Зміст

Відзначимо, що позиція Discord з приводу установки розширень і додаткових плагінів поки до кінця не ясна. Деякі користувачі потрапляють під Автоматичний бан з боку ШІ, якщо вибирають неправильні настройки розширень, які сприймаються як спроба порушити працездатність софта, тому використовуйте наведену далі інструкцію тільки на свій страх і ризик.
Всі подальші дії мають на увазі взаємодію з комп'ютерною програмою Discord, оскільки знадобиться встановити для неї плагін і виконати настройку, що можливо реалізувати тільки на ПК (браузерна версія для цього не підійде). При цьому вже мінливий статус буде видно скрізь. Якщо ви ще не інсталювали Діскорд на свій комп'ютер, зробіть це, скориставшись інструкцією по посиланню нижче.
Детальніше: Як встановити Discord
Крок 1: завантаження та встановлення BetterDiscord
За можливість установки мінливого статусу в Дискорді відповідає програма BetterDiscord. Вона розширює загальну функціональність месенджера, додаючи нові функції, частина з яких ми і будемо використовувати в подальшому.
Перейдіть до завантаження BetterDiscord з офіційного веб-сайту
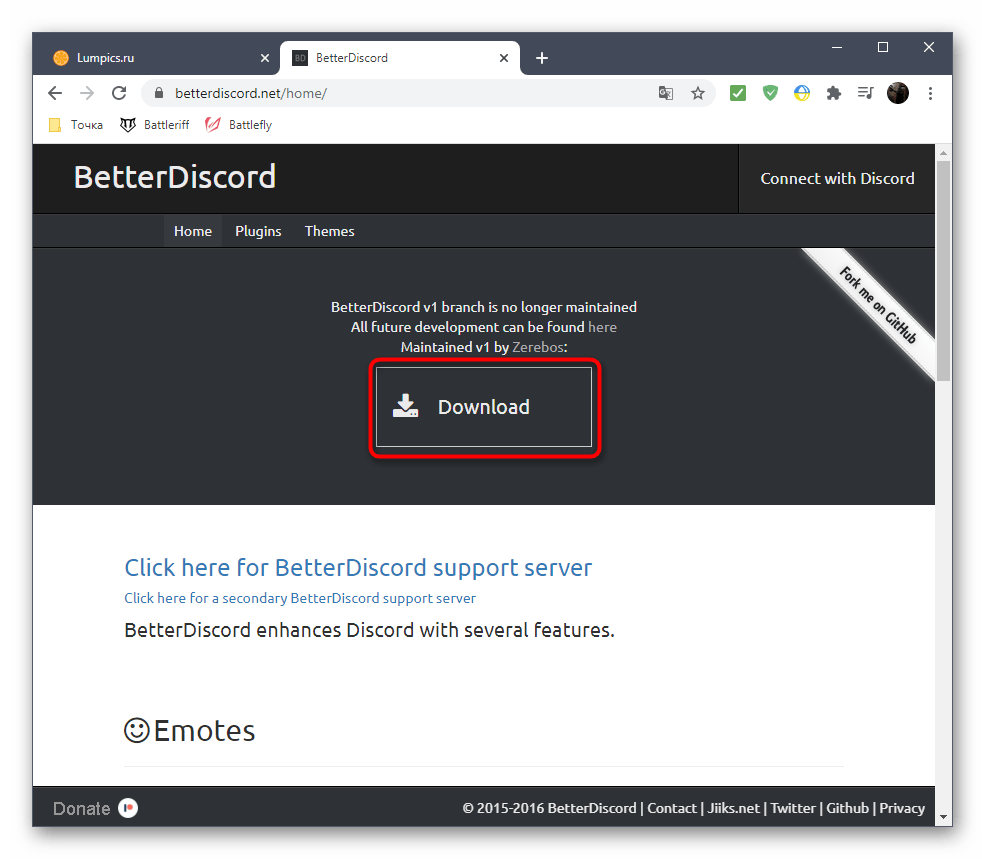
- Скористайтеся посиланням вище, щоб перейти на офіційний сайт і почати скачування програми.
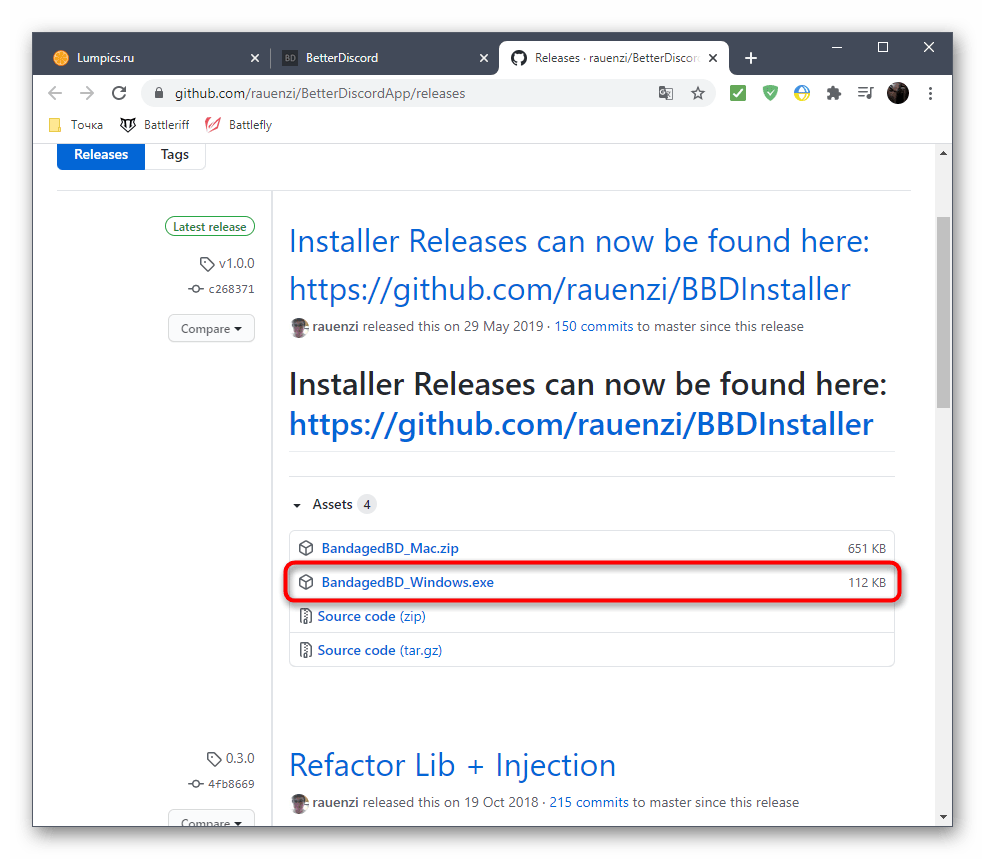
- Відбудеться відкриття сторінки на GitHub, де рекомендуємо відразу вибрати файл формату EXE для завантаження установника.
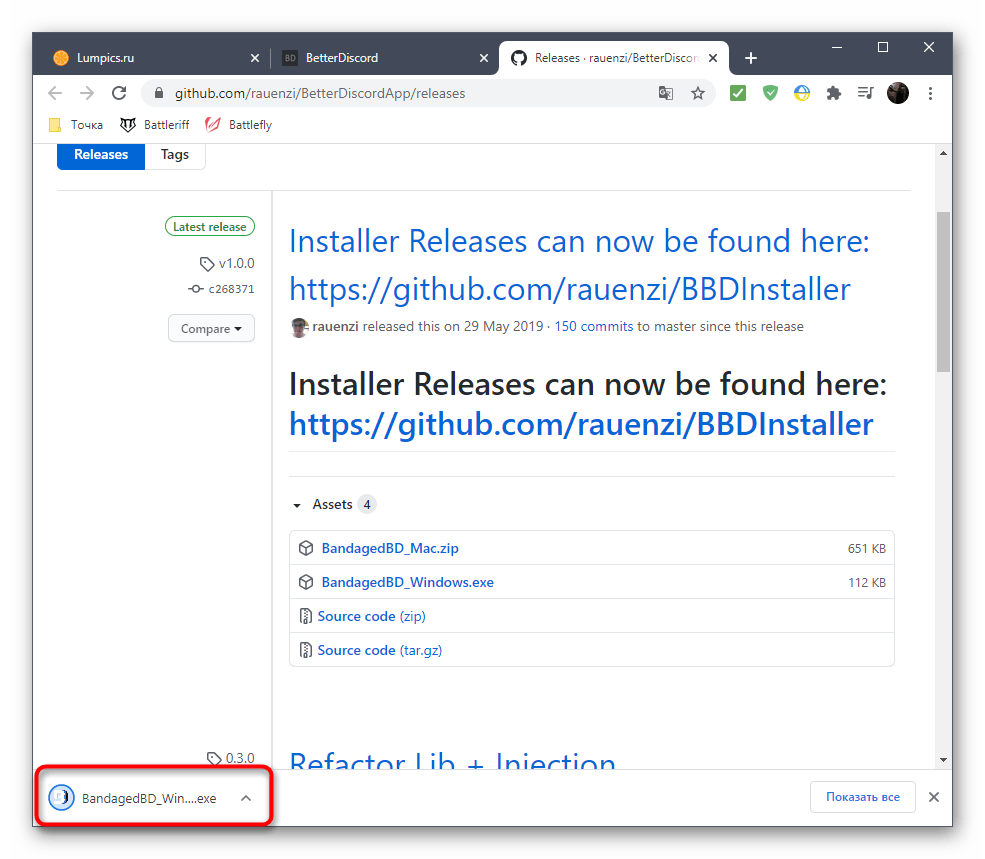
- Після завершення завантаження відкрийте його з папки завантажень або безпосередньо через браузер.
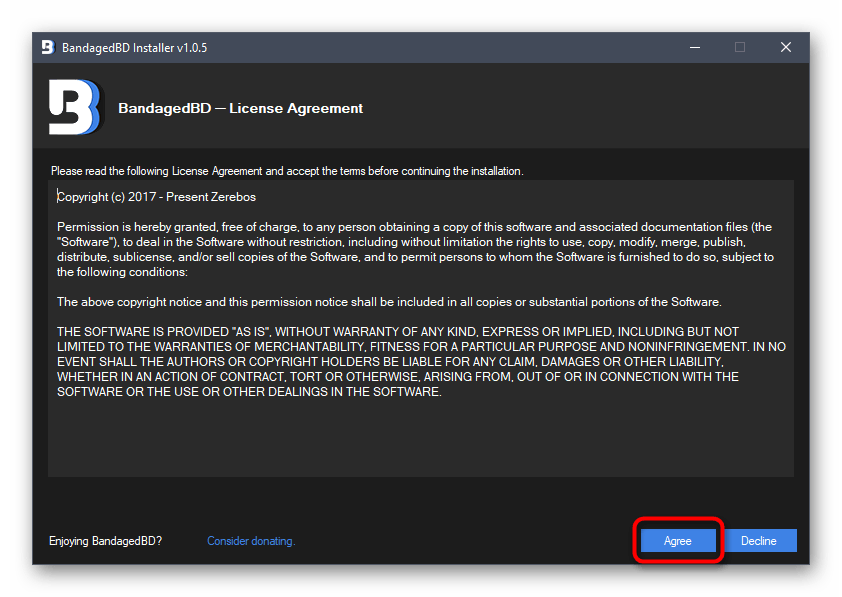
- Підтвердьте правила Ліцензійної угоди для продовження встановлення.
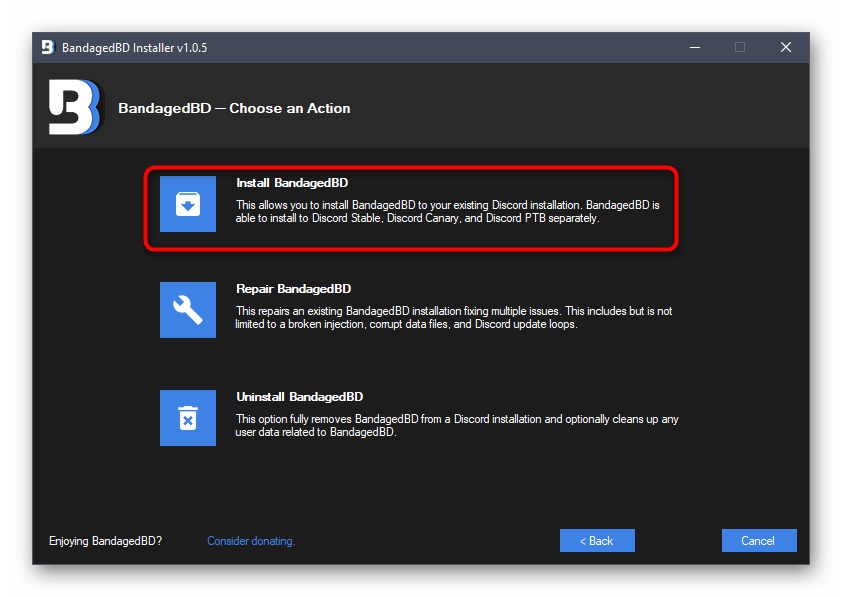
- У наступному вікні виберіть перший варіант &8212; &171;Install BandagedBD&187; .
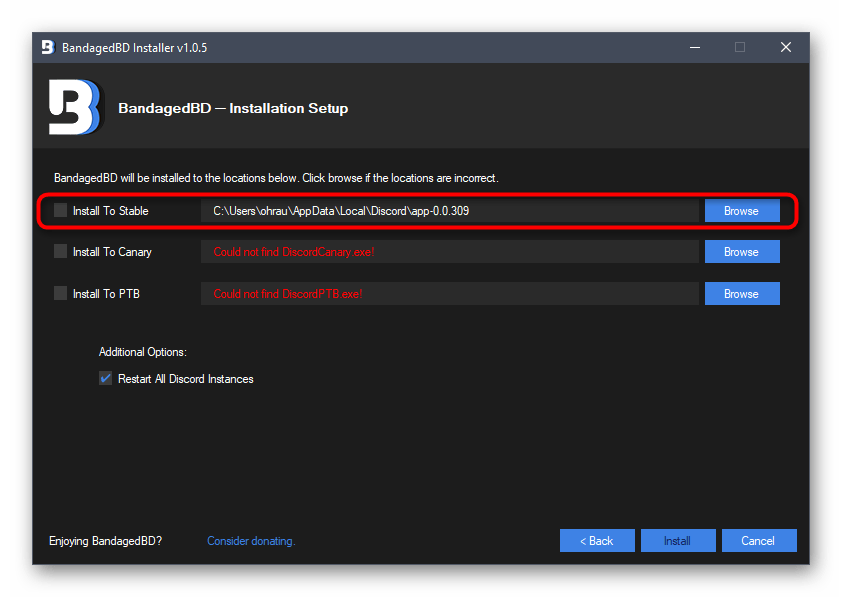
- Позначте галочкою &171;Install To Stable&187; , якщо встановлена звичайна стабільна версія Дискорду. Шлях до файлів визначається автоматично, але якщо цього не сталося, доведеться вручну вказати розташування, де знаходиться виконуваний файл для запуску софта.
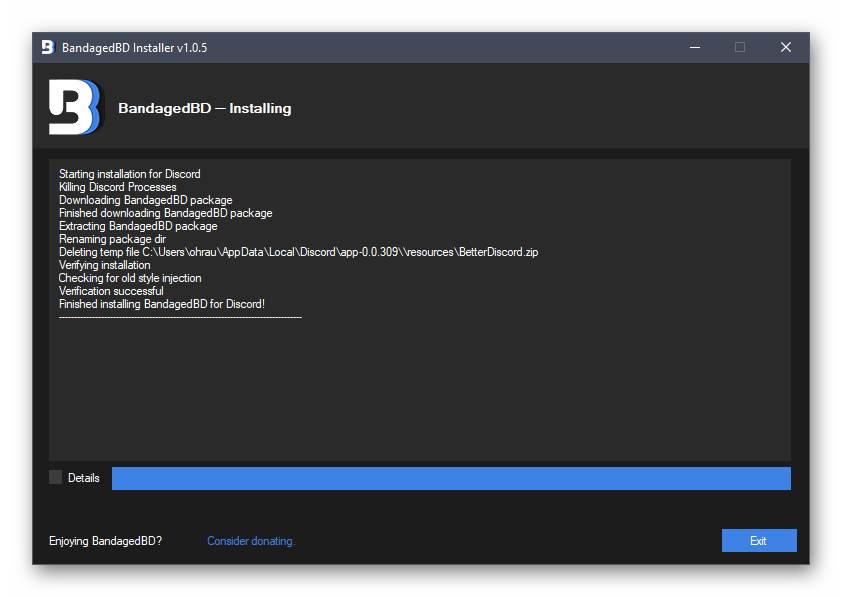
- Чекайте закінчення інсталяції, після чого закрийте дане вікно і перезавантажте Діскорд.







На цьому додавання розширеної функціональності в програму завершено. У цій статті ми поговоримо тільки про доступні плагіни, а якщо ви бажаєте дізнатися, що ще надає BetterDiscord, ознайомтеся з описом на офіційному сайті або самостійно перевірте кожен пункт в самому Дискорді.
Крок 2: Створення плагіна для зміни статусу
Створимо плагін, який далі буде завантажений в BetterDiscord і дозволить налаштувати змінюється статус. Він вже написаний за допомогою мови JavaScript &8212; код знаходиться у відкритому доступі. Залишиться тільки сформувати з нього файл і завантажити для використання в програмі.
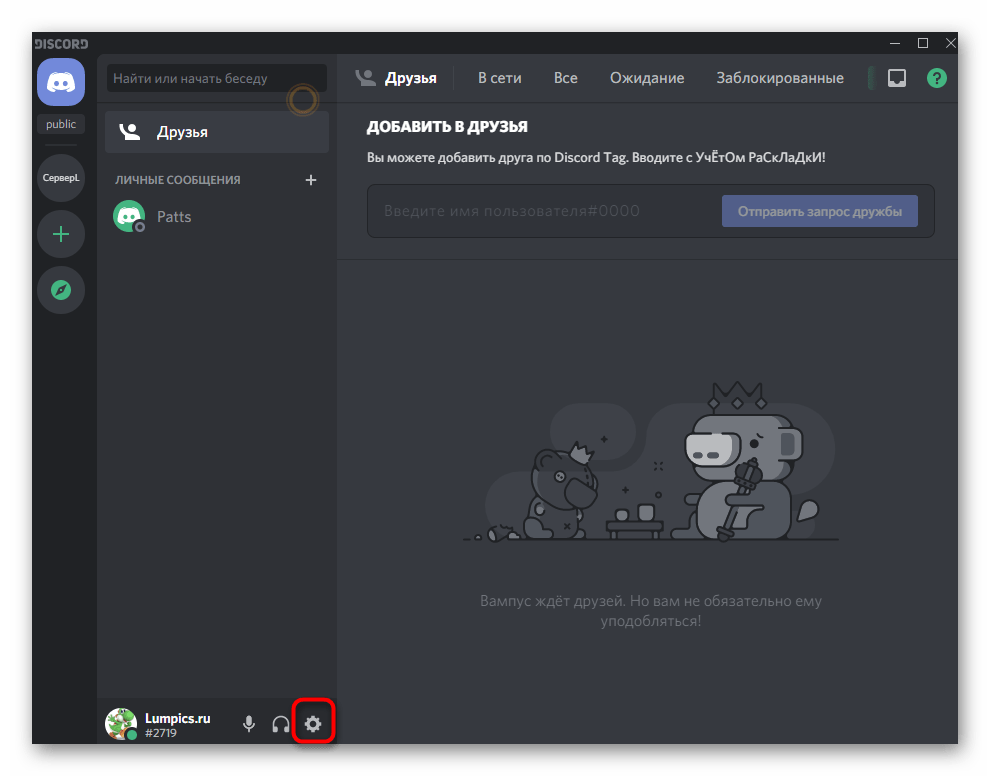
- Для цього відкрийте Discord і натисніть по значку з шестерінкою, перейшовши тим самим в загальні налаштування.
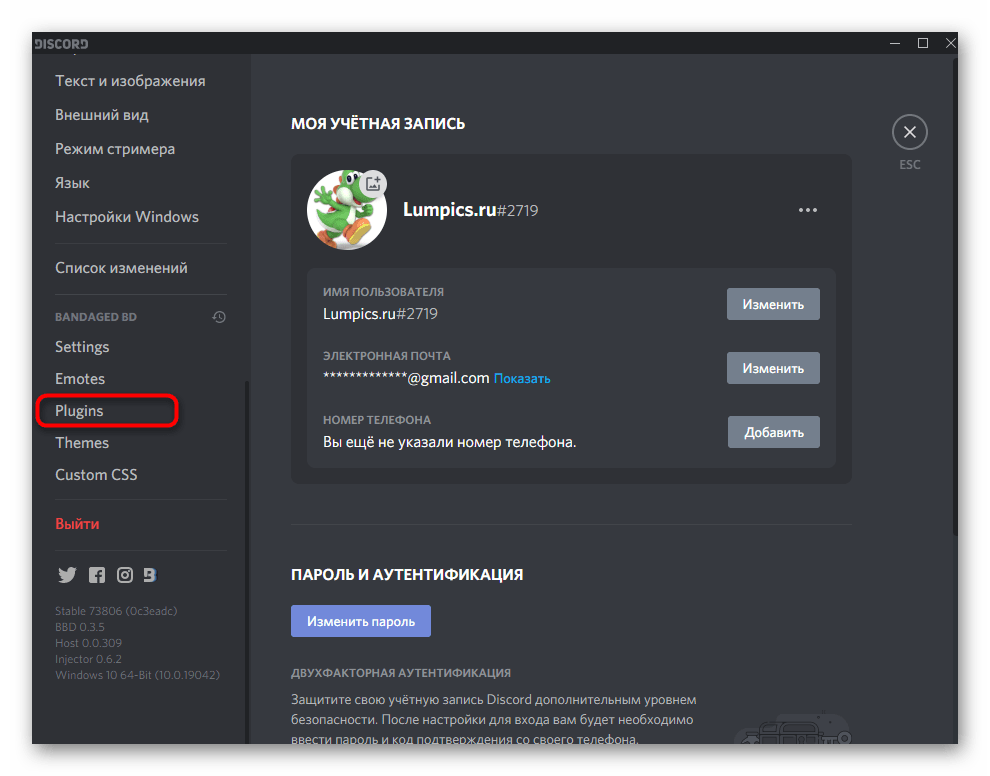
- Ви побачите наявність нового розділу &8212; &171;Bandaged BD&187; , де клацніть по рядку &171;Plugins&187; .
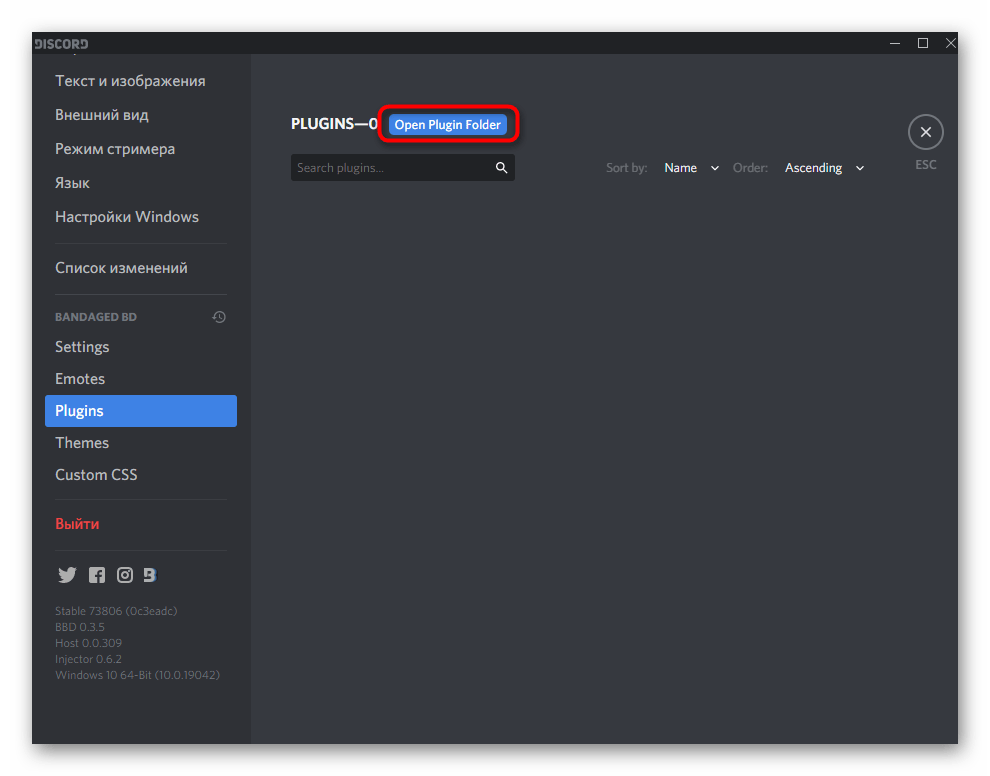
- Натисніть кнопку &171;Open Plugin Folder&187; , щоб перейти в ту папку, де зберігаються всі пов'язані плагіни.
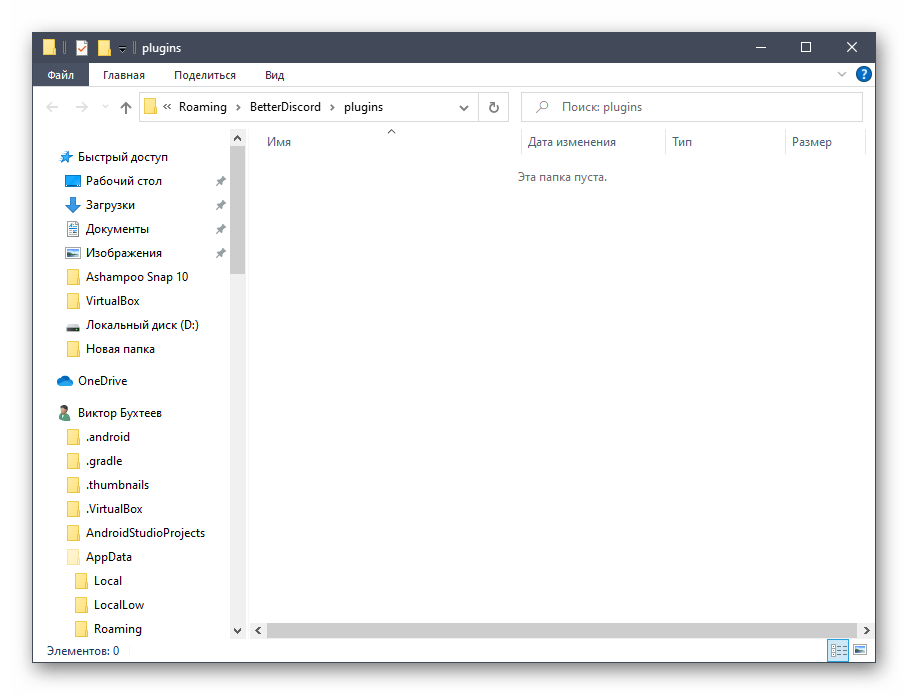
- Поки що вона порожня, оскільки жодне Розширення ще не встановлено, що ми зараз і виправимо.
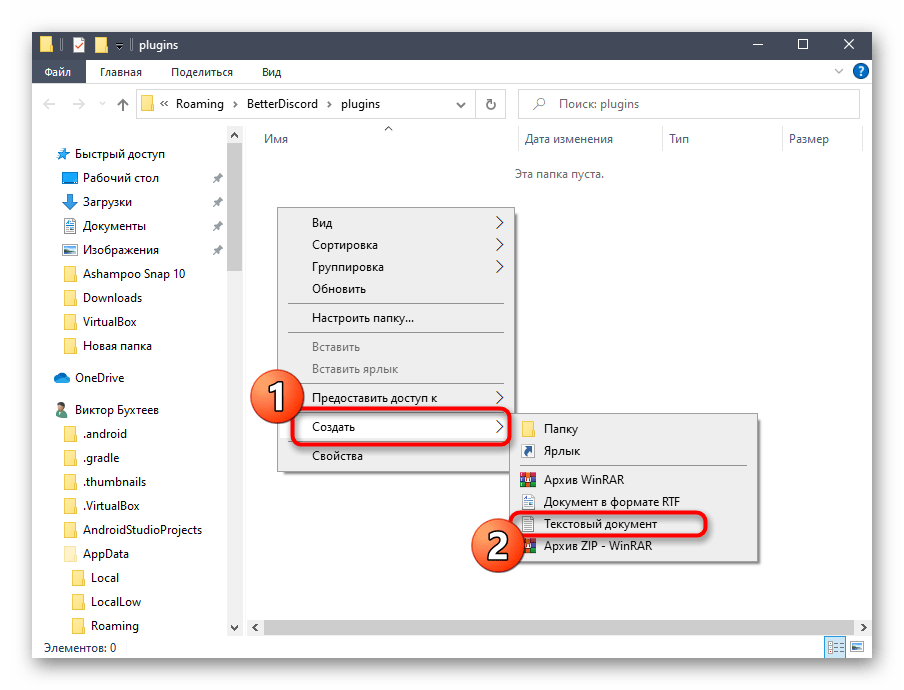
- Натисніть по порожньому місцю в директорії правою кнопкою миші, Наведіть курсор на & 171; створити & 187; і виберіть варіант & 171; текстовий документ&187; .
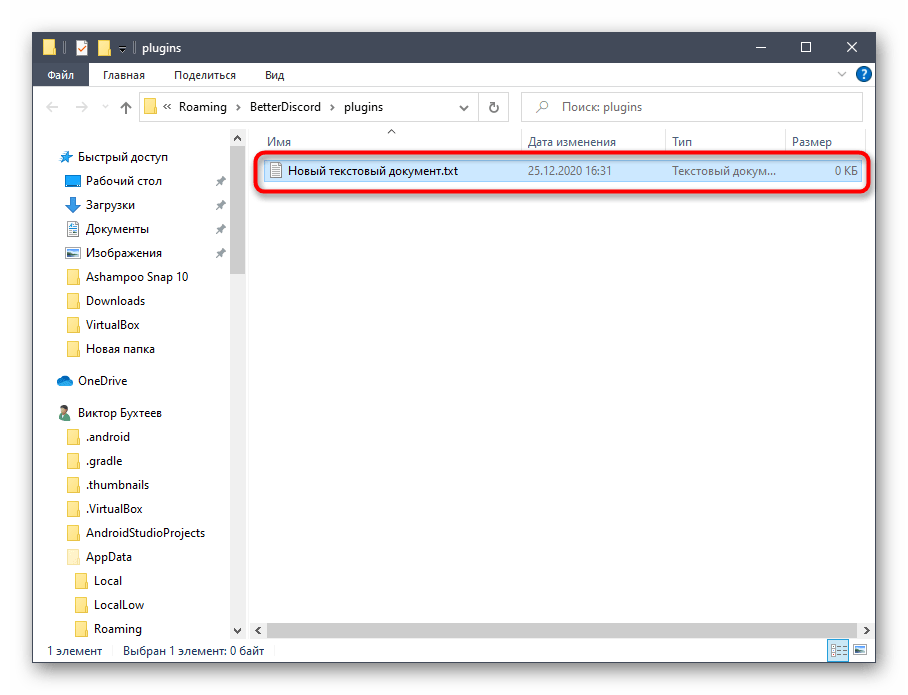
- Можна не змінювати йому назву і двічі клікнути для редагування через &171;Блокнот&187; .
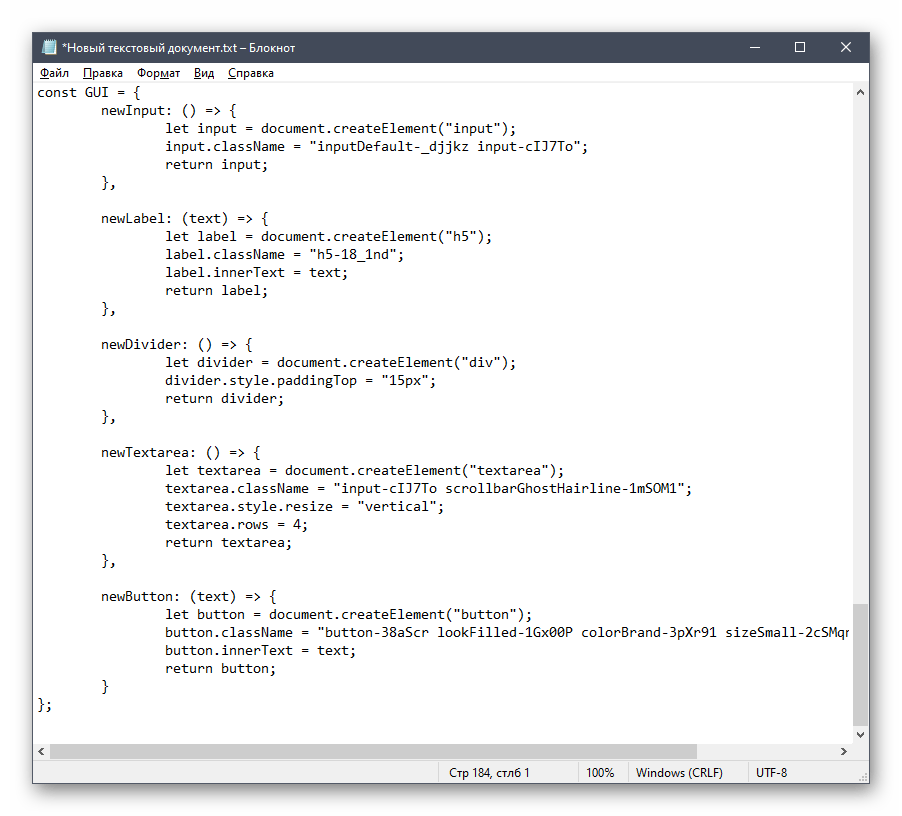
- Вставте туди наступний код:
//META{"name":"AnimatedStatus"}*//Class AnimatedStatus {
/* BD functions */
getName () {
return "AnimatedStatus";
}GetVersion () {
return "0.8.4";
}GetAuthor () {
return "toluschr";
}GetDescription () {
return "Animate your Discord status";
}SetData (key, value) {
BdApi.setData(this.getName(), key, value);
}GetData (key) {
return BdApi.getData(this.getName(), key);
}/* Code related to Animations */
load () {
this.animation = this.getData("animation");
this.timeout = this.getData("timeout");
Status.authToken = this.getData("token");
}Start () {
if (this.animation == undefined || this.timeout == undefined || Status.authToken == undefined) return;
this.Status_Animate();
}Stop () {
clearTimeout(this.loop);
Status.unset();
}Status_Animate (index = 0) {
if (index &062;= this.animation.length) index = 0;Status.set(this.animation[index]);
this.loop = setTimeout(() =&062; { this.Status_Animate(index + 1); }, this.timeout);
}/* Settings related functions */
strToAnimation (str) {
let lines = str.split("\n");
let out = [];
for (let i = 0; i &060; lines.length; i++) {
if (lines[i].length == 0) continue;Out.push(JSON.parse("[" + lines[i] + "]"));
}
return out;
}AnimationToStr (animation) {
if (animation == undefined) return ""Let out = "";
for (let i = 0; i &060; animation.length; i++) {
out += JSON.stringify(animation[i]).substr(1).slice(0, -1) + "\n";
}
return out;
}GetSettingsPanel () {
let settings = document.createElement("div");
settings.style.padding = "10px";// Auth token
settings.appendChild(GUI.newLabel("AuthToken (https://discordhelp.net/discord-token)"));
let token = GUI.newInput();
token.value = this.getData("token");
settings.appendChild(token);Settings.appendChild(GUI.newDivider());
// timeout
settings.appendChild(GUI.newLabel("Time per Keyframe"));
let timeout = GUI.newInput();
timeout.value = this.getData("timeout");
settings.appendChild(timeout);Settings.appendChild(GUI.newDivider());
// Animation
settings.appendChild(GUI.newLabel('Animation ("" for no Emoji)'));
let animation = GUI.newTextarea();
animation.style.fontFamily = "SourceCodePro,Consolas,Liberation Mono,Menlo,Courier,monospace";
animation.placeholder = '"Message 1", "Emoji 1"\n"Message 2", ""\n...';
animation.value = this.animationToStr(this.getData("animation"));
settings.appendChild(animation);// Save Button
settings.appendChild(GUI.newDivider());
let save = GUI.newButton("Save");
save.onclick = () =&062; {
// Set Auth token
this.setData("token", token.value);// Set timeout
this.setData("timeout", timeout.value);// Set Animation
this.setData("animation", this.strToAnimation(animation.value));This.stop();
this.load();
this.start();
};
settings.appendChild(save);// End
return settings;
}
}/* Status API */
const Status = {
authToken: "",Request: () =&062; {
let req = new XMLHttpRequest();
req.open("PATCH", "/api/v6/users/@me/settings", true);
req.setRequestHeader("authorization", Status.authToken);
req.setRequestHeader("content-type", "application/json");
return req;
},Set: (status) =&062; {
Status.request().send('{"custom_status":{"text":"' + status[0] + '", "emoji_name": "' + status[1] + '"}}');
},Unset: () =&062; {
Status.request().send('{"custom_status":null}');
}
};/* GUI Wrapper */
const GUI = {
newInput: () =&062; {
let input = document.createElement("input");
input.className = "inputDefault-_djjkz input-cIJ7To";
return input;
},NewLabel: (text) =&062; {
let label = document.createElement("h5");
label.className = "h5-18_1nd";
label.innerText = text;
return label;
},NewDivider: () =&062; {
let divider = document.createElement("div");
divider.style.paddingTop = "15px";
return divider;
},NewTextarea: () =&062; {
let textarea = document.createElement("textarea");
textarea.className = "input-cIJ7To scrollbarGhostHairline-1mSOM1";
textarea.style.resize = "vertical";
textarea.rows = 4;
return textarea;
},NewButton: (text) =&062; {
let button = document.createElement("button");
button.className = "button-38aScr lookFilled-1Gx00P colorBrand-3pXr91 sizeSmall-2cSMqn";
button.innerText = text;
return button;
}
};
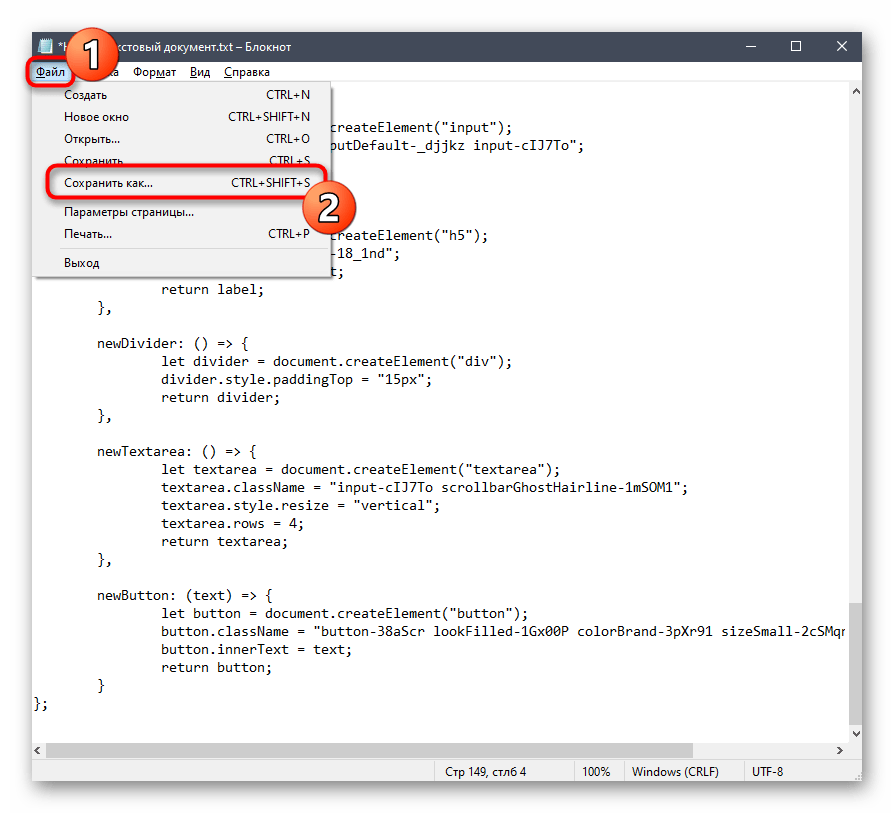
- Після цього натисніть по меню &171;Файл&187; і зі списку виберіть & 171; Зберегти як&187; .
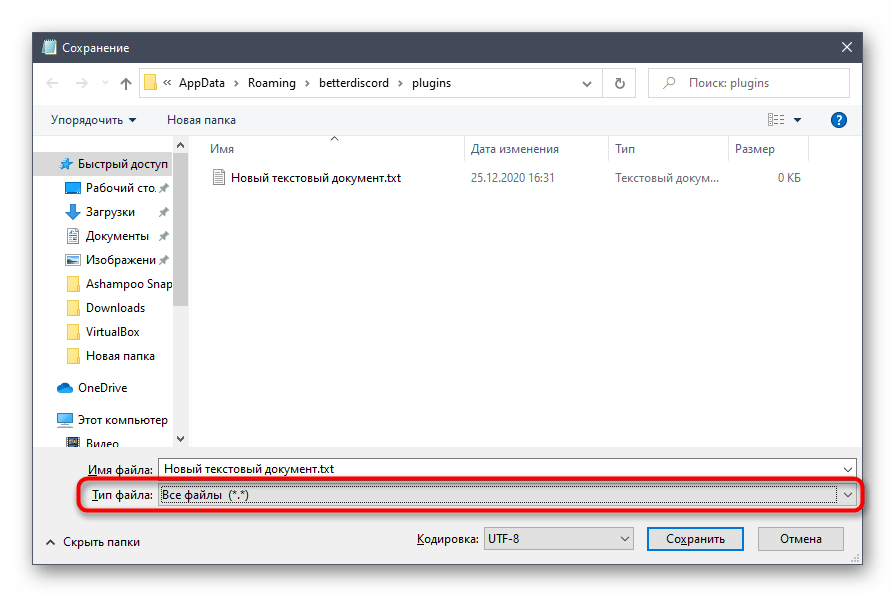
- У вікні & 171; збереження & 187; відкриється правильне розташування, тому змінювати його не потрібно. У полі &171;тип файлу&187; вкажіть &171;всі файли *.*&187; .
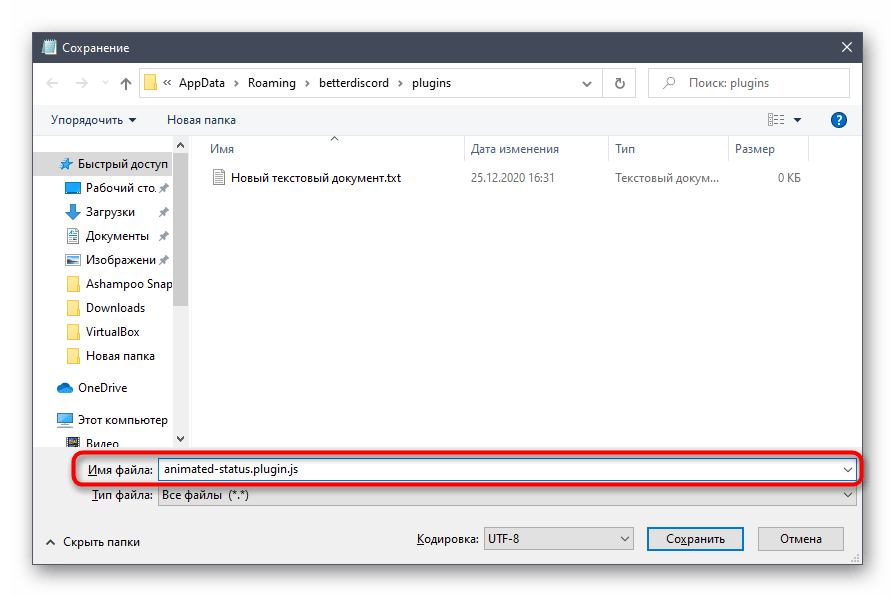
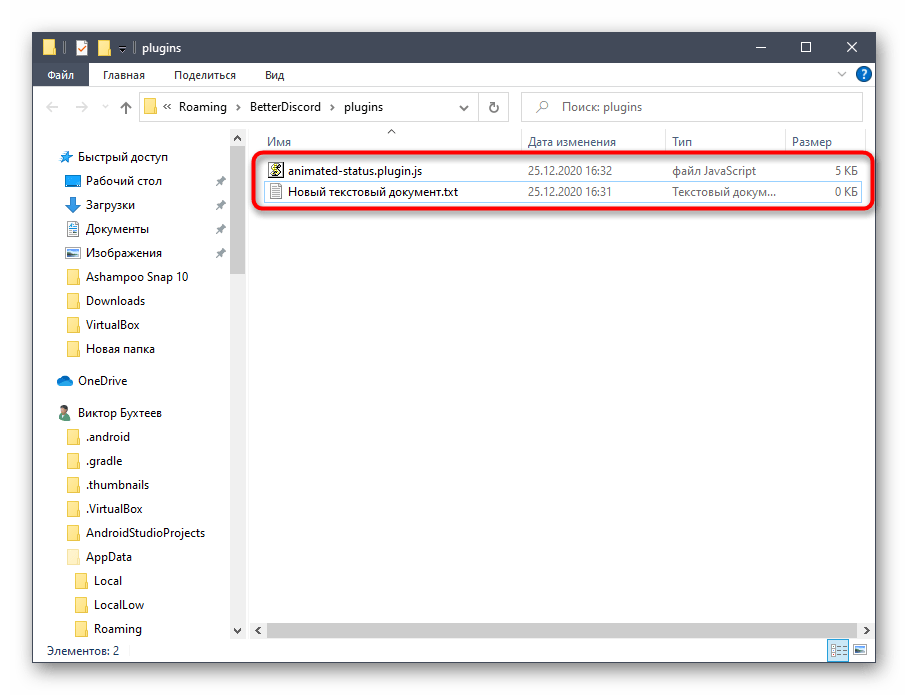
- В якості назви файлу впишіть &171;animated-status.plugin.js&187; і підтвердьте збереження.
- Поверніться до минулого директорії, переконайтеся в наявності там файлу JavaScript, а текстовий документ можна видалити, оскільки він так і залишився порожнім.
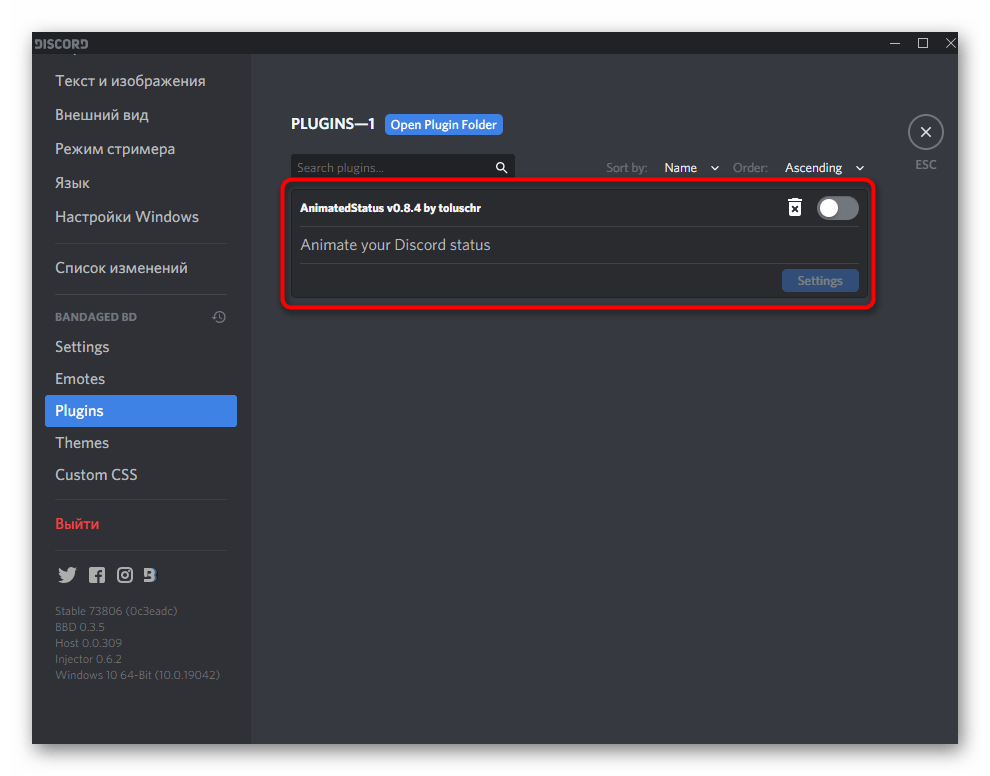
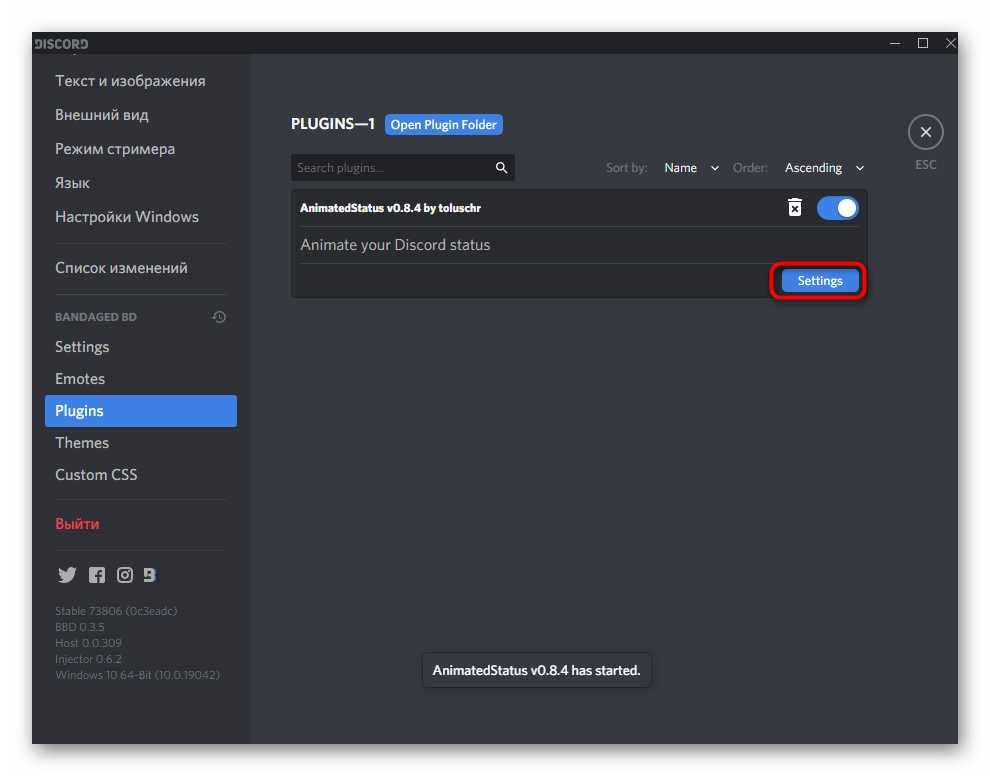
- Відкрийте меню &171;Plugins&187; і перевірте наявність створеного тільки що плагіна. Пересуньте повзунок для його активації.
- Всі інші дії виконуються через &171;Settings&187; , про що мова піде в наступному кроці.













Крок 3: Налаштування зміни статусу
Останній етап &8212; Налаштування мінливого статусу за допомогою доданого плагіна. Зараз потрібно налаштувати сам плагін, вказавши всього один параметр. Його отримання проводиться в кілька дій, тому розберемо його окремо.
Отримання авторизаційного токена
Авторизаційний токен необхідний плагіну, щоб здійснювати автоматичні дії зміни статусу. Для його отримання знадобиться консоль розробника і вже заданий звичайний статус.
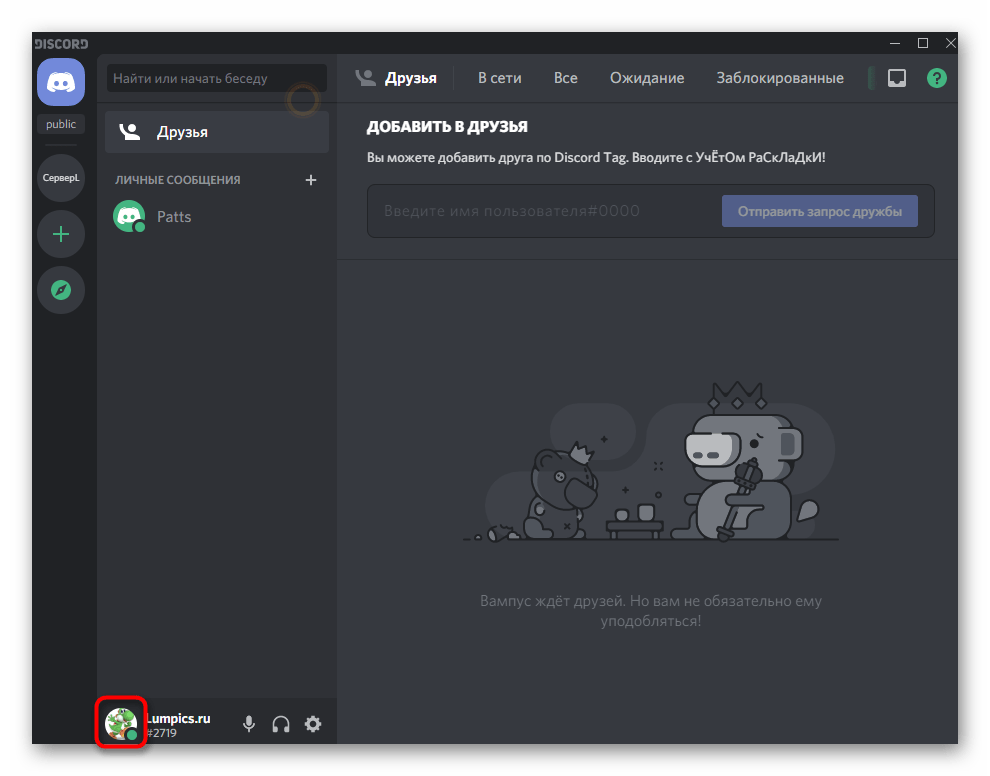
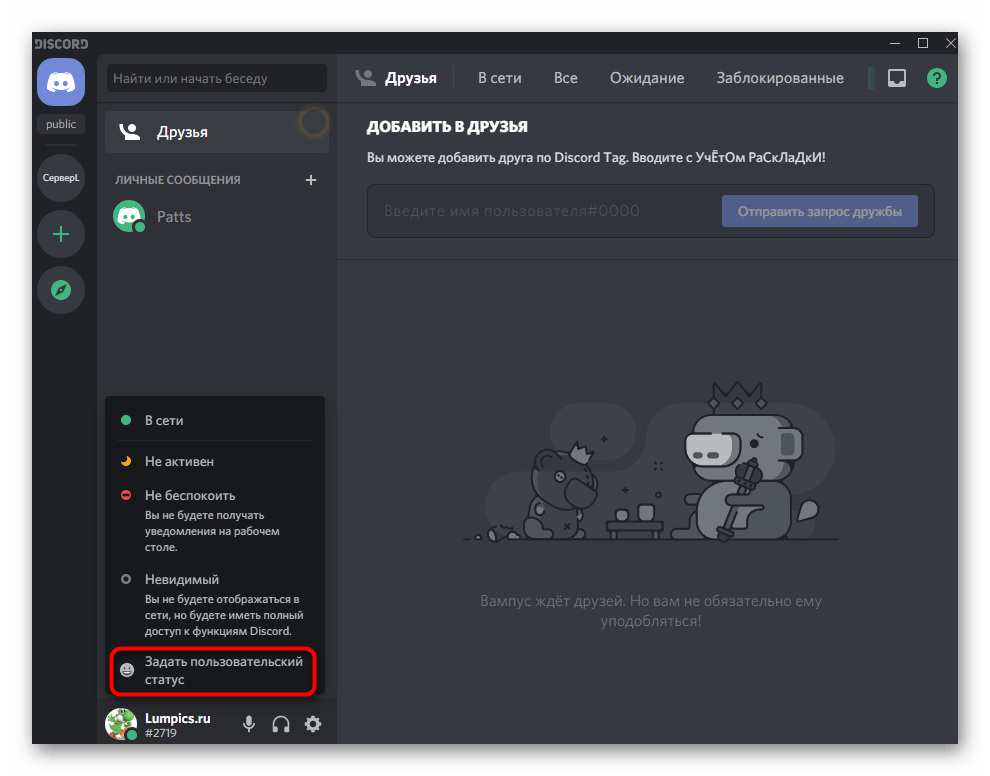
- Натисніть по своїй аватарці для відкриття меню дій зі статусами.
- Виберіть останній варіант &8212; &171;встановити користувальницький статус&187; .
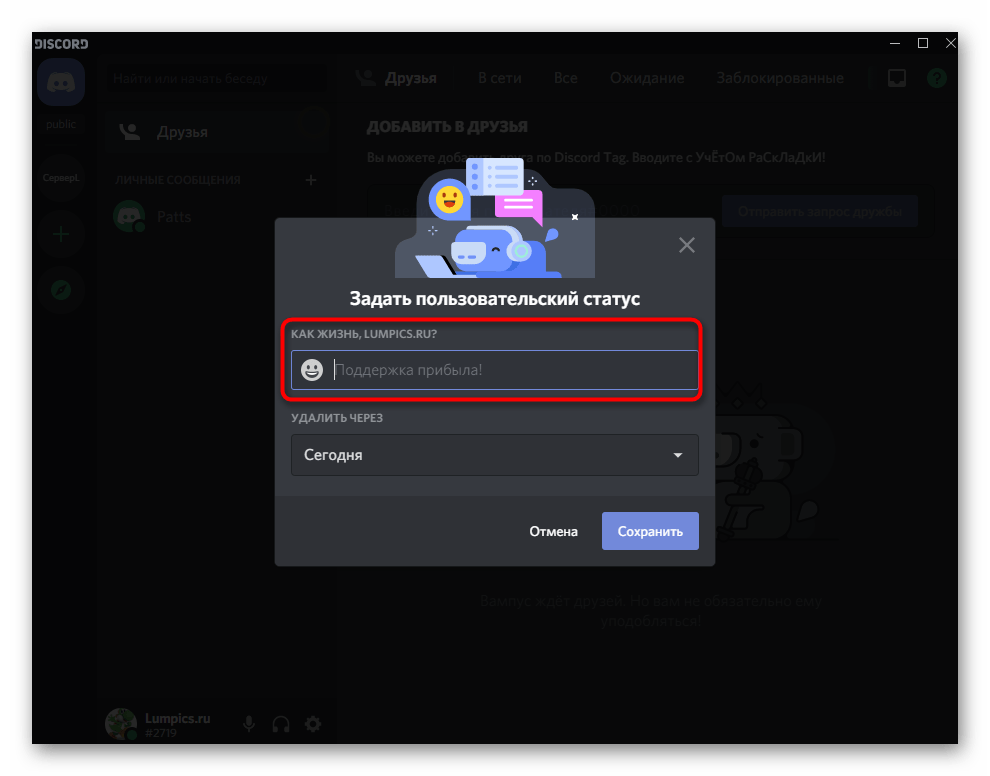
- Впишіть будь-який напис і збережіть зміни.
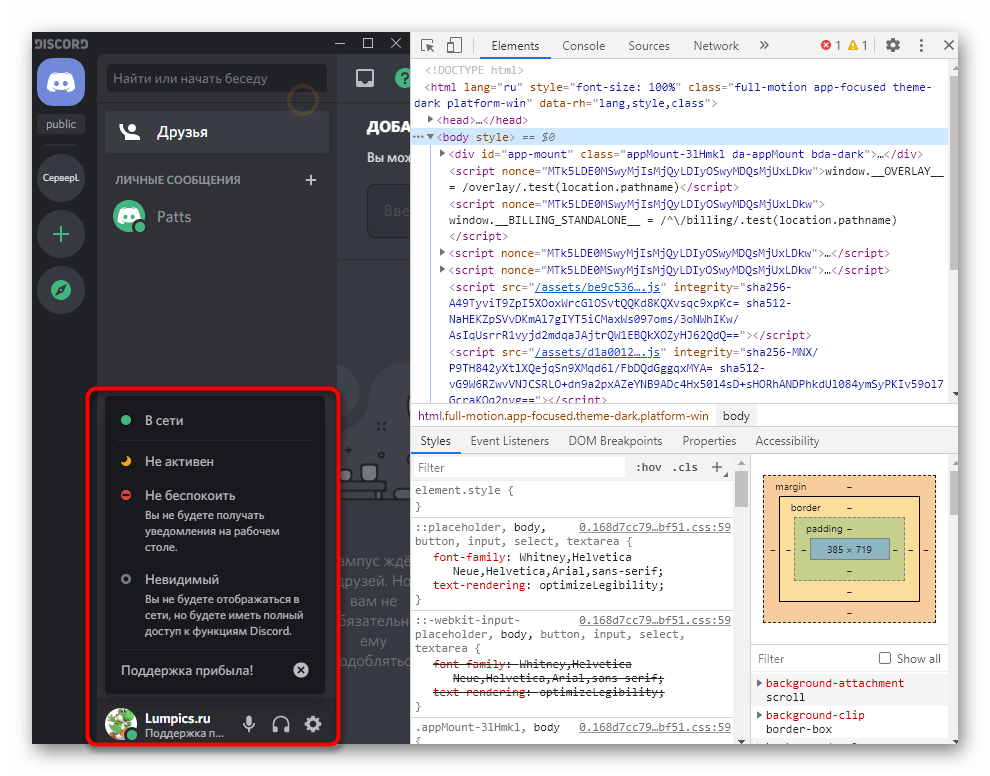
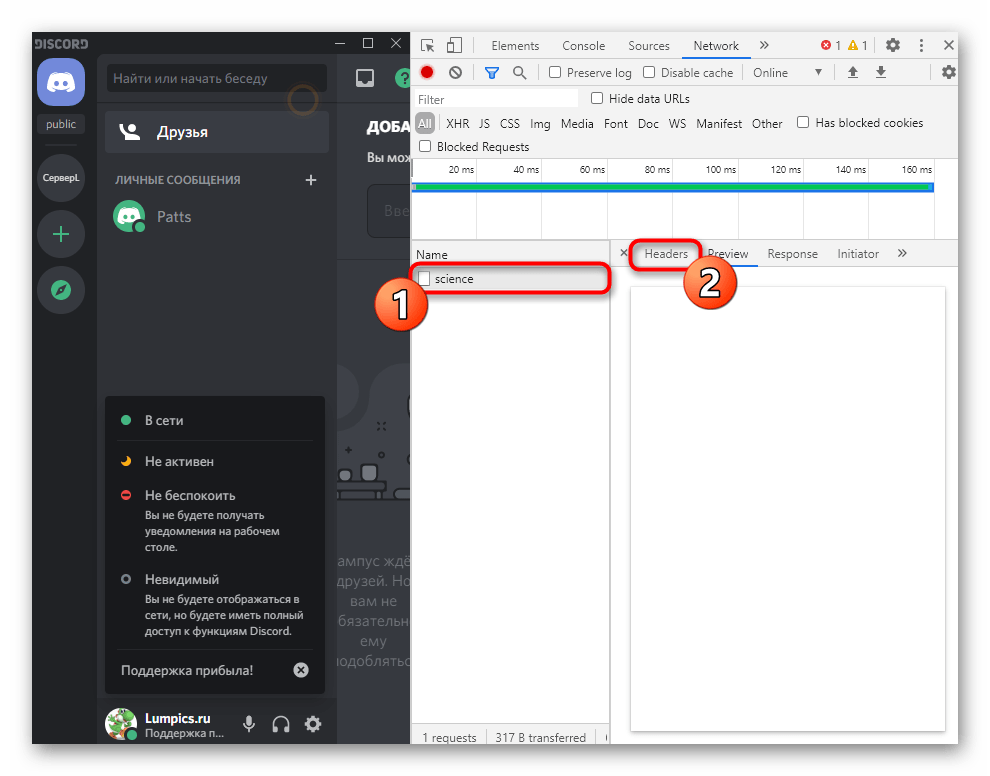
- Знову викличте меню зі статусами та натисніть Ctrl + Shift + I для відображення консолі розробника.
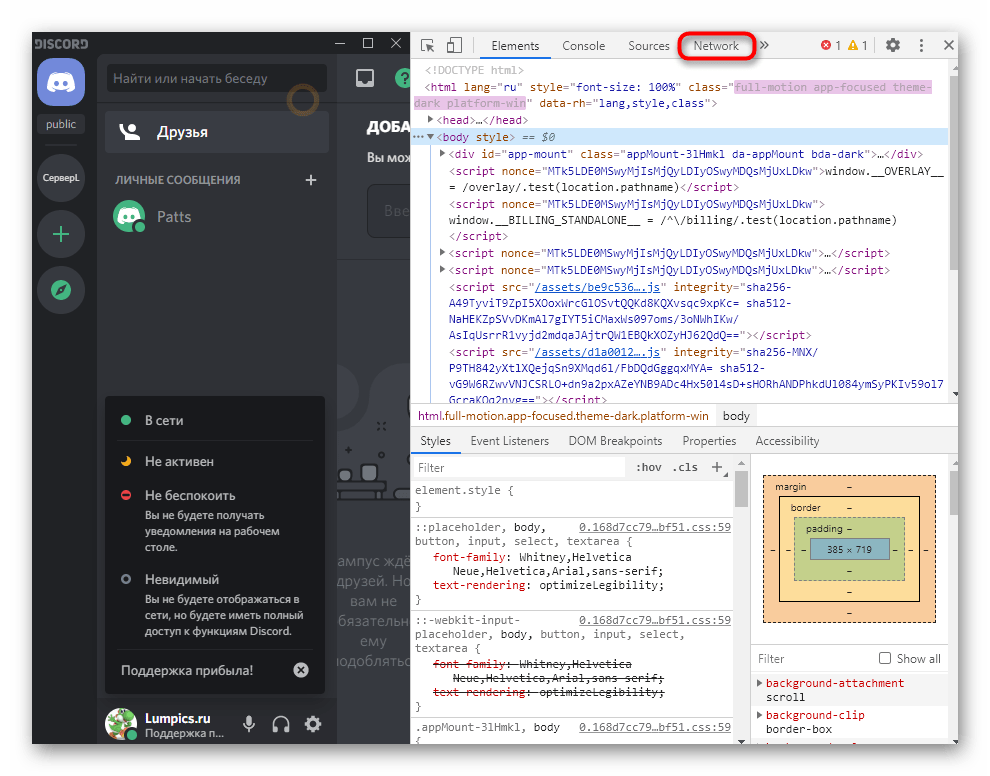
- У ній перейдіть на вкладку &171;Network&187; .
- Зі списку імен виділіть &171;science&187; і відкрийте вкладку &171;Headers&187; .
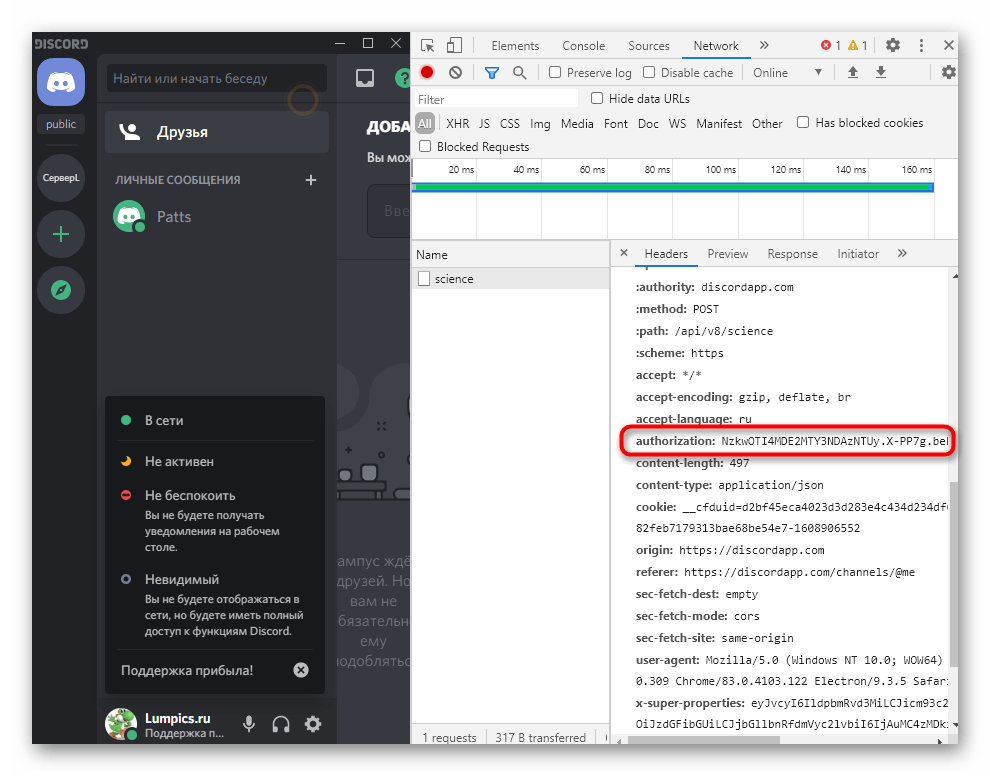
- Опустіться майже до кінця переліку параметрів, де знайдіть рядок &171;authorization&187; і скопіюйте його значення.
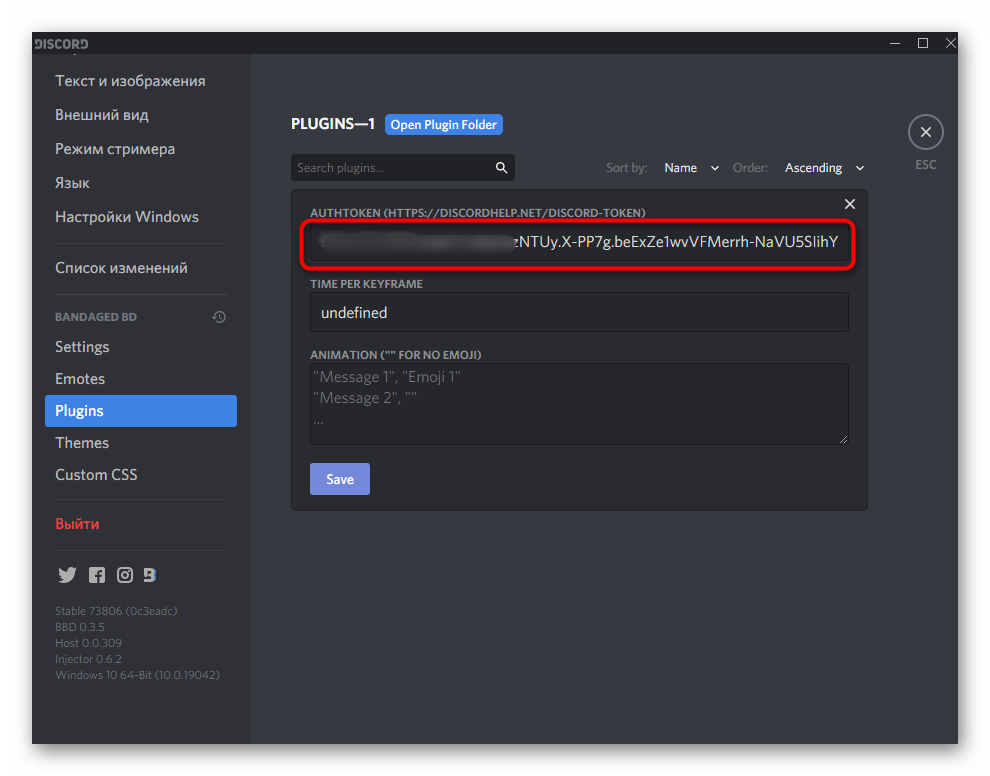
- Перейдіть до &171;Plugins&187; , відкрийте налаштування необхідного плагіна і вставте токен у відведене для цього поле.








Додавання статусів для зміни
Залишається тільки вибрати час, через яке будуть змінюватися статуси, і вписати їх необхідну кількість, що відбувається наступним чином:
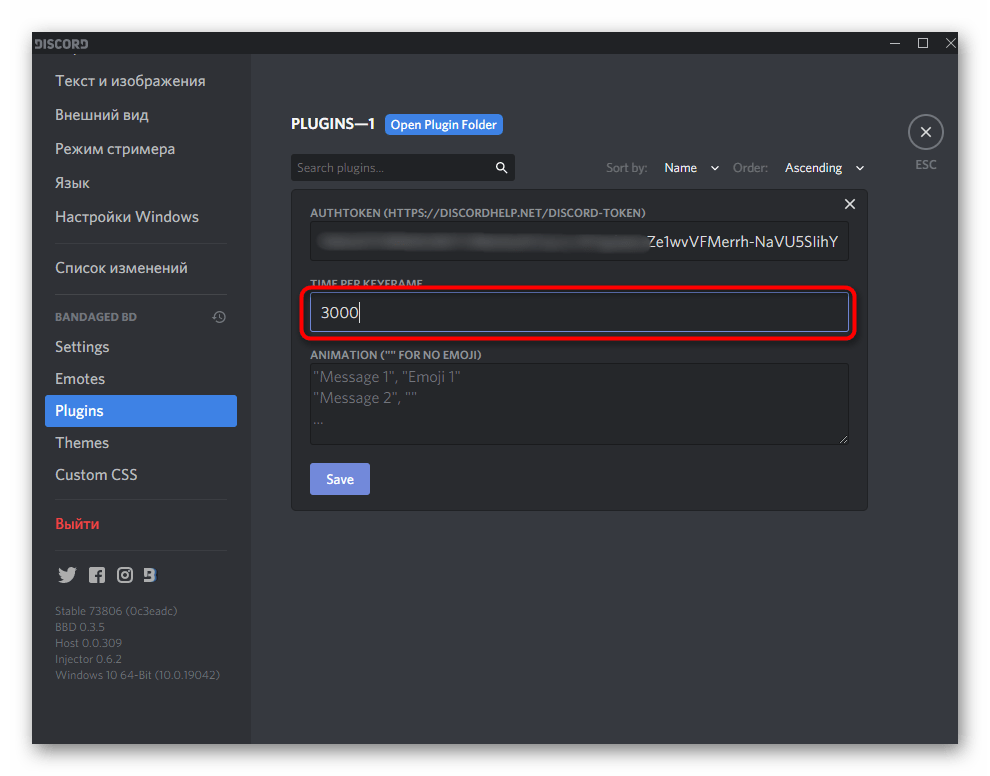
- У меню налаштування плагіна встановіть затримку в мілісекундах. Впишіть затримку не менше 3000, щоб уникнути можливого отримання блокування аккаунта.
- Якщо хочете додати в статус смайлики, попередньо знайдіть будь-який сайт, де показані їх зображення, і скопіюйте.
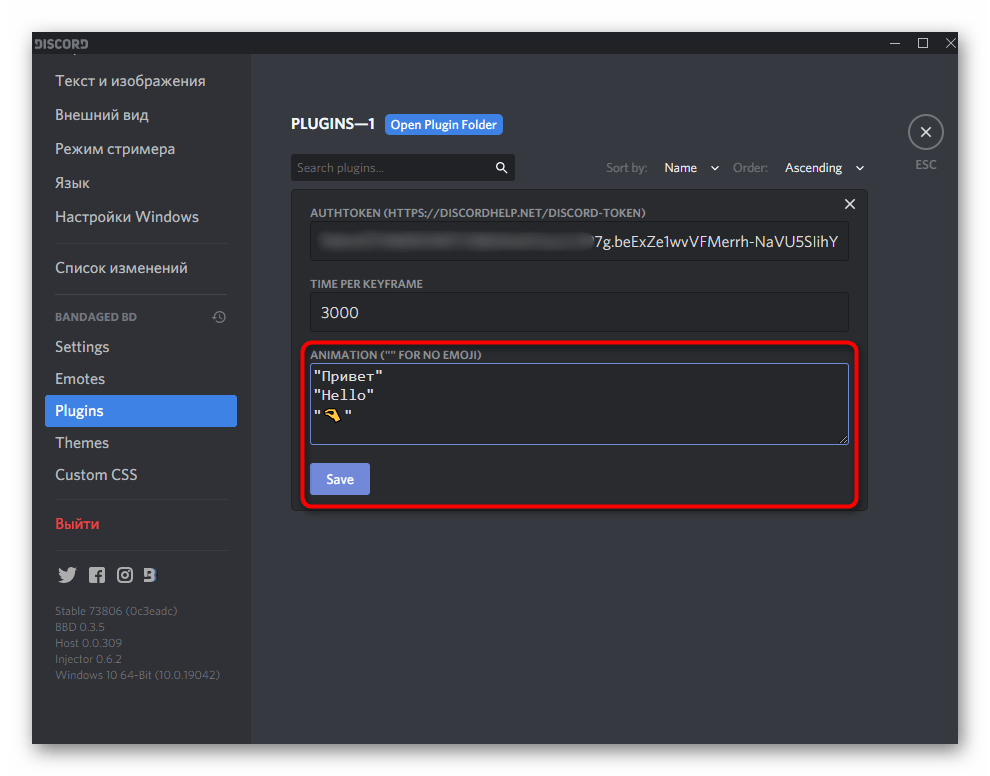
- Використовуйте подвійні лапки &8212;
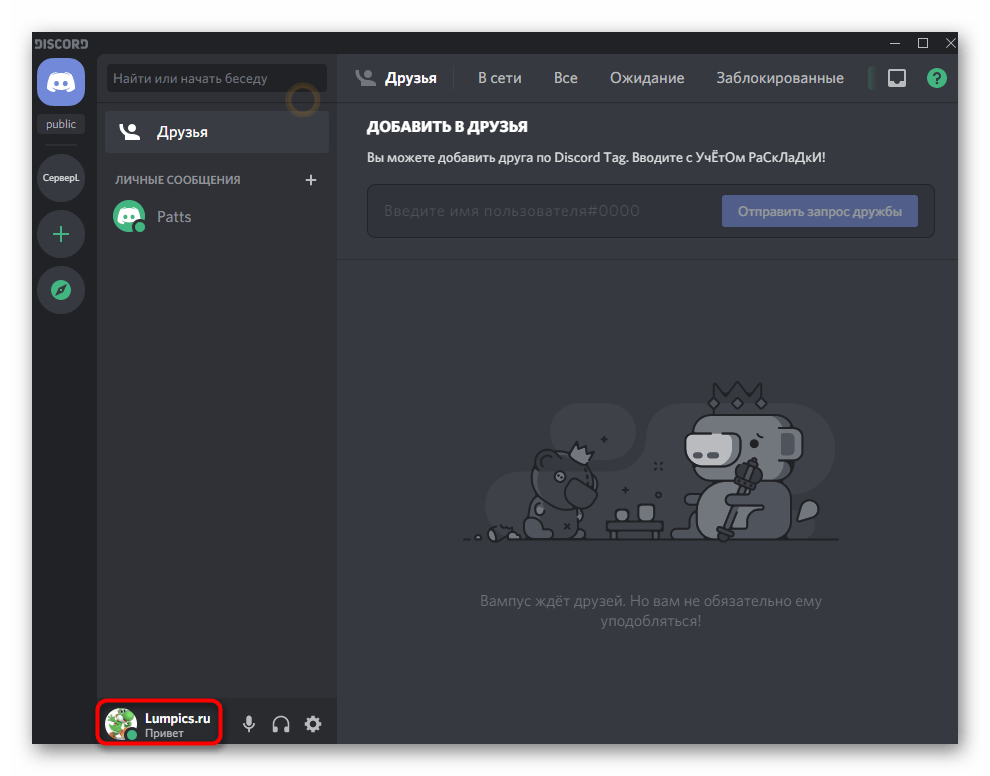
"", всередині яких і вставте статуси в окремих рядках. Підтримується як Кирилиця, так і Латиниця, про Емодзі ви вже знаєте. Натисніть на &171;Save&187; для збереження мінливого статусу. - Поверніться на свою сторінку та перевірте зміни.
- Необхідно почекати вказану кількість секунд, щоб статус автоматично змінився на інший.