Зміст

Маска - один з найбільш універсальних інструментів в Фотошопі. Застосовуються вони для неруйнівної обробки зображень, виділення об'єктів, створення плавних переходів і застосування різних ефектів на певних ділянках зображення.
Маска шару
Маску можна уявити, як невидимий шар, поміщений поверх основного, на якому можна працювати тільки білим, чорним і сірим кольором, зараз зрозумієте, чому.

Насправді все просто: чорна маска повністю приховує те, що розташоване на шарі, до якого вона застосована, а біла повністю відкриває. Цими властивостями ми і будемо користуватися в своїй роботі.
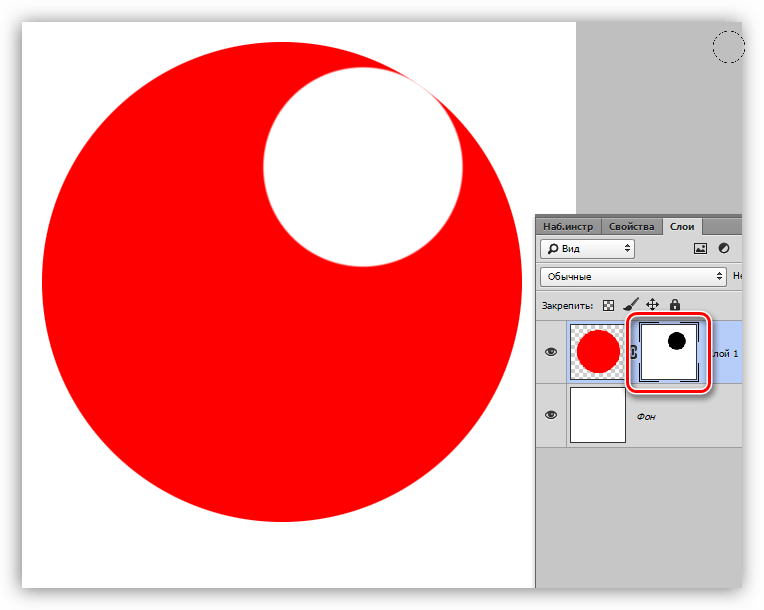
Якщо взяти чорну кисть, і зафарбувати будь – яку ділянку на білій масці, то він зникне з видимості.

Якщо ж зафарбувати ділянку білим пензлем на чорній масці, то дана ділянка проявиться.

З принципами дії масок ми розібралися, тепер перейдемо до роботи.
Створення маски
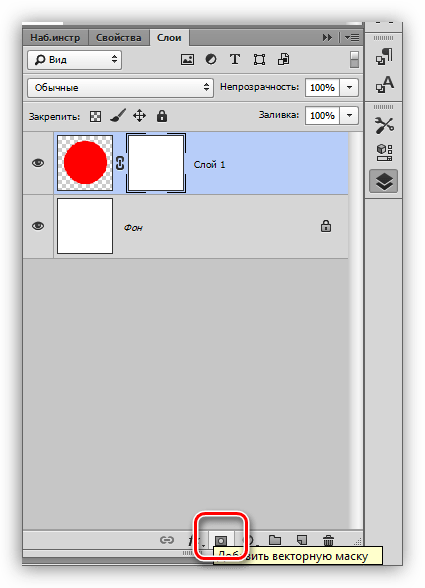
Біла маска створюється кліком по відповідному значку в нижній частині палітри шарів.

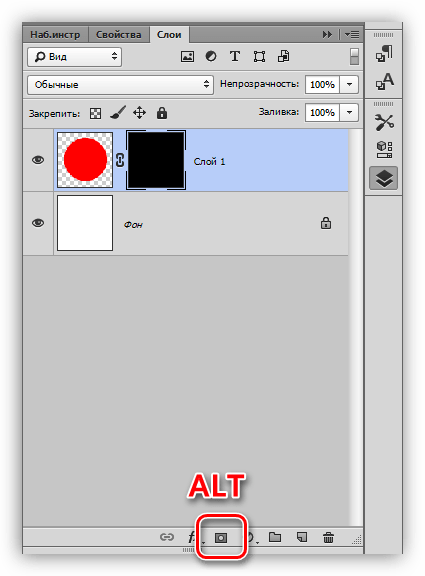
Чорна маска створюється кліком по тому ж значку з затиснутою клавішею ALT .

Заливка маски
Маска заливається так само, як і основний шар, тобто, всі інструменти заливки працюють і на масці. Наприклад, інструмент»Заливка" .

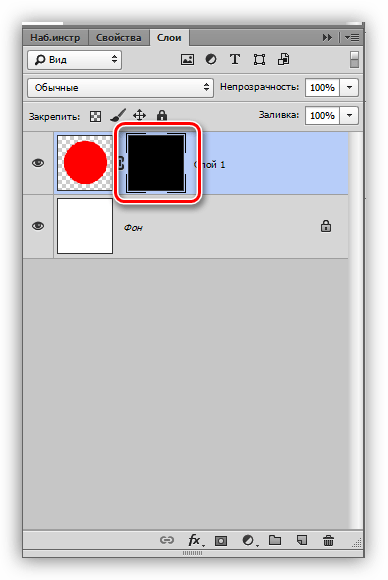
Маючи маску чорного кольору,

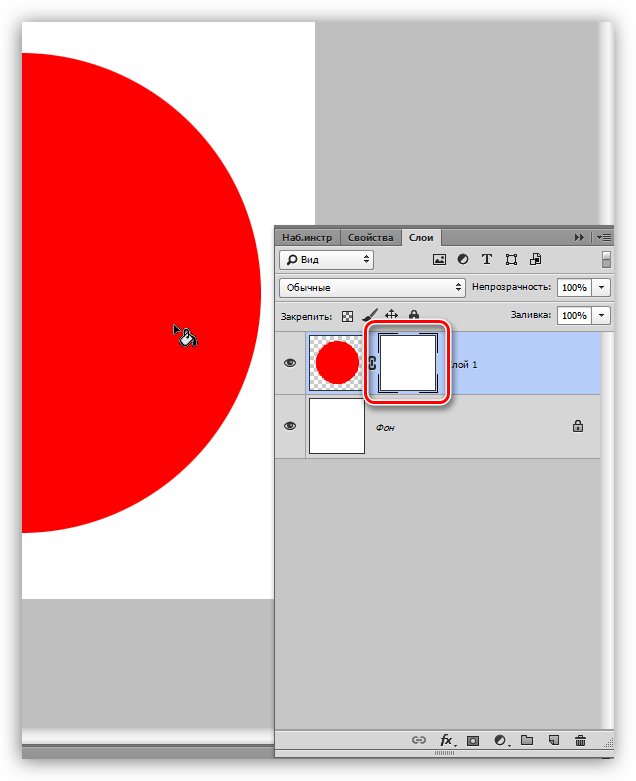
Ми можемо повністю залити її білим.

Для заливки масок також використовують гарячі клавіші ALT+DEL і CTRL+DEL . Перша комбінація заливає маску основним кольором, а друга – фоновим.

Заливка виділеної області маски
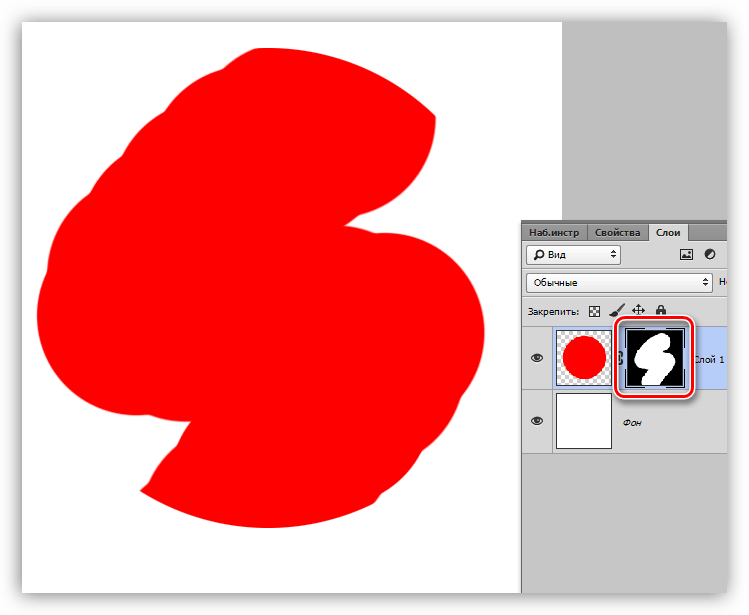
Перебуваючи на масці, можна створити виділення будь-якої форми і залити його. До виділення можна застосовувати будь-які інструменти (згладжування, розтушовування і т.д.).

Копіювання маски
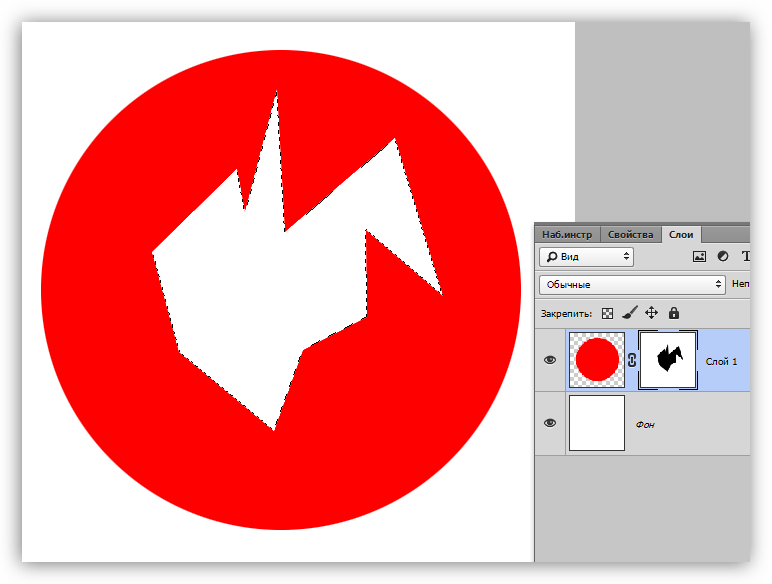
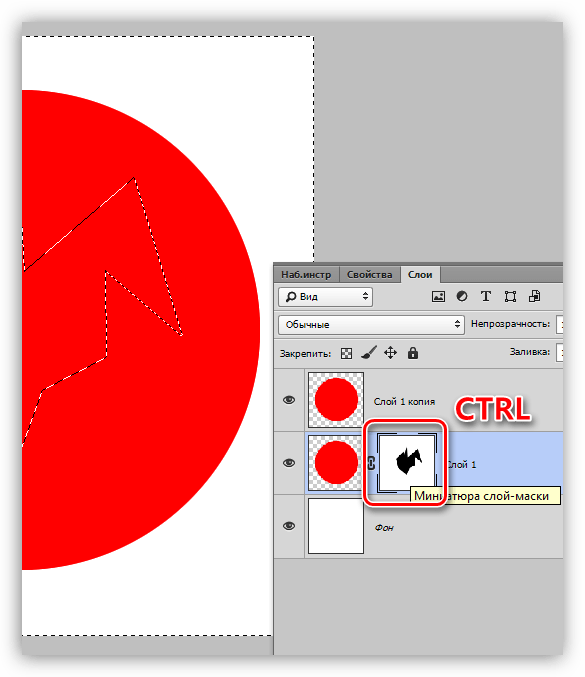
Копіювання маски відбувається наступним чином:
- Затискаємо CTRL
і натискаємо по масці, завантажуючи її в виділену область.

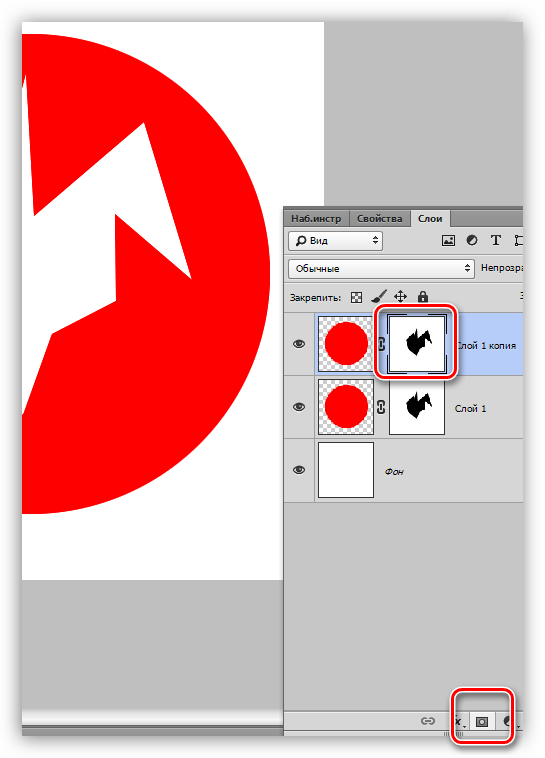
- Потім переходимо на шар, на який планується копіювання, і натискаємо по значку маски.

Інвертування маски
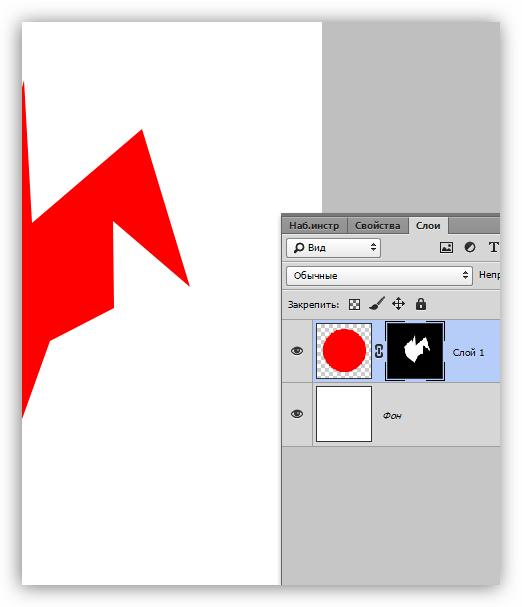
Інверсія змінює кольори маски на протилежні і виконується комбінацією клавіш CTRL+I .
Урок: практичне застосування інвертування масок в Фотошопі
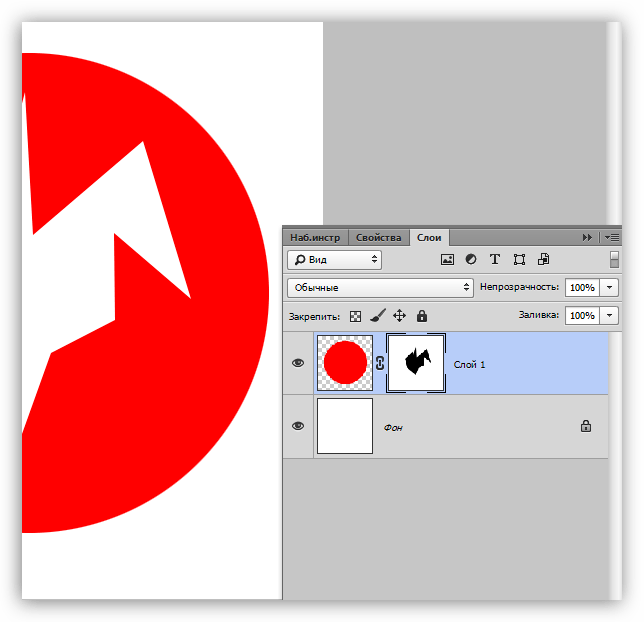
Оригінальні кольори:

Інвертовані кольори:

Сірий колір на масці
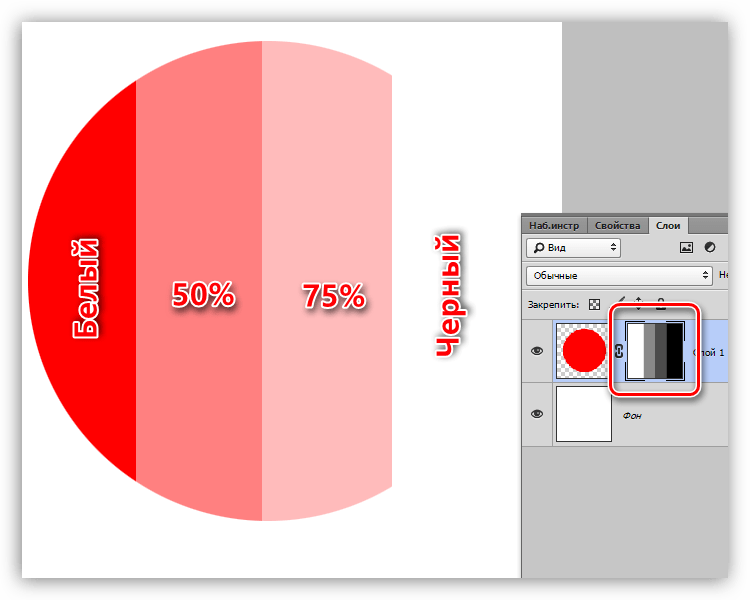
Сірий колір на масках працює, як інструмент прозорості. Чим темніше сірий, тим прозоріше те, що знаходиться під маскою. 50% сірого кольору дадуть п'ятдесятивідсоткову прозорість.

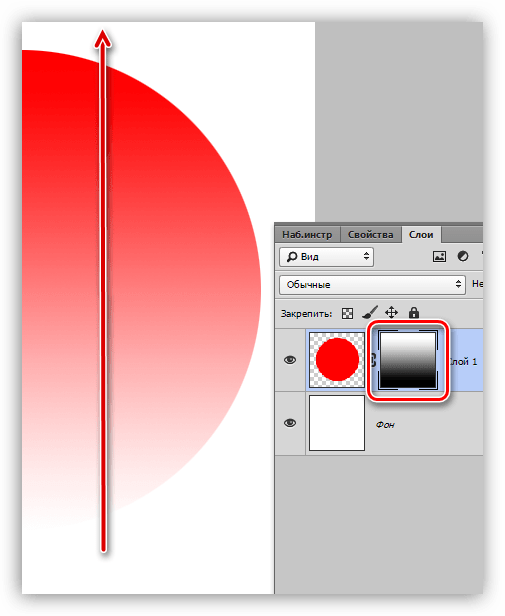
Градієнт на масці
За допомогою градієнтної заливки маски створюються плавні переходи між квітами і зображеннями.
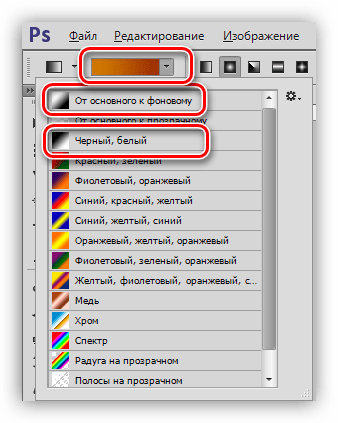
- Вибираємо інструмент «градієнт»
.

- На верхній панелі вибираємо градієнт " Чорний, білий»
або
" від основного до фонового»
.

- Простягаємо градієнт по масці, і насолоджуємося результатом.

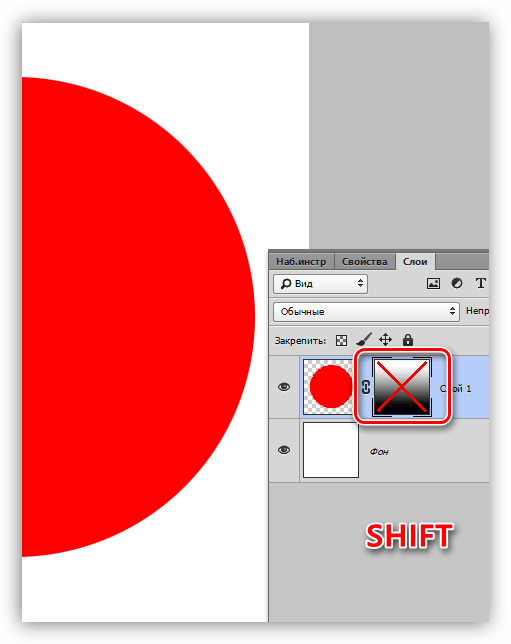
Вимкнення та видалення маски
Відключення, тобто, приховування маски виконується кліком по її мініатюрі з затиснутою клавішею SHIFT .

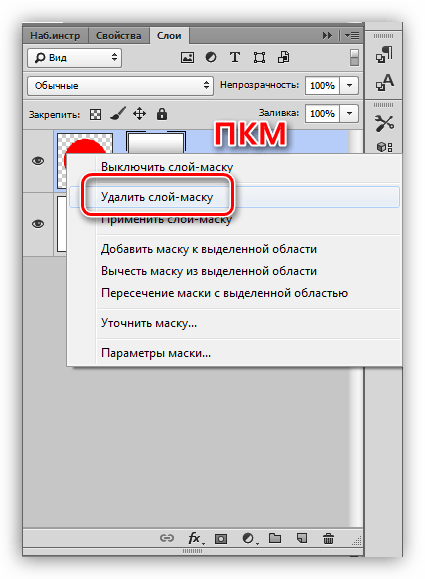
Видалення маски проводиться натисканням правою кнопкою миші по мініатюрі і вибором пункту контекстного меню " видалити шар-маску» .

Це все, що можна розповісти про маски. Практики в даній статті не буде, так як майже всі уроки на нашому сайті включають в себе роботу з маками. Без масок в Фотошопі не обходиться жоден процес обробки зображень.