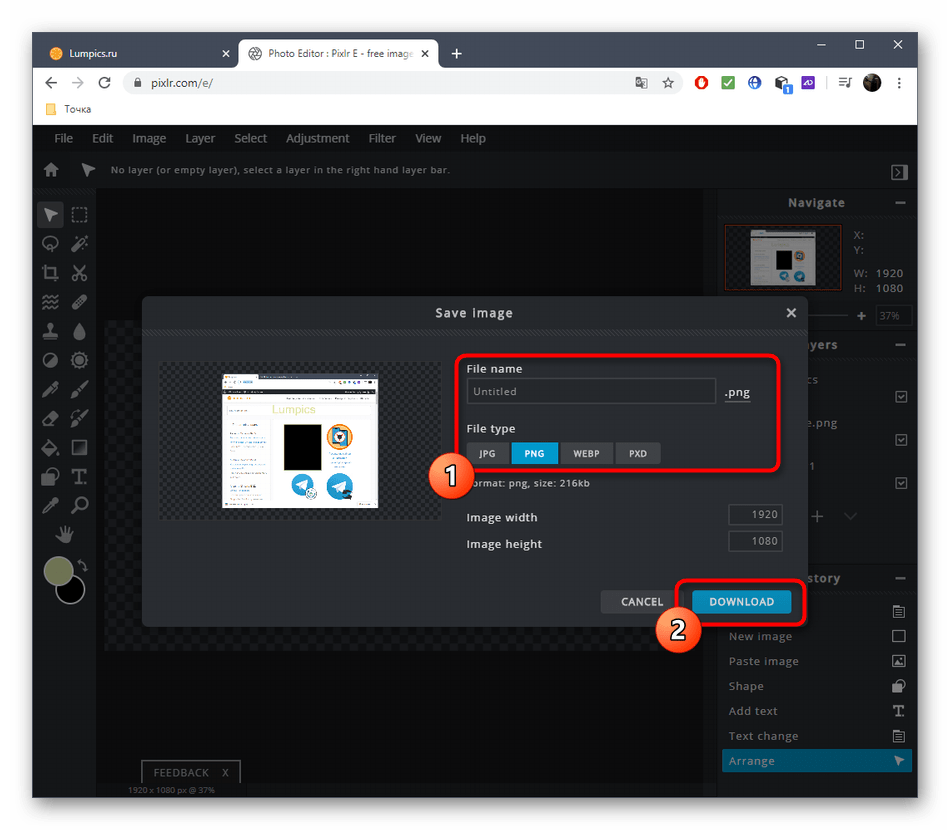
- Виберіть формат збереження та підтвердьте початок завантаження.








Багато програм для створення захоплень екрану теж дозволяють редагувати їх перед збереженням. Якщо ви вирішили розглянути і такі варіанти, клацніть по посиланню нижче, щоб ознайомитися з оглядом на софт.
Детальніше: програми для створення скріншотів