Зміст

JavaScript, відповідальний за інтерактивність сайтів, можна відключити в будь-якому браузері. Зараз цією можливістю користується не так багато людей, оскільки досить багато сайтів просто не будуть працювати без цієї технології, відображаючи білий екран або сильно урізану у функціях версію свого ресурсу. Однак при необхідності заблокувати появу сценаріїв на конкретному веб-сайті, прискорити завантаження сторінок і бажанні контролювати завантаження веб-вмісту для відображення користувач може вдатися до відключення JS повністю або вибірково. Далі будуть розібрані 3 способи того, як це виконати в Яндекс.Браузері .
Спосіб 1: швидке відключення для одного сайту
Найактуальніше відключити завантаження JavaScript лише на конкретному сайті, який з ним працює не так добре, як хотілося б. Однак даний спосіб передбачає те, що ви вже відкрили його і перебуваєте на цій вкладці, що може бути зручно не для всіх користувачів. Якщо вам необхідно відключити завантаження, не переходячи для цього за URL-адресою, скористайтеся Способом 2 нашої статті.
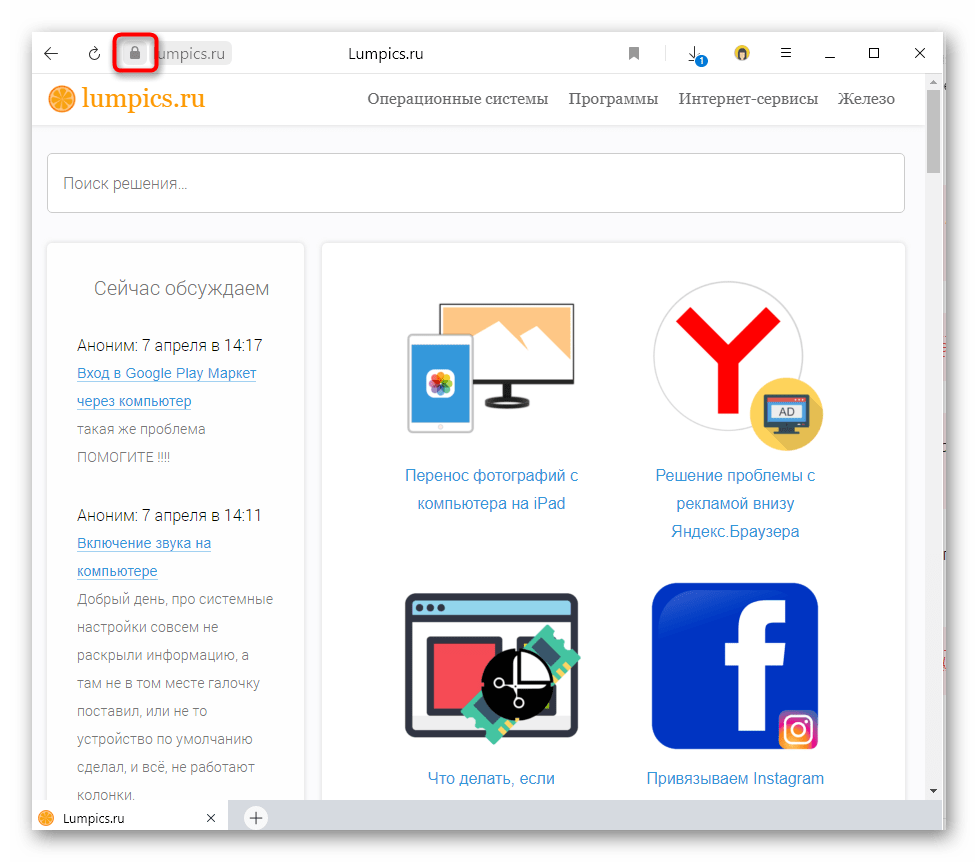
- Отже, якщо ви перейшли на сайт і хочете відключити для нього роботу JavaScript, клікніть по значку в адресному рядку зліва від назви у вигляді замку або знака оклику (залежить від протоколу: HTTPS або HTTP).
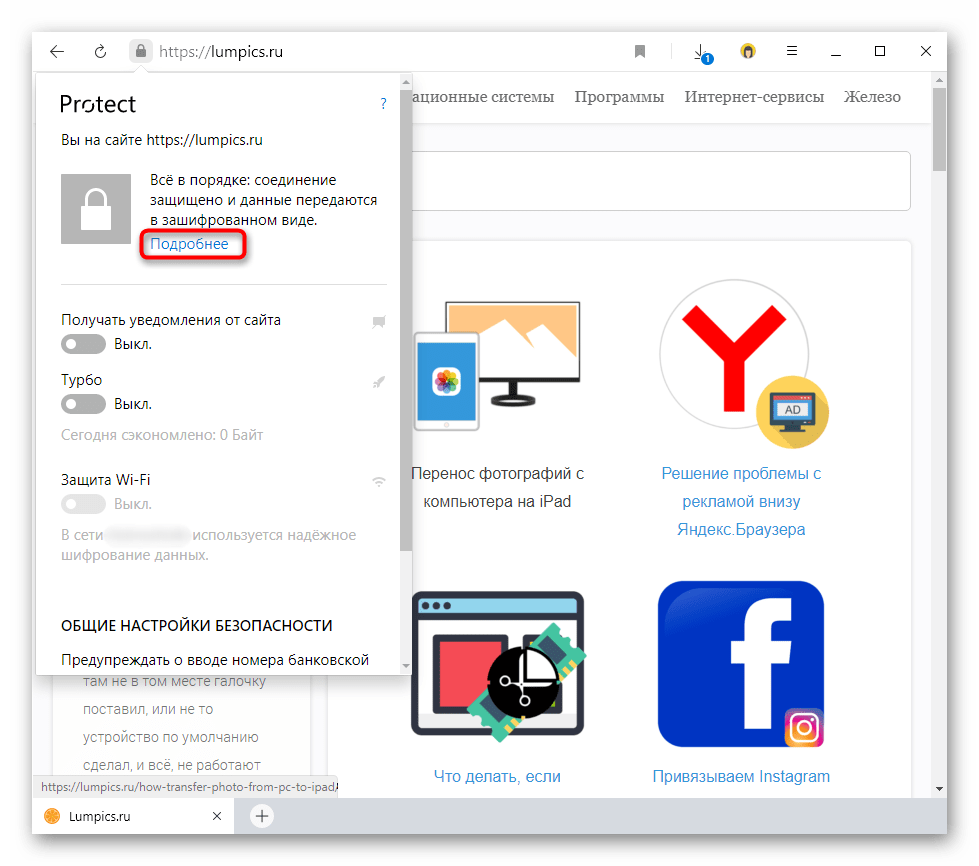
- У випадаючому меню вам потрібна посилання &171;Детальніше&187; .
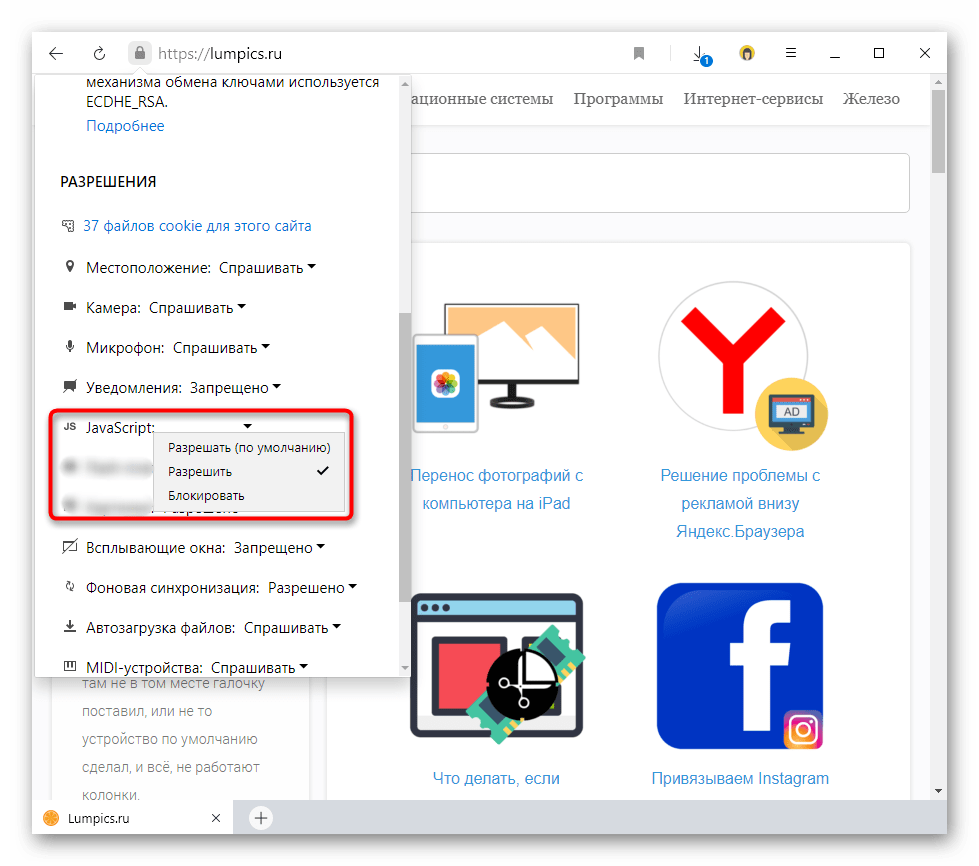
- Прокрутіть вниз до блоку &171; дозволи&187; , знайдіть там &171;JavaScript&187; і клацніть по стрілочці. З'явиться невелике контекстне меню, де змініть стан на &171; блокувати & 187; .
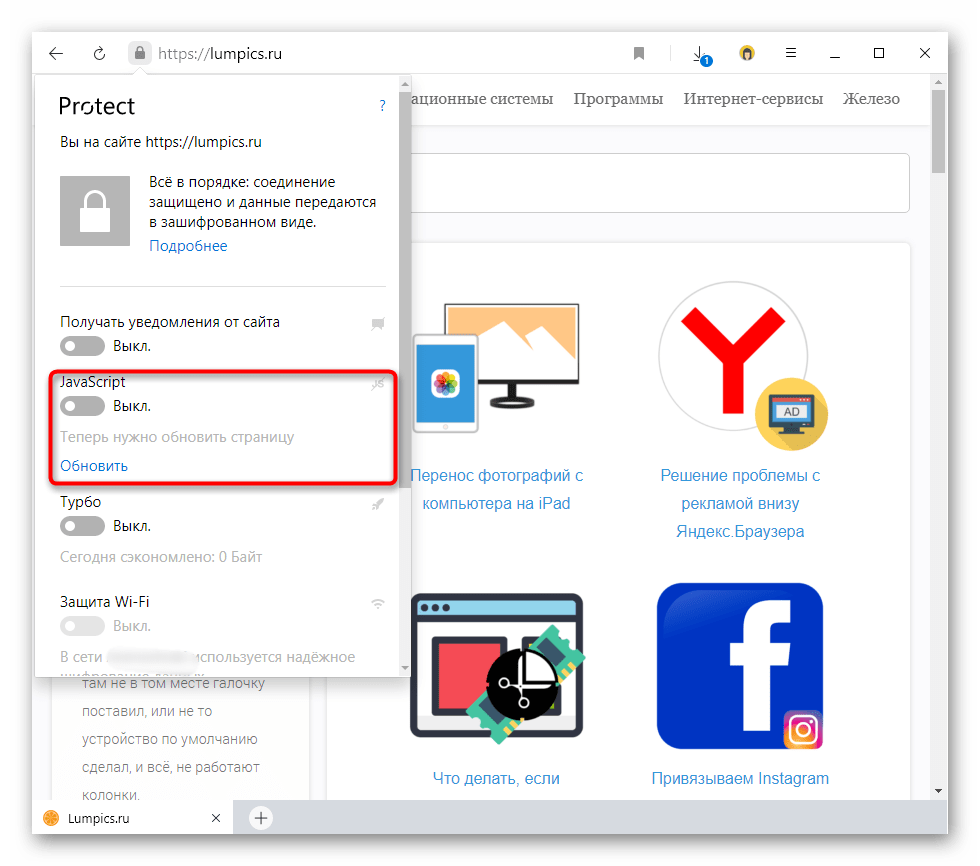
- Тепер, якщо знову натиснути по іконці в адресному рядку, ви побачите, що з'явився новий пункт з тумблером. Тут же написано про необхідність перезавантажити сторінку для внесення змін. Натисніть на кнопку-посилання &171; оновлення&187; .
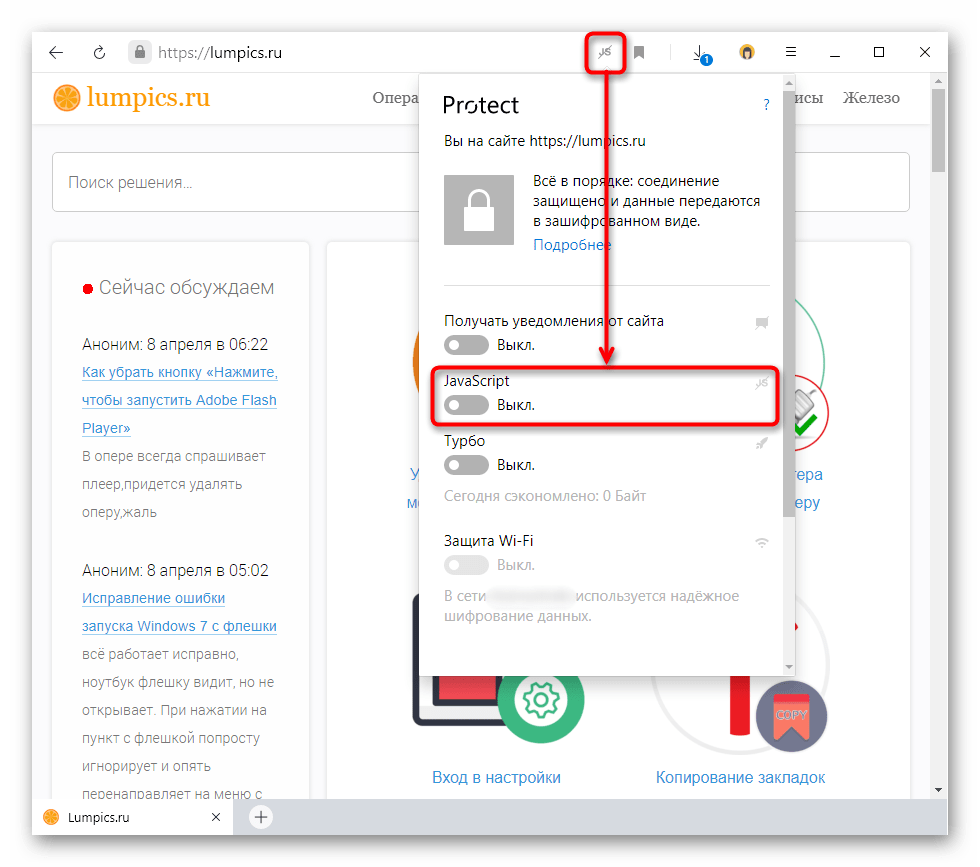
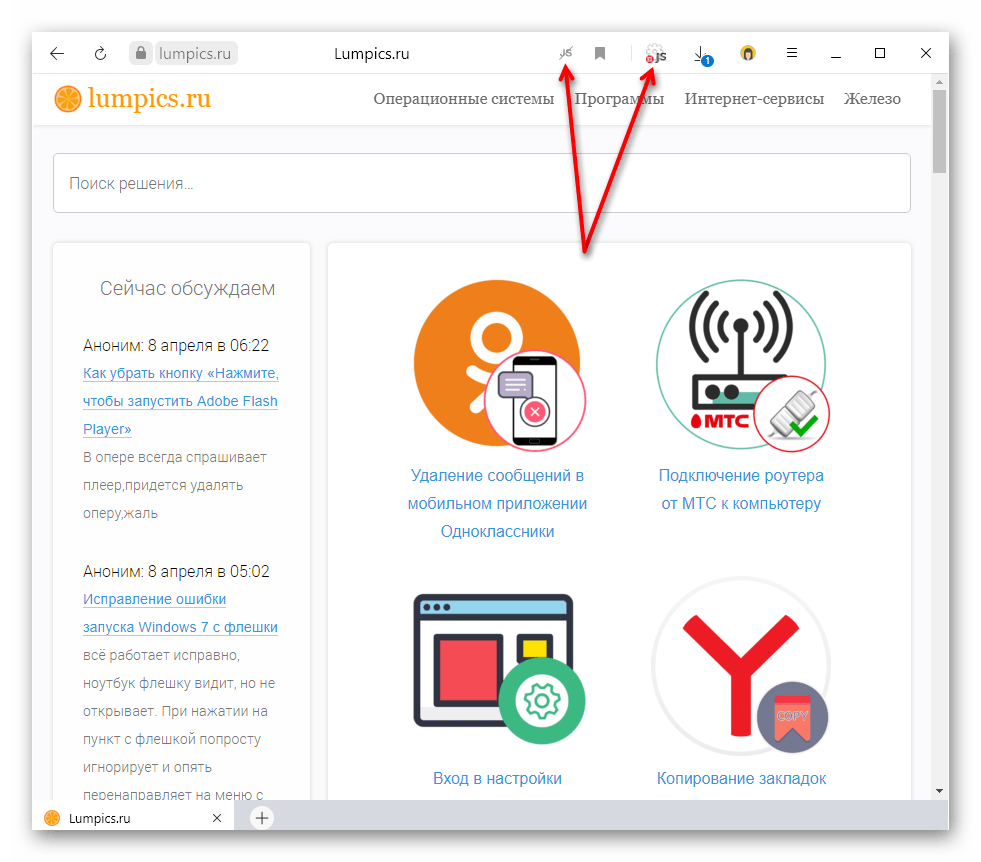
- В адресному рядку з'явиться значок, який свідчить про відключений JS. Натискання по ньому викликає все те ж вікно управління, де можна швидко включити даний елемент. Сторінку для цього так само знадобиться перезавантажити.





Спосіб 2: розширене управління роботою JavaScript
Цей метод передбачає використання меню браузера, в якому дозволяється не тільки задавати загальну настройку для всіх сайтів, але і створювати білі і чорні листи з URL.
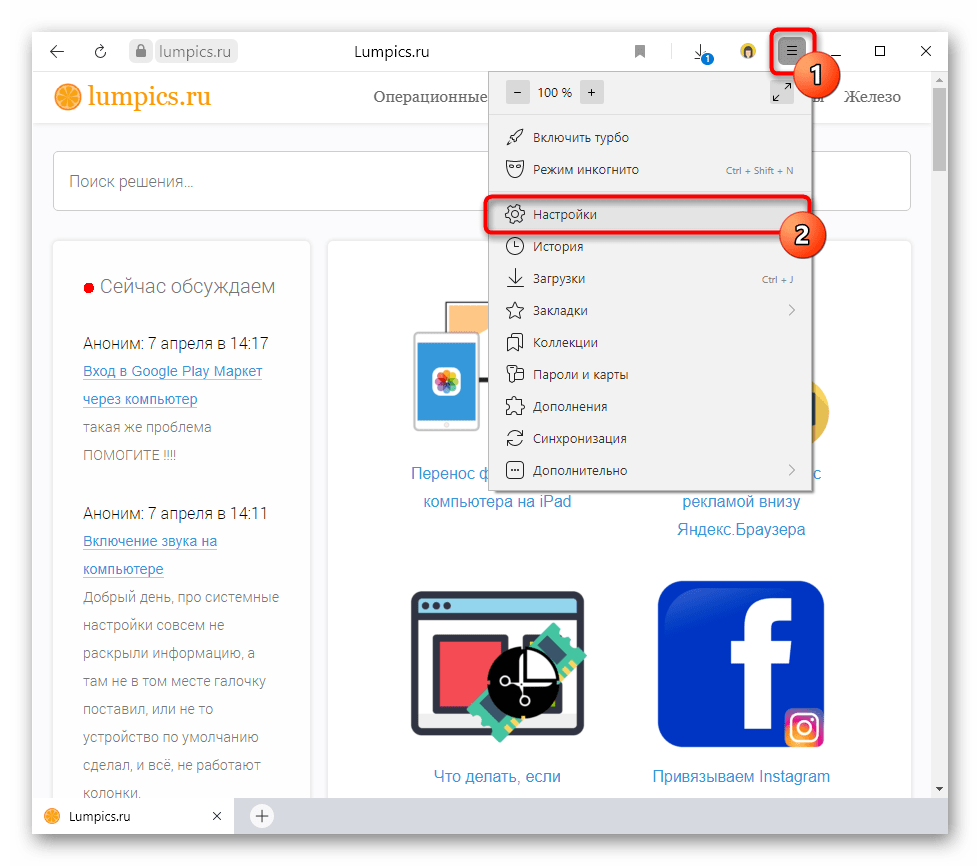
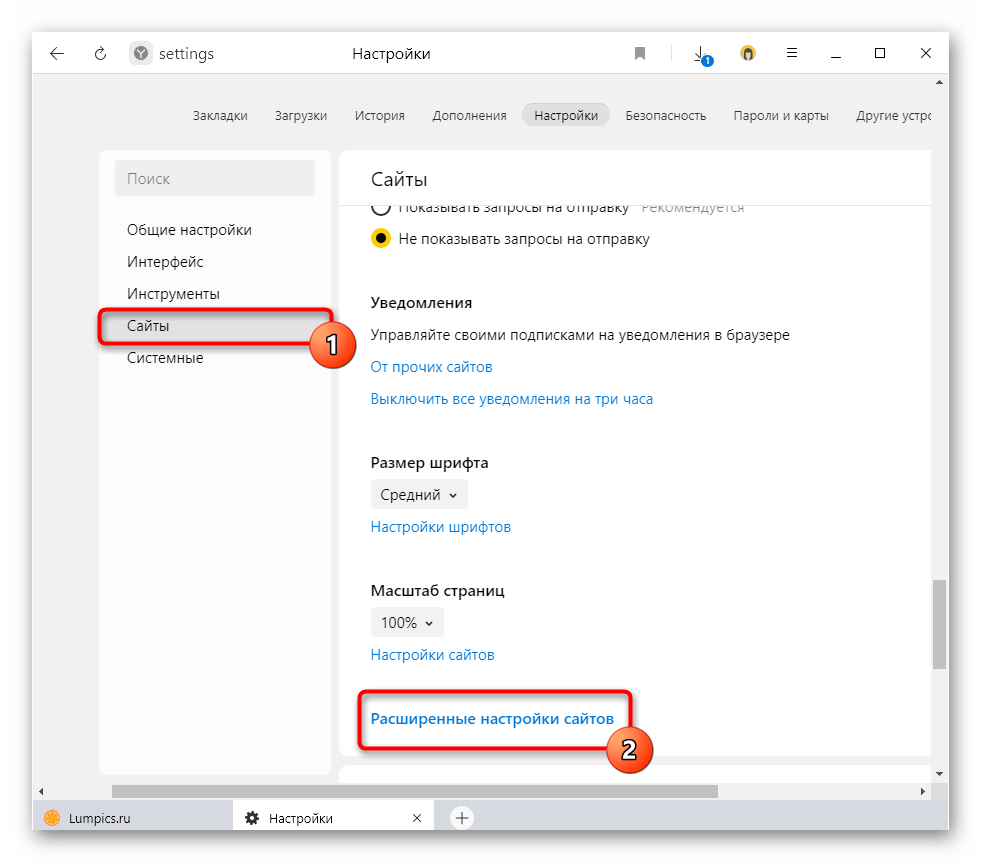
- Відкрийте &171;Меню&187; і перейдіть до &171;Налаштування&187; .
- Через панель зліва перейдіть на &171;сайти&187; , а звідти &8212; до розділу & 171; Розширені налаштування сайтів&187; .
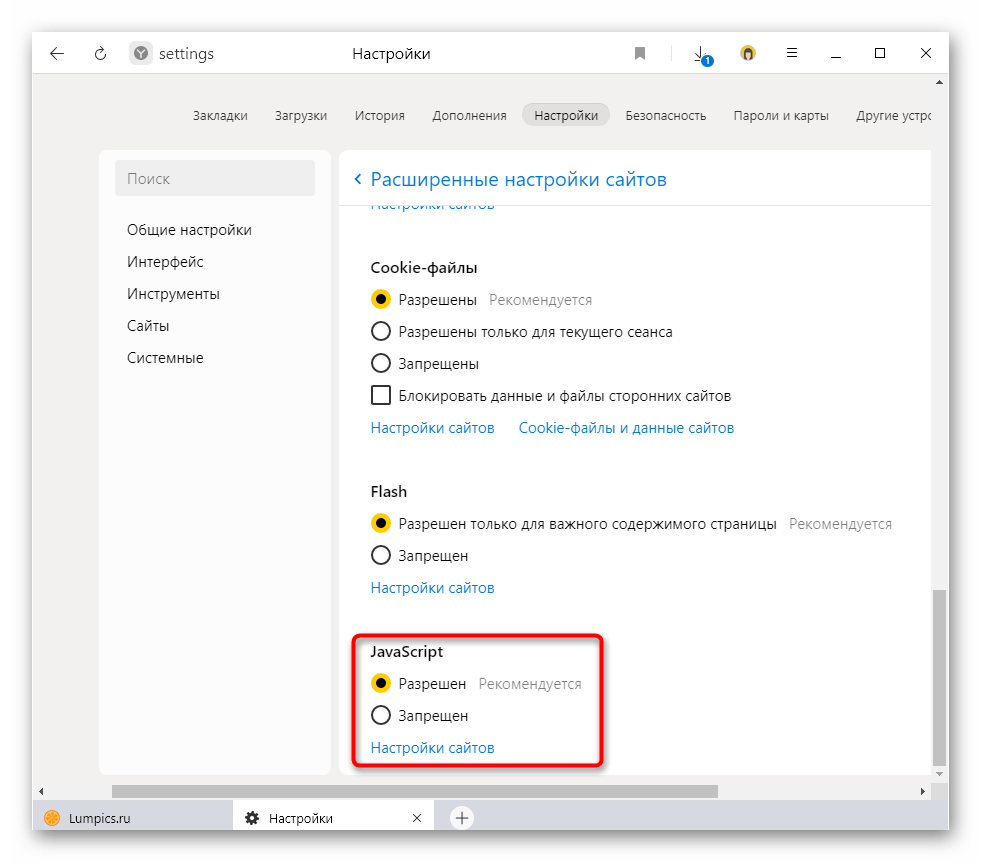
- Долістайте сторінку до самого низу, де знайдете блок &171;JavaScript&187; . Тут можна відключити його роботу для всіх сайтів, поставивши маркер навпроти пункту & 171; заборонено&187; . А ось щоб управляти списком адрес вручну, перейдіть в &171;налаштування сайтів&187; .
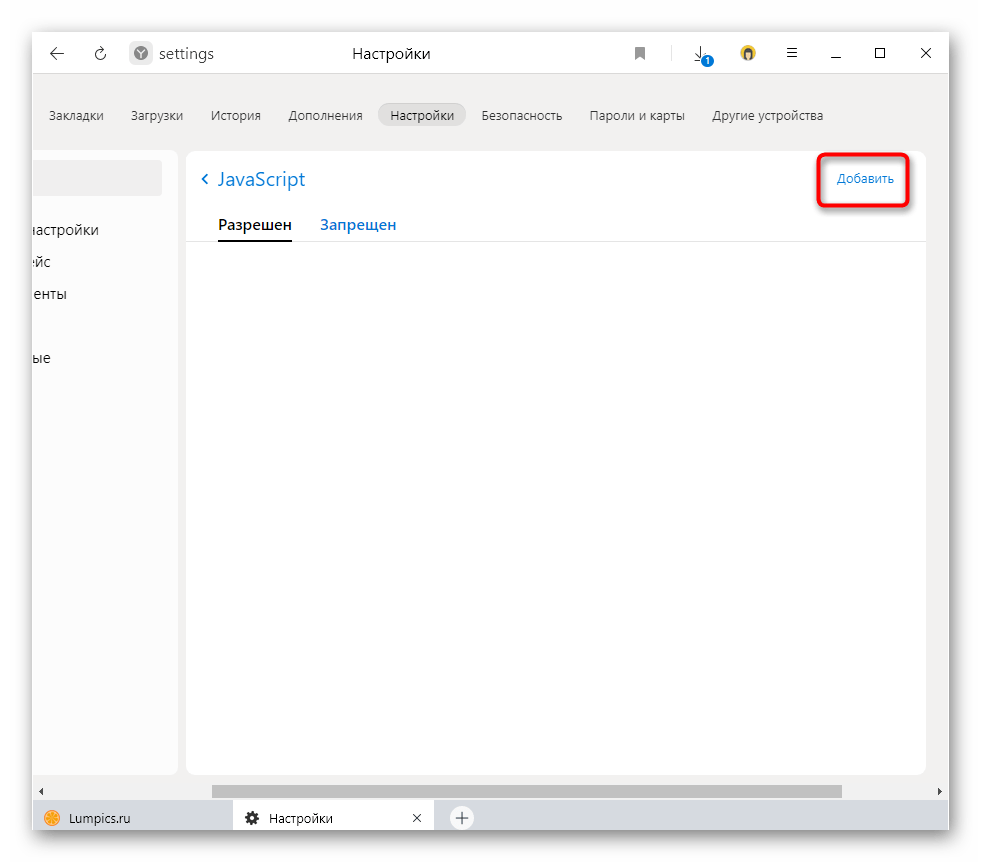
- Тут будуть дві вкладки: &171;дозволено&187; і & 171; заборонено&187; , а в майбутньому тут розташуються адреси сайтів. У цьому ж місці вноситься в білий або чорний список URL кліком по кнопці & 171; додати&187; .
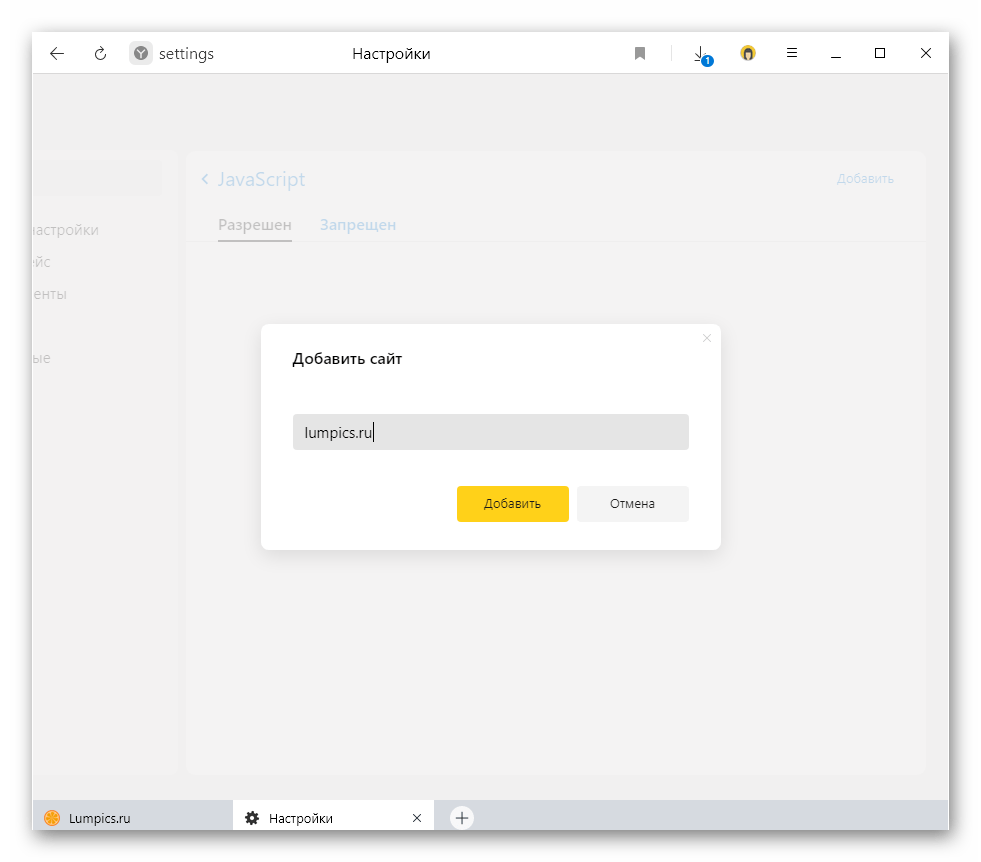
- У віконці впишіть адресу сайту (можна внести його в список цілком або тільки деякі сторінки домену) і підтвердіть додавання.
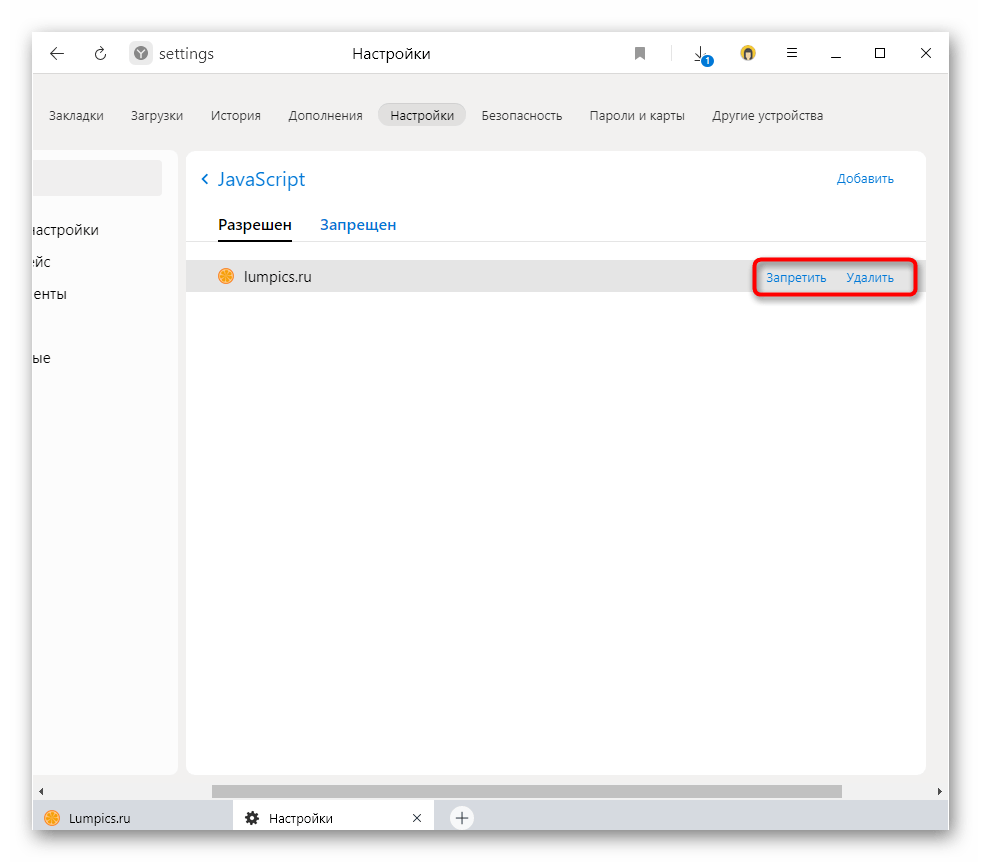
- Конкретний URL без праці переміщається між списками і зовсім видаляється з винятків.






Спосіб 3: Використання розширення
В умовах можливості легкого управління і детальної настройки функціонування JavaScript в Yandex здавалося б дивним пропозицію використовувати окремий софт для реалізації цієї ж мети.Однак такий підхід має право на існування, оскільки істотно полегшує включення і виключення цієї функції в межах одного сайту: зміна його стану і оновлення сторінки відбуваються в один клік. Додатки для цієї мети можна знайти в Google WebStore, і далі ми розповімо тільки про один з таких варіантів.
Завантажте швидкий перемикач Javascript з Google WebStore
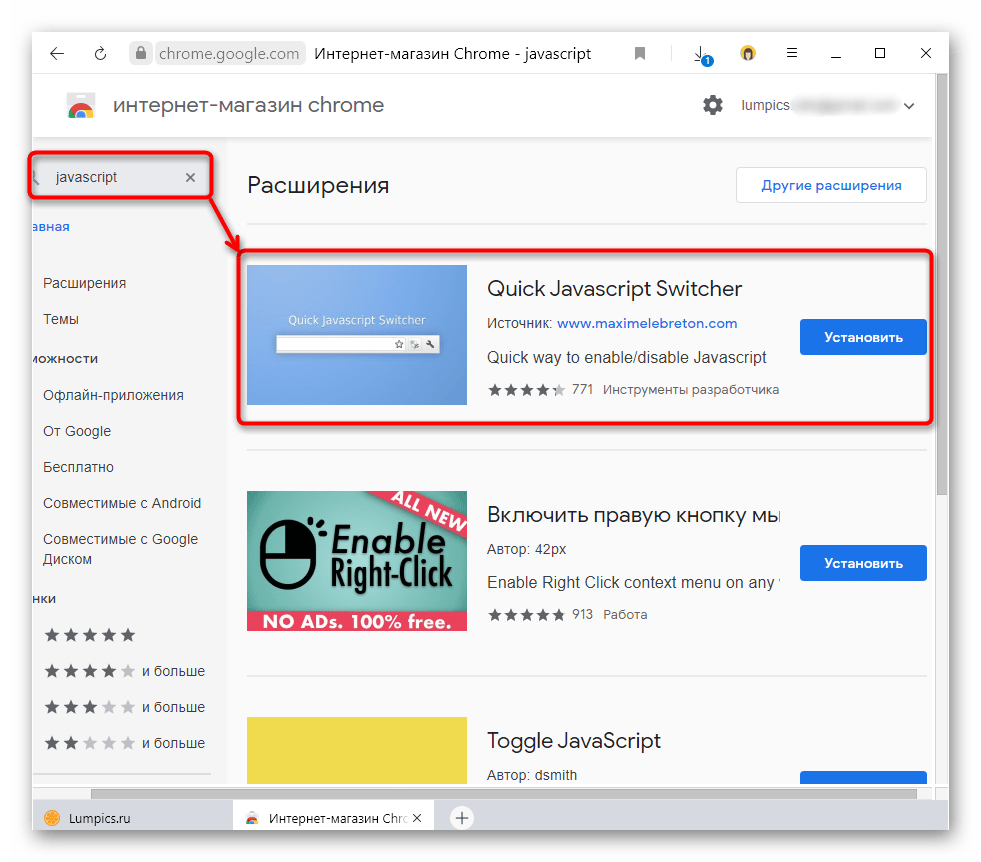
- Скористайтеся посиланням вище, щоб потрапити на сторінку продукту в магазині розширень Гугл, або перейдіть туди самостійно і напишіть в пошуку просто &171;javascript&187;. Виберіть відповідне рішення та натисніть & 171; встановити&187; .
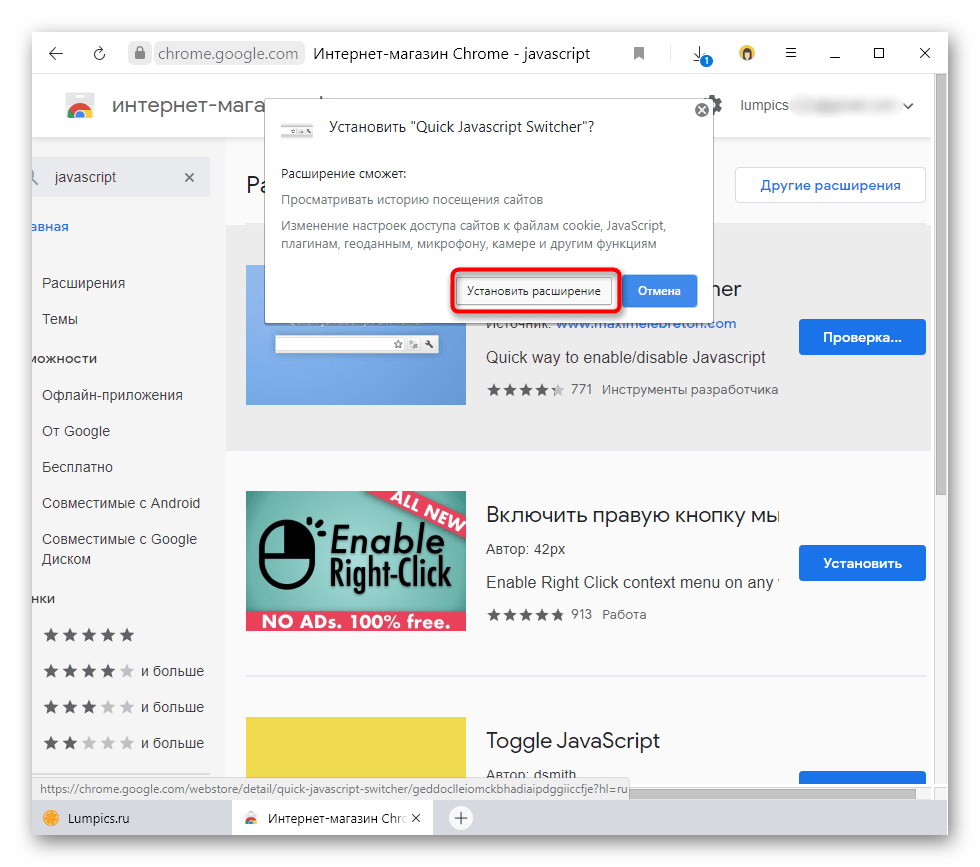
- Підтвердіть інсталяцію в браузер.
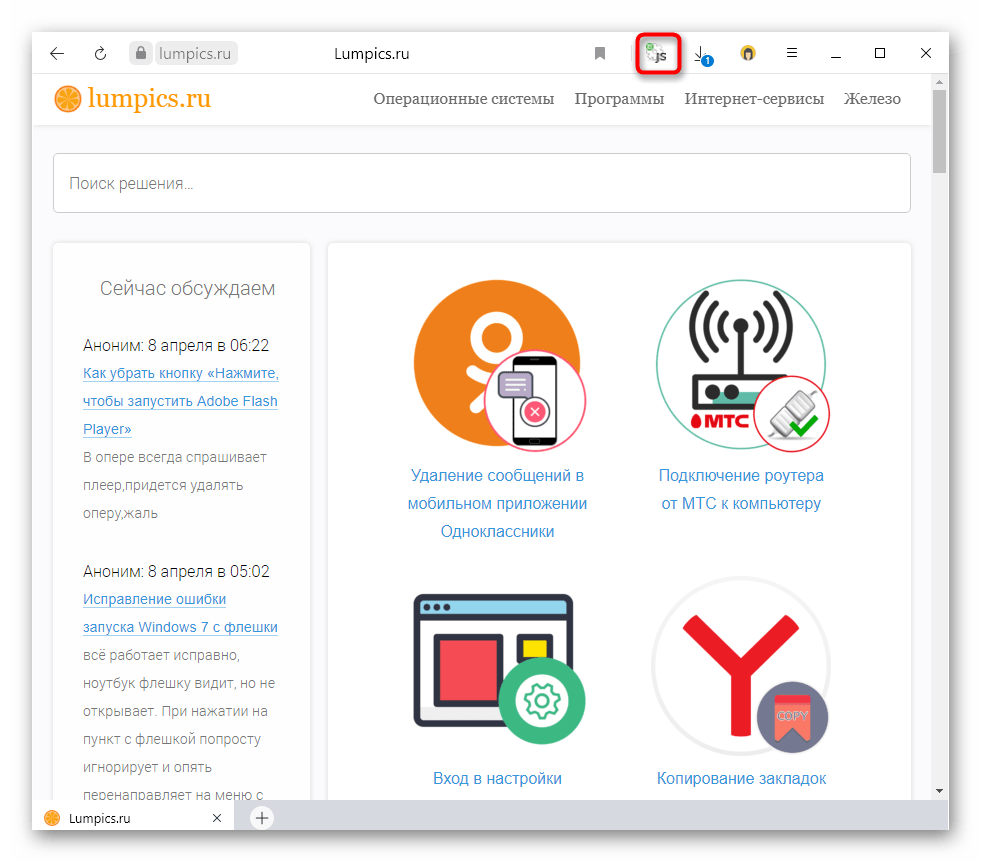
- Конкретно Quick Javascript Switcher працює максимально просто: кнопка для роботи з ним розташовується на панелі розширень, і спочатку іконка горить зеленим, кажучи про те, що JavaScript знаходиться у включеному стані.
- Якщо натиснути по ній, відбудеться відключення JS і автоматичне перезавантаження сторінки. Повторне натискання відновить роботу технології.
Вимкнення та ввімкнення JavaScript відбувається лише на одному сайті, відкритому в поточній вкладці!




Тепер Ви знаєте, якими способами можна управляти станом JS в Яндекс.Браузері, і як оптимізувати його функціонування.