Зміст

У цій статті мова піде про ручне створення бота для відтворення музики в Discord. Ви можете як просто скопіювати весь представлений код, так і редагувати його під себе, якщо володієте навичками JavaScript. Створений нами бот був перевірений, але на деяких етапах користувач все ж може зіткнутися з різними проблемами, тому радимо уважно читати не тільки нашу інструкцію, але і з'являються на екрані коди помилок, якщо такі будуть.
Якщо ж виявиться, що даний матеріал занадто складний для вас або не підходить з інших причин, використовуйте готові безкоштовні боти для відтворення музики. У статті за посиланням нижче ви знайдете детальну інформацію про це і зможете реалізувати поставлене завдання.
Детальніше:
додавання музичного бота на сервер у Discord
відтворення музики через бота в Discord
Крок 1: Створення нового додатка
Кожен Бот для Дискорду повинен бути зареєстрований на офіційному порталі для розробників. Так ви отримуєте доступ до всіх необхідних налаштувань, пов'язаних з дозволами і загальною поведінкою бота, зможете скопіювати посилання на його авторизацію в особистому сервері і використовувати унікальний токен, який потрібен для подальшої розробки команд.
Перейти на офіційний сайт Discord Developer Portal
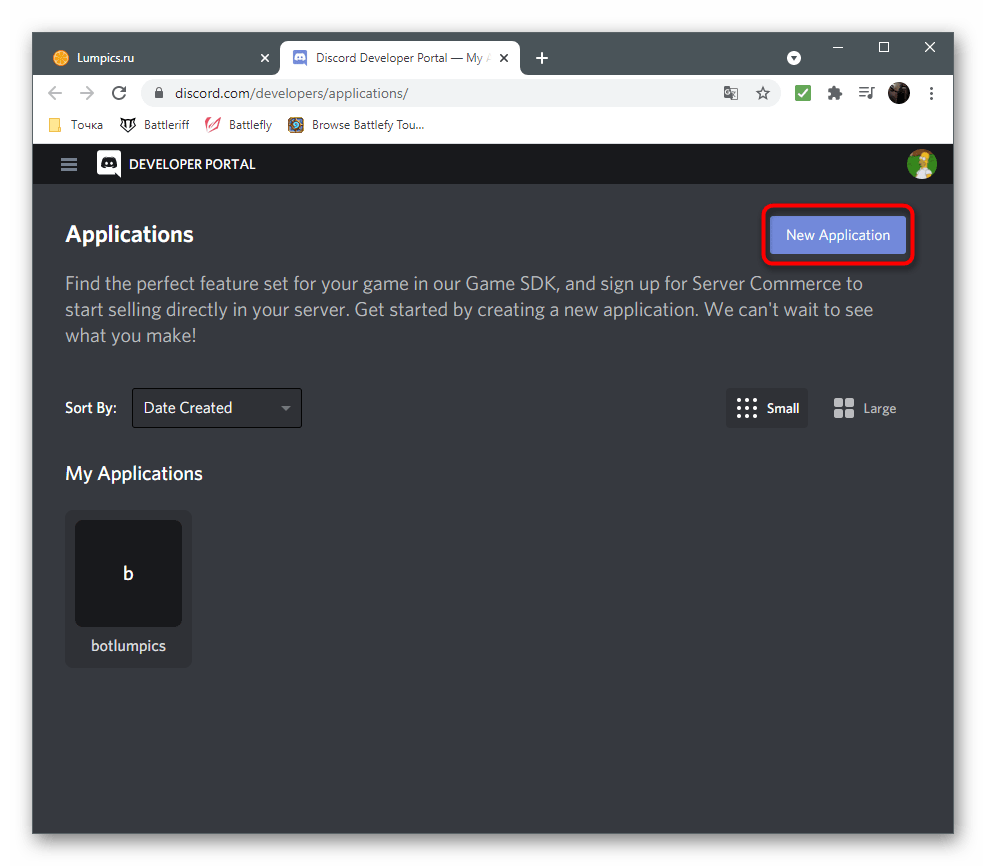
- Скористайтеся посиланням вище, щоб відкрити головну сторінку порталу для розробників, увійдіть в особистий обліковий запис Discord і натисніть на &171;New Application&187; для створення нового додатка.
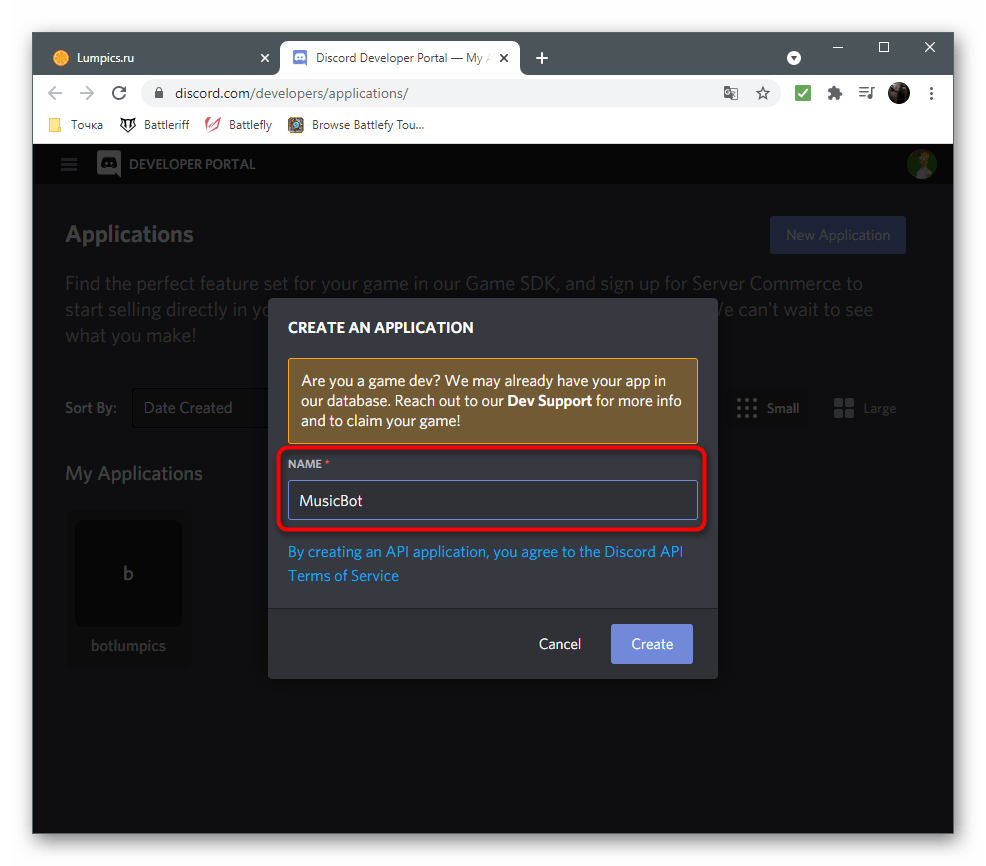
- Введіть його ім'я, враховуючи унікальність, оскільки якщо вже існує багато ботів з такою ж назвою, створити його не вийде &8212; з'явиться повідомлення про потребу перейменування.
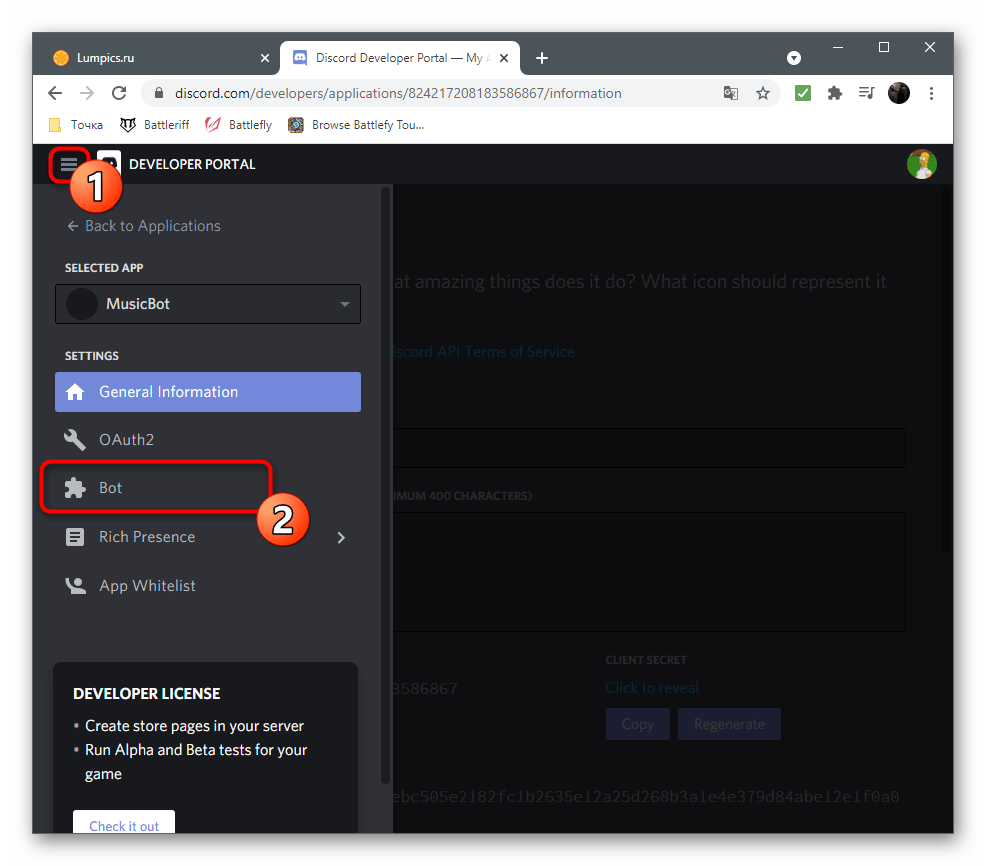
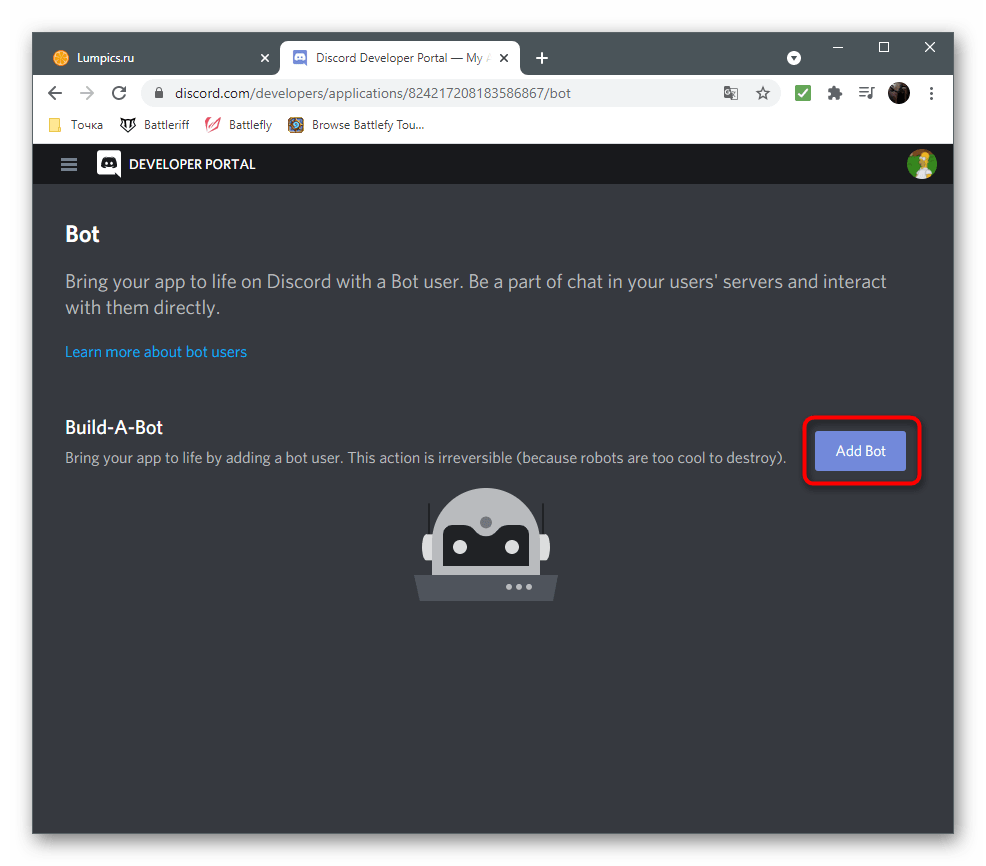
- Після завершення відкрийте меню на сайті та виберіть категорію &171;Bot&187; .
- Навпроти рядка &171;Build-A-Bot&187; клікніть на &171;Add Bot&187; .
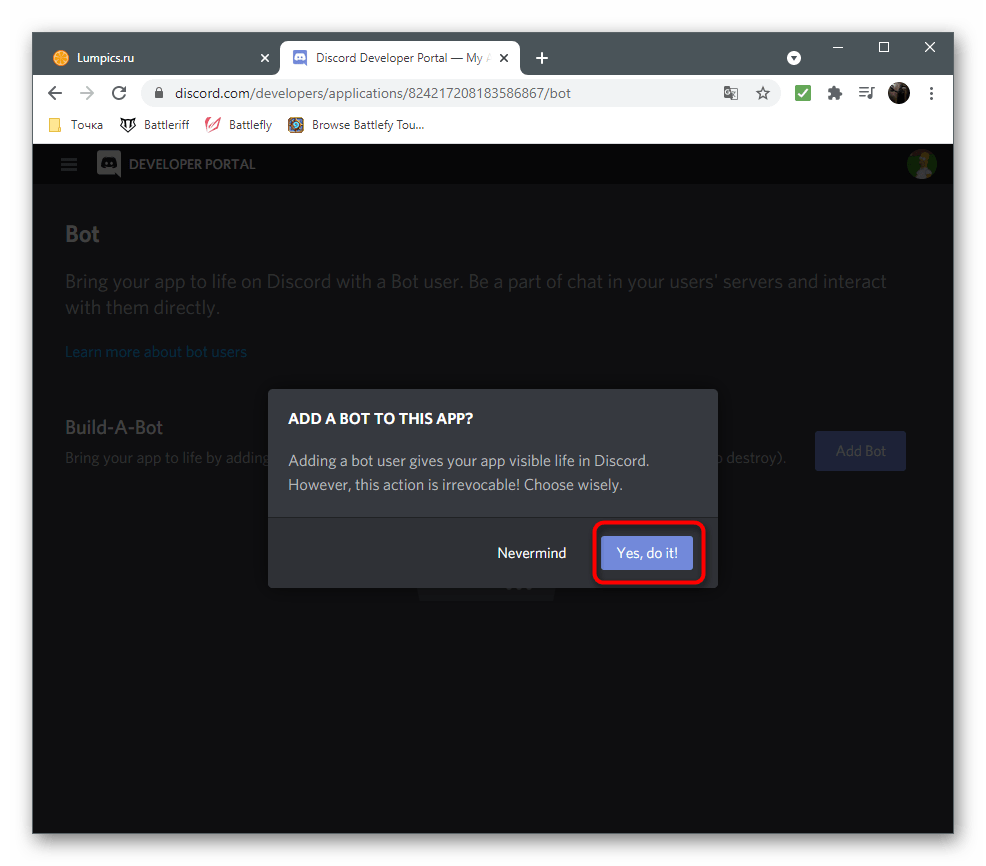
- Підтвердьте додавання бота для вибраної програми.
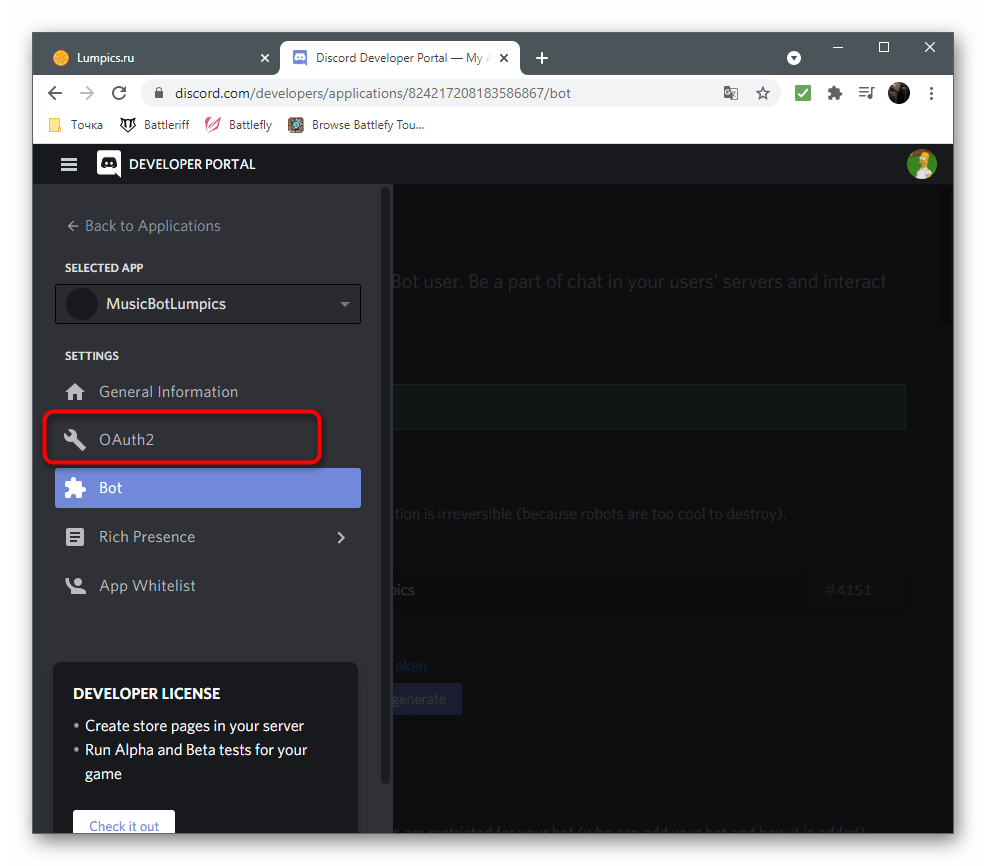
- Через вже знайоме меню перейдіть в &171;OAuth2&187; .
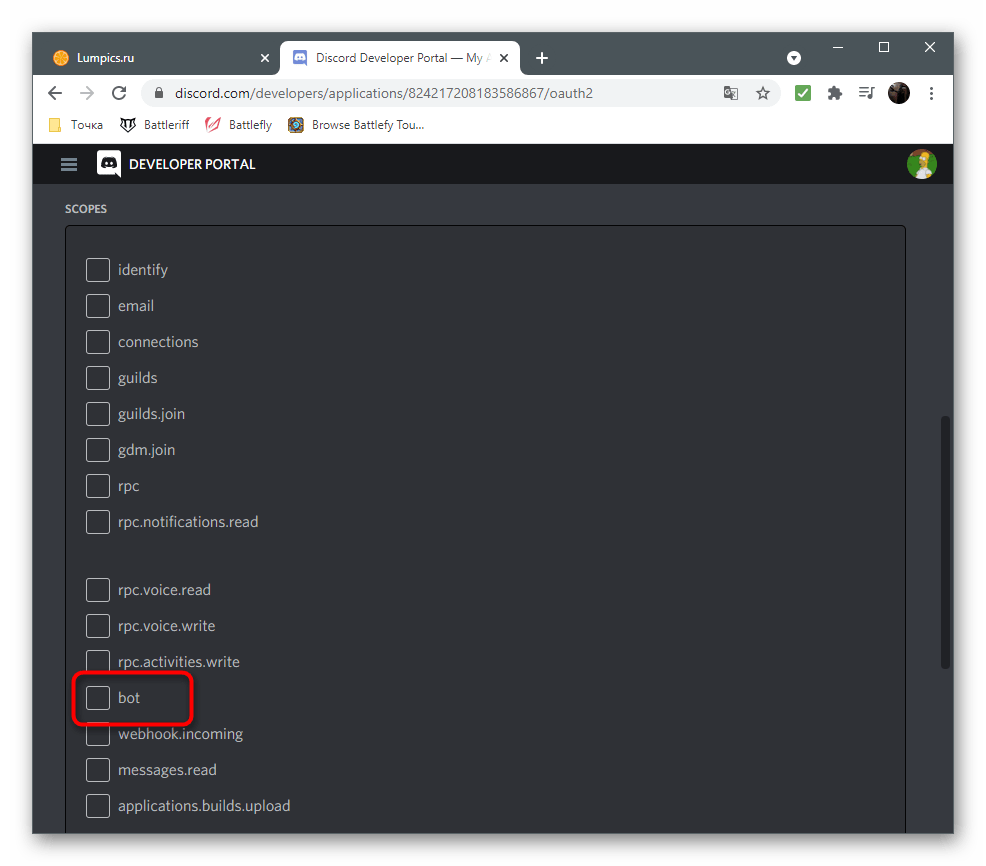
- Цей розділ відповідає за загальні параметри бота та його авторизацію. У блоці &171;Scopes&187; відзначте маркером пункт &171;bot&187; .
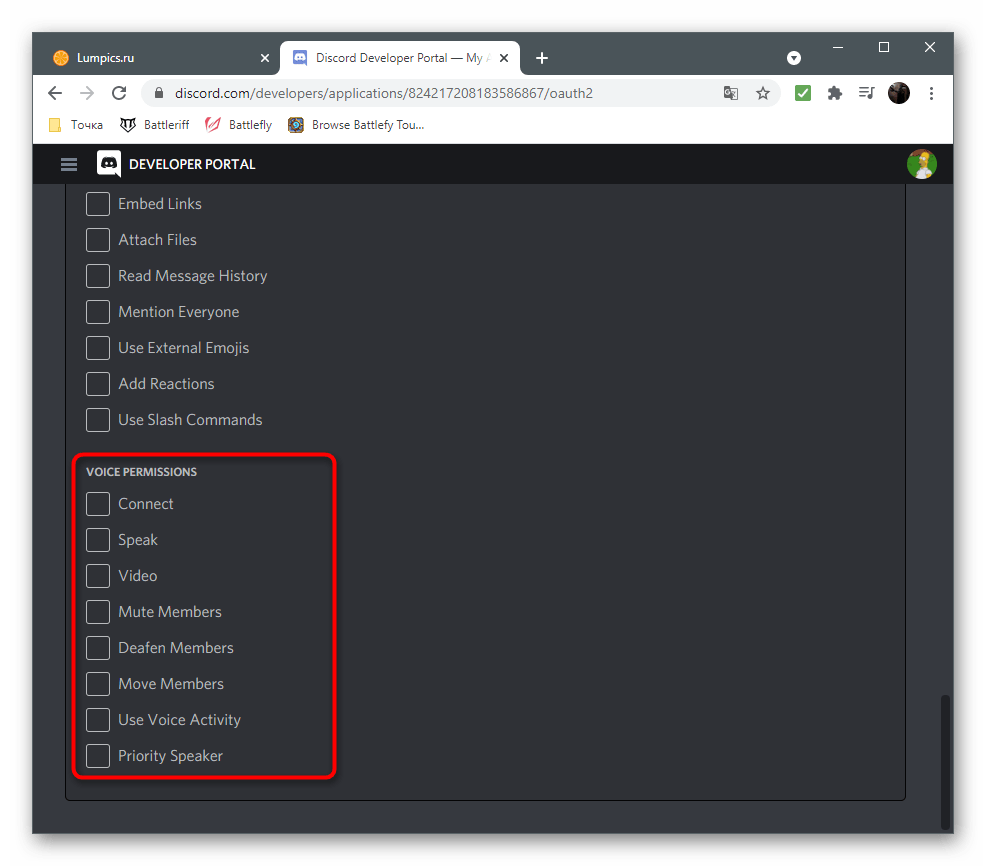
- У списку дозволів обов'язково активуйте приєднання до голосових каналів і можливість говорити, оскільки це потрібно для подальшої трансляції музики.
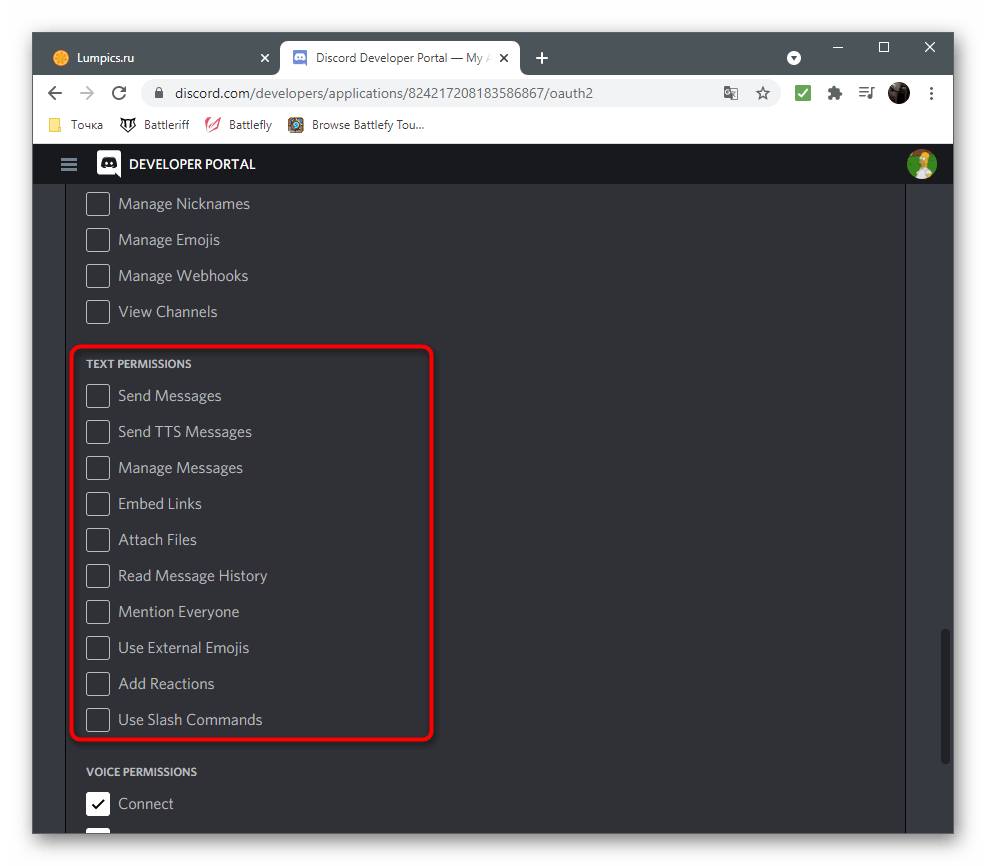
- Бот повинен вміти читати та надсилати повідомлення, тому не забудьте ввімкнути ці параметри в розділі з дозволами текстових чатів. Звичайно, можна надати всі дозволи відразу, але такий підхід неправильний, особливо в тих випадках, коли ви робите бота для масового користувача.
- Як тільки налаштування дозволів буде завершено, скопіюйте посилання для першої авторизації бота на сервері, тому що інакше додати його поки не вийде.
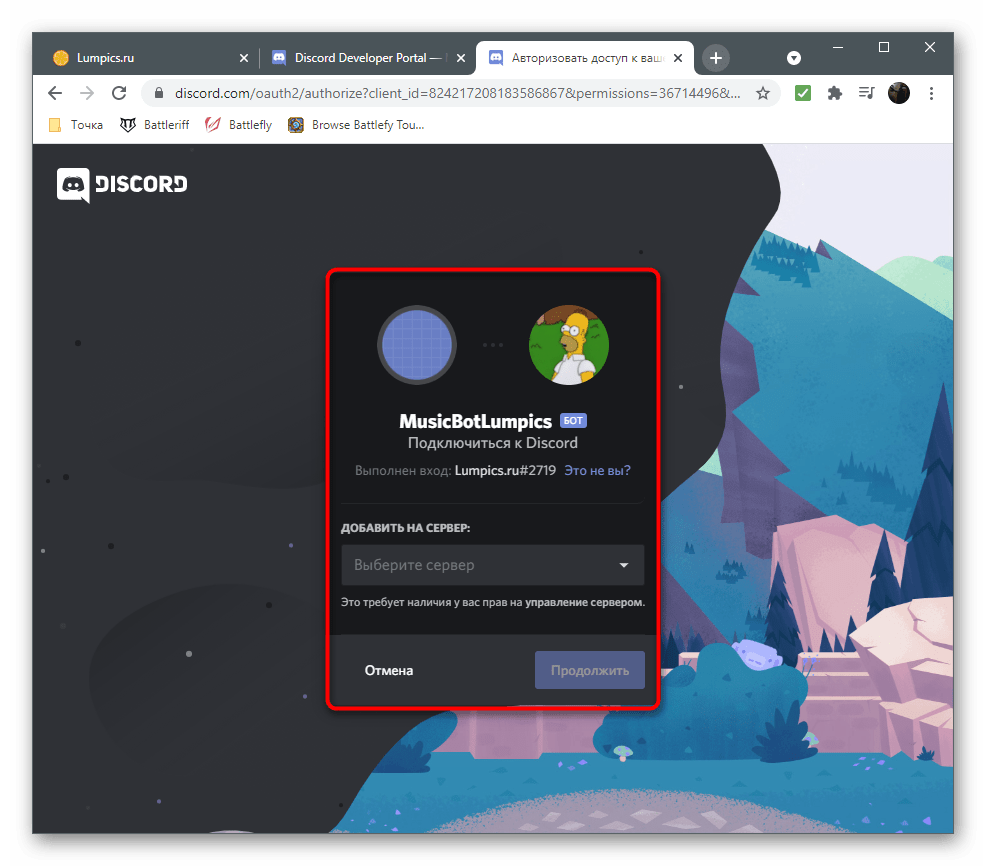
- Перейдіть за цим посиланням і виберіть тестовий сервер, де хочете здійснювати перевірку бота.
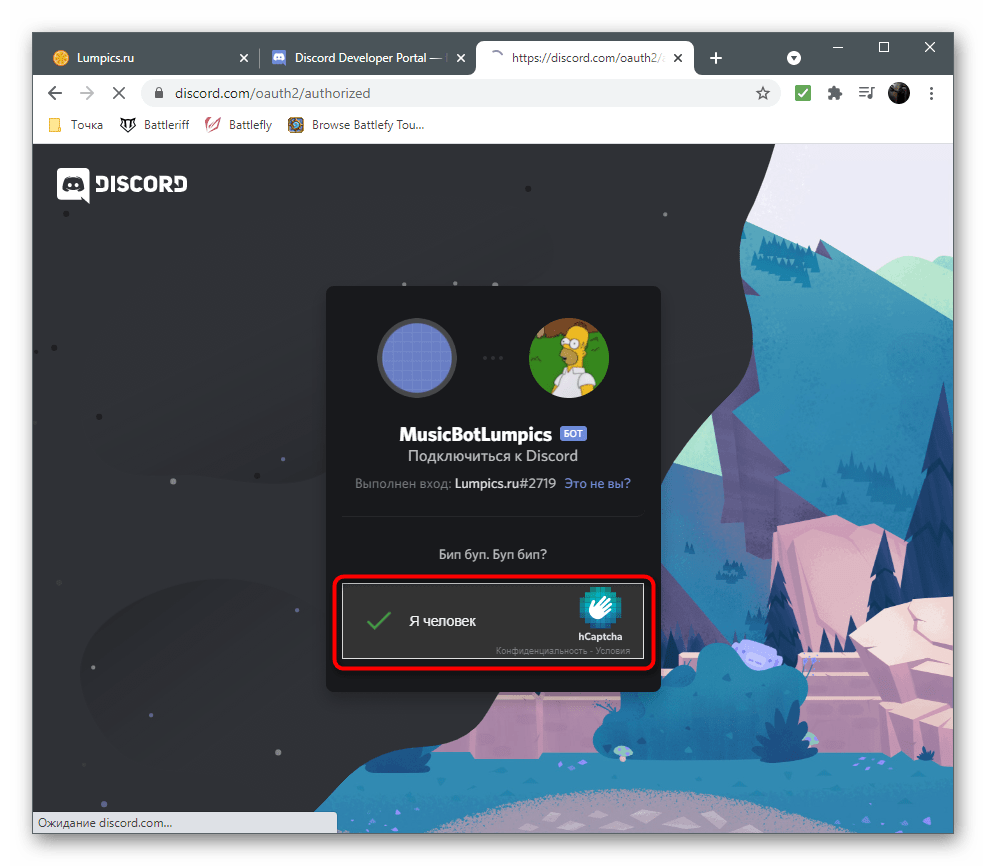
- Підтвердіть капчу і дочекайтеся появи інформації про успішну авторизацію.












Тепер у вас є додаток бота з унікальним маркером, і бот вже додано на сервер, але поки що в автономному режимі. Для початку його роботи доведеться виконати ще кілька дій вже на локальному комп'ютері, оскільки поки ми не вивантажуємо бота на хостинг для автономного функціонування.
Крок 2: підготовчі дії
До підготовчих дій відноситься створення необхідних каталогів і файлів, установка інструментів і залежностей для них. В цьому немає нічого складного, потрібно лише по черзі провести кожну дію, уважно стежачи за тим, щоб ні на одному етапі не з'явилися помилки.
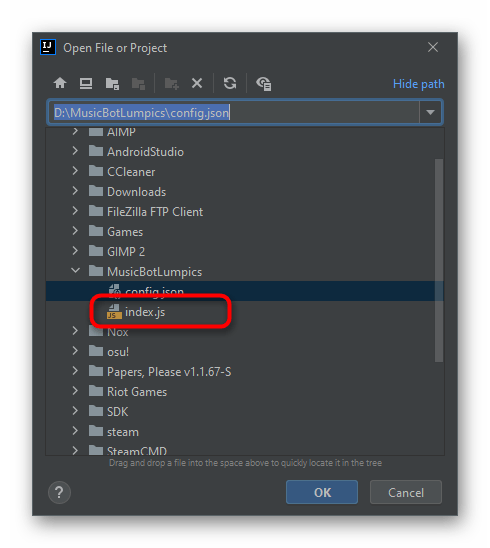
- Створіть папку з назвою бота. Ви можете вибрати будь-яке місце, але найкраще для цього підійде домашня папка користувача.
- У ній створіть два файли: &171;config.json&187; і &171;index.js&187; . У першому запишемо загальну конфігурацію бота &8212; його префікс і унікальний токен, а в другому &8212; весь програмний код з командами і загальними завданнями даного інструменту.
- Для роботи бота знадобиться Node.js. Цей інструмент призначений для запуску скриптів на локальному комп'ютері. Перейдіть за посиланням нижче та завантажте його інсталятор для Windows.
- Чекайте завершення скачування виконуваного файлу, запустіть його і пройдіть просту процедуру установки, слідуючи відобразилися на екрані інструкцій.
- Після цього відкрийте &171;командний рядок&187;
зручним для Вас чином, наприклад, ввівши
cmdв утиліті & 171; виконати & 187; (вона запускається комбінацією клавіш Win + R ). - Встановіть модуль для роботи з API Discord, який називається &171;discord.js&187;
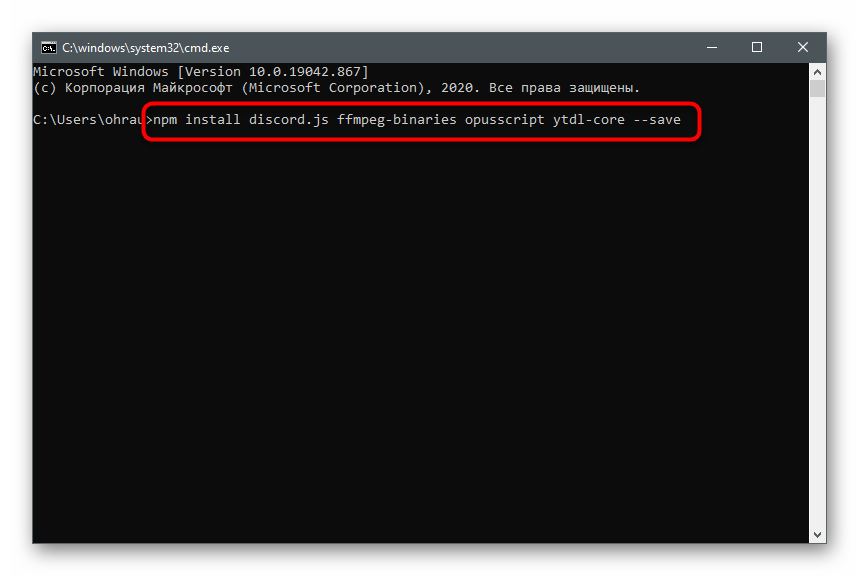
. Для цього у вікні консолі введіть
npm install discord.js ffmpeg-binaries opusscript ytdl-core --saveі натисніть Enter &8212; так ви відразу додасте і всі необхідні залежності. - Дочекайтеся появи повідомлень на екрані про успішну установку, не закриваючи поточне вікно консолі. Якщо з'являться помилки, вивчіть їх код і скористайтеся пошукачем, щоб відшукати робоче рішення на форумах або офіційному сайті.







У підсумку в домашній папці користувача повинні з'явитися файли, пов'язані з компонентом Node.js і доданим після модулем. Перезавантажте комп'ютер, щоб при подальшому запуску бота не виникло труднощів, потім переходите до наступного кроку.
Крок 3: редагування файлу конфігурації бота
Ви вже знаєте, що у створеному файлі конфігурації бота буде лише кілька рядків коду, відповідальних за використовуваний префікс (символ перед введенням команди на сервері) та унікальний маркер, що визначає програму в API. Для виконання всіх подальших дій рекомендуємо завантажити програму з підтримкою синтаксису JS або будь-який просунутий текстовий редактор, якщо цього не було зроблено раніше. У статті за посиланням нижче ви зможете ознайомитися з доступними відповідними рішеннями.
Детальніше: вибір середовища розробки для програмування
Як тільки по встановлено на комп'ютер і готове до роботи, можна сміливо приступати до редагування конфігураційного файлу, вводячи туди призначені для користувача дані.
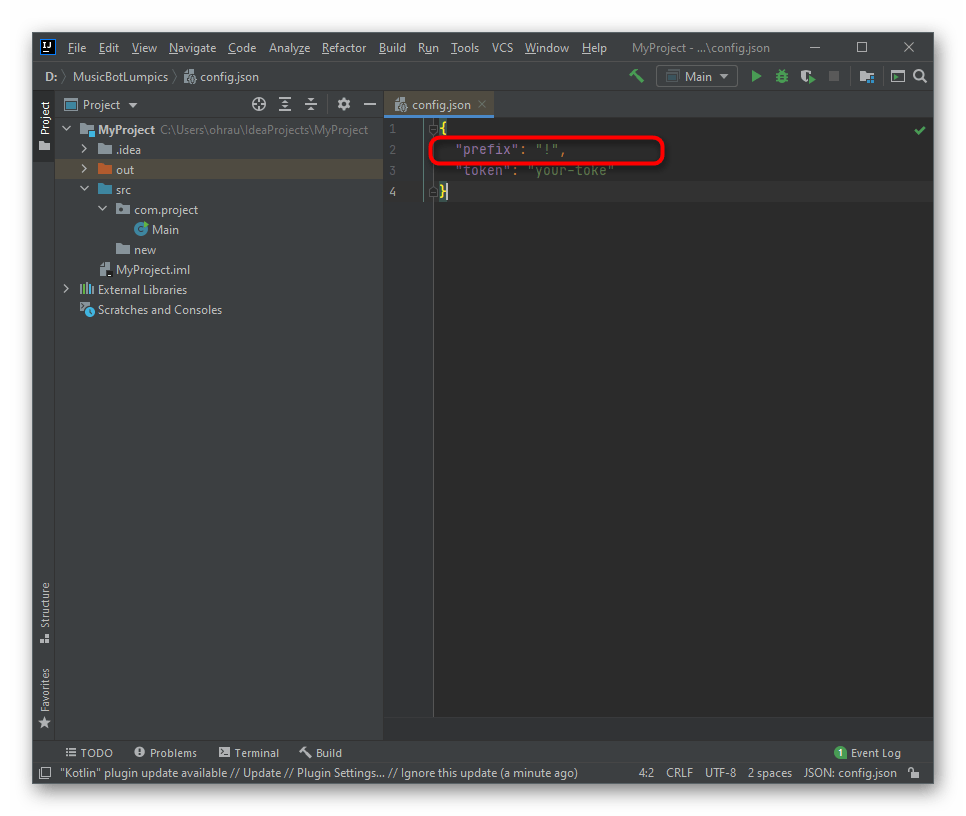
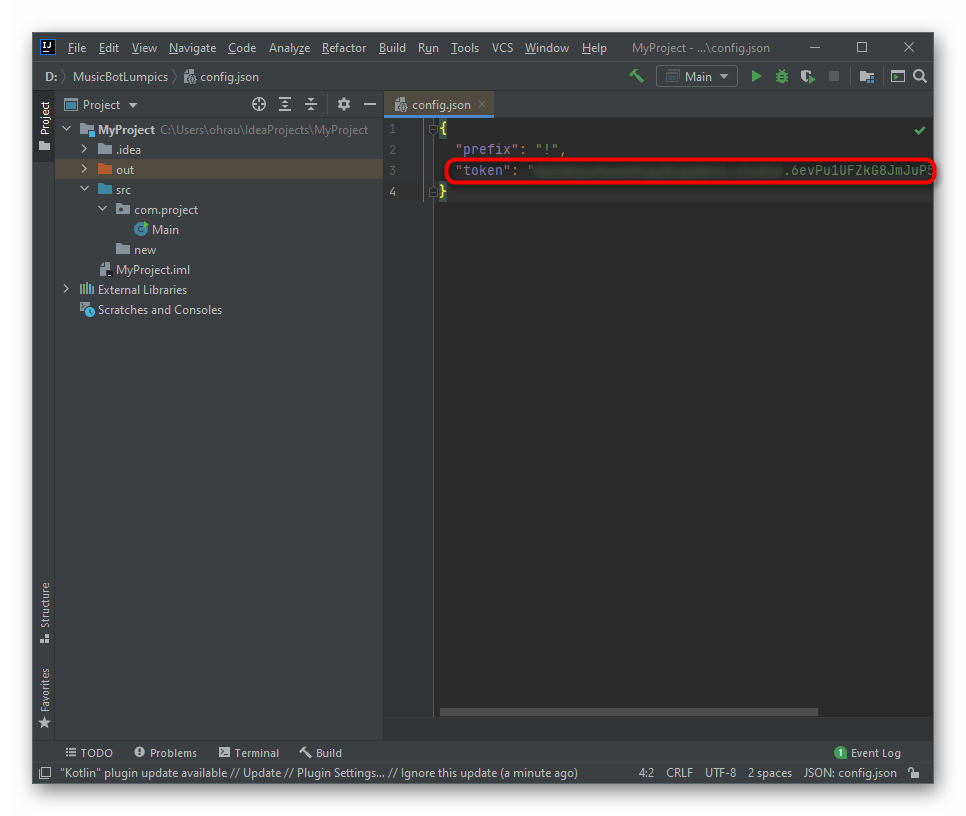
- Запустіть файл
config.jsчерез текстовий редактор або середовище розробки, вставте туди представлений далі код.{
"prefix": "!",
"token": "your-toke"
}
Змініть префікс у подвійних лапках на необхідний або залиште знак оклику. Приклад команди з використанням цього знака виглядає так:
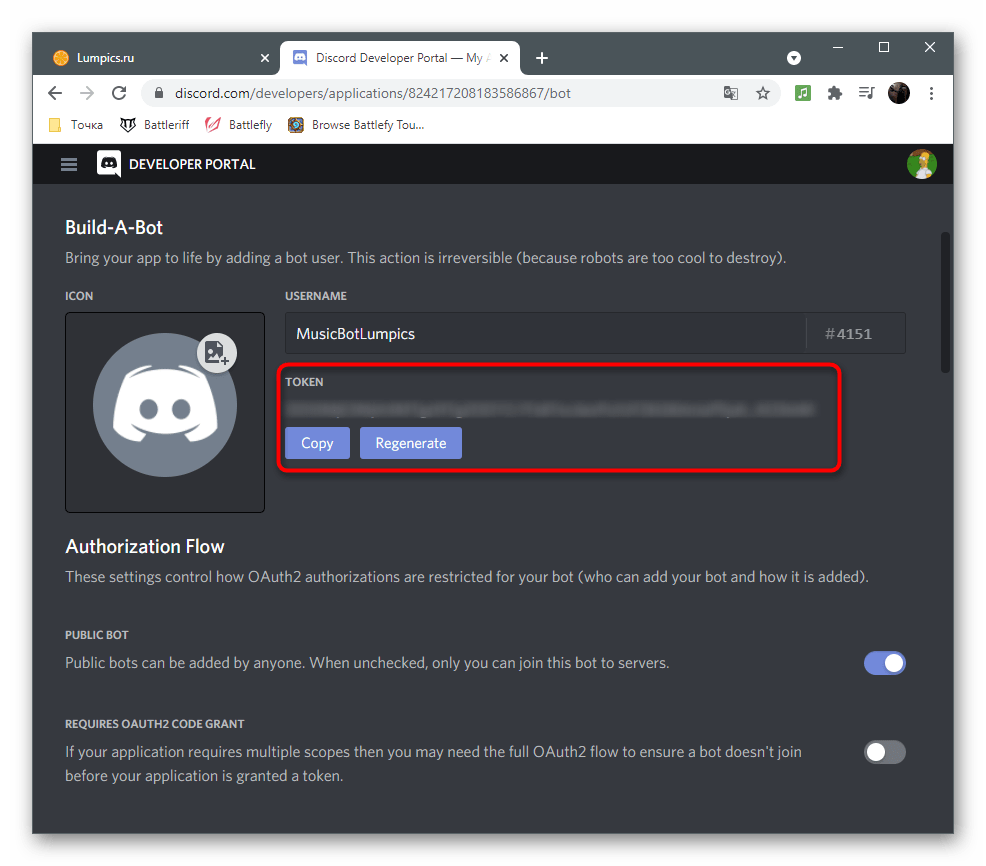
!play. - Перейдіть на сторінку свого бота на порталі розробки, знайдіть там унікальний маркер і скопіюйте його.
- Вставте замість напису your-toke , не видаляючи подвійні лапки.
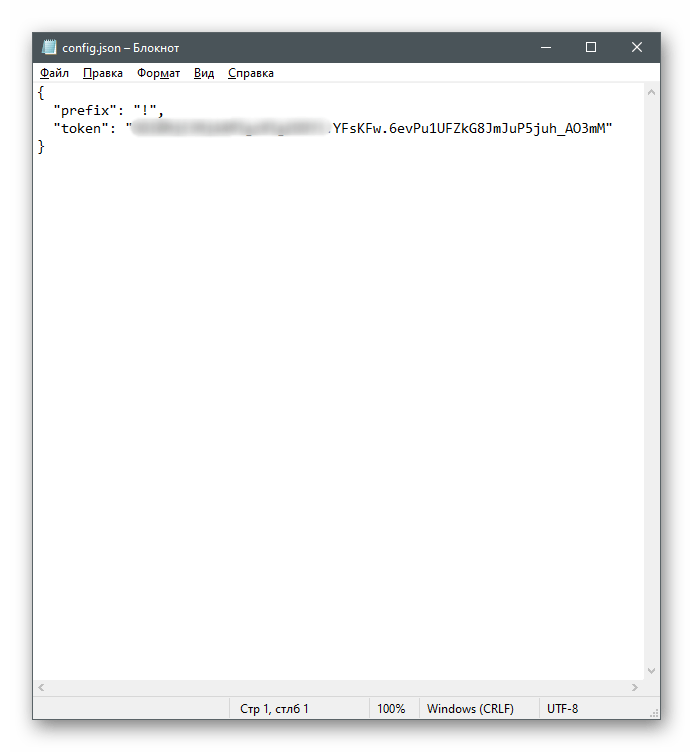
- Збережіть зміни та закрийте даний файл. ДО РЕЧІ, виконати те ж саме дію можна і через стандартний &171; Блокнот&187; .



На цьому дії з конфігураційним файлом завершені, більше там не потрібно прописувати жодного рядка коду. Закрийте його, не забувши зберегти внесені правки, і приступайте до подальшого написання бота для відтворення музики.
Крок 4: пробний запуск бота
Спочатку нам потрібно переконатися в тому, що бот взагалі запускається на сервері і переходить в онлайн-режим, для цього знадобиться записати його основну частину коду в index.js
, а потім вже використовувати Node.js для запуску.
- Через середовище розробки або вибраний текстовий редактор відкрийте згаданий файл для редагування.
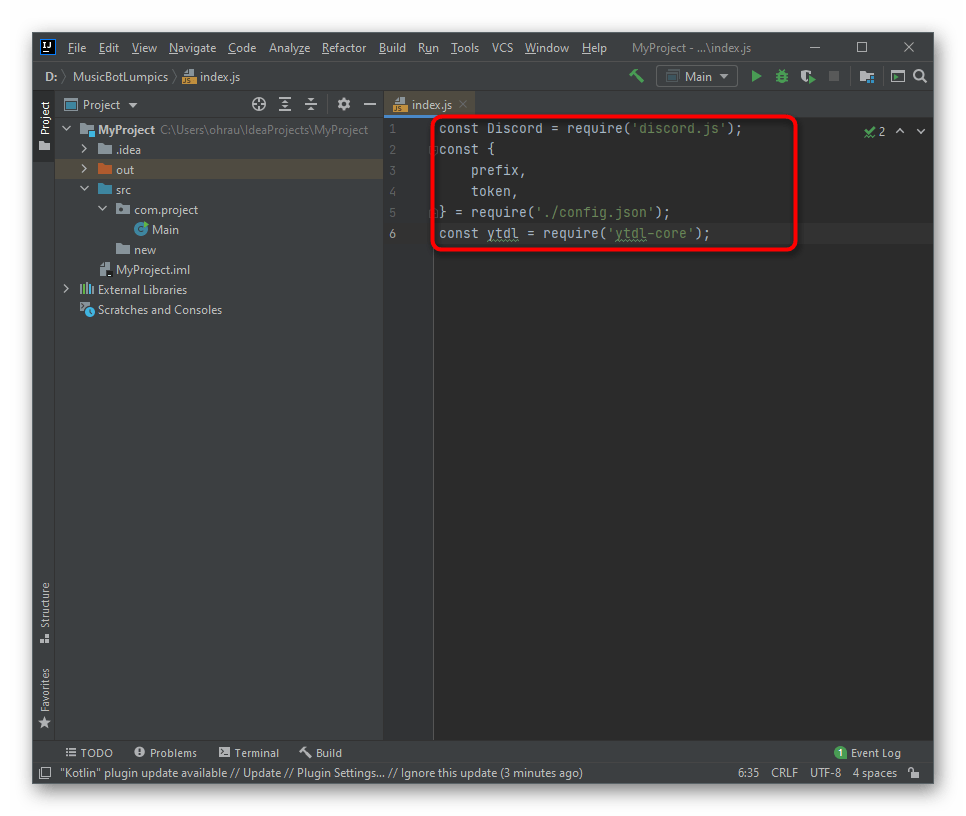
- Вставте туди блок коду, що відповідає за установку залежностей і вказує на використовувані модулі:
Const Discord = require('discord.js');
const {
prefix,
token,
} = require('./config.json');
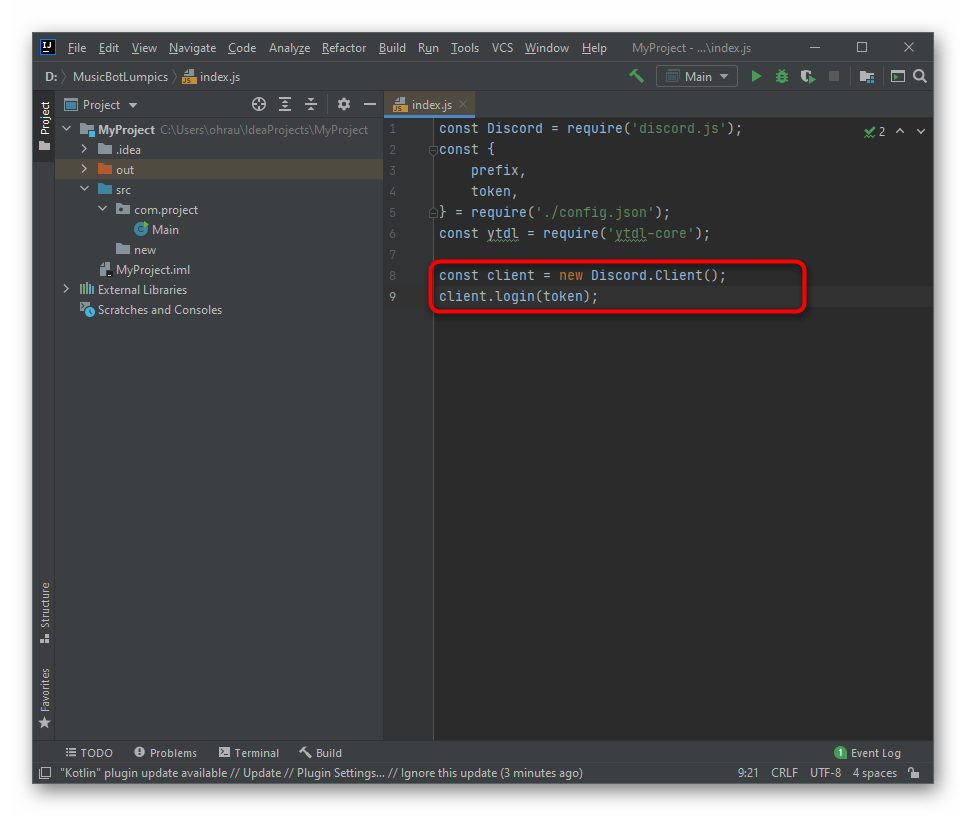
const ytdl = require('ytdl-core'); - За допомогою зазначеного раніше токена створіть клієнта і логін, що здійснюється шляхом введення всього двох простих рядків:
Const client = new Discord.Client();
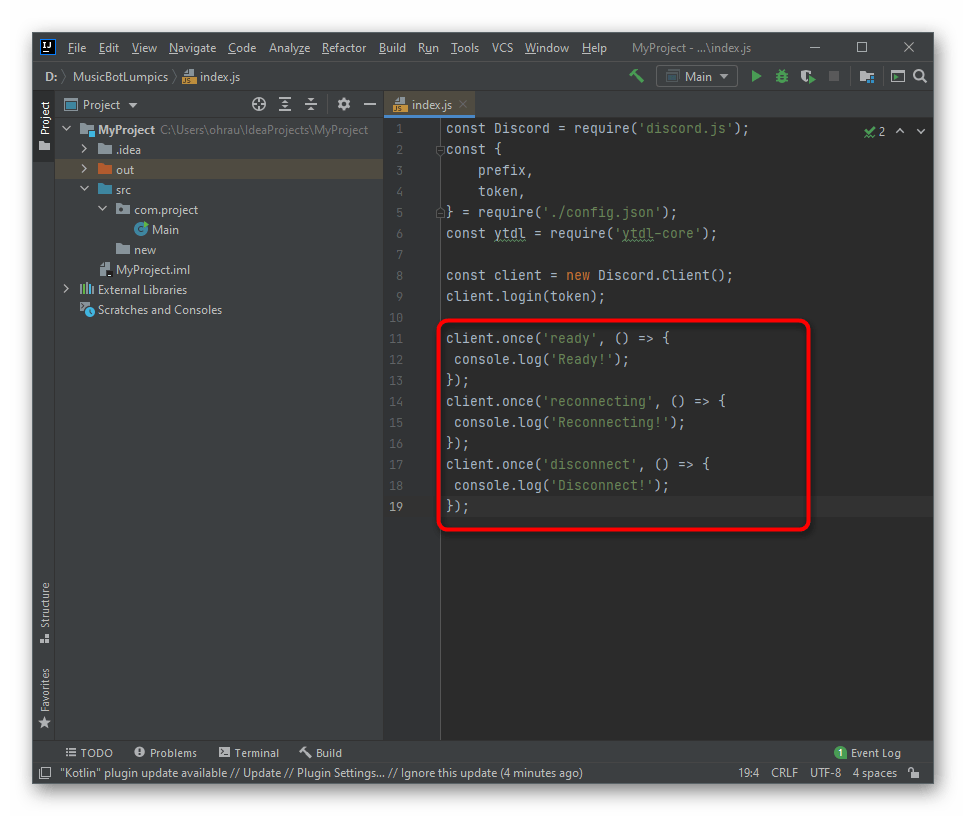
client.login(token); - Залишається тільки вказати останні базові рядки для прослуховування бота.
Client.once('ready', () => {
console.log('Ready!');
});
client.once('reconnecting', () => {
console.log('Reconnecting!');
});
client.once('disconnect', () => {
console.log('Disconnect!');
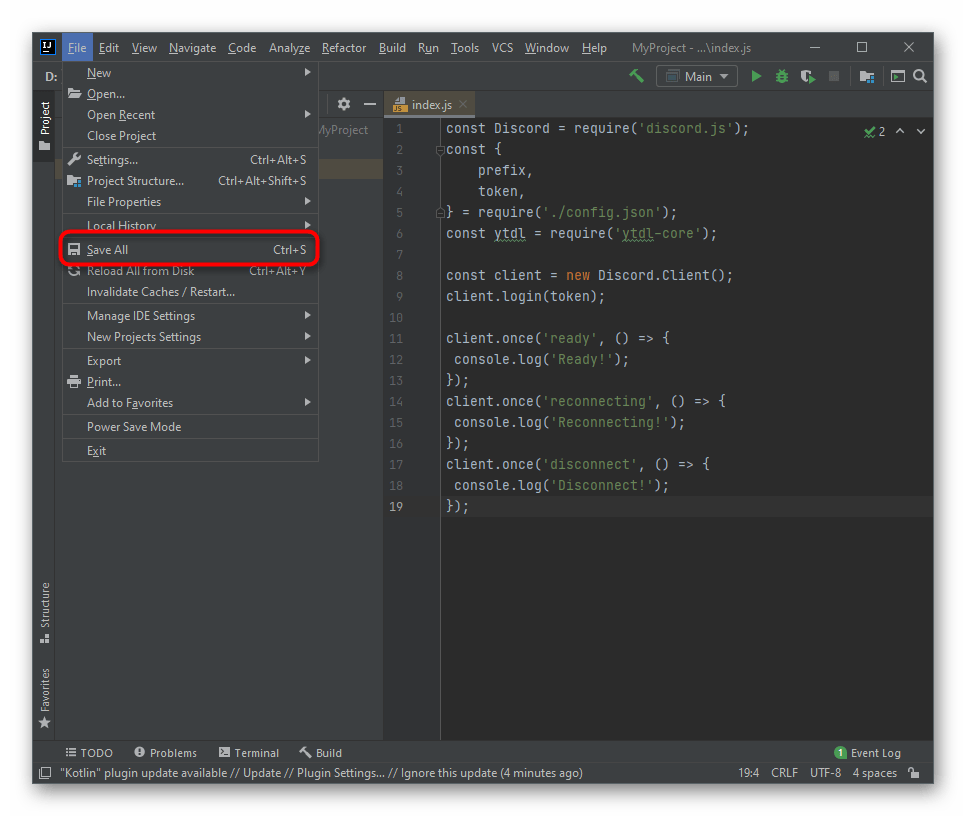
}); - Розгорніть меню &171;File&187; і збережіть внесені зміни.
- Знову запустіть консоль зручним способом.
- Введіть команду
node index.jsдля запуску сценарію бота. - Якщо його файли розташовані не в домашній директорії користувача, після
nodeдоведеться вказати повний нехай до них. - Про успішний запуск бота свідчить з'явилася напис & 171; Готово!&187; .
- Усуньте розбіжності і вбийте, що бот перейшов до стат &171;Онлайн&187; .










Крок 5: Написання основного коду музичного бота
Залишився найскладніший процес &8212; написання основного коду для музичного бота. Є перелік завдань, який він повинен виконувати: читання повідомлень і обробка команд, визначення назви пісні або її адреси, підключення до голосового каналу і відтворення. Дозволи на це у бота є все, тому йому потрібно лише вказати на дії за допомогою функцій на JavaScript, що виконується в тому ж файлі &171;index.js&187; .

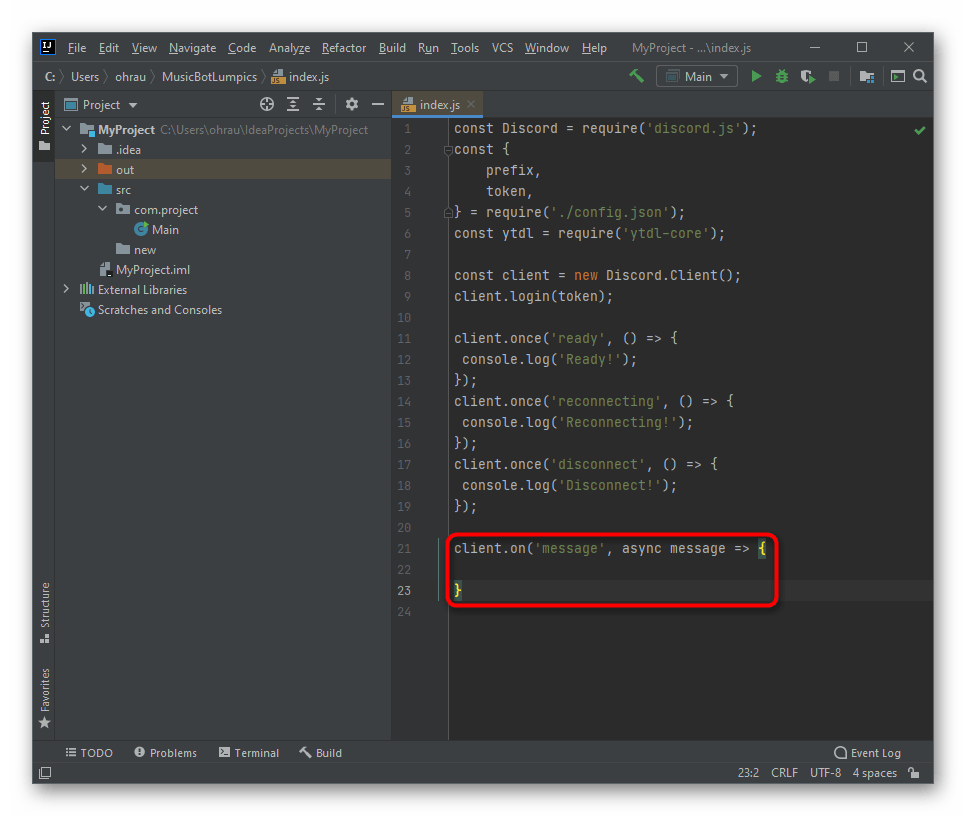
Додайте просту функцію для читання повідомлень:
Client.on ('повідомлення', асинхронне Повідомлення = & gt; {
}
Вона складається всього з двох рядків, але дозволить боту прийняти користувальницький запит і коректно обробити. Можна сказати, що це одна з найважливіших команд для ботів будь-яких типів. Обов'язково додайте ігнорування повідомлень від інших ботів, ввівши
If (повідомлення.автор.бот) повертає;
Це дозволяє уникнути конфліктів при одночасному використанні декількох ботів на сервері. Далі знадобиться перевірити префікс, щоб бот прийняв команду або повернув її.
If (!message.content.StartsWith (префікс)) повертає;
Перевірка запускаються команд здійснюється за допомогою простих операторів якщо , то констракція в нашому випадку є результатом:
Const serverQueue = черга. отримати(message.guild.id );
if (message.content.StartsWith(`${prefix}play`)) {
виконати(повідомлення, серверна черга);
повернувши;
} else if (message.content.StartsWith (`${префікс}пропустити')) {
пропустити (повідомлення, черга сервера);
повернувши;
} else if (message.content.StartsWith (`${префікс}stop')) {
зупинка (повідомлення, серверна черга);
повернення;
} ще {
message.channel.send("ви продовжуєте користуватися Послугами Компанії!")
}
Зверніть увагу на те, що функція надіслати(")
відправляє користувачеві повідомлення, якщо раптом він вводить неробочу команду. Це повідомлення ви можете редагувати, змінюючи напис в лапках.
Тепер бот навчився приймати команди, але поки не може взаємодіяти з ними, оскільки дії не вказані. В першу додамо команду Грай
, яка відповідає за відтворення. Для неї необхідний масив, що має наступний вигляд:
Постійна черга = нова карта ();
Він надсилає всі команди в чергу і змушує пісні грати лише тоді, коли попередня закінчується. Далі знадобиться створити функцію, яка буде перевіряти, чи підключився Користувач до голосового каналу і чи є у бота відповідні дозволи.
Виконання асинхронної функції (повідомлення, serverQueue) {
const args = message.content.split(' ');
const voiceChannel = повідомлення.учасник.голосовий канал;
if (!voiceChannel) повертає повідомлення.channel.send(' що слухати музику, вам потрібно бути в голосовому каналі!');
постійні дозволи = voiceChannel.permissionsFor (повідомлення.клієнт.користувач);
if (!permissions.has ('підключатися')||!permissions.has ('говорити')) {
відповідь повідомлення.channel.send ("мені потрібні зміни, що б підключитися і говорити на вашому каналі!");
}
}
Наступна дія &8212; підключення бібліотеки з початку року , попрошу бота будетсчитивать назву пісні за посиланням з YouTube, щоб потім відтворити її на сервері. Для неї знадобиться вставити всього невеликий шматочок коду.
Const songInfo = очікування ytdl.getInfo (аргументи[1]);
постійна пісня = {
назва: songInfo.title,
url: songInfo.video_url,
};
Наступний блок коду дозволить зрозуміти, чи є пісні в черзі або можна відразу ж підключитися до голосового каналу і почати відтворення.
If (!serverQueue) {
}більше {
Черга на сервер.пісня.поштовх(пісня);
console.log(serverQueue.пісня);
відповідь повідомлення.канал.надсилання ('${пісня.назва} Додано в чергу!`);
}
Далі йде трохи складна для початківців програмістів схема контракту, яка додає пісню в масив і робить те ж саме при кожному введенні !грати , перевіряючи чергу та вибираючи правильну дію. Зверніть увагу на представлені коментарі, які і дозволяють розібратися з усіма тонкощами.
/ / створення контракту для черги
const queueContruct = {
Текстовий канал: повідомлення.канал,
Голосовий канал: голосовий канал,
підключення: нульове,
пісня: [],
гучність: 5,
відтворення: true,
};
// Встановлення черги за допомогою нашого контракту
черга. встановити(message.guild.id , побудова черги);
// Вставляємо композицію в наш масив пісень
queueContruct.songs.push (пісня);
Спробуй {
// Тут ми намагаємось приєднатися до голосового чату та зберегти з'єднання в об'єкті
var connection = очікування голосового каналу.join();
queueconstruct.connection = підключення;
// Виклик функції відтворення для запуску пісні
відтворення (message.guild, queueContruct.songs[0]);
} зловити (помилка) {
// Вихід повідомлення про помилку, якщо бот не може приєднатися до голосового чату
console.log (помилка);
черга. видалити(message.guild.id );
відповідь повідомлення.канал.надсилання (помилка);
}
З чергою все зрозуміло, але поки ще пісні не відтворюються, оскільки відсутнє призначення для функції Грай
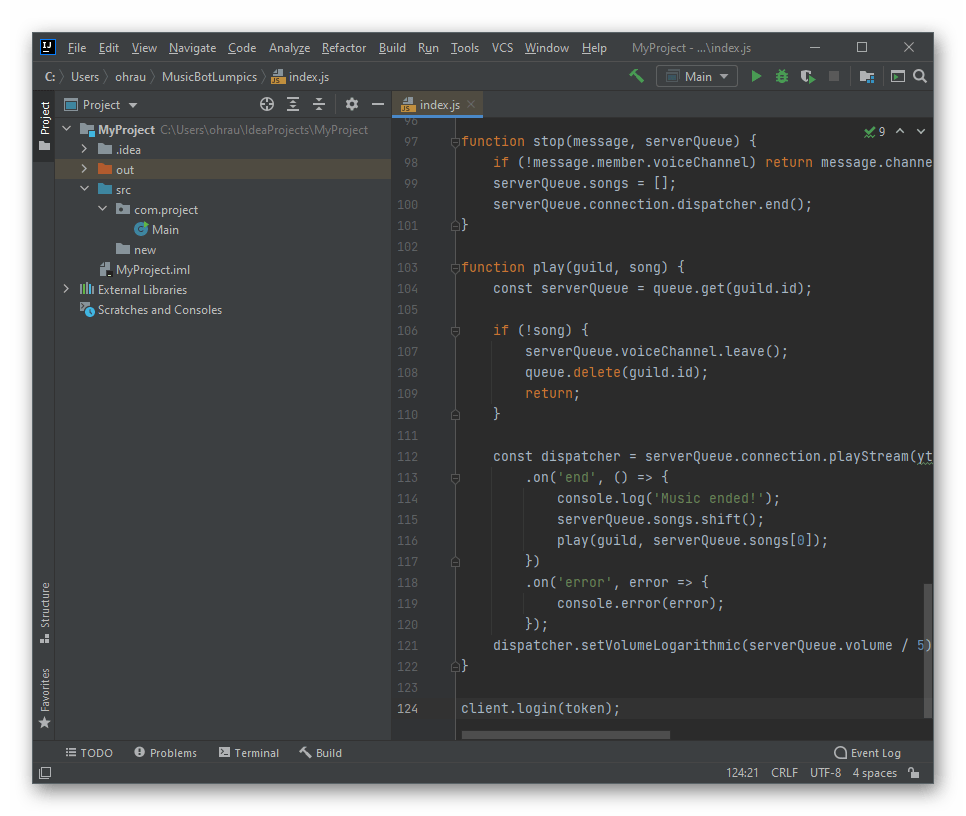
. Для цього в код необхідно додати структуру
Функціональна гра(Гільдія, пісня) {
const serverQueue = черга. отримати(guild.id );
якщо (!пісня) {
serverQueue.voiceChannel.leave();
черга. видалити(guild.id );
повернувши;
}
}
Програвання ж починається за допомогою функції потік відтворення ()
і зазначеної посилання на трек.
Const dispatcher = serverQueue.підключення.Потік відтворення (ytdl (song.url))
.on ('кінець', () = & gt; {
console.log ('Музика Закінчилася!');
// Видаляє готову пісню з черги
Черга на сервер.пісня.shift();
// Знову викликає функцію відтворення з наступною піснею
грати (Гільдія, серверна черга.пісні[0]);
})
.on ('помилка', error = & gt; {
console.error (Помилка);
});
dispatcher.setVolumeLogarithmic (серверна черга.обсяг / 5);
Якщо ви хочете додати функцію пропуску пісень, наприклад, коли ви вирішили відтворити список відтворення, спочатку подбайте про відповідну команду, а потім додайте такий фрагмент:
Пропуск функції (повідомлення, черга сервера) {
if (!message.member.voiceChannel) повертає повідомлення.channel.send(' ви продовжуєте бути в голосовому каналі, що б відключити музику!');
if (!serverQueue) повертає message.channel.send ('немає відповіді, кого я можу попросити!');
serverQueue.connection.dispatcher.end();
}
Приблизно за тією ж схемою працює і функція зупинки, але блок з кодом знаходить трохи інший вигляд:
Зупинка функції (повідомлення, черга сервера) {
if (!message.member.voiceChannel) повертає повідомлення.channel.send('
Ви повинні бути в голосовому каналі, щоб зупинити музику!');
Черга на сервер.пісня = [];
serverQueue.connection.dispatcher.end();
}
Враховуйте, що представлена вище інформація підходить виключно для тих користувачів, хто вже знайомий з мовою JavaScript-коду або тільки займається його вивченням і вирішив створити музичного бота. Якщо ви не володієте навичками взагалі і зазначені блоки з кодом вам взагалі ні про що не говорять, просто вставте весь вихідний код в файл, замініть повідомлення від бота на російські (вони знаходяться в лапках) і збережіть зміни. Весь вихідний код має такий вигляд:

Const Discord = потрібно('discord.js ');
const {
префікс,
токен,
} = вимагатися('./config.json');
const ytdl = require('ytdl-core');
постійний клієнт = новий дискорд.Клієнт();
постійна черга = нова карта ();
клієнт.once ('готово', () = & gt; {
console.log ('Готово!');
});
клієнт.once ('повторне підключення', () = & gt; {
console.log ('повторне підключення!');
});
клієнт.once ('вимкнути', () = & gt; {
console.log ('відключитися!');
});
client.on ('повідомлення', асинхронне Повідомлення = & gt; {
if (message.author.Bot) повертає;
if (!message.content.StartsWith (префікс)) повертає;
const serverQueue = черга. отримати(message.guild.id );
if (message.content.StartsWith(`${prefix}play`)) {
виконати(повідомлення, серверна черга);
повернувши;
} else if (message.content.StartsWith (`${префікс}пропустити')) {
пропустити (повідомлення, черга сервера);
повернувши;
} else if (message.content.StartsWith (`${префікс}stop')) {
зупинка (повідомлення, серверна черга);
повернувши;
} ще {
message.channel.send ("вам потрібно ввести дійсну команду!")
}
});
async function execute(message, serverQueue) {
const args = message.content.split(' ');
const voiceChannel = message.member.voiceChannel;
if (!voiceChannel) return message.channel.send('You need to be in a voice channel to play music!');
const permissions = voiceChannel.permissionsFor(message.client.user);
if (!permissions.has('CONNECT') || !permissions.has('SPEAK')) {
return message.channel.send('I need the permissions to join and speak in your voice channel!');
}
const songInfo = await ytdl.getInfo(args[1]);
const song = {
title: songInfo.title,
url: songInfo.video_url,
};
if (!serverQueue) {
const queueContruct = {
textChannel: message.channel,
voiceChannel: voiceChannel,
connection: null,
songs: [],
volume: 5,
playing: true,
};
queue.set(message.guild.id, queueContruct);
queueContruct.songs.push(song);
try {
var connection = await voiceChannel.join();
queueContruct.connection = connection;
play(message.guild, queueContruct.songs[0]);
} catch (err) {
console.log(err);
queue.delete(message.guild.id);
return message.channel.send(err);
}
} else {
serverQueue.songs.push(song);
console.log(serverQueue.songs);
return message.channel.send(`${song.title} has been added to the queue!`);
}
}
function skip(message, serverQueue) {
if (!message.member.voiceChannel) return message.channel.send('You have to be in a voice channel to stop the music!');
if (!serverQueue) return message.channel.send('There is no song that I could skip!');
serverQueue.connection.dispatcher.end();
}
function stop(message, serverQueue) {
if (!message.member.voiceChannel) return message.channel.send('You have to be in a voice channel to stop the music!');
serverQueue.songs = [];
serverQueue.connection.dispatcher.end();
}
function play(guild, song) {
const serverQueue = queue.get(guild.id);
if (!song) {
serverQueue.voiceChannel.leave();
queue.delete(guild.id);
return;
}
const dispatcher = serverQueue.connection.playStream(ytdl(song.url))
.on('end', () => {
console.log('Music ended!');
serverQueue.songs.shift();
play(guild, serverQueue.songs[0]);
})
.on('error', error => {
console.error(error);
});
dispatcher.setVolumeLogarithmic(serverQueue.volume / 5);
}
client.login(token);
Після завершення краще перезапустити бота, після чого можна перейти до свого сервера, підключитися до голосового каналу і ввести будь-яку команду взаємодії, перевіривши, як на це відреагує бот.

Якщо наведений вище варіант бота вам не підходить, можна знайти вихідні коди на тому ж GitHub і скопіювати їх на свій комп'ютер. Принцип реєстрації і запуску залишається той же, тому за необхідності просто Редагуйте готовий код, а потім приступайте до тестування бота.

У цій статті ми не торкнулися вивантаження бота на хостинг, поширення його серед інших користувачів, створення аватарки і використання відкритих майданчиків, звідки його і можна авторизувати. Все це & 8212; окремі процеси, якими варто займатися тільки в тому випадку, коли ви відточили свій навик створення ботів і готові поширювати проекти в мережі.