Спосіб 1: IloveIMG
Онлайн-сервіс під назвою IloveIMG вміє одночасно змінити розмір відразу декількох зображень, якщо це потрібно. Це дозволить провести пакетну обробку максимально швидко і комфортно.
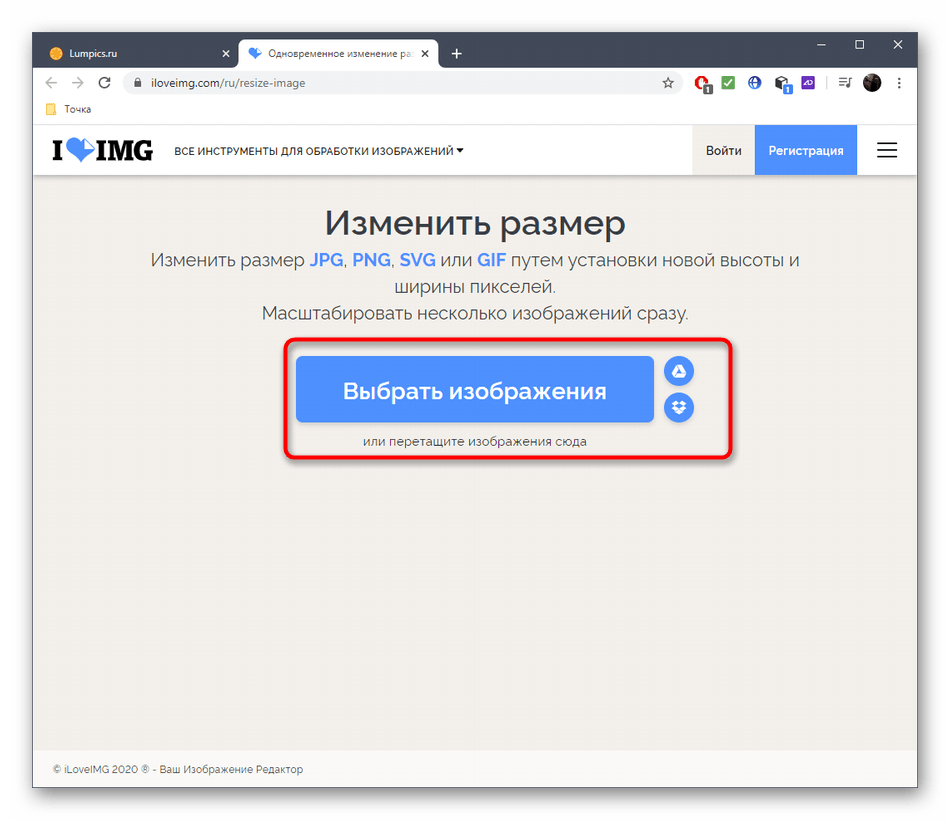
- Перейдіть за посиланням для відкриття головної сторінок IloveIMG, де клацніть на & 171; Виберіть зображення&187; .
- Після відкриття вікна &171;провідника&187; відшукайте там необхідне зображення для зміни або виділіть відразу всі об'єкти.
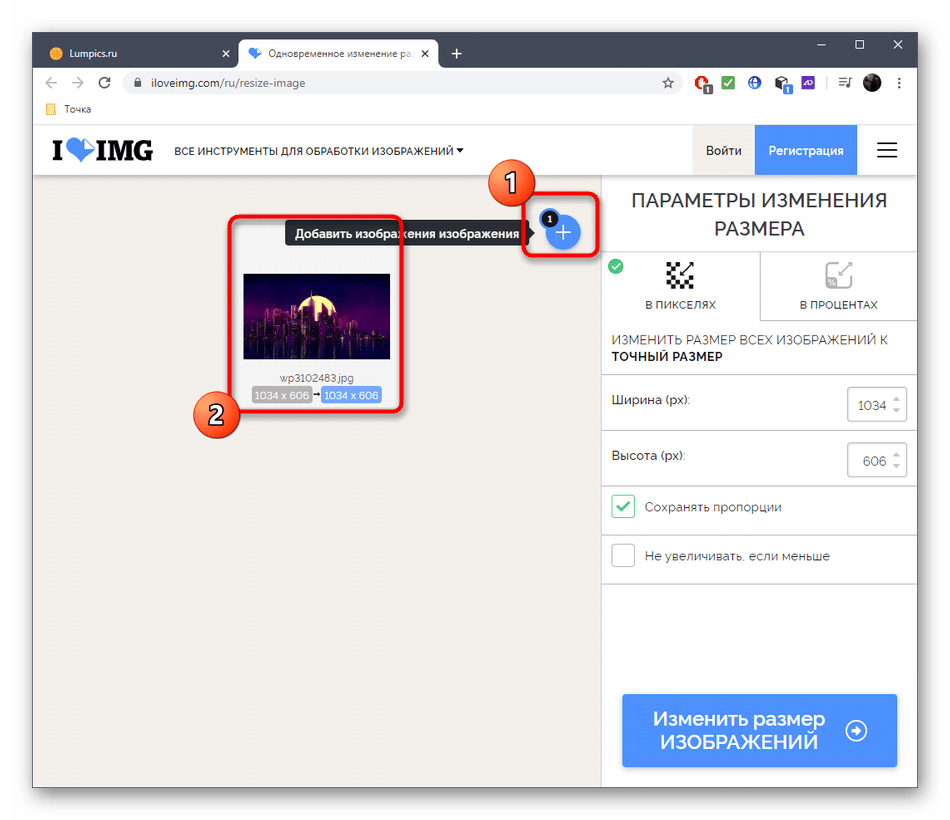
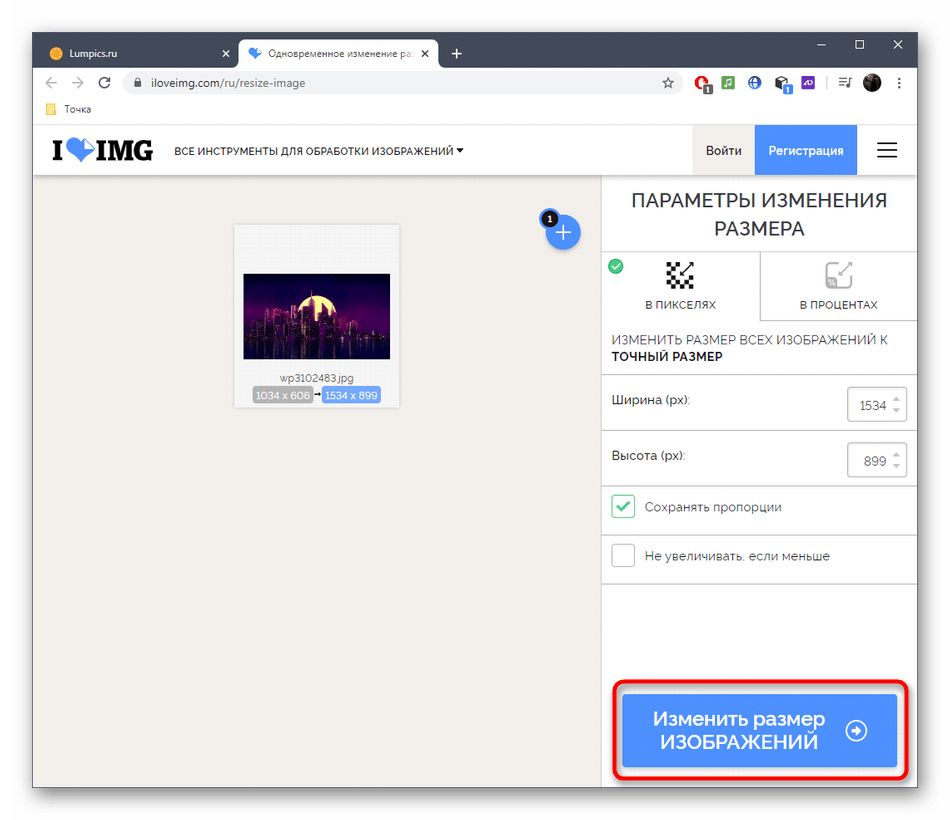
- У будь-який момент можна додати ще картинки, клацнувши по кнопці у вигляді плюса, а облік їх кількості відбувається в лівій частині екрана.
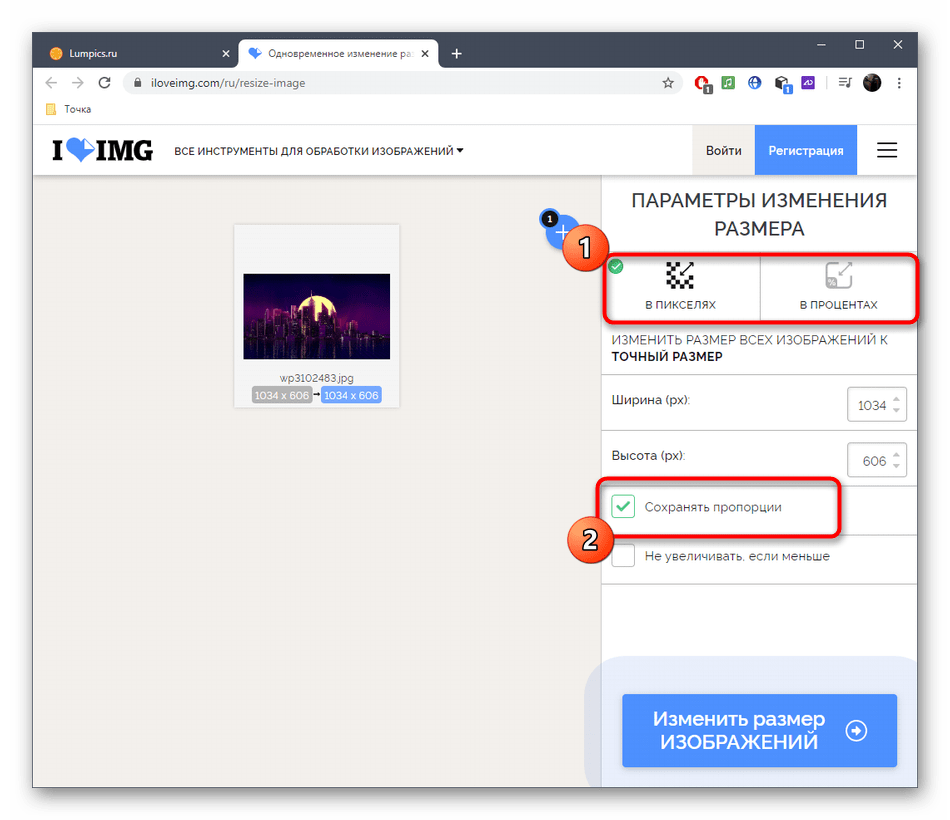
- Виберіть один з варіантів одиниць вимірювання і зніміть галочку з пункту &171; зберігати пропорції&187; .
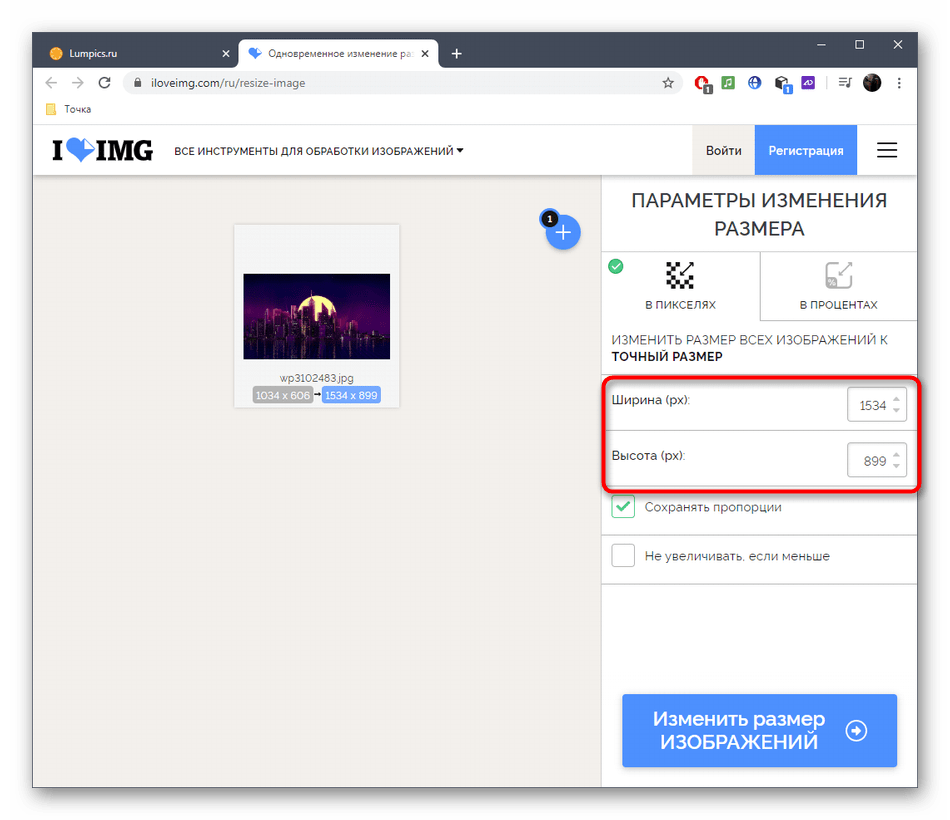
- Задайте нову ширину і по необхідності змініть значення висоти фотографії.
- Натисніть на &171; Змінити розмір зображень & 187; для запуску цього процесу.
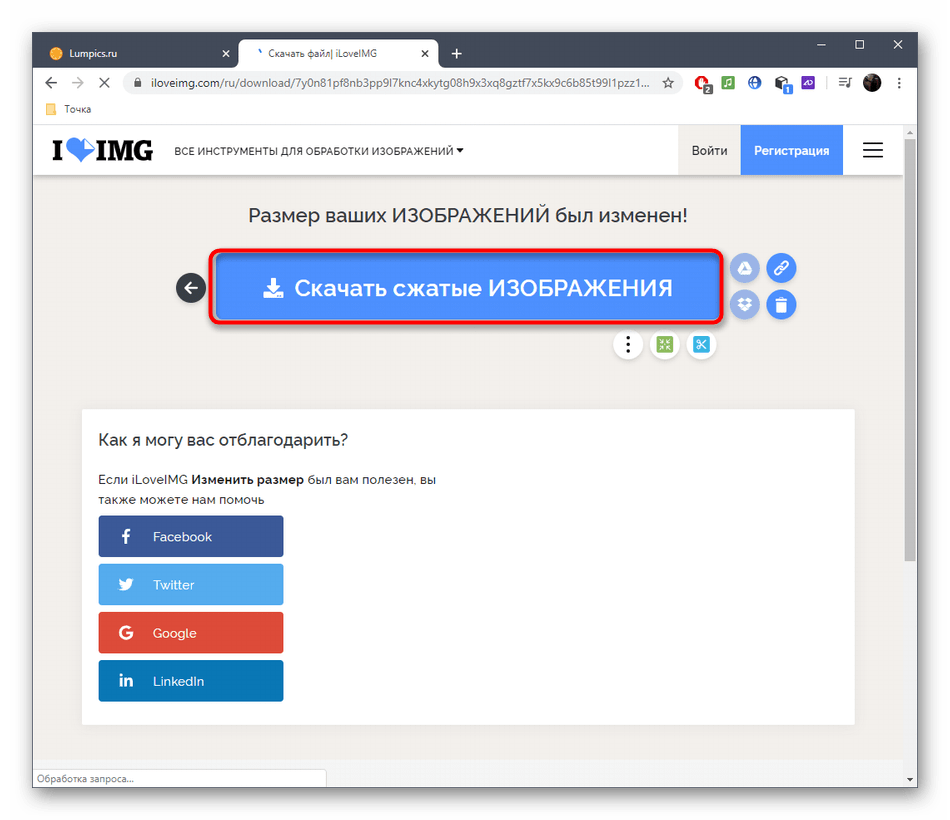
- Обробка займе максимум кілька секунд, після чого з'явиться кнопка &171; завантажити стислі зображення & 187; . Натисніть по ній і чекайте закінчення процесу.







Спосіб 2: IMG2GO
Веб-сервіс IMG2GO функціонує приблизно за таким же принципом, як і минулий, тому ми можемо порадити використовувати його в якості аналога, якщо попереднє рішення вам з яких-небудь причин не підійшло.
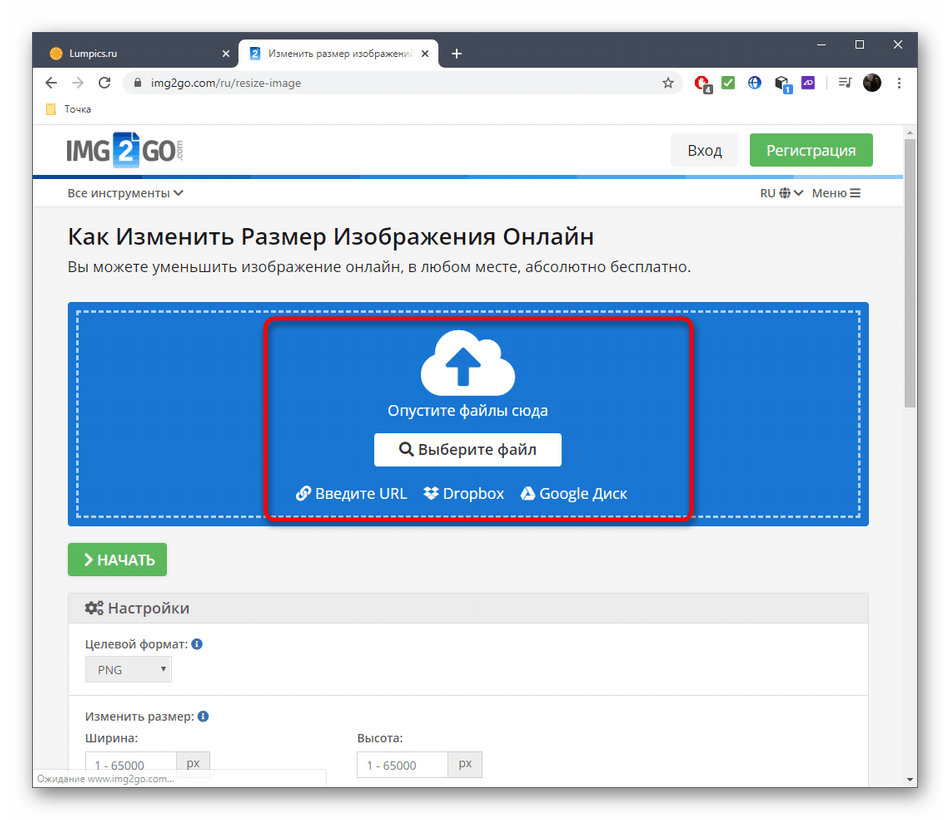
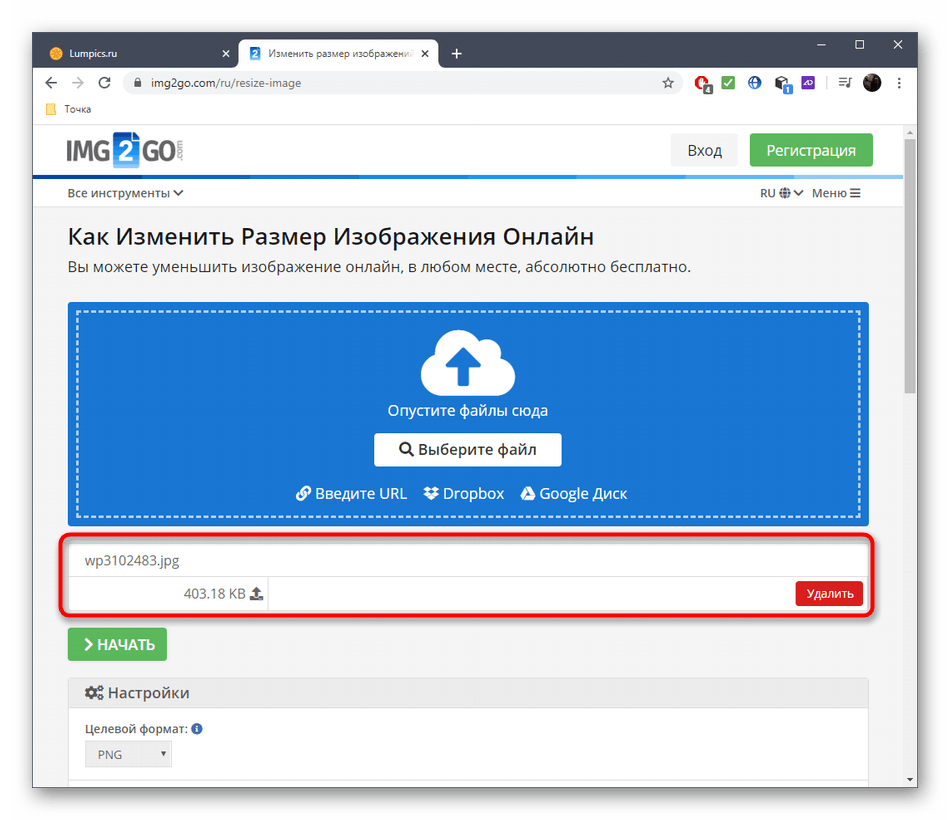
- Клікніть по посиланню вище, щоб відкрити сайт IMG2GO, де закачайте зображення через &171;Виберіть файл&187; або перетягніть їх у виділену область.
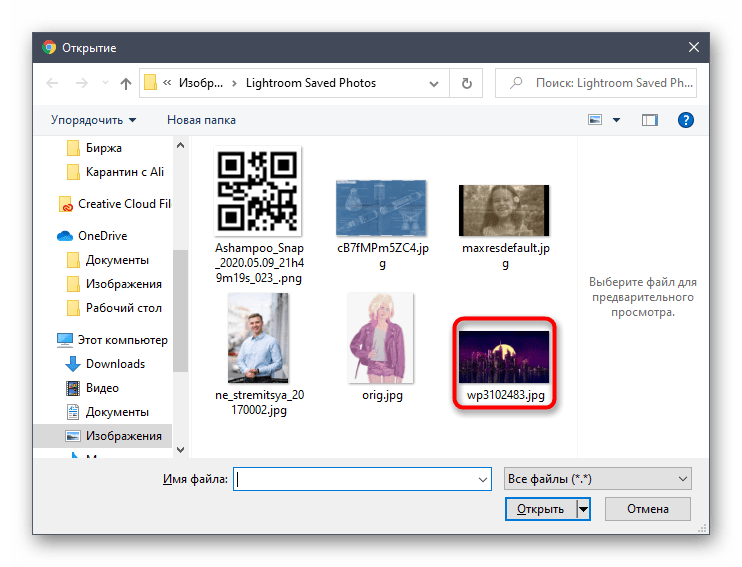
- При відкритті &171; провідника&187; відшукайте там цільові зображення.
- Очікуйте завантаження зображень на сервер.
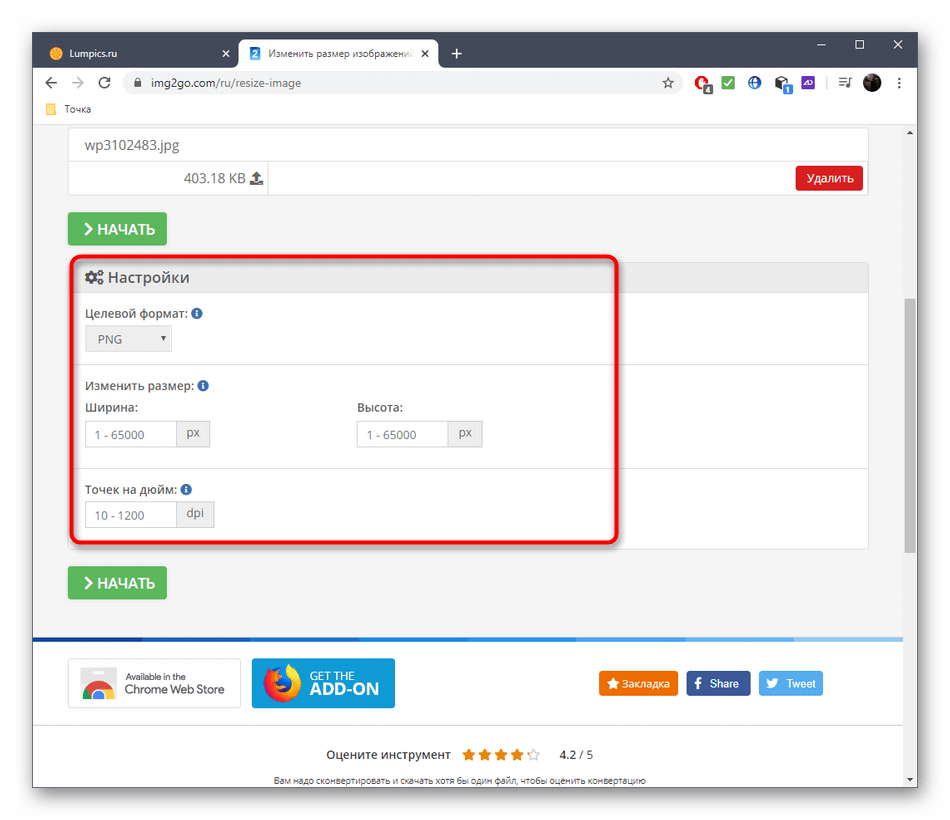
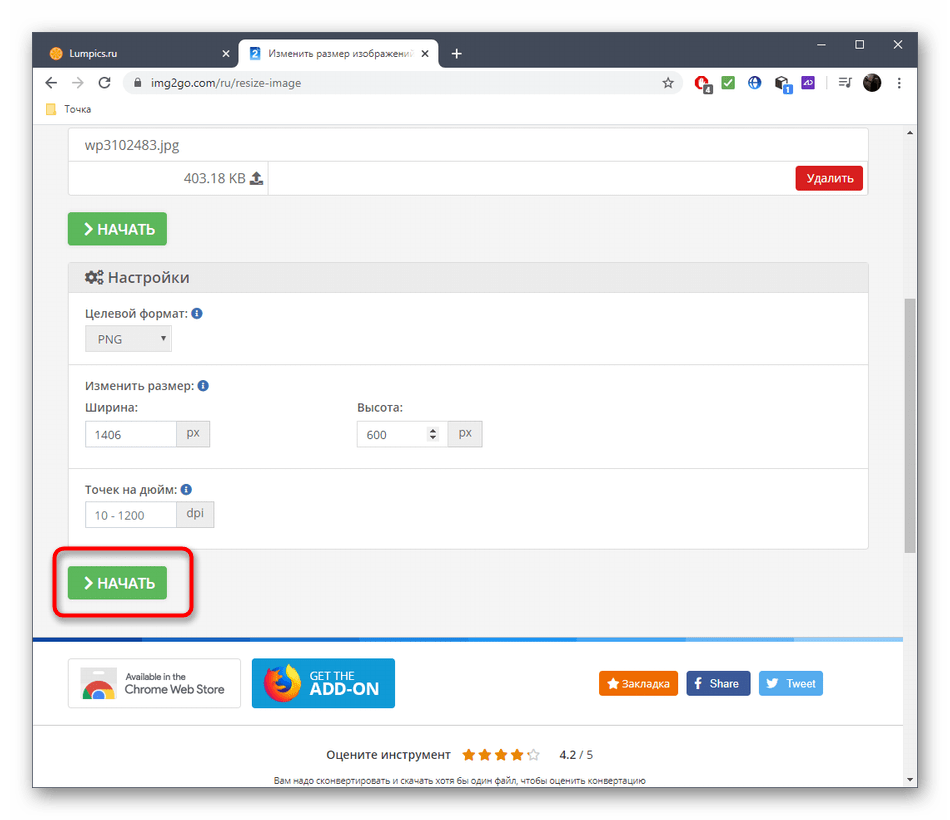
- Задайте відповідний цільовий формат, вкажіть нову ширину і по потребі висоту картинки, також можете вибрати кількість точок на дюйм.
- Натисніть &171; почати & 187; для запуску процесу обробки фото.
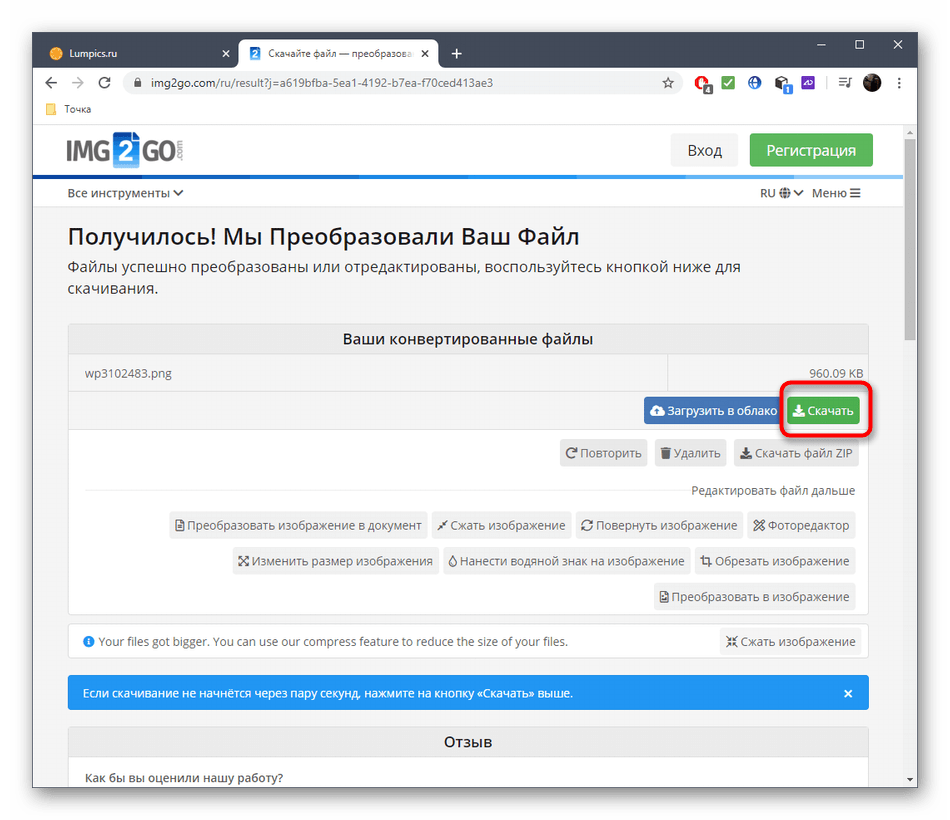
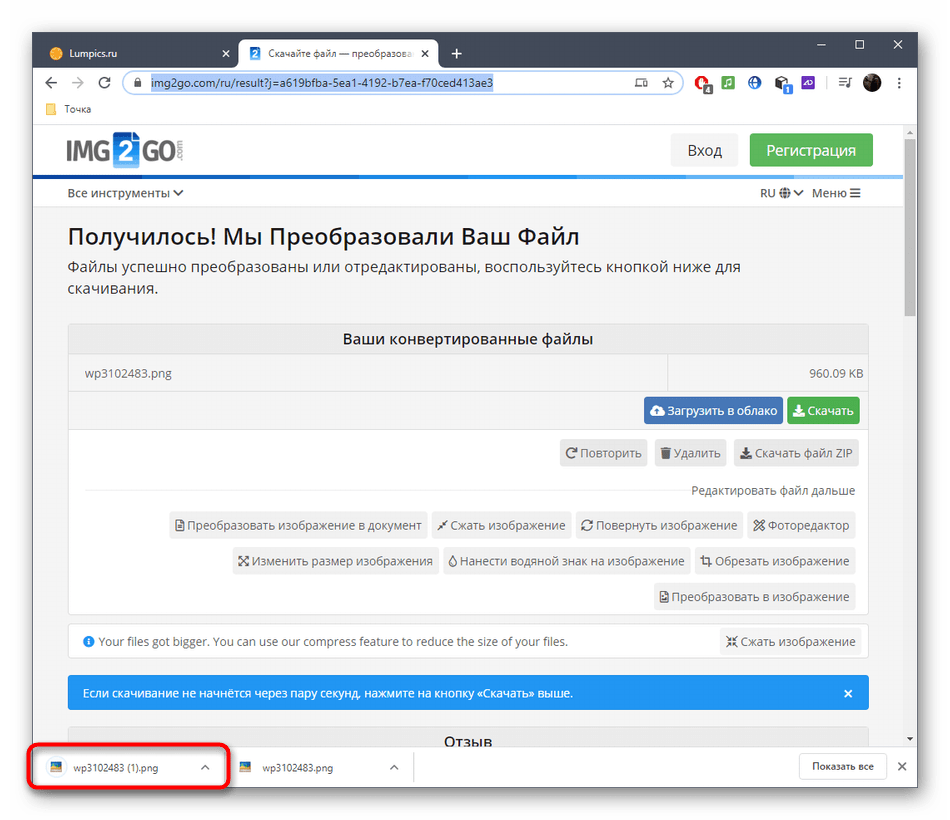
- При появі кнопки&171; завантажити & 187; завантажте кожен файл окремо або в ZIP-архів.
- Зачекайте до кінця завантаження та відкрийте знімок для перегляду. Переконайтеся в тому, що він розтягнутий саме так, як це потрібно вам.







Спосіб 3: BeFunky
BeFunky кардинально відрізняється від двох описаних раніше онлайн-сервісів тим, що це повноцінний графічний редактор, що вміщає в себе величезну кількість самих різних можливостей. Його функціональність не обмежена тим, щоб просто розтягнути знімок, а дозволяє проводити повну його обробку.
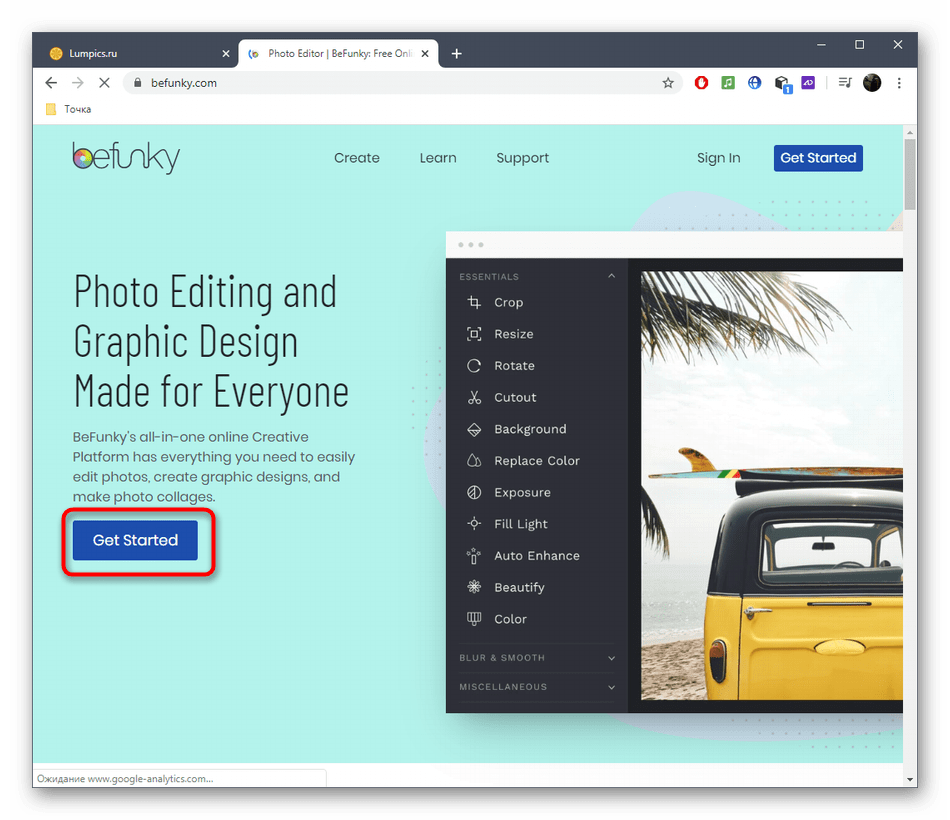
- На головній сторінці BeFunky натисніть на &171;Get Started&187; .
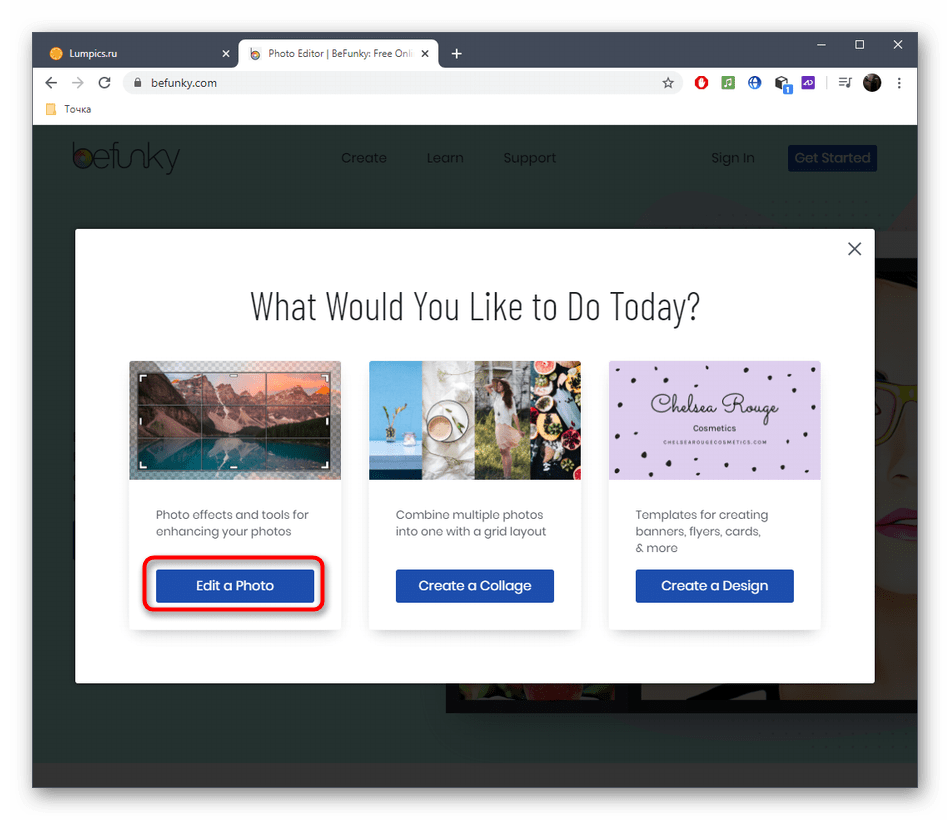
- Після відображення форми з питанням про вибір типу проекту вкажіть &171;Edit a Photo&187; .
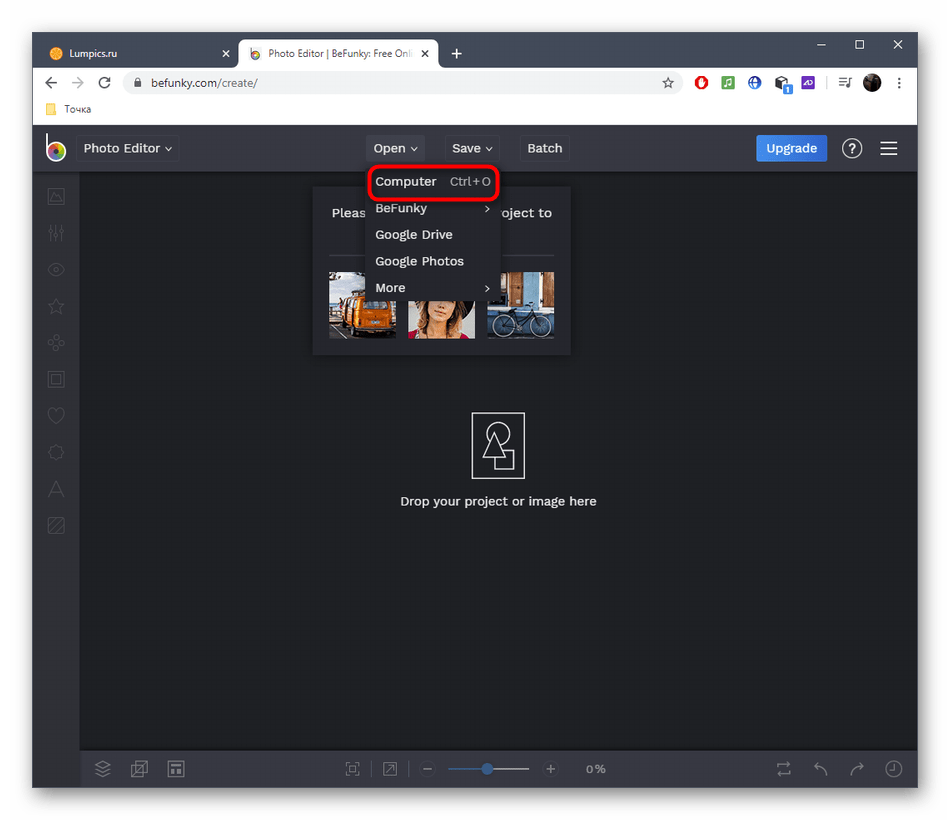
- У випадаючому меню &171;Open&187; знайдіть варіант &171;Computer&187; або затисніть комбінацію клавіш Ctrl + O .
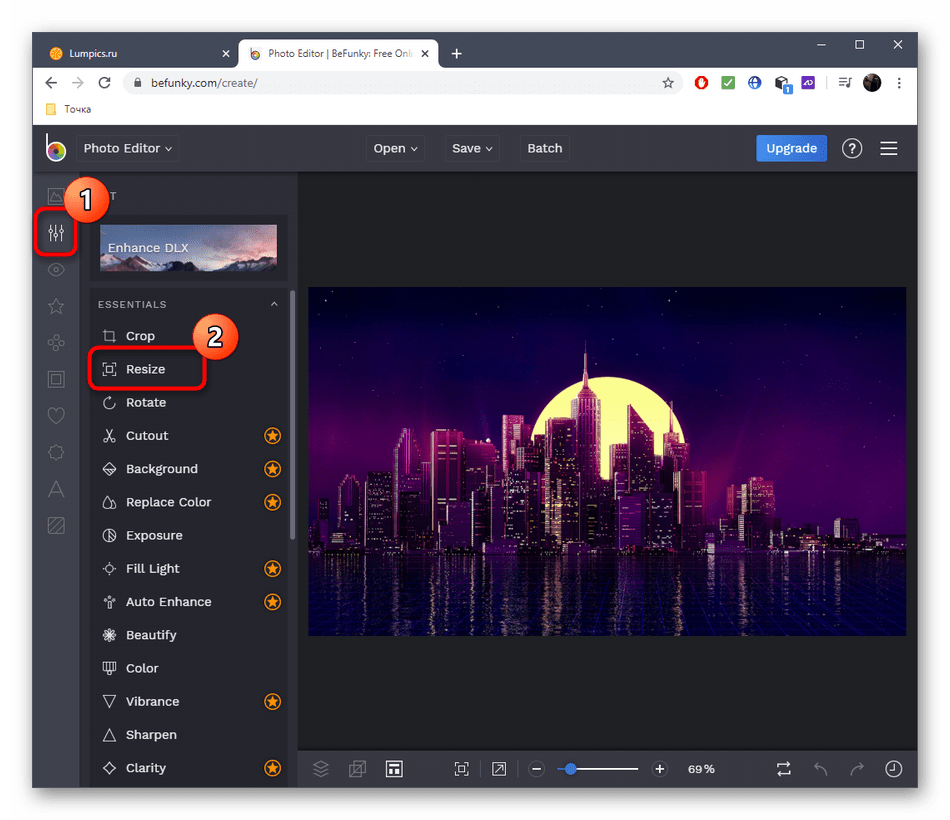
- Після завантаження знімка виберіть другий інструмент &171;Edit&187; , розташований на панелі зліва, і в списку відшукайте пункт &171;Resize&187; .
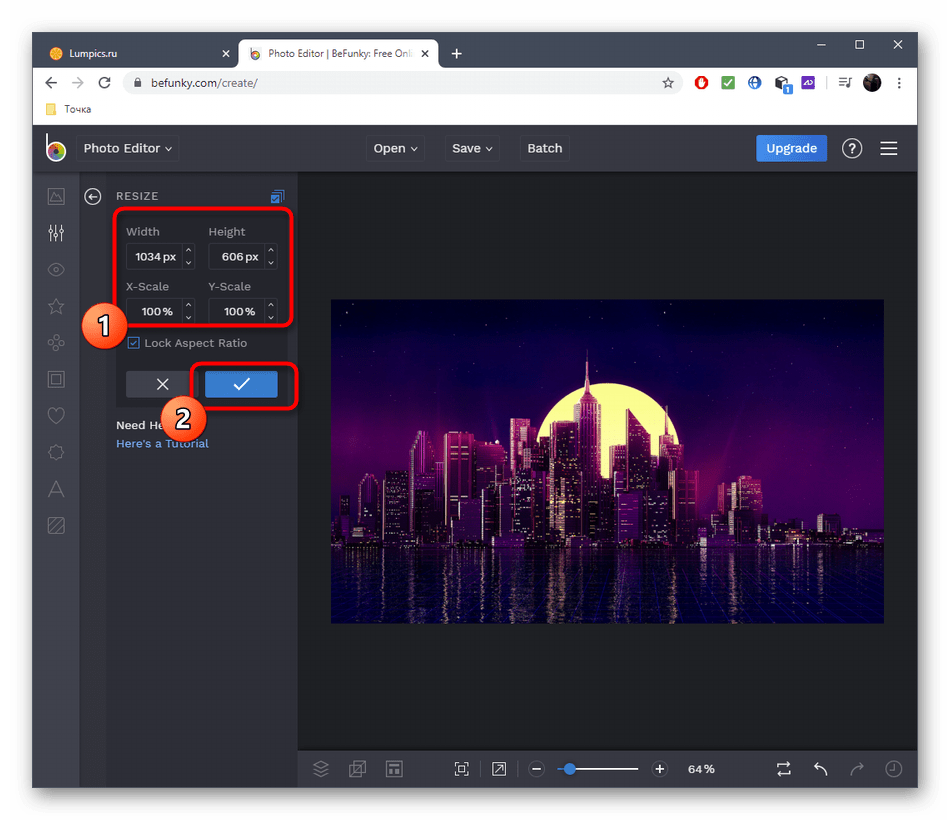
- Встановіть нові параметри, щоб розтягнути зображення та підтвердити зміни.
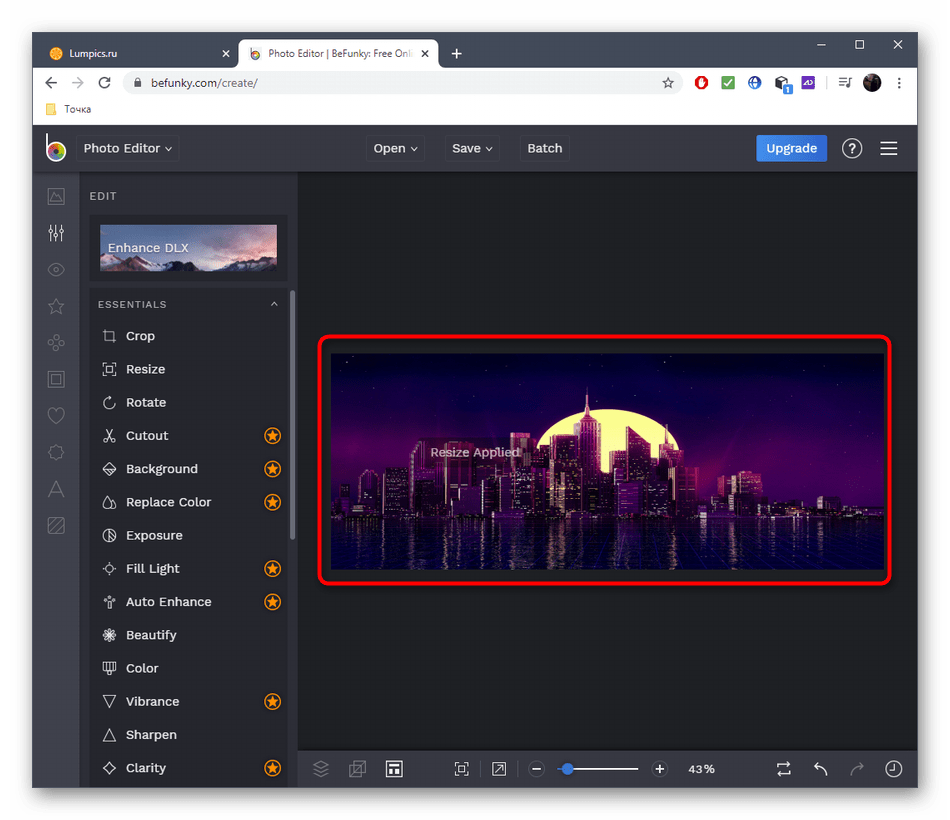
- Переконайтеся в тому, що зміна відбулася і тепер картинка відображається так, як це потрібно.
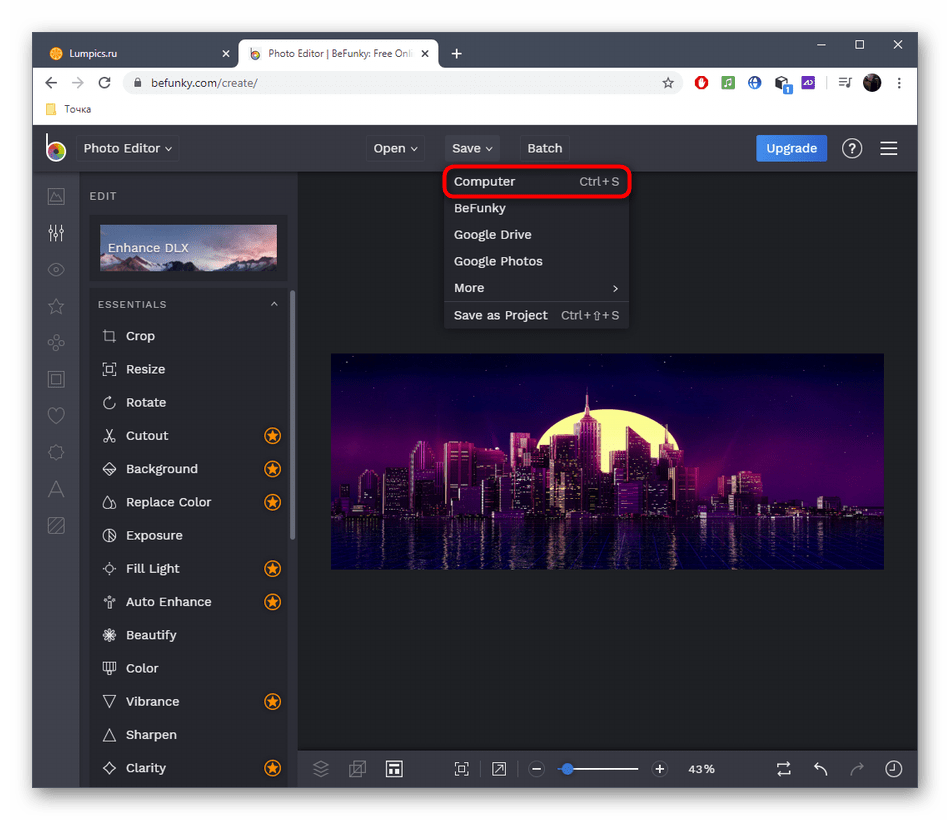
- Відкрийте &171;Save&187; і виберіть &171;Computer&187; або замість цього використовуйте стандартну гарячу клавішу Ctrl + S .
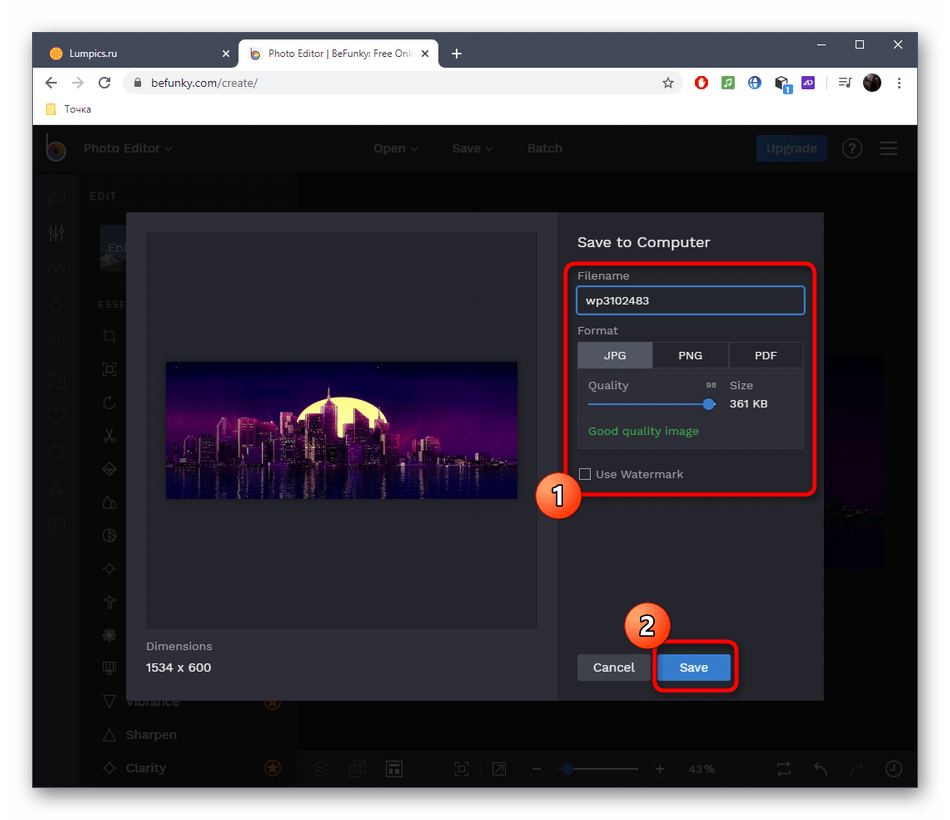
- Заповніть форму для збереження і почніть завантаження картинки на локальне сховище.








Якщо з'ясувалося, що онлайн-сервіси не підходять вам для розтягування зображення, радимо використовувати популярний графічний редактор у вигляді повноцінного програмного забезпечення. Про такий метод масштабування читайте в статті за посиланням нижче.
Детальніше: Масштабуємо картинку в Фотошопі