Зміст

В даний час, редактори растрової графіки застосовуються серед рядових користувачів куди частіше, ніж векторні. І цьому є просте логічне пояснення. Просто згадайте, коли ви в останній раз обробляли фото, щоб викласти їх в соц.мережа? А коли створювали, наприклад, макет сайту? Те саме.
Як і у випадку з іншими програмами, для векторних редакторів працює правило: хочеш щось хороше-плати. Однак, є і виключення з правил. Наприклад, Inkscape.
Додавання фігур та примітивів

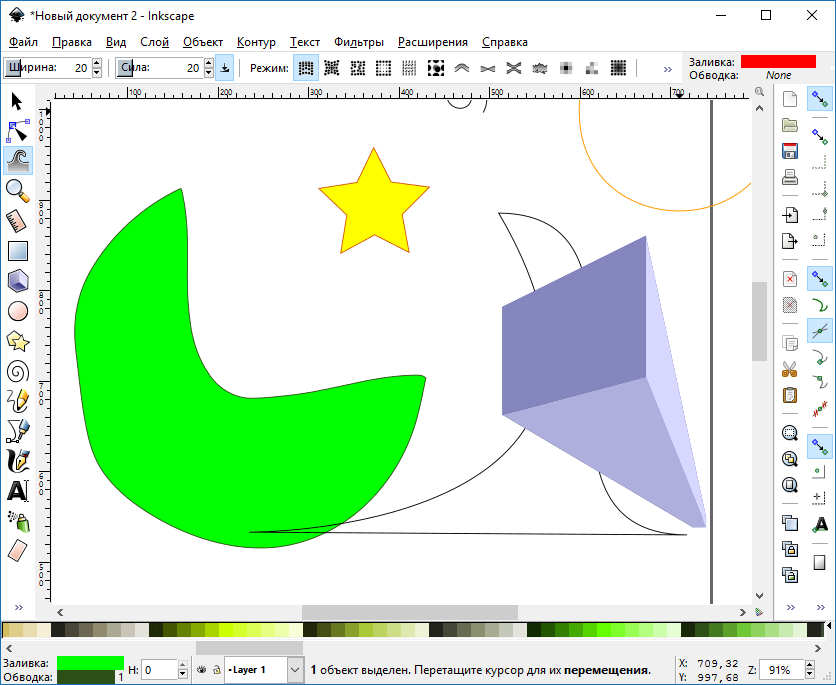
Як і належить, в програмі є безліч інструментів для побудови фігур. Це прості довільні лінії, криві Безьє і прямі, прямо - і багатокутники (причому, можна задавати кількість кутів, відношення радіусів і закруглення). Напевно вам також знадобиться лінійка, за допомогою якої можна подивитися відстань і кути між необхідними об'єктами. Зрозуміло, тут є і такі необхідні речі, як виділення і ластик.
Хотілося б відзначити, що новачкам буде трохи легше освоїти Inkscape завдяки підказкам, які змінюються при виборі того чи інструменту.
Редагування контурів

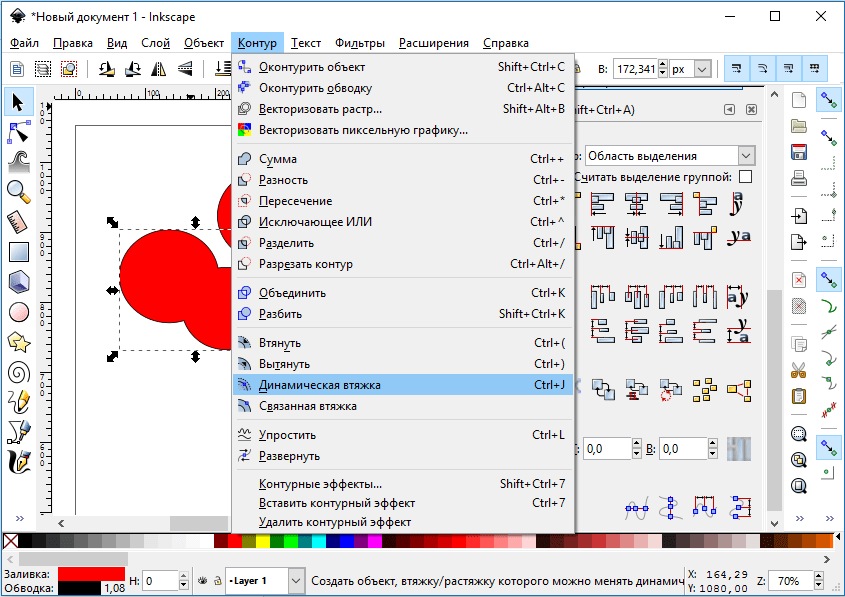
Контур-одне з основних понять векторної графіки. Тому розробники програми додали для роботи з ними окреме меню, в надрах якого ви знайдете багато корисного. Всі варіанти взаємодії ви можете подивитися на скріншоті вище, а ми розглянемо застосування одного з них.
Давайте уявимо, що вам потрібно намалювати чарівну паличку феї. Ви окремо створюєте трапецію і зірку, потім маєте в своєму розпорядженні їх так, щоб контури перетиналися, і вибираєте в меню «сума». У підсумку ви отримаєте єдину фігуру, побудова якої з ліній було б куди складніше. І таких прикладів можна навести дуже і дуже багато.
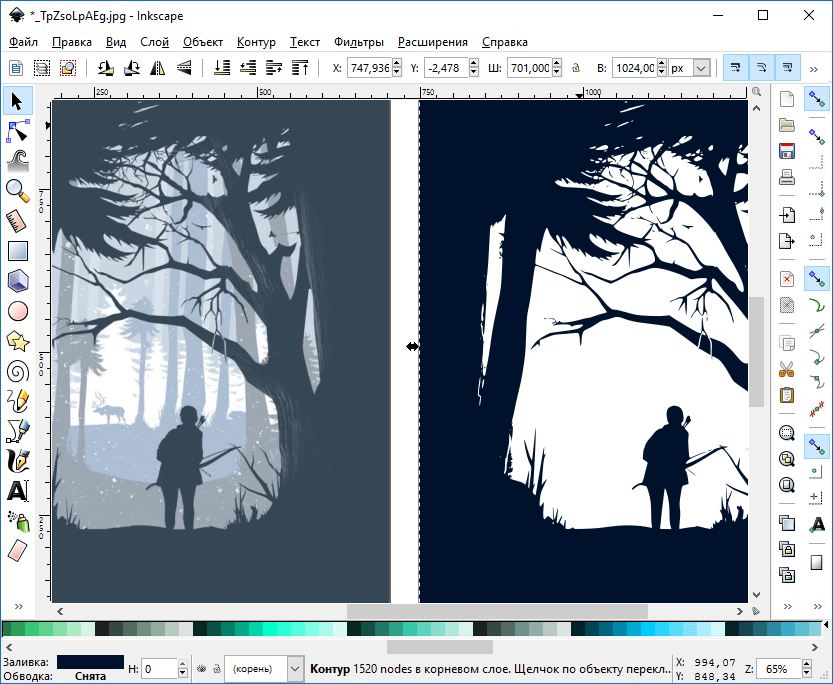
Векторизація растрових зображень

Уважні читачі напевно помітили цей пункт у меню. Ну, справді, Inkscape вміє перетворювати растрові зображення у векторні. В процесі можна налаштувати режим визначення країв, прибрати плями, згладити кути і оптимізувати контури. Зрозуміло, підсумковий результат сильно залежить від исходника, але особисто мене результат задовольняв у всіх випадках.
Редагування створених об'єктів

Вже створені об'єкти також потрібно редагувати. І тут крім стандартних «відобразити» і «поворот», є такі цікаві функції, як об'єднання елементів в групи, а також Кілька варіантів розстановки і вирівнювання. Ці інструменти будуть вкрай корисні, наприклад, при створенні користувальницького інтерфейсу, де всі елементи повинні мати однакові розміри, положення і інтервали між собою.
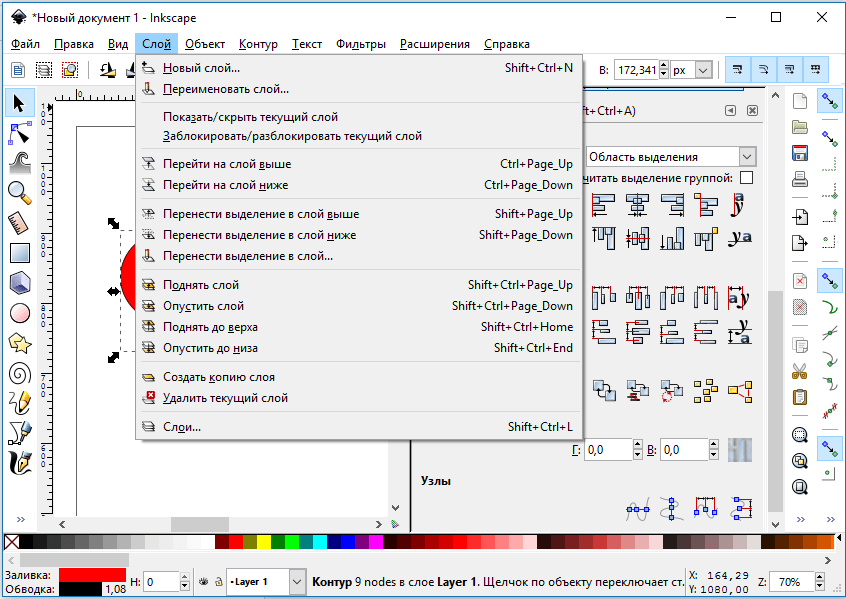
Робота з шарами

Якщо порівняти з редакторами растрових зображень, то тут кіт наплакав. Проте, стосовно до векторів цього більш ніж достатньо. Шари можна додавати, копіювати наявні, а також переміщати вгору/вниз. Цікавою особливістю є можливість перенести виділення на рівень вище або нижче. Також радує, що для кожної дії є гаряча клавіша, згадати яку можна просто відкривши меню.
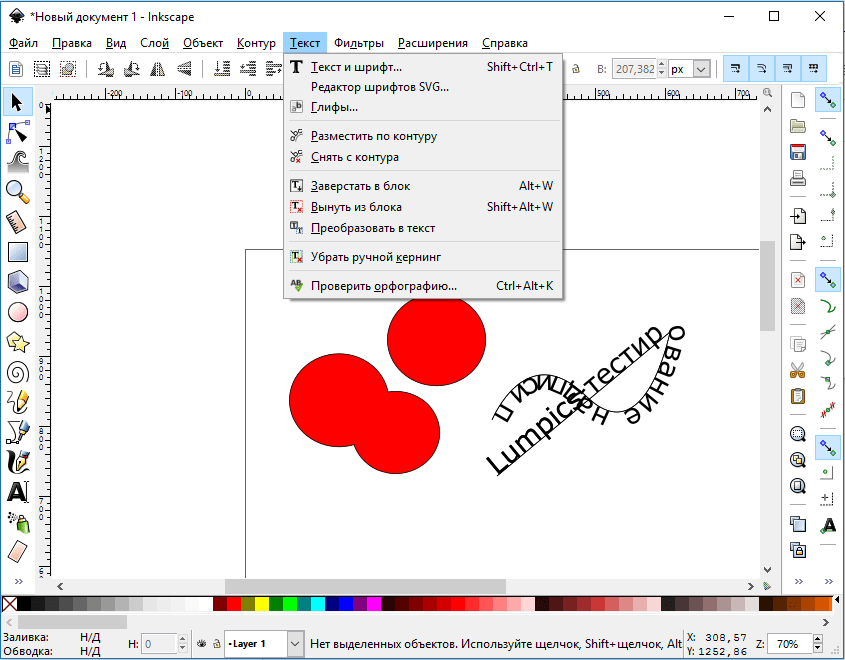
Робота з текстом

Майже при будь-якій роботі в Inkscape вам знадобиться текст. І, треба сказати, в цій програмі створені всі умови для роботи з ним. Крім само собою зрозумілих шрифтів, розміру, і інтервалів є така цікава можливість, як прив'язка тексту до контуру. Це означає, що ви можете створити довільний контур, окремо написати текст, а потім поєднати їх натисненням однієї-єдиної кнопки. Зрозуміло, текст, як і інші елементи, можна розтягувати, стискати або переміщати.
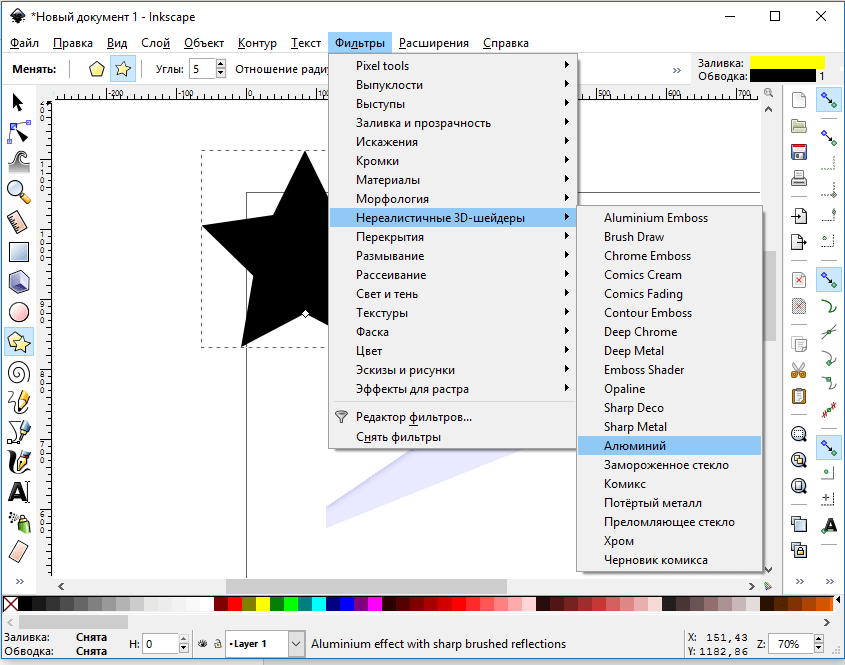
Фільтри

Звичайно, це не ті фільтри, які ви звикли бачити в Інстаграмме, однак, вони теж дуже цікаві. Можна, наприклад, додати на ваш об'єкт певну фактуру, створити ефект 3D, додати світло і тінь. Та що я вам розповідаю, ви і самі можете подивуватися різноманіттю на скріншоті.
Гідності
* широкі можливості
• Безкоштовність
* Наявність плагінів
* Наявність підказок
Недоліки
* деяка повільність роботи
Висновок
Виходячи з усього вищесказаного, Inkscape прекрасно підійде не тільки новачкам у векторній графіці, але і професіоналам, які не хочуть віддавати гроші за платні продукти конкурентів.
Завантажити Inkscape безкоштовно
Завантажте останню версію з офіційного веб-сайту