Зміст

Спосіб 1: комбінація клавіш
Найбільш зручний і швидкий для багатьох користувачів спосіб полягає у використанні гарячої клавіші, що дозволяє відкрити або інструменти розробника в цілому, або конкретно вкладку з консоллю. В Opera
за ці дії відповідають комбінації
Ctrl + Shift + I
і
Ctrl + Shift + J
відповідно. З якихось причин тут не працює універсальна клавіша
F12
, так само відкриває консоль розробника.
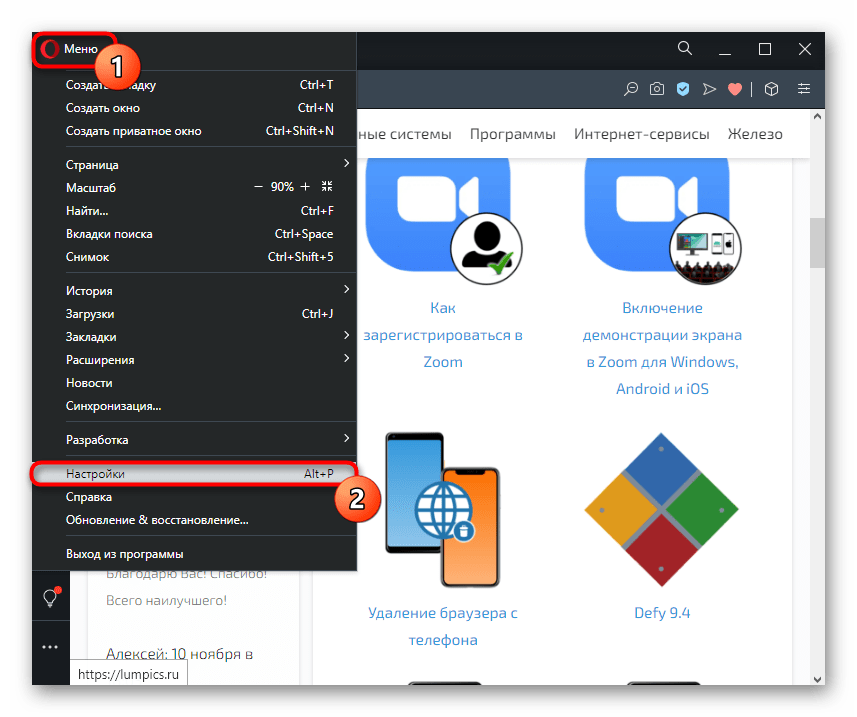
- Ви завжди можете перепризначити згадані вище поєднання на більш зручні для себе. Для цього через меню перейдіть в &171;Налаштування&187; .
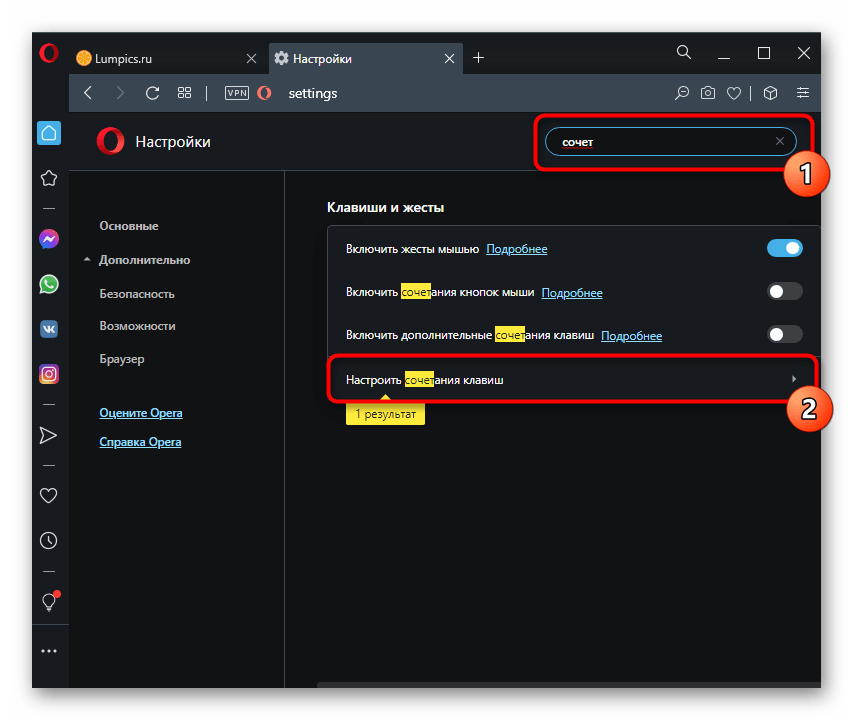
- У пошукове поле почніть вводити запит &171;поєднання клавіш&187; і клікніть на збіг.
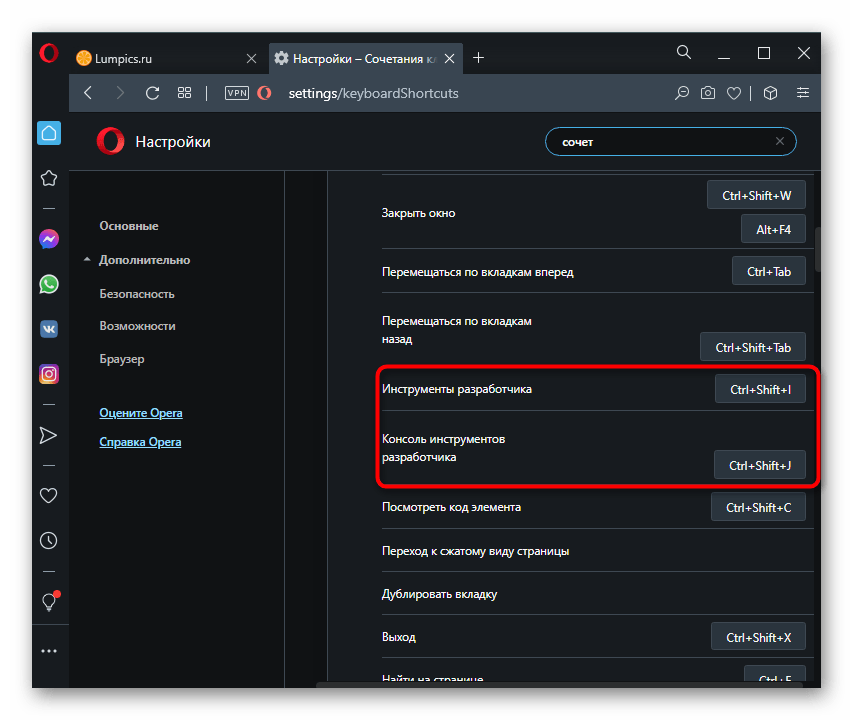
- Зі списку доступних для зміни дій знайдіть &171;інструменти розробника&187; або &171;Консоль інструментів розробника&187; і замість стандартного поєднання встановіть найбільш зручне для себе.



Спосіб 2: Меню браузера
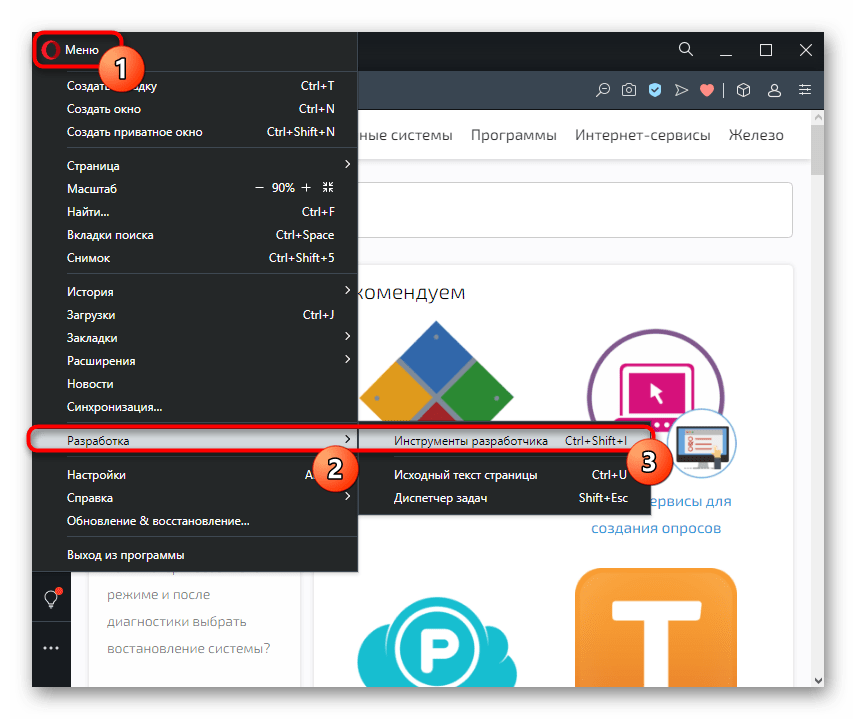
Відкривається необхідний інструмент і через браузерне меню. Якщо вам зручніше викликати його мишкою, ніж клавіатурою, просто клікніть по кнопці меню, наведіть курсор на & 171; Розробка & 187; і з випав списку виберіть &171;інструменти розробника&187; .

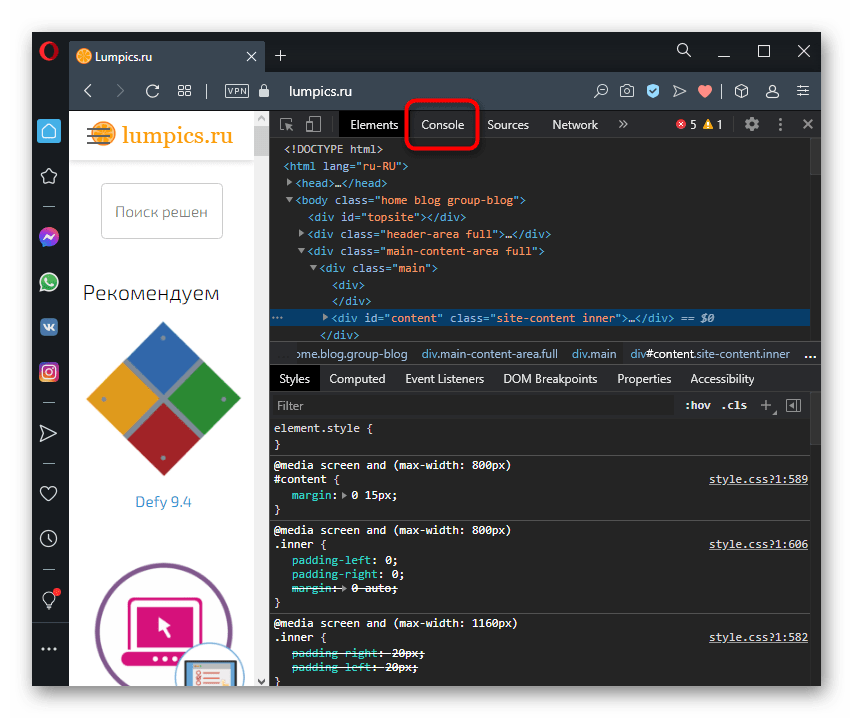
Залишиться тільки переключитися на вкладку &171;Console&187; , якщо необхідна саме вона.

Спосіб 3: контекстне меню
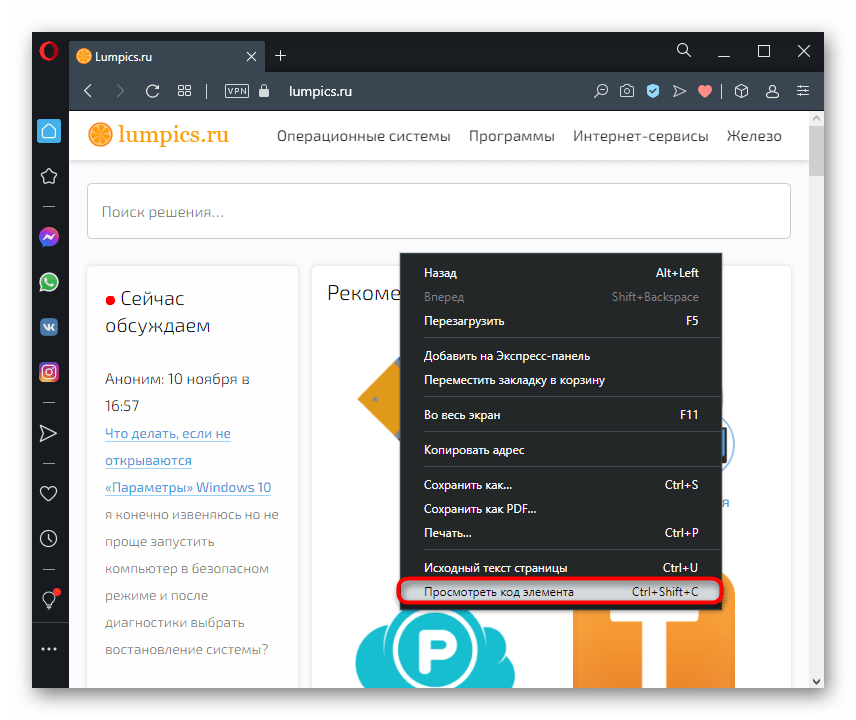
Інший варіант виклику консолі без клавіатури &8212; використання контекстного меню. Клацніть правою кнопкою миші на будь-якому місці всередині вкладки та скористайтеся пунктом &171;Переглянути код елемента&187; .

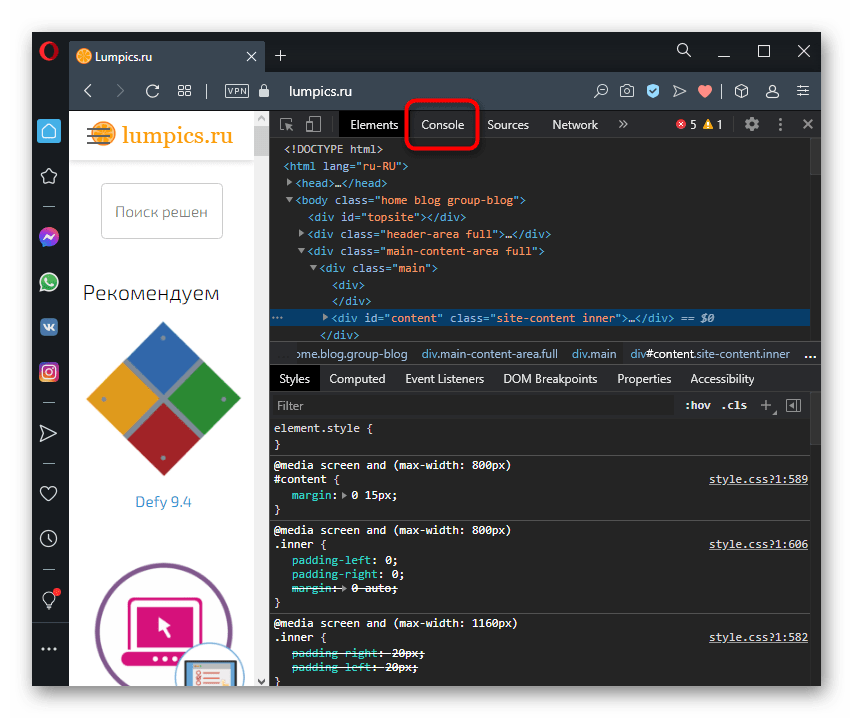
Перейдіть на вкладку &171;Console&187; .

Спосіб 4: властивості етикетки
Щоб запускати цей браузер з уже відкритими інструментами розробника кожен раз, знадобиться змінити властивості ярлика. Варто враховувати, що відкриватися інструменти будуть для всіх вкладок, включаючи ті, що залишилися від попереднього сеансу, а не тільки для активної.
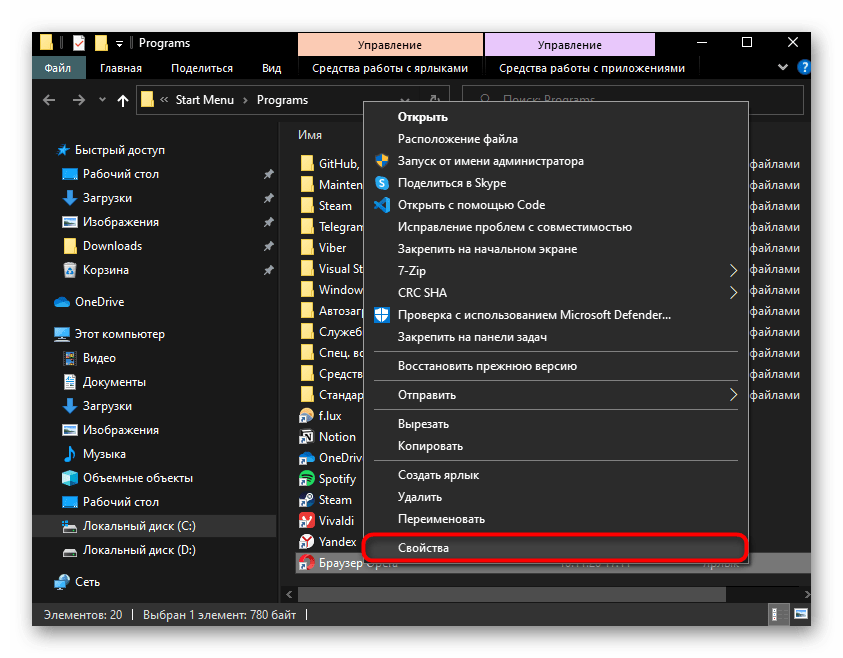
- Прописати властивості запуску можна тільки для ярлика, а не для виконуваного файлу. Крім того, якщо використовуєте більше одного ярлика для запуску веб-оглядача, слід змінити їх все, якщо хочете, щоб будь-який з них відкривав і інструменти розробника. Клацніть правою кнопкою миші по ярлику і зайдіть в &171; властивості&187; .
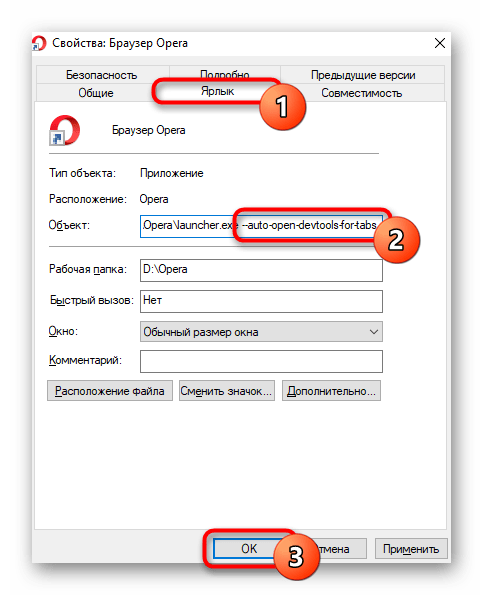
- Вам потрібна вкладка & 171; етикетка&187;
і поле
&171; Об'єкт&187;
всередині неї. Помістіть курсор за останнім символів і поставте пробіл, після якого вставте команду
--auto-open-devtools-for-tabsі натисніть & 171; ОК&187; для збереження результату. - Тепер запустіть Opera і перевірте результат. Інструменти будуть відкриті після завантаження самої сторінки.