Спосіб 1: IMGonline
IMGonline &8212; єдиний російськомовний онлайн-сервіс, що надає можливість швидко і без будь-яких труднощів змінити розмір фото в сантиметрах. Під час обробки пропонується вибрати і додаткові параметри, які будуть корисні певним користувачам.
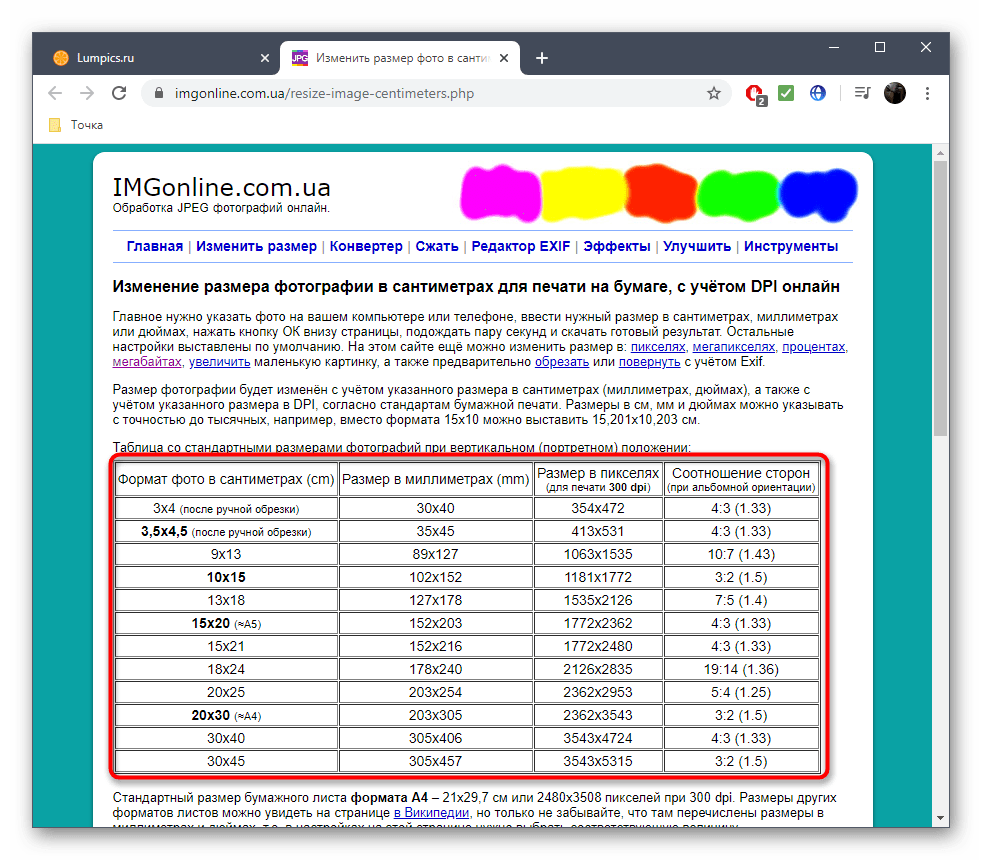
- На головній сторінці сайту ми спочатку пропонуємо ознайомитися зі стандартною таблицею розмірів. Вона показує співвідношення сантиметрів і пікселів з урахуванням портретної орієнтації. Використовуйте її для визначення ідеального розміру.
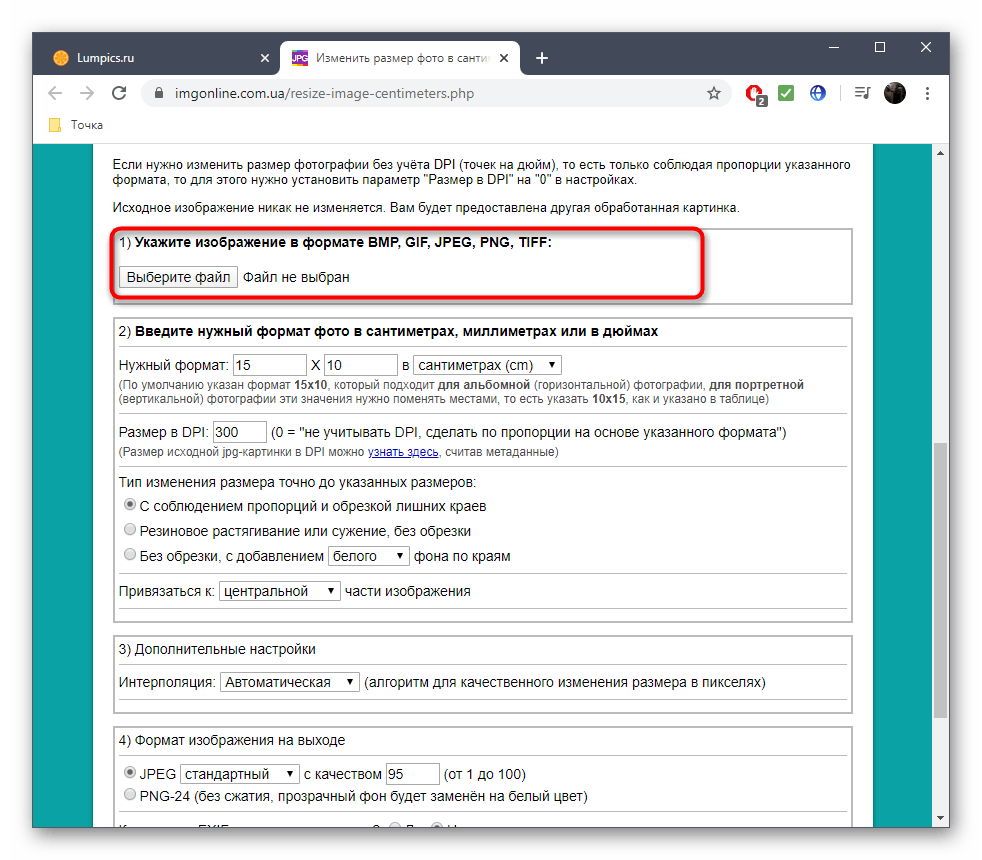
- Потім опустіться трохи нижче і натисніть на кнопку &171;Виберіть файл&187; .
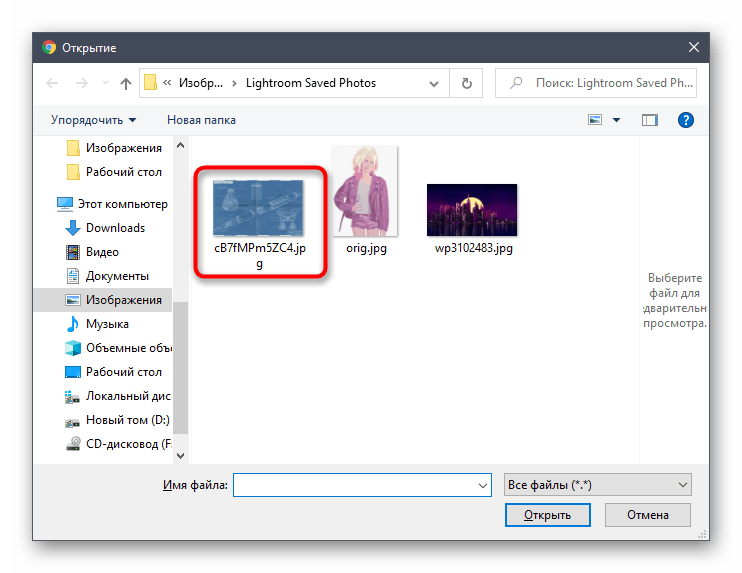
- Відкриється вікно Провідника, де відшукайте необхідну картинку і вкажіть її.
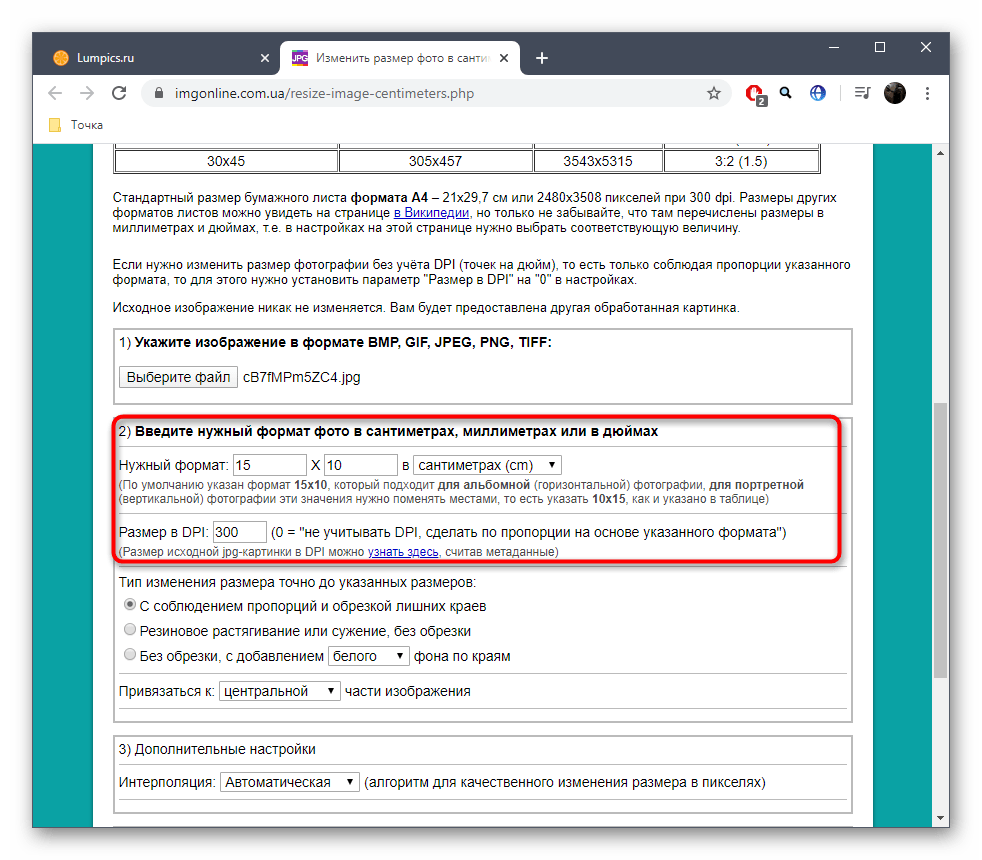
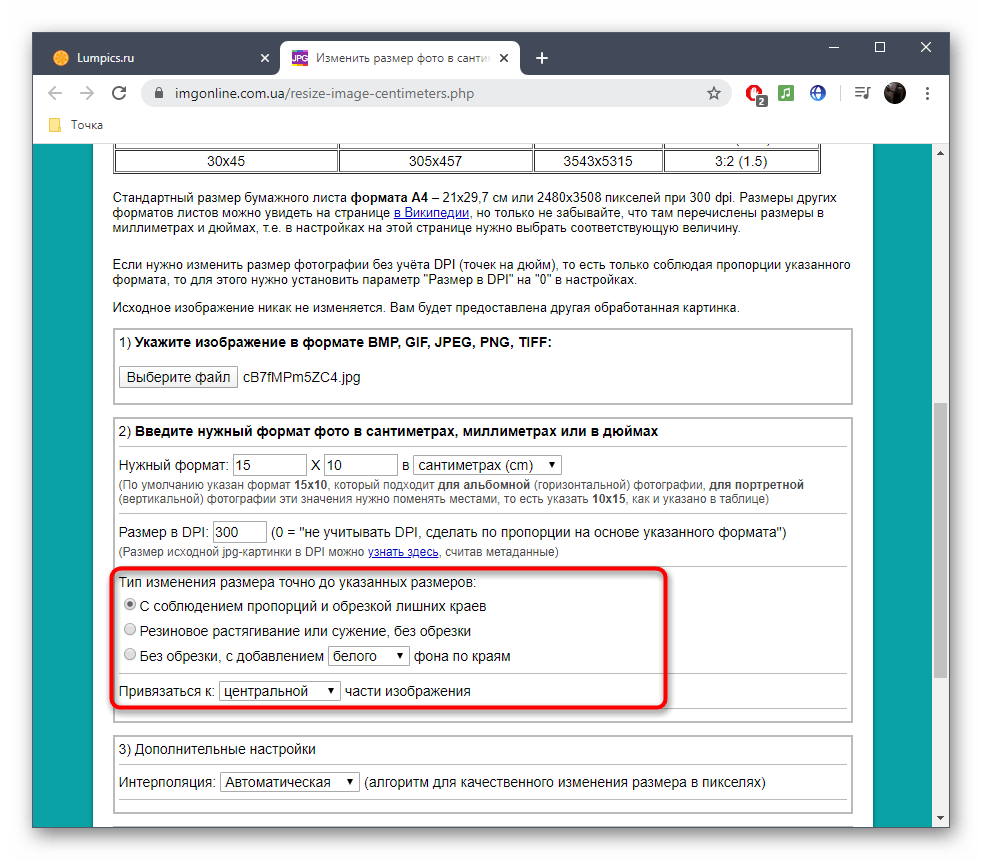
- Другий етап обробки полягає у введенні потрібного формату зображення в сантиметрах. Для цього використовуйте відповідну форму. Ви можете не враховувати DPI, щоб зробити пропорції тільки за заданими параметрами, встановивши значення 0 в пункті &171;Розмір в DPI&187; .
- Далі задайте, який формат зміни розміру вам підходить. Рекомендується використовувати дотримання пропорцій, щоб випадково не отримати розтягнуте або стисле зображення. Виберіть центральну прив'язку, щоб досягти належного ефекту.
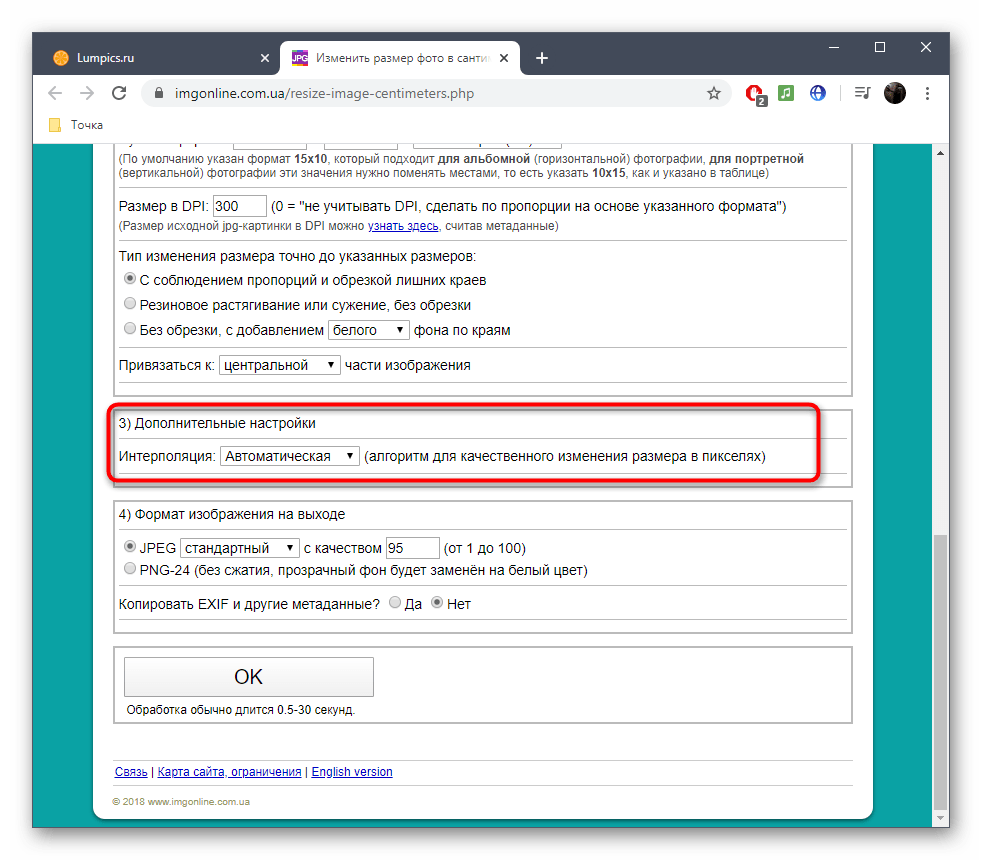
- У додаткових налаштуваннях інтерполяцію залиште автоматичної, довіривши зміна розміру в пікселях алгоритму сервісу.
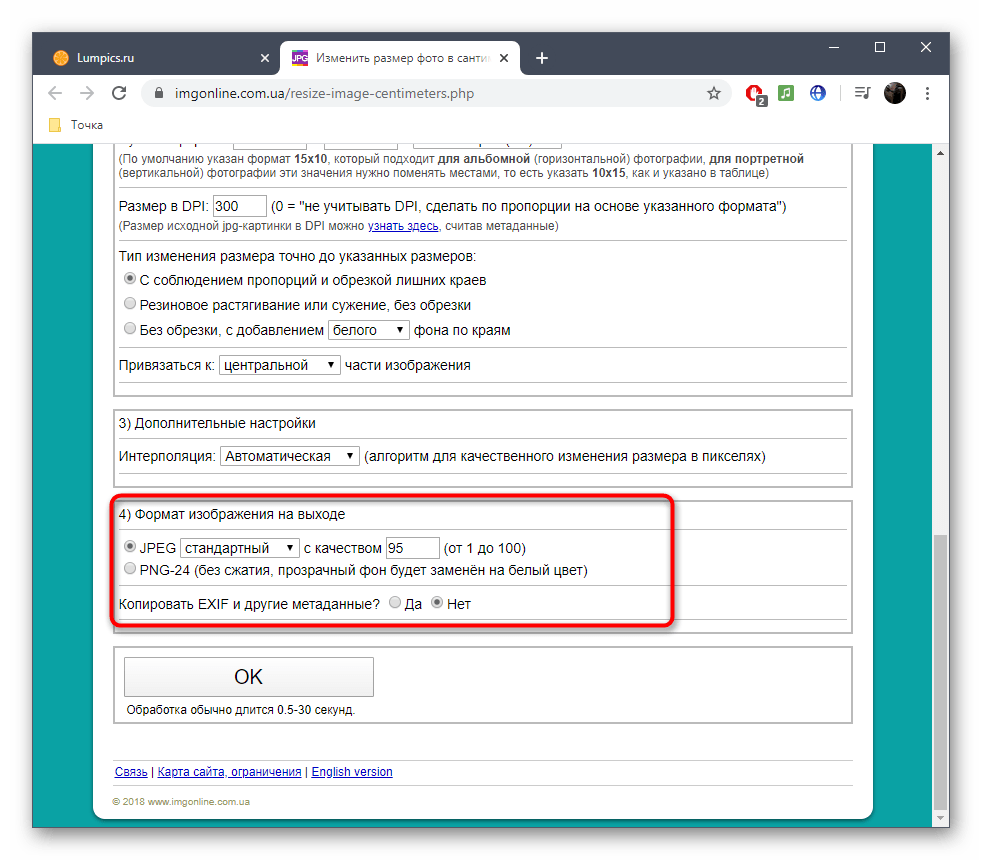
- Залишилося тільки визначитися, який формат фотографії буде отриманий в результаті. Якщо використовується JPEG, слід додатково задати і якість. Скасуйте копіювання метаданих, якщо не бажаєте переносити їх на підсумковий знімок.
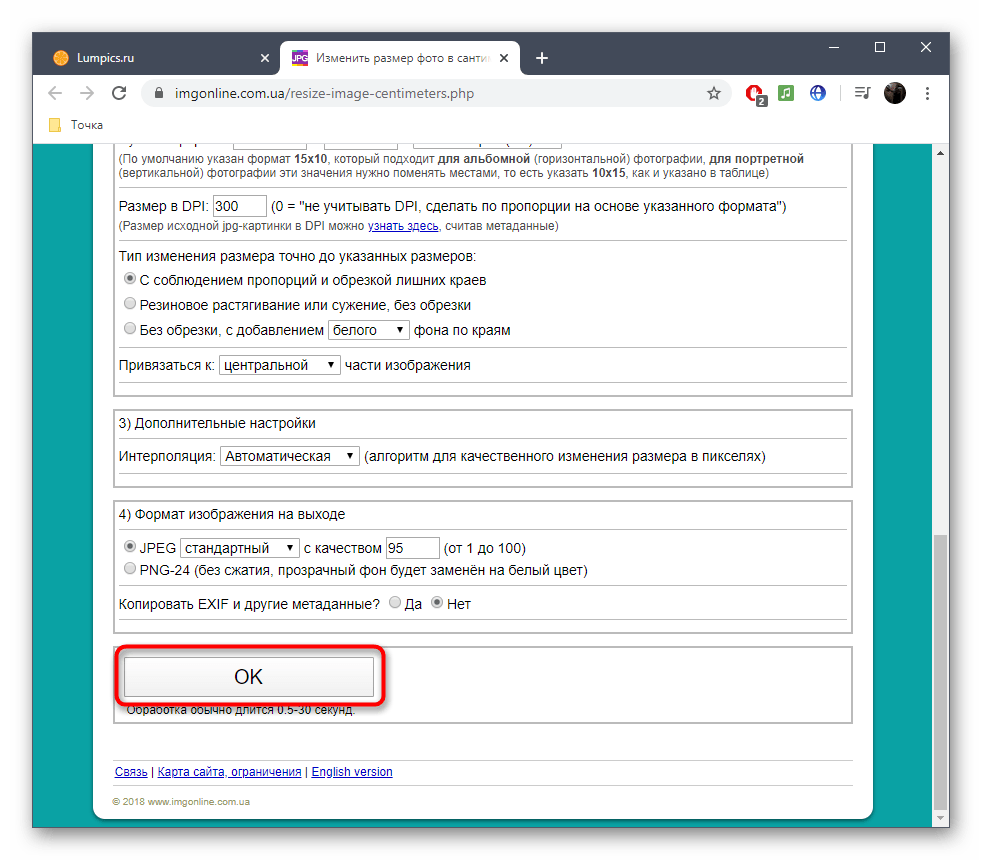
- Клацніть по кнопці &171;ОК&187; , щоб почати перетворення.
- Через кілька секунд на екрані з'явиться готовий результат. Відкрийте оброблене зображення для перегляду або відразу скачайте його, якщо впевнені в тому, що результат вас повністю влаштує.









Спосіб 2: ImResizer
Наступний онлайн-сервіс більш зручний в управлінні, але в ньому відсутня така гнучкість в Налаштуваннях картинки, як це було показано вище. Замість цього пропонується повернути зображення, обрізати зайве і вибрати оптимальний режим зміни розміру, що відбувається так:
- На головній сторінці ImResizer, яка відкриється після переходу за посиланням вище, виберіть розділ &171;Upload&187; і приступайте до завантаження фотографії.
- Виберіть її через Провідник або просто перетягніть на вкладку.
- Далі перейдіть до розділу &171;Resize&187; через верхню панель.
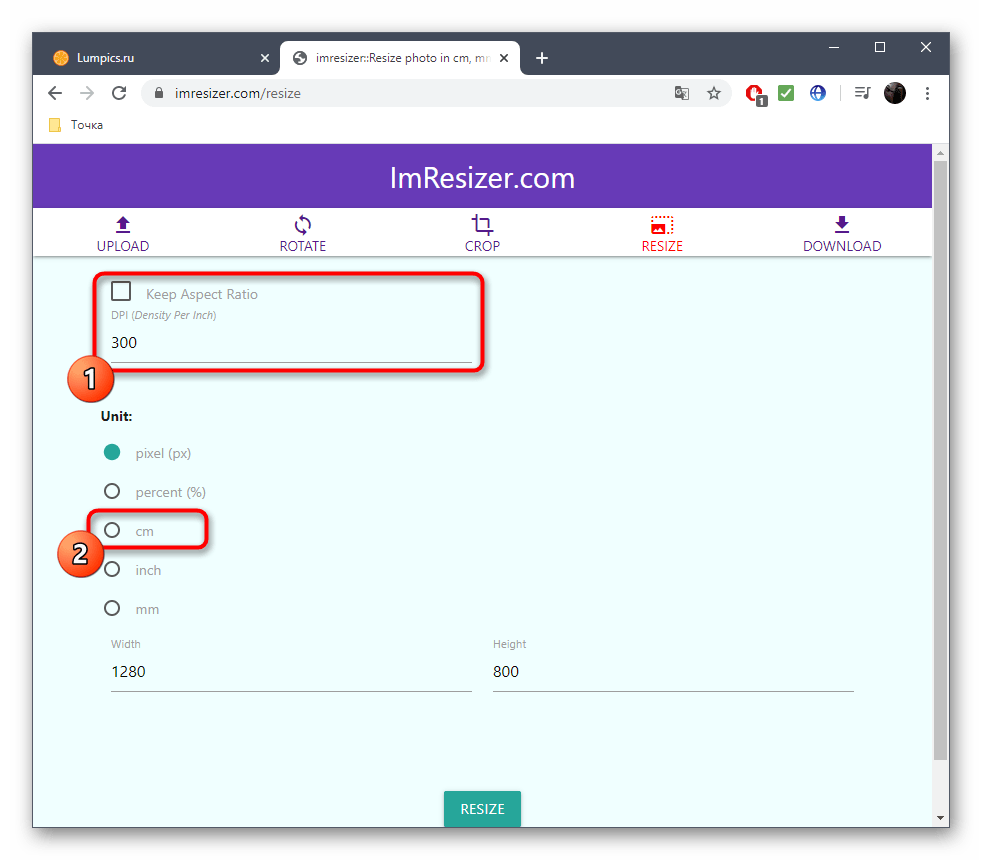
- Якщо ви бажаєте залишити автоматичний підбір пропорцій по DPI, відзначте галочкою відповідний пункт, після чого вкажіть відповідну одиницю виміру для зміни розміру фото.
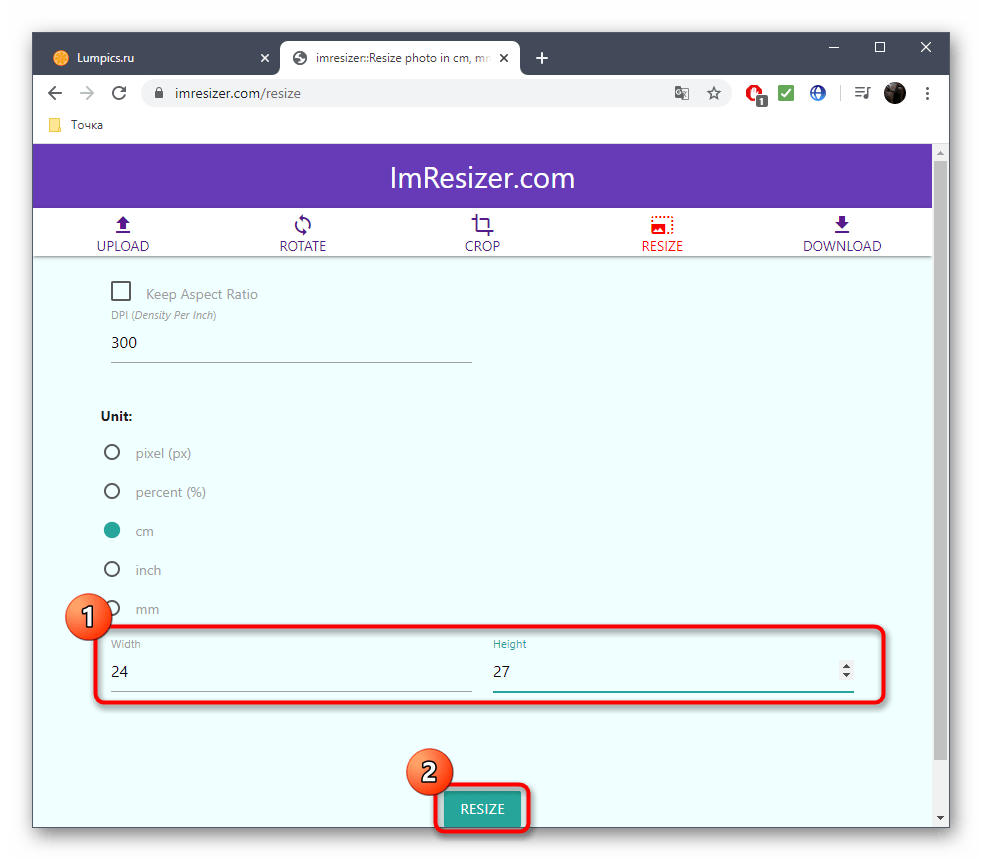
- Задайте нові значення для висоти і ширини, а потім клікніть &171;Resize&187; . Зараз саме час зайнятися іншими етапами редагування, якщо це потрібно, а потім можна переходити до збереження.
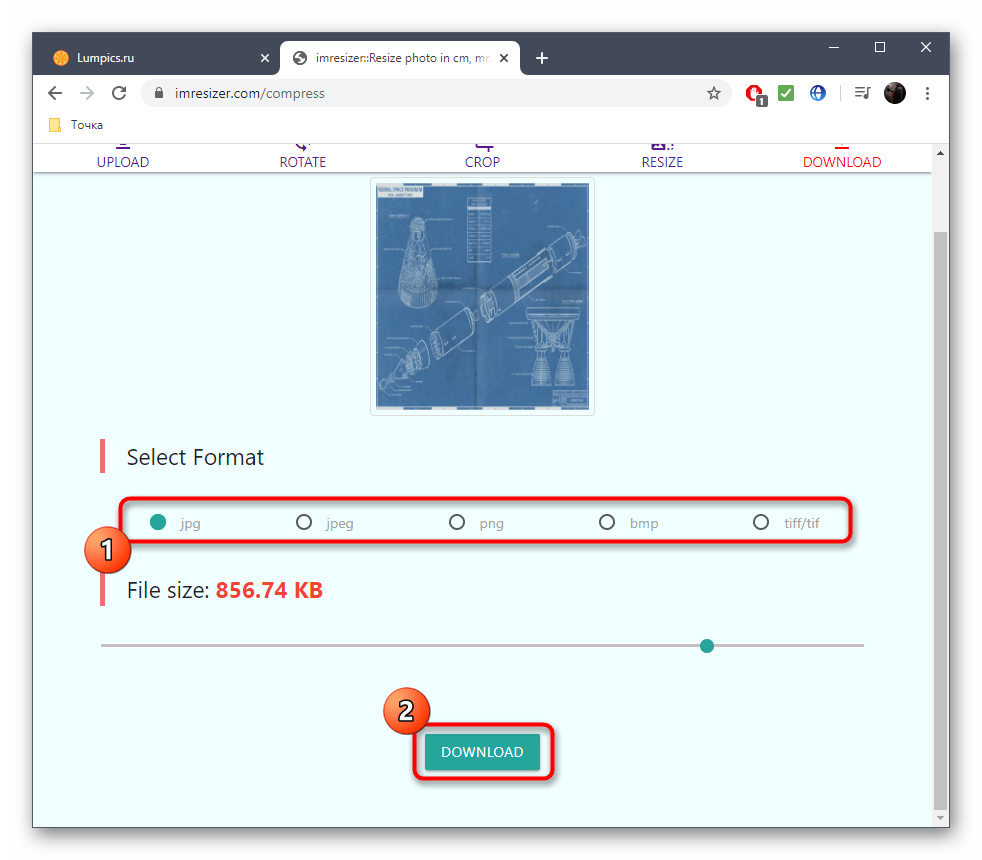
- Відзначте маркером пункт з форматом, в якому ви хочете завантажити знімок, а після клацніть &171;Download&187; .
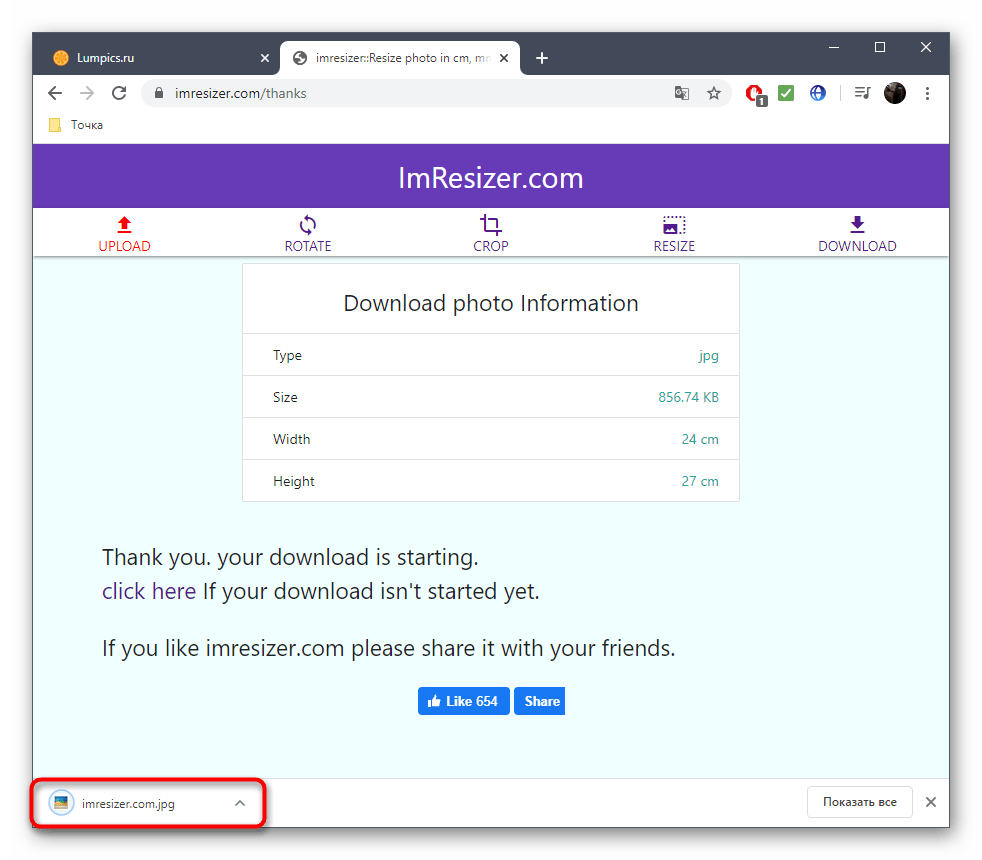
- Після закінчення скачування відкрийте картинку через будь-який зручний переглядач і переконайтеся в тому, що її зовнішній вигляд вас повністю влаштовує.







Спосіб 3: ImageResize
Останній онлайн-сервіс нашого матеріалу & 8212; ImageResize. Його особливість полягає в тому, що розмір в сантиметрах не можна змінити вручну. Замість цього відбувається вибір шаблону, де вказуються відповідні параметри.
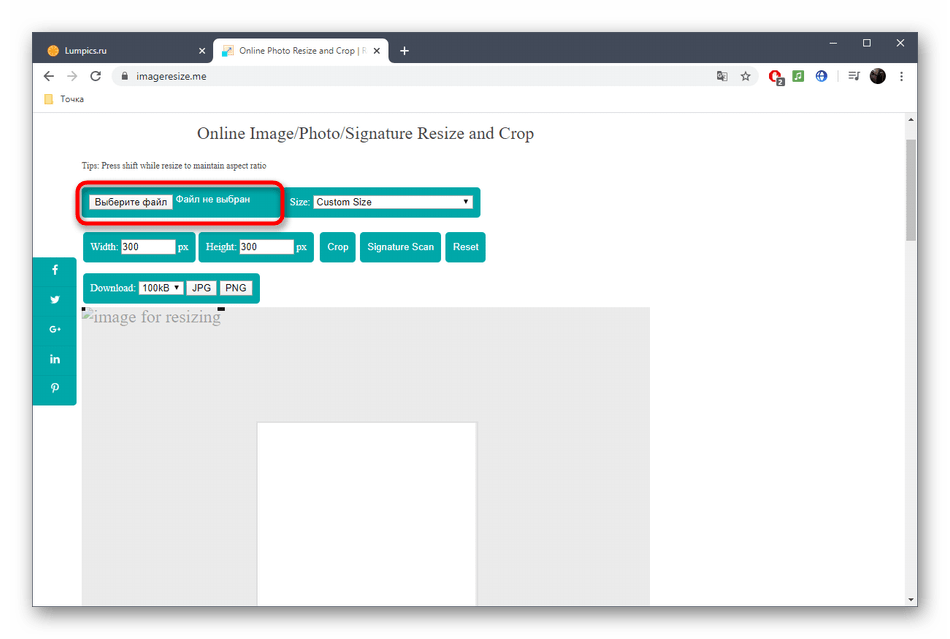
- На головній сторінці ImageResize клацніть по кнопці &171;Виберіть файл&187; .
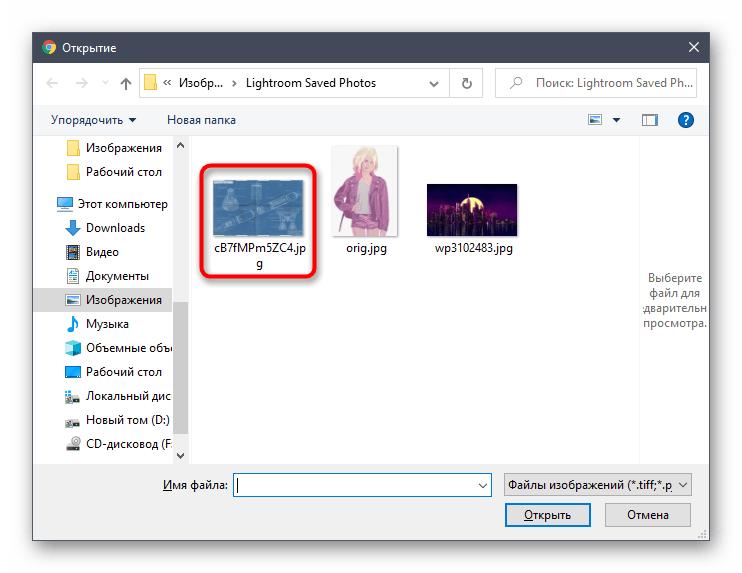
- Аналогічно завантажте зображення через стандартний Провідник файлів.
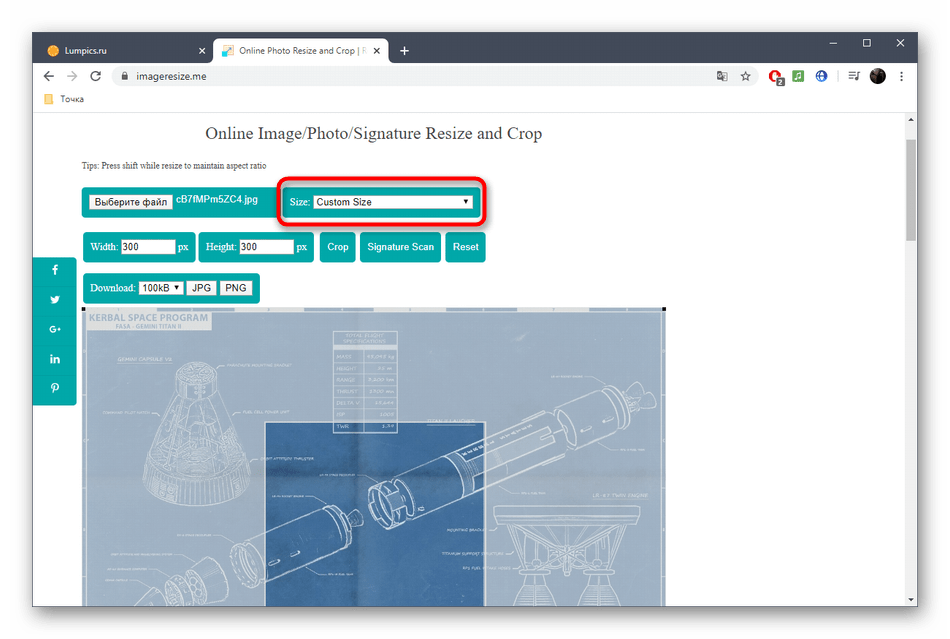
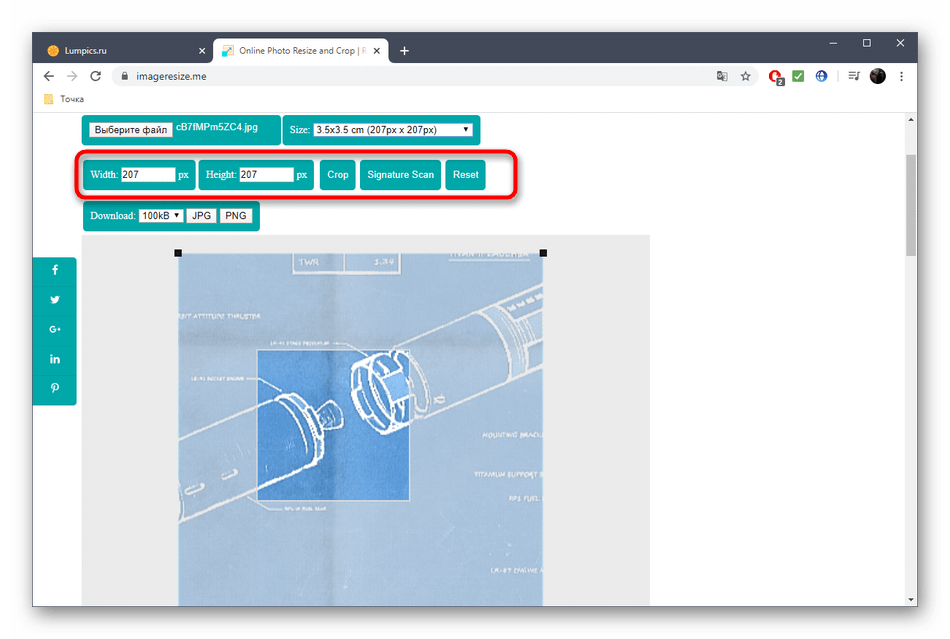
- Відкрийте спадне меню &171;Custome Size&187; .
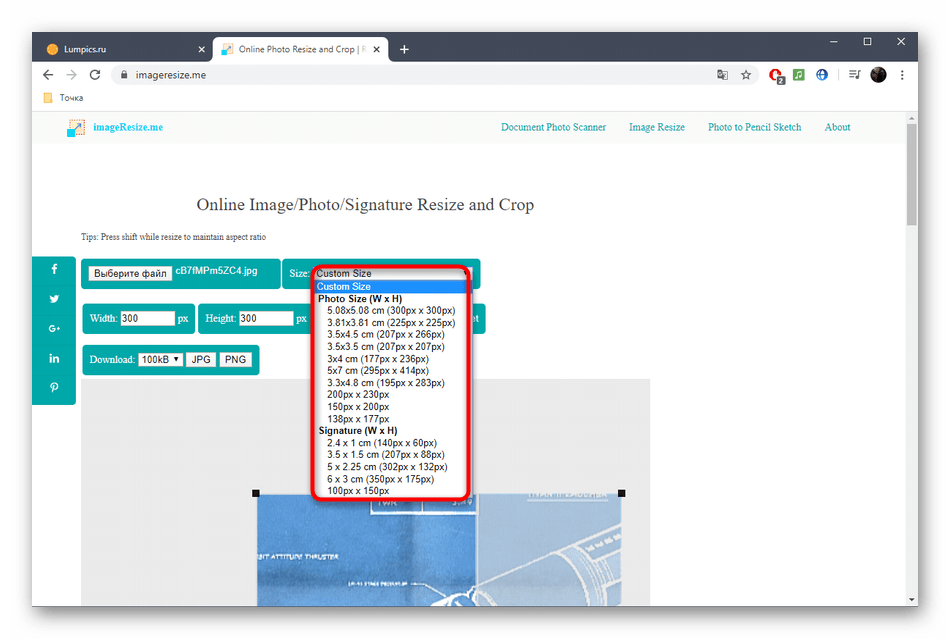
- Ознайомтеся з наявними тут варіантами. У дужках біля кожного розміру в сантиметрах вказується співвідношення і в пікселях, тому знайти підходящий варіант не складе труднощів.
- Додатково ви можете обрізати картинку або подивитися, яке вона має дозвіл в пікселях.
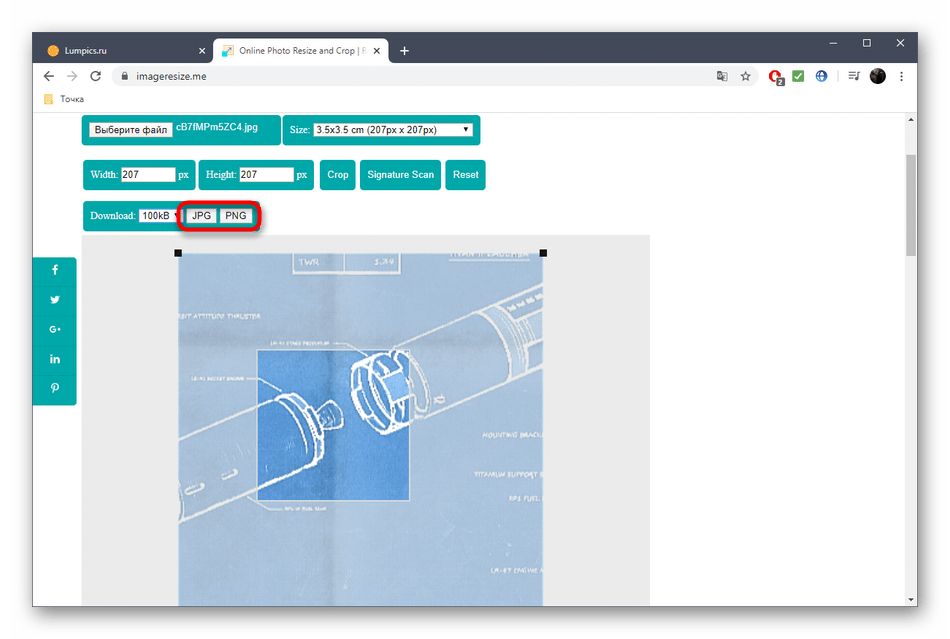
- Залишається тільки натиснути на кнопку з відповідним для скачування форматом.
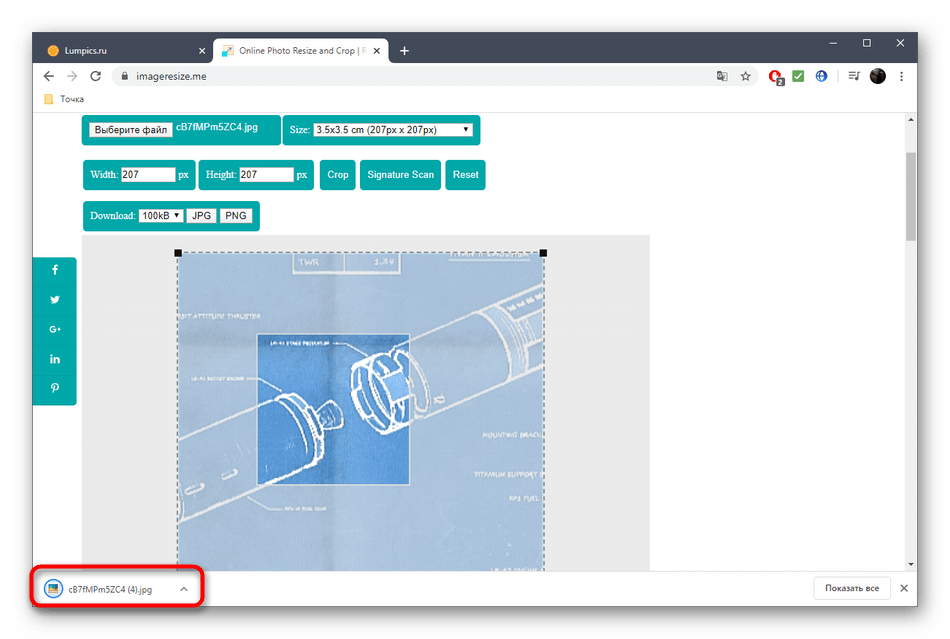
- Зображення успішно завантажено в локальне сховище та доступне для перегляду.