Зміст

Анімований статус має на увазі постійне швидка зміна налаштувань особистого профілю за допомогою додаткових плагінів, оскільки в стандартній збірці Discord така функція відсутня. Через це періодично виникають блокування з боку автоматичної системи захисту, тому виконуйте один з наступних варіантів тільки в разі, якщо впевнені в тому, що не отримаєте випадковий бан на один або кілька днів.
Додатково попередимо, що власники мобільних пристроїв або ті користувачі, які сидять в Дискорді через браузер, не зможуть задіяти жоден з наступних варіантів. Для їх реалізації на комп'ютері необхідна встановлена програма Discord, де і виконуються всі інші дії.
Детальніше: Як встановити Discord на комп'ютер
Варіант 1: плагін для розширення BetterDiscord
Програма BetterDiscord не тільки розширює можливості стандартного Дискорду, але і додає інструмент, що дозволяє створювати користувальницькі плагіни на JavaScript. Пропонуємо розібратися з цим методом покроково, оскільки він досить великий і має на увазі здійснення цілого ряду дій.
Крок 1: Встановлення Доповнення BetterDiscord
Почати слід з установки доповнення BetterDiscord до вже наявного на комп'ютері Діскорд. Цей процес досить тривіальний для більшості користувачів.
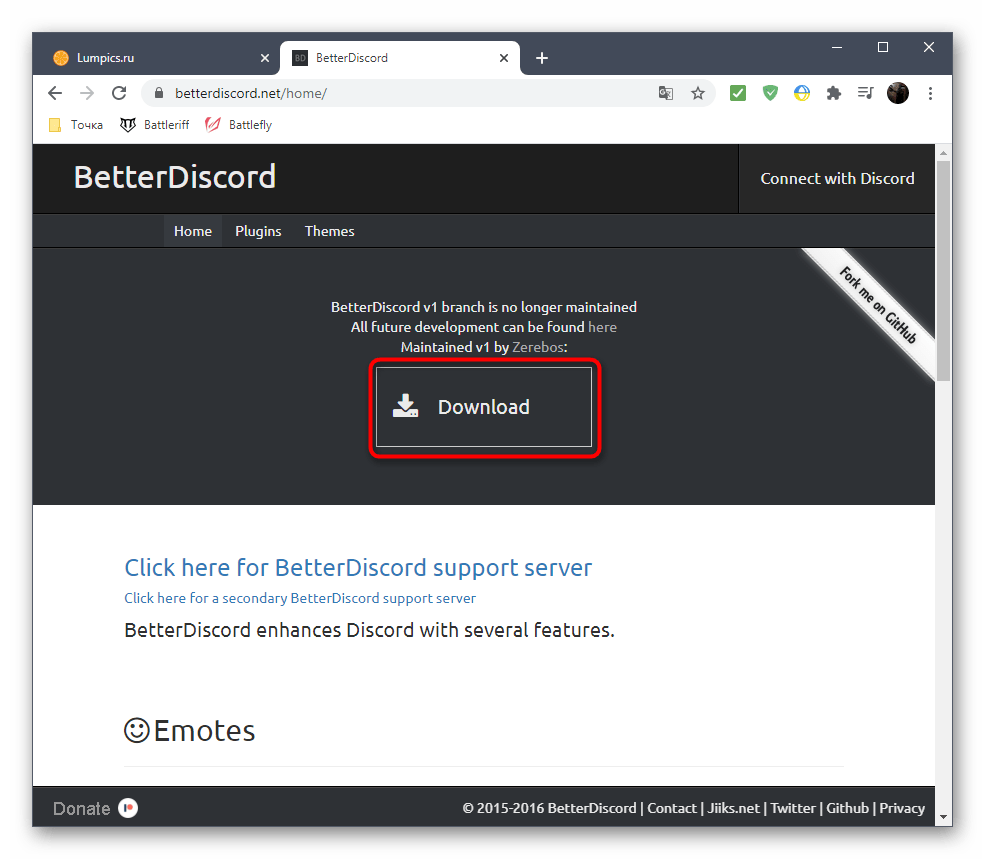
Перейдіть до завантаження BetterDiscord з офіційного веб-сайту
- Відкрийте посилання вище для переходу на офіційний сайт BetterDiscord і клікніть на &171;Download&187; .
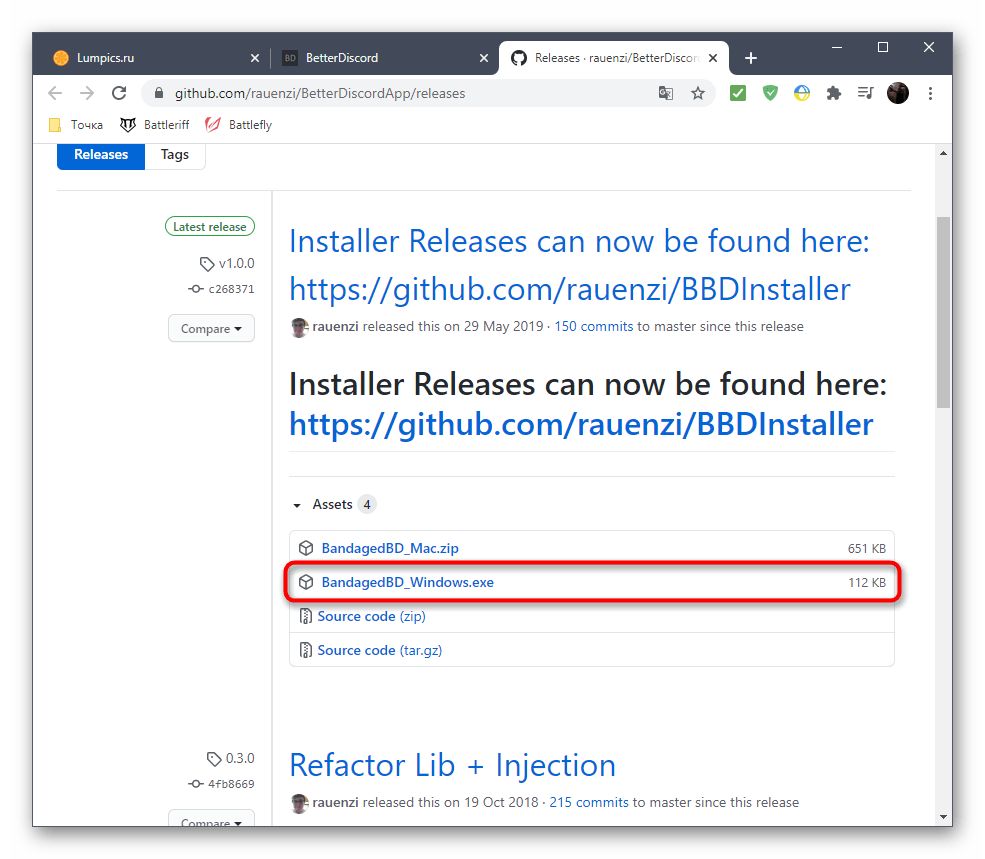
- Установники і відкритий вихідний код софта знаходяться на GitHub, тому відбудеться перехід на цей сайт, звідки скачайте EXE-файл для інсталяції програми на Windows.
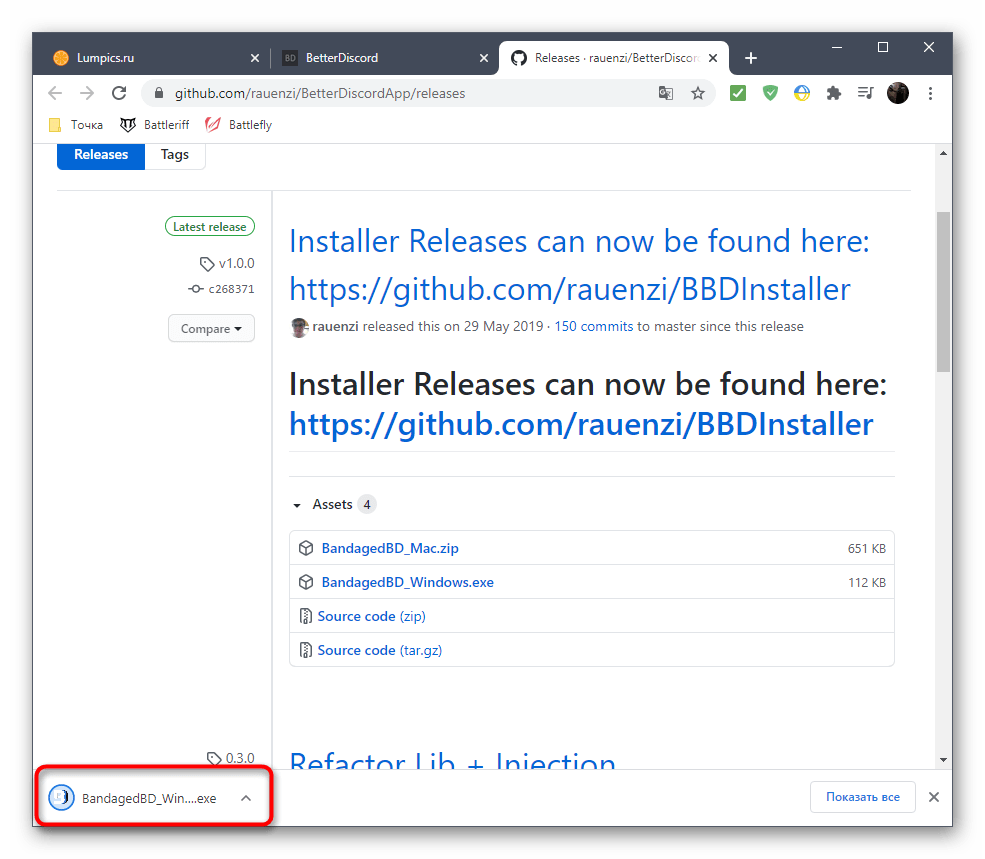
- Після завершення завантаження запустіть інсталятор.
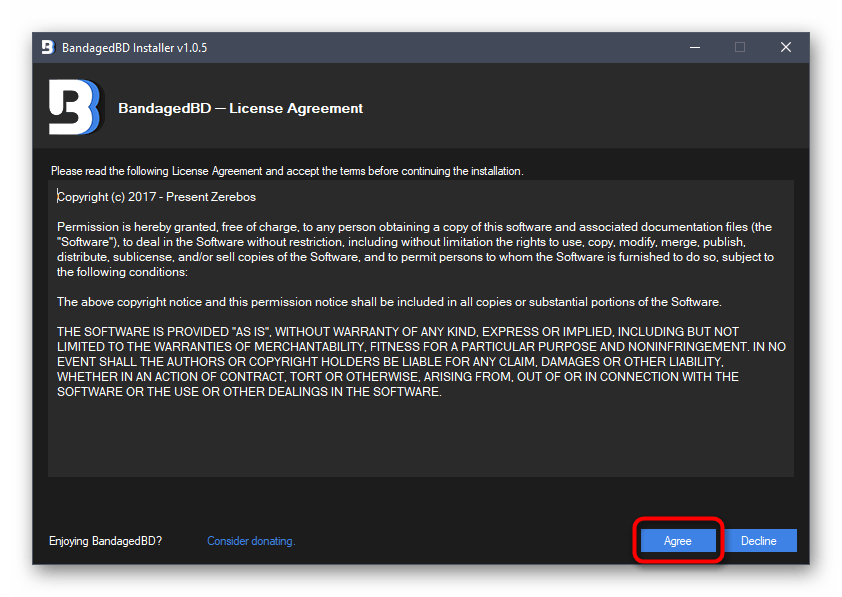
- Обов'язково підтвердіть правила використання ПЗ і краще прочитайте їх повністю, щоб розуміти, як працюють подібні розширення.
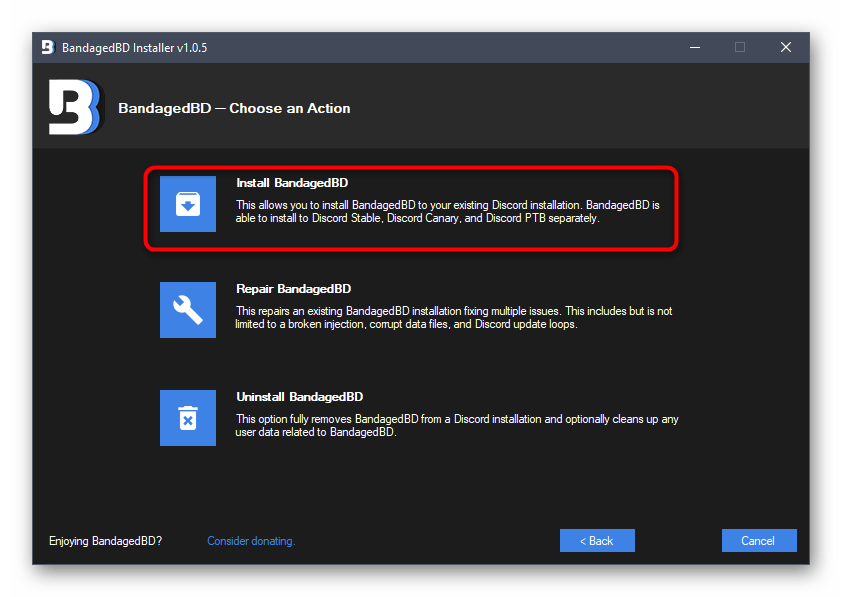
- У наступному вікні натисніть на &171;Install BandagedBD&187; .
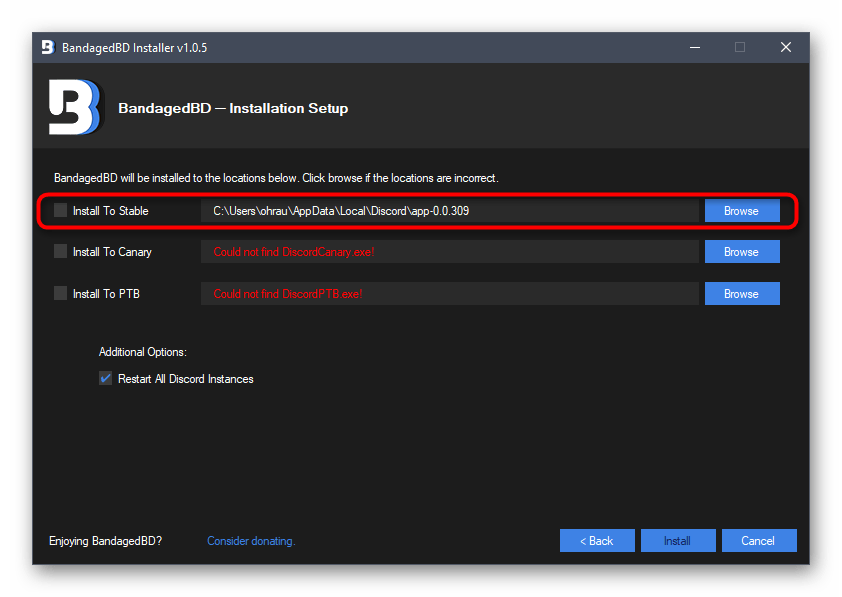
- Використовуйте установку для стабільної версії, чиє розташування визначається автоматично.
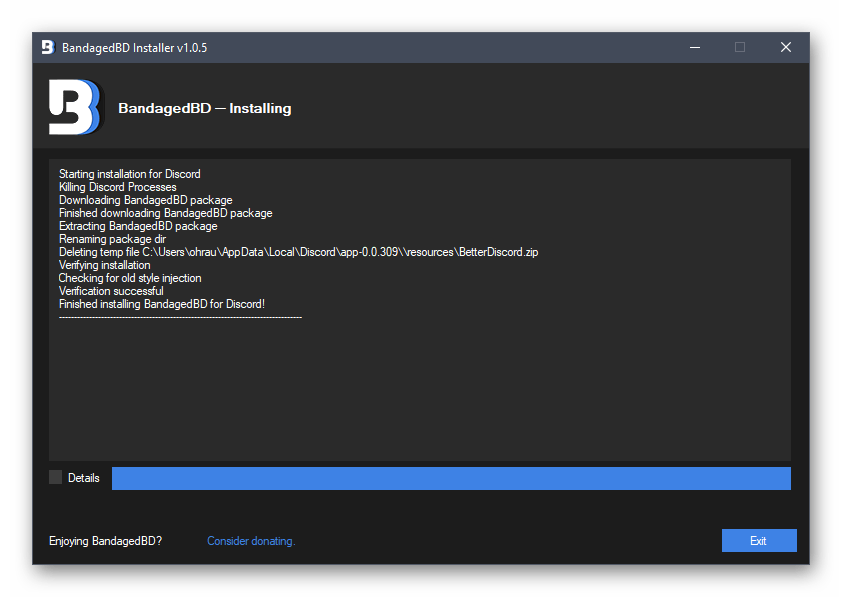
- Очікуйте закінчення інсталяції та закрийте поточне вікно.







Там же на сайті або вже після інсталяції BetterDiscord можете ознайомитися з усіма функціями, що надаються даною програмою, щоб розуміти, для яких ще цілей крім анімованого Ніка її можна використовувати.
Крок 2: Створення плагіна для анімованого статусу
Основний процес &8212; створення плагіна, відповідального за анімований статус. Благо його не доведеться писати самостійно, вивчаючи для цього JavaScript, оскільки повністю робочий код вже був створений, а звичайним користувачам залишається тільки помістити його в файл і додати в Діскорд, ніж ми і займемося далі.
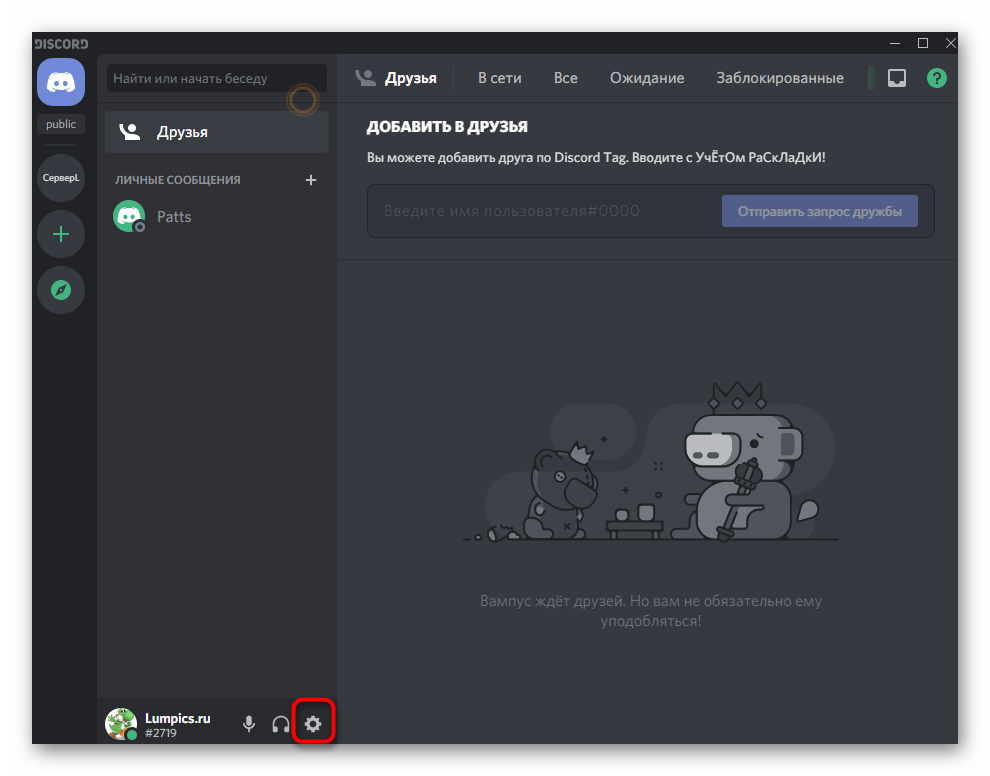
- Після успішної установки BetterDiscord перейдіть в сам Діскорд і відкрийте меню з основними настройками.
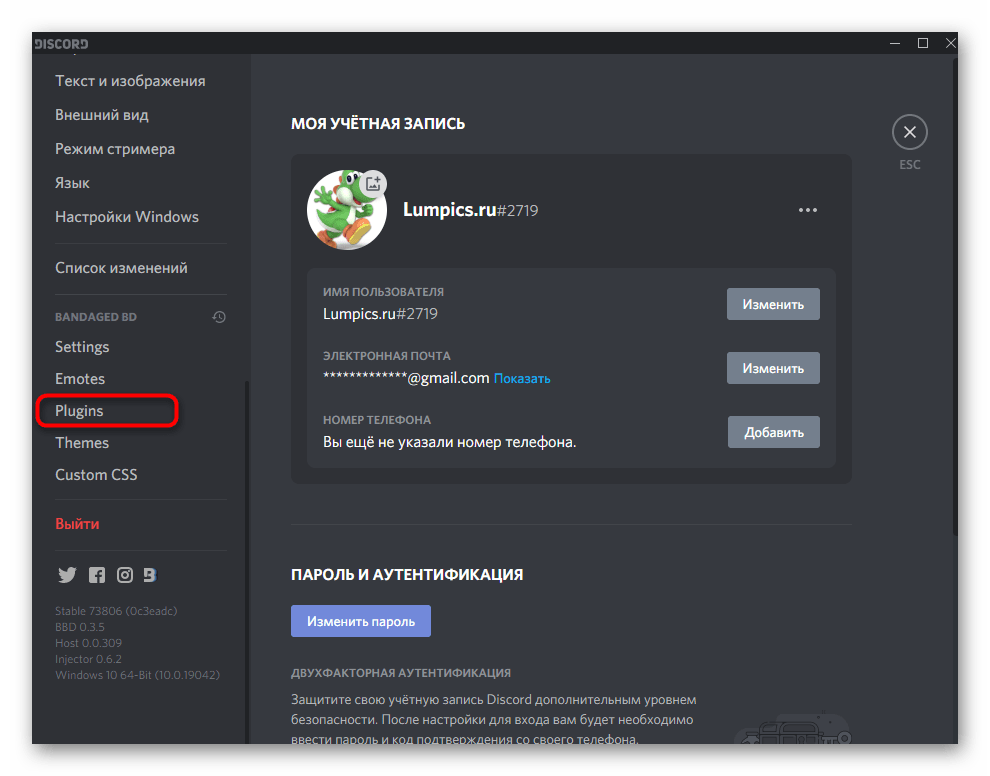
- Знайдіть з'явилися нові пункти і клацніть по розділу &171;Plugins&187; , з назви якого вже зрозуміло, за що він відповідає.
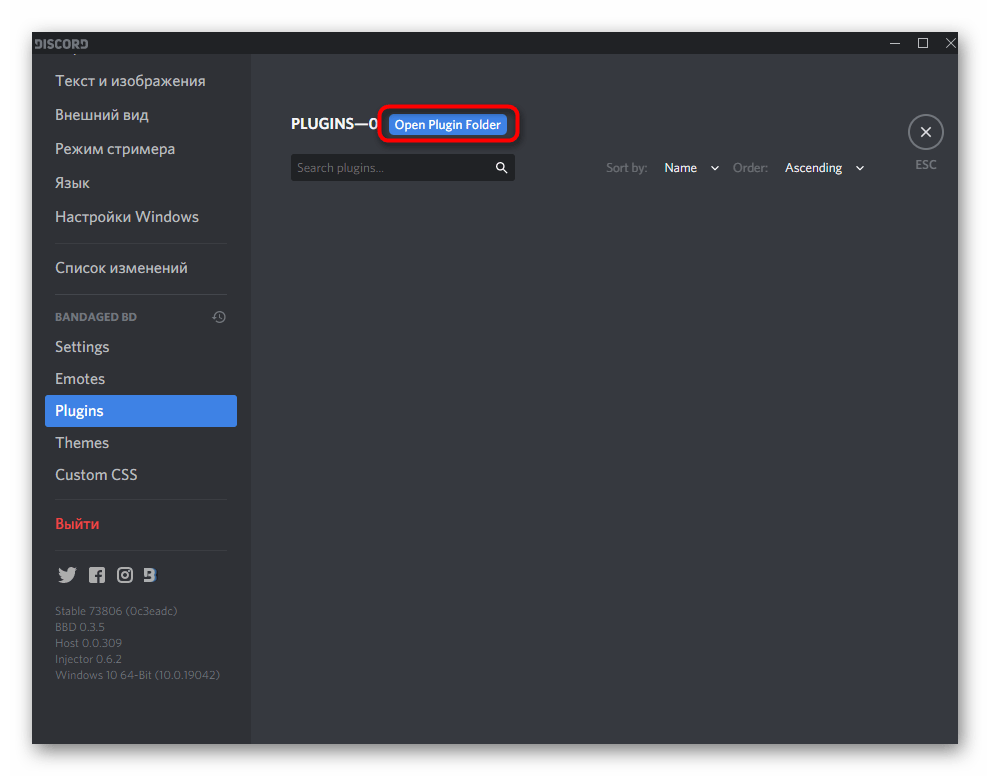
- Зараз необхідно перейти в директорію, куди поміщаються плагіни для нормальної роботи BetterDiscord, тому натисніть відповідну кнопку вгорі.
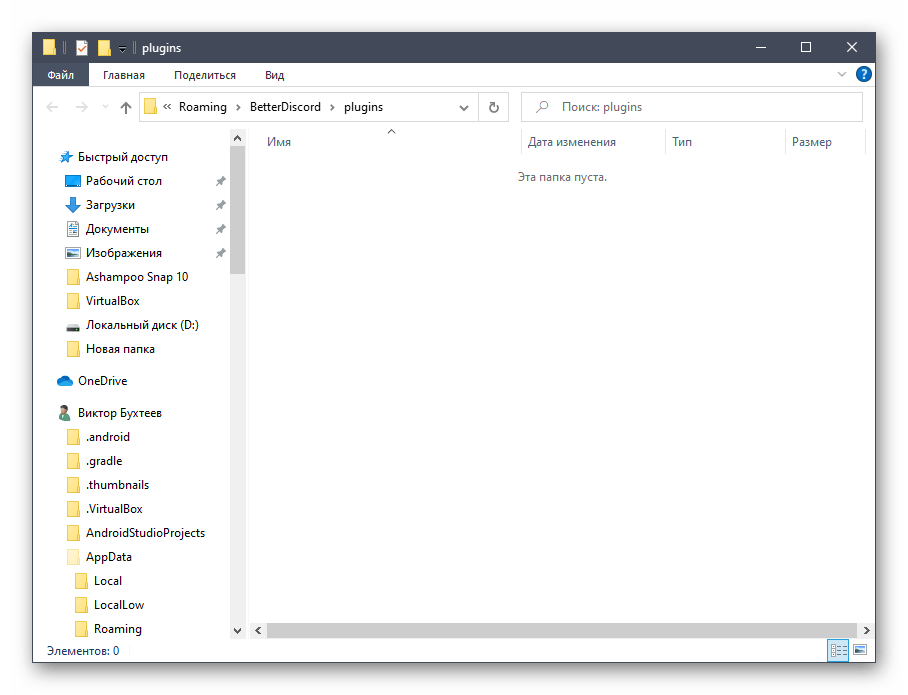
- Сама папка все ще порожня, оскільки в ній відсутні спеціальні плагіни.
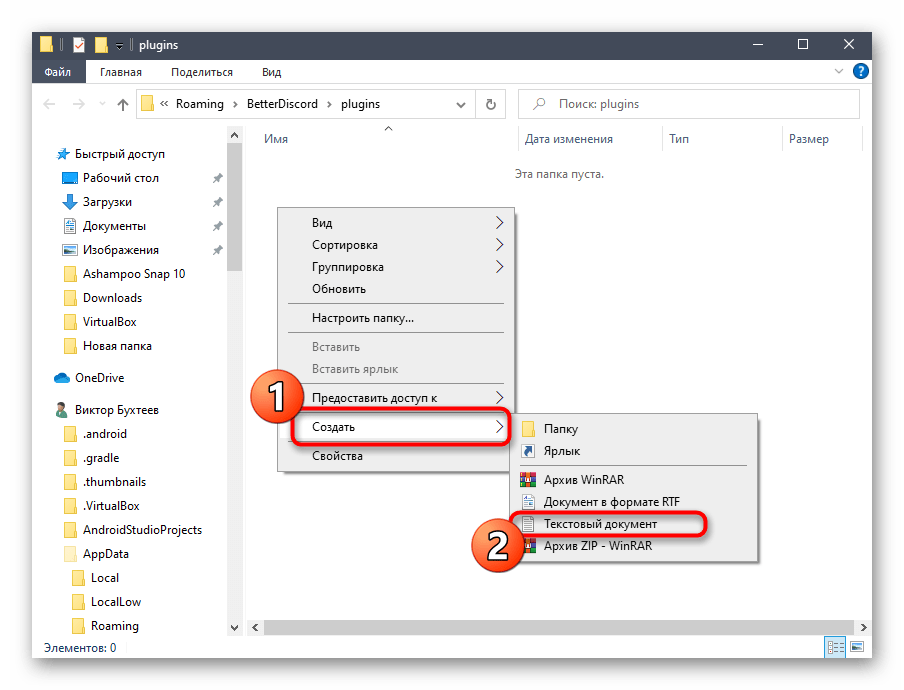
- Клацніть ПКМ по порожньому місці, в контекстному меню наведіть курсор на & 171; створити & 187; і виберіть & 171; текстовий документ&187; .
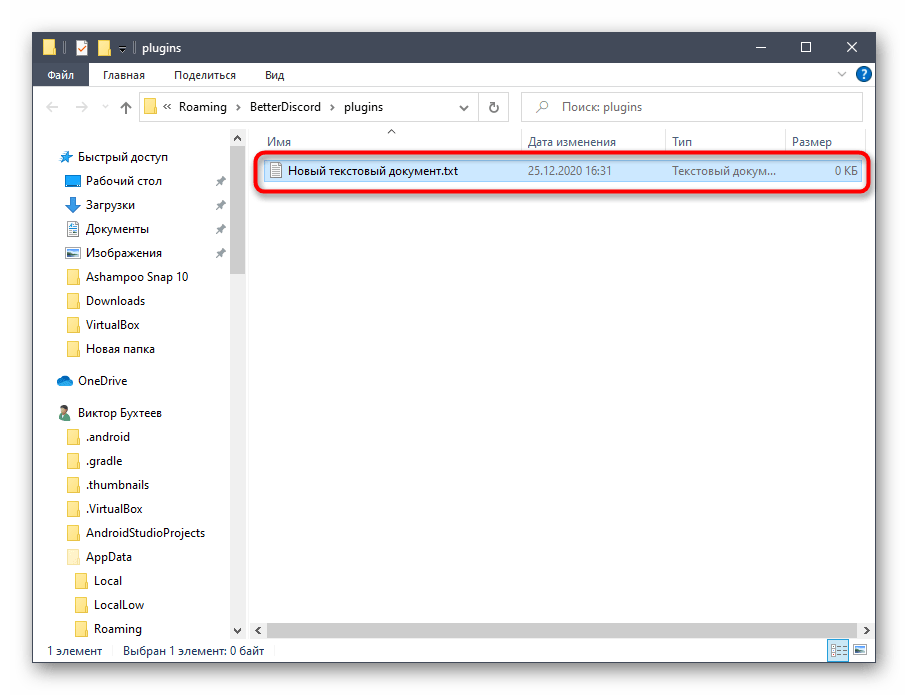
- Залиште для нього стандартну назву і зробіть подвійний клік мишкою, щоб відкрити через &171;Блокнот&187; .
- Вставте туди код нижче точно в такому ж форматі. Більше ніяких рядків дописувати не потрібно.
//META{"name":"AnimatedStatus"}*//Class AnimatedStatus {
/* BD functions */
getName () {
return "AnimatedStatus";
}GetVersion () {
return "0.8.4";
}GetAuthor () {
return "toluschr";
}GetDescription () {
return "Animate your Discord status";
}SetData (key, value) {
BdApi.setData(this.getName(), key, value);
}GetData (key) {
return BdApi.getData(this.getName(), key);
}/* Code related to Animations */
load () {
this.animation = this.getData("animation");
this.timeout = this.getData("timeout");
Status.authToken = this.getData("token");
}Start () {
if (this.animation == undefined || this.timeout == undefined || Status.authToken == undefined) return;
this.Status_Animate();
}Stop () {
clearTimeout(this.loop);
Status.unset();
}Status_Animate (index = 0) {
if (index >= this.animation.length) index = 0;Status.set(this.animation[index]);
this.loop = setTimeout(() => { this.Status_Animate(index + 1); }, this.timeout);
}/* Settings related functions */
strToAnimation (str) {
let lines = str.split("\n");
let out = [];
for (let i = 0; i < lines.length; i++) {
if (lines[i].length == 0) continue;Out.push(JSON.parse("[" + lines[i] + "]"));
}
return out;
}AnimationToStr (animation) {
if (animation == undefined) return ""Let out = "";
for (let i = 0; i {
// Set Auth token
this.setData("token", token.value);// Set timeout
this.setData("timeout", timeout.value);// Set Animation
this.setData("animation", this.strToAnimation(animation.value));This.stop();
this.load();
this.start();
};
settings.appendChild(save);// End
return settings;
}
}/* Status API */
const Status = {
authToken: "",Request: () => {
let req = new XMLHttpRequest();
req.open("PATCH", "/api/v6/users/@me/settings", true);
req.setRequestHeader("authorization", Status.authToken);
req.setRequestHeader("content-type", "application/json");
return req;
},Set: (status) => {
Status.request().send('{"custom_status":{"text":"' + status[0] + '", "emoji_name": "' + status[1] + '"}}');
},Unset: () => {
Status.request().send('{"custom_status":null}');
}
};/* GUI Wrapper */
const GUI = {
newInput: () => {
let input = document.createElement("input");
input.className = "inputDefault-_djjkz input-cIJ7To";
return input;
},NewLabel: (text) => {
let label = document.createElement("h5");
label.className = "h5-18_1nd";
label.innerText = text;
return label;
},NewDivider: () => {
let divider = document.createElement("div");
divider.style.paddingTop = "15px";
return divider;
},NewTextarea: () => {
let textarea = document.createElement("textarea");
textarea.className = "input-cIJ7To scrollbarGhostHairline-1mSOM1";
textarea.style.resize = "vertical";
textarea.rows = 4;
return textarea;
},NewButton: (text) => {
let button = document.createElement("button");
button.className = "button-38aScr lookFilled-1Gx00P colorBrand-3pXr91 sizeSmall-2cSMqn";
button.innerText = text;
return button;
}
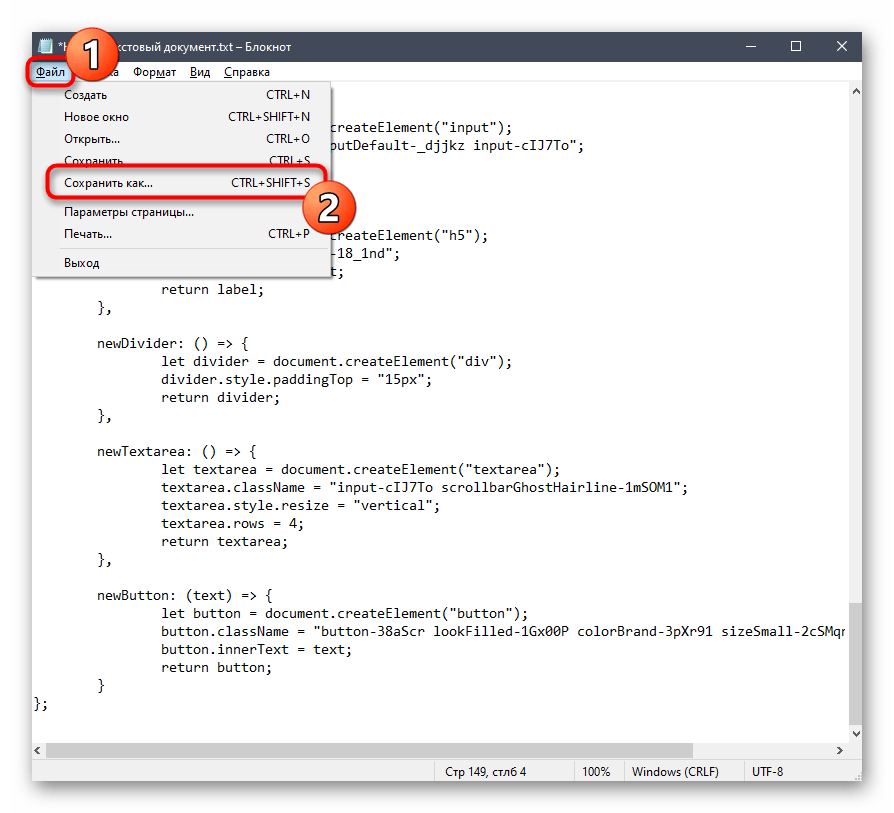
}; - Потім відкрийте меню &171;Файл&187; і натисніть по пункту &171;Зберегти як&187; . Викликати його можна і за допомогою поєднання клавіш Ctrl + Shift + S .
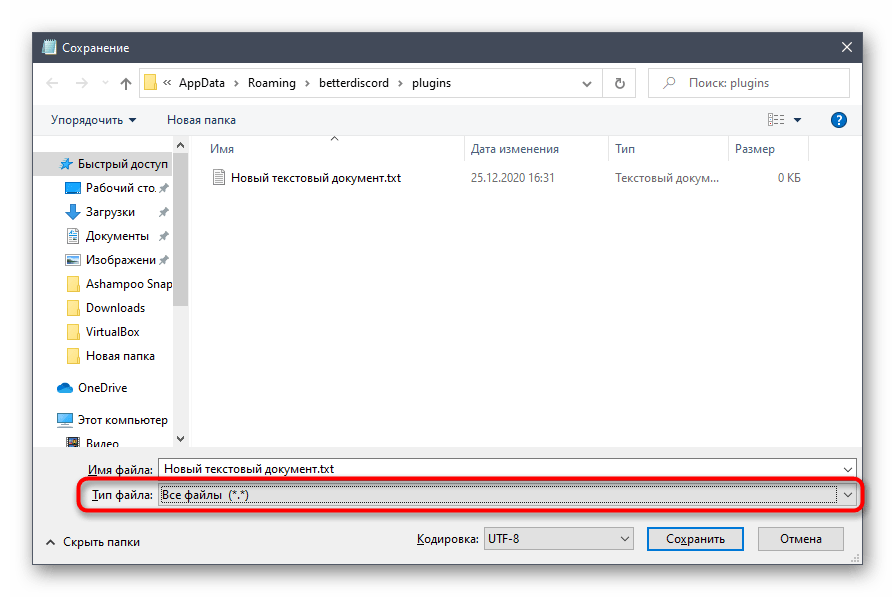
- Збережіть плагін у цій самій папці, але для початку встановіть його &171;тип файлу&187; &8212; &171;всі файли (*.*)&187; .
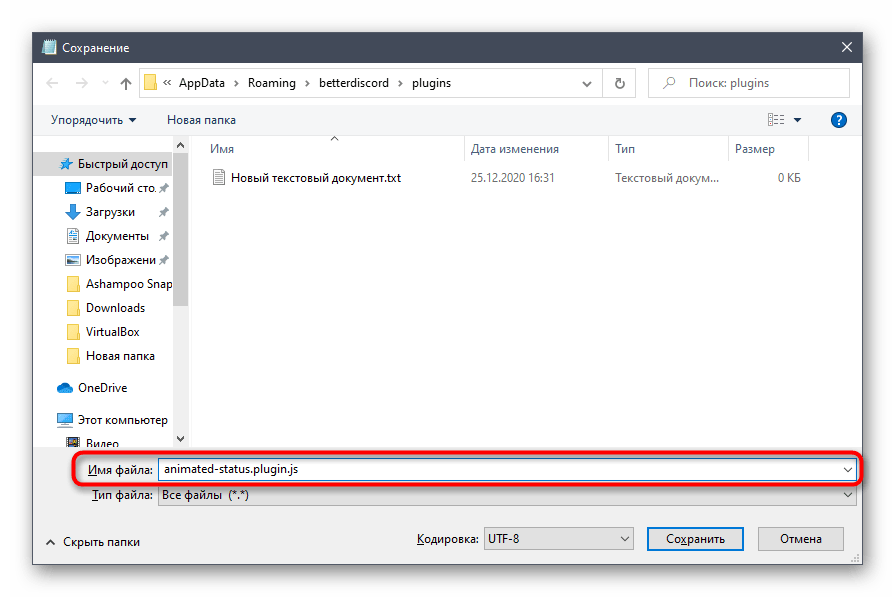
- Задайте назву &171;animated-status.plugin.js&187; і підтвердьте збереження.
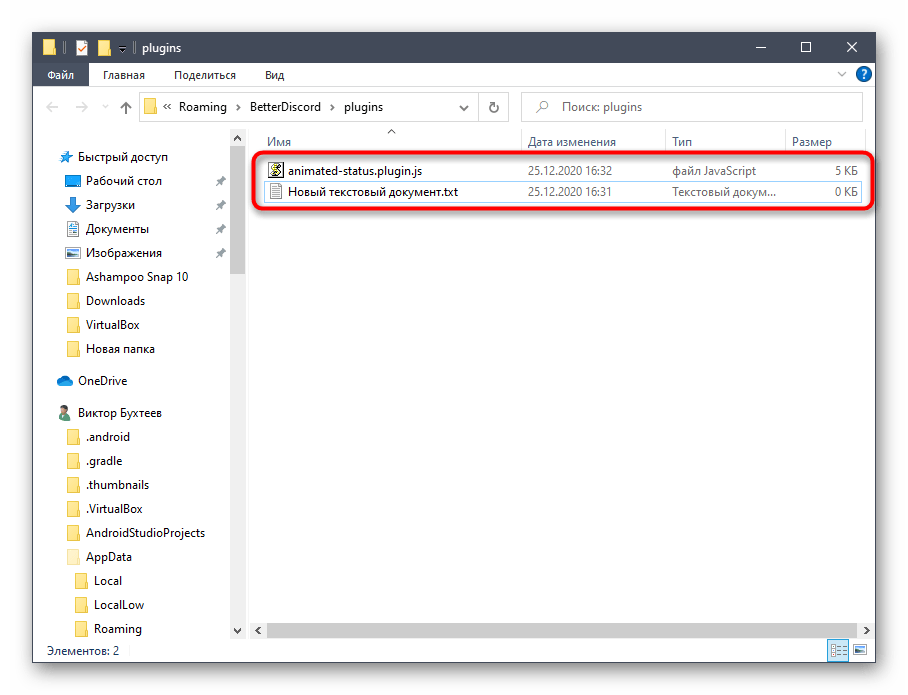
- Тепер вміст директорії виглядає так, як це показано на наступному зображенні. Можна видалити елемент формату TXT, оскільки більше він вам не знадобиться.
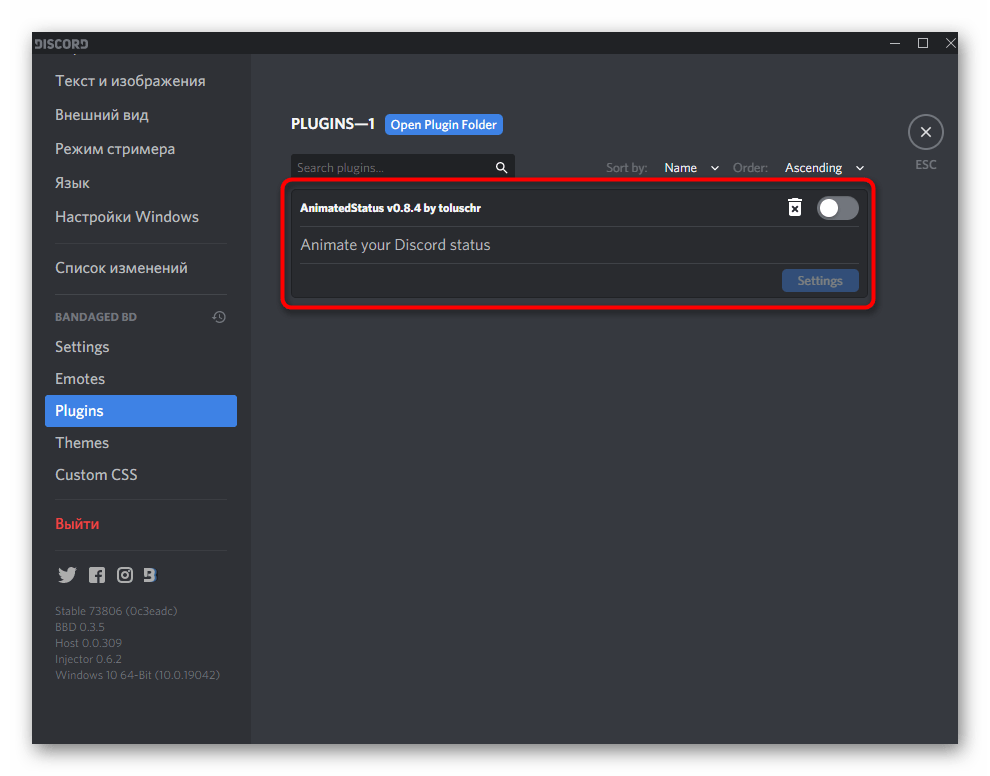
- Відкрийте той самий розділ у Дискорді &171;Plugins&187; , щоб переконатися в успішному додаванні плагіна.
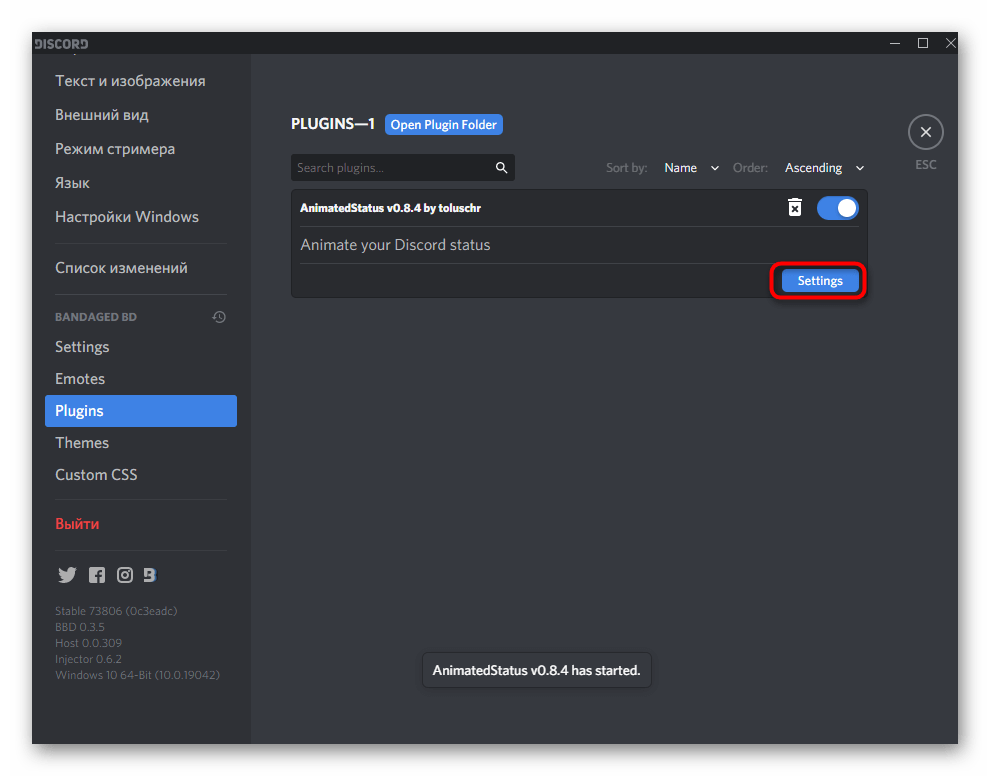
- Його активація відбувається переміщенням повзунка, а основні настройки виконуються в окремому вікні, однак це ще не всі дії, які необхідно виконати для активації анімованого статусу.













Крок 3: налаштування та ввімкнення анімованого статусу
Плагін для створення анімованого статусу успішно створений, а це значить, що можна переходити до його безпосередньої налаштування і включенню нового режиму відображення інформації на сторінці. Головне завдання & 8212; знайти токен особистого профілю, тому окремо розглянемо цю дію.
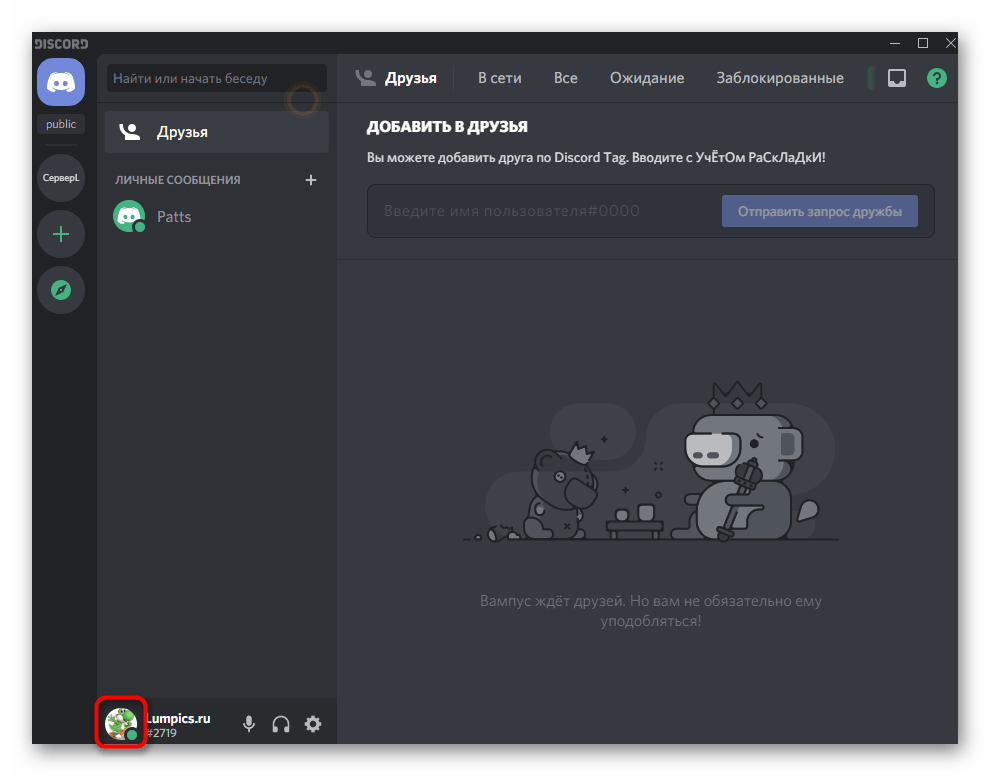
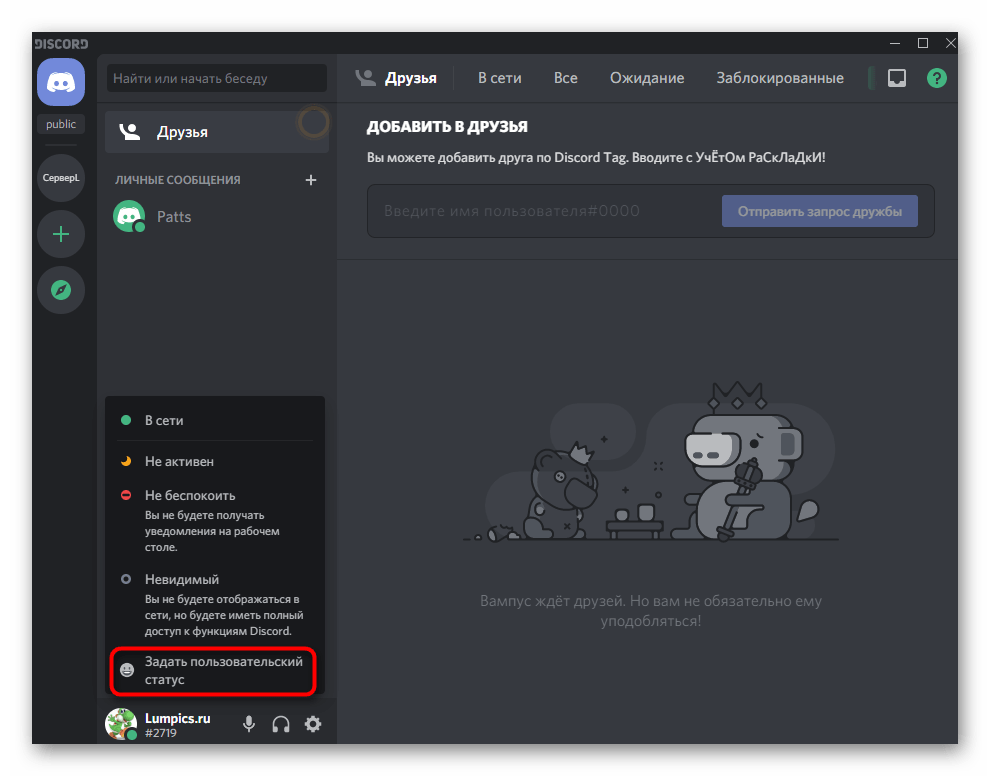
- Поверніться в Головне меню Діскорда і натисніть по своїй аватарці для установки призначеного для користувача статусу. Це потрібно, щоб далі простіше було відшукати токен.
- Зі списку виберіть варіант &171; встановити користувальницький статус&187; .
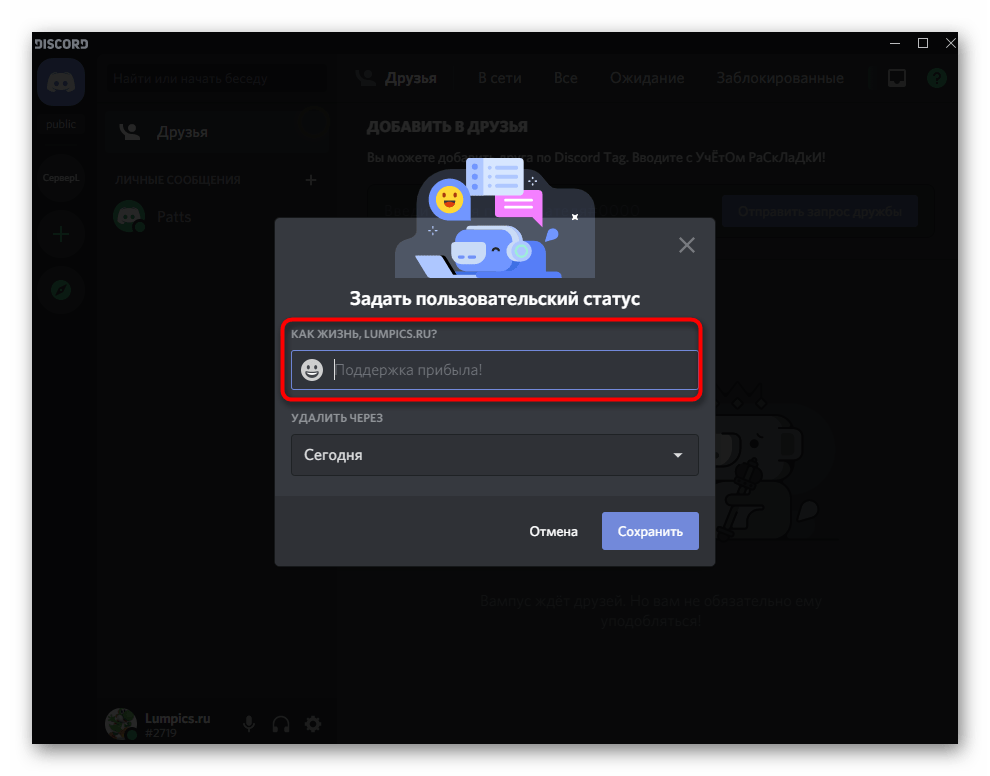
- Введіть будь-який статус, який буде надано на час, і збережіть зміни.
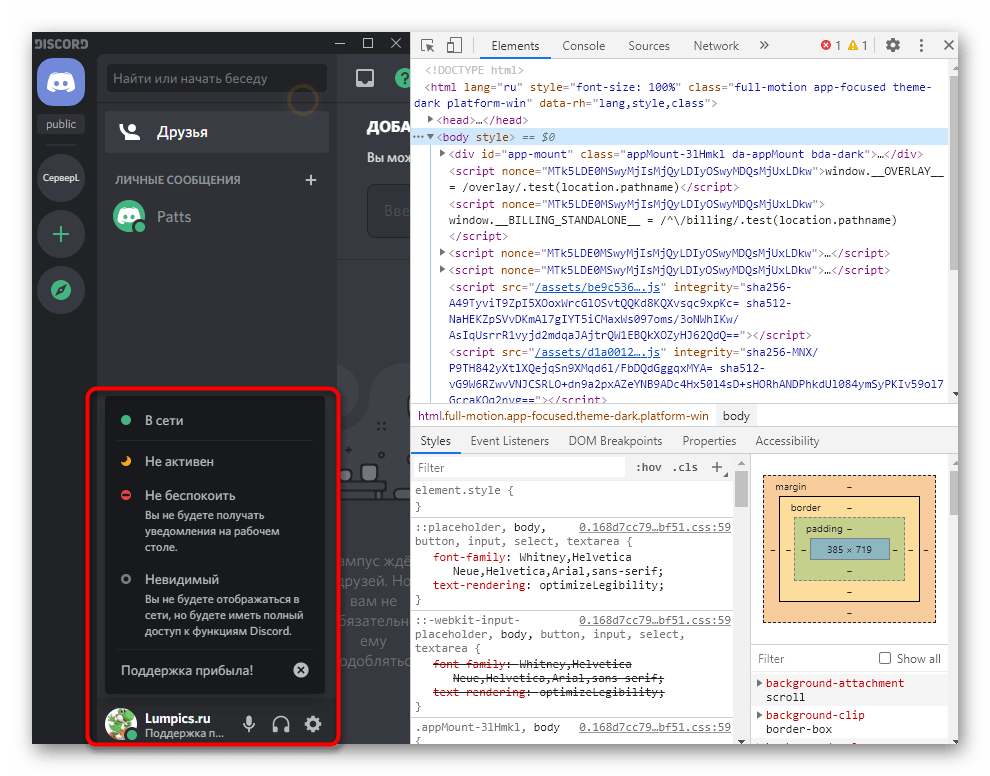
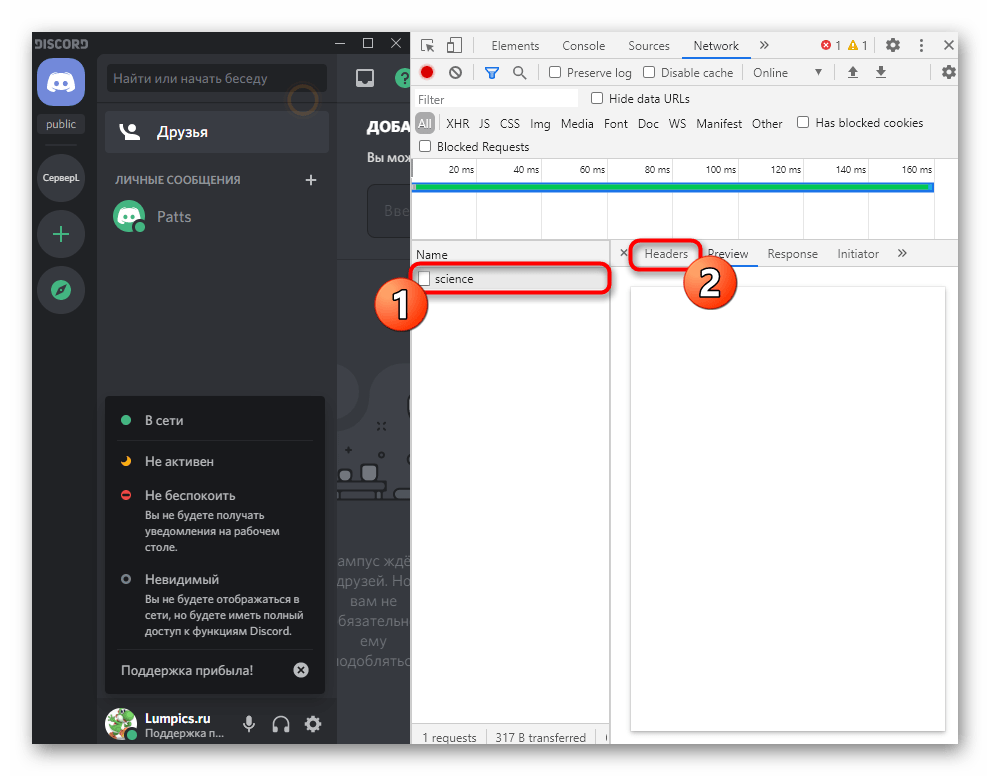
- Знову відкрийте меню, щоб вибрати статус, а потім скористайтеся комбінацією клавіш Ctrl + Shift + I , який відповідає за відкриття консолі розробника.
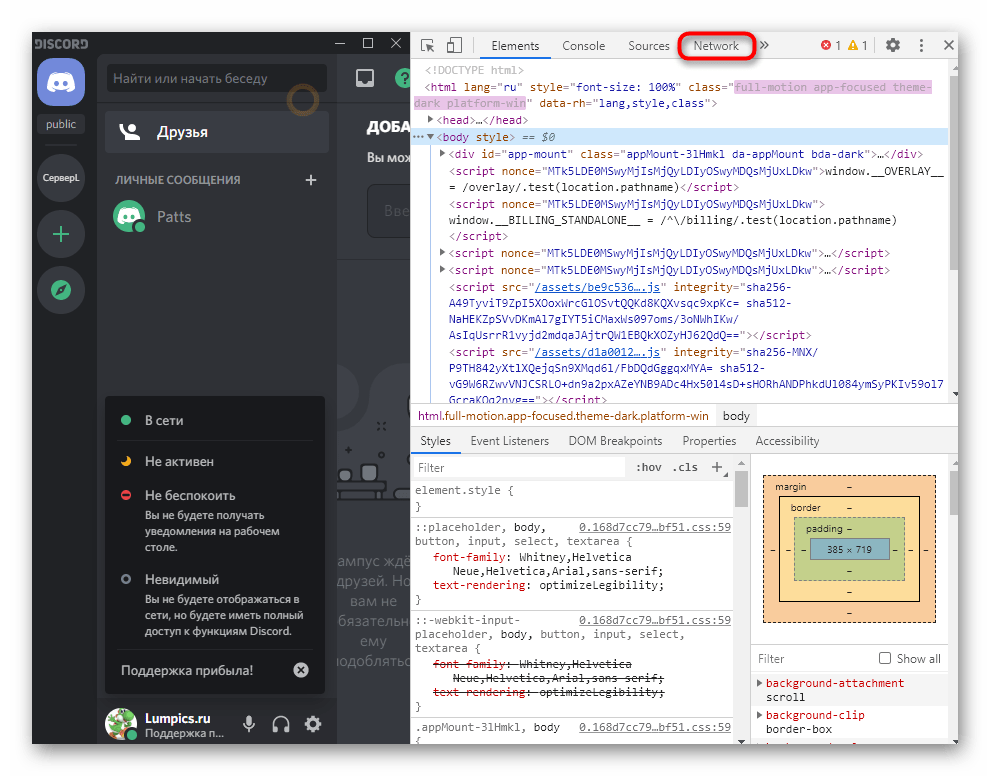
- Перейдіть на вкладку &171;Network&187; .
- Виберіть параметр під назвою &171;science&187; і вкладку &171;Headers&187; для нього ж.
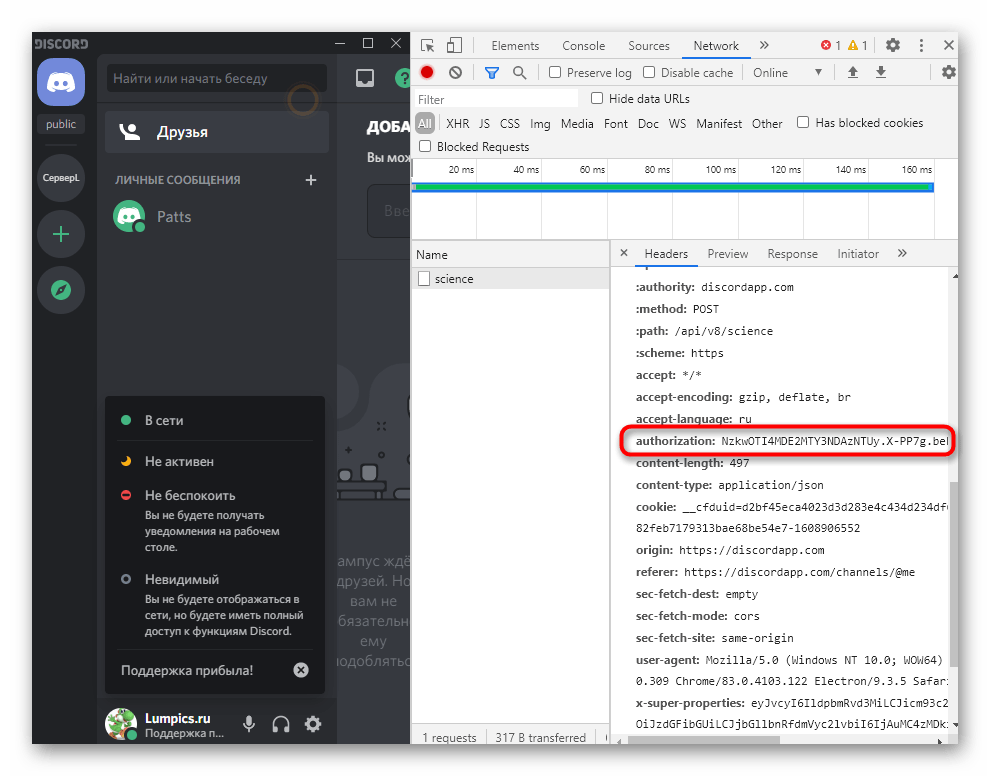
- Серед усіх пунктів знайдіть &171;authorization&187; і скопіюйте весь код після двокрапки.
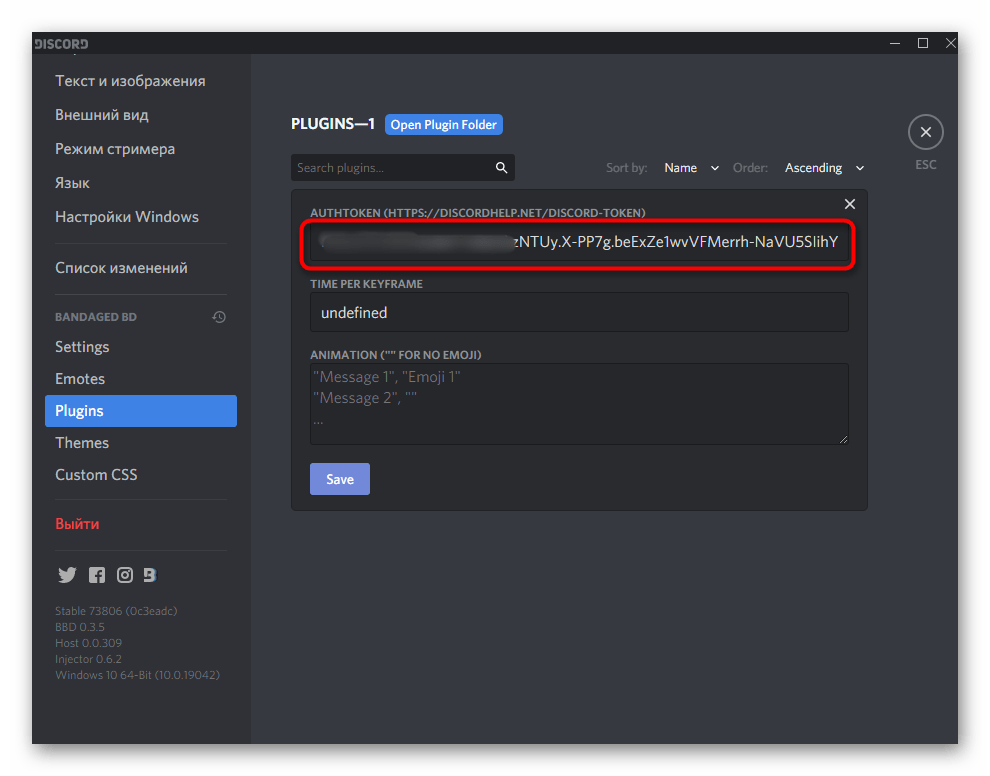
- Вставте його у відведене для цього поле в Налаштуваннях створеного раніше плагіна.
- Додатково відшукайте емодзі, якщо хочете використовувати їх при створенні анімованого статусу. Їх просто копіюйте і вставляйте в плагін.
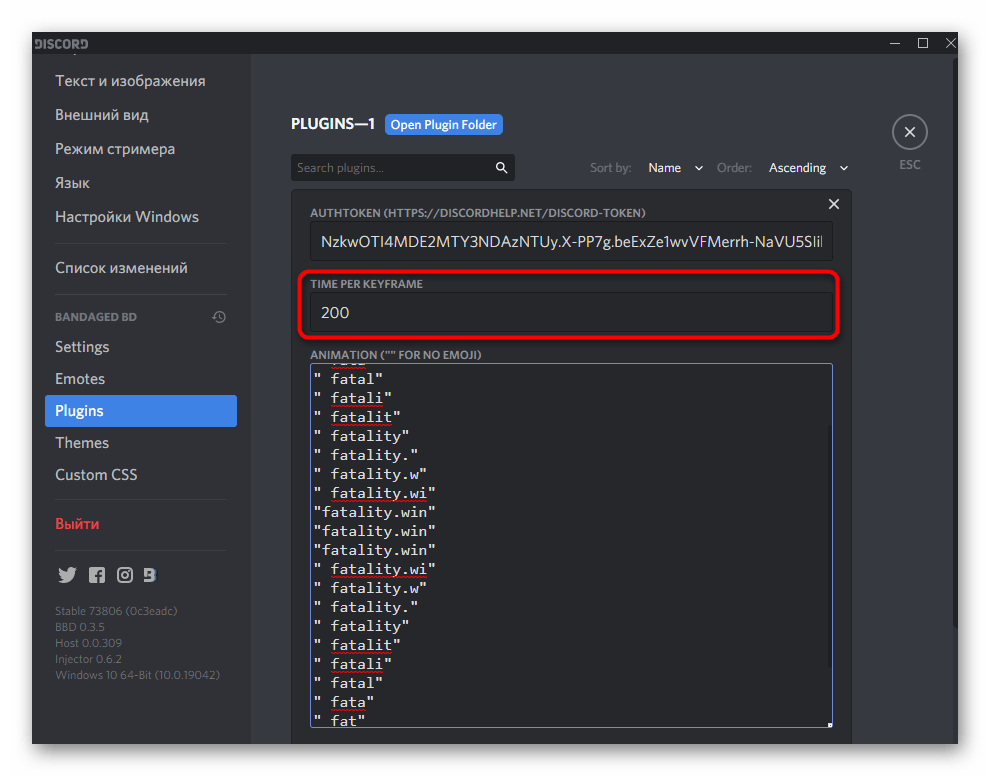
- Виставте затримку в мілісекундах. Для мінливого статусу вона рекомендується не нижче трьох секунд, але в нашому випадку доведеться скоротити цей час.
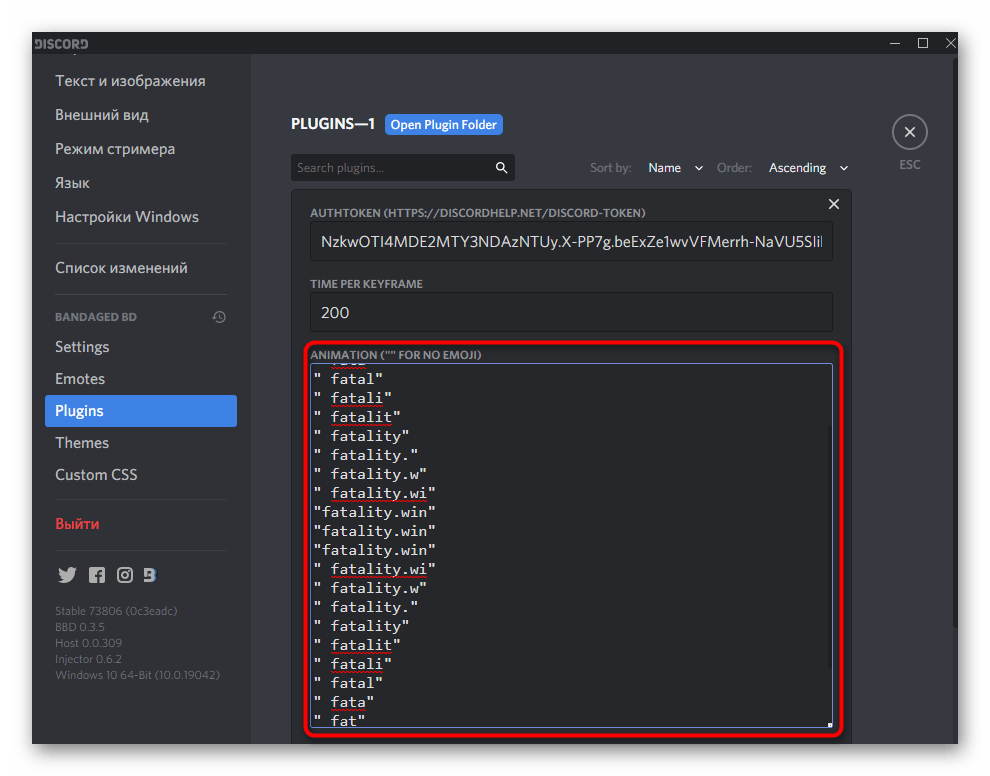
- Весь текст пишеться в лапках, а послідовне його розташування створює ефект друку або плавної зміни букв. Ми залишимо приклад нижче, щоб ви могли скопіювати його та перевірити, як це працює.
" "
" f"
" fa"
" fat"
" fata"
" fatal"
" fatali"
" fatalit"
" fatality"
" fatality."
" fatality.w"
" fatality.wi"
"fatality.win"
"fatality.win"
"fatality.win"
" fatality.wi"
" fatality.w"
" fatality."
" fatality"
" fatalit"
" fatali"
" fatal"
" fata"
" fat"
" fa"
" f"
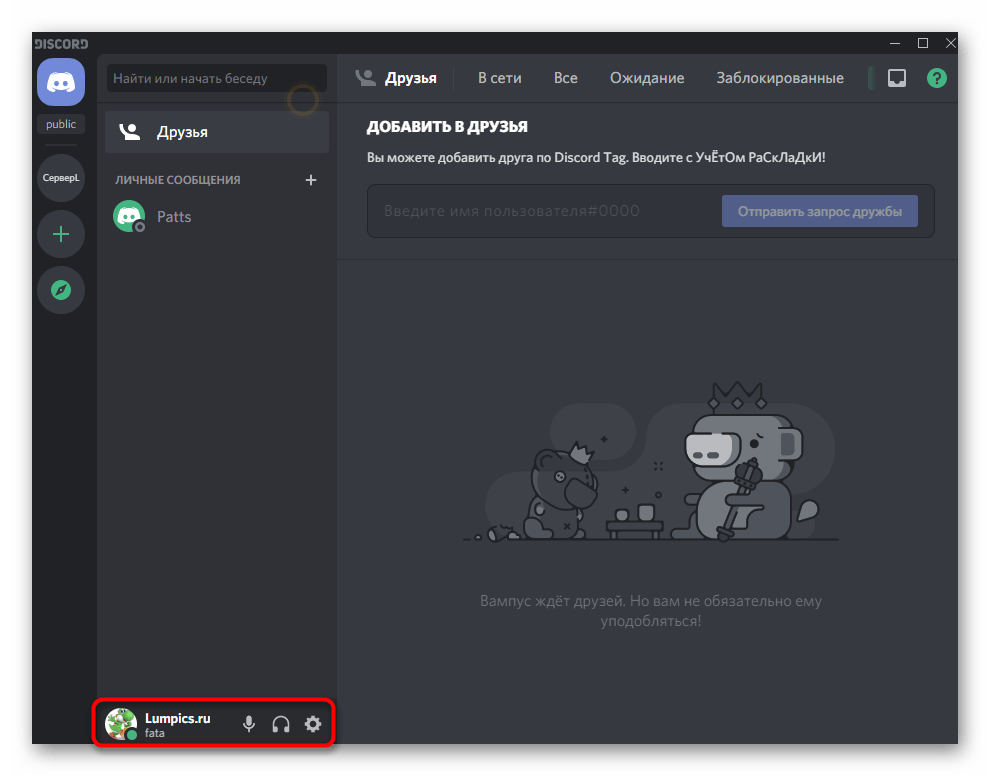
" " - Збережіть зміни, покиньте поточне меню і перевірте, з якою швидкістю відбувається анімація і чи потрібно її підкоригувати.












Намагайтеся не зловживати використанням даного плагіна і хоча б іноді відключайте його, щоб не провокувати спрацьовування системи блокування підозрілих дій. Можливо, трохи пізніше ситуація з такими скриптами повністю зміниться, тому слідкуйте за новинами на сайті BetterDiscord, якщо вам це цікаво.
Варіант 2: Запуск сценарію через Node.js
Шансів отримати випадкову тимчасову блокування при використанні Node.js менше, але ця опція працює лише тоді, коли сам сценарій працює на комп'ютері через PowerShell або &171;командний рядок&187;. Це змушує тримати його постійно включеним, якщо ви хочете досягти результату анімованого Ніка.
Крок 1: завантаження та встановлення Node.js
Оточення Node.js обов'язково для установки, оскільки завдяки йому відбувається запуск створеного для користувача скрипта, тому почнемо саме з завантаження та інсталяції цієї програми.
Перейти до завантаження Node.js з офіційного веб-сайту
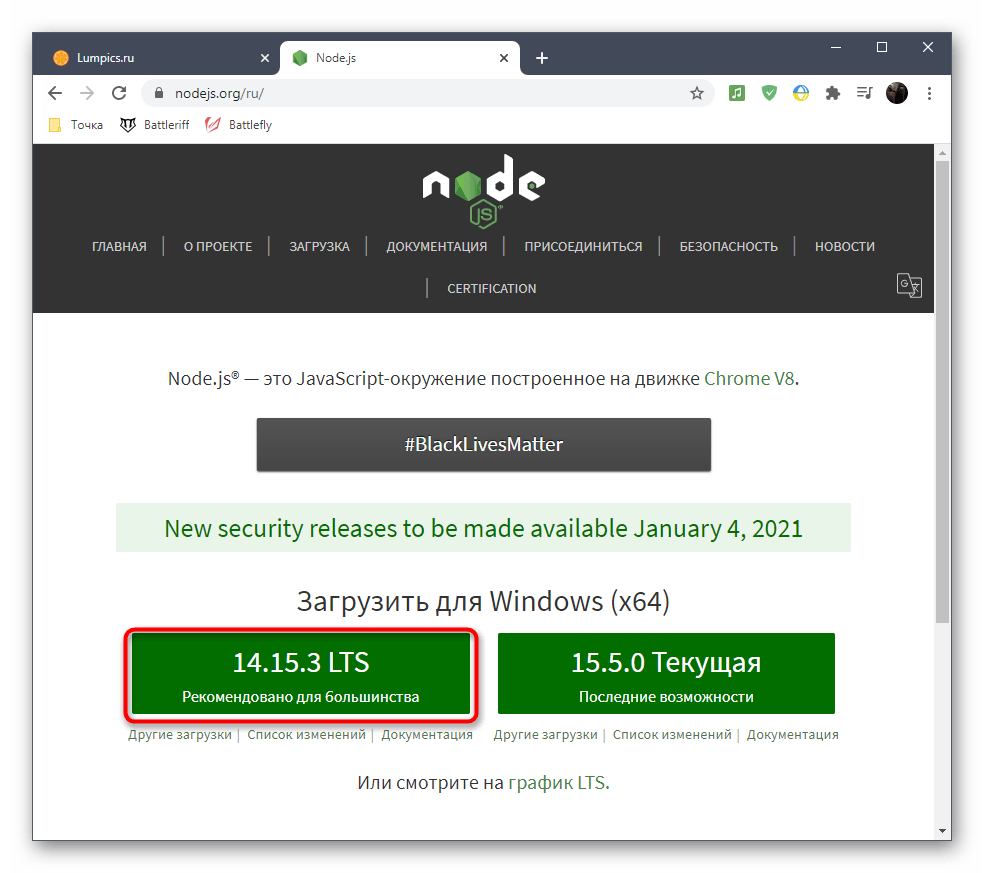
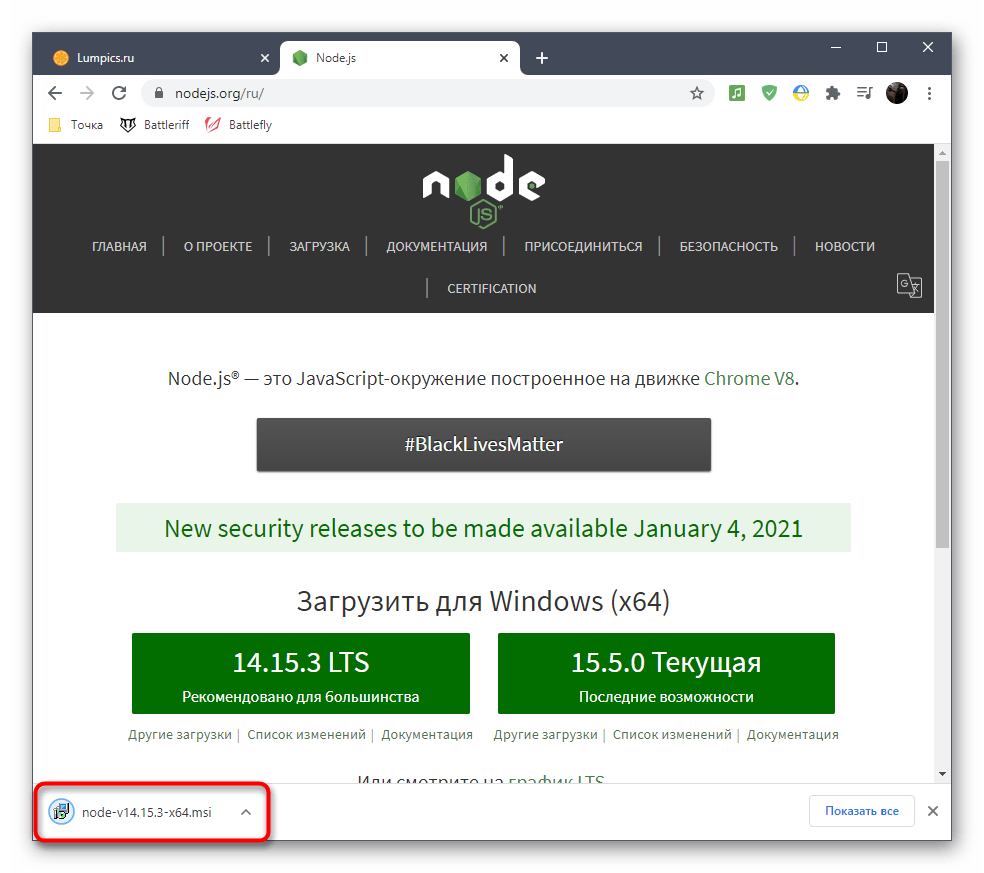
- Скористайтеся посиланням вище, Перейдіть на головну сторінку сайту та завантажте рекомендовану версію програми.
- Очікуйте закінчення завантаження та запустіть виконуваний файл.
- Дотримуйтесь стандартної процедури встановлення.
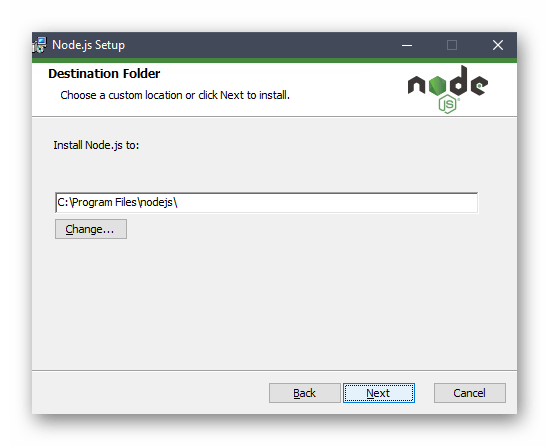
- Не змінюйте стандартний шлях розпакування об'єктів.




Крок 2: завантаження та налаштування сценарію
Тепер приступимо до отримання та налаштування скрипта, відповідального за запуск анімованого Ніка в Discord. Він складається з декількох файлів і знаходиться у відкритому доступі на GitHub.
Перейти до завантаження сценарію через GitHub
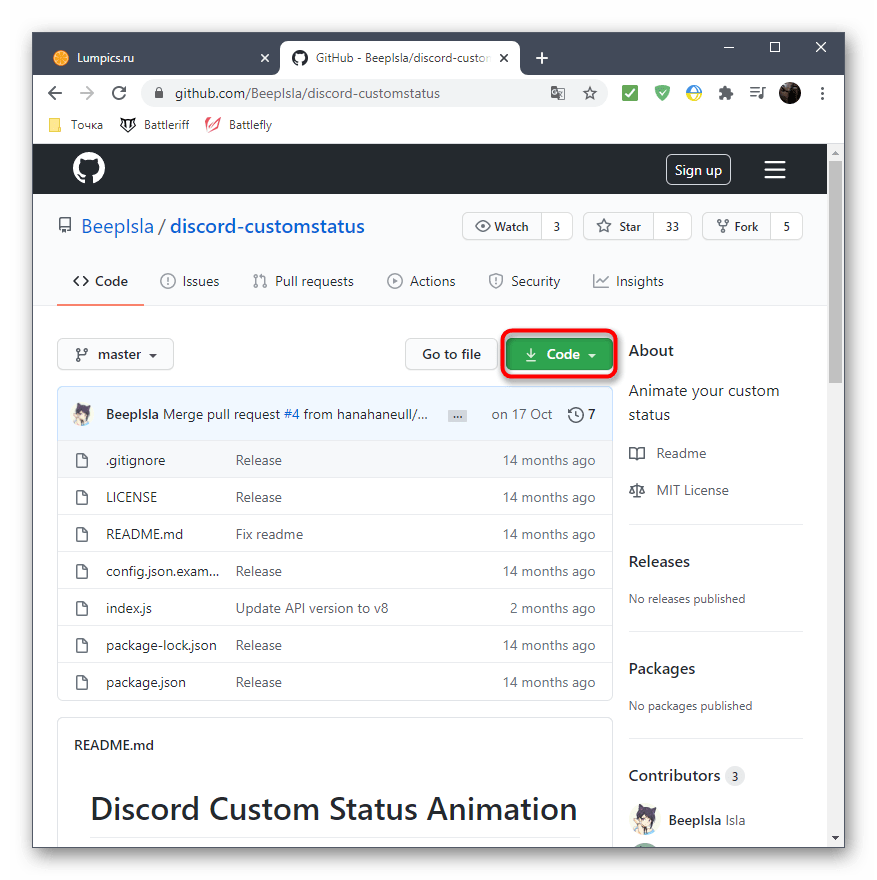
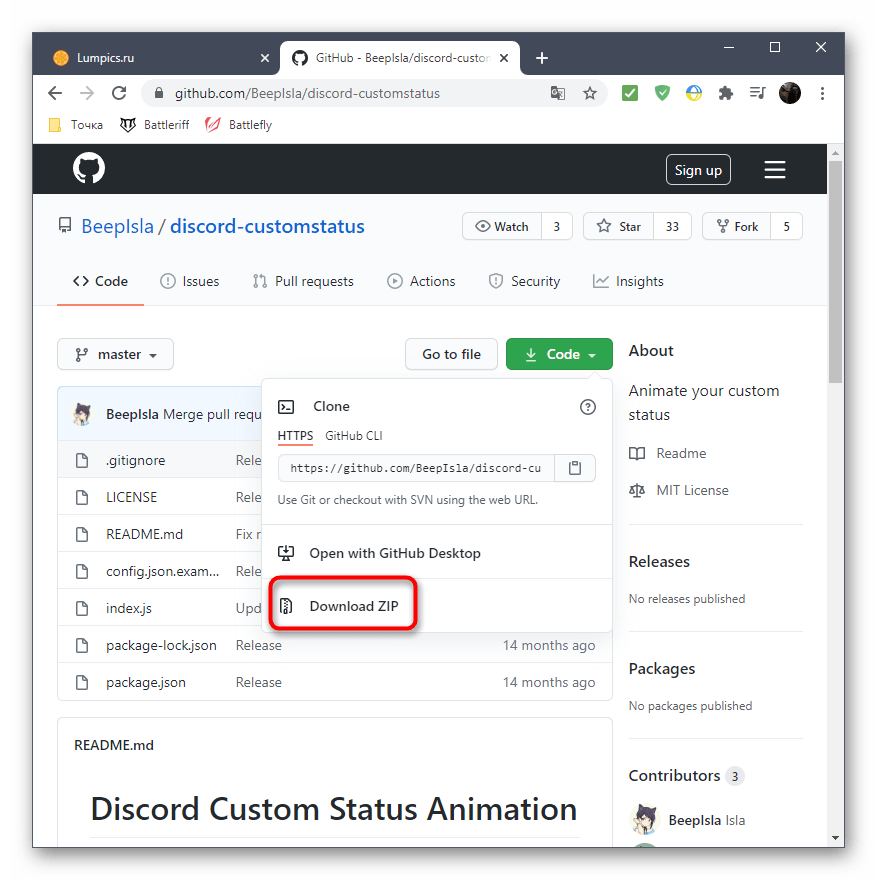
- Після відкриття репозиторію зі скриптом натисніть по зеленій кнопці &171;Code&187; .
- Серед списку доступних дій відшукайте &171;Download ZIP&187; .
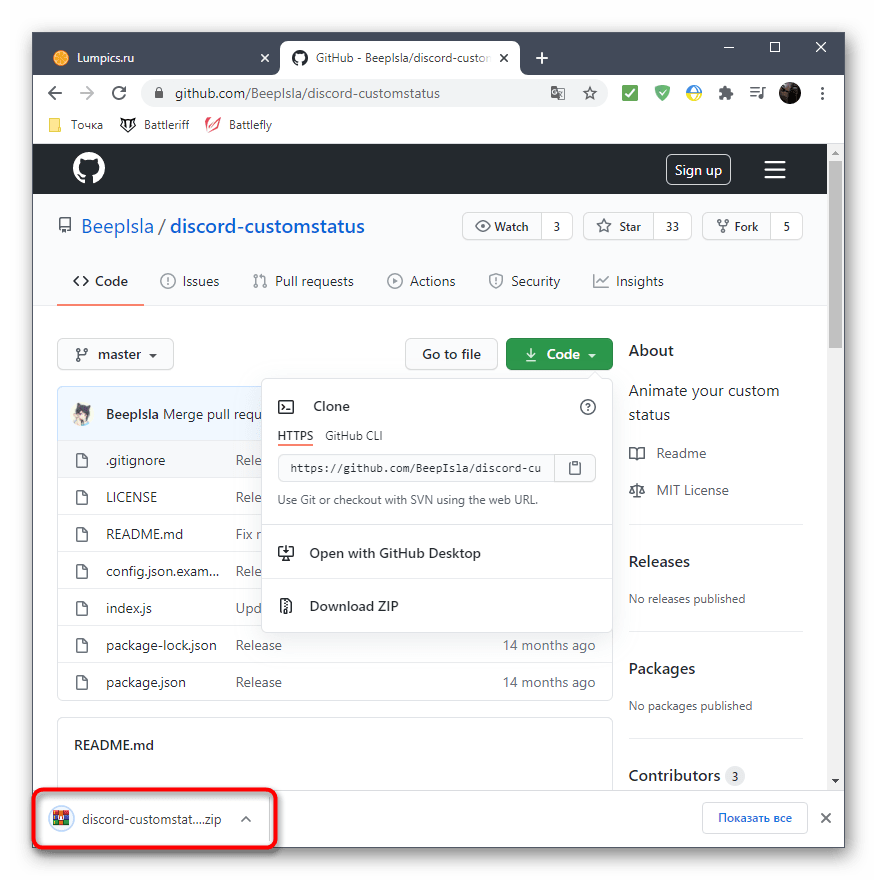
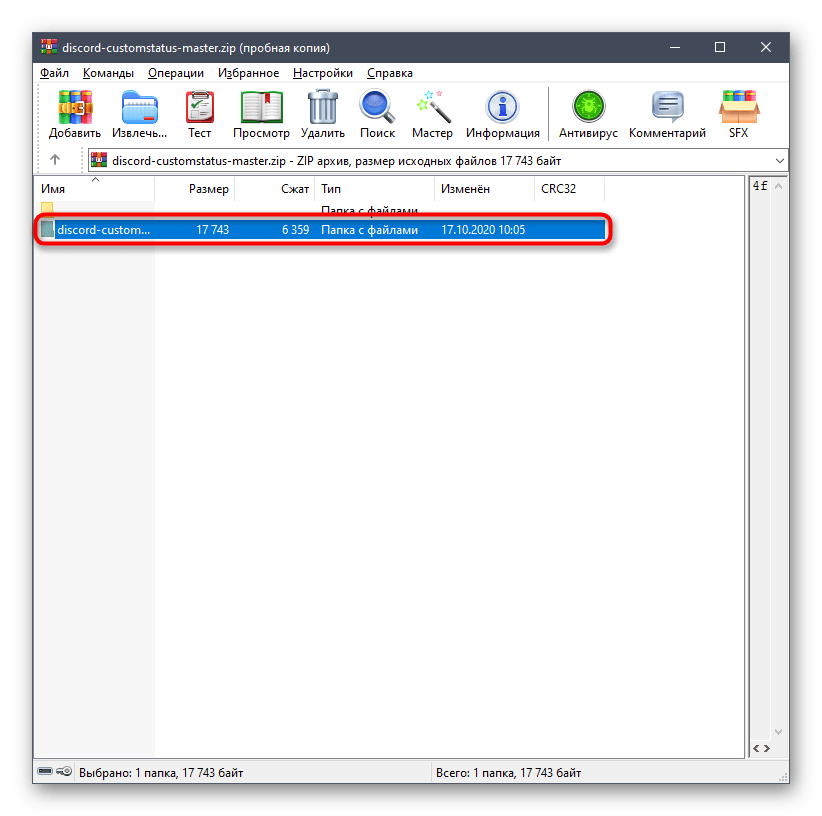
- Очікуйте завершення завантаження архіву та відкрийте його.
- Розпакуйте папку в будь-яке зручне місце на комп'ютері.
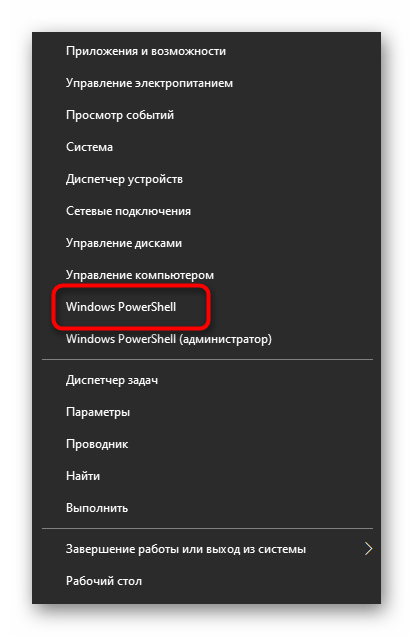
- Запустіть &171;командний рядок&187; або &171;Windows PowerShell&187; для подальшого виконання команд.
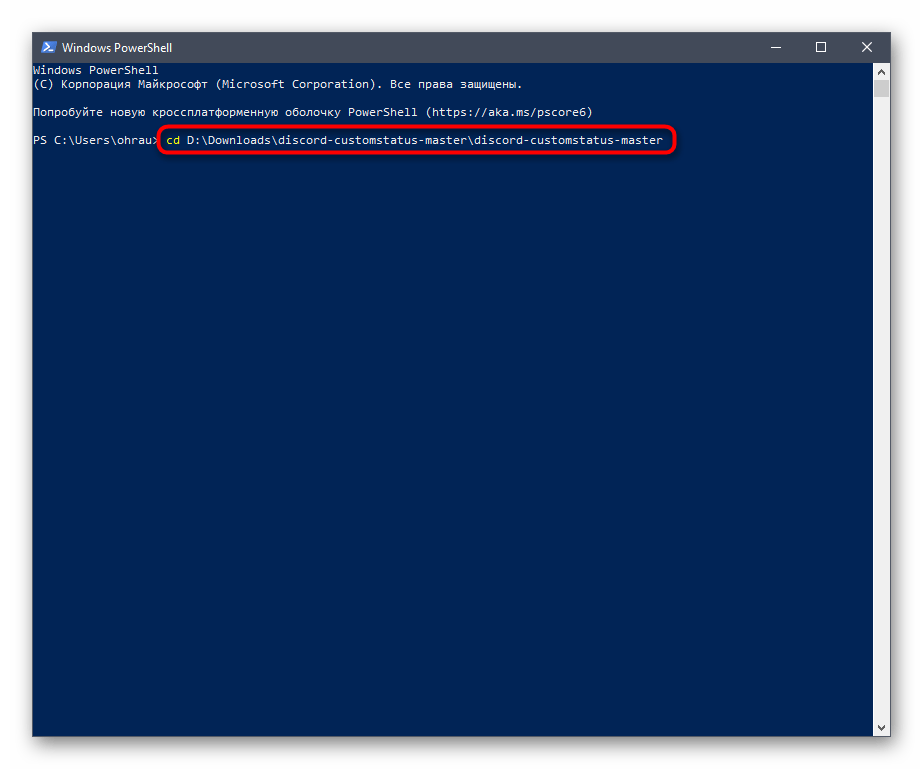
- Використовуйте
cd + шлях до кореня папкидля переходу до неї всередині консолі. - Тепер консоль готова взаємодіяти з файлами з даного каталогу, тому можете сміливо вводити команду
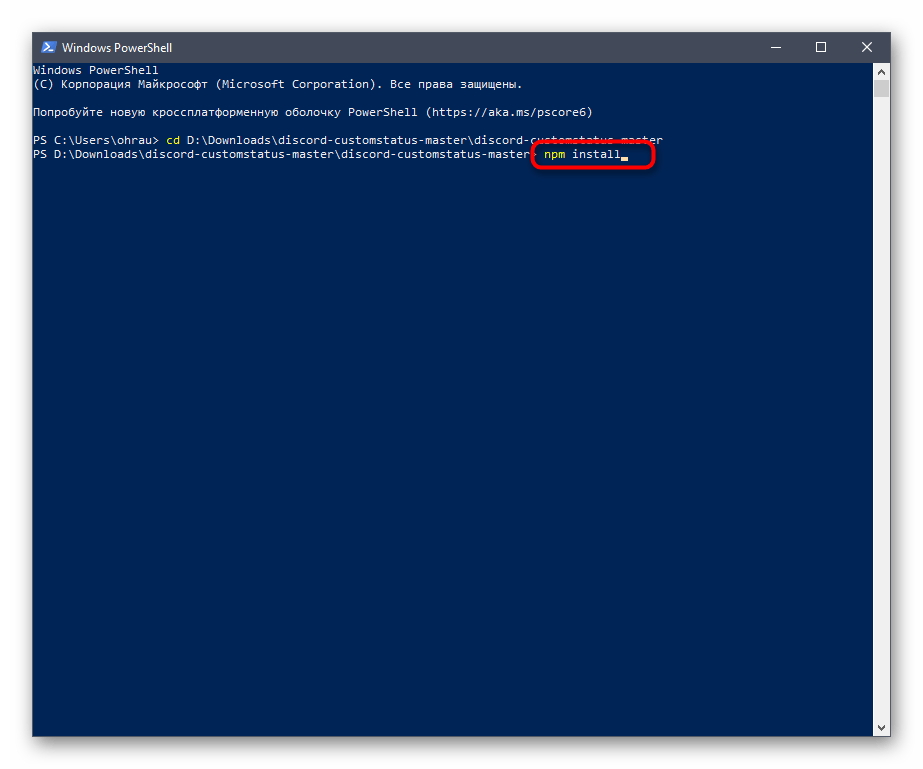
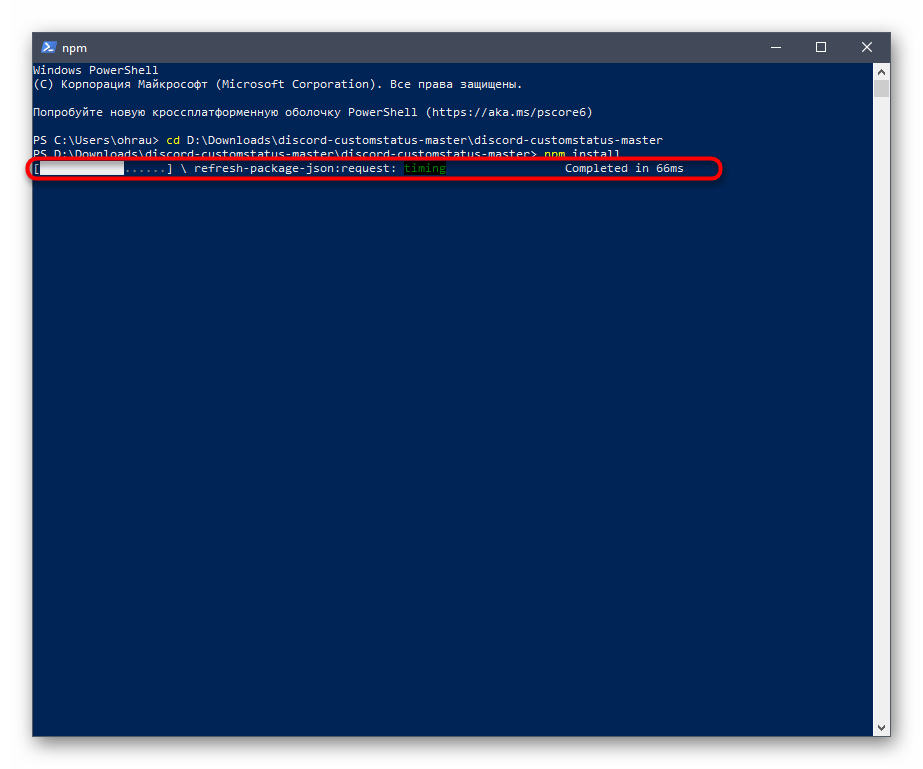
npm installі застосовувати її натисканням клавіші Enter . - Чекайте закінчення і інсталяції, стежачи за прогресом в цьому ж вікні.
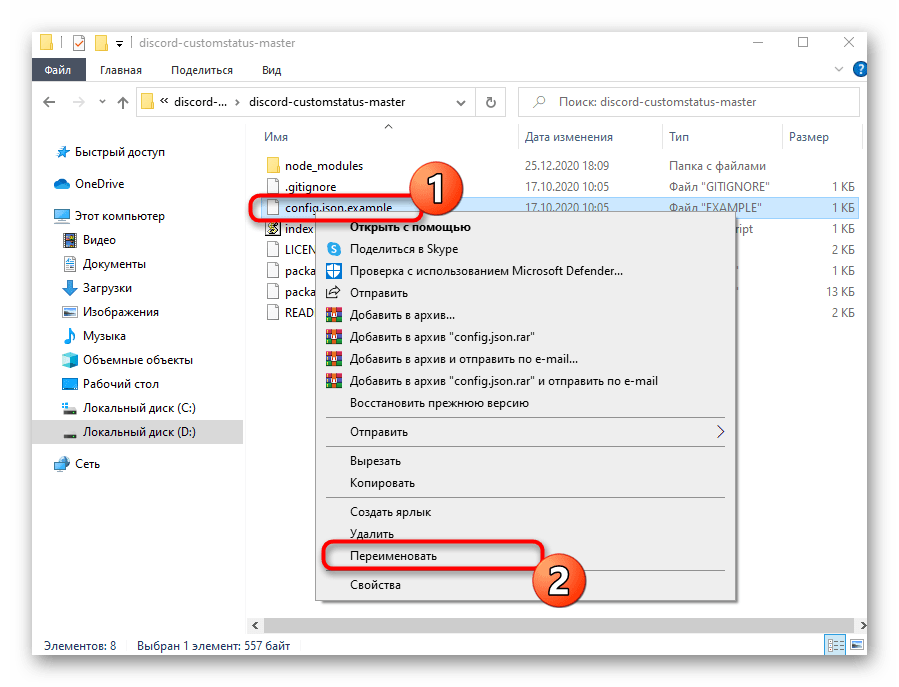
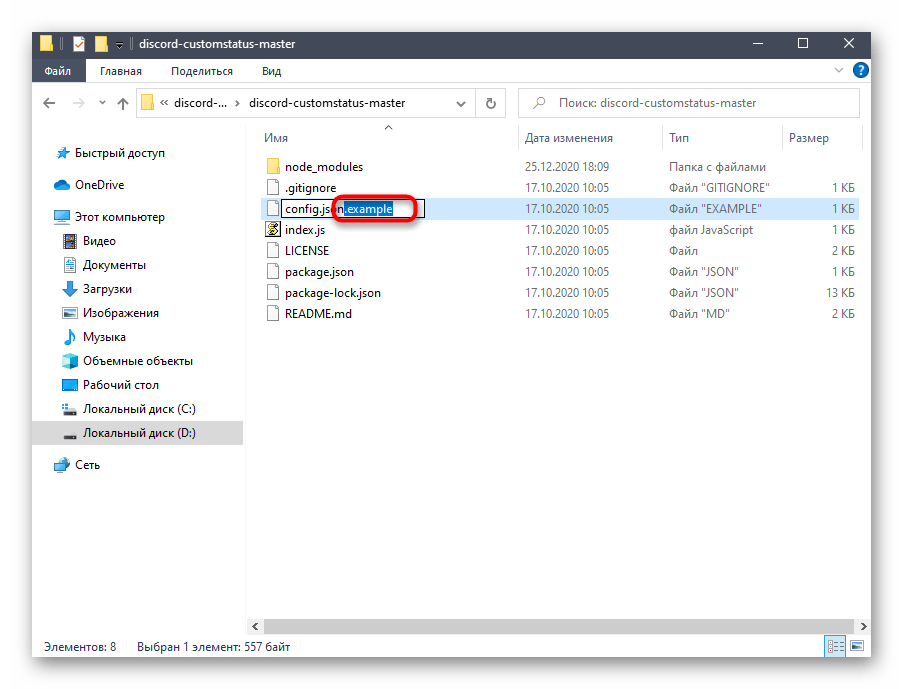
- Перейдіть до кореня папки сценарію, де знайдіть файл &171;Config.json.example&187; , натисніть по ньому правою кнопкою миші і виберіть пункт & 171; перейменувати&187; .
- Видаліть вираз
.exampleі застосувати зміни. - Далі сам файл потрібно відкрити через &171;Блокнот&187; для редагування вмісту.
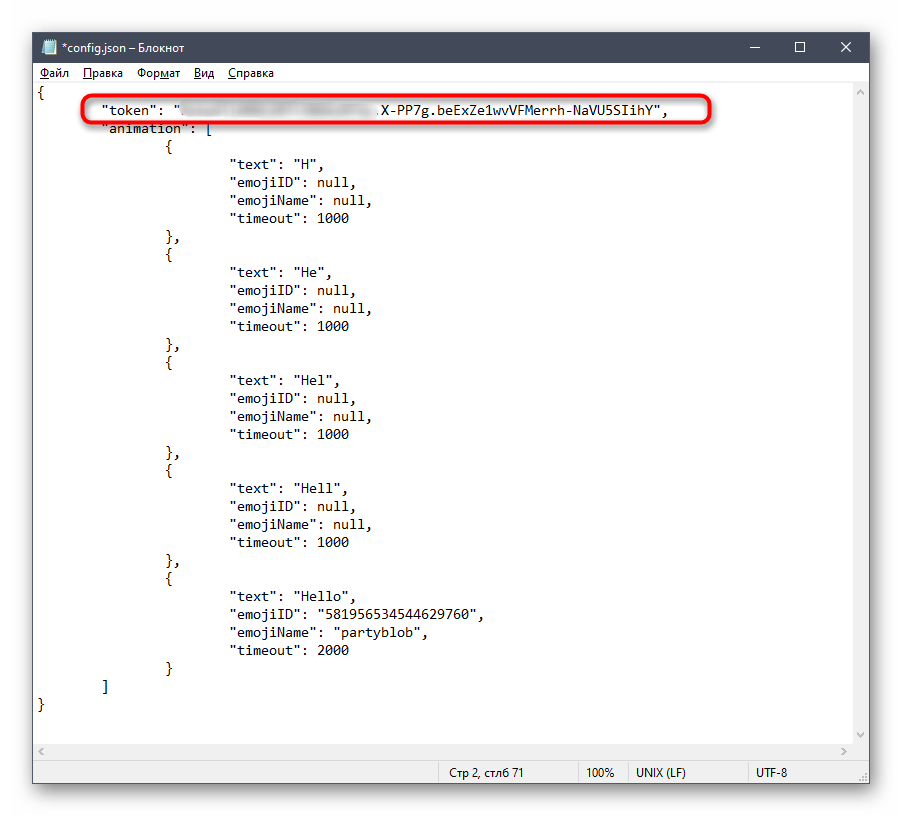
- Отримайте авторизаційний токен аккаунта в Дискорді так, як ми розповідали в попередньому варіанті, і вставте його в відведену для цього рядок коду.
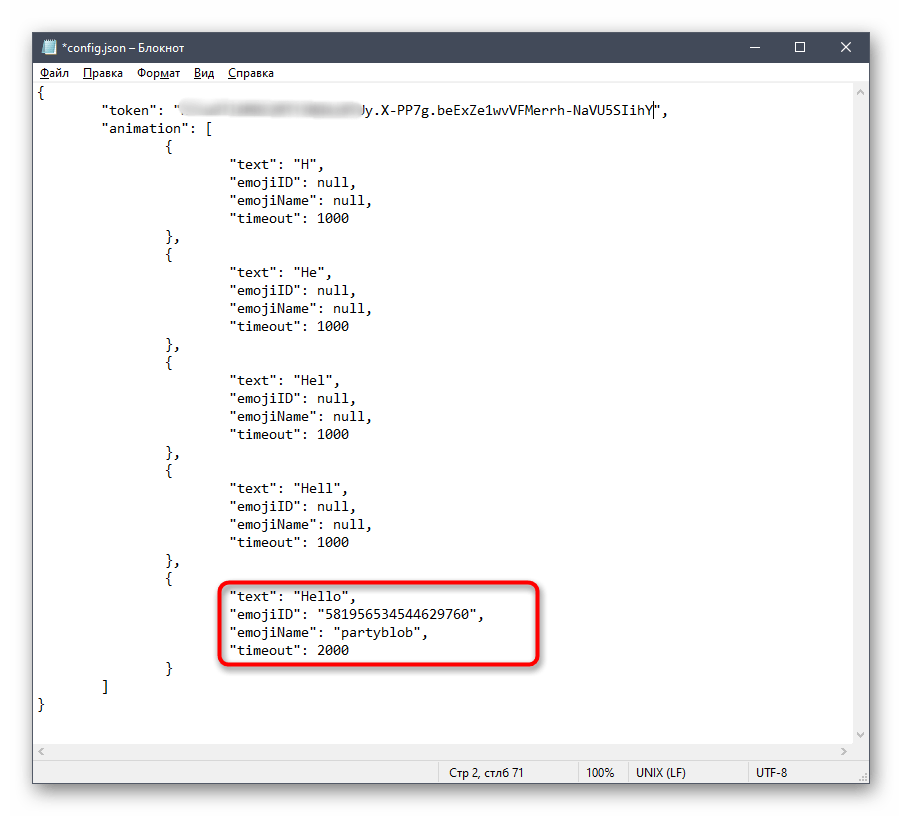
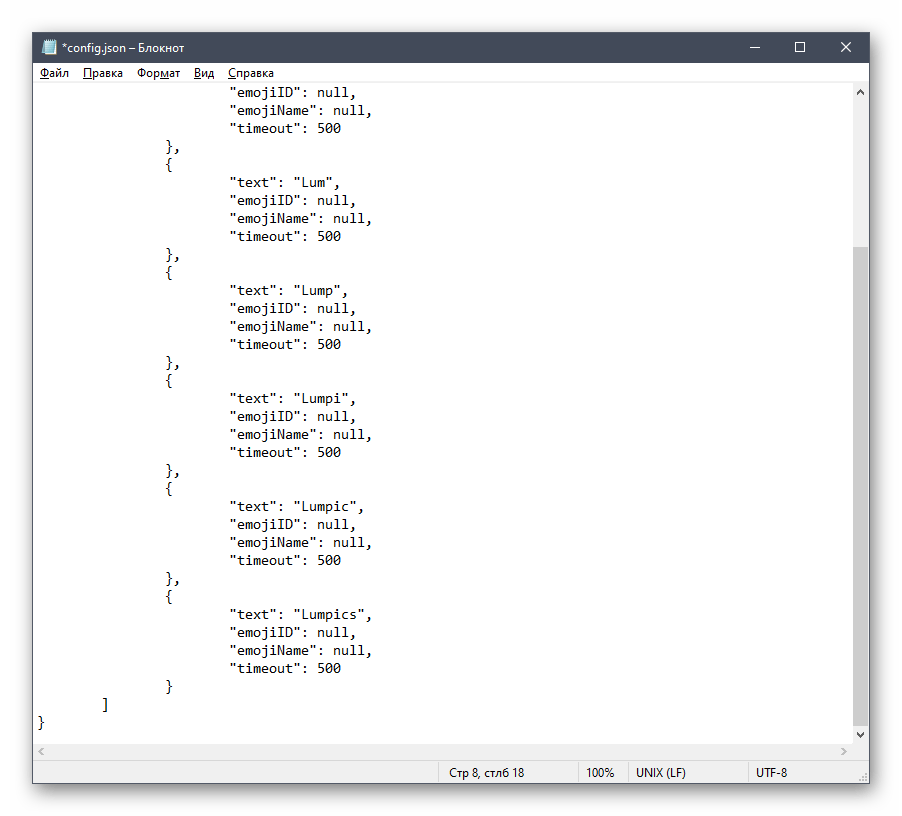
- Редагуйте наступні блоки коду для введення необхідного тексту, емодзі або затримки. Якщо в одному блоці використовується тільки текст, для смайликів вибирайте значення &171;null&187; . &171;Timeout&187; , тобто затримка перемикання, встановлюється в мілісекундах.
- Нижче ми залишимо створений нами код, який анімує написання напису &171;Lumpics&187;
, і ви можете використовувати його для прикладу.
{
"token": "XXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXX",
"animation": [
{
"text": "L",
"emojiID": null,
"emojiName": null,
"timeout": 500
},
{
"text": "Lu",
"emojiID": null,
"emojiName": null,
"timeout": 500
},
{
"text": "Lum",
"emojiID": null,
"emojiName": null,
"timeout": 500
},
{
"text": "Lump",
"emojiID": null,
"emojiName": null,
"timeout": 500
},
{
"text": "Lumpi",
"emojiID": null,
"emojiName": null,
"timeout": 500
},
{
"text": "Lumpic",
"emojiID": null,
"emojiName": null,
"timeout": 500
},
{
"text": "Lumpics",
"emojiID": null,
"emojiName": null,
"timeout": 500
}
]
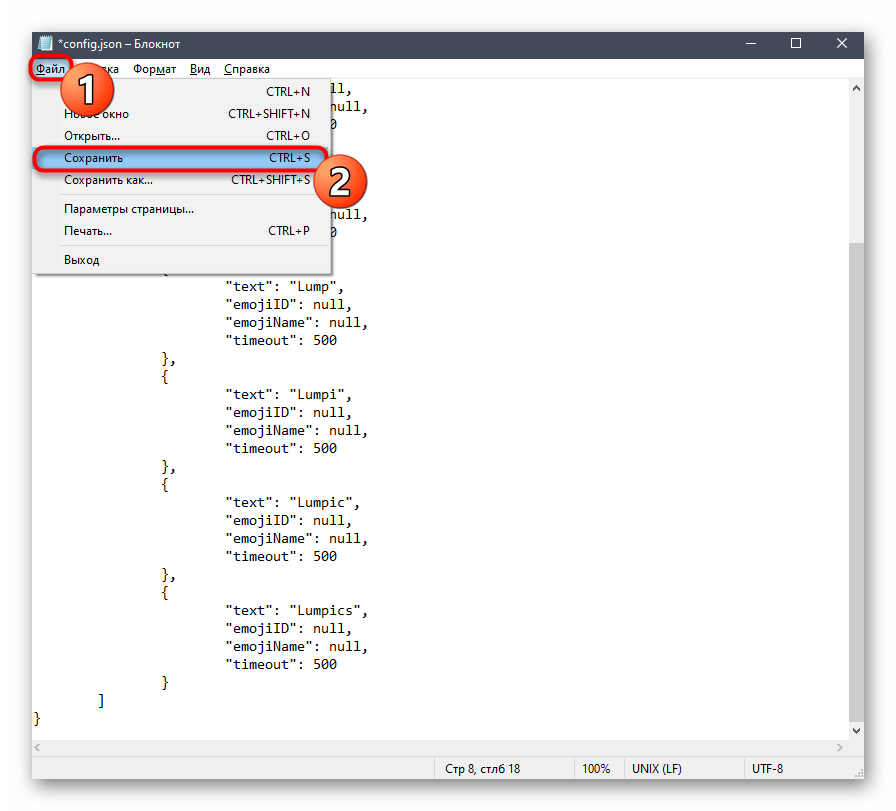
} - По завершенні переконайтеся в тому, що код виконаний правильно, натисніть &171;Файл&187; і збережіть зміни.
- Поверніться до &171;командному рядку&187;
або
&171;PowerShell&187;
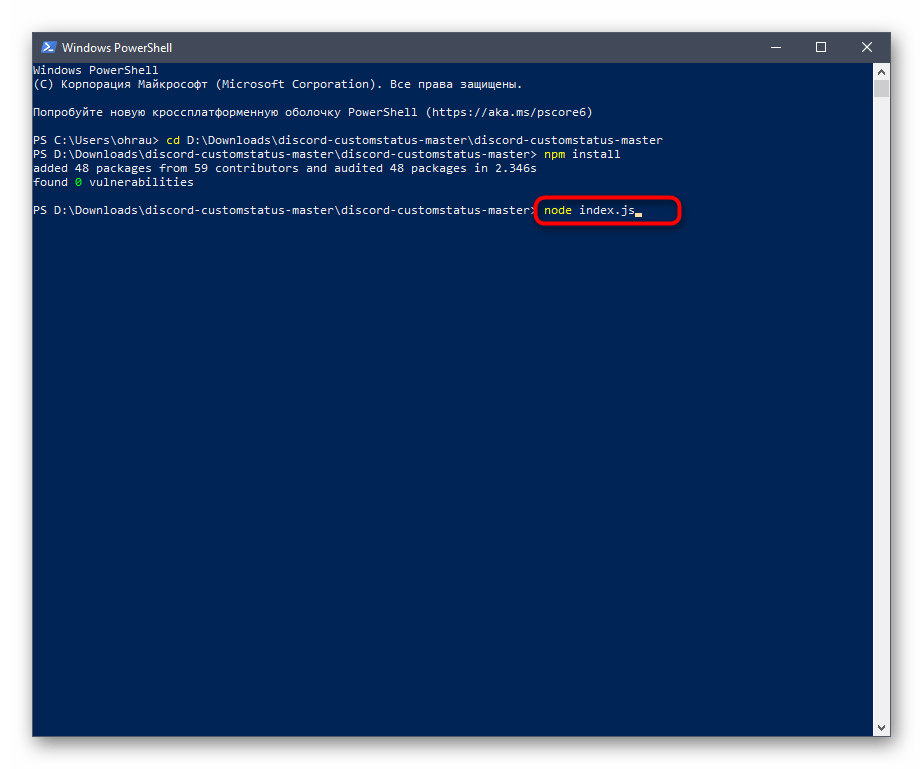
і, перебуваючи в тому ж розташуванні, запустіть
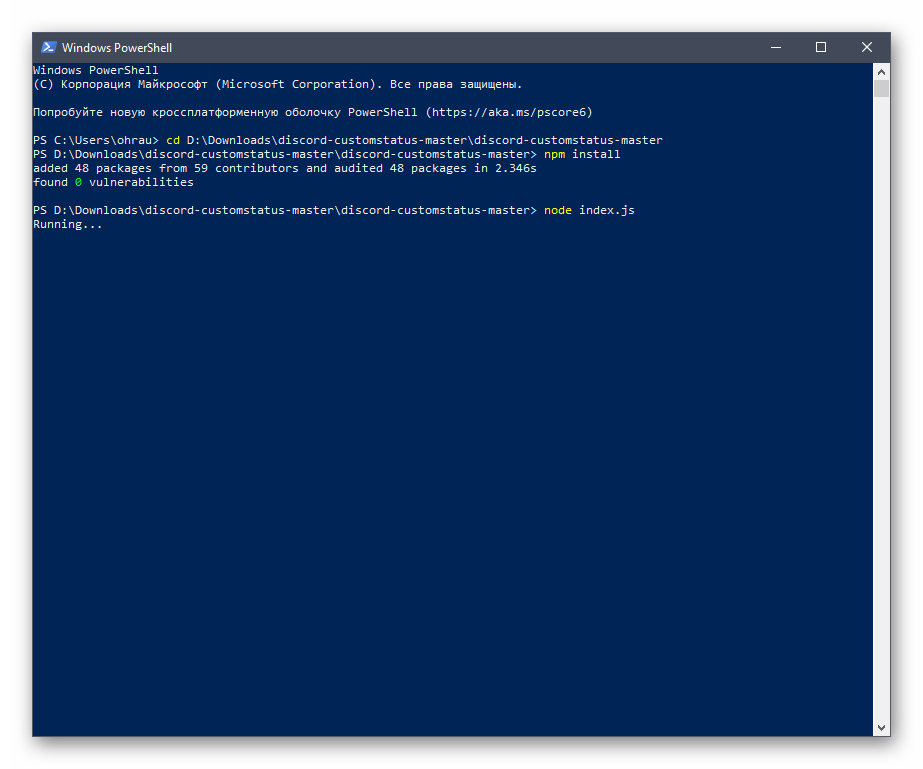
node index.js. - Ви будете повідомлені про те, що скрипт зараз виконується.
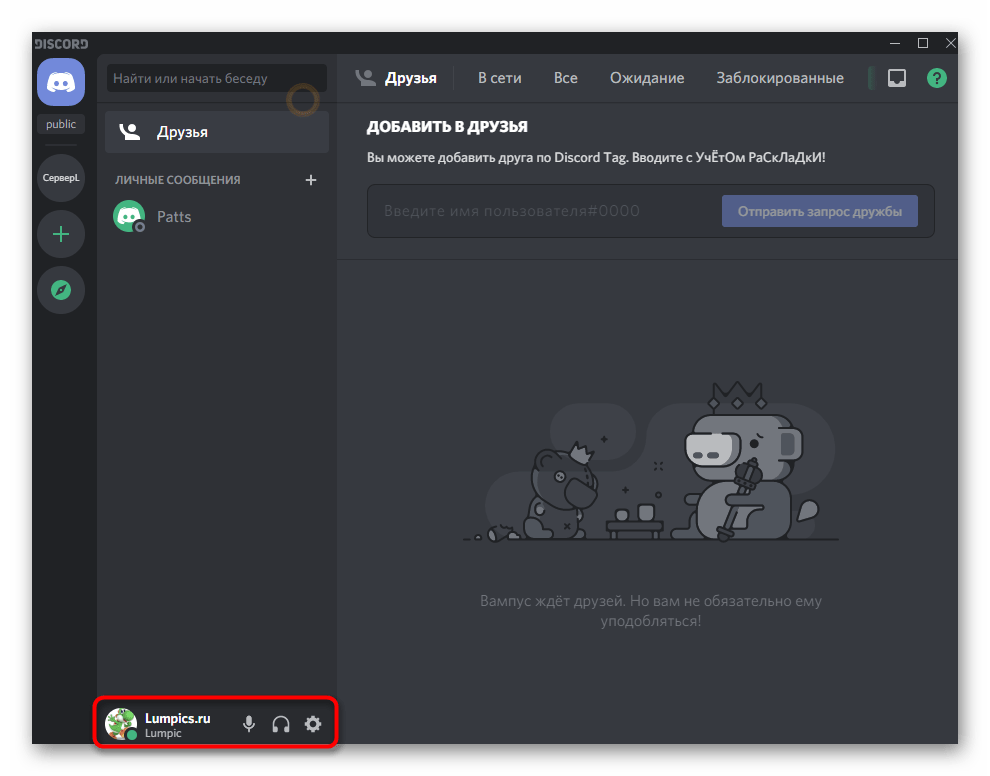
- Поверніться до Discord і перевірте свій Статус, щоб переконатися, що він успішно анімований.


















Скрипт зупиниться відразу ж, як ви закриєте консоль. Для його повторного запуску знову знадобиться виконувати зазначену вище команду, а змінювати конфігураційний файл можна в будь-який момент.