
Фон & 8212; це зображення, що служить підкладкою для композиції або має інше призначення, як самостійний елемент. У цьому уроці ми навчимося створювати гарний фон в Фотошопі.
Створення фону у Photoshop
Сьогодні ми розглянемо два варіанти створення фонів. У першому випадку це будуть смуги з градієнтної заливкою, а в другому фантазія на вільну тему з ефектом боке.
Варіант 1: Смуги
- Створюємо новий документ необхідного розміру. Для цього йдемо в меню «Файл-Створити»
.

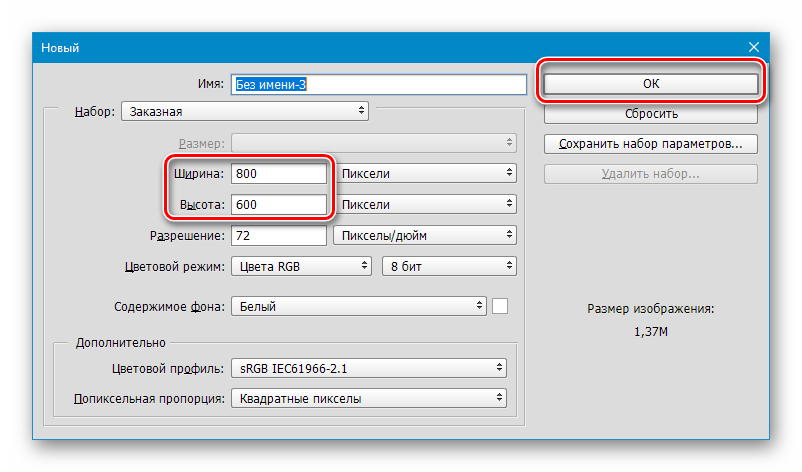
Виставляємо розміри і натискаємо ОК .

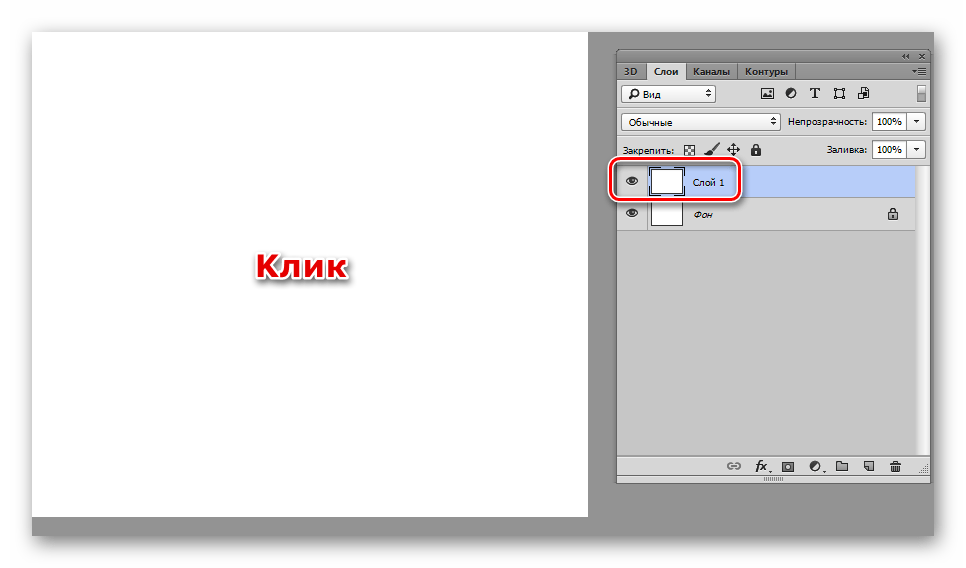
- Створюємо новий шар в палітрі.

- Беремо інструмент»Заливка"
.

Натискаємо по полотну, заливаючи його основним кольором. Відтінок не важливий. У нашому випадку це білий.

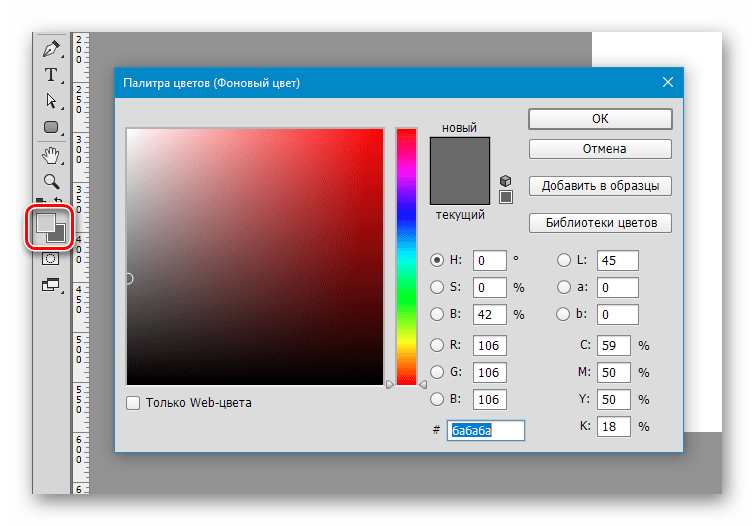
- Далі налаштовуємо кольору. Основним потрібно вибрати сірий, а фоновим також сірий, але трохи темніше.

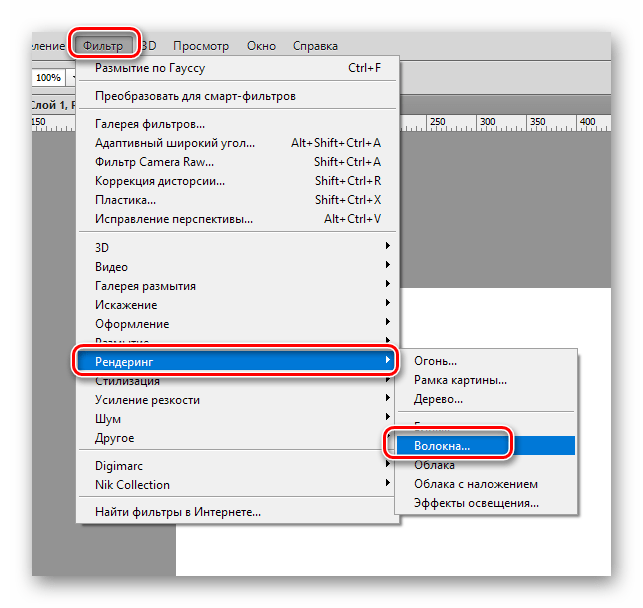
- Переходимо до меню " Фільтр-Рендеринг-Волокна»
.

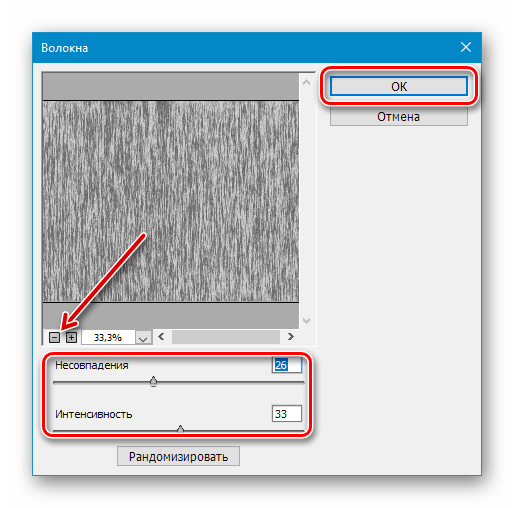
Налаштовуємо фільтр таким чином, щоб на зображенні не було великих темних плям. Параметри змінюються повзунками. Для кращого огляду можна зменшити масштаб.

Результат:

- Залишаючись на шарі з «Волокнами»
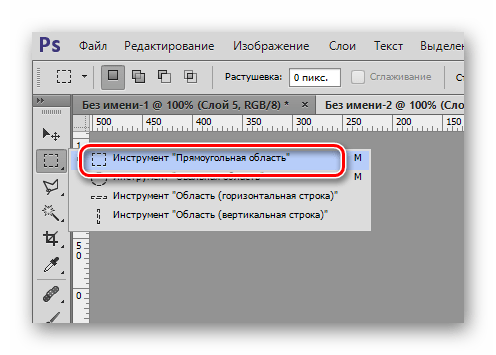
, беремо інструмент
" Прямокутна область»
.

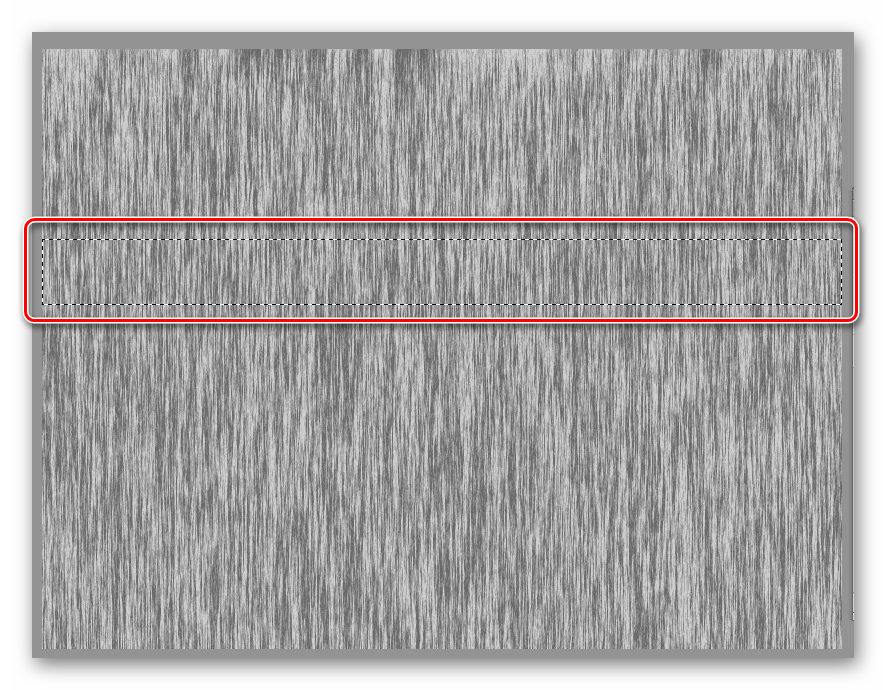
- Виділяємо найбільш однорідний ділянку по всій ширині полотна.

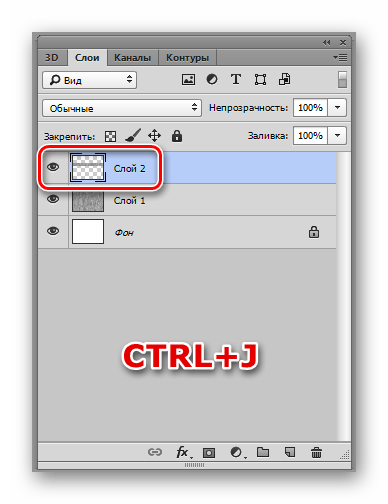
- Натискаємо поєднання клавіш CTRL+J
, скопіювавши виділення на новий шар.

- Беремо інструмент»переміщення"
.

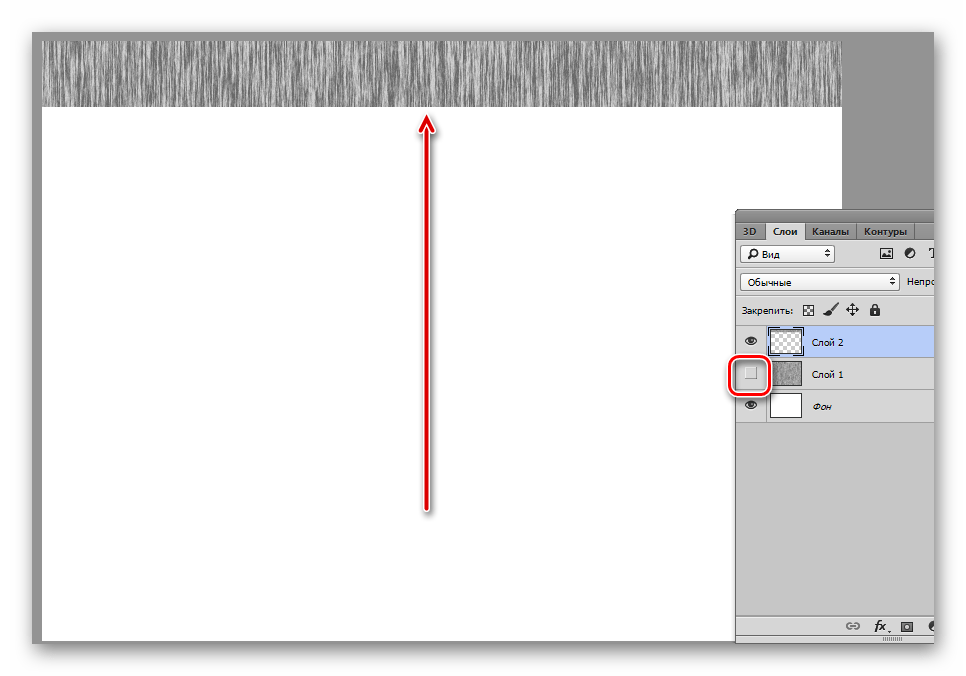
Знімаємо видимість зі шару з «Волокнами» і перетягуємо скопійований ділянку в самий верх полотна.

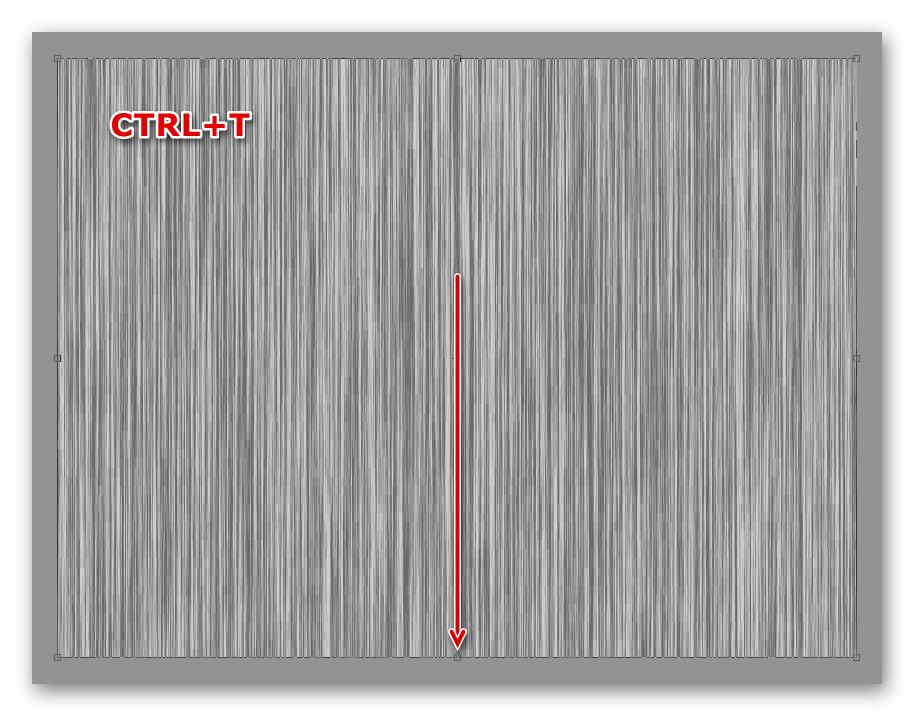
- Викликаємо функцію " вільне перетворення»
сполучення клавіш
CTRL+T
і розтягуємо смужку вниз, до самого кінця.

Читайте також: функція "Вільне трансформування" в Фотошопі
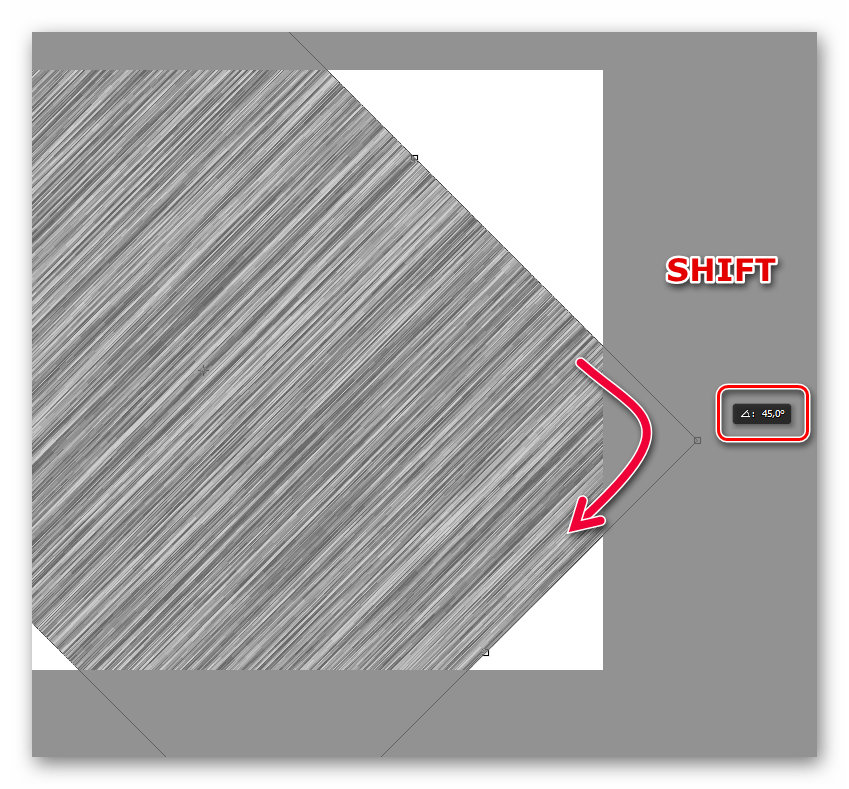
Далі підводимо курсор до кутового маркера і починаємо обертати картинку. Після початку обертання затискаємо SHIFT і повертаємо на 45 градусів.

Тепер розтягуємо зображення, щоб воно заповнило все полотно. Після завершення операції натискаємо ENTER . Результат:

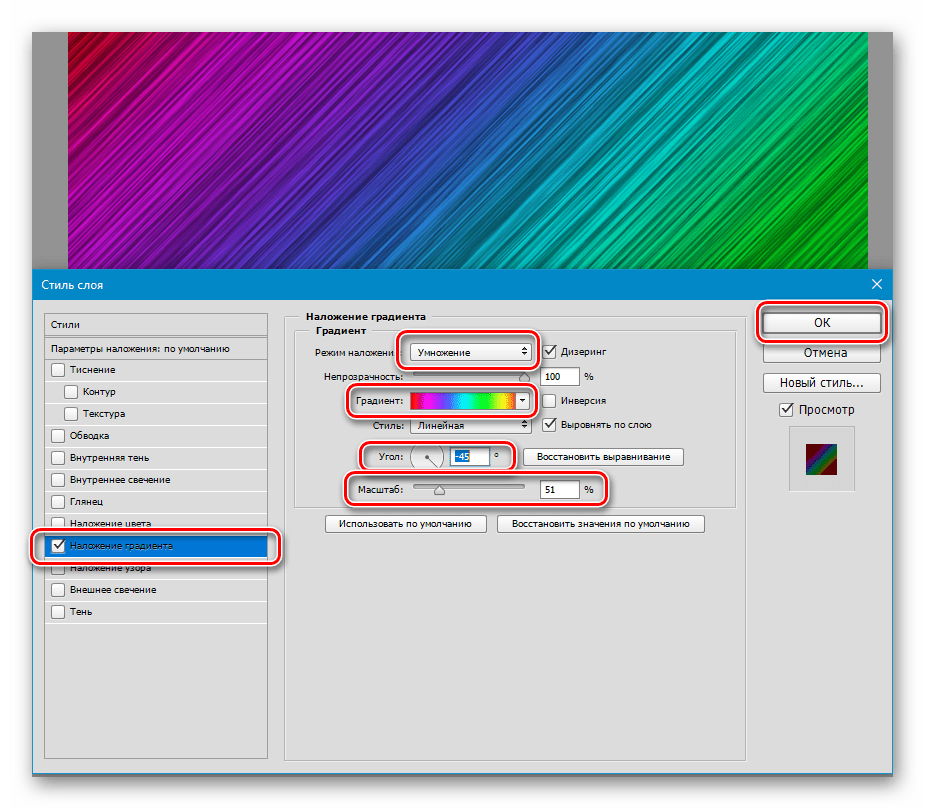
- Натискаємо двічі по шару з отриманими смугами, відкривши стилі. Налаштування такі: режим накладення «множення»
, кут -45 градусів. Градієнт, показаний на скріншоті, є в стандартному наборі Фотошопа. Поширення квітів по полотну налаштовується повзунком
" Масштаб»
.

Читайте також: як зробити градієнт у Photoshop
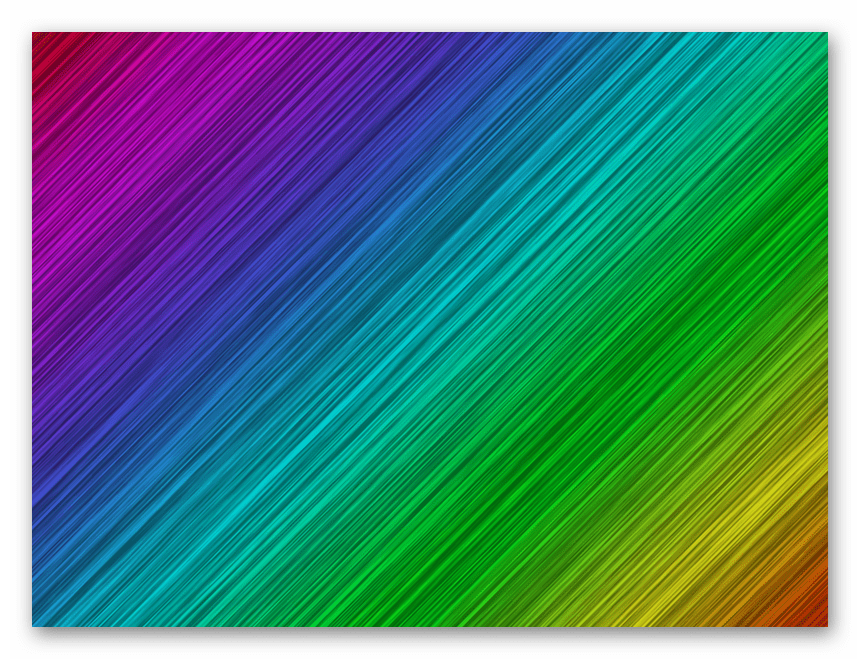
Результат:

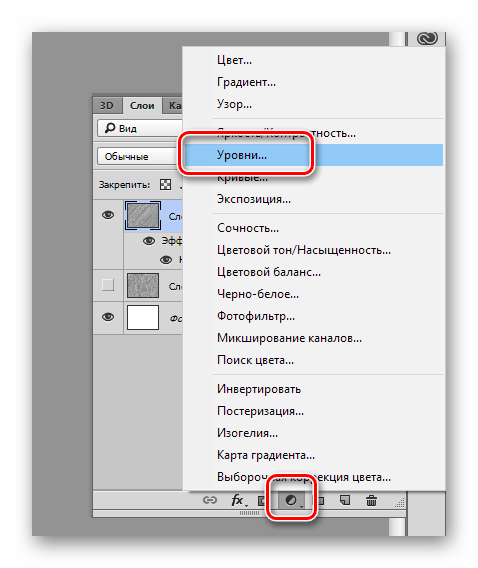
- Надамо більше контрасту зображенню. Кількома по значку коригувальних шарів і вибираємо " рівні»
.

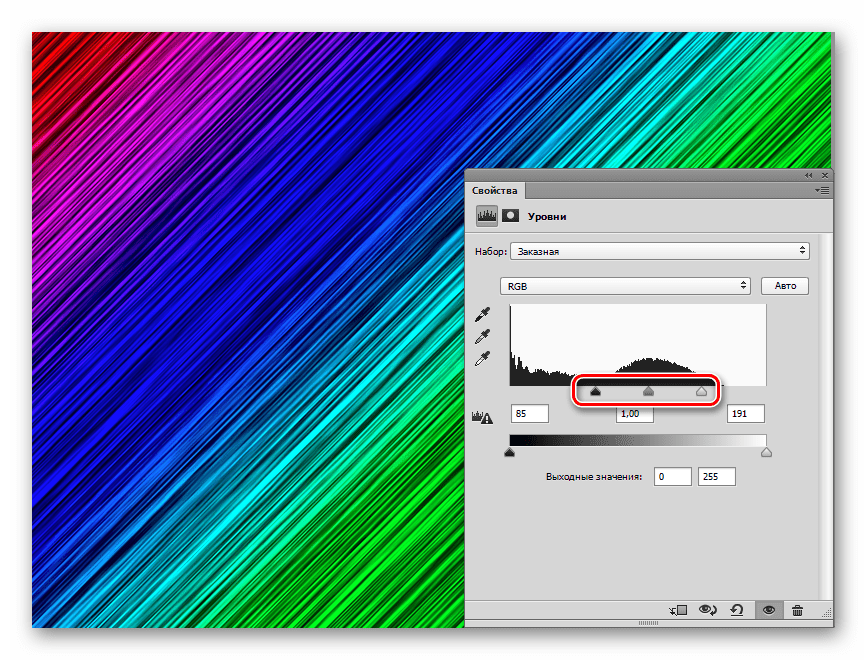
У вікні властивостей тягнемо крайні повзунки до центру, домагаючись бажаного результату.

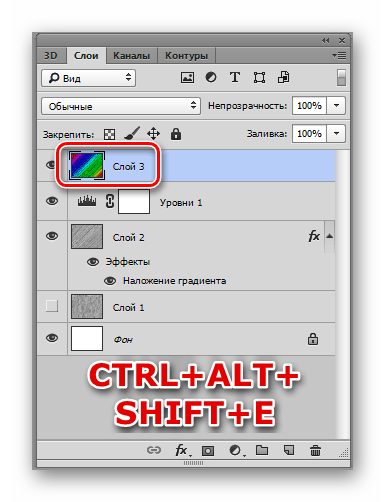
- Далі нам буде потрібно відбиток всіх шарів. Для цього стаємо на самий верхній шар в палітрі (у нас це " рівні»
) і натискаємо поєднання клавіш
CTRL+ALT+SHIFT+E
.

- Тепер на цьому шарі можна виконати якісь додаткові операції, наприклад, додати віньєтку (затемнити краю) і освітлити центр.
Детальніше:
додаємо віньєтки на знімки в Фотошопі
Освітлюємо фото в Adobe PhotoshopПриклад того, що може вийти в результаті:

Варіант 2: Боке
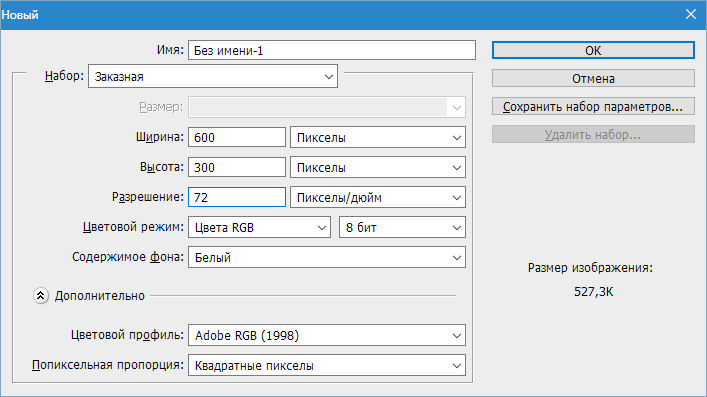
- Створюємо новий документ, натиснувши комбінацію CTRL+N
. Розміри зображення підбирайте за своїми потребами. Дозвіл ставимо
72 пікселі на дюйм
. Такий дозвіл підходить для публікації в Інтернеті.

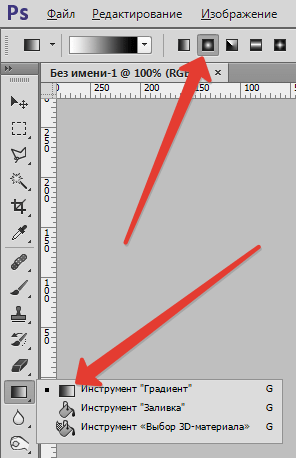
- Заливаємо новий документ радіальним градієнтом. Натискаємо клавішу G
і вибираємо
" радіальний градієнт»
.

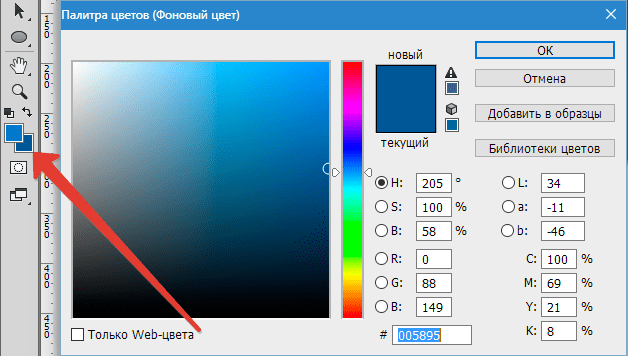
Кольори вибираємо за смаком. Основний повинен бути трохи світліше фонового.

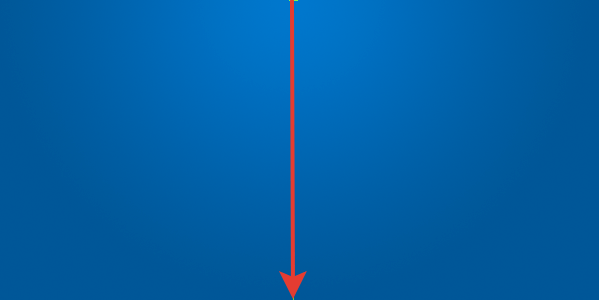
- Потім проводимо лінію градієнта по зображенню зверху вниз. Ось що повинно вийти:

- Далі створюємо новий шар, вибираємо інструмент «Перо»
(клавіша
P
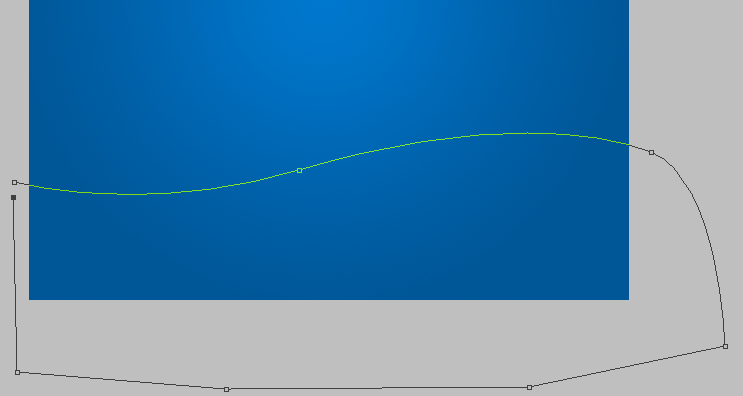
) і проводимо приблизно таку криву:

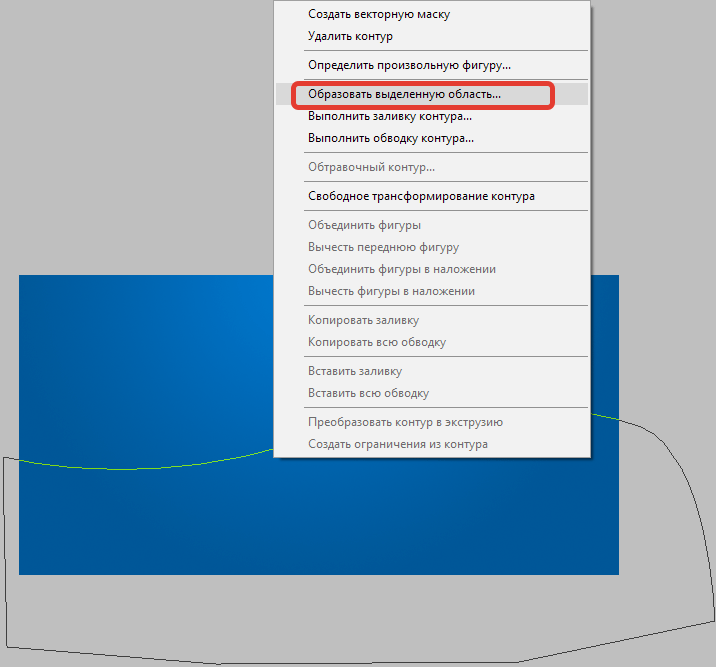
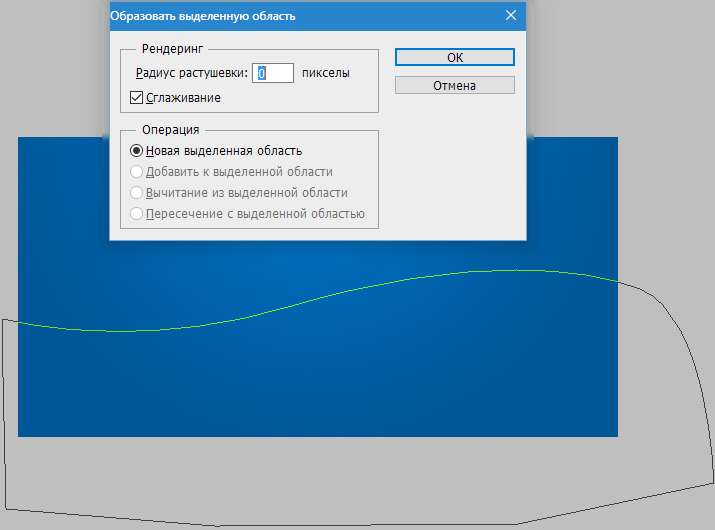
Криву потрібно замкнути, щоб отримати контур. Потім створюємо виділену область і заливаємо її білим кольором (на новому шарі, який ми створювали). Для цього натискаємо всередині контуру правою кнопкою миші і вибираємо пункт &171; утворити виділену область&187; .

Ставимо галку біля &171;згладжування&187; , радіус виставляємо рівним 0 (нулю) і натискаємо ОК .

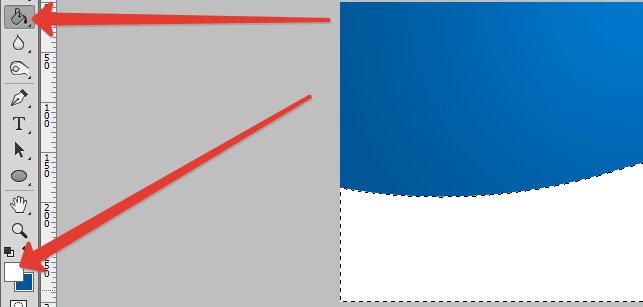
- Беремо інструмент &171; Заливка & 187;
і заливаємо виділення білим кольором.

Знімаємо виділення комбінацією клавіш CTRL+D .
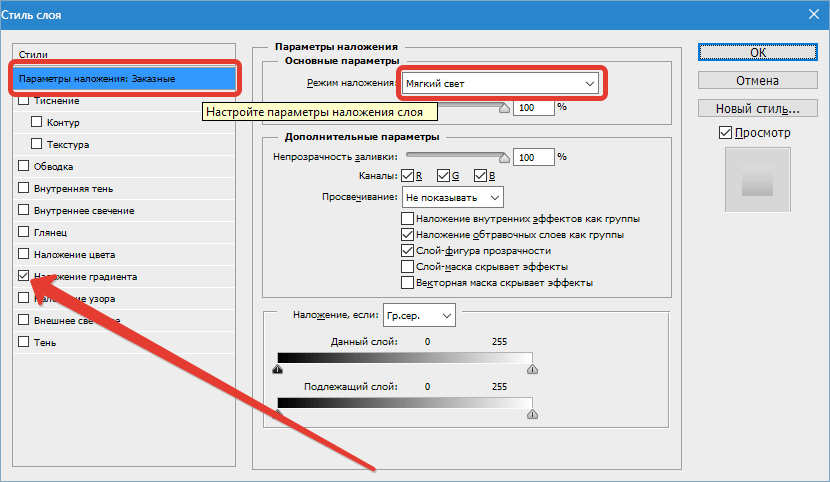
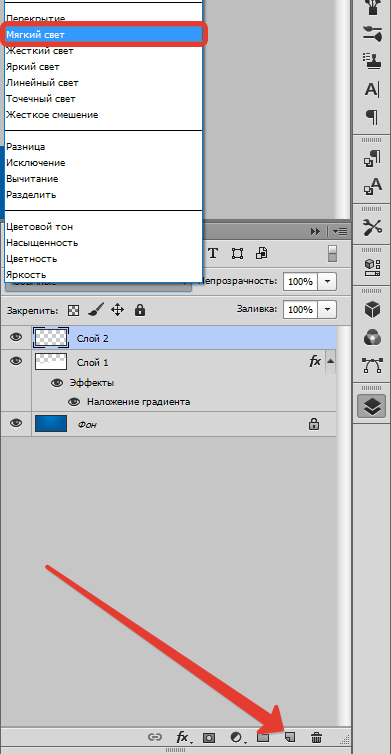
- Тепер двічі натискаємо по шару з тільки що залитої фігурою, щоб відкрити стилі. В параметрах накладення вибираємо «М'яке світло»
або
«множення»
, накладаємо градієнт.

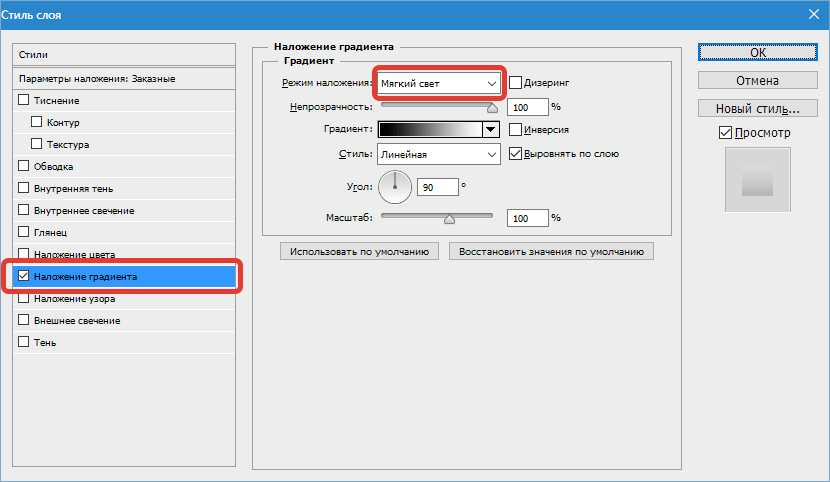
Для градієнта вибираємо режим «М'яке світло» .

Результат приблизно такий:

- Далі налаштовуємо звичайну круглу кисть. Вибираємо даний інструмент на панелі і натискаємо F5
для доступу до налаштувань.

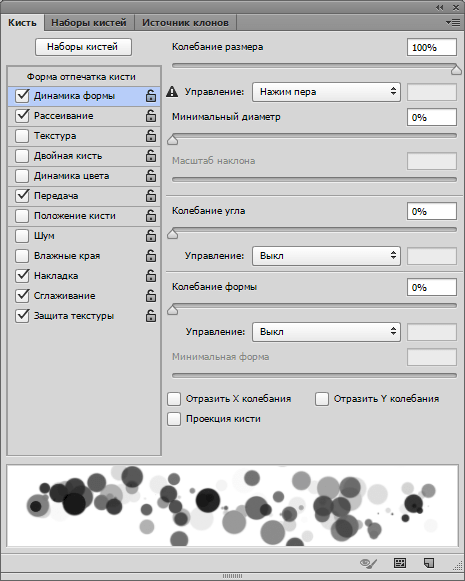
Ставимо все галки, як на скріншоті, і переходимо на вкладку " Динаміка форми» . Виставляємо коливання розміру 100% і управління " натиск пера» .

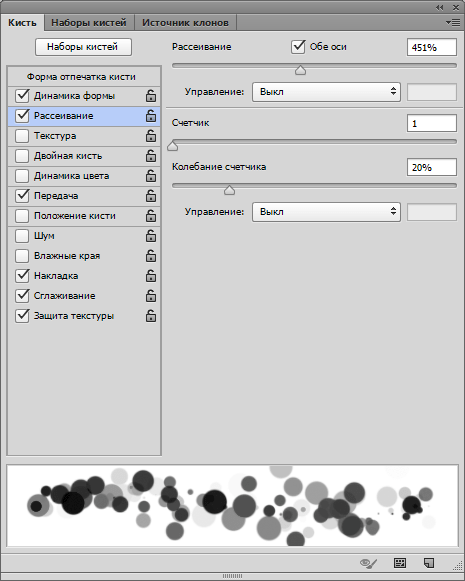
Потім на вкладці " розсіювання» підбираємо параметри, щоб вийшло, як на скрині.

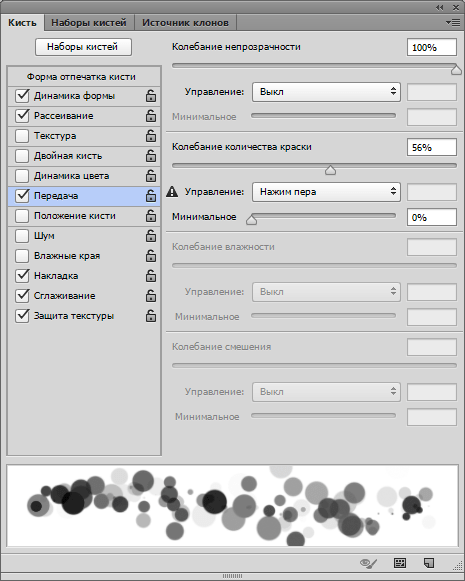
На вкладці»Передача" також пограємося з повзунками для досягнення необхідного ефекту.

- Створюємо новий шар і задаємо режим накладення «М'яке світло»
.

На цьому новому шарі ми і порісуем нашої пензлем.

- Для досягнення більш цікавого ефекту, даний шар можна розмити, застосувавши фільтр «розмиття Гауса»
, і на новому шарі повторити прохід пензлем. Діаметр при цьому можна змінити.

Прийоми, застосовані в цьому уроці, допоможуть вам створювати відмінні фони для ваших робіт в Фотошопі.




