Спосіб 1: Canva
Популярна і досить багатофункціональна онлайн-платформа, за допомогою якої можна реалізувати творчі проекти будь-якої складності, починаючи від публікацій в соціальних мережах і закінчуючи презентаціями і повноцінними відеороликами. Використовуючи можливості вбудованого редактора, доступні в ньому інструменти, а також величезну бібліотеку шаблонів, можна якісно поліпшити і оживити будь-яку фотографію.
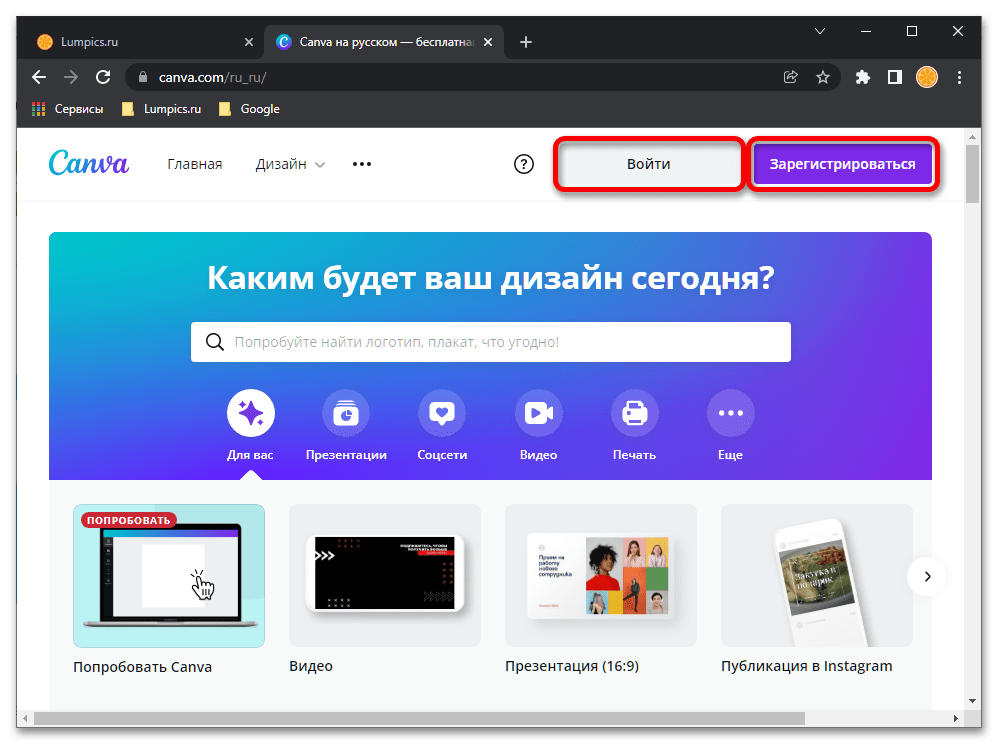
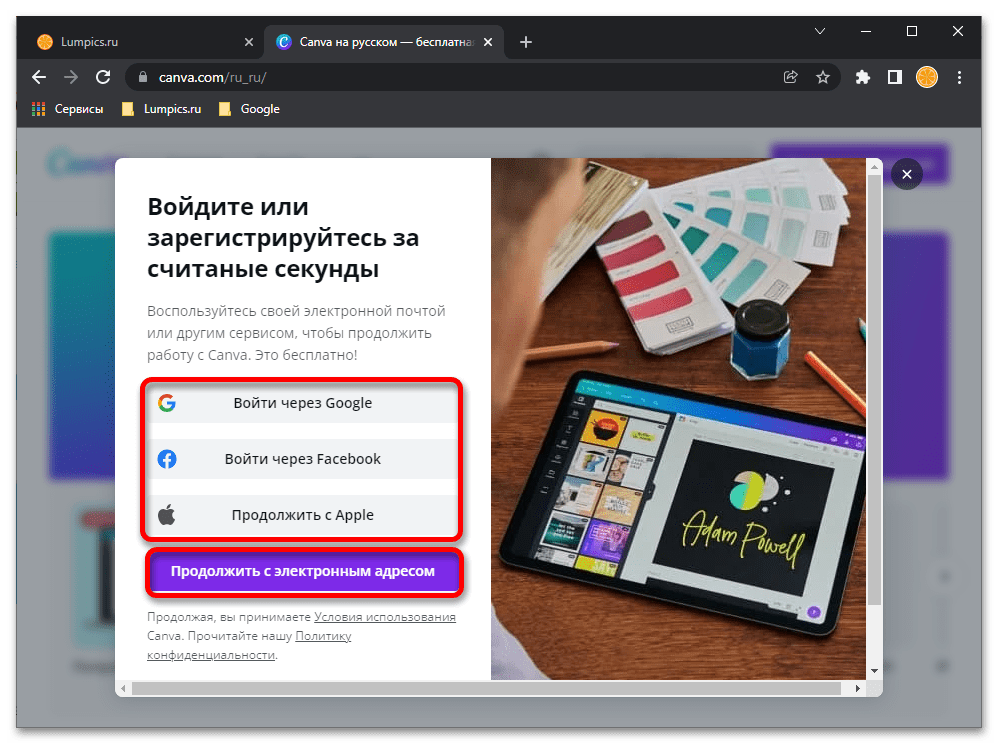
- Відкрийте сайт за посиланням вище, і якщо у Вас вже є обліковий запис, натисніть»Увійти"
. Якщо такої немає, скористайтеся кнопкою
»зареєструватися"
.

Відповідно, вкажіть логін і пароль або виберіть кращий варіант реєстрації.

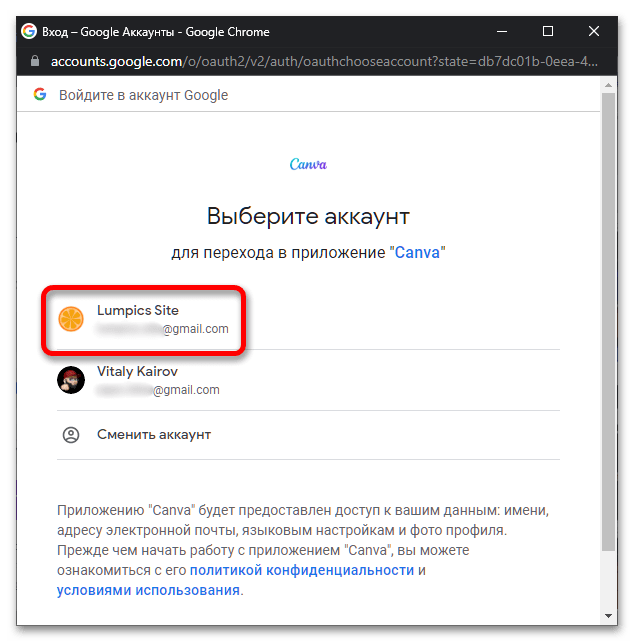
Це можна зробити по електронній пошті або, що зручніше і швидше, через вже існуючий аккаунт Google, Apple або Facebook.
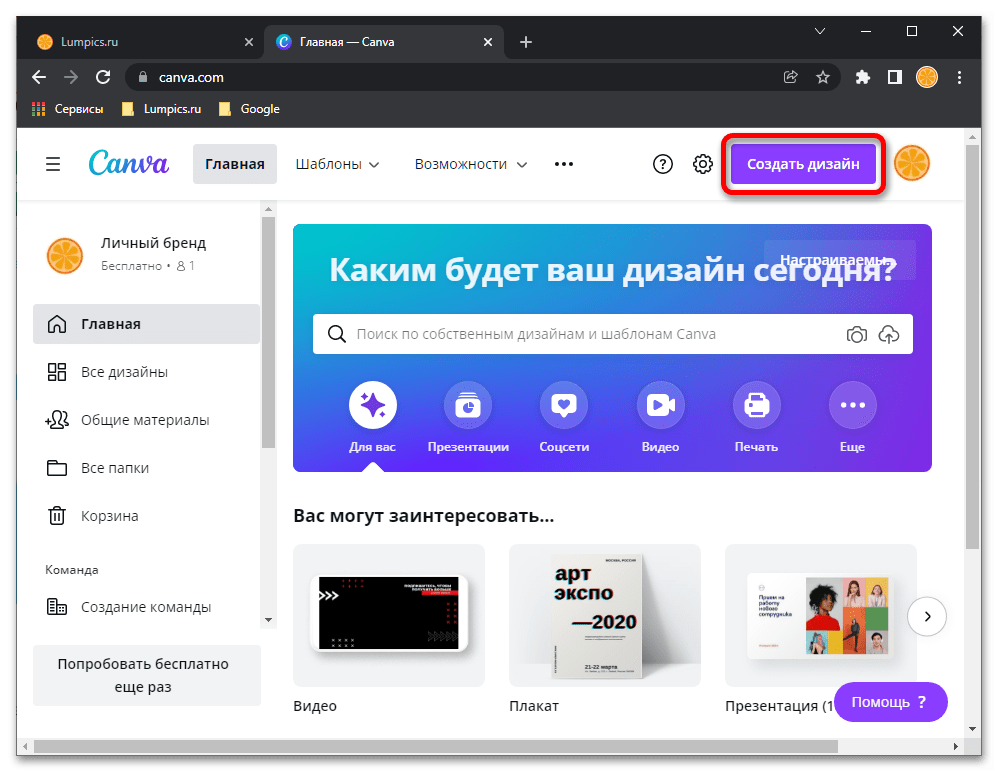
- Авторизувавшись в сервісі, ви зможете " створити дизайн»
.

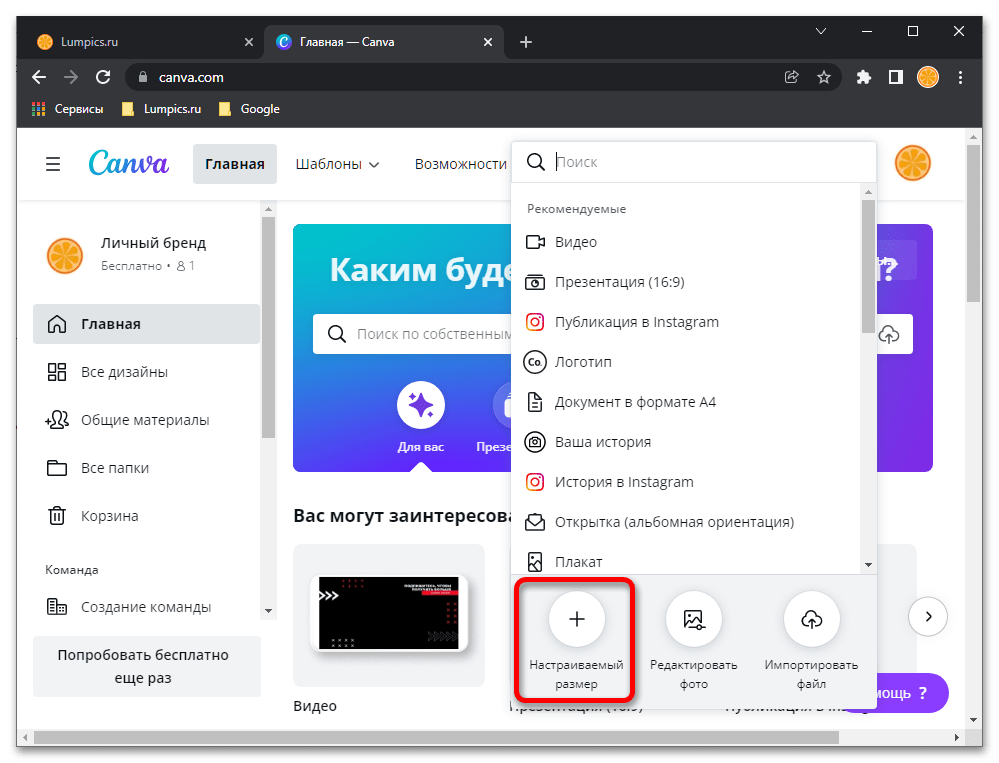
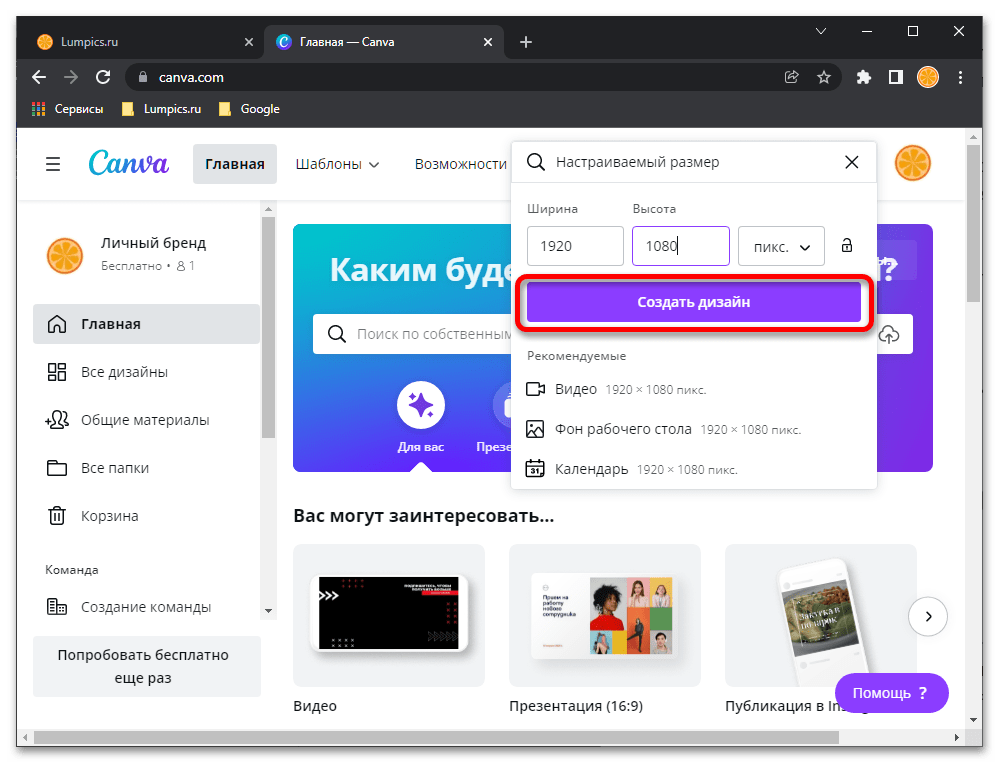
У меню, яке з'явиться після натискання цієї кнопки, виберіть пункт " Настроюваний розмір» .

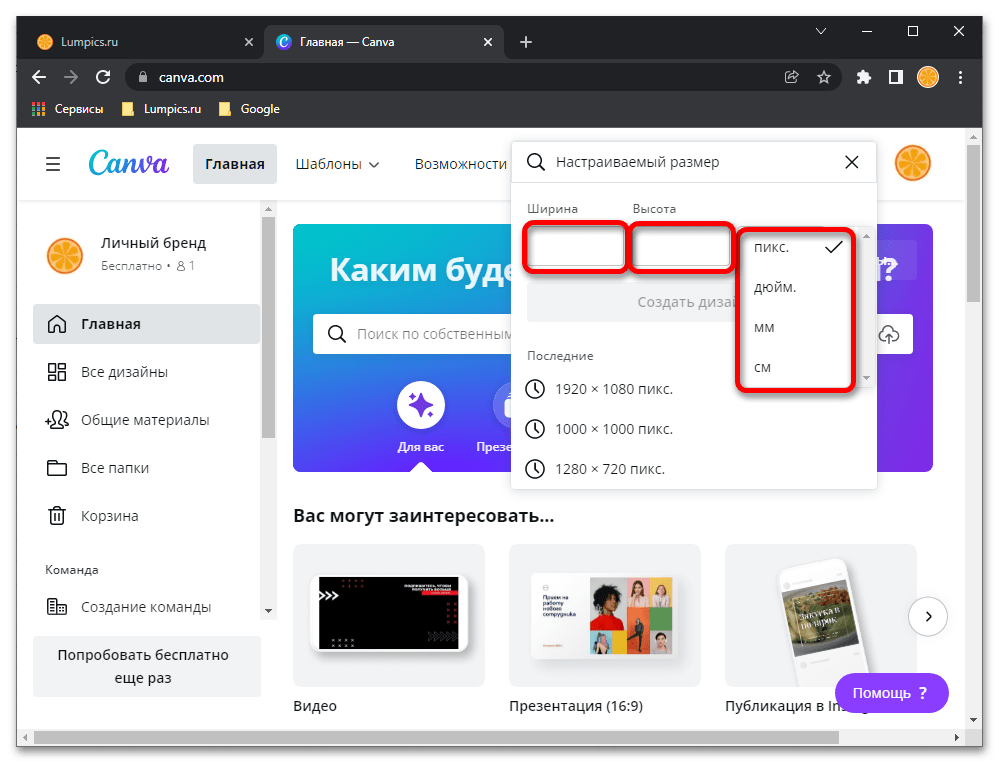
Вкажіть значення ширини і висоти, трохи перевищують такі у фото, яке ви збираєтеся оживляти (якщо хочете, щоб воно рухалося по полотну), або відповідні йому (якщо подібний ефект вас не цікавить).

Для підтвердження натисніть " створити дизайн» .
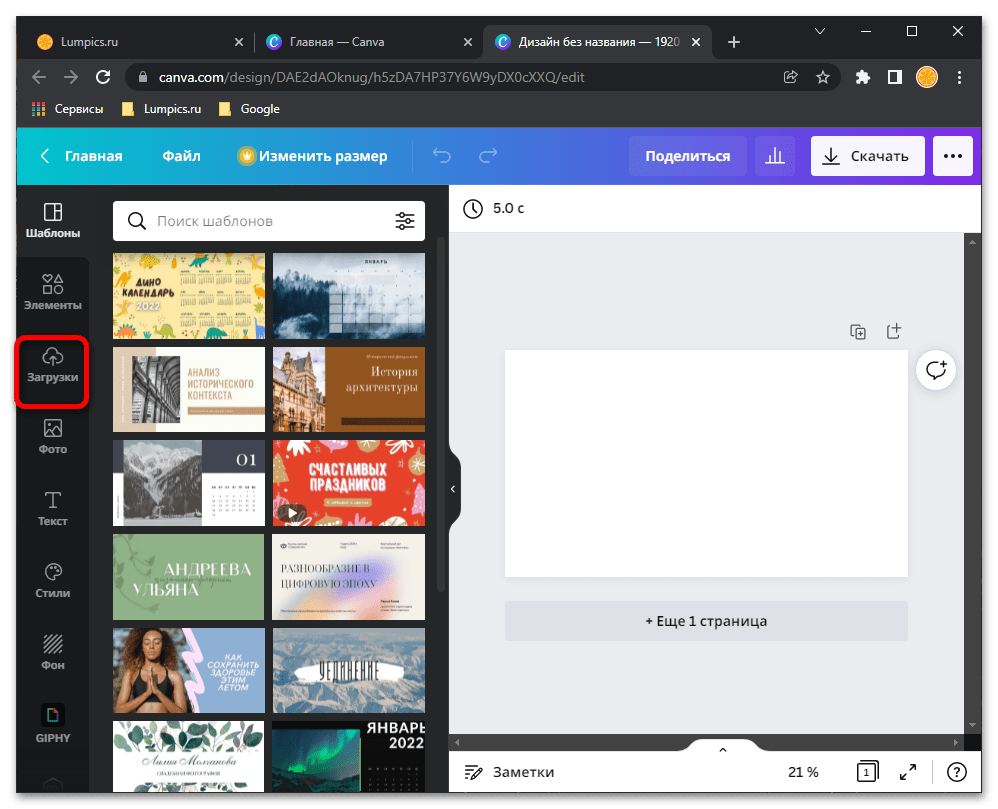
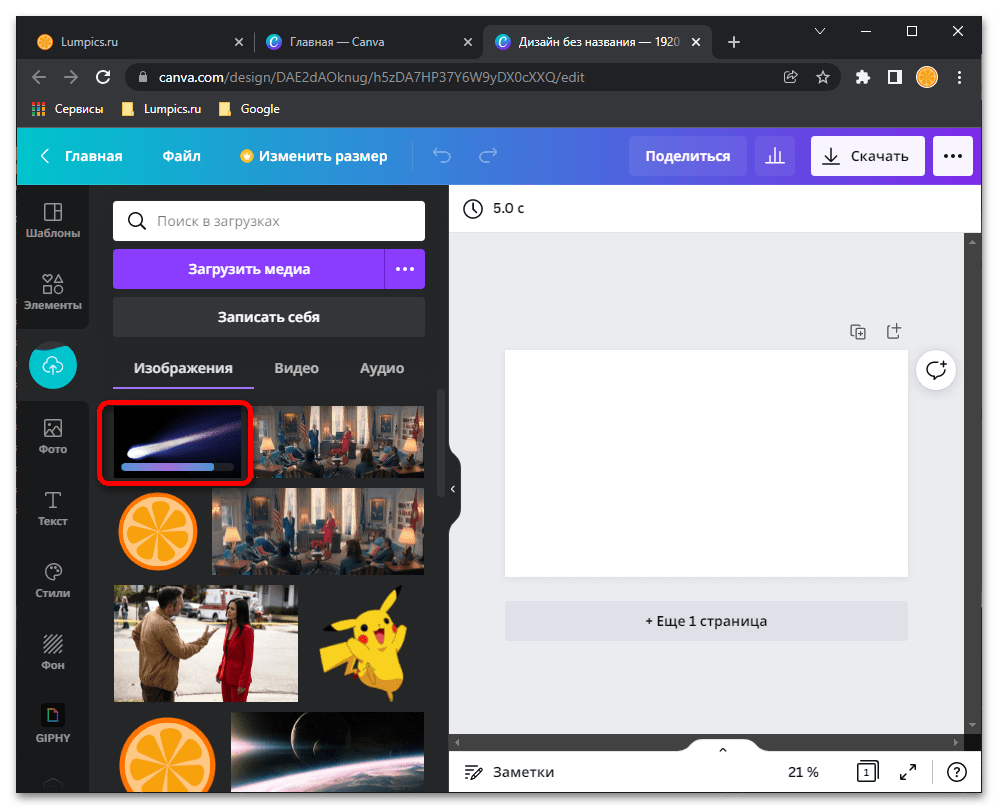
- У відкритому графічному редакторі Canva перейдіть у вкладку»Завантаження"
.

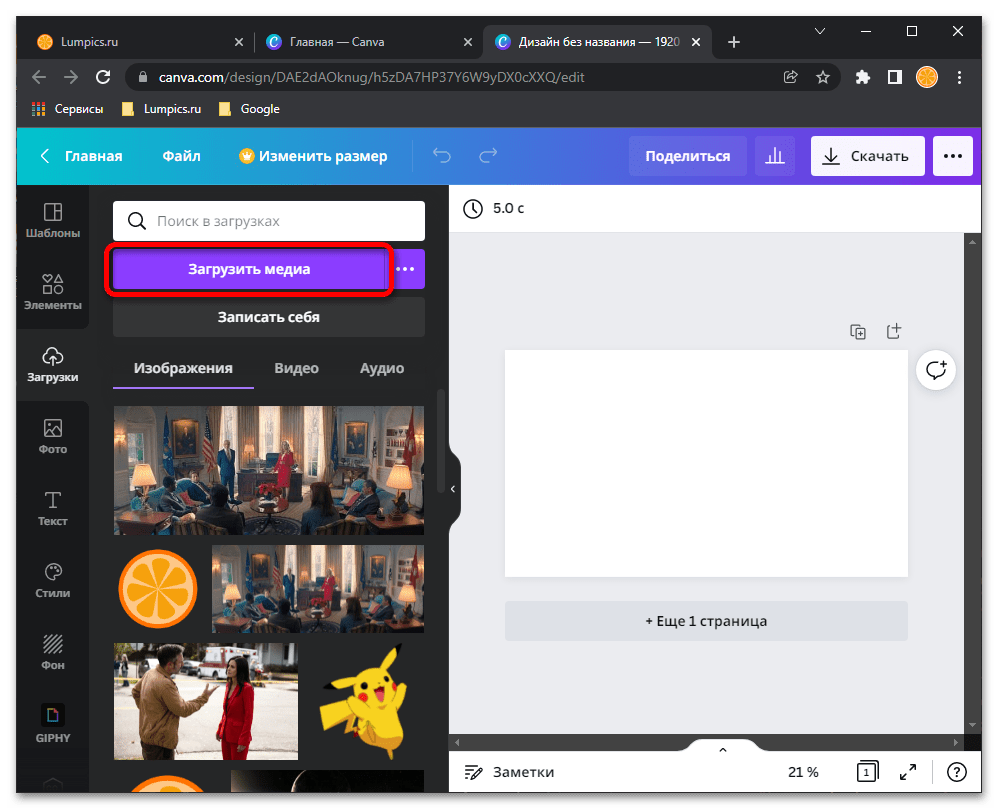
Скористайтеся кнопкою " завантажити медіа» ,

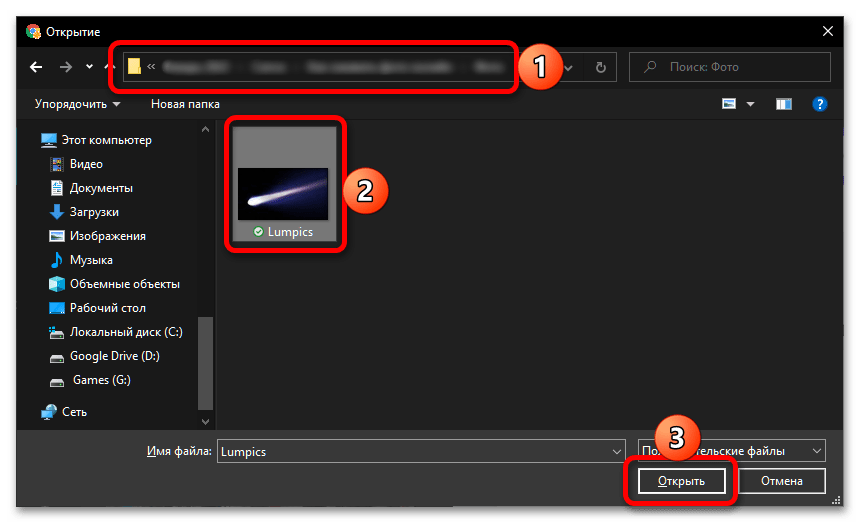
За допомогою системного " провідника» перемістіться в папку із зображенням на диску ПК, виділіть його і клікніть »відкрити" .

Зверніть увагу! якщо ви хочете помістити додається фотографію на якийсь фон, спочатку виконайте дії з кроку №10 поточної інструкції, і тільки після цього переходите до завантаження в сервіс графічного файлу.
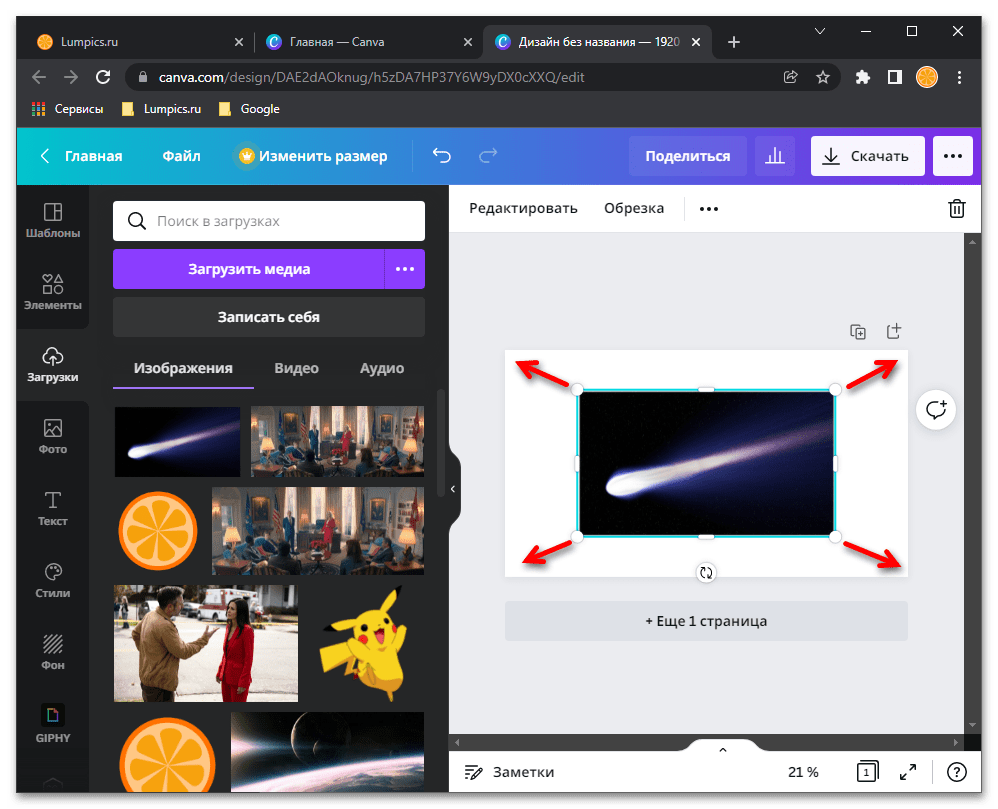
- Після того як файл буде доданий в бібліотеку сервісу, натисніть по ньому для приміщення в робочу область.
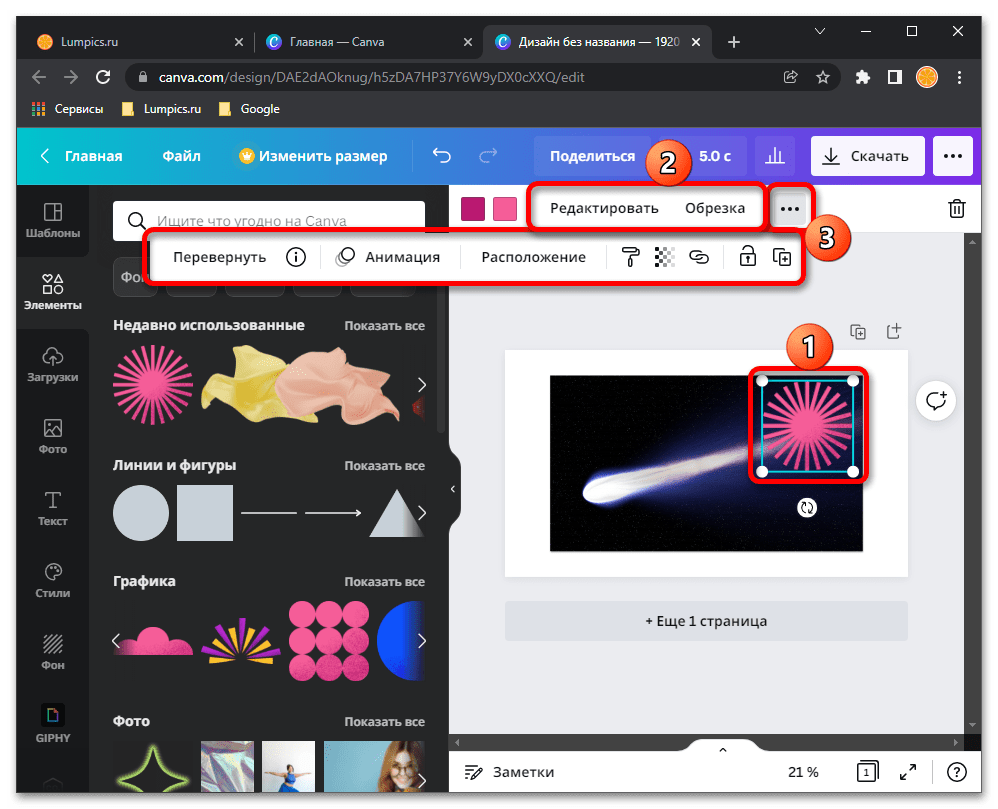
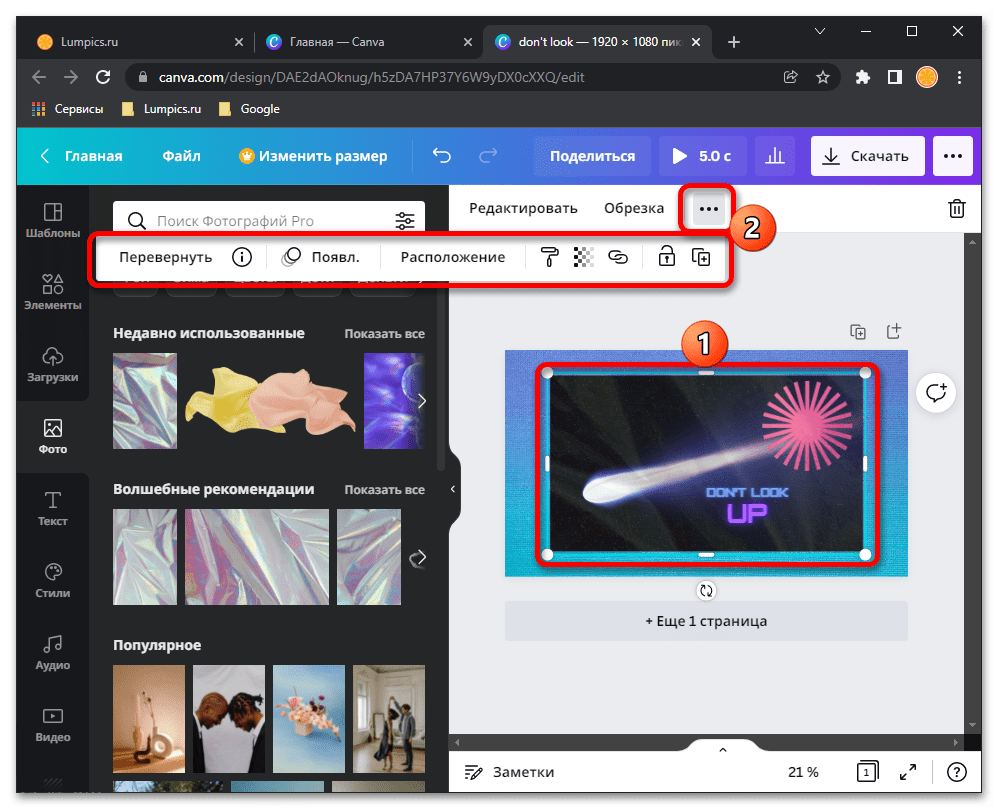
- Розтягніть фото до бажаних розмірів, переміщаючи в потрібному напрямку розташовані по кутах рамки маркери. За необхідності ви також можете змінити його розташування.
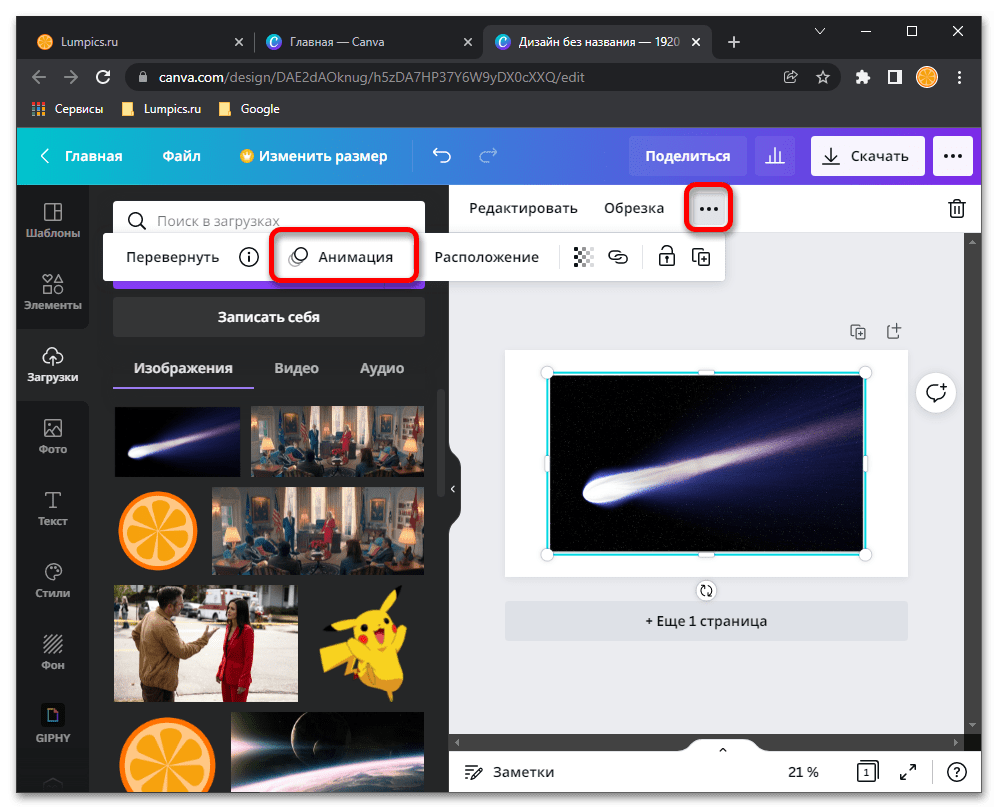
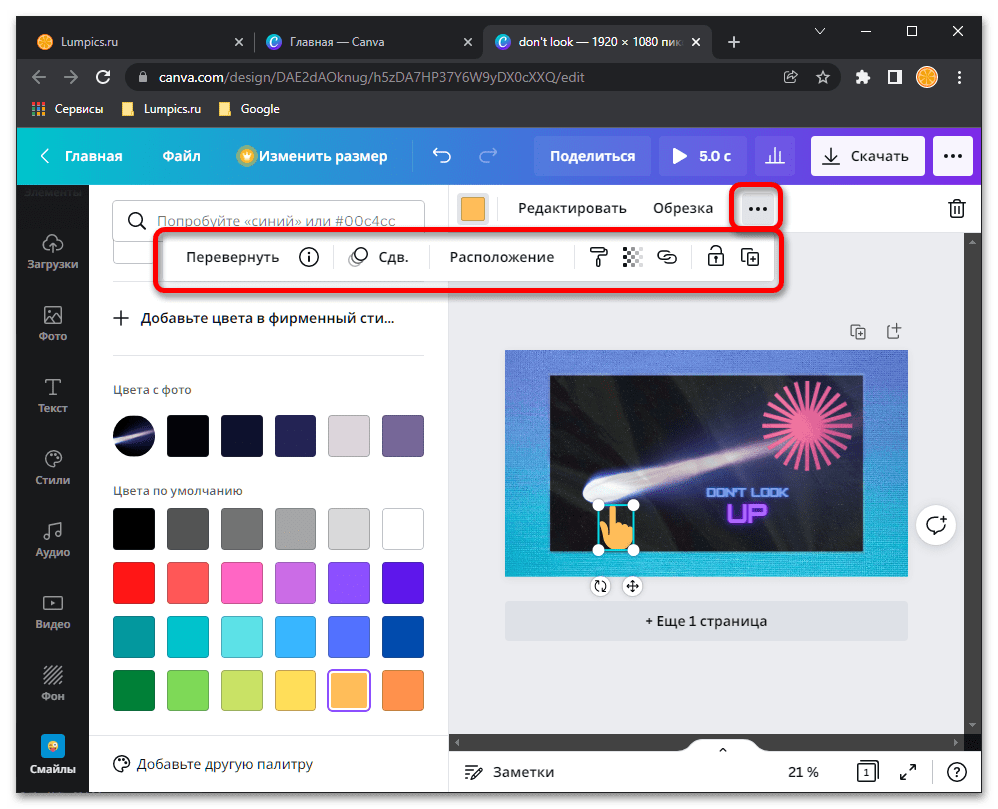
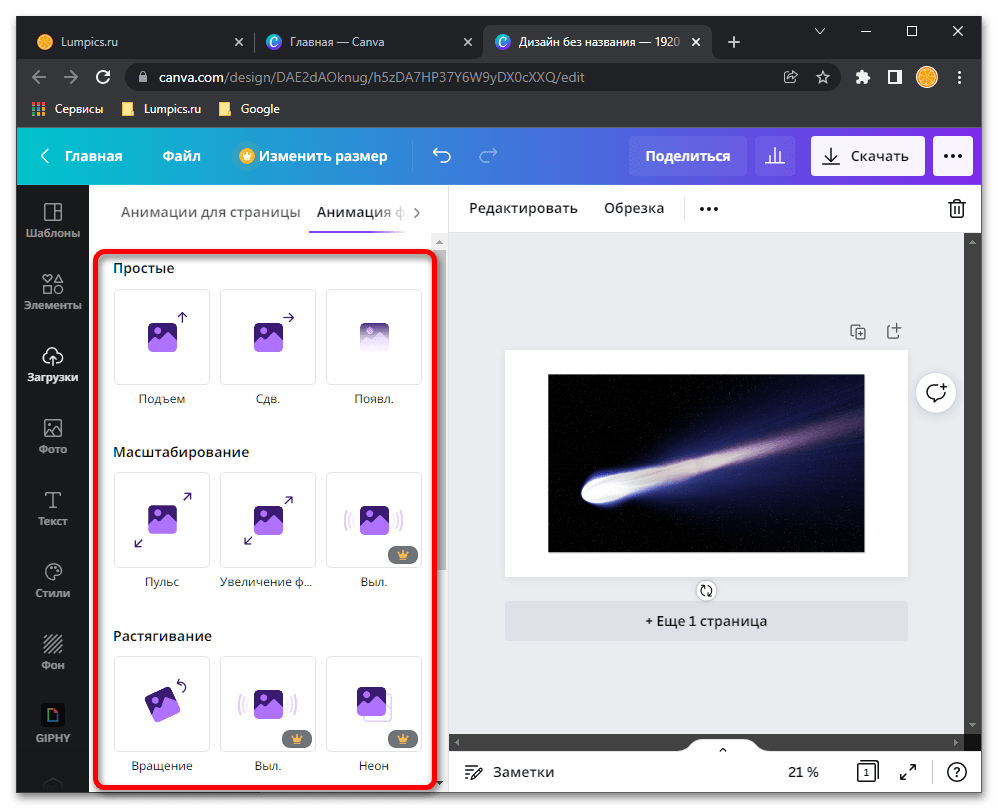
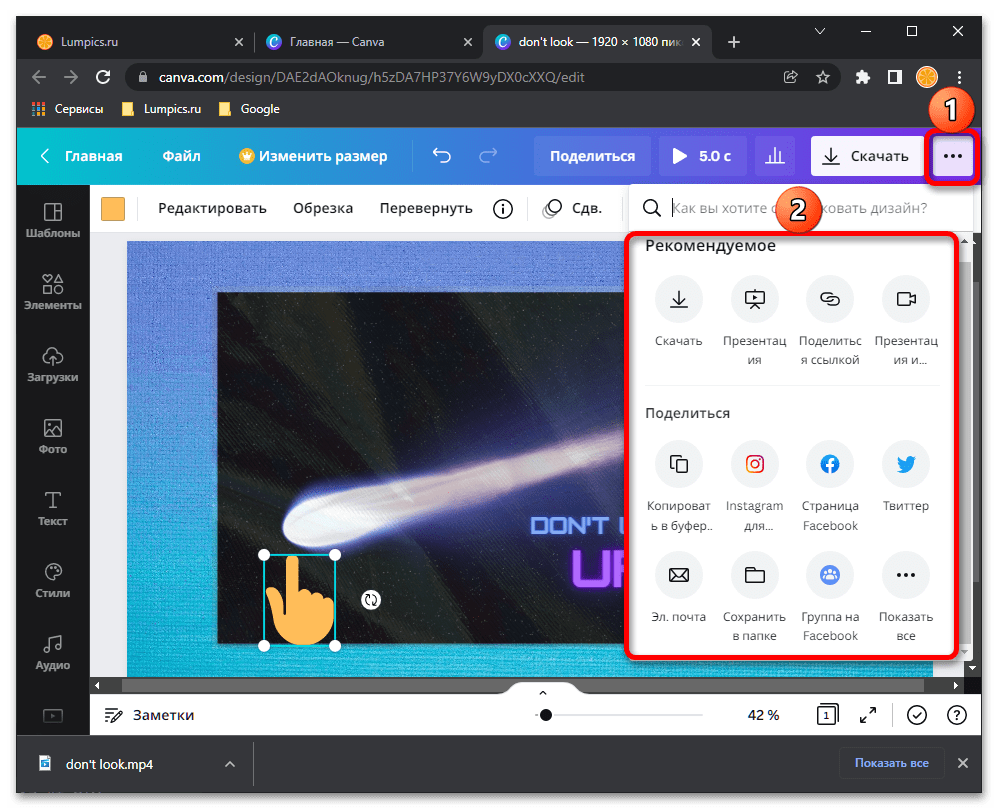
- Натисканням на три точки на верхній панелі відкрийте додаткове меню і виберіть в ньому пункт «Анімація»
.

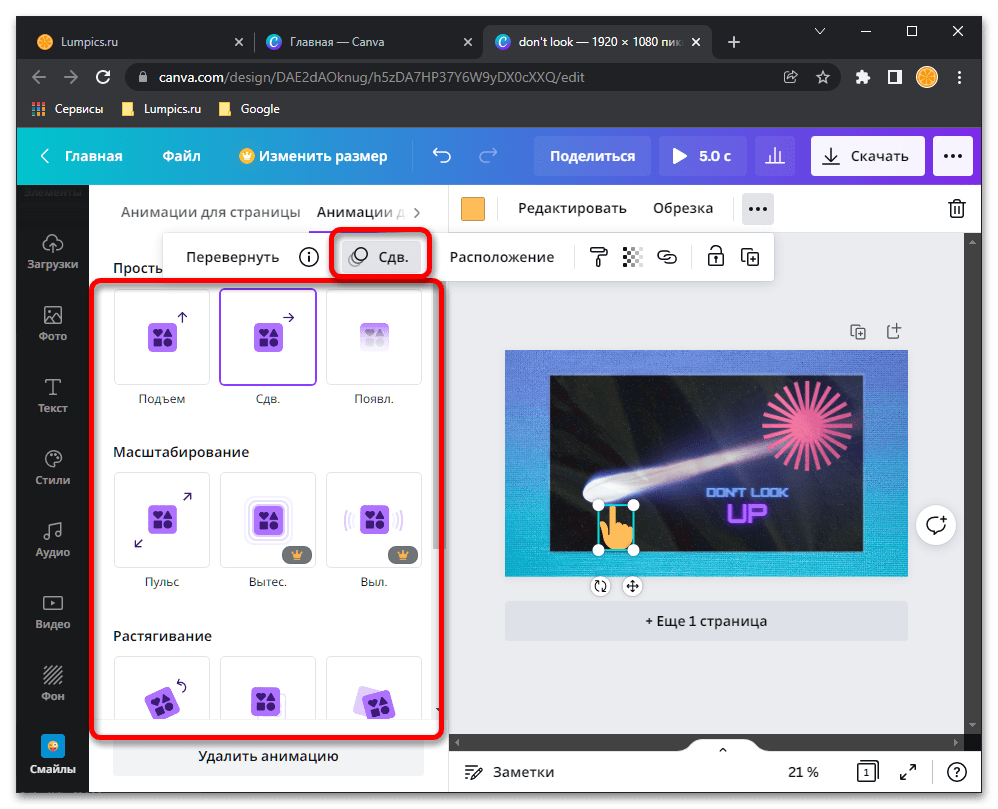
Ознайомтеся з усіма доступними варіантами пожвавлення картинки, по черзі наводячи покажчик курсору на кожен з них, після чого застосуєте сподобався одиничним кліком.
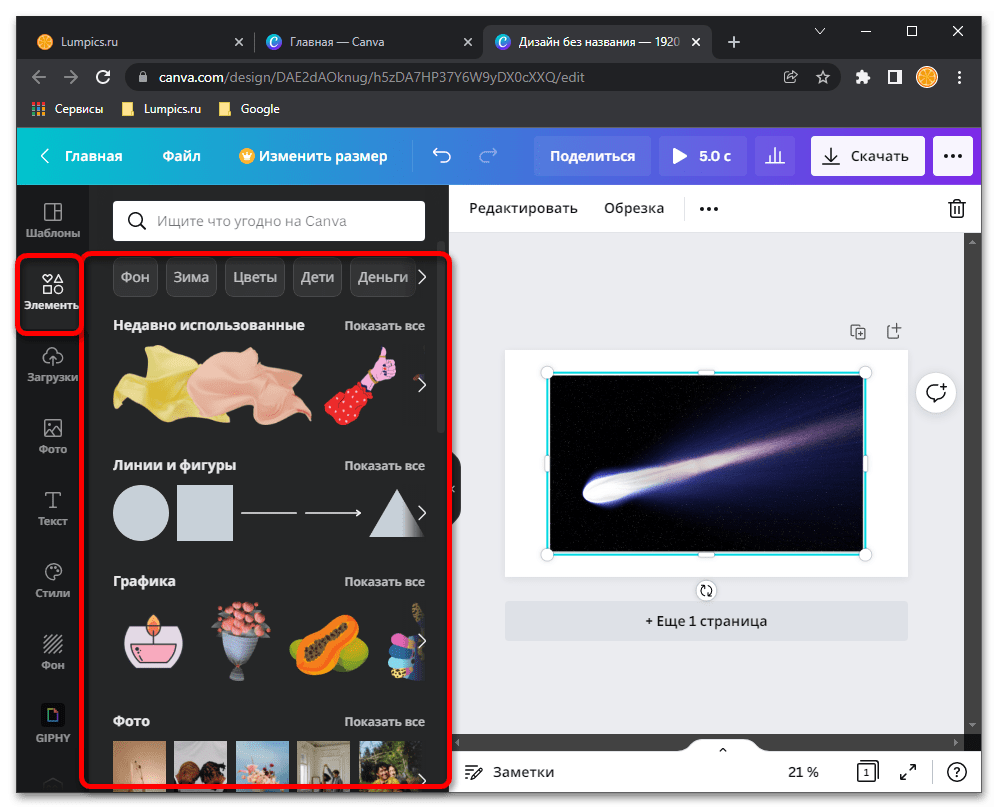
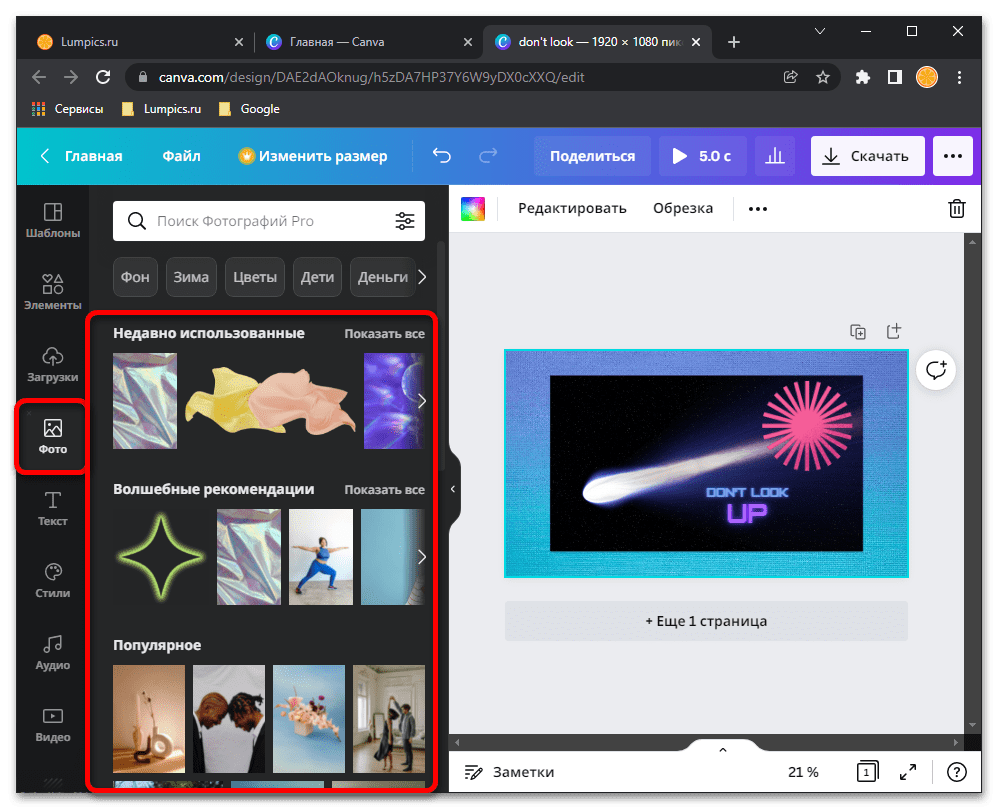
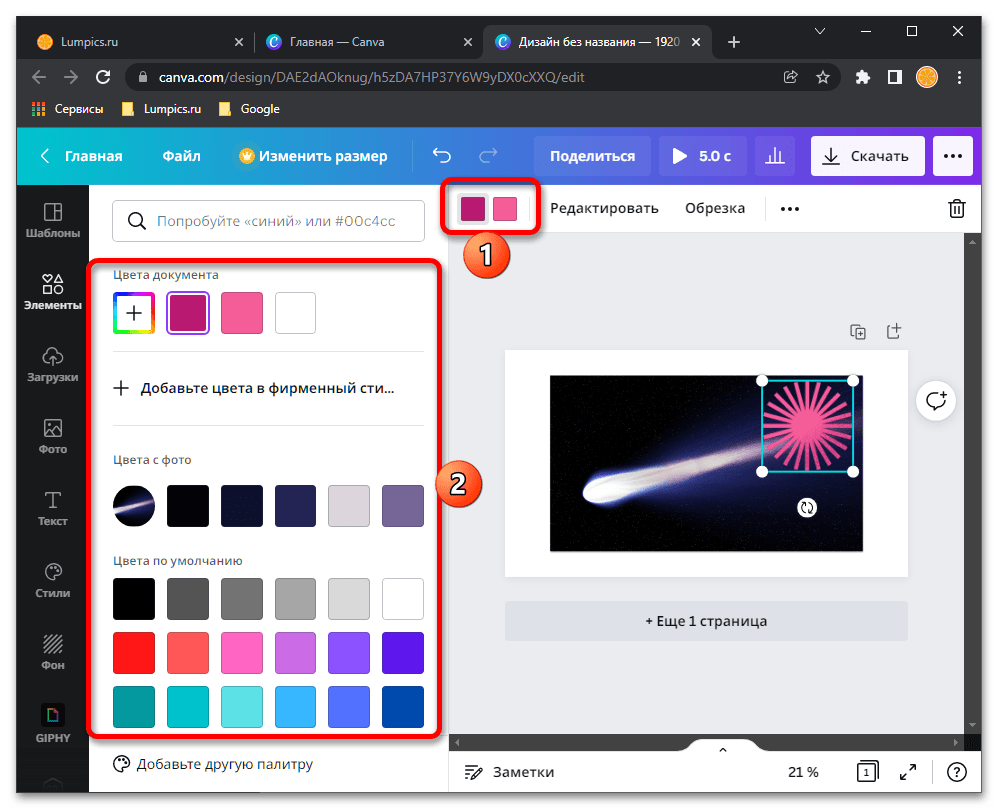
- На бічній панелі перейдіть у вкладку «елементи»
, ознайомтеся з доступними графічними елементами, виберіть потрібний і додайте його поверх зображення.

Тут є лінії і фігури, стікери, стокові фотографії, відеоролики і аудіозаписи, а також рамки.

За аналогією з двома попередніми пунктами інструкції, змініть розташування і розмір елемента, за бажанням теж застосуєте до нього анімацію.

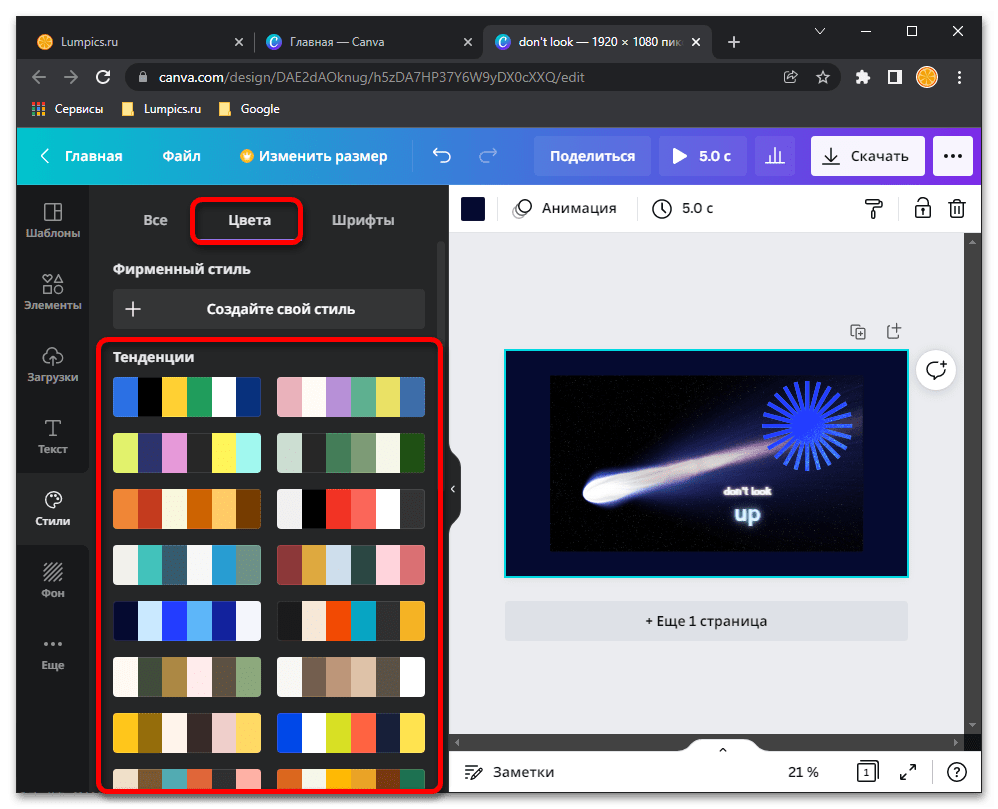
Крім цього, є можливість зміни кольору – можна вибрати як будь-який з доступних на палітрі, так і «розпізнаний» сервісом з числа основних на зображенні. У більшості випадків доступна зміна декількох кольорів.
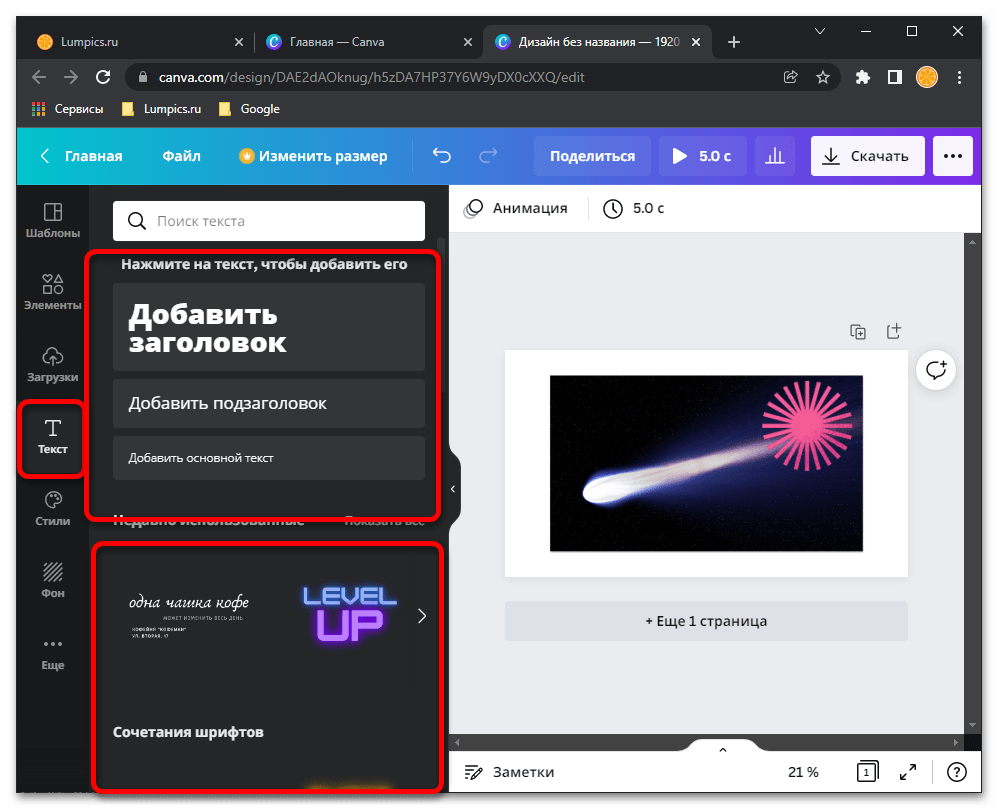
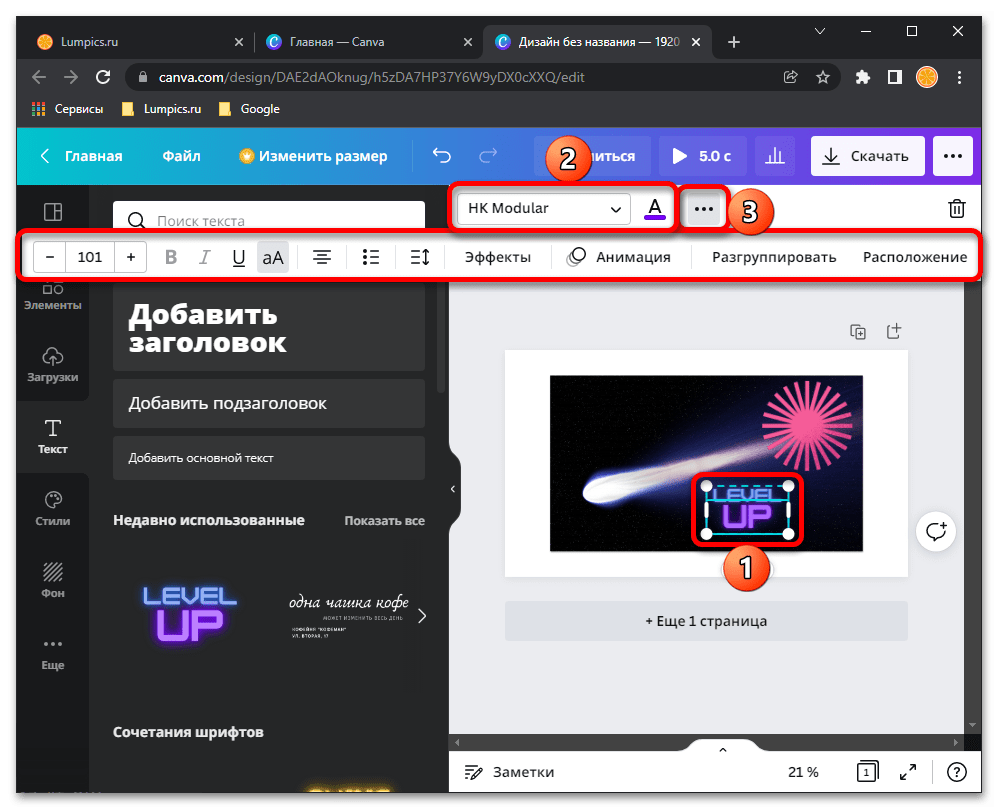
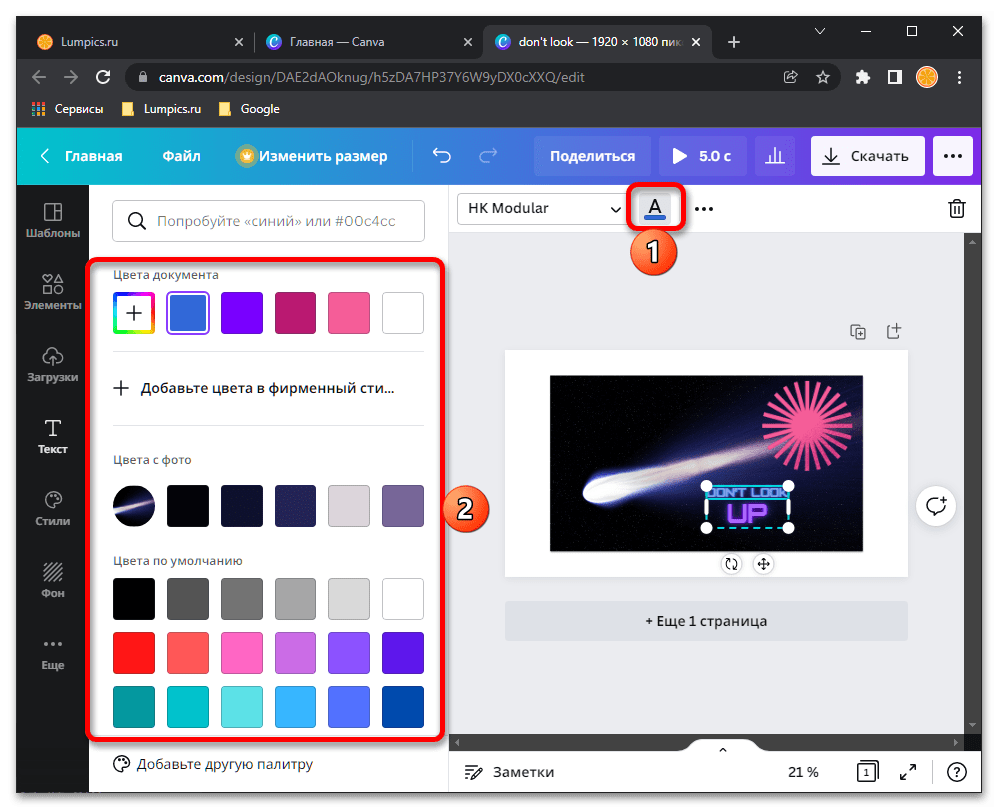
- У вкладці " Текст»
поверх фото можна додати напис, представлену у вигляді заголовка, підзаголовка або звичайного тексту, а також стилізовані стікери, вміст яких легко змінюється.

Введіть необхідний напис і, діючи так само, як і на попередніх кроках, змініть її розмір, розташування і кольору, ефект анімації.

Крім цього, є також і редагування таких параметрів шрифту, як його стиль, розмір, колір, накреслення, вирівнювання і т. д.
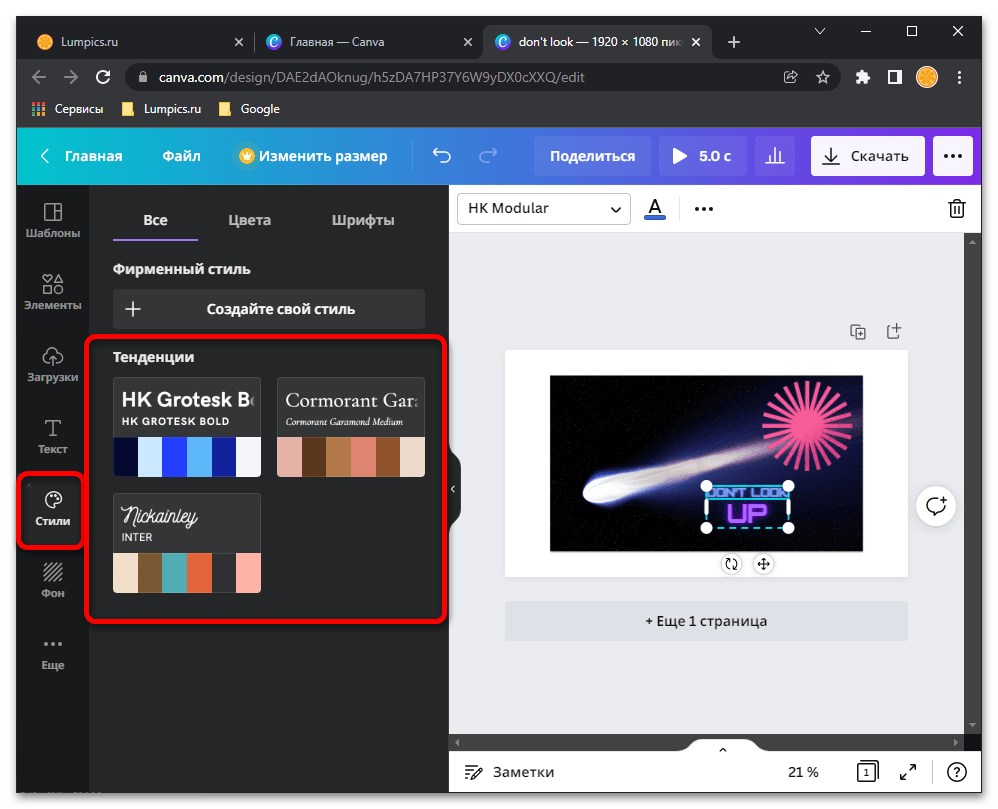
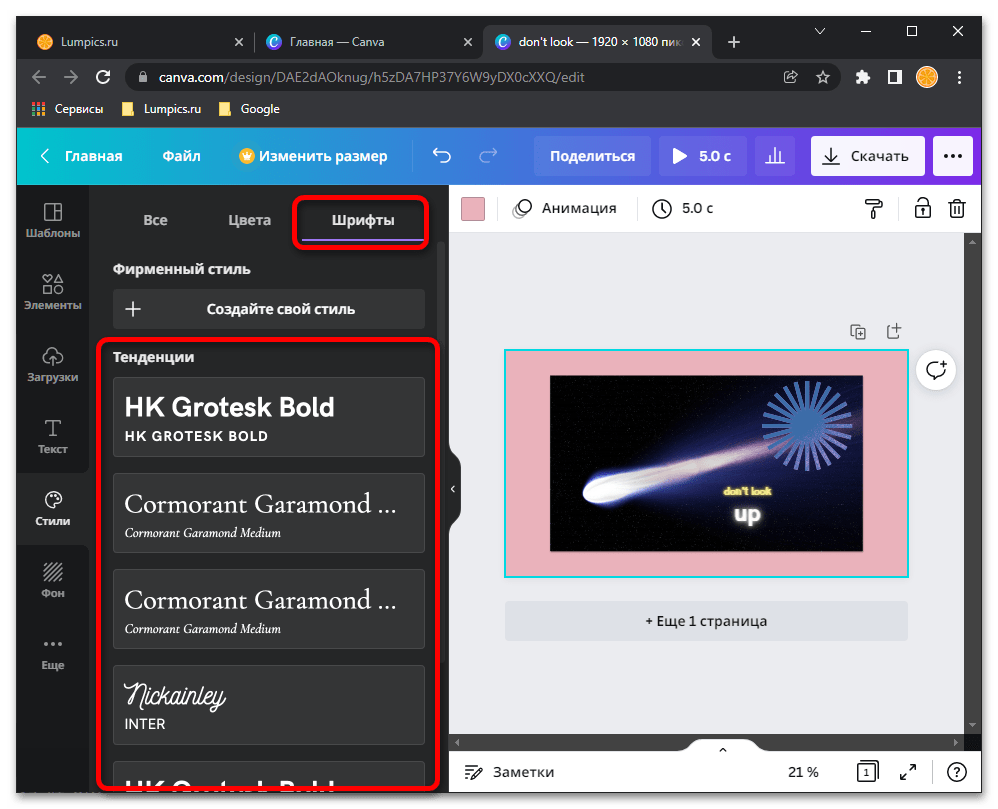
- Зробити додану напис більш привабливою можна за допомогою представлених у вкладці «стилі»
шрифтів і колірних рішень.

Крім комплексних наборів,

Застосовувати їх можна і окремо один від одного.
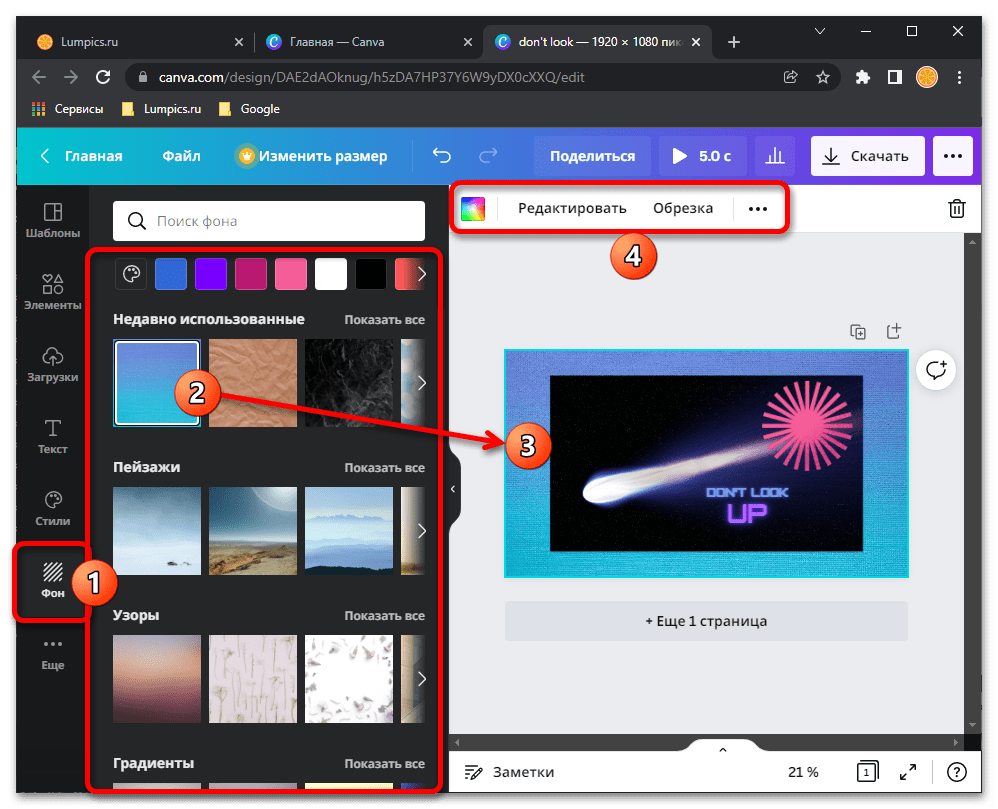
- Зображення на вкладці " Фон» можуть бути використані за своїм призначенням, але в такому випадку краще все ж почати роботу над пожвавленням фотографії саме з цього кроку, а не з Завантаження. Вже знайомі за попередніми кроками засоби редагування, зміна кольору та інші, представлені на верхній панелі, для цих шаблонів теж будуть доступні.
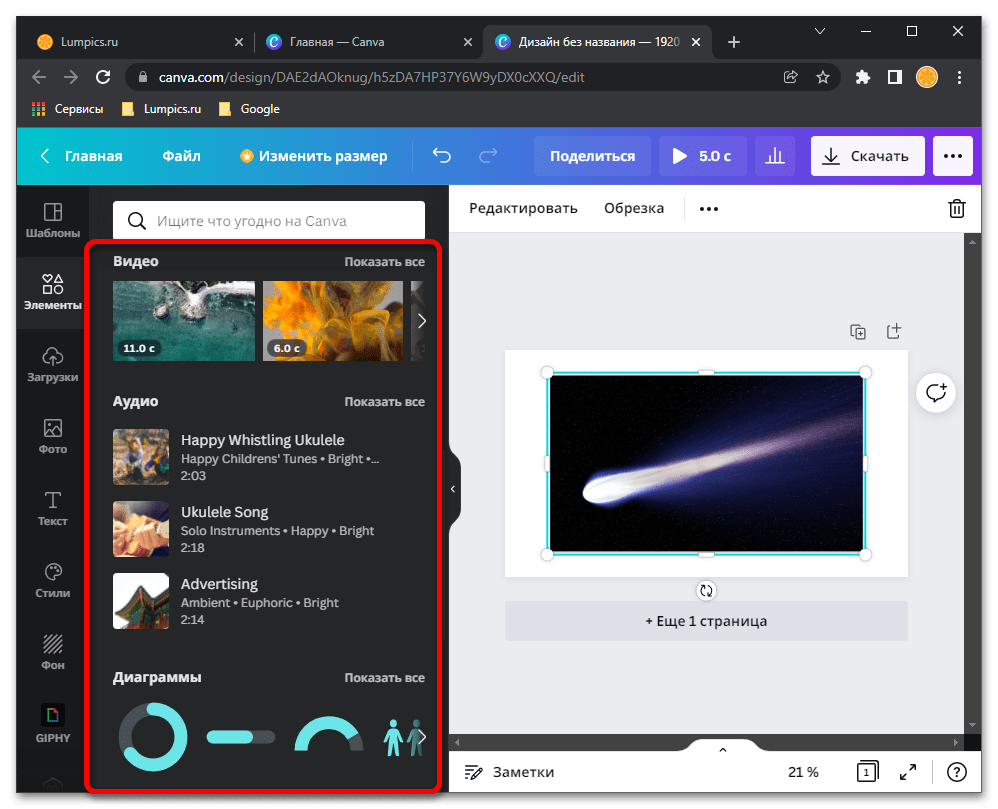
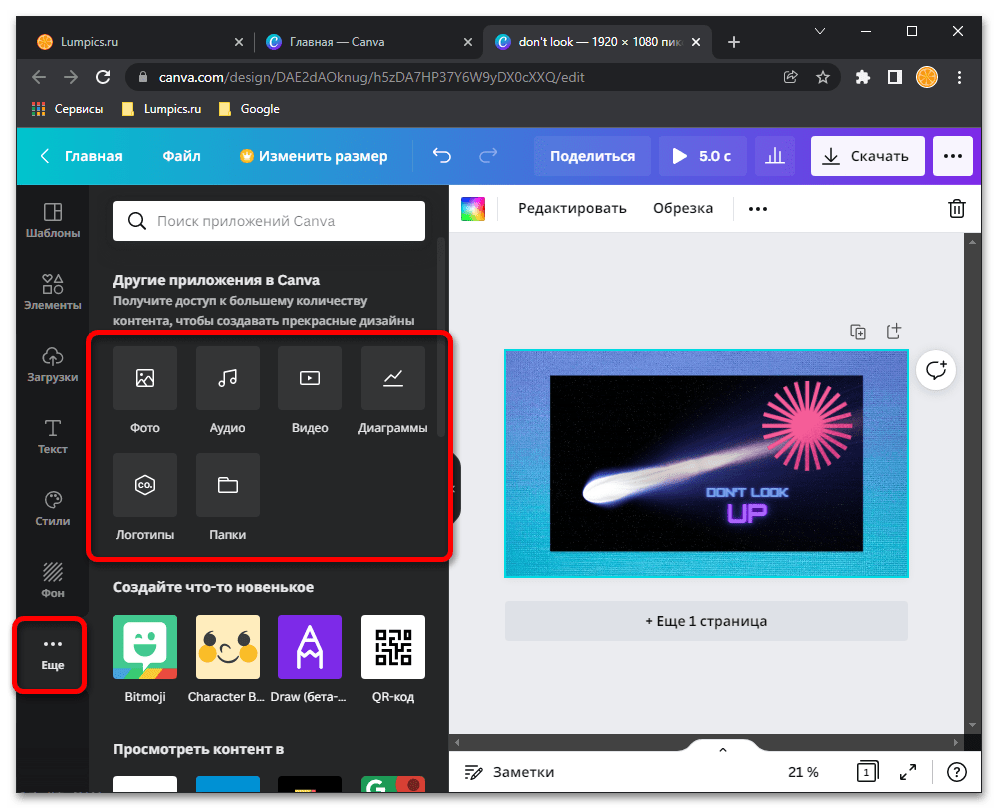
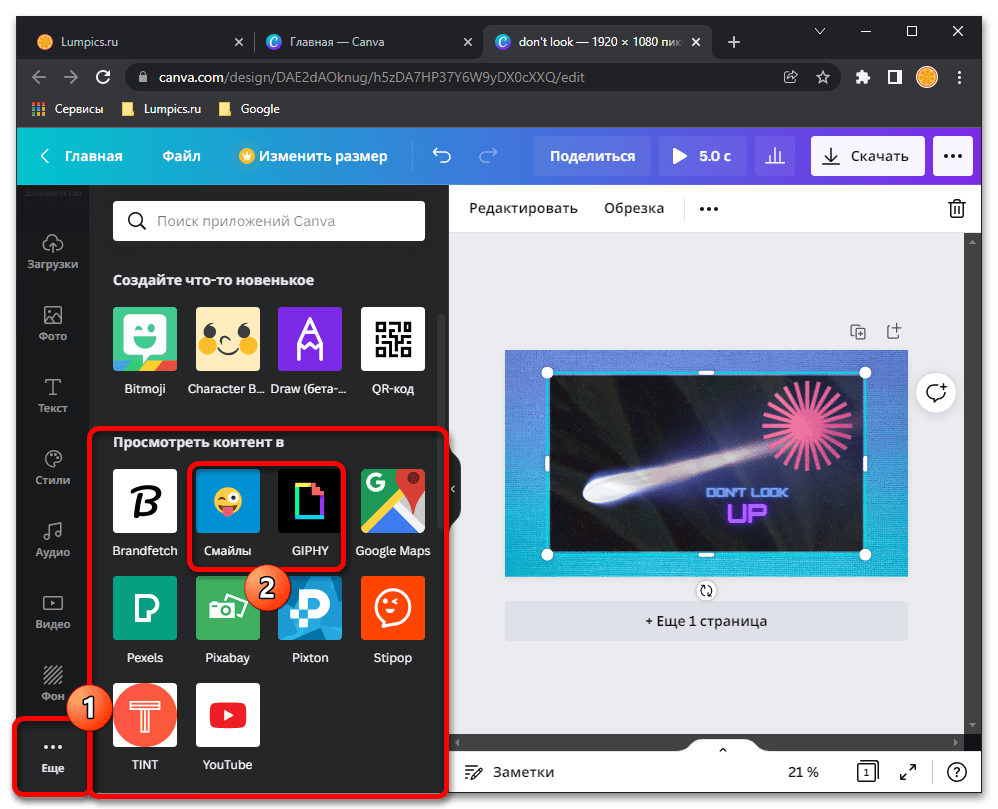
- У вкладці " більше»
представлені додаткові веб-Додатки та інтеграції з різними сервісами. Звідси ж можна дещо розширити і без того багату функціональність сервісу, додавши на бічну панель такі розділи з шаблонним контентом, як
»Фото"
,
»аудіо"
і
»відео"
.

Досить просто клікнути по відповідній плитці, після чого можна буде перейти в з'явилася вкладку.

Так, наприклад, стокові фото можна використовувати не тільки для доповнення власного проекту, але і для створення певного ефекту: розмиття, затемнення, старовини і т.д. якраз останнім нами розглядалося в окремій статті.
Детальніше: як зістарити фотографію в онлайн-сервісі Canva

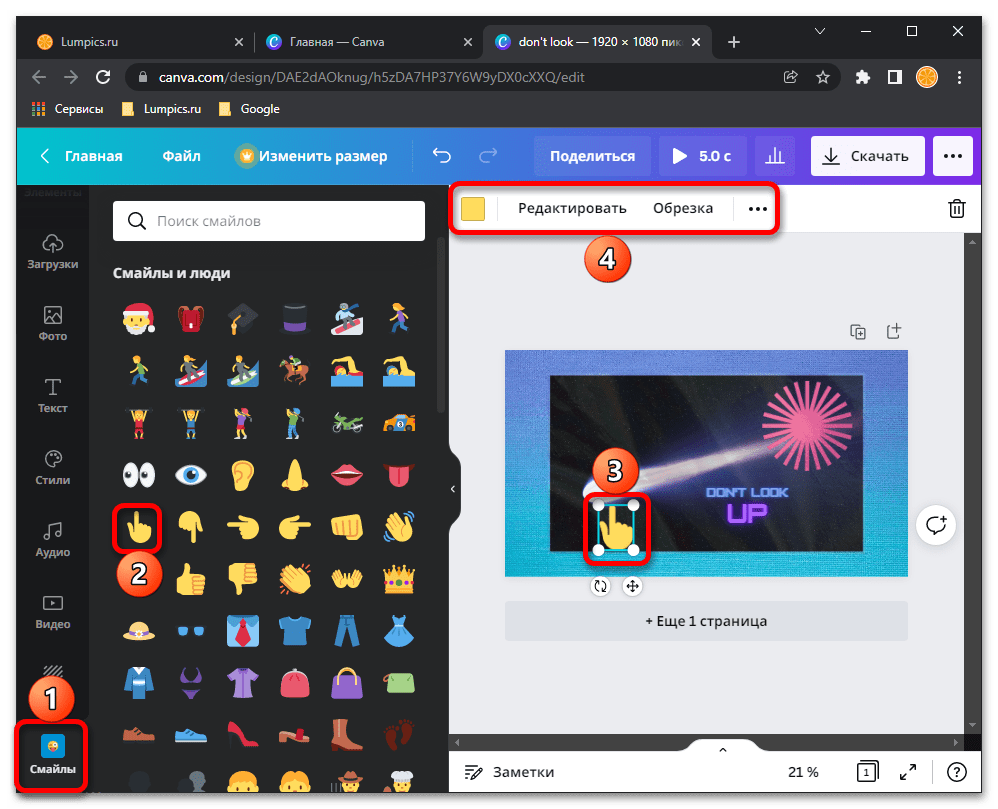
В контексті теми пожвавлення зображення особливо цікавими є " смайли» та GIF-файли з популярного сервісу GIPHY. Клікніть по одній із зазначених плиток для підключення відповідного набору,

А потім знайдіть і виберіть анімацію або смайлик, які вам подобаються, і додайте її на полотно.

На свій розсуд змініть розмір, розташування, колір і інші параметри.

Якщо ви вибрали статичну наклейку, Оживіть її за допомогою функції «Анімація» .

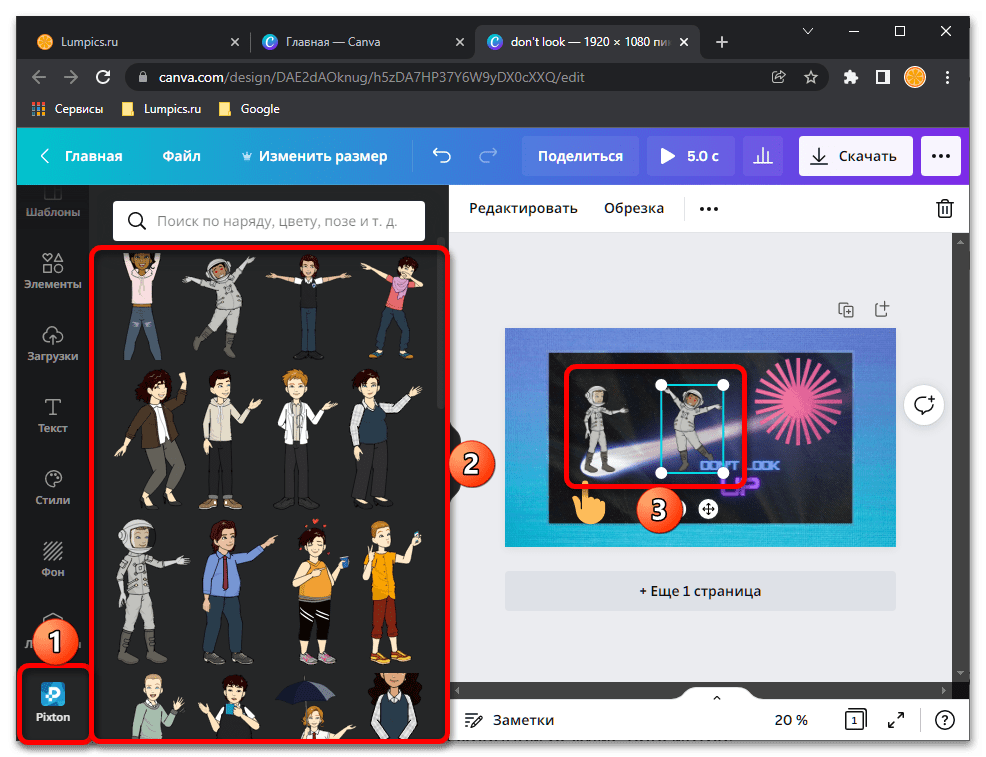
Примітка: оригінальні стікери, які за бажанням також можна застосувати до фото і анімувати, представлені в наборі веб-додатки «Pixton» .
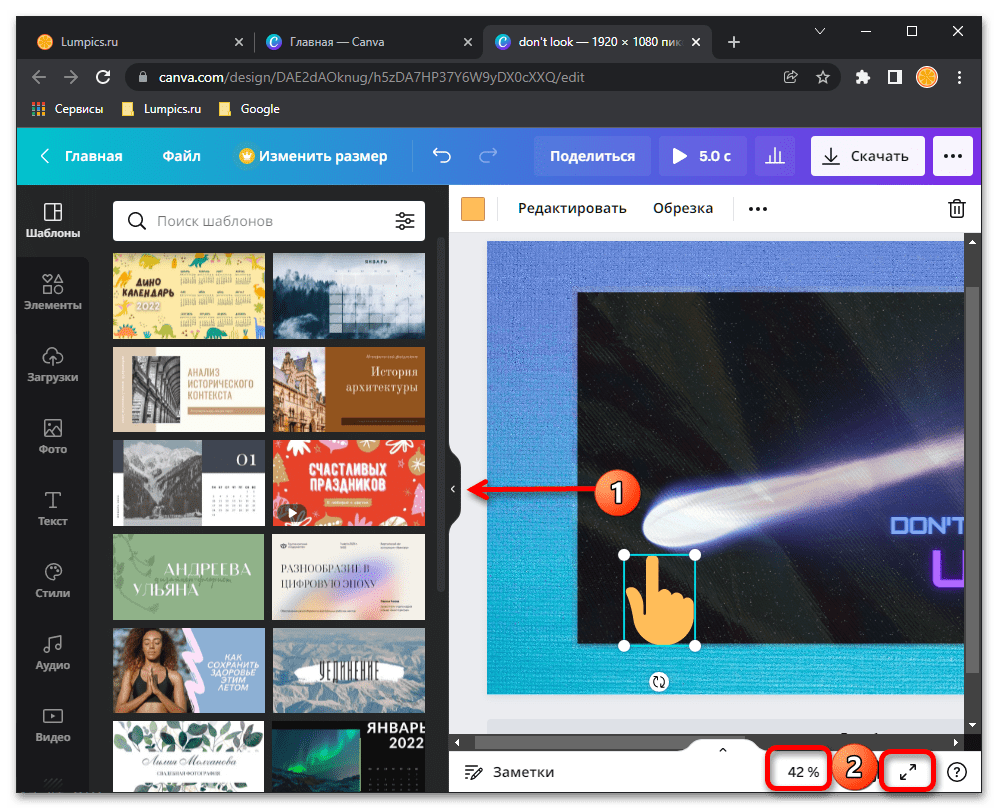
- Для того щоб більш наочно оцінити результат, приховайте бічну панель, змініть масштаб проекту і/або відкрийте його в повноекранному режимі перегляду.
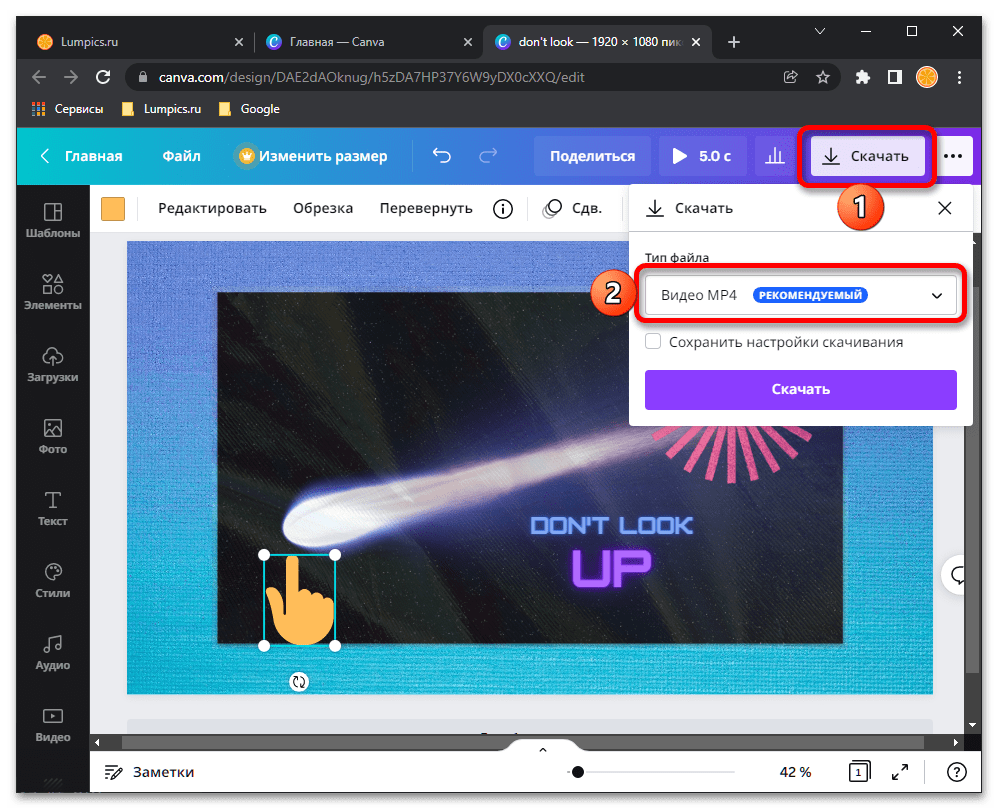
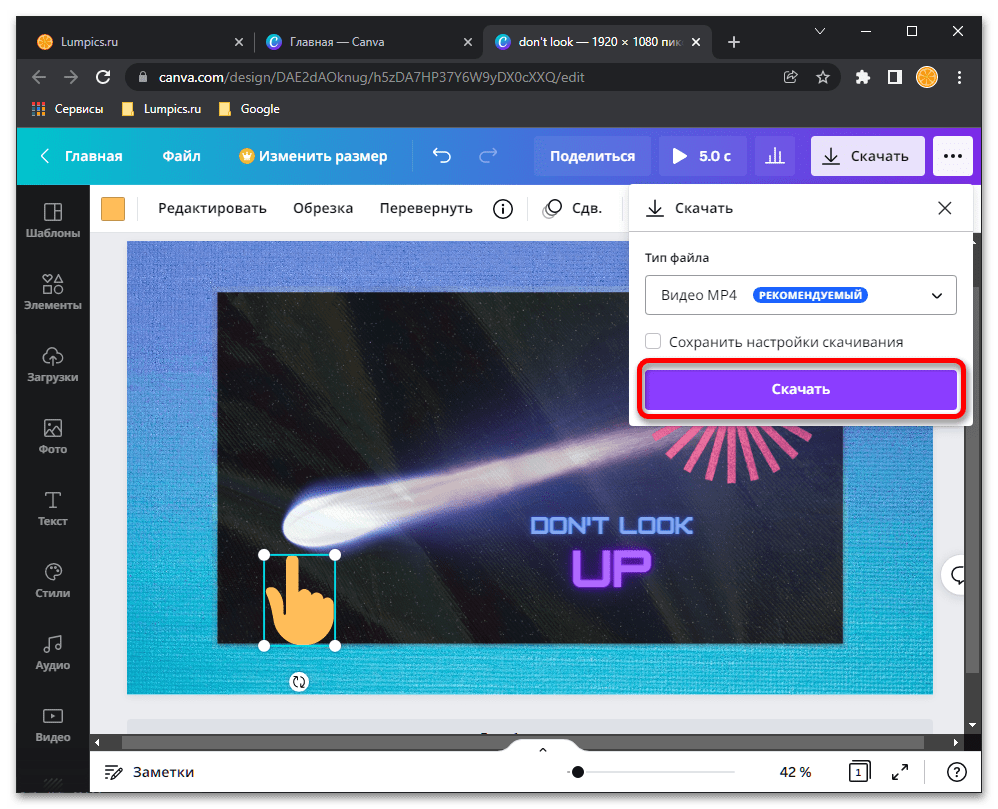
- Якщо вас все влаштовує, натисніть на кнопку»завантажити"
,

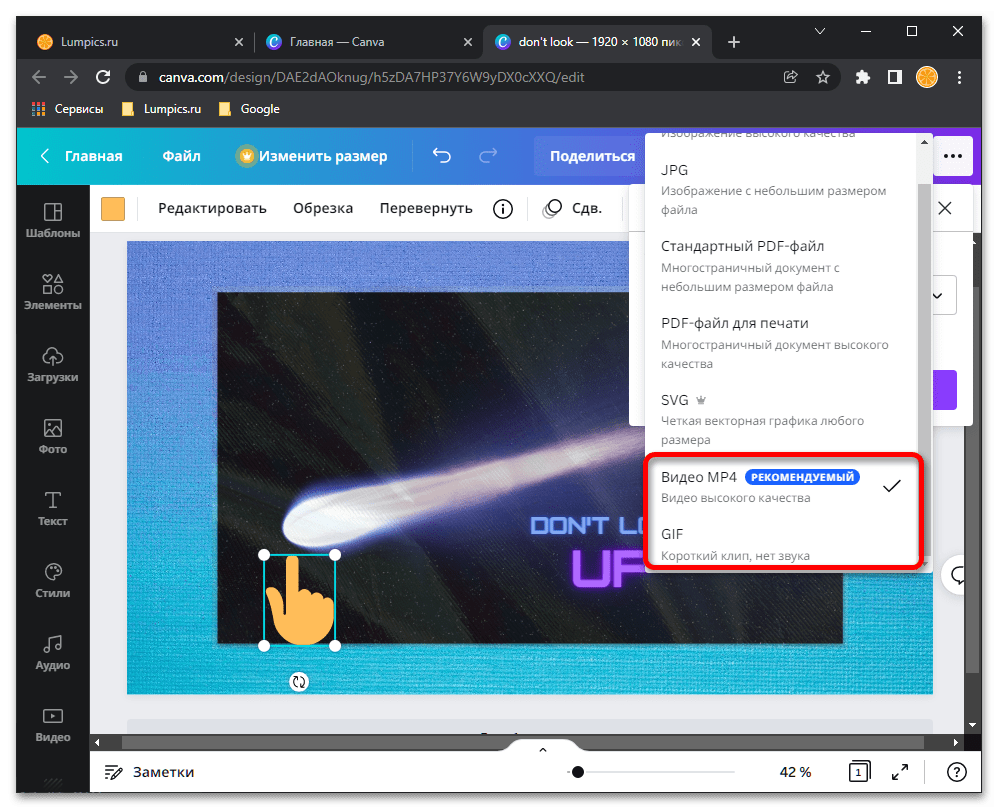
Виберіть бажаний формат (відео MP4 зі звуком або GIF без нього)

І підтвердьте свій намір»завантажити" графічний файл.

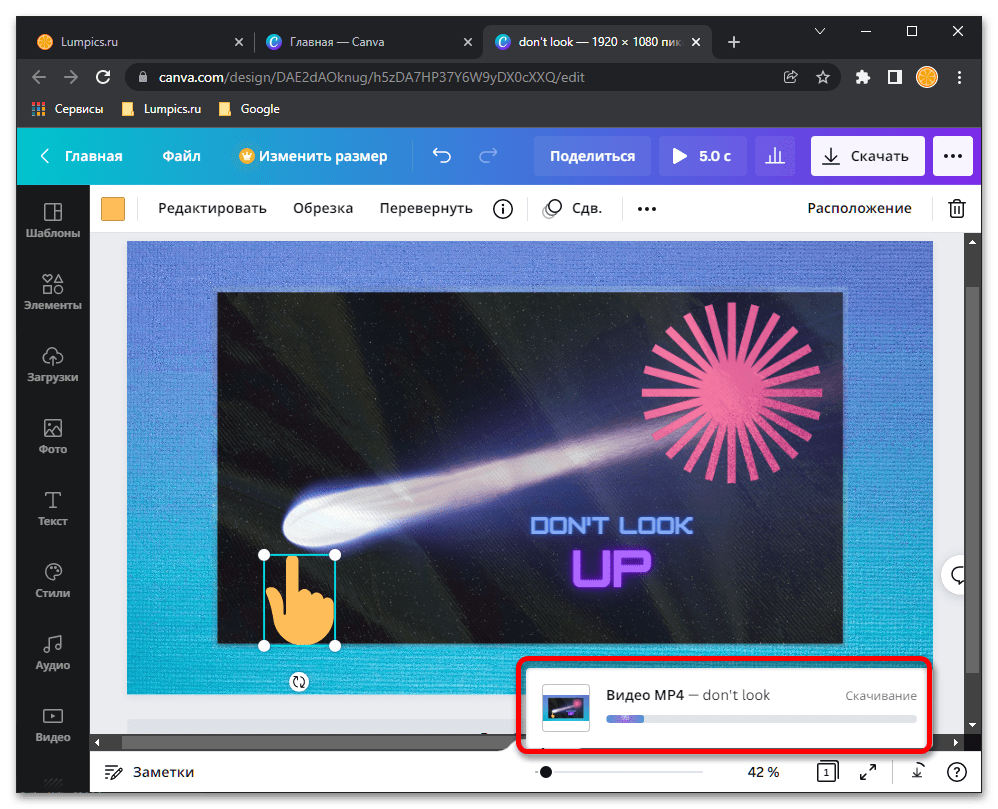
Чекайте, поки буде виконано експорт,

Після чого в &171;провіднику&187; вкажіть зручне місце на диску ПК і збережіть живе фото.

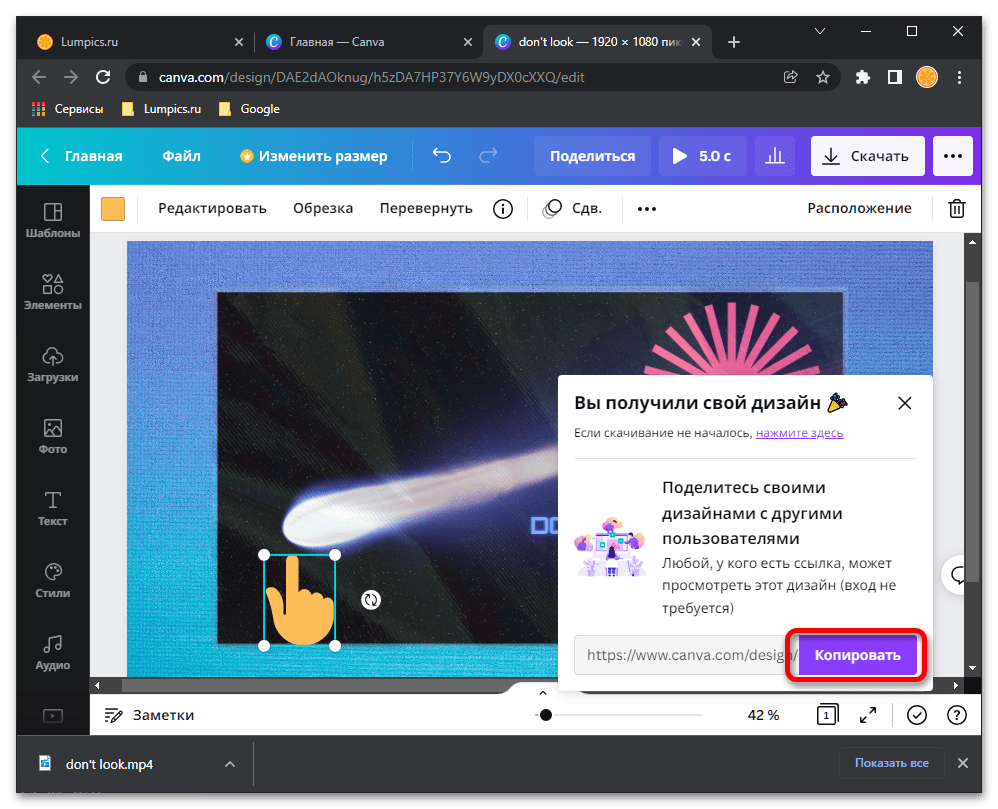
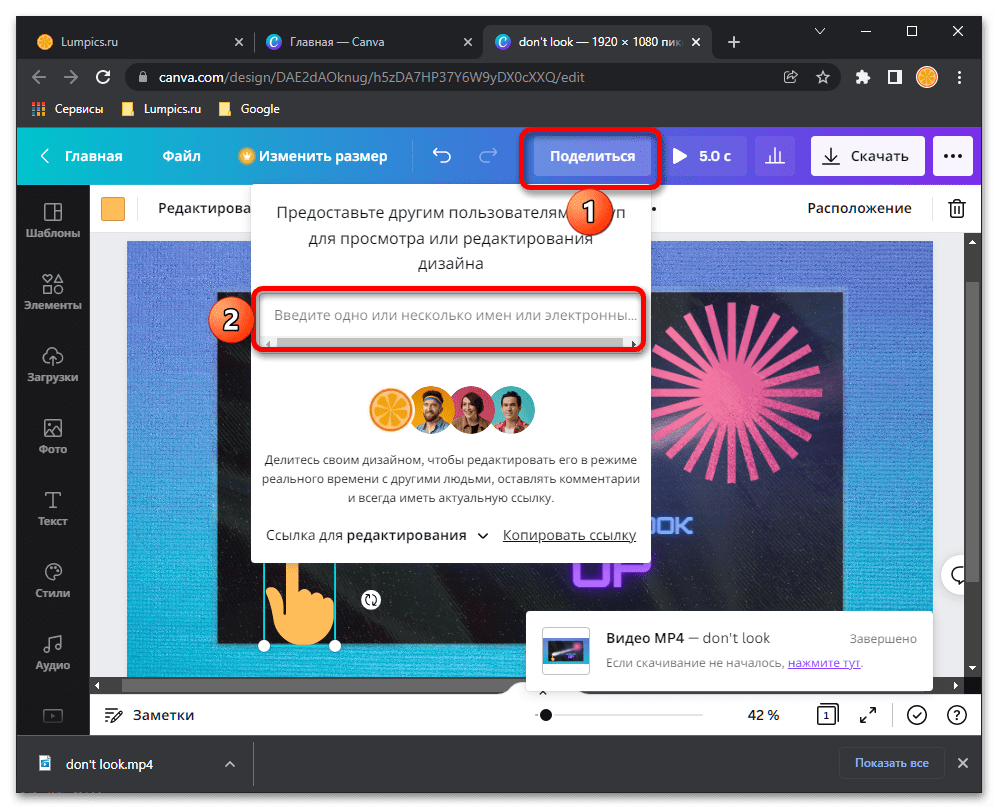
Після завершення процедури вам буде запропоновано «копіювати» посилання на проект.

Також ви можете поділитися ним з іншими користувачами Сервісу

І експортувати одним з безлічі доступних способів.












В інструкції вище був показаний лише один з можливих прикладів пожвавлення фото за допомогою Canva. Маючи загальне уявлення про можливості онлайн-сервісу, використовуючи пропоновані ним шаблони, графічні елементи, інструменти і додаткові веб-додатки, можна без проблем досягти бажаного результату, а також вирішити безліч інших творчих завдань.
Спосіб 2: Crello
Першим на черзі буде онлайн-сервіс під назвою Crello, до складу якого входить спеціальний конструктор анімацій, що дозволяє оживити фото всього в кілька кліків. Більш детально процес створення проекту на цьому сайті виглядає так:
- Для переходу до необхідної сторінці Crello пропонуємо скористатися посиланням вище. У вкладці, що з'явилася слід натиснути &171;до анімації Crello&187; .
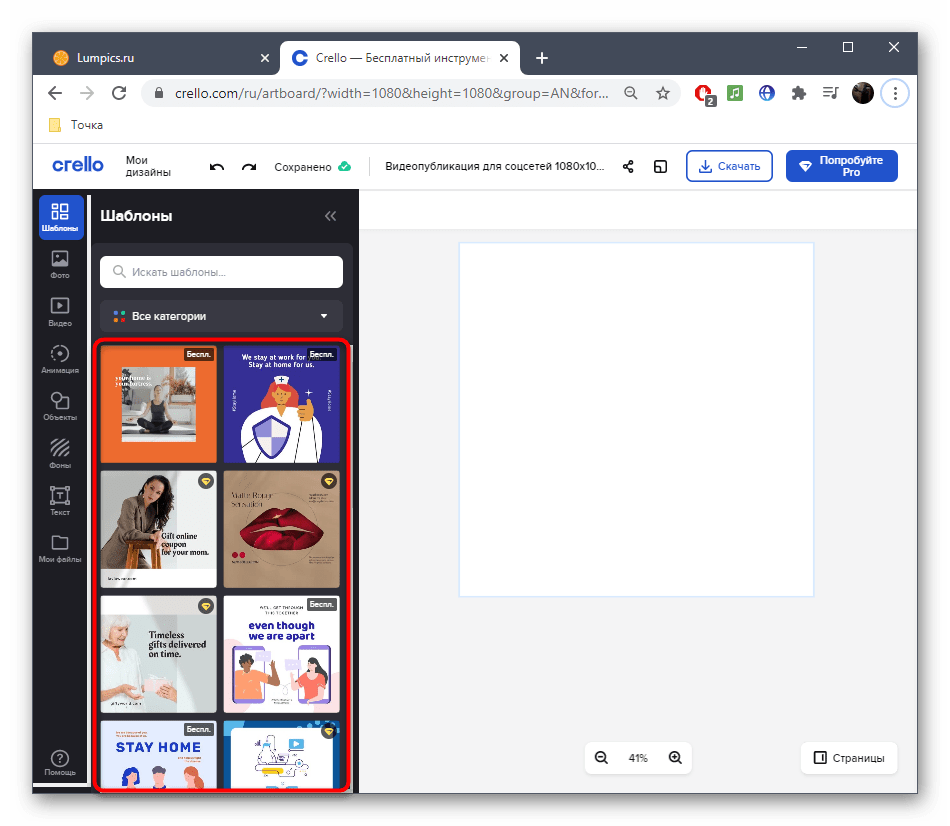
- Якщо ви вперше стикаєтеся з розробкою анімації для фотографії, задійте один з доступних шаблонів, щоб розібратися з цим процесом. Однак враховуйте, що деякі з них поширюються платно, тому вибирайте ті, які знаходяться у відкритому доступі.
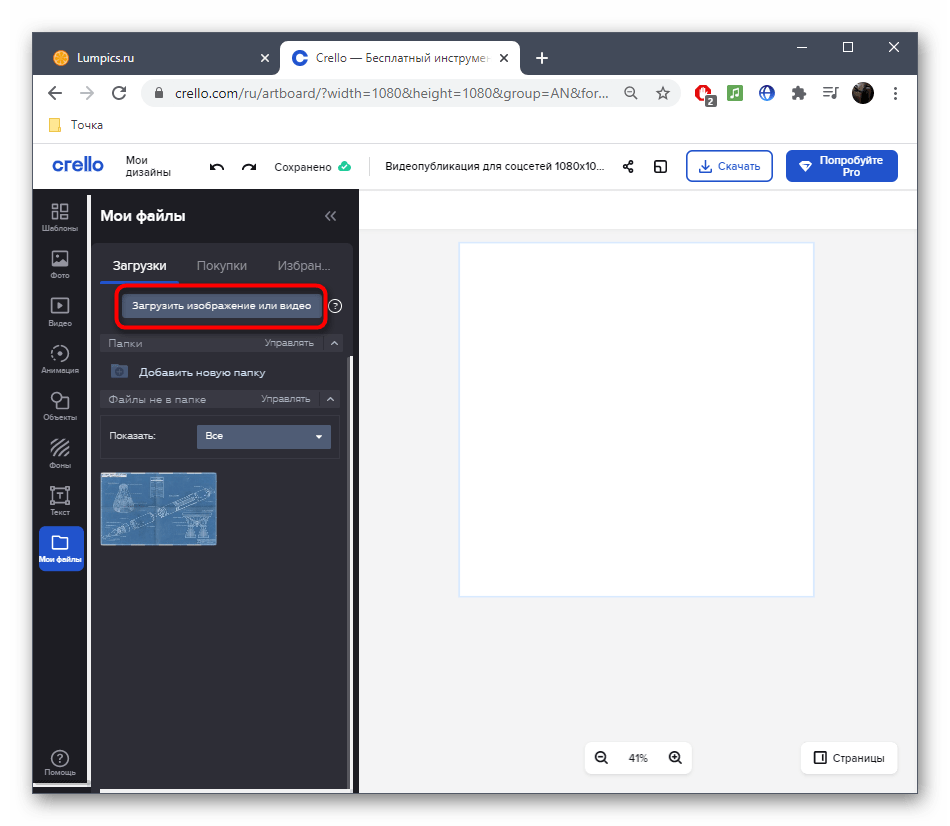
- Для завантаження власної фотографії перейдіть до розділу &171;Мої файли&187; .
- Натисніть на кнопку &171; Завантажити зображення або відео&187; .
- У вікні &171;провідника&187; слід вибрати відповідне для роботи зображення або відразу кілька файлів.
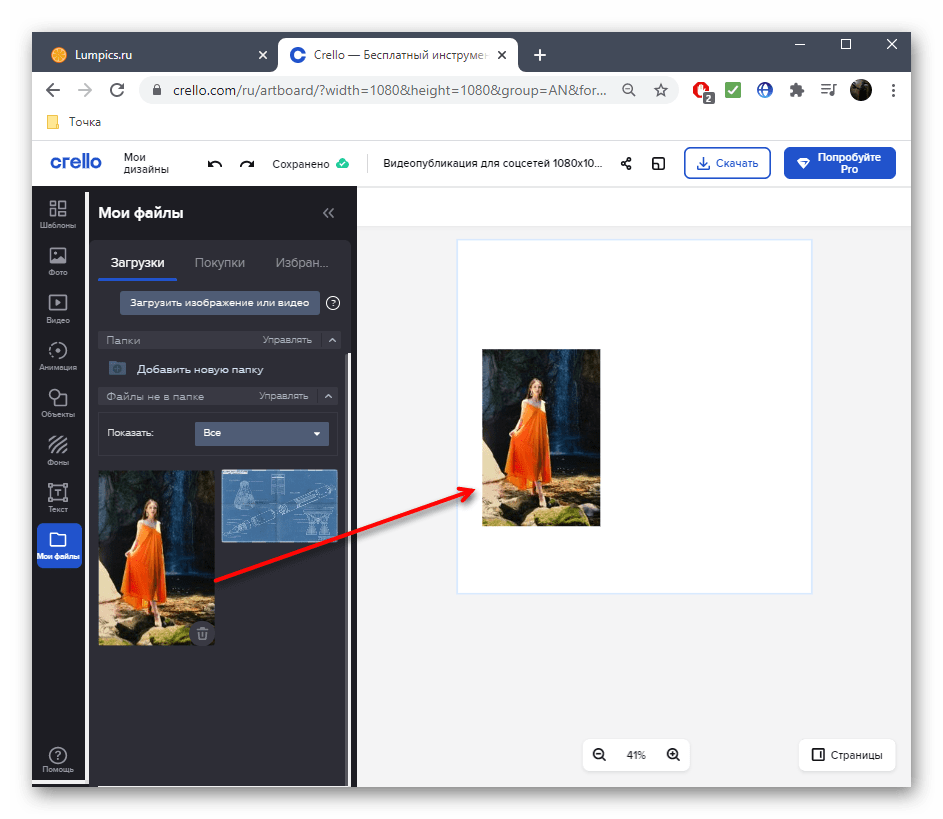
- Перемістіть додане зображення на робочий простір, затиснувши його лівою кнопкою миші.
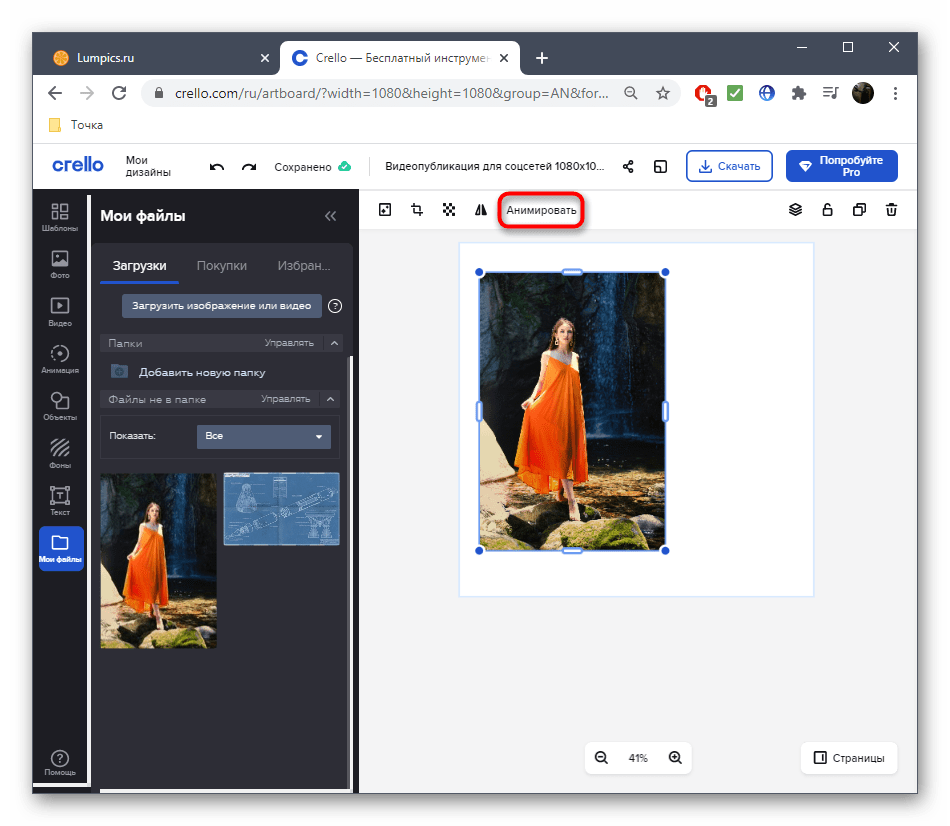
- Як тільки всі об'єкти будуть розташовані в проекті, саме час перейти до створення анімації, для чого на верхній панелі клацніть &171;анімувати&187; .
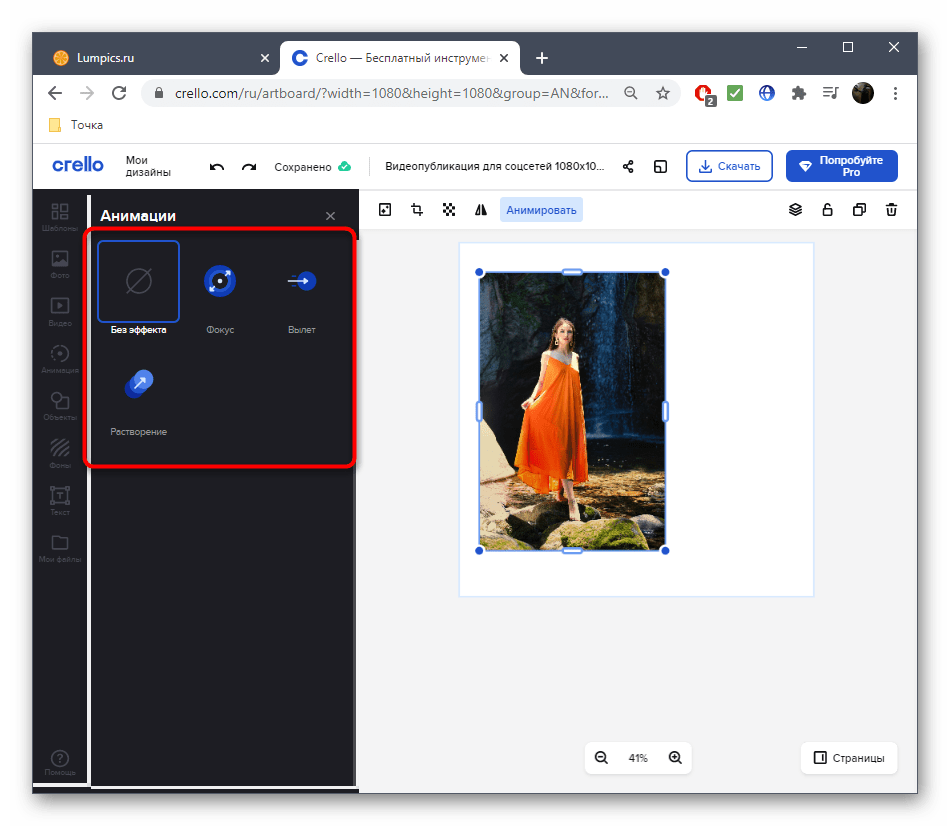
- Використовуйте один із доступних типів анімації, щоб призначити зображення певним рухам.
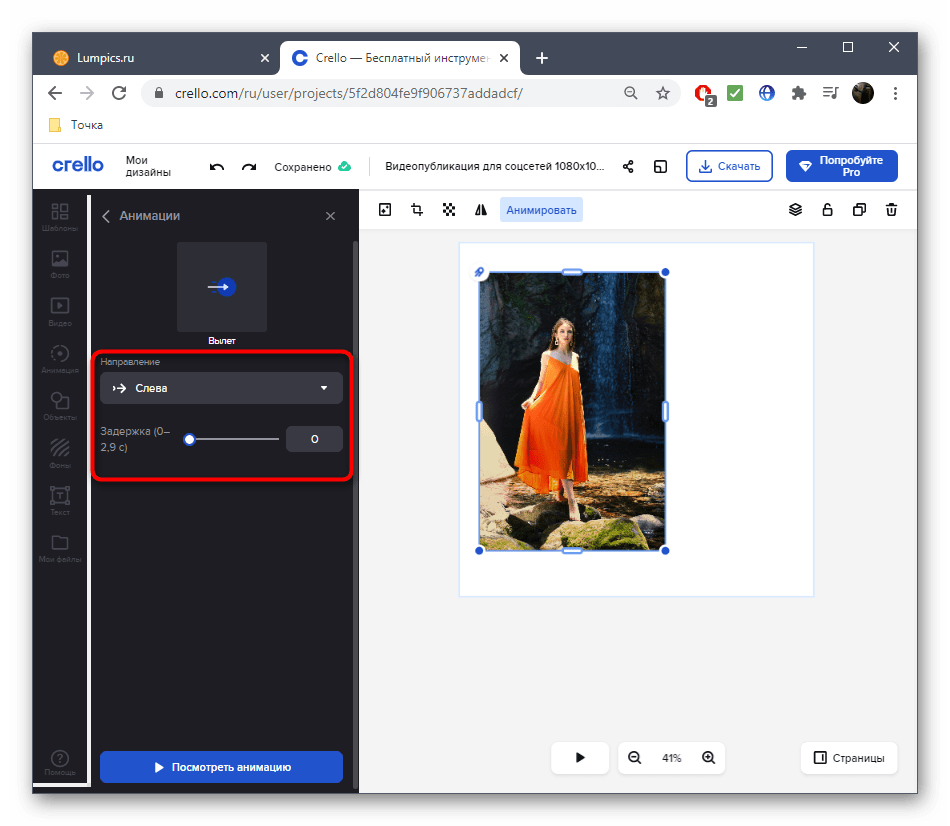
- Розглянемо цю процедуру на прикладі вильоту. Після вибору інструменту задайте напрямок, затримку і додаткові опції, якщо вони присутні.
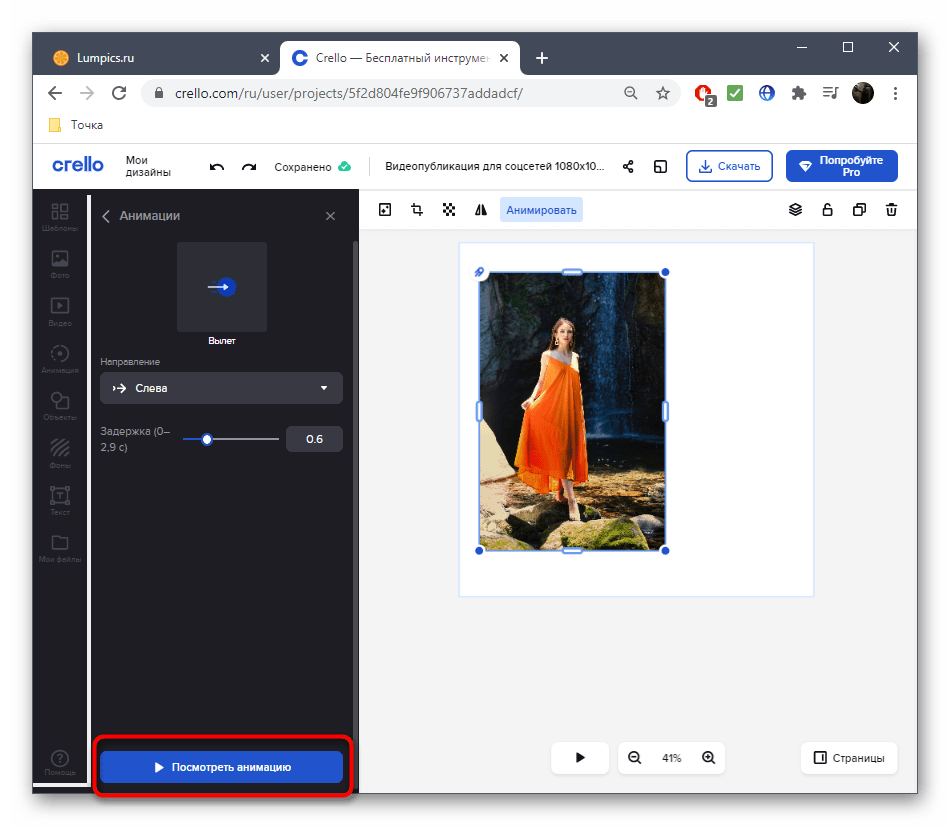
- Після завершення натисніть &171;переглянути анімацію&187; , щоб запустити її відтворення.
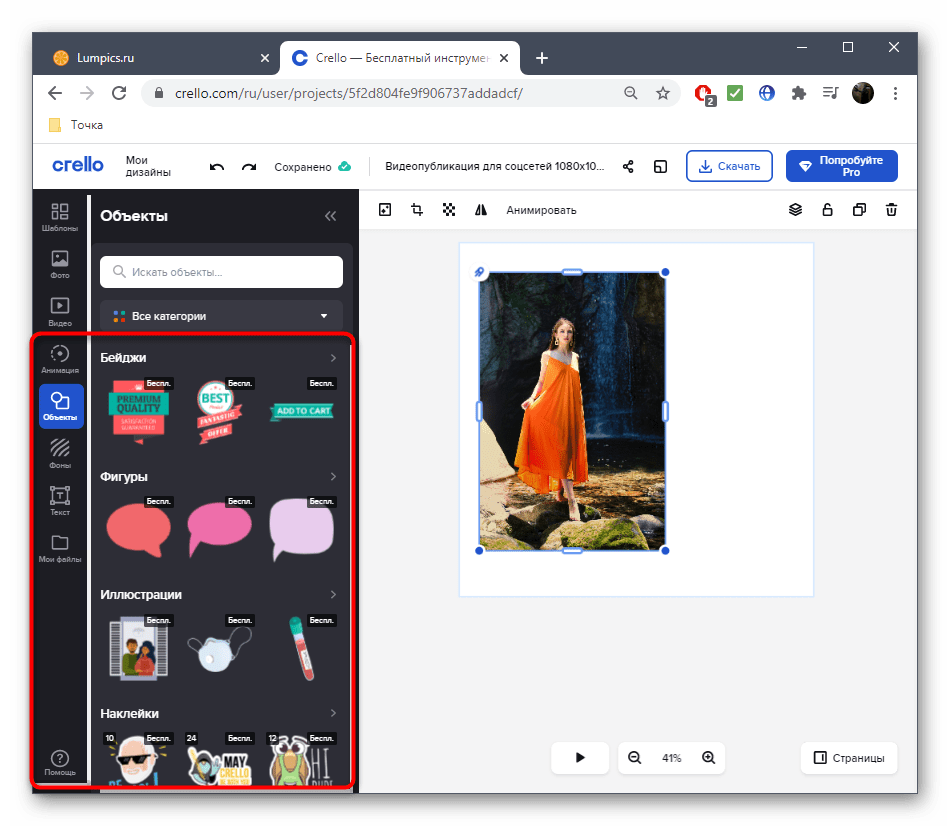
- Радимо звернути увагу на додаткові об'єкти, які теж поширюються безкоштовно. Деякі з них відмінно впишуться в загальну картину, а також доступні для анімування, що дозволить створити живе фото.
- Після закінчення роботи над кожним об'єктом запустіть відтворення всього проекту, щоб ознайомитися з результатом.
- Якщо вас все влаштовує, знайдіть кнопку &171;завантажити&187; на верхній панелі, щоб отримати жваве фото на свій комп'ютер.
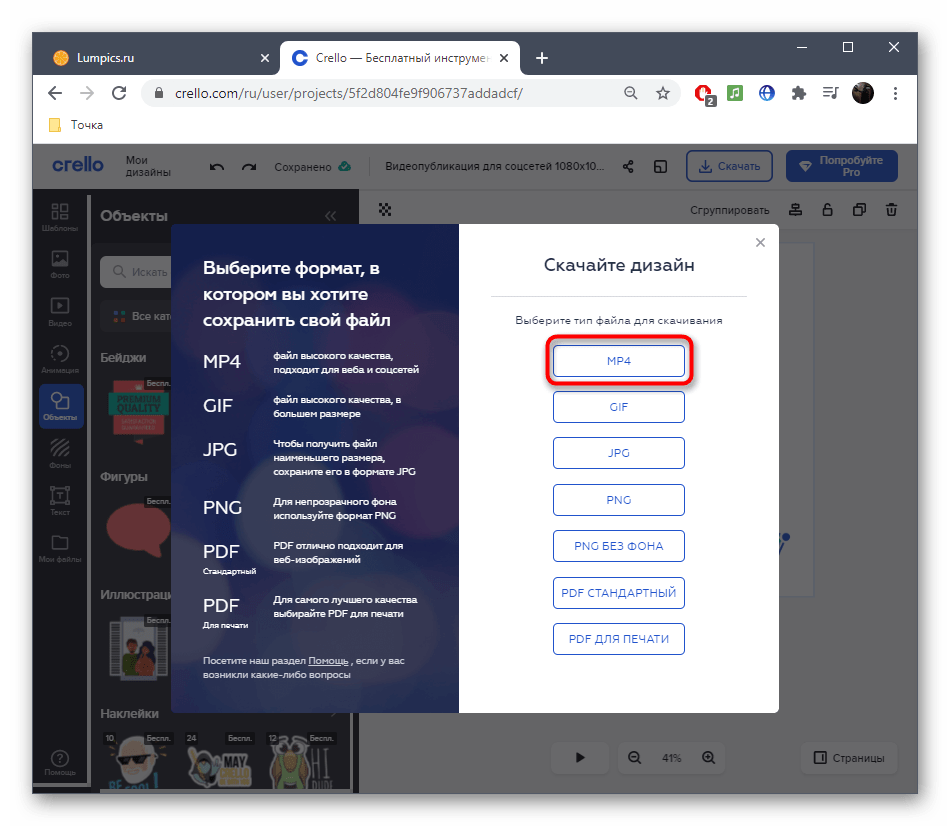
- Вкажіть, у якому форматі ви хочете завантажити файл. Єдиним правильним варіантом буде MP4, проте в деяких випадках підійде і GIF.
- Дочекайтеся завершення обробки проекту, після чого завантаження почнеться автоматично.
- Як тільки файл буде завантажений, можете відразу ж відтворити його через будь-який зручний плеєр для перевірки.
















Методів анімації, доступних в цьому онлайн-сервісі, достатня кількість для того, щоб кожен користувач створив для себе унікальний проект і оживив фотографію так, як це було спочатку задумано.
Спосіб 3: PixTeller
Якщо ж при розборі першого сайту Вам здалося, що він не підходить через обмежений набір дій для анімації і їх шаблонності, пропонуємо ознайомитися з PixTeller, який являє собою повноцінний редактор для покадрового анімування фотографій, а взаємодія з цим онлайн-сервісом здійснюється так:
- Ви можете почати з заготовки, вибравши варіант &171;Animated Post&187; на головній сторінці сайту.
- Якщо бажаєте працювати з чистим проектом, клацніть &171;Create from Scratch&187; .
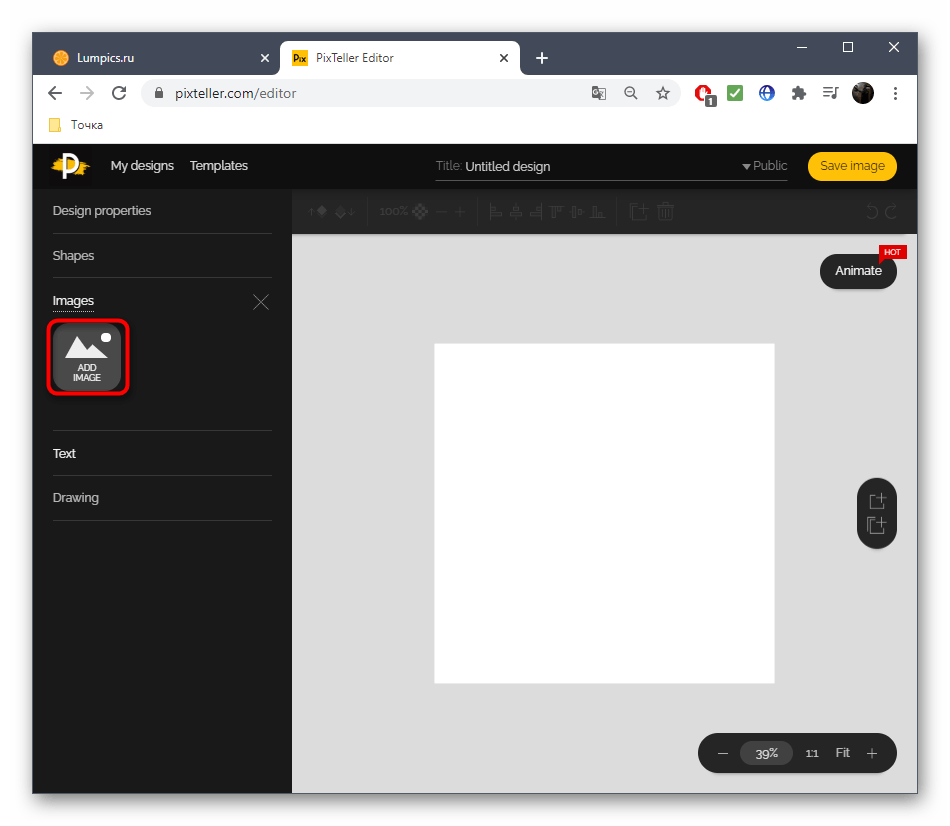
- Спочатку потрібно додати саме зображення, яке ви хочете анімувати. Для цього перейдіть в розділ &171;Images&187; .
- Клацніть &171;Add Image&187; .
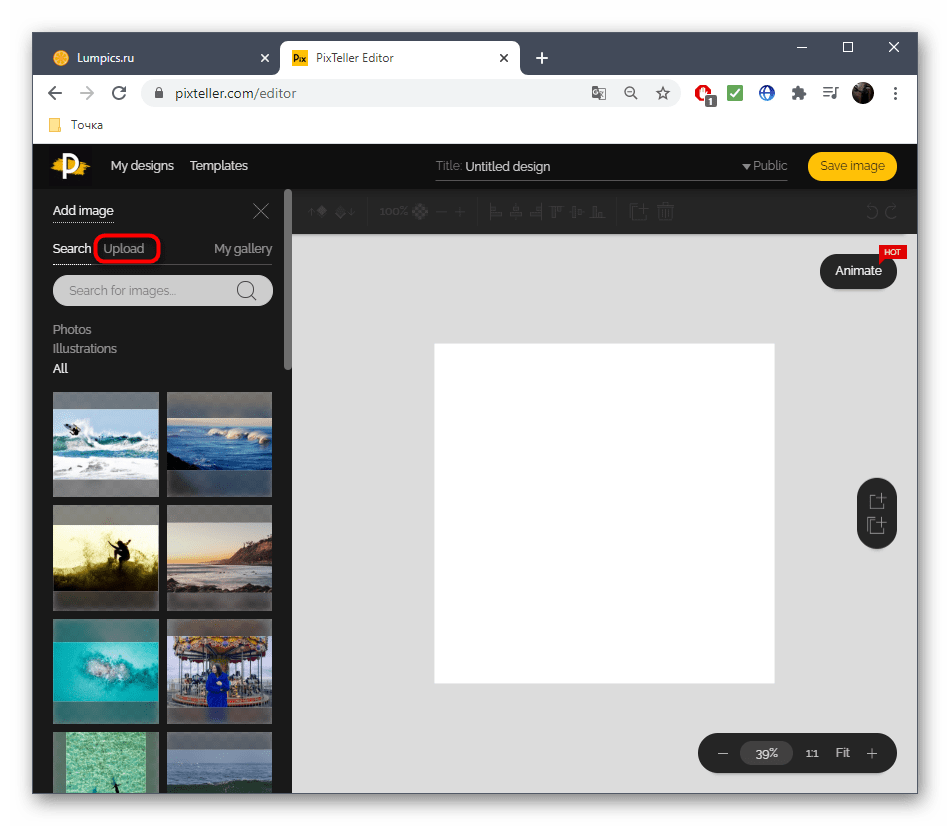
- Перейдіть на вкладку &171;Upload&187; .
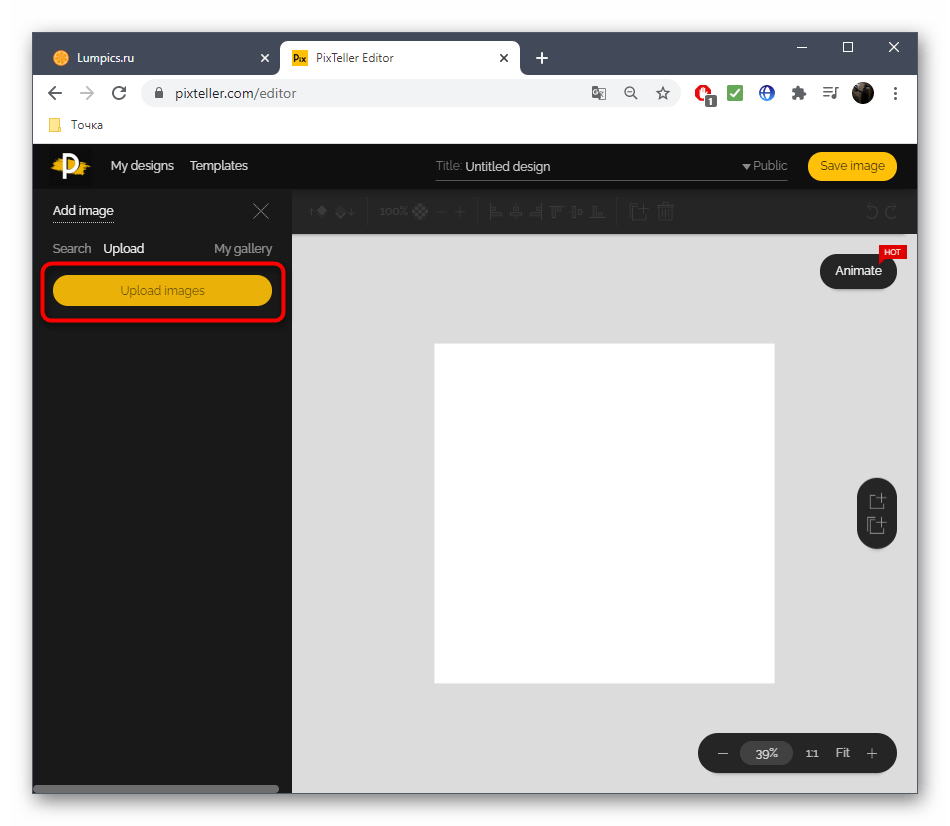
- Тут виберіть кнопку &171;Upload images&187; .
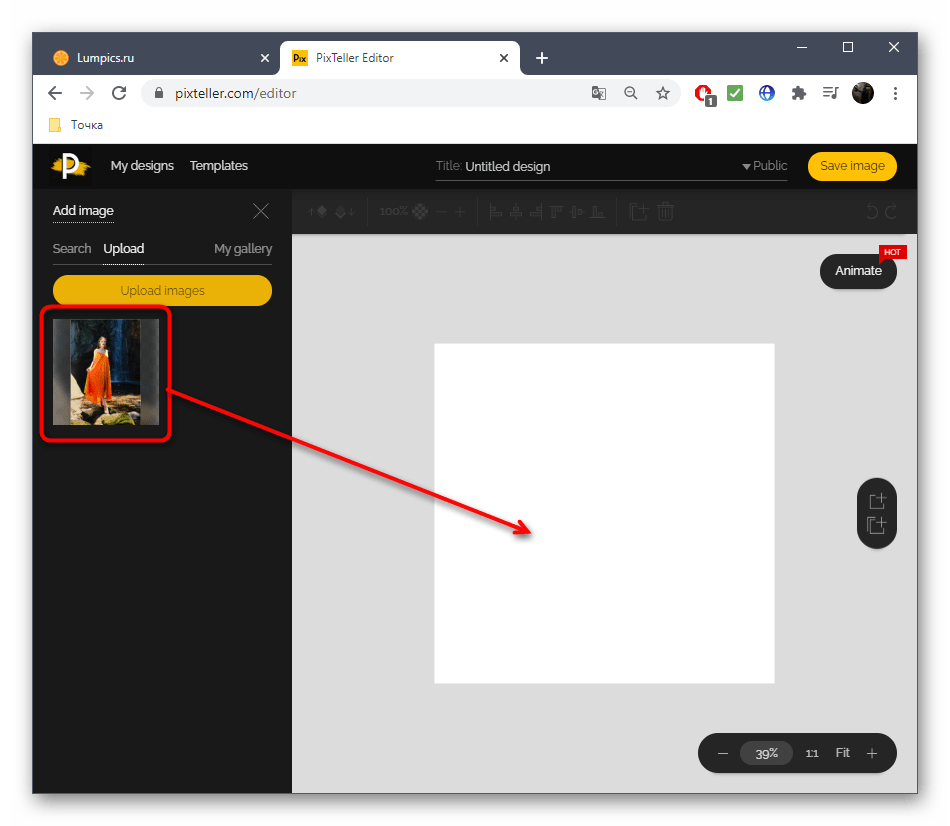
- Відшукайте зображення у вікні &171;провідника&187; і клікніть по ньому двічі.
- Перемістіть картинку на робочу поверхню, де і буде відбуватися анімування.
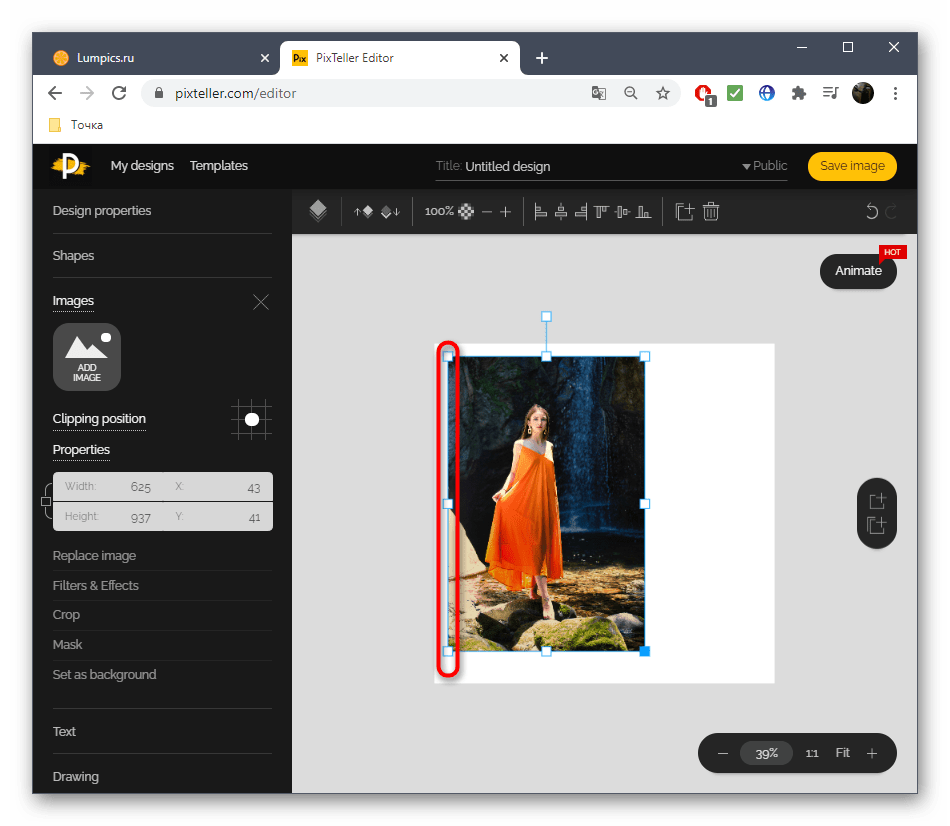
- Не забувайте про те, що кожен об'єкт можна змінювати за розміром, застосувавши для цього спеціально виділені точки. За допомогою них також здійснюється і обертання.
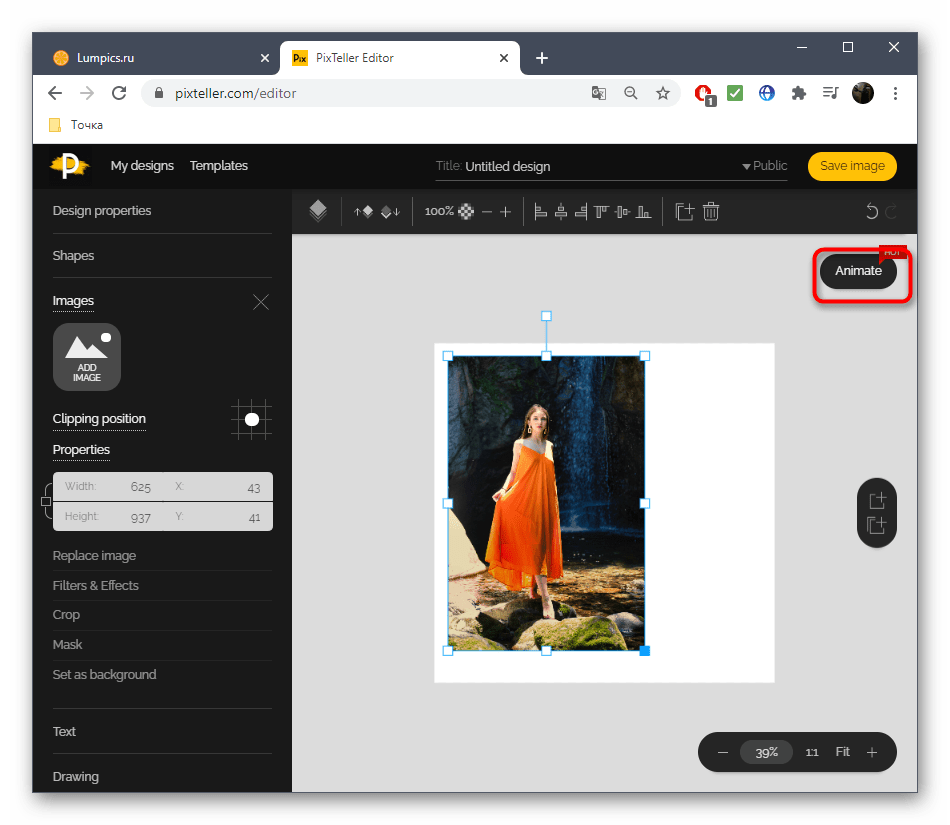
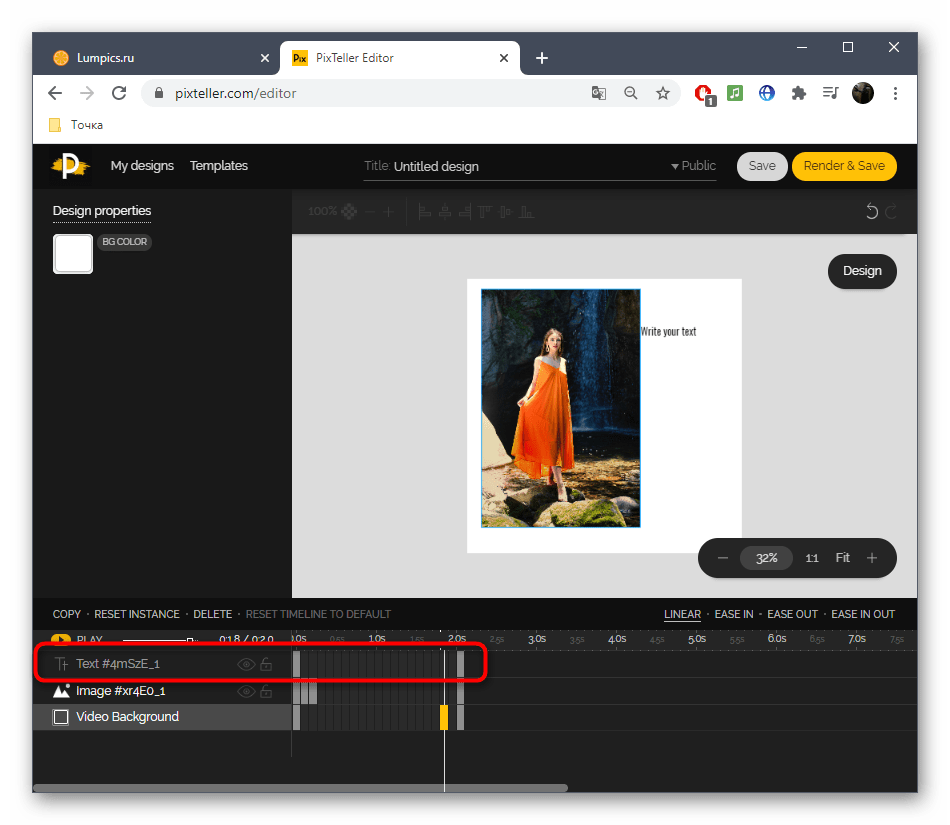
- Тепер, коли фотографія додана, перейдіть до розділу &171;Animate&187; .
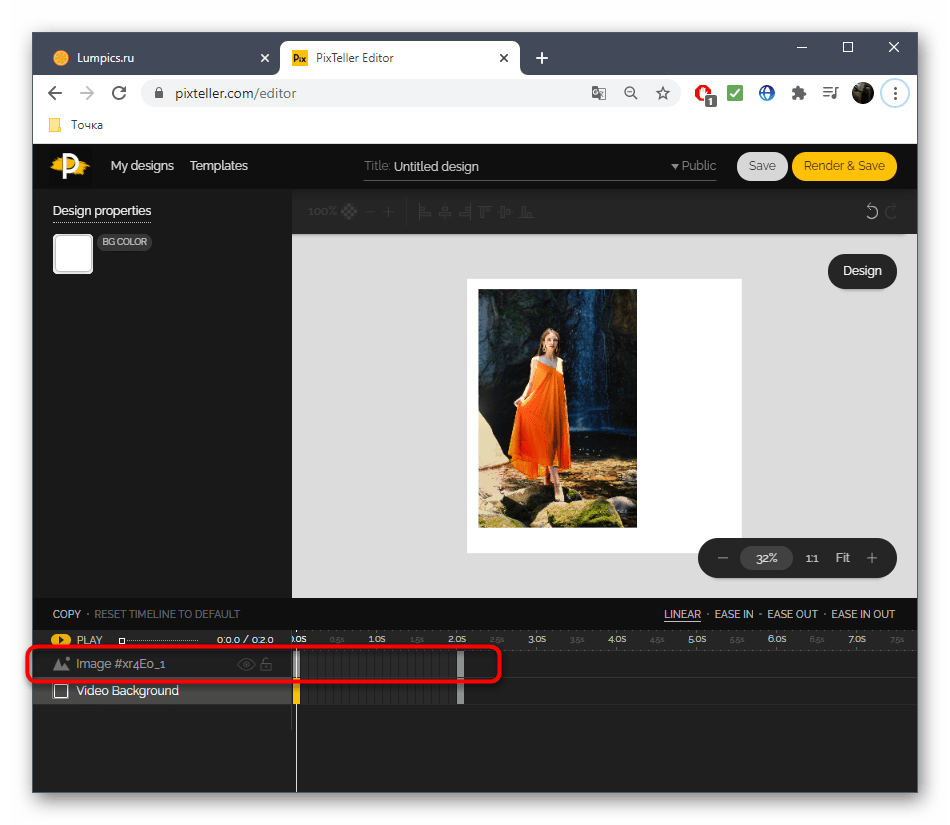
- Тут ви можете ознайомитися з многодорожечним редактором, де поточний знімок виділений в окремий шар.
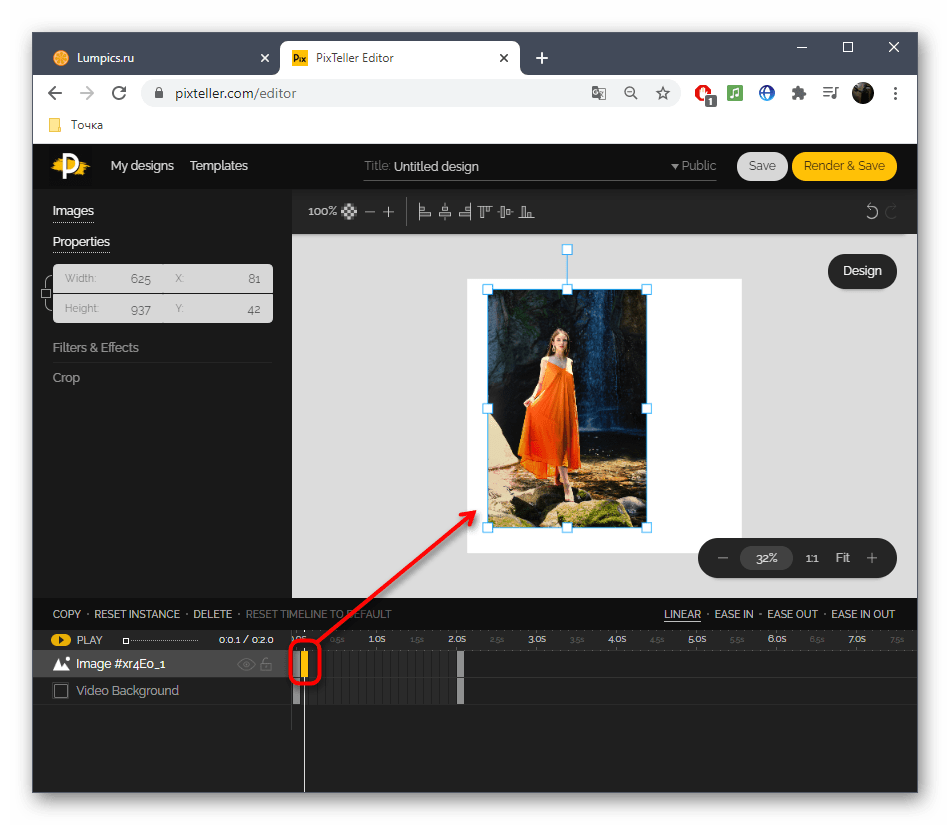
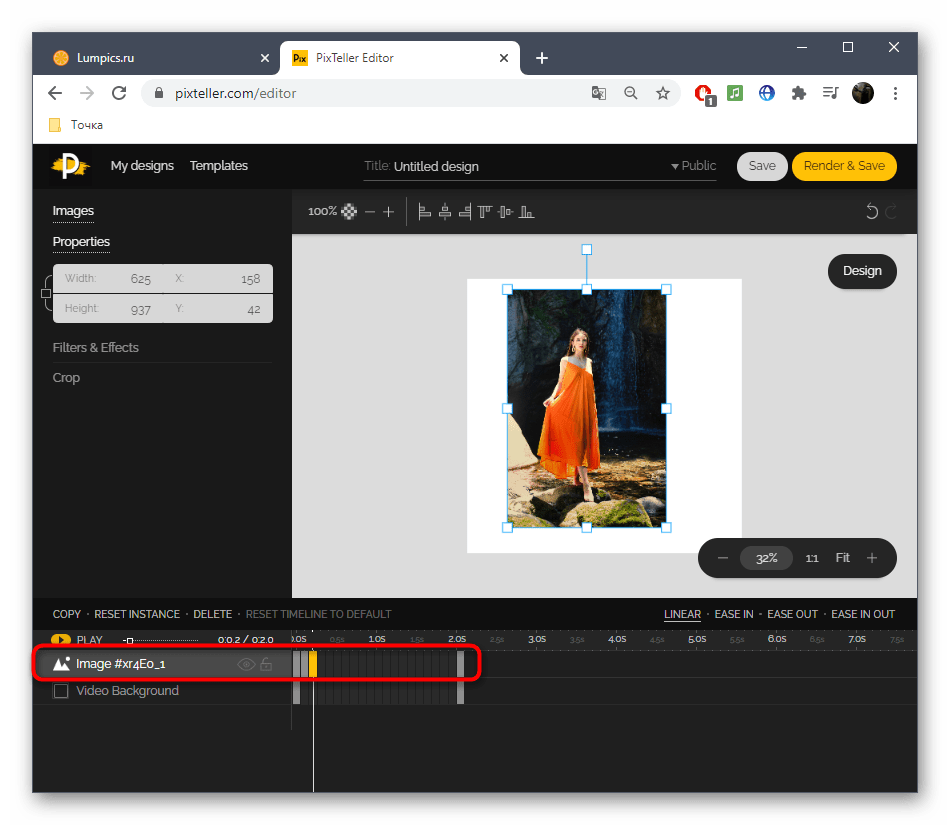
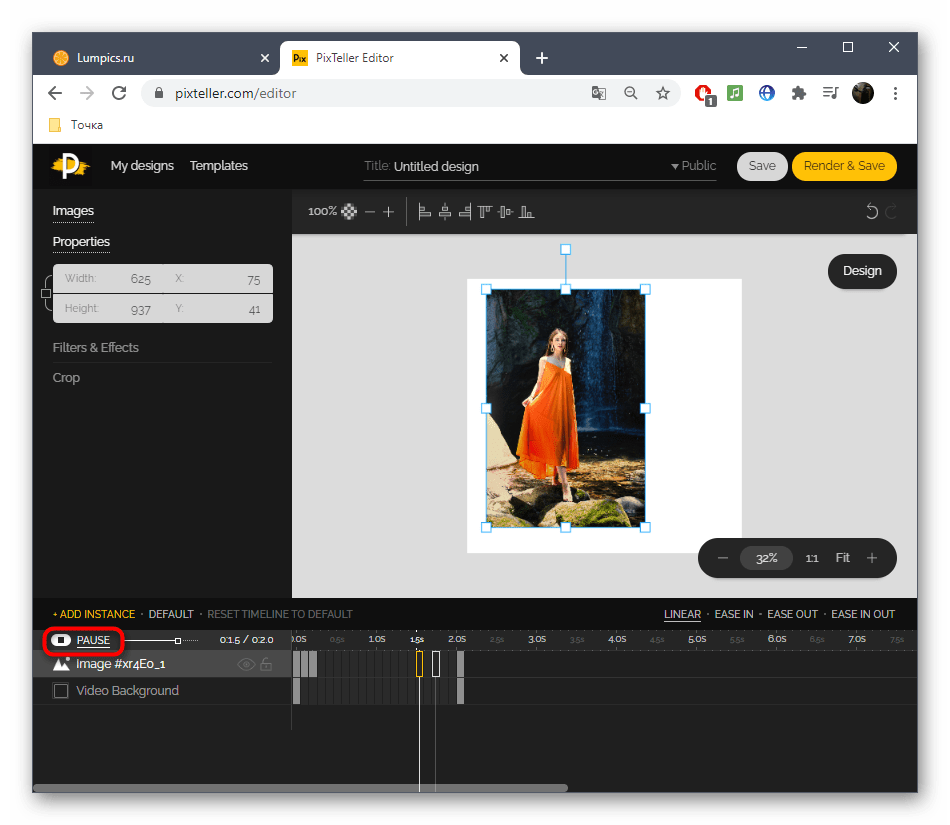
- Переміщайтеся по кадрам і рухайте або змінюйте за розміром картинку на робочому просторі, щоб створити ключ.
- Повторюйте дії на нових кадрах для отримання повноцінної анімації.
- Скористайтеся кнопкою відтворення, щоб стежити за прогресом і відстежувати плавність рухів. Не варто робити занадто великі переміщення або створювати ключі поруч один з одним, адже так значно зростає швидкість анімації.
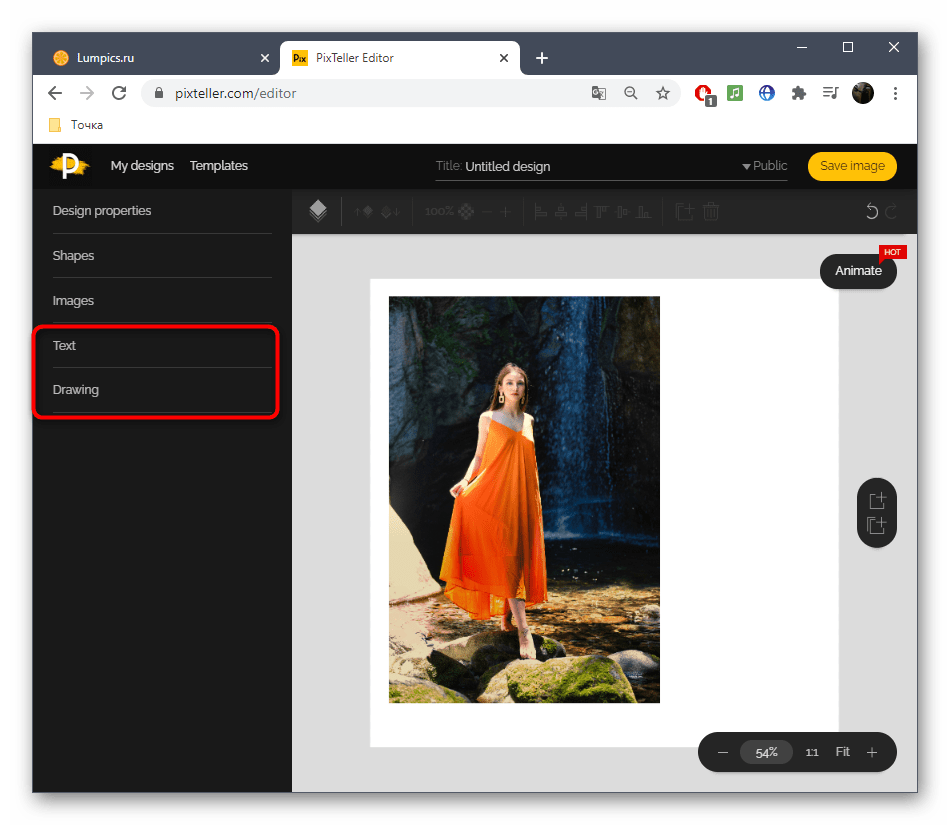
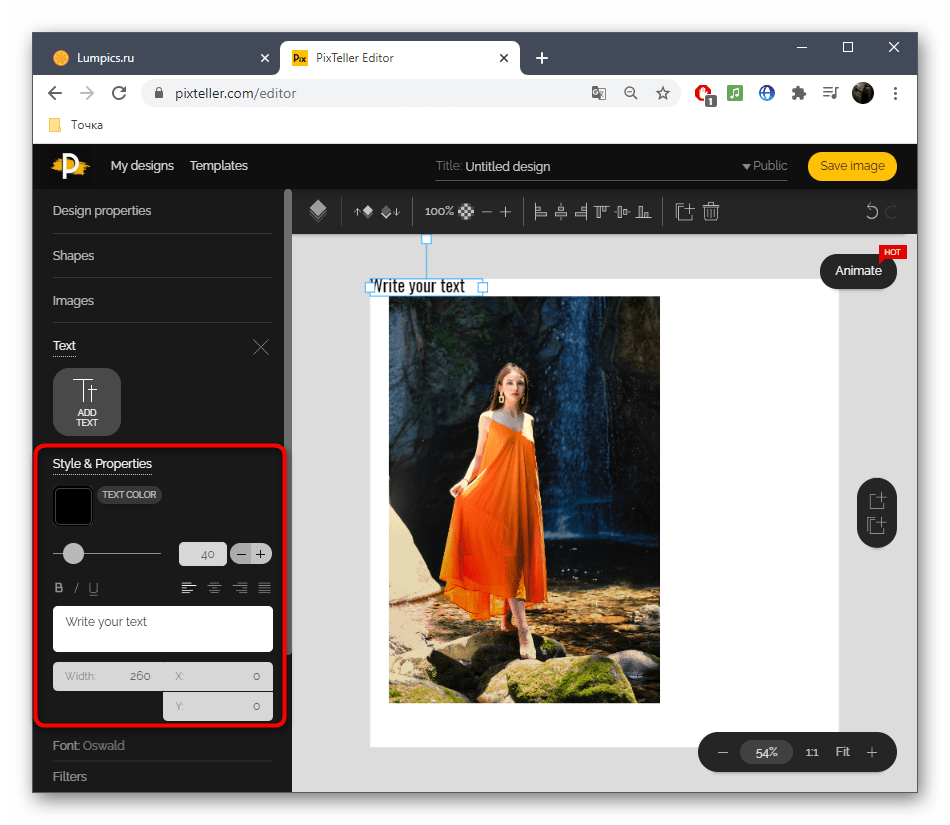
- Додатково можна скористатися іншими присутніми в PixTeller інструментами. З їх допомогою додається текст або здійснюється малювання довільних об'єктів.
- При виборі враховуйте і присутні настройки: наприклад, для тексту є зміна кольору, розміру і розташування.
- При додаванні нових шарів кожен з них відобразиться на таймлайні анімації окремо, відповідно, ключі не будуть пов'язані з іншими шарами.
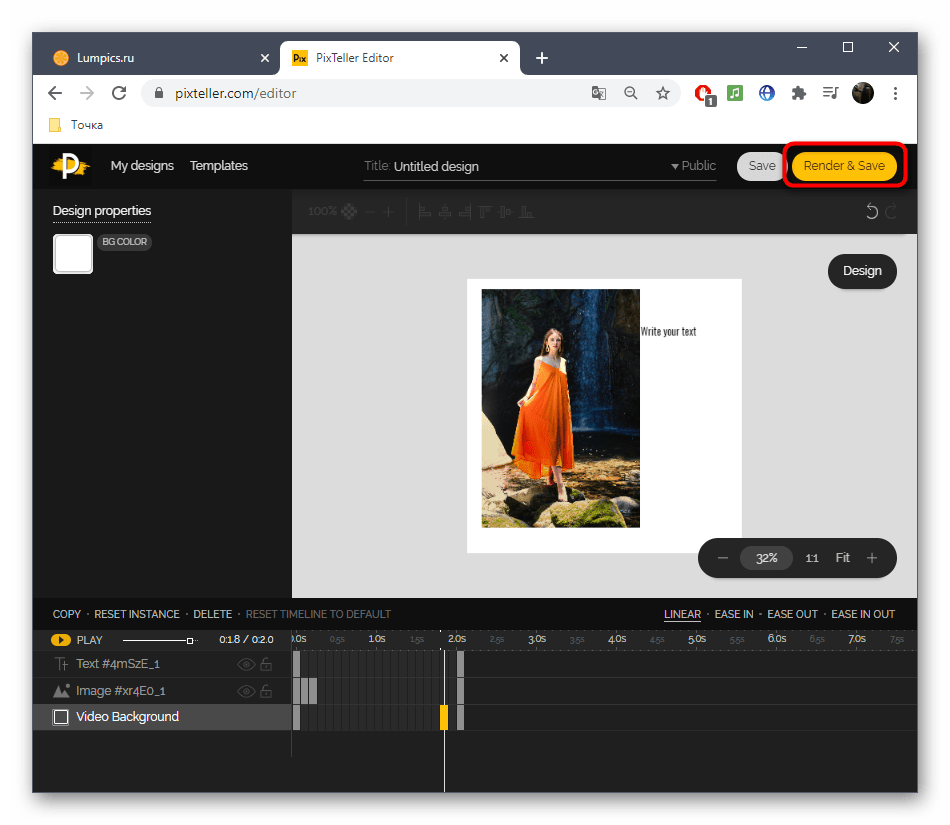
- Як тільки анімація буде готова, праворуч угорі натисніть на &171;Render & Save&187; .
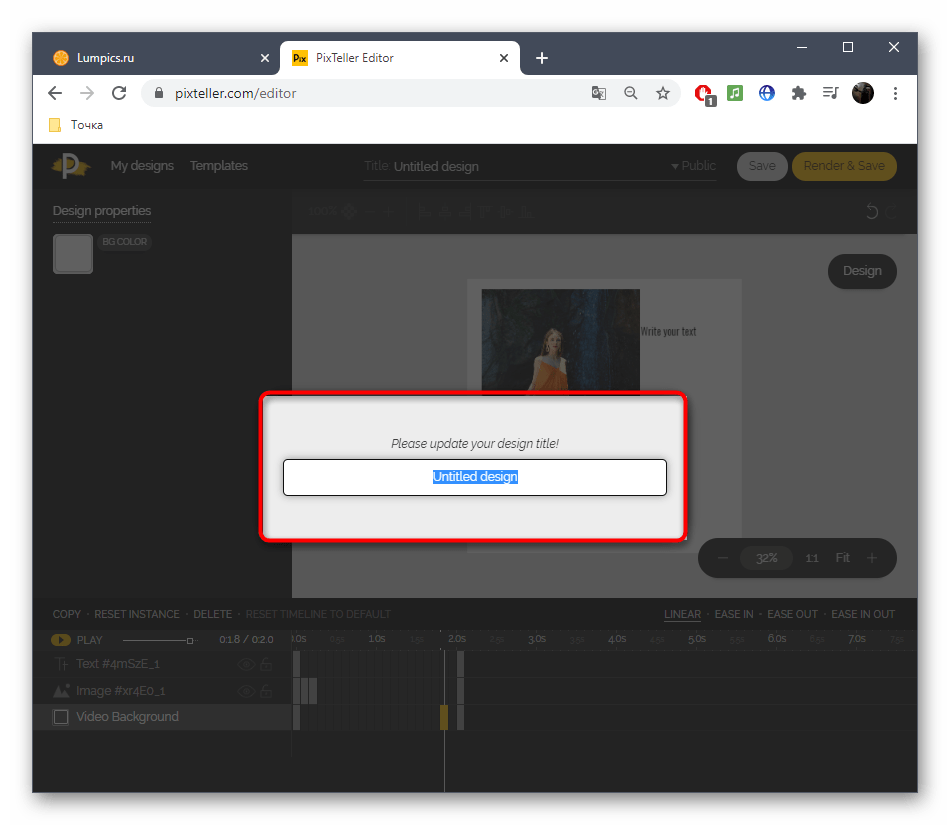
- Обов'язково змініть назву проекту.
- Дочекайтеся закінчення рендеринга, не закриваючи поточну вкладку.
- При появі кнопці &171;Download&187; використовуйте її, щоб перейти до завантаження відео.
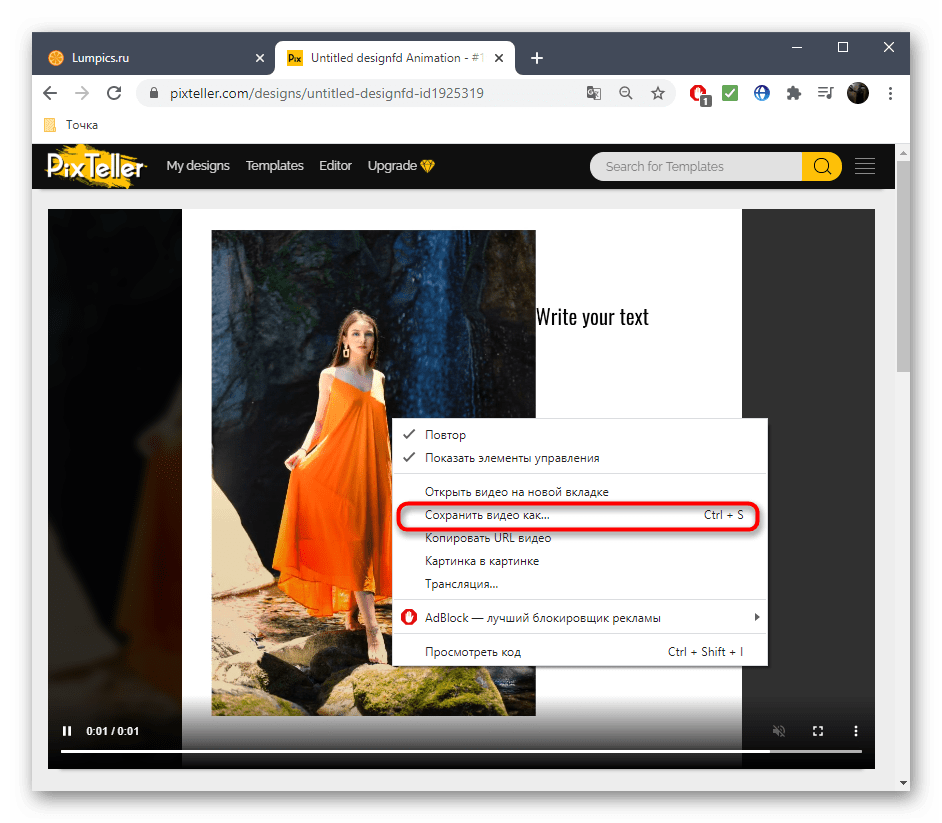
- Клацніть по відео в плеєрі ПКМ і виберіть пункт &171; Зберегти відео як&187; .






















Спосіб 4: Adobe Spark
На завершення відзначимо онлайн-сервіс від відомих розробників під назвою Adobe Spark. Його особливість полягає в тому, що ви можете створювати покадрове відео з декількома фотографіями або тільки однієї, додаючи різні елементи і текст, тим самим оживляючи картинку. На жаль, функціональність цього сайту не така широка, як у попередніх, тому і розташований він на останньому місці.
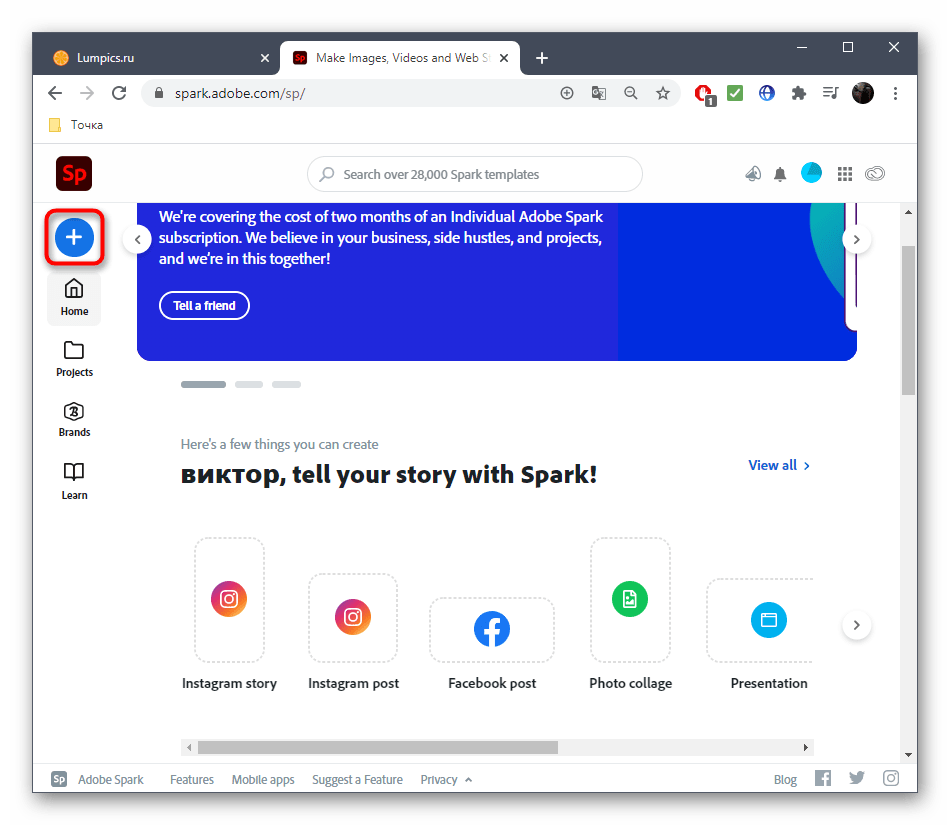
- Опинившись на головній сторінці Adobe Spark, виконайте реєстрацію або авторизуйтесь в існуючому профілі, а потім на панелі зліва натисніть по кнопці у вигляді плюса.
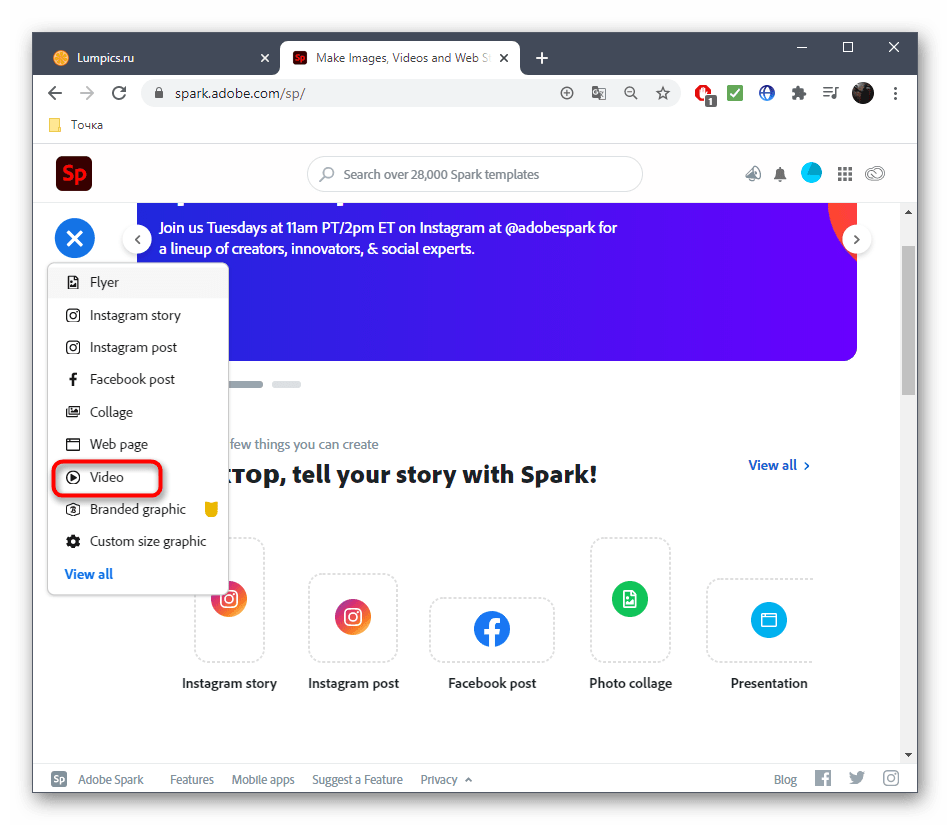
- Відкриється меню, що випадає, в якому потрібно вибрати &171;Video&187; .
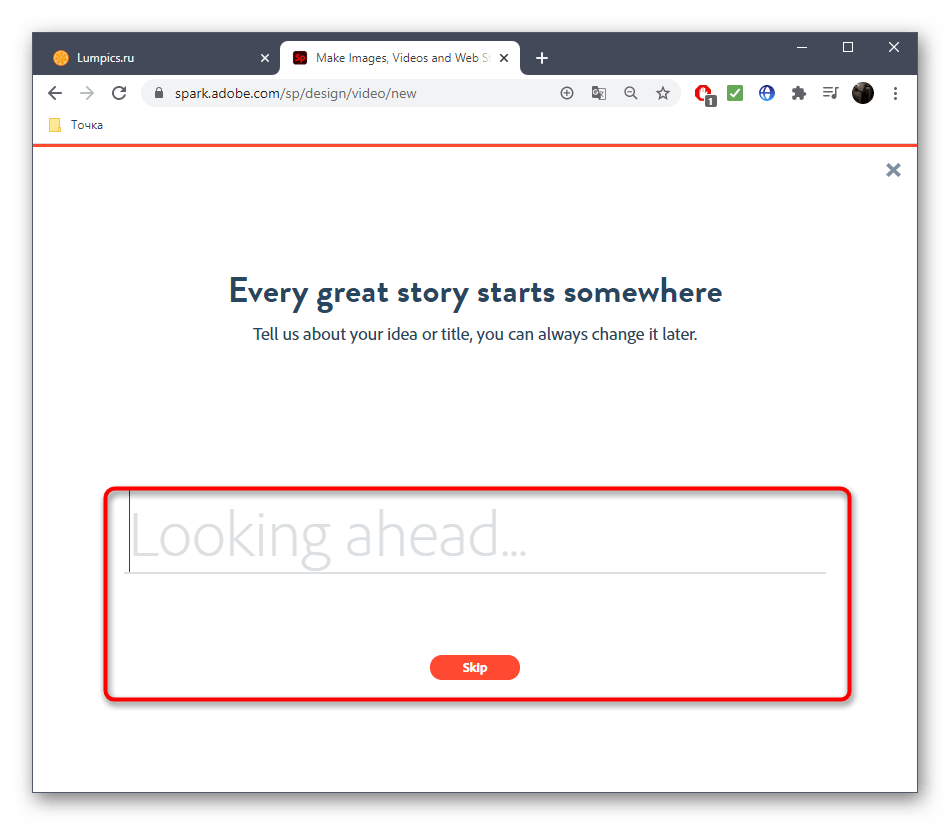
- Ви можете розповісти свою історію про проект або просто пропустити цей крок.
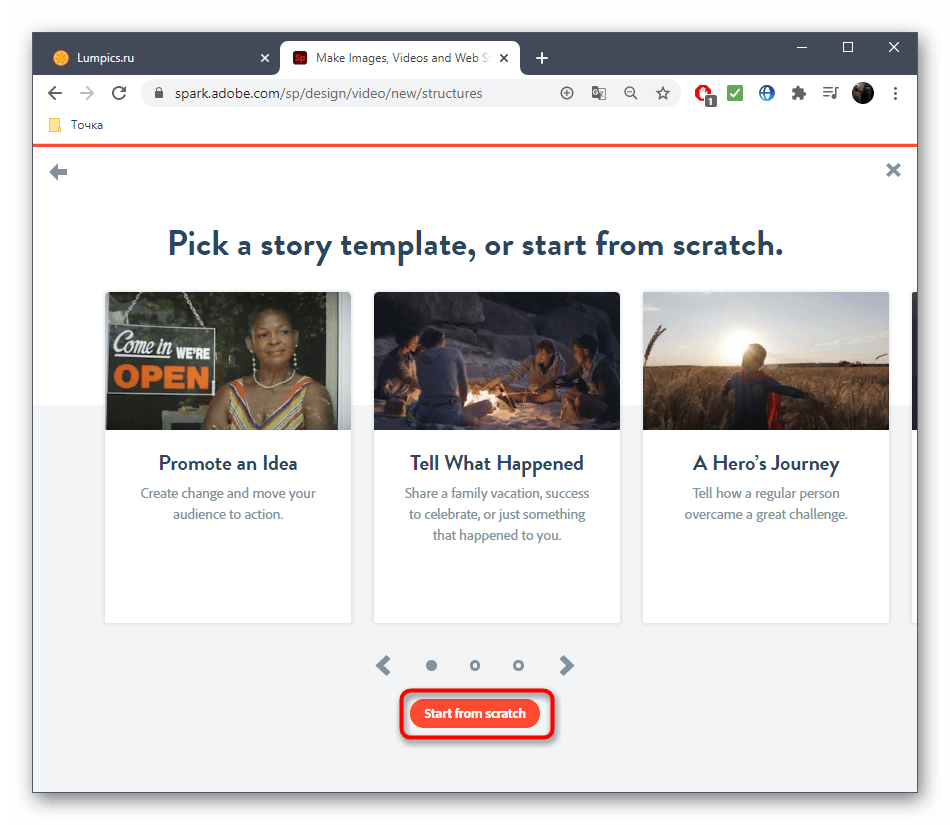
- Почніть роботу з шаблоном або з чистого аркуша.
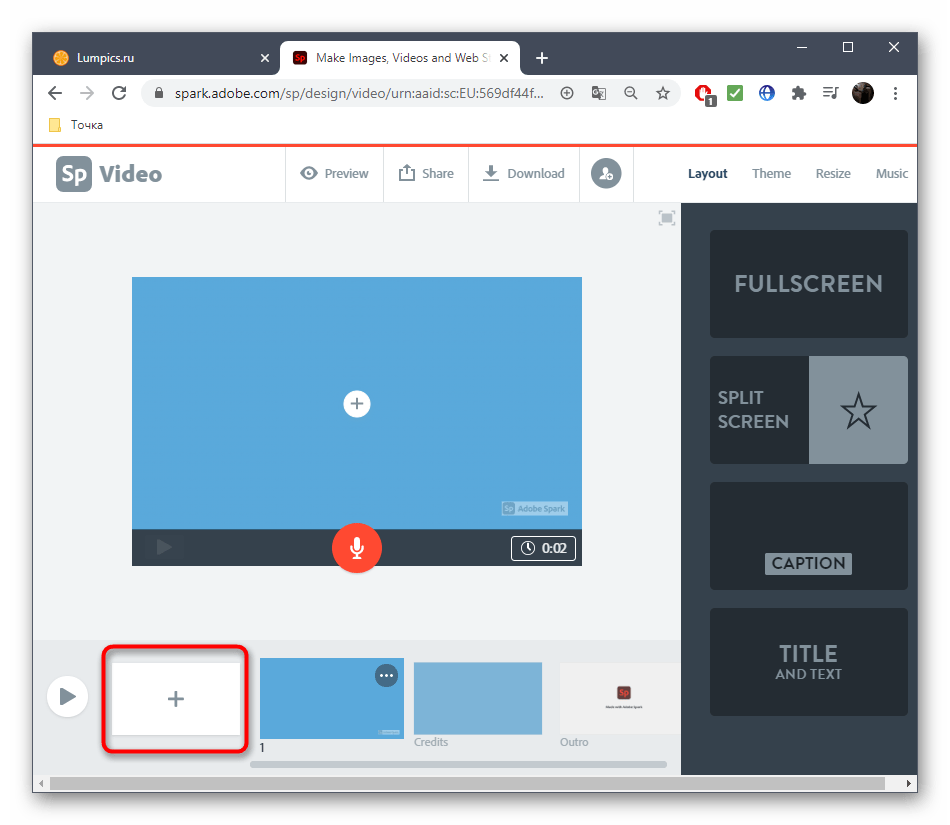
- Відразу ж переходите до додавання матеріалів, натиснувши по першому кадру.
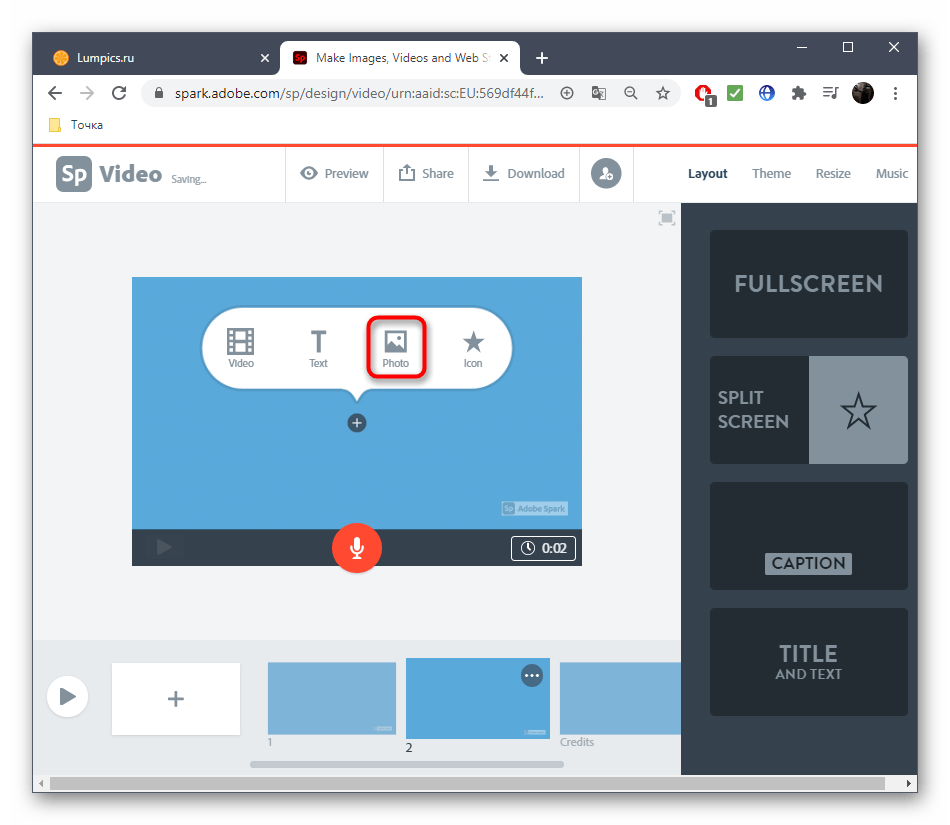
- Виберіть кнопку, відповідальну за завантаження зображення.
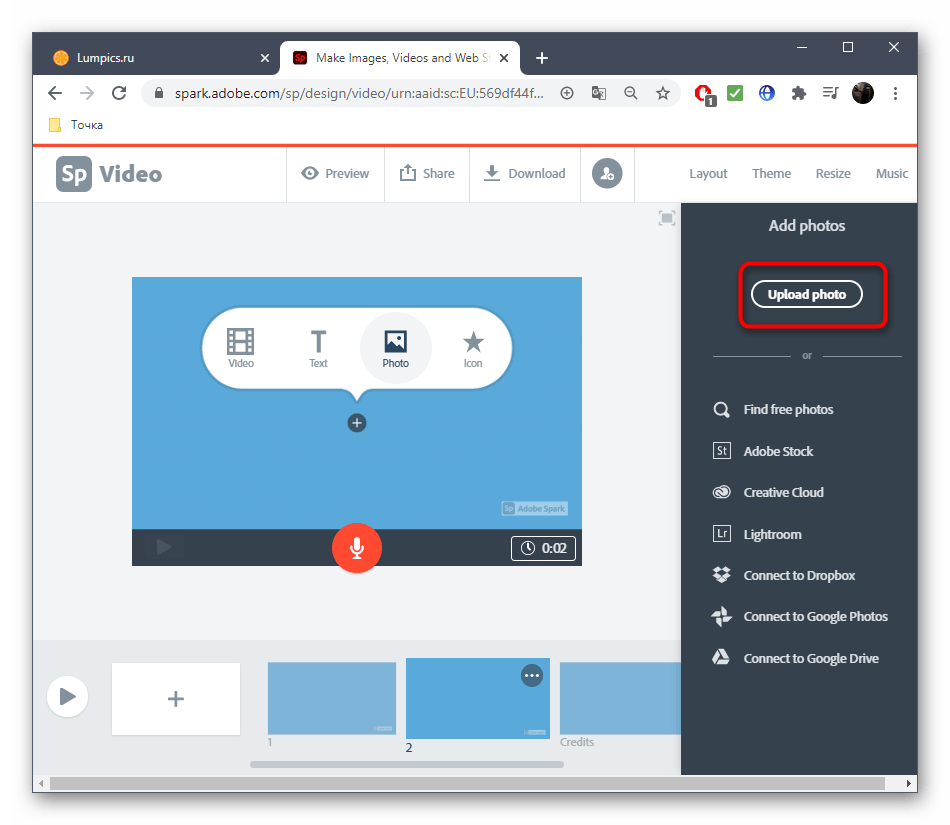
- Праворуч клацніть по кнопці &171;Upload photo&187; .
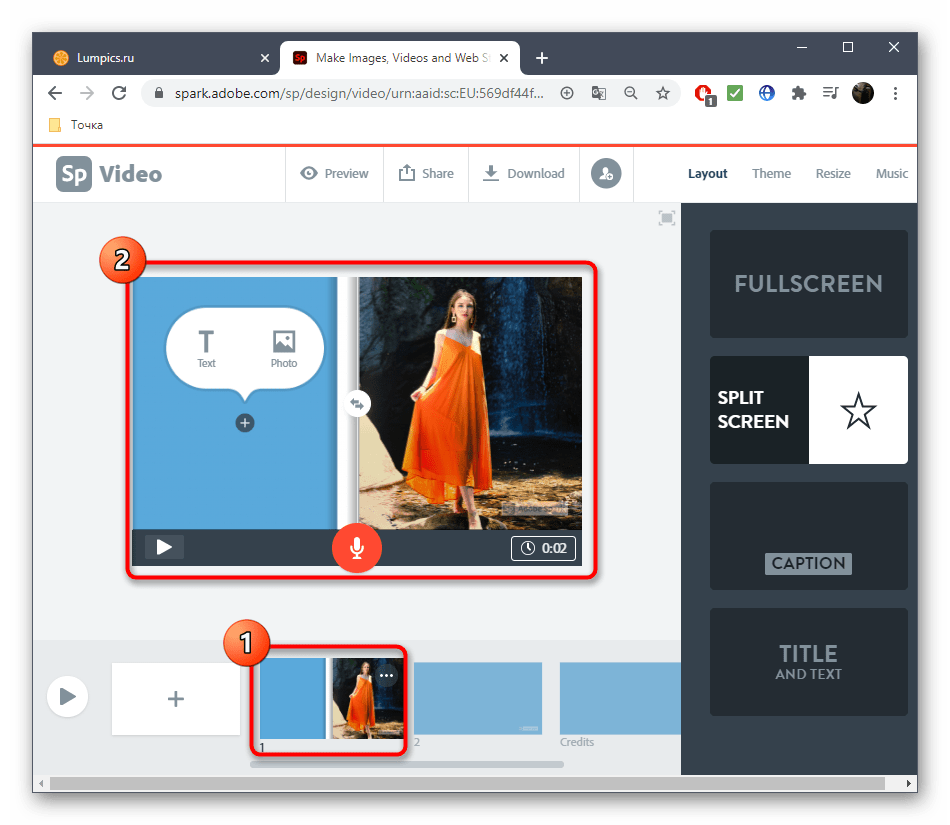
- Після завантаження ви можете розділити кадр на два, щоб додати ще одну фотографію або текст.
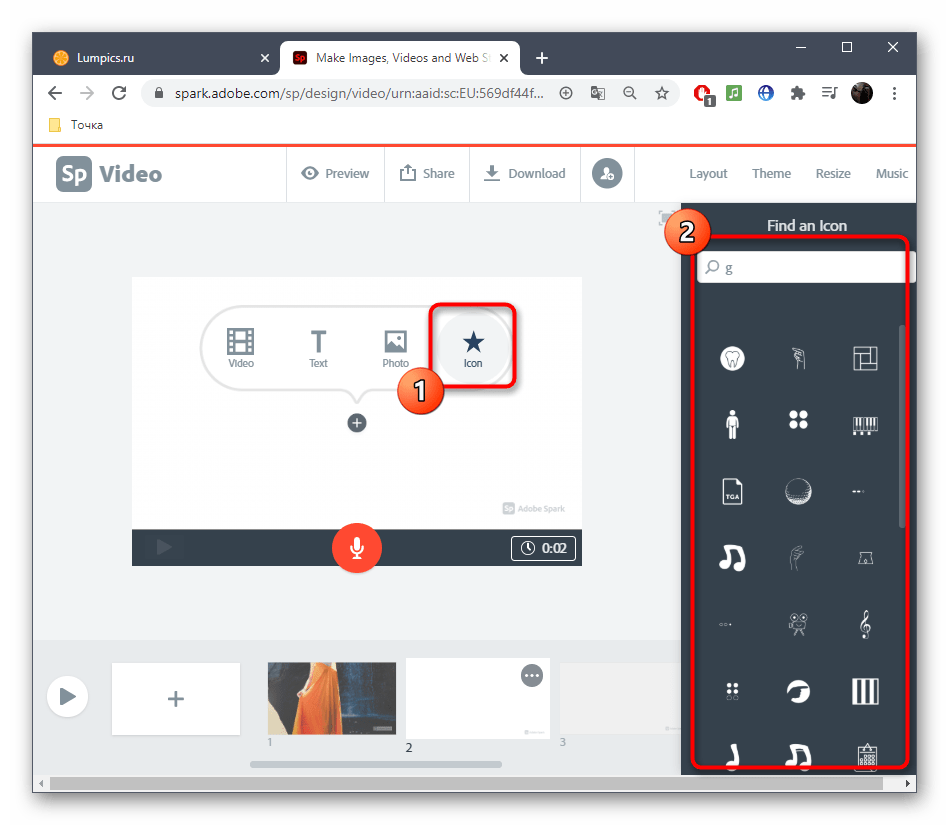
- Застосовуйте різні іконки, які і будуть оживляти ваше фото. Переміщайте їх на різні кадри, щоб створити потрібний ефект.
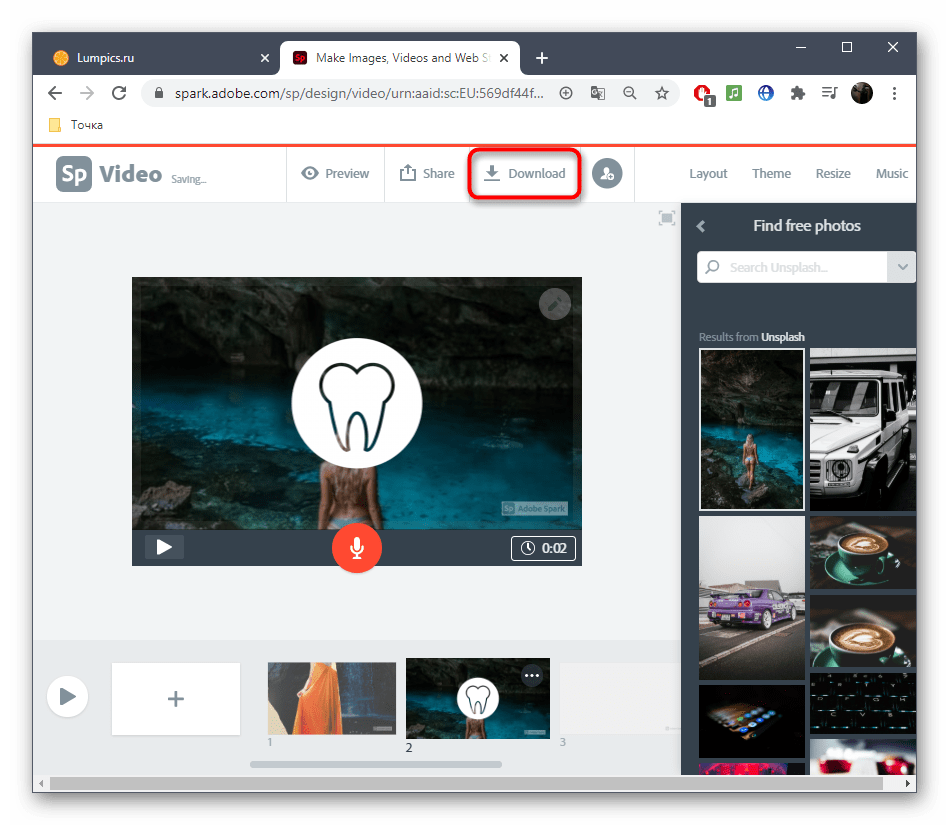
- Як тільки ролик буде готовий, натисніть &171;Download&187; .
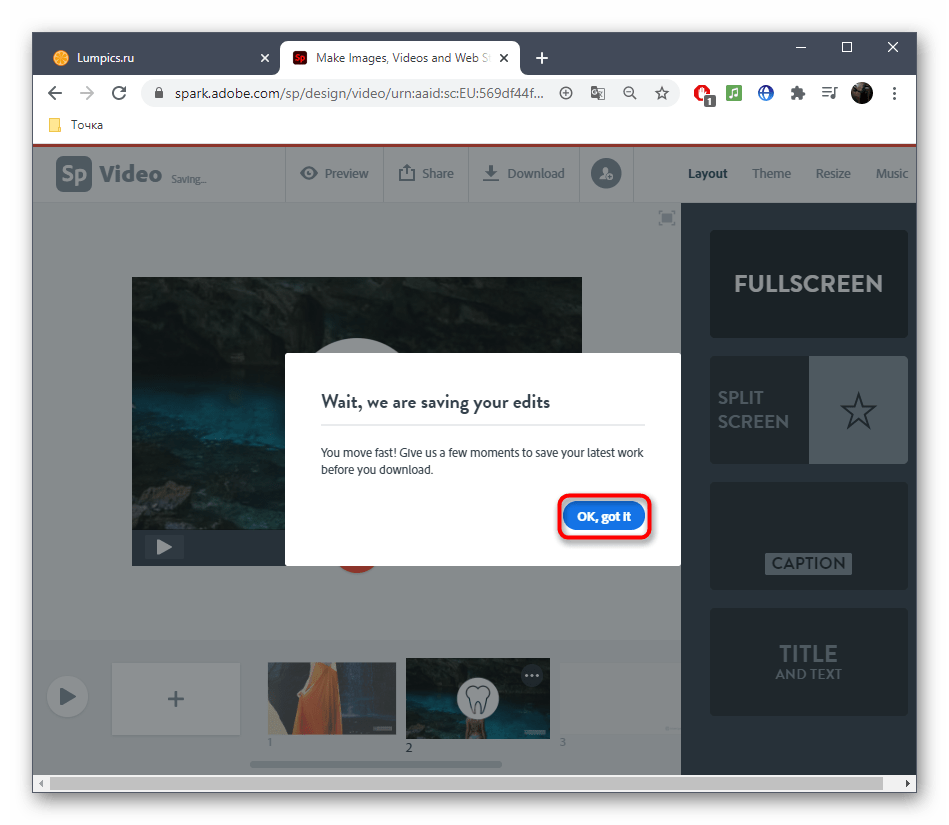
- Якщо відразу завантажити його не вийшло, почекайте кілька хвилин, поки закінчиться обробка, а потім спробуйте ще раз.
- Очікуйте закінчення завантаження та перейдіть до подальшої взаємодії з відео.