Зміст

Спосіб 1: Ручне анімування об'єктів
Перший метод підходить тим користувачам, хто хоче застосовувати Adobe Photoshop для ручного анімування доданих на полотно шарів. Це може бути довільна геометрична фігура, готове зображення або текст. Хоч цей графічний редактор і не зовсім годиться для виконання такого завдання, зі створенням простий GIF він впорається, а розділити цей процес можна на кілька кроків.
Крок 1: Включення&171; шкали часу & 187;
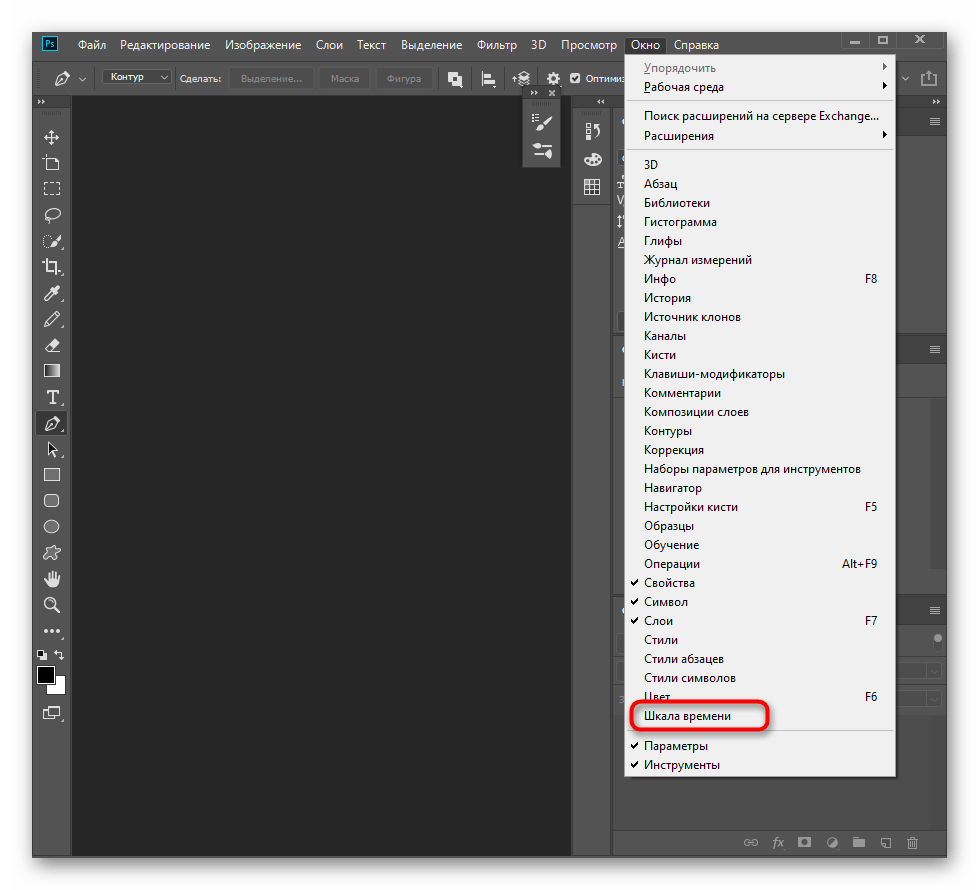
Анімування в Adobe Photoshop відбувається за допомогою розташування і редагування об'єктів на &171; шкалою часу & 187; . За замовчуванням це вікно приховано в програмі, оскільки не використовується в стандартному робочому середовищі. Для його активації відкрийте меню &171;вікно&187; і натисніть &171;Шкала часу&187; .

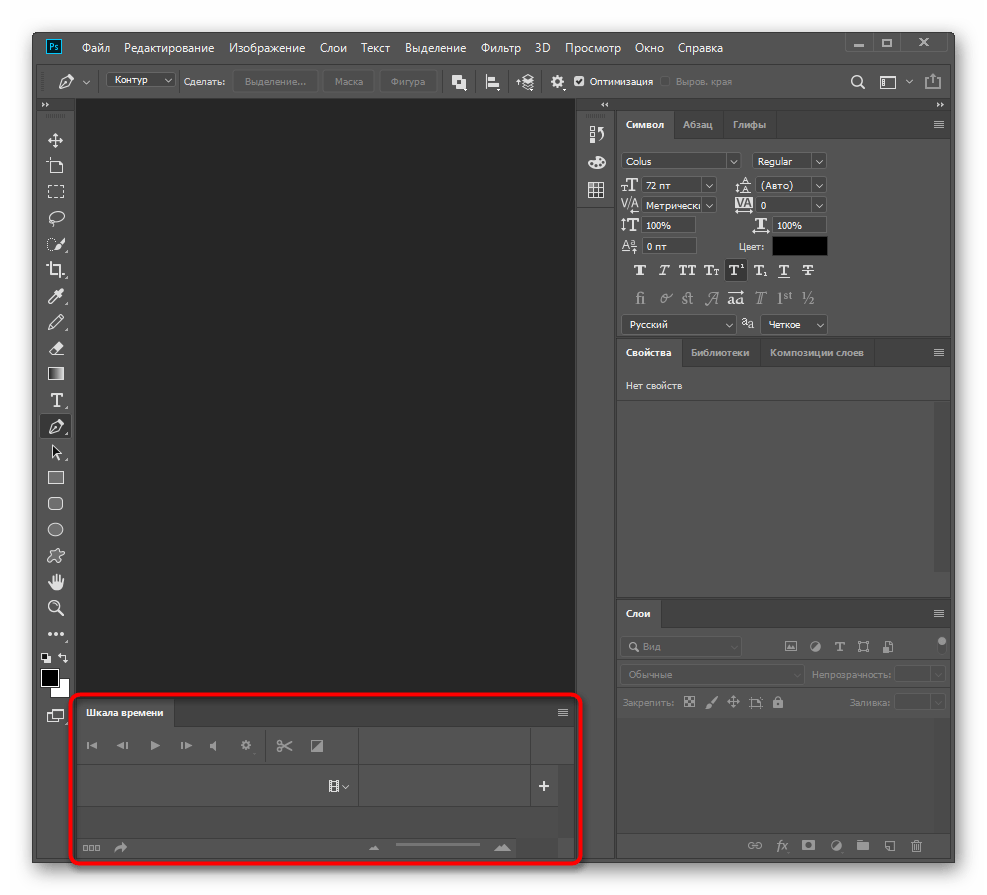
Внизу відобразиться нова панель, до якої ми і будемо звертатися далі. Після роботи з GIF ви можете її знову приховати, використовуючи ту ж кнопку в згаданому меню.

Крок 2: Підготовка елементів для GIF
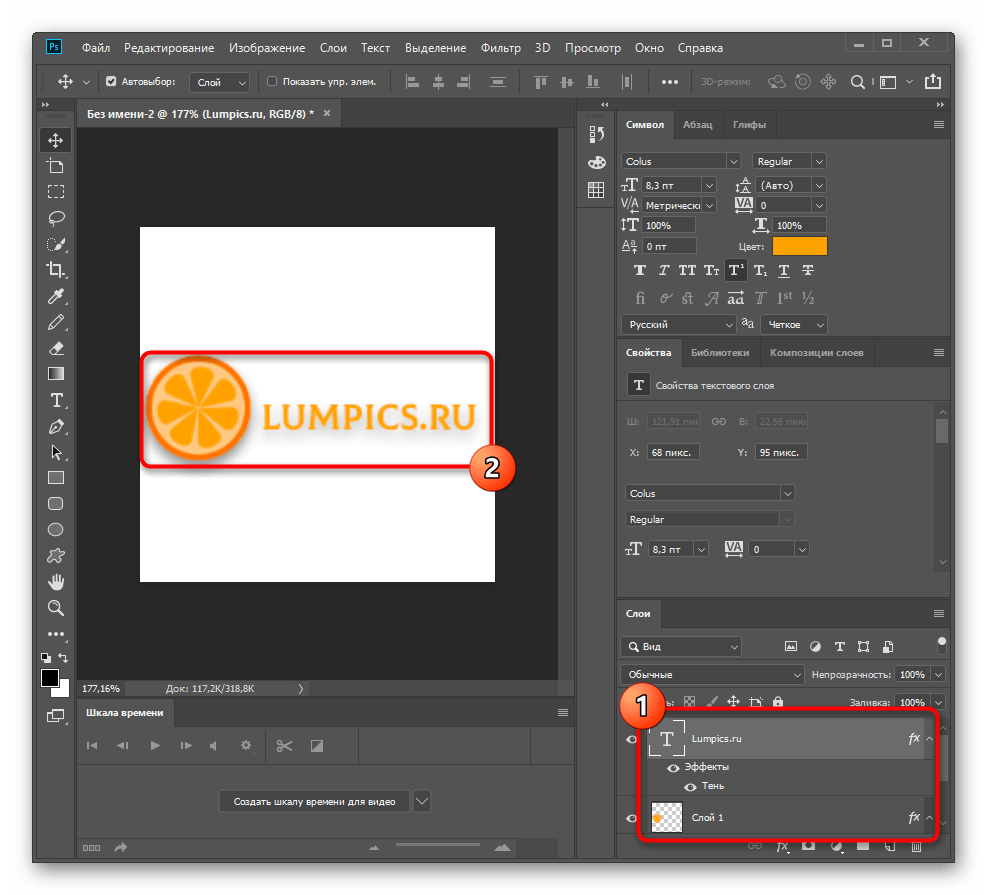
Як вже було сказано раніше, Фотошоп дозволяє управляти будь-якими шарами, включаючи текст, картинки і створені Геометричні фігури. Для початку елементи потрібно додати на полотно, створивши новий проект. Розташуйте кожен з них в окремому шарі, щоб не відчувати проблем при подальшому редагуванні. Після завершення підготовчих робіт перейдіть до наступного кроку.

Крок 3: Налаштування ефекту появи
Існує кілька основних анімаційних дій, які можна реалізувати в графічному редакторі, і сюди відноситься ефект появи будь-якого елемента. Його і пропонуємо розглянути в першу чергу, щоб заодно розібратися з тим, як взаємодіяти зі &171;шкалою часу&187; і як з цим пов'язані ключові точки.
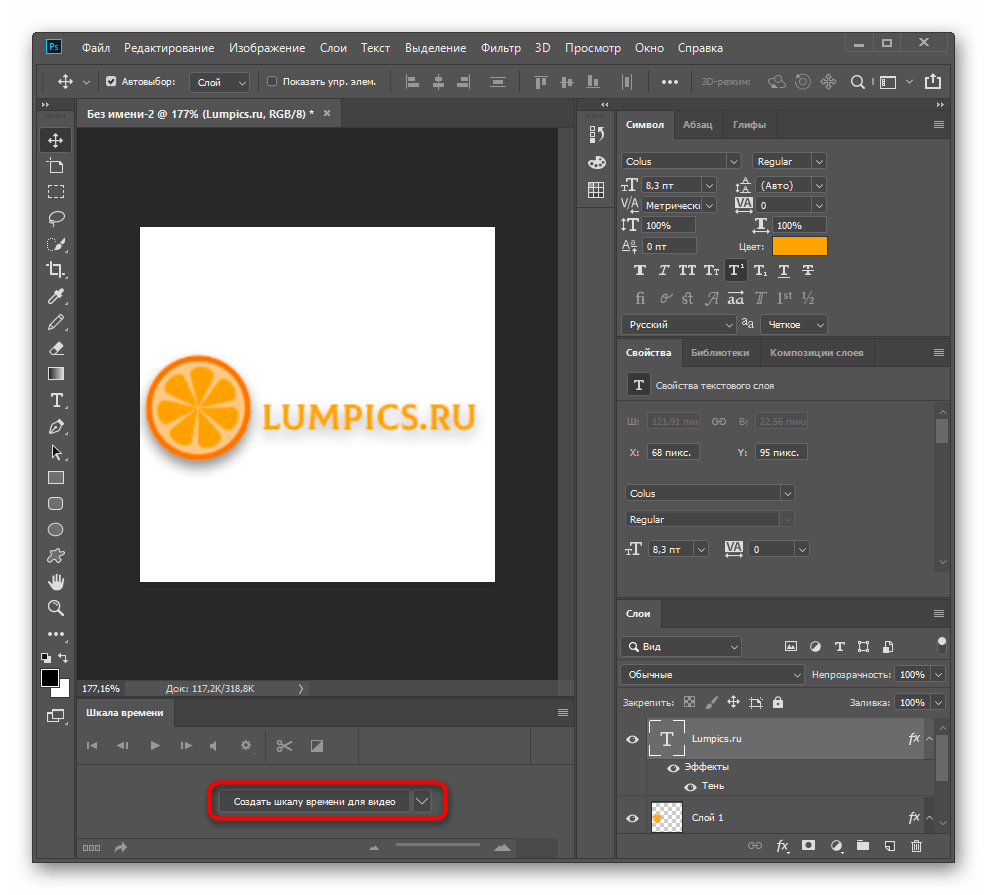
- Переходьте до роботи з освоюваної панеллю і натисніть там по кнопці & 171; створити шкалу часу для відео&187; .
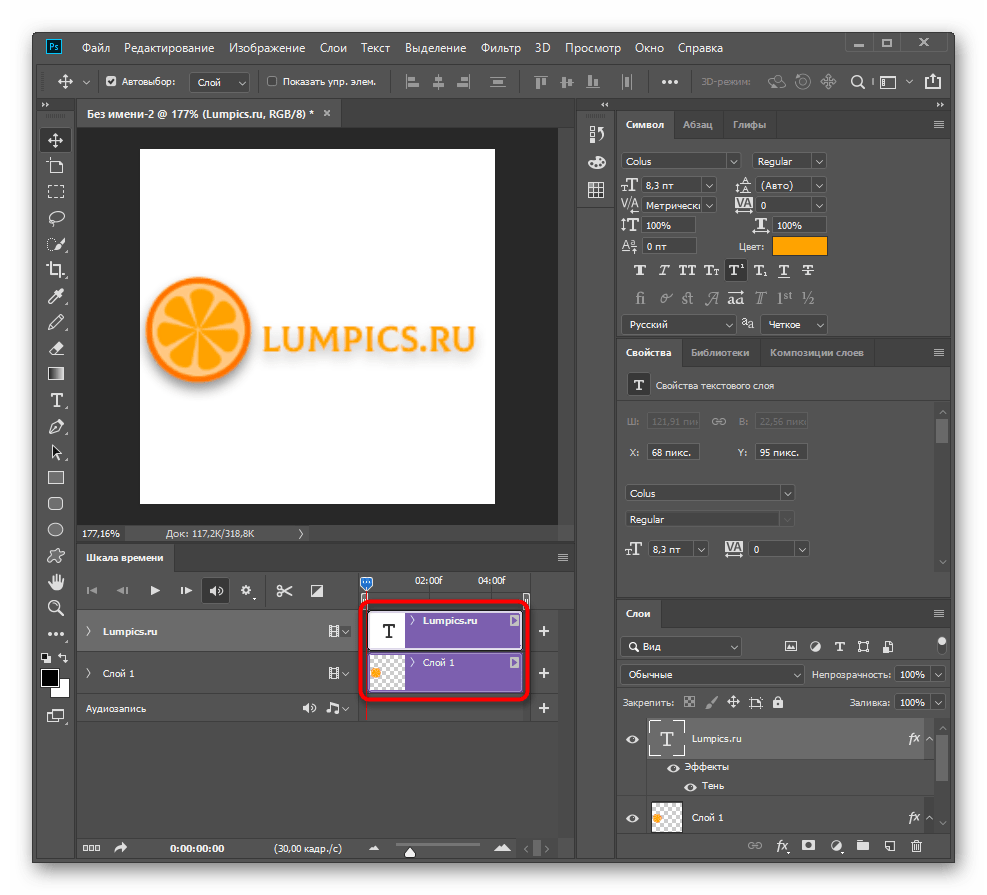
- Кожен шар поміститься на окрему доріжку, а це означає, що можна вибрати будь-який з них і приступити до редагування.
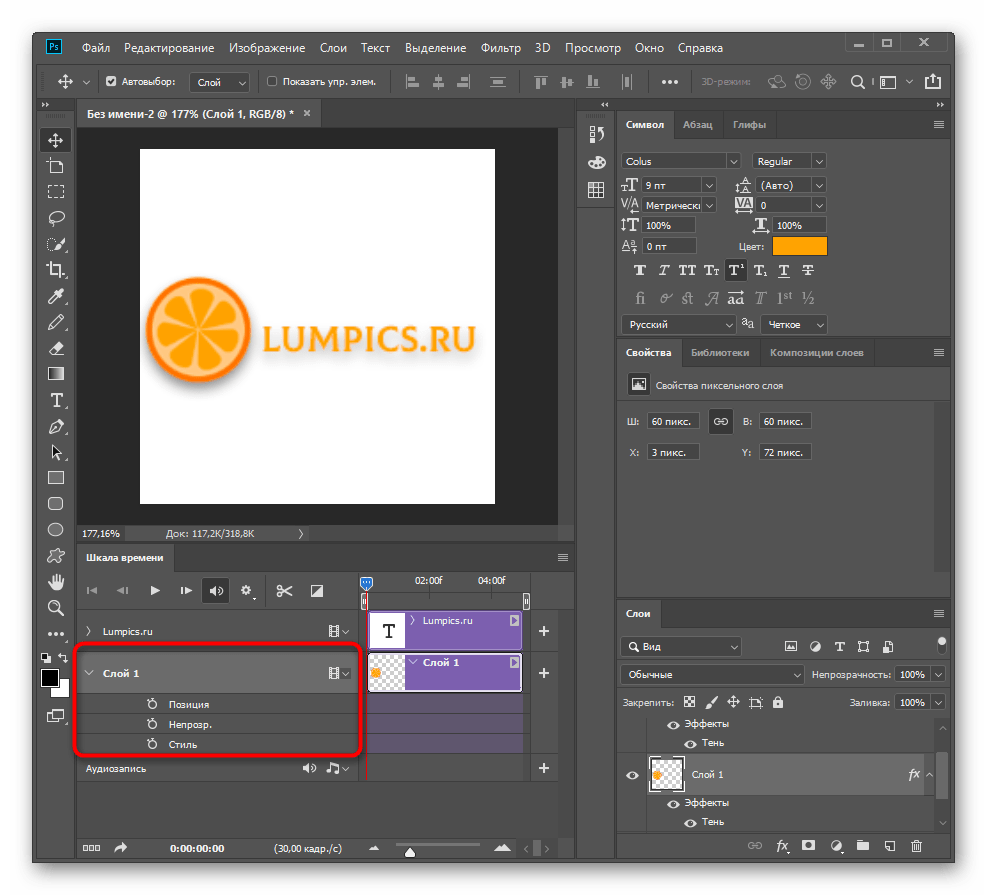
- У нашому випадку розглянемо невеликий логотип. Розгорніть його шар для перегляду всіх доступних анімаційних дій.
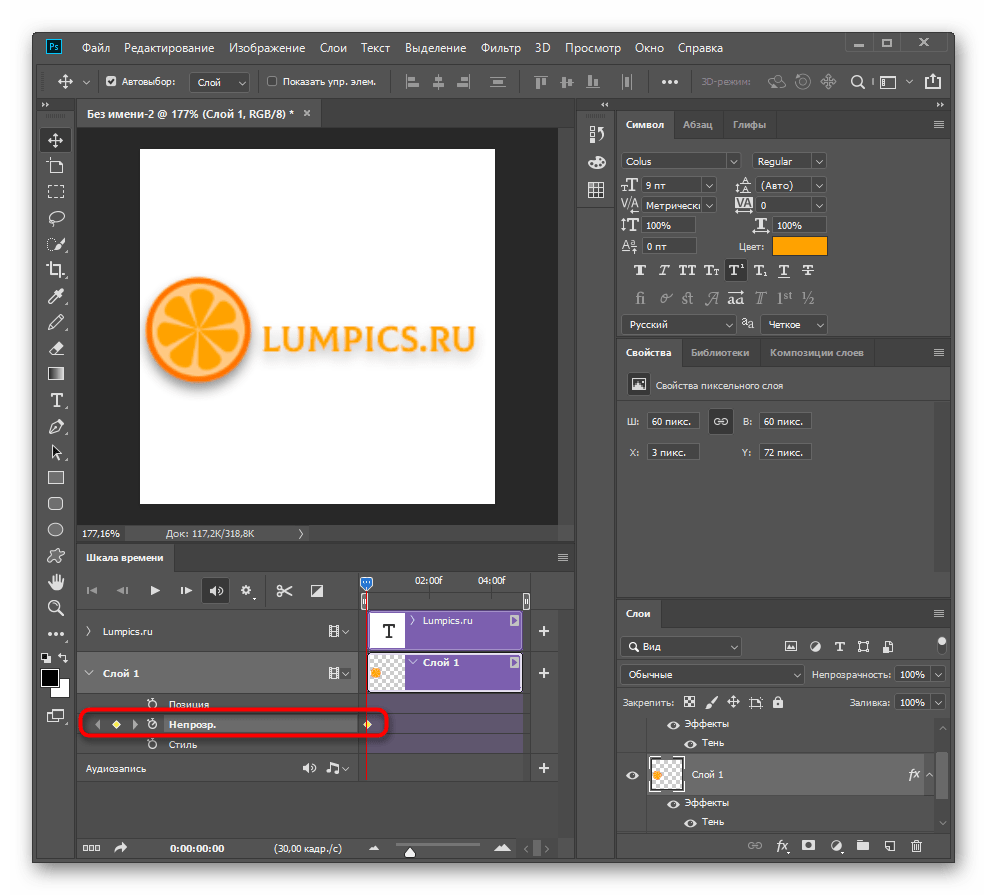
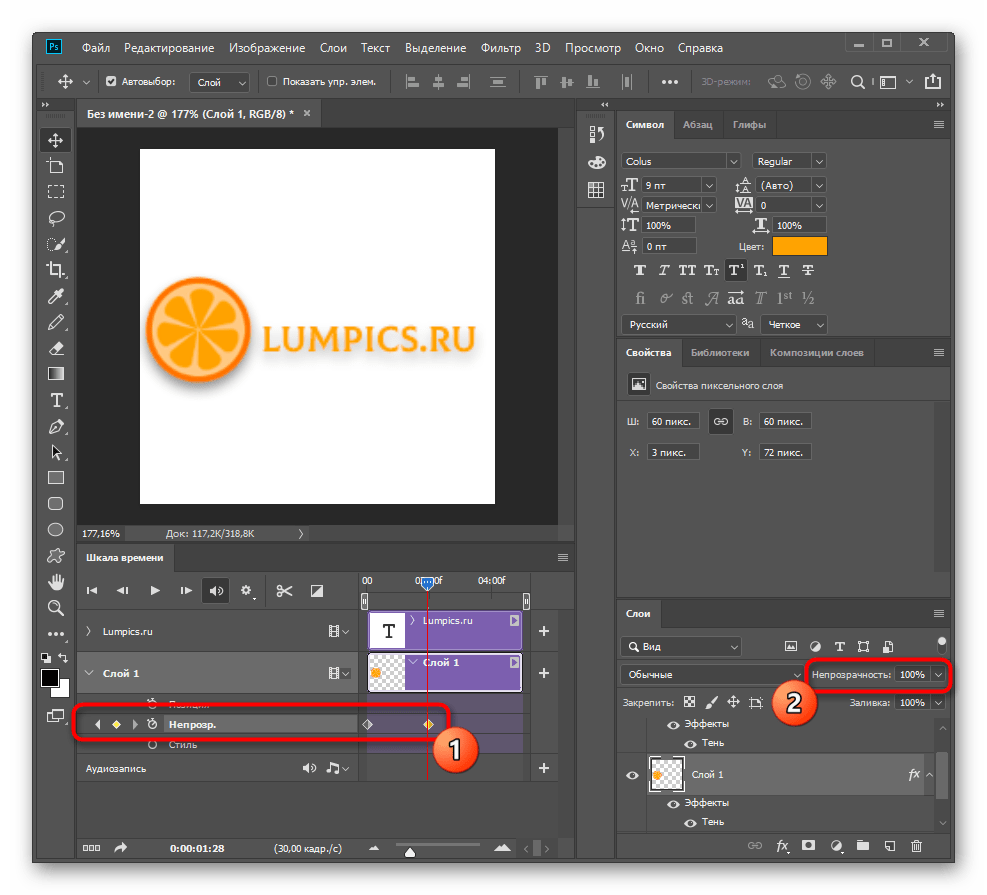
- У прикладі ми налаштовуємо ефект появи, реалізований за допомогою функції &171; непрозорість&187; . Клацніть по цьому рядку, щоб створити першу ключову точку, а вона запам'ятає, в якому стані знаходиться об'єкт на поточний момент.
- Перебуваючи на цій контрольній точці, змініть його непрозорість до 0%, щоб повністю приховати з робочої області.
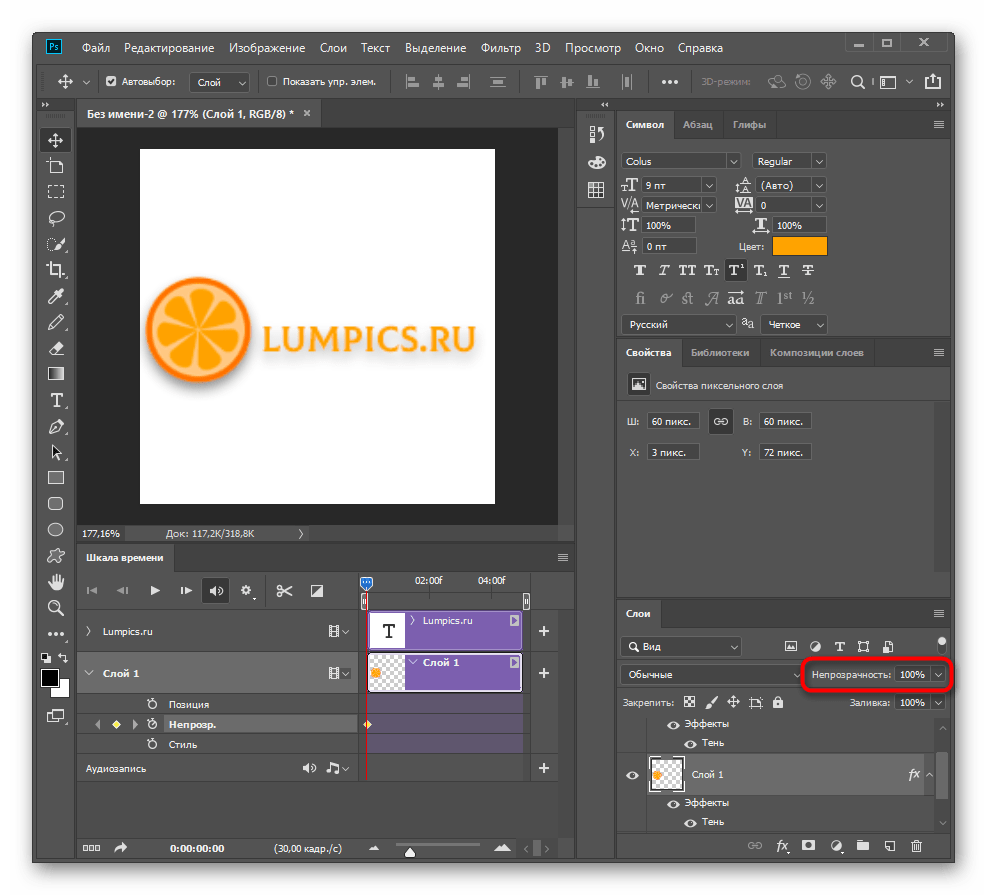
- Пересуньте повзунок на кілька секунд і створіть ще одну точку, а потім викрутіть непрозорість назад на 100%.
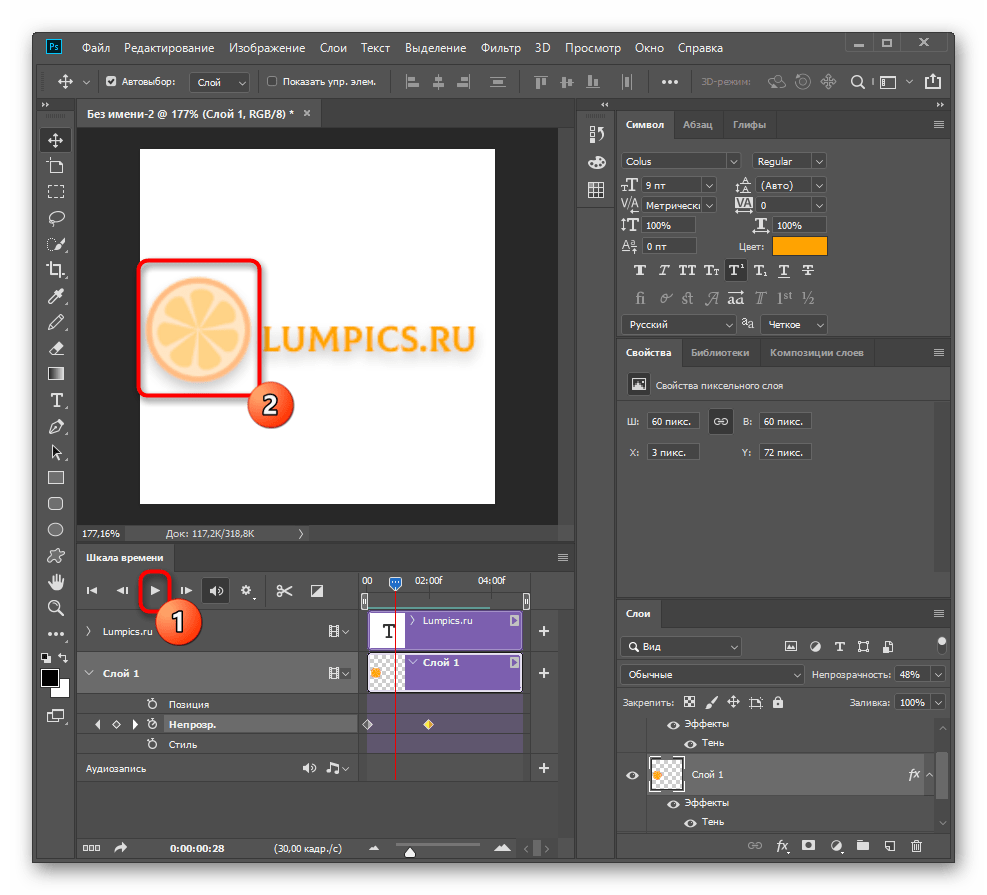
- Відтворіть анімацію і погляньте на вікно попереднього перегляду для ознайомлення з результатом. Двома ключовими точками ми домоглися ефекту появи шляхом зміни значення непрозорості об'єкта в кожній з них.







Таким же чином ви можете змінити будь-який параметр об'єкта, включаючи колір, положення, ефекти накладання та все інше, що є в Adobe Photoshop. При цьому варто врахувати особливість роботи присутніх ключів. Виберіть будь-яку з доріжок, будь то &171;позиція&187; , &171; непрозорість&187; або &171; Стиль & 187; , і зробіть там якусь зміну. Воно все одно буде застосовано незалежно від типу дії, з чим ми переконаємося в наступному етапі.
Крок 4: Анімація руху об'єктів
Основа анімації &8212; рух, тому пропонуємо розібрати настройку цієї дії на прикладі декількох ключів і базового типу переміщення.
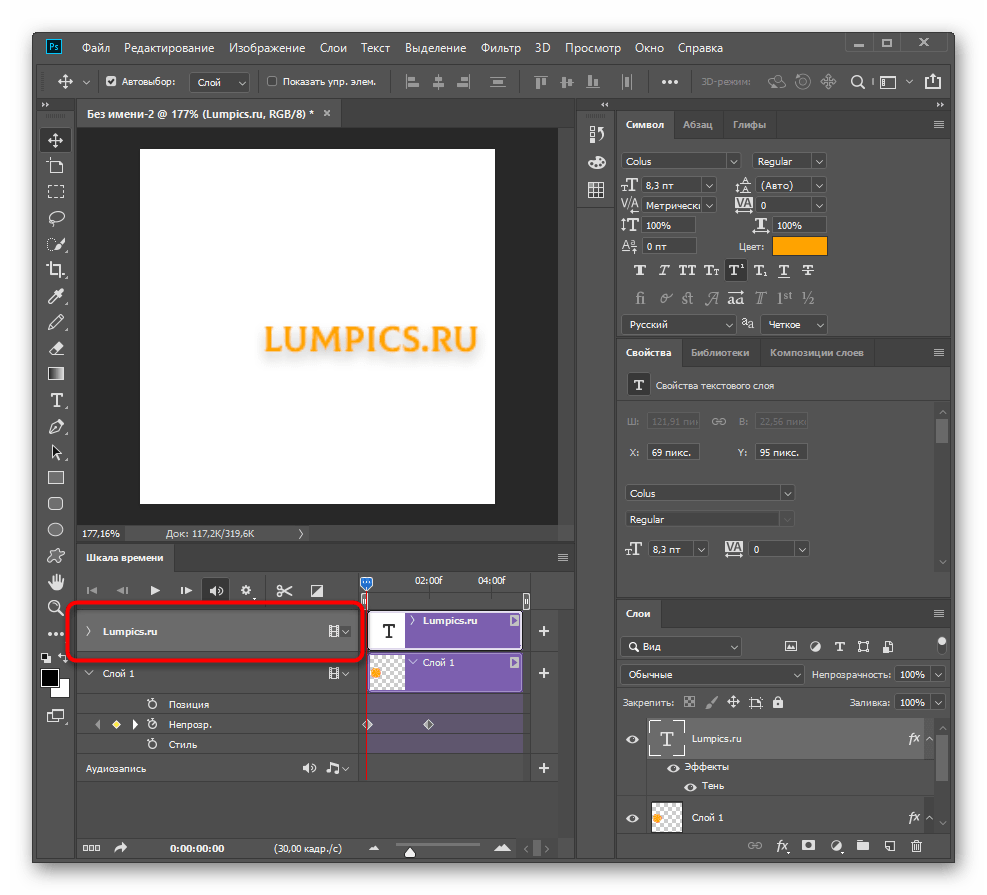
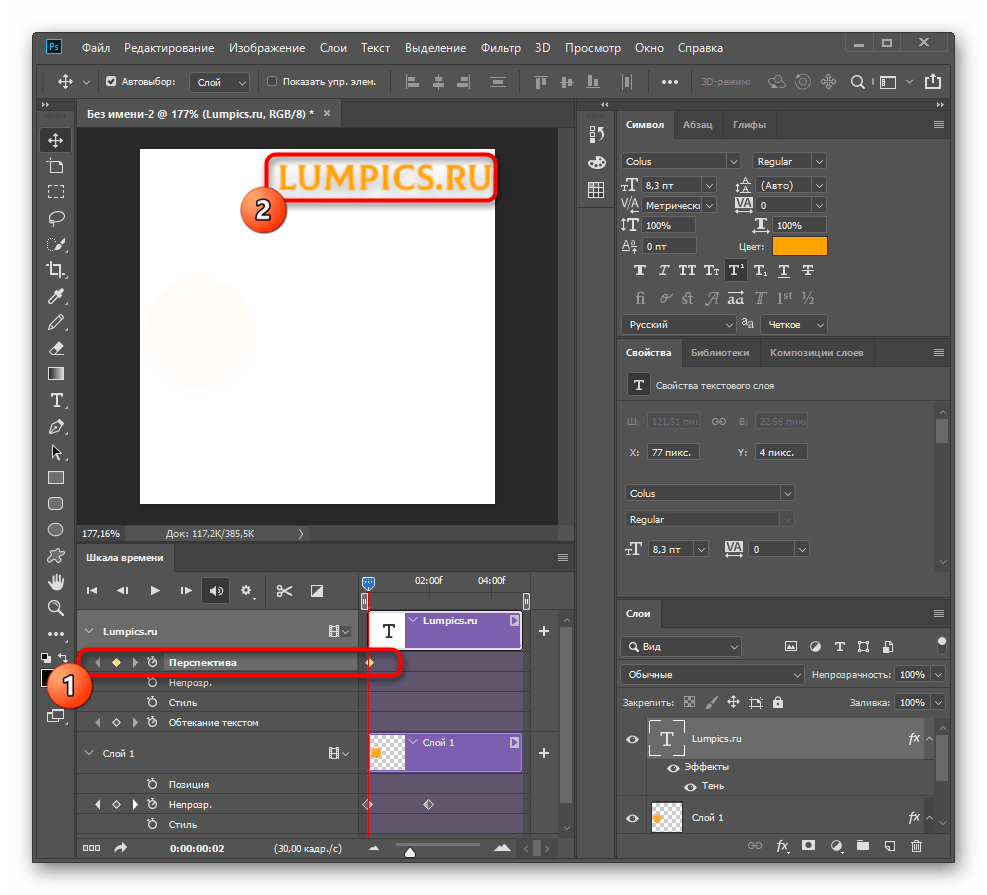
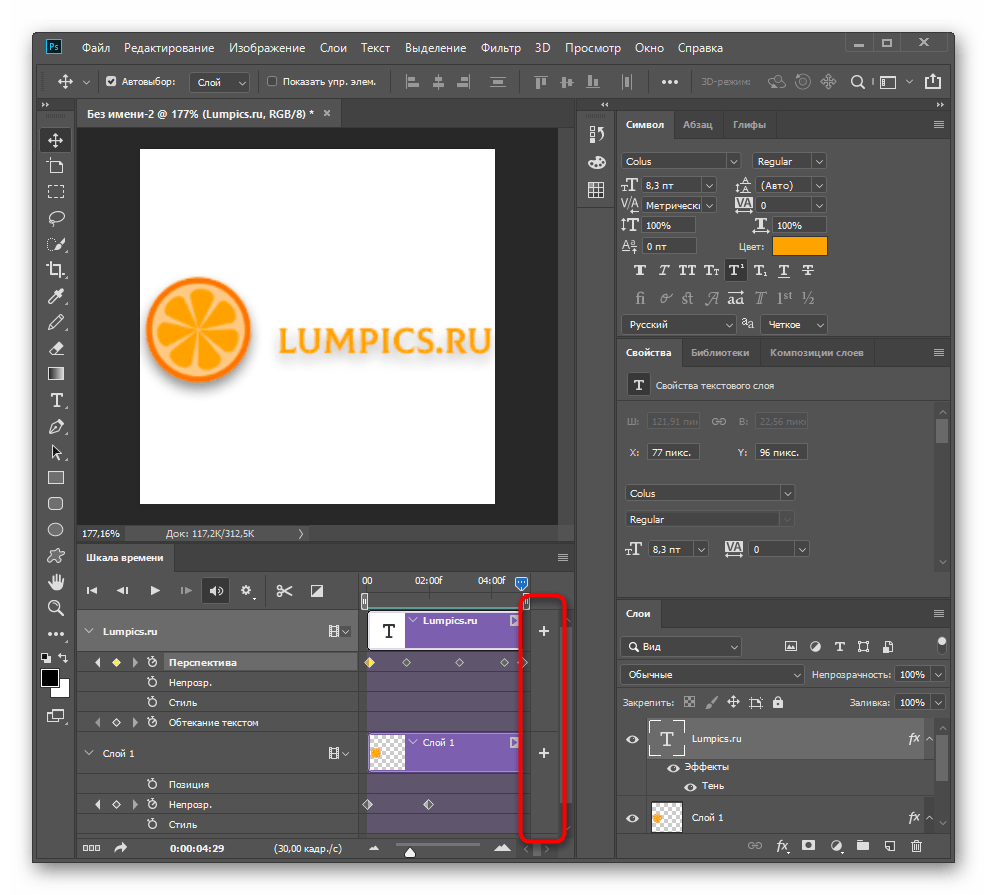
- В якості переміщуваного об'єкта використовуємо текст, заодно перевіримо описані раніше відомості. Розгорніть блок з його шаром для появи допоміжних доріжок.
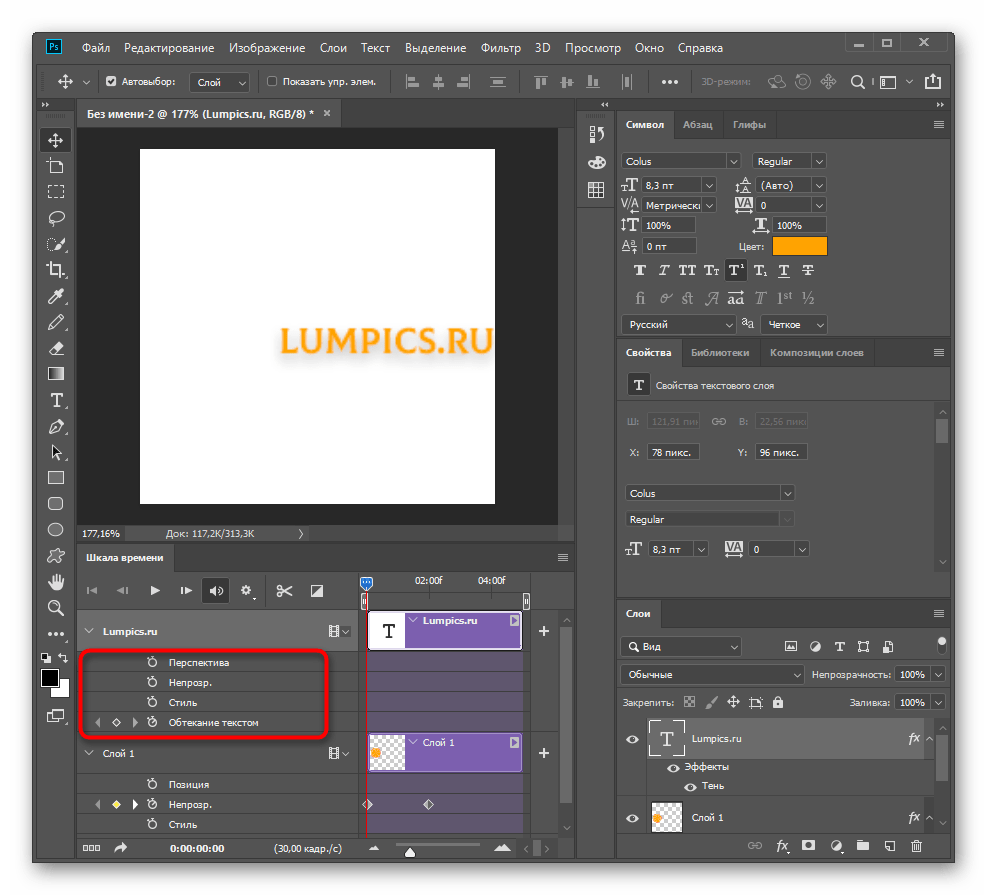
- Видно, що програма не визначила функцію&171; позиція & 187; , тому доведеться вибрати інший варіант.
- Якщо ви точно впевнені, що & 171; Перспектива&187; у цій анімації використовуватися не буде, значить, можна задіяти цей рядок для зміни позиції тексту. Створіть перший ключ і помістіть напис в початкове положення через інструмент & 171; переміщення&187; .
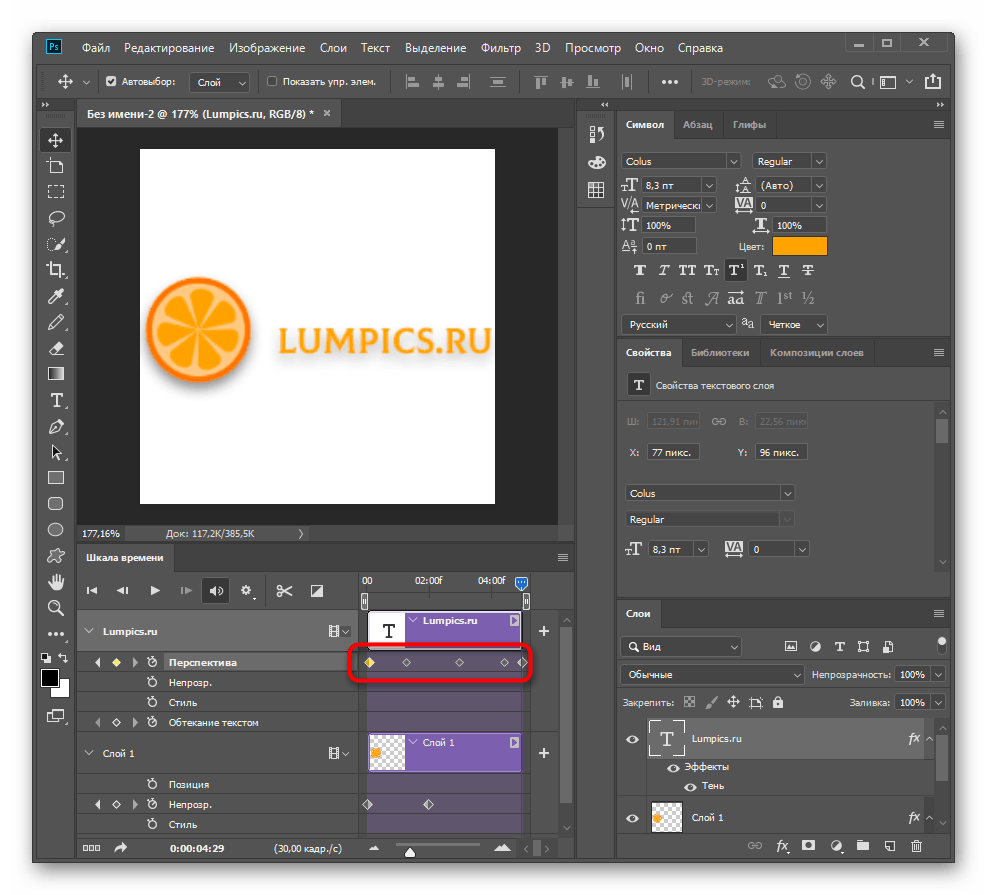
- Створюйте послідовні ключові точки, потроху переміщуючи текст у кінцеве положення, щоб забезпечити плавність руху.
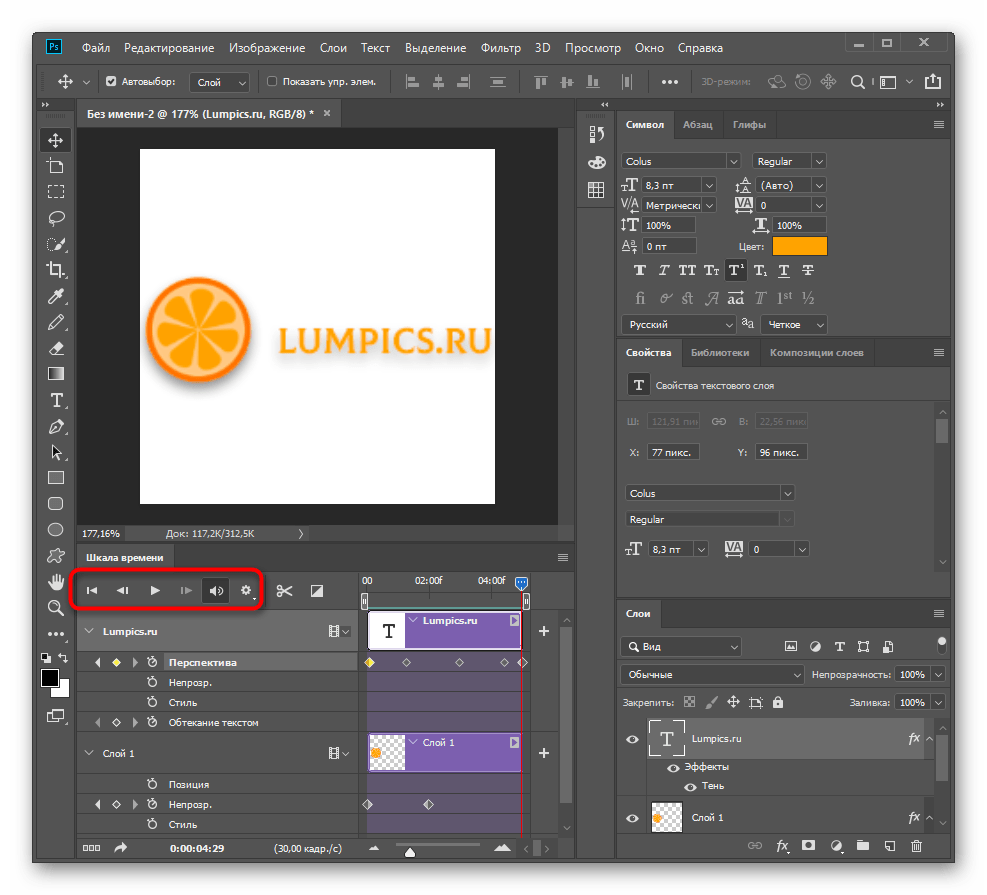
- Періодично відтворюйте анімацію і коригуйте ключі для поліпшення плавності.
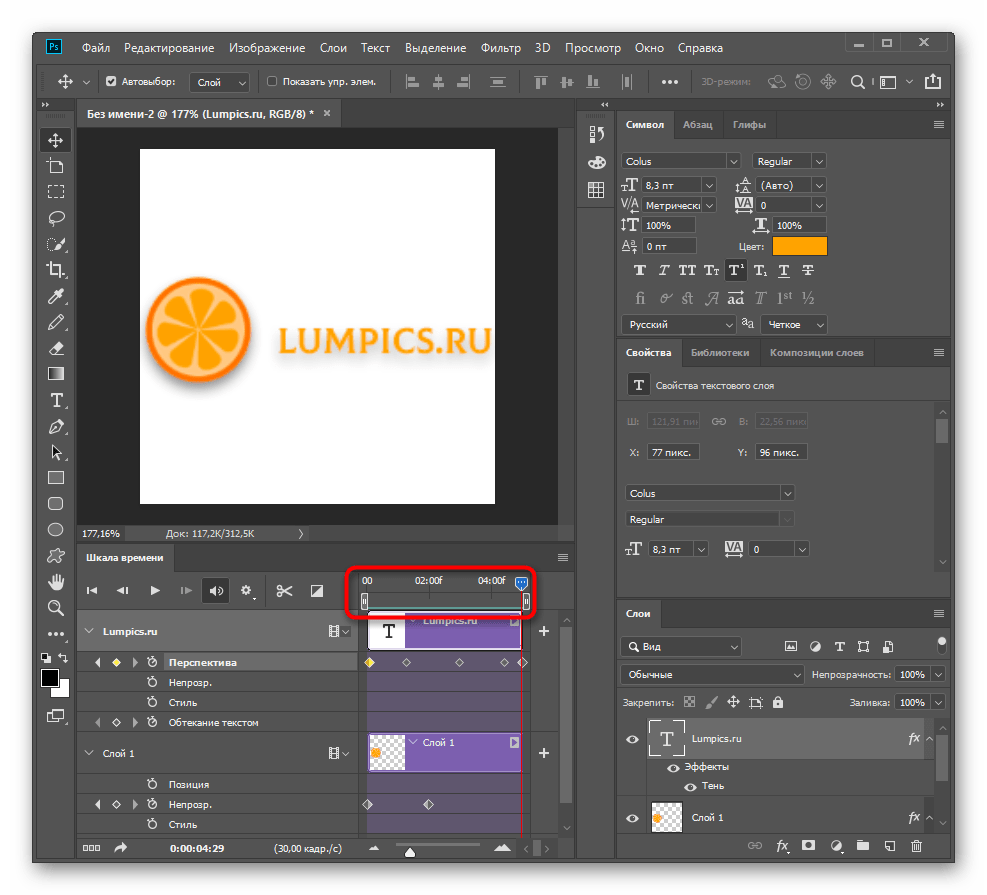
- Якщо з ключами незручно працювати в поточному поданні таймлайна, змініть його масштаб або збільште цикл для додавання нових точок.
- При необхідності заміни або додавання об'єкта натискайте по кнопці у вигляді плюса.







Крок 5: збереження GIF-на комп'ютері
Як тільки анімування завершено, слід перейти до збереження проекту у вигляді GIF-файлу, щоб викласти в мережу або відтворювати на локальному комп'ютері. Для цього Adobe Photoshop має дві різні функції.
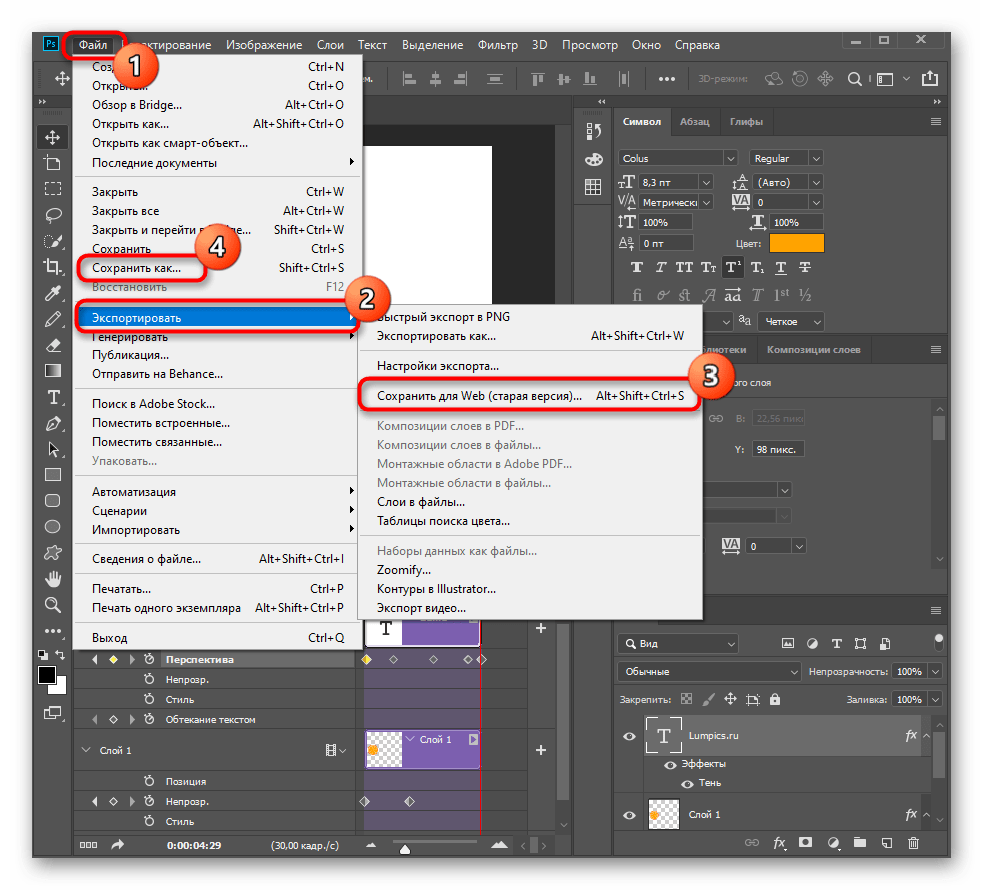
- Відкрийте меню&171; Файл & 187; , Наведіть курсор на & 171; експортувати&187; і виберіть варіант &171;зберегти для Web&187; . Якщо додаткові налаштування анімації вам не потрібні, використовуйте &171; Зберегти як&187; і вкажіть в випадаючому меню правильний формат.
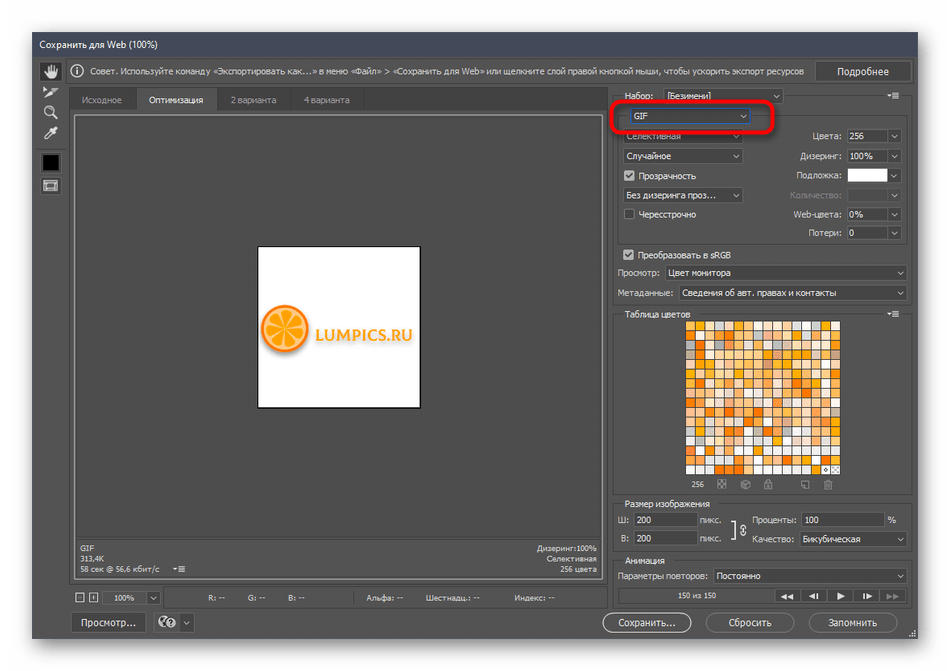
- Під час експорту знайдіть формат GIF.
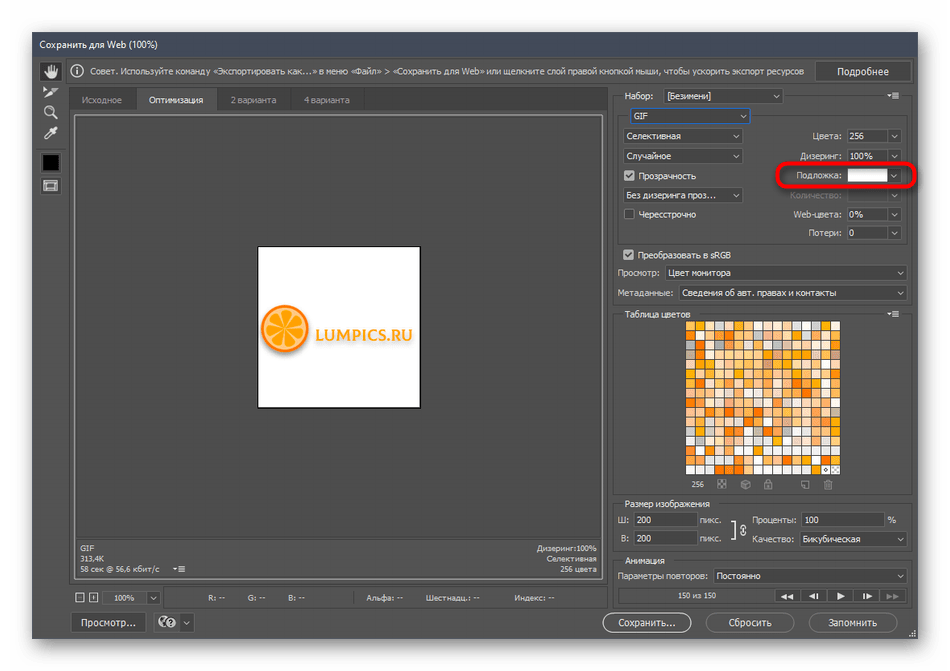
- Змініть колір підкладки, якщо цього не було зроблено раніше.
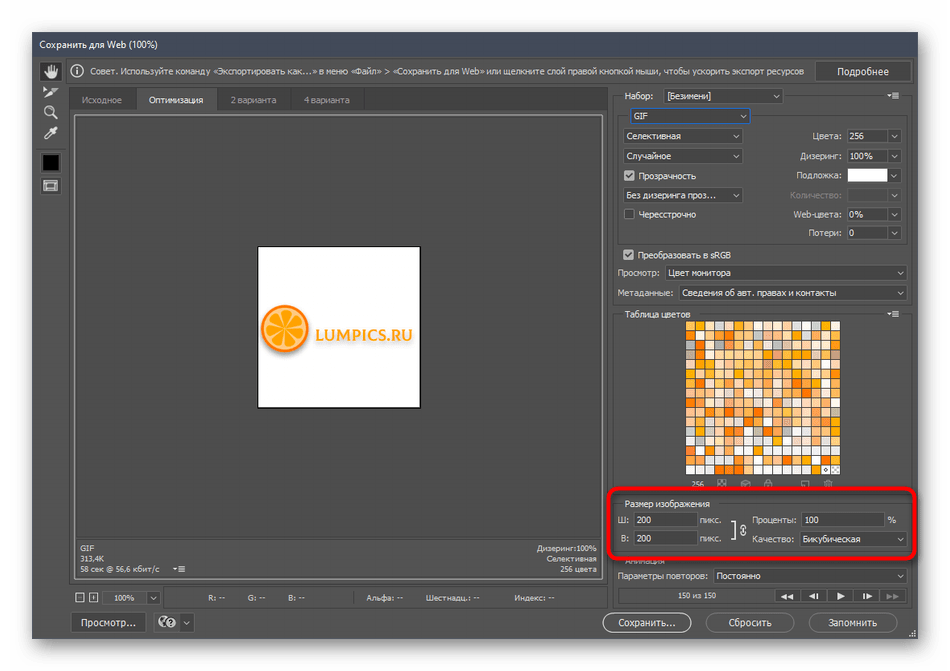
- Відредагуйте розмір зображення та кількість повторів.
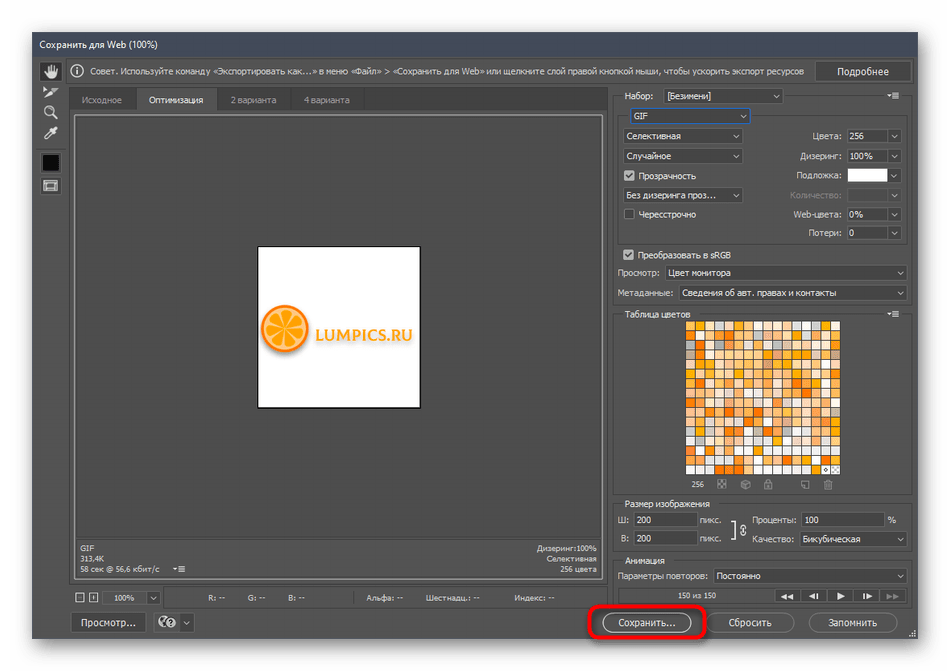
- Перед натисканням на кнопку &171; Зберегти & 187; ще раз перевірте правильність вибраних параметрів.
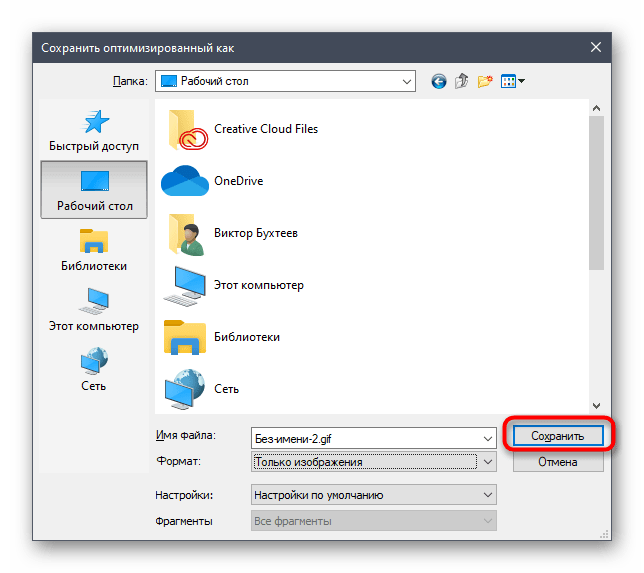
- Задайте ім'я файлу, вкажіть для нього шлях збереження і підтвердіть цю дію.






Відкрийте GIF через браузер або будь-яким іншим зручним засобом для перевірки коректності відтворення, після чого процес створення можна вважати завершеним.
Спосіб 2: Створення GIF з фото
Adobe Photoshop дозволяє створювати GIF із вже наявних фотографій. Це може бути як вирізка кадрів з відео, так і спеціально створені послідовні зображення. Процес формування анімації в цьому випадку значно простіше попереднього, оскільки не вимагає ручного створення ключових точок.
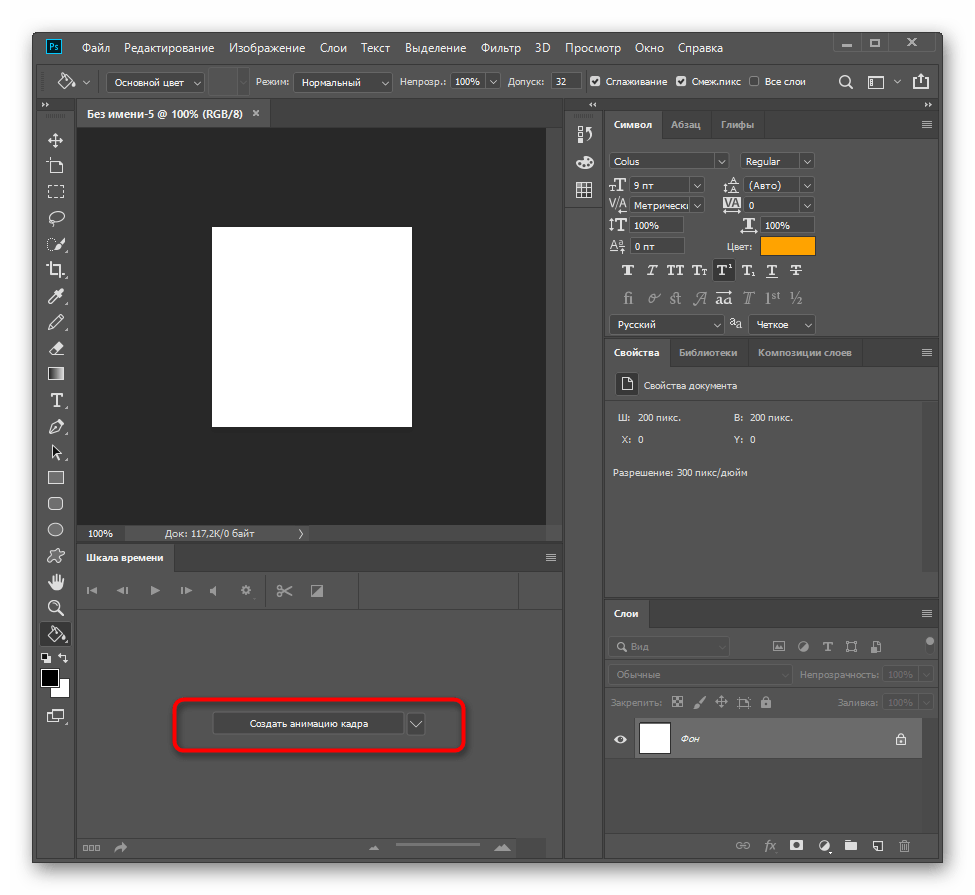
- На &171; шкалою часу & 187; цього разу поміняйте режим на &171; створити анімацію кадру & 187; , вибравши цей варіант у випадаючому меню.
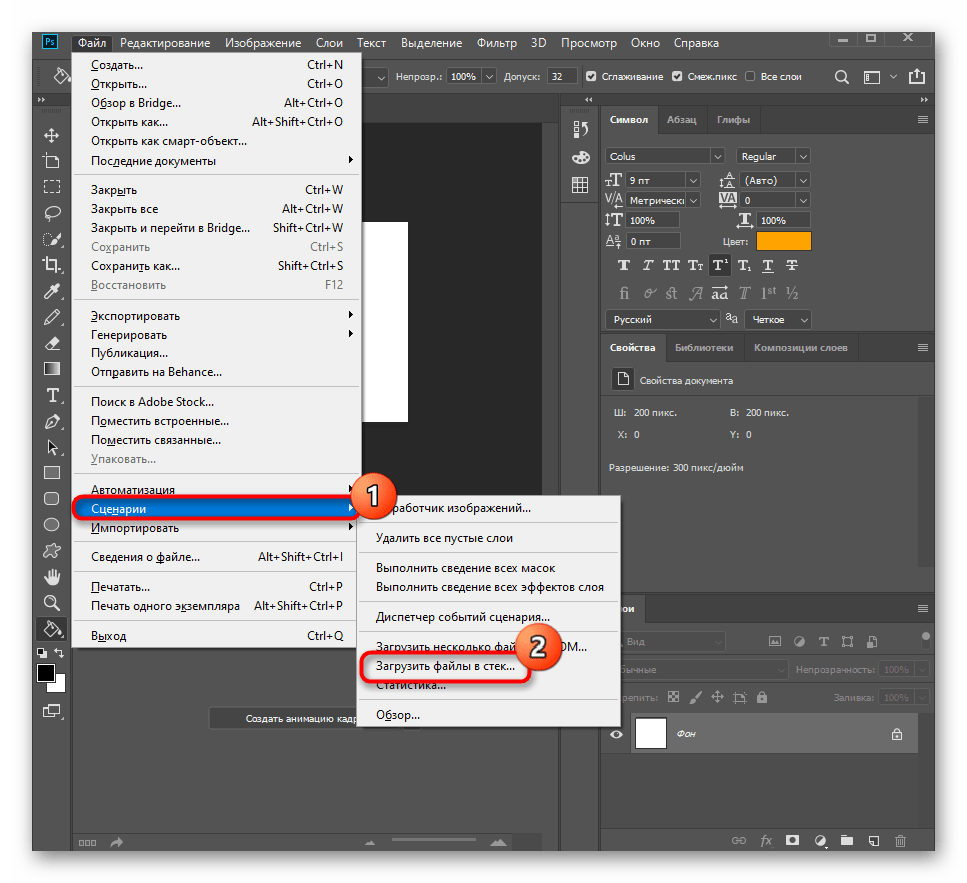
- Відкрийте&171; Файл & 187; , Наведіть курсор на & 171; сценарії&187; і клацніть по пункту &171; завантажити файли в стек&187; .
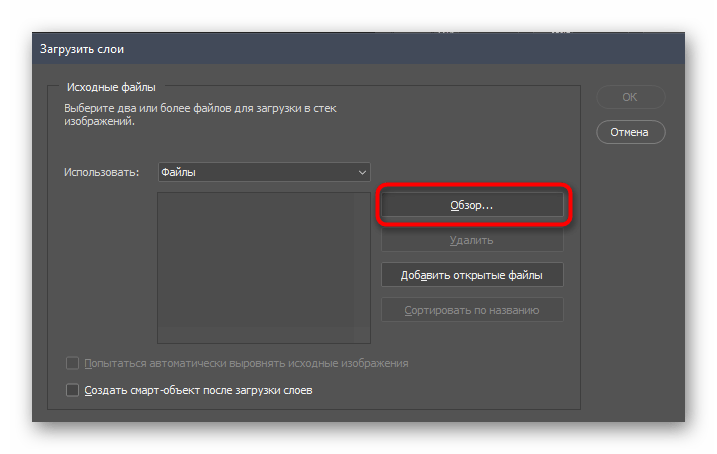
- У вікні клікніть &171; огляд & 187; .
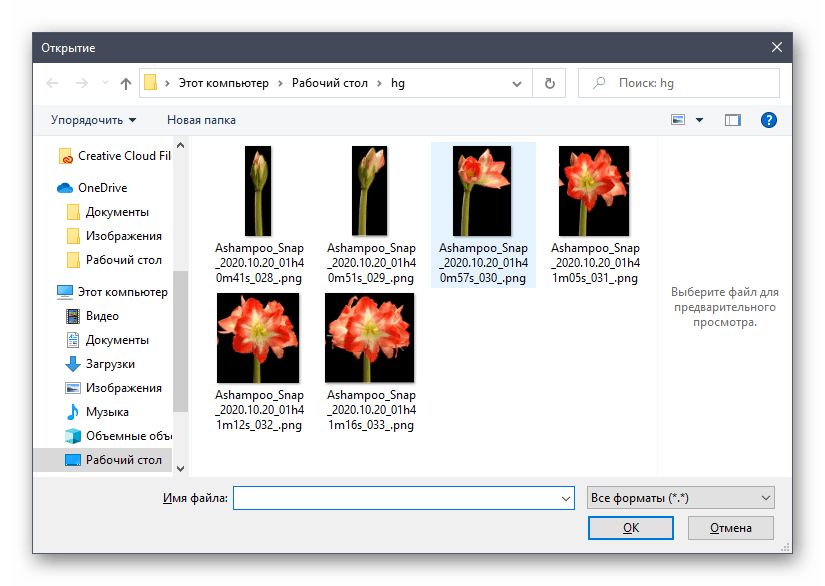
- Негайно завантажте всі фотографії, які повинні входити в анімацію.
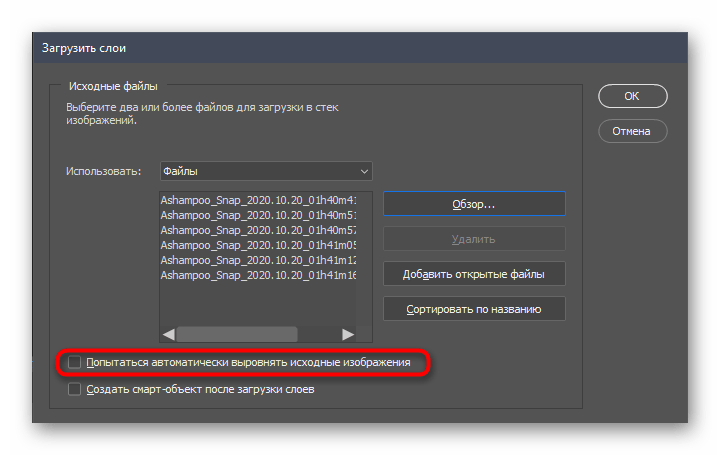
- Якщо ви хочете вирівняти їх, активуйте цю функцію перед додаванням.
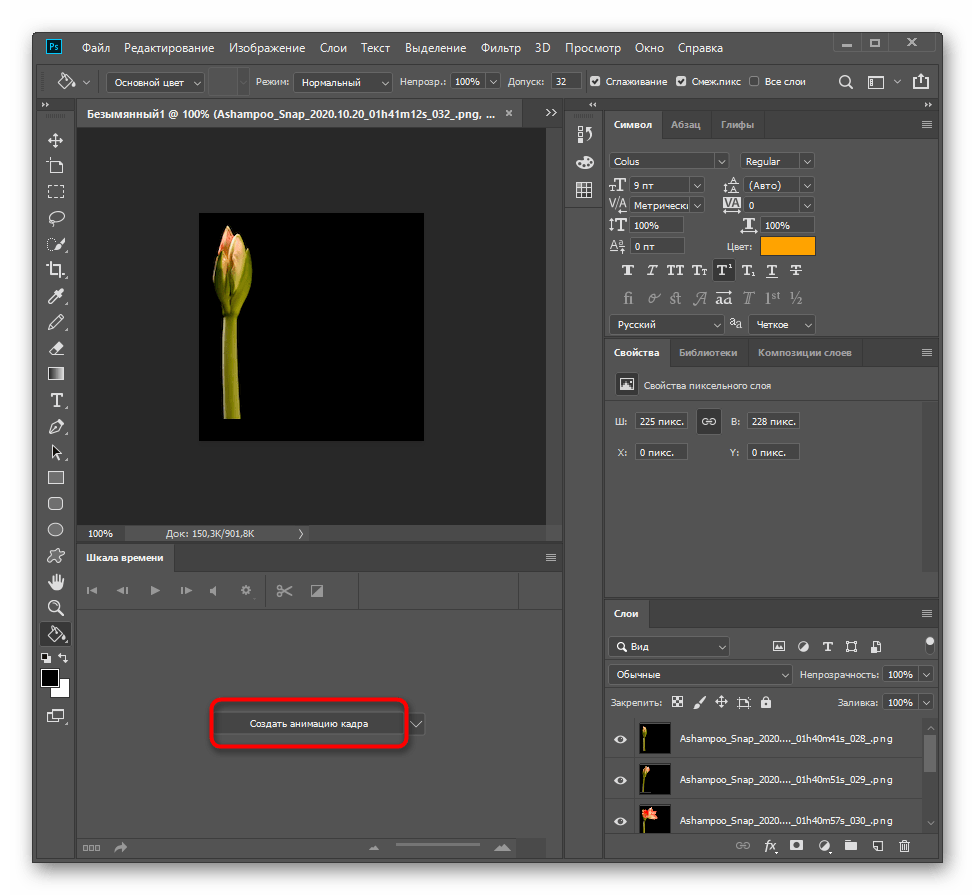
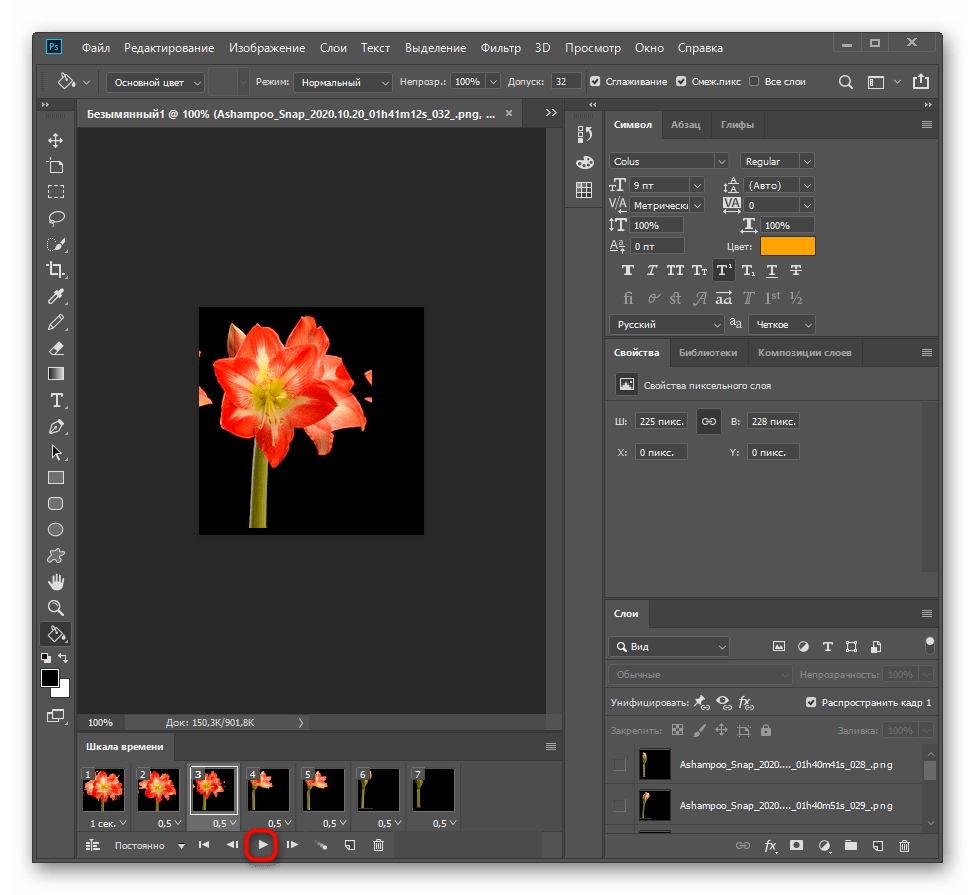
- Кнопкою &171;створити анімацію кадру & 187; сформуйте анімацію.
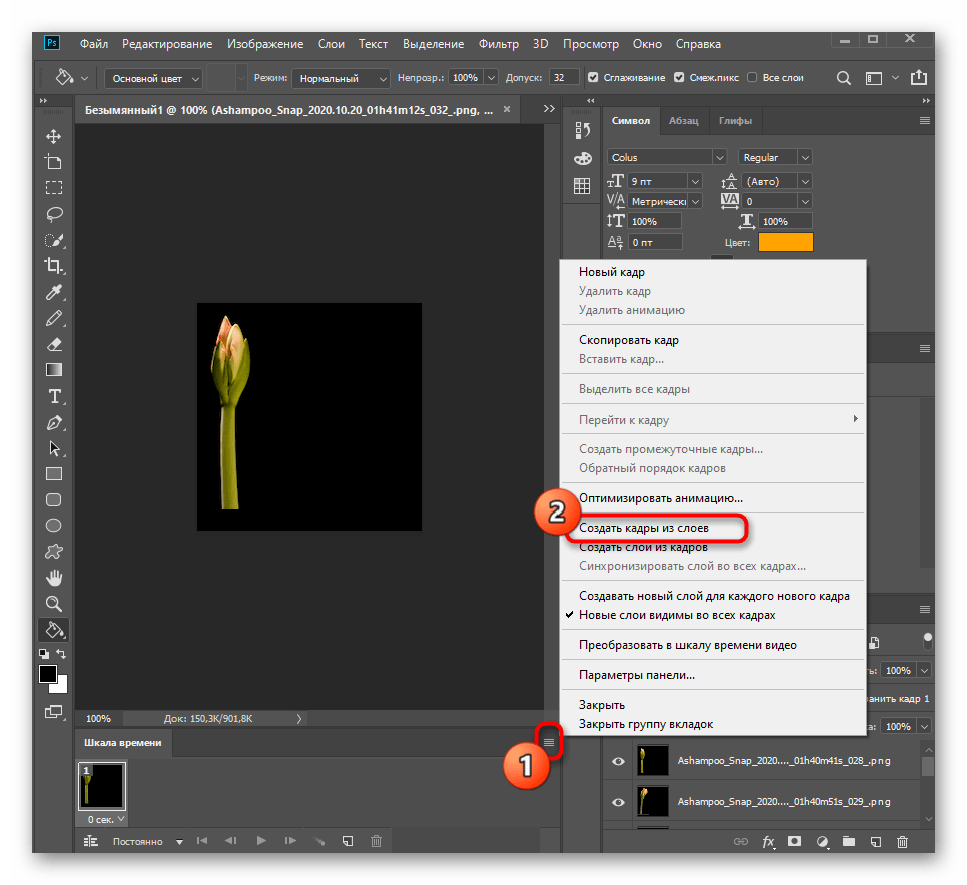
- Розгорніть меню дій і знайдіть там пункт &171; створити кадри з шарів&187; , щоб додати решту зображень.
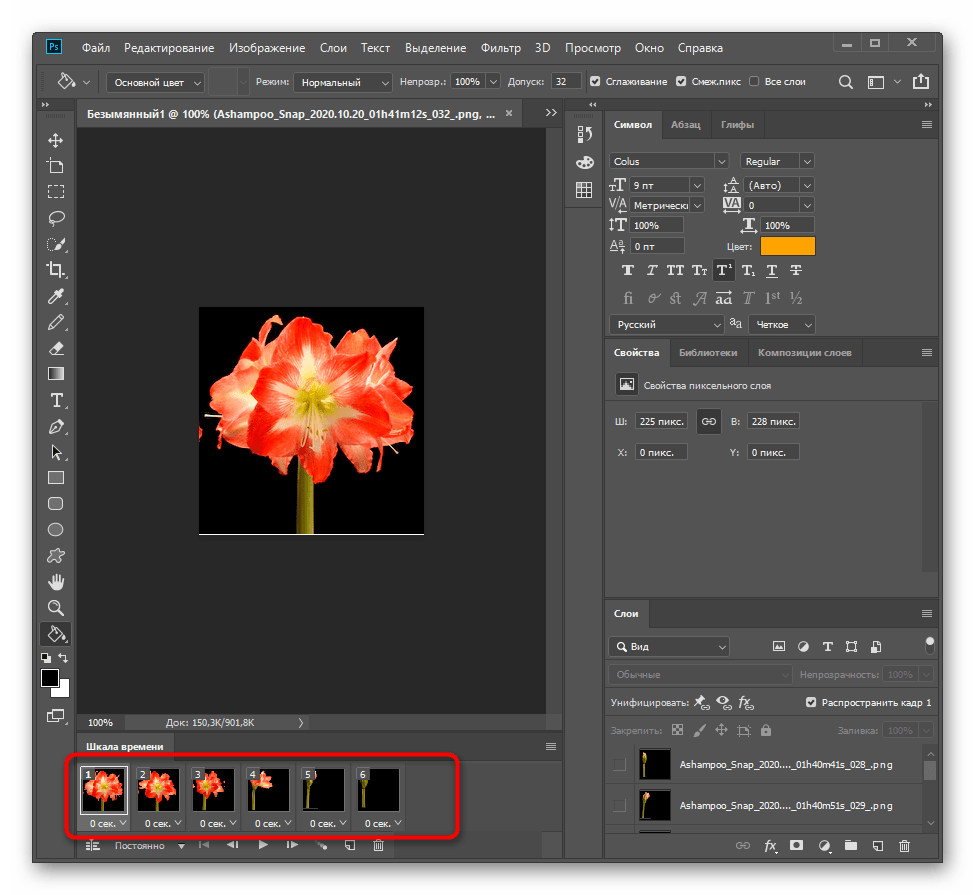
- Відредагуйте їх послідовність, міняючи кадри місцями, якщо в цьому виникла потреба.
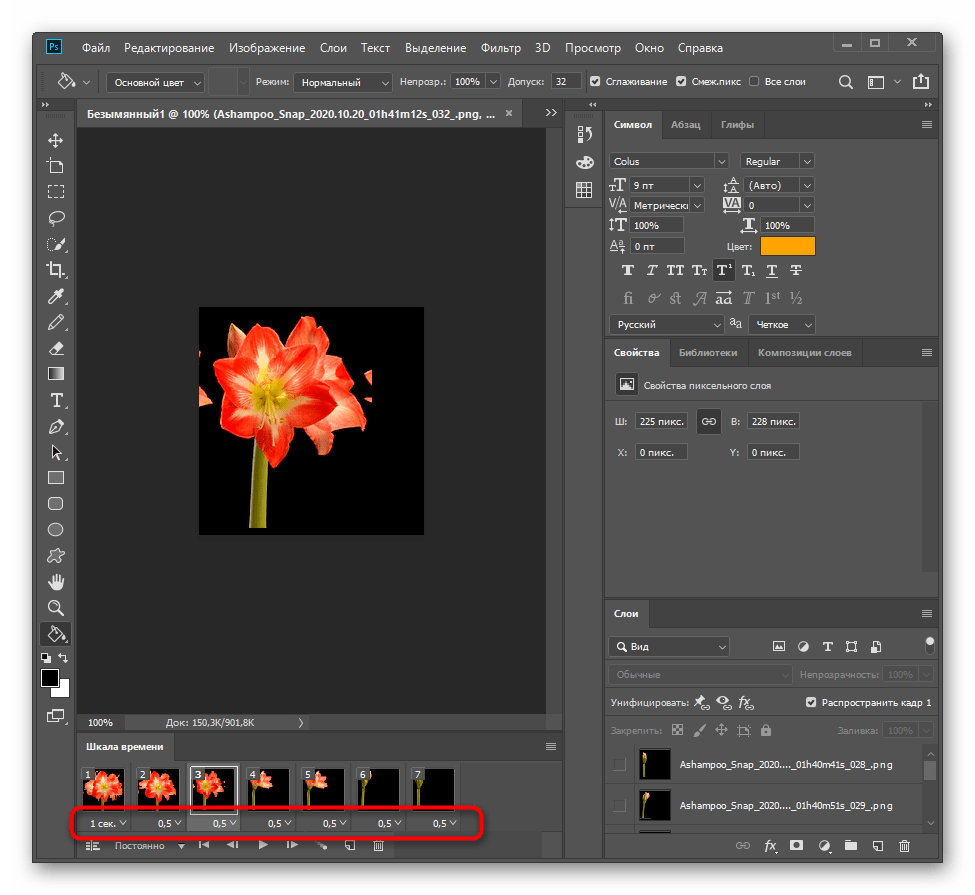
- Для продовження відтворення кожного кадру використовуйте затримку або не налаштовуйте її, якщо швидкість програвання за замовчуванням Вас влаштовує.
- Перед збереженням перевірте відтворення і створіть GIF так, як це було показано в завершальному етапі попереднього способу.










Якщо після прочитання інструкцій ви вирішили, що Adobe Photoshop не підходить для реалізації задуманої анімації, радимо ознайомитися з іншими програмами, призначеними для роботи з GIF. Детальний огляд на популярних представників такого софта є в окремій статті на нашому сайті.
Детальніше: Кращий софт для створення анімації




