Спосіб 1: RapidTables
Онлайн-сервіс RapidTables підтримує не тільки відкриття зображень, що зберігаються у форматі SVG, але і дозволяє редагувати їх в режимі реального часу, щоб потім зберегти на своєму комп'ютері. Перегляд і подальша зміна вмісту відбуваються наступним чином:
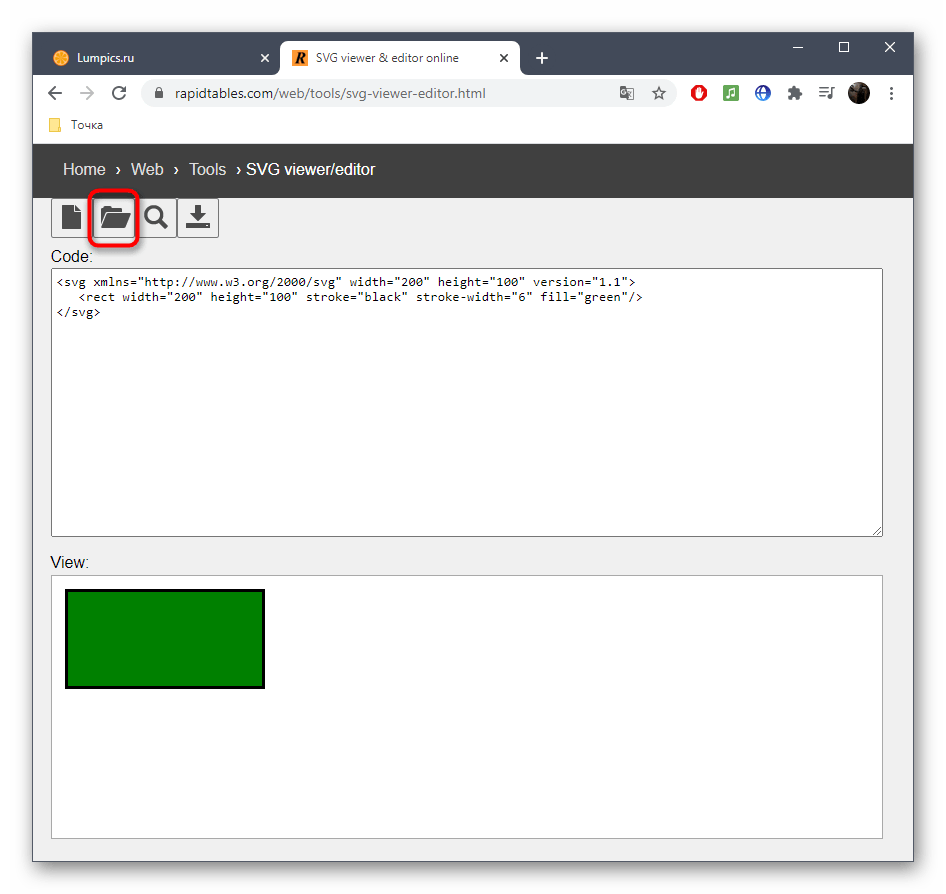
- Відкрийте головну сторінку сайту RapidTables, наприклад, скориставшись нашим посиланням. Там вам необхідно натиснути на кнопку у вигляді папки, щоб перейти до додавання зображення.
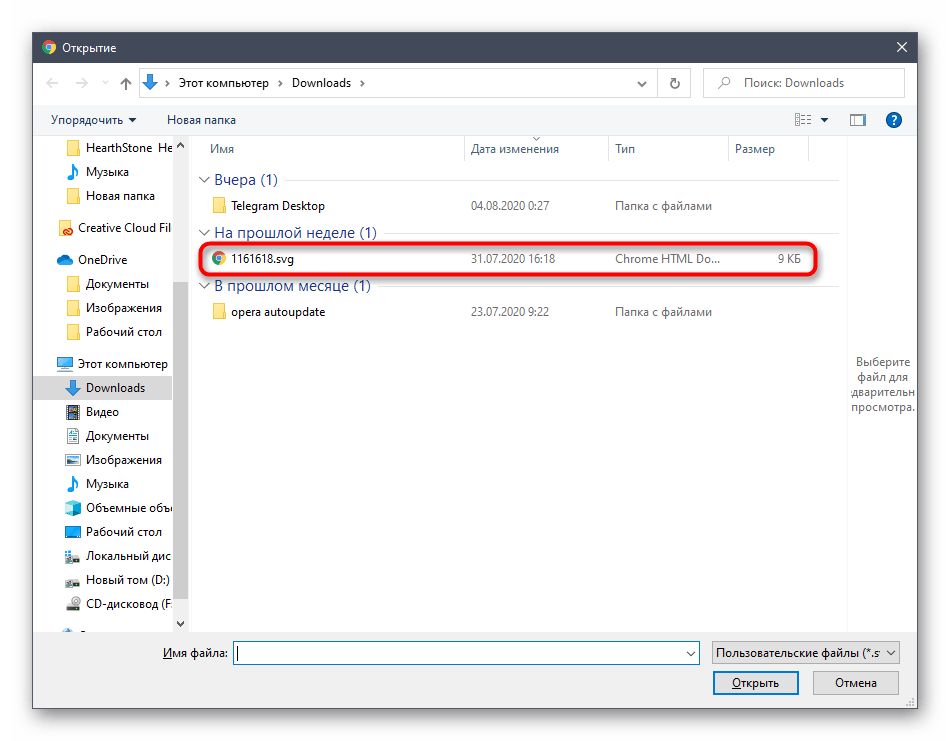
- Відобразиться вікно &171;провідника&187; , в якому і слід вибрати відповідну картинку.
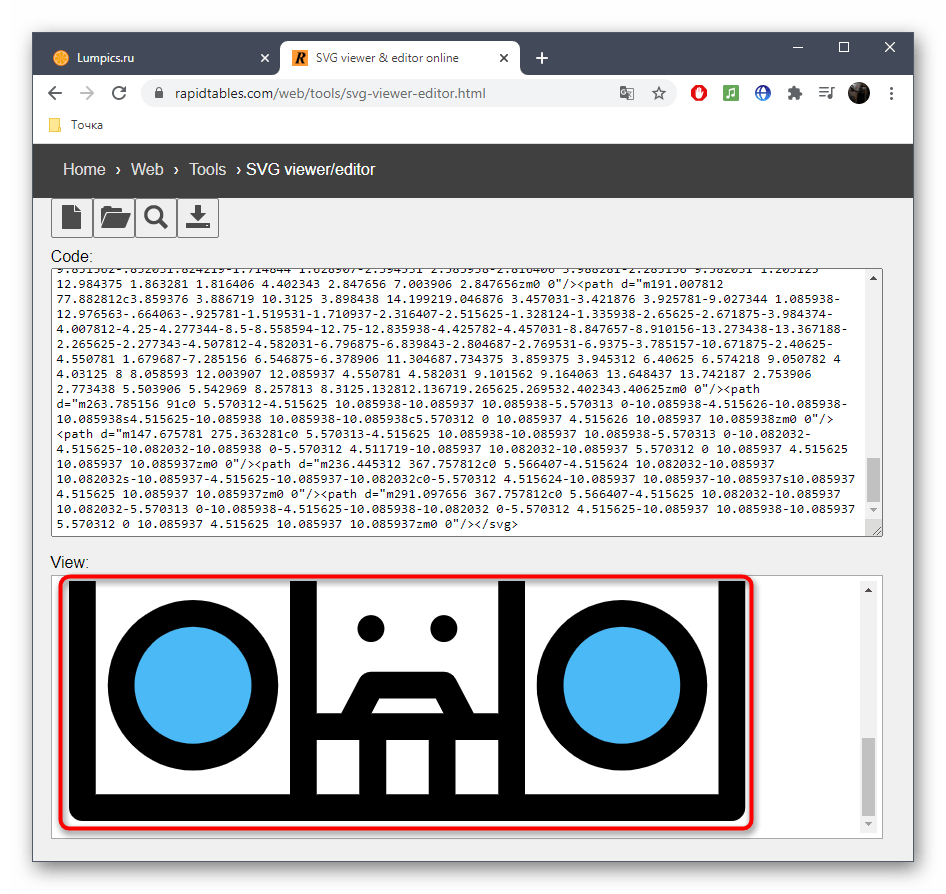
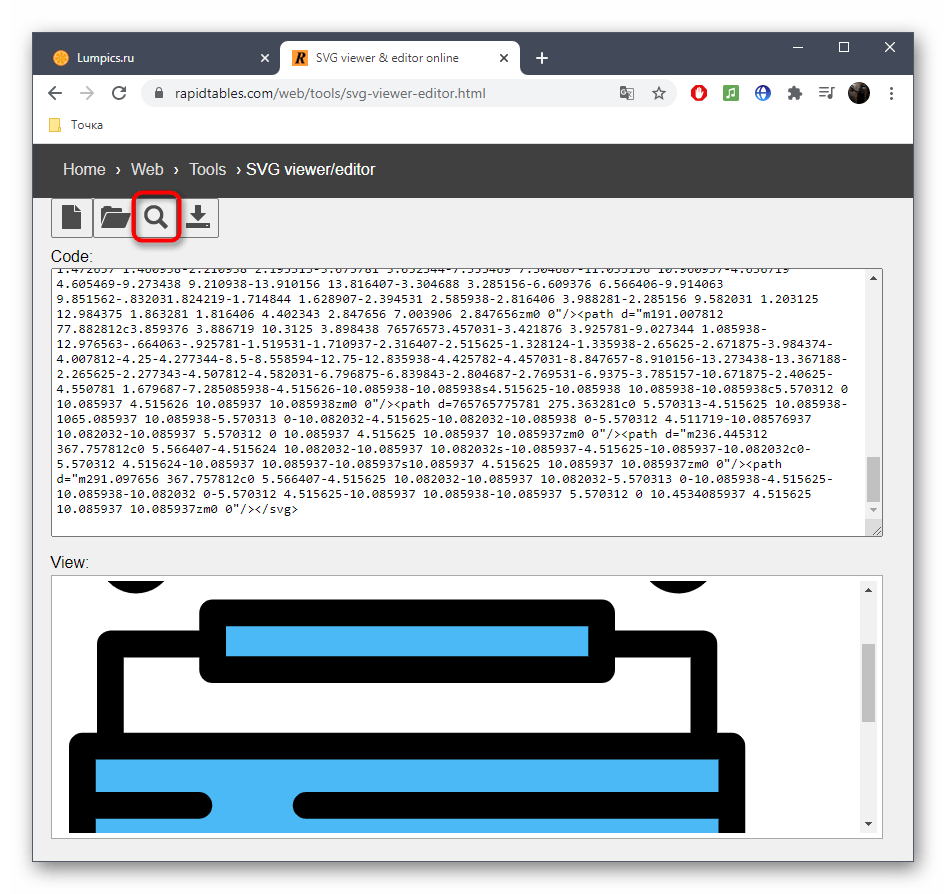
- Ознайомтеся з її вмістом у блоці &171;View&187; .
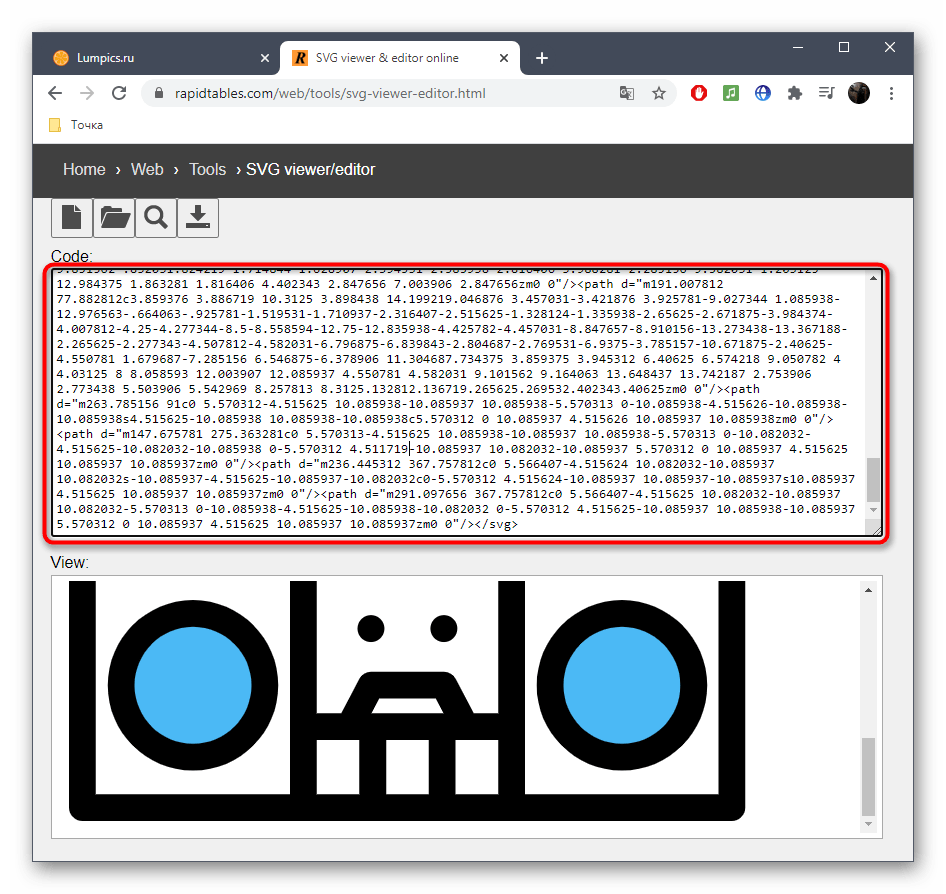
- Вище відображається весь код картинки, який ви можете редагувати на свій розсуд, якщо знаєте, як саме влаштований синтаксис таких зображень.
- Після внесення всіх змін натисніть на кнопку зі знаком лупи, щоб вони були застосовані і ви змогли подивитися результат в тому ж блоці.
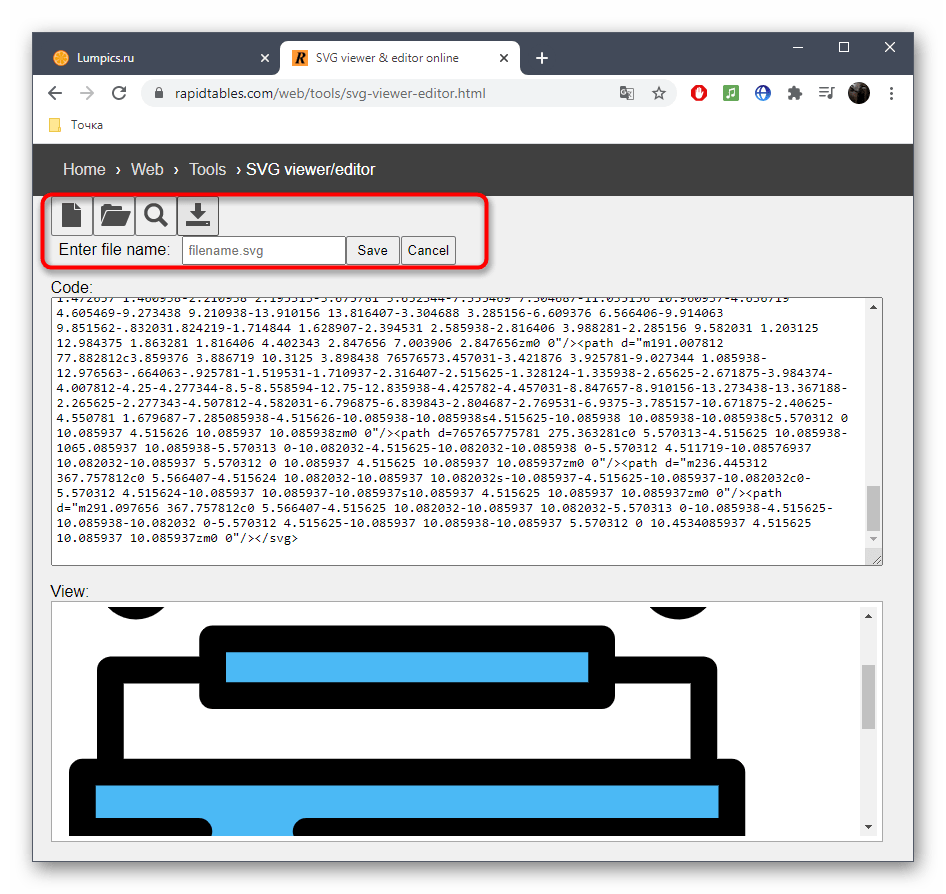
- Якщо ви не тільки переглядали файл, але і редагували його, використовуйте кнопку збереження на верхній панелі, щоб задати йому нову назву і завантажити на локальне сховище.






Обережно підходьте до процесу редагування, а якщо щось раптом пішло не так, відразу ж повертайте картинку до початкового стану, щоб не порушити її цілісність. Якщо ви вперше стикаєтеся з таким завданням, ознайомтеся з інформацією в інтернеті або переходите до Способу 3 , де зміна здійснюється за допомогою стандартних графічних інструментів.
Спосіб 2: FreeCodeFormat
Принцип взаємодії з онлайн-сервісом FreeCodeFormat точно такий же, як і з описаним вище сайтом, а відмінності полягають лише в інтерфейсі. Ви можете вибрати між цими двома варіантами і визначитися, який з них буде оптимальним.
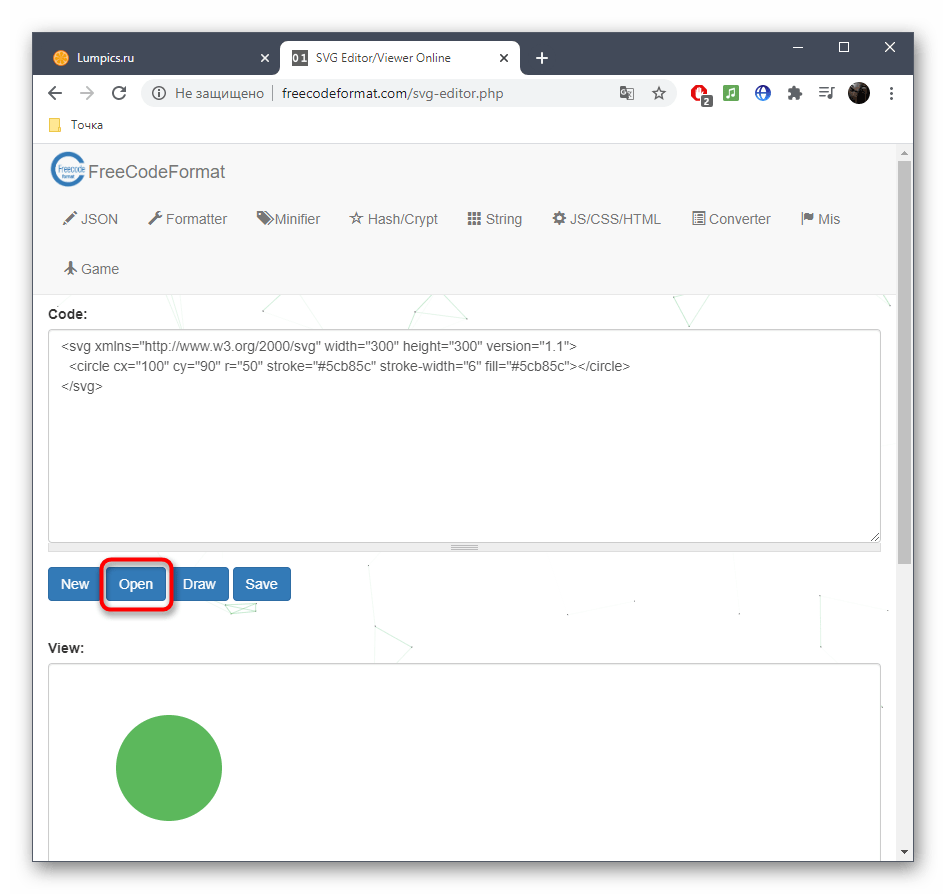
- Опинившись на головній сторінці FreeCodeFormat, негайно натисніть &171;Open&187; , щоб перейти до додавання SVG-зображення.
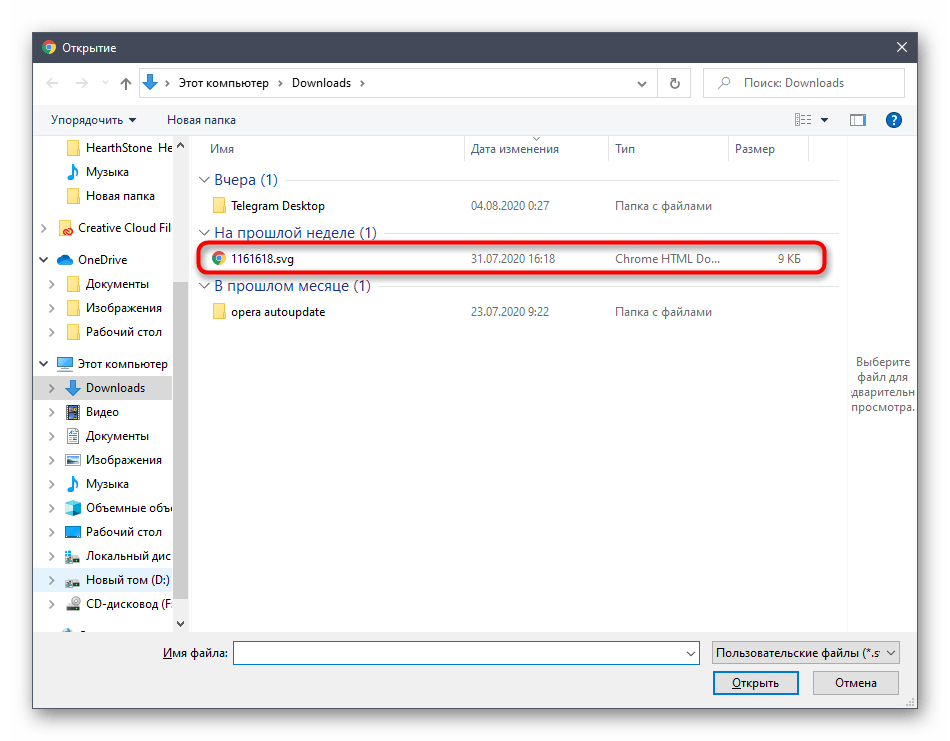
- В &171; провіднику&187; стандартним чином відшукайте файл і двічі клікніть по ньому для відкриття.
- Перейдіть до блоку &171;View&187; для ознайомлення з результатом.
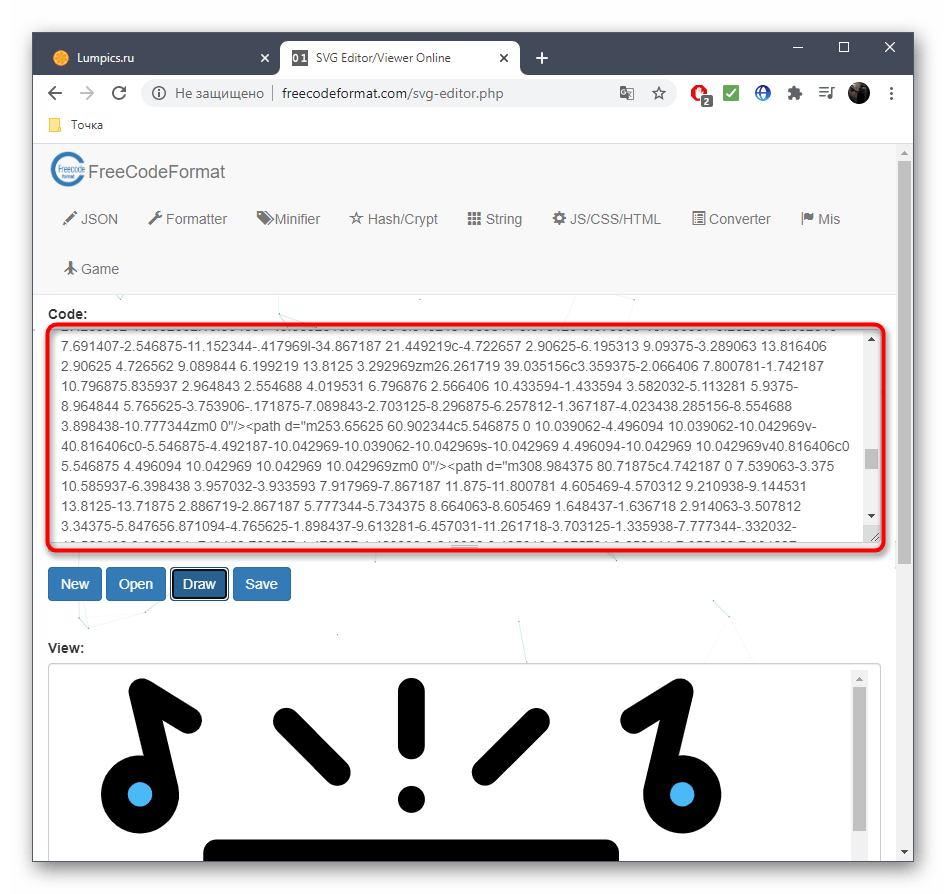
- В блоці &171;Code&187; ви бачите весь вміст файлу, а також можете редагувати його, замінюючи будь-які цифри та рядки.
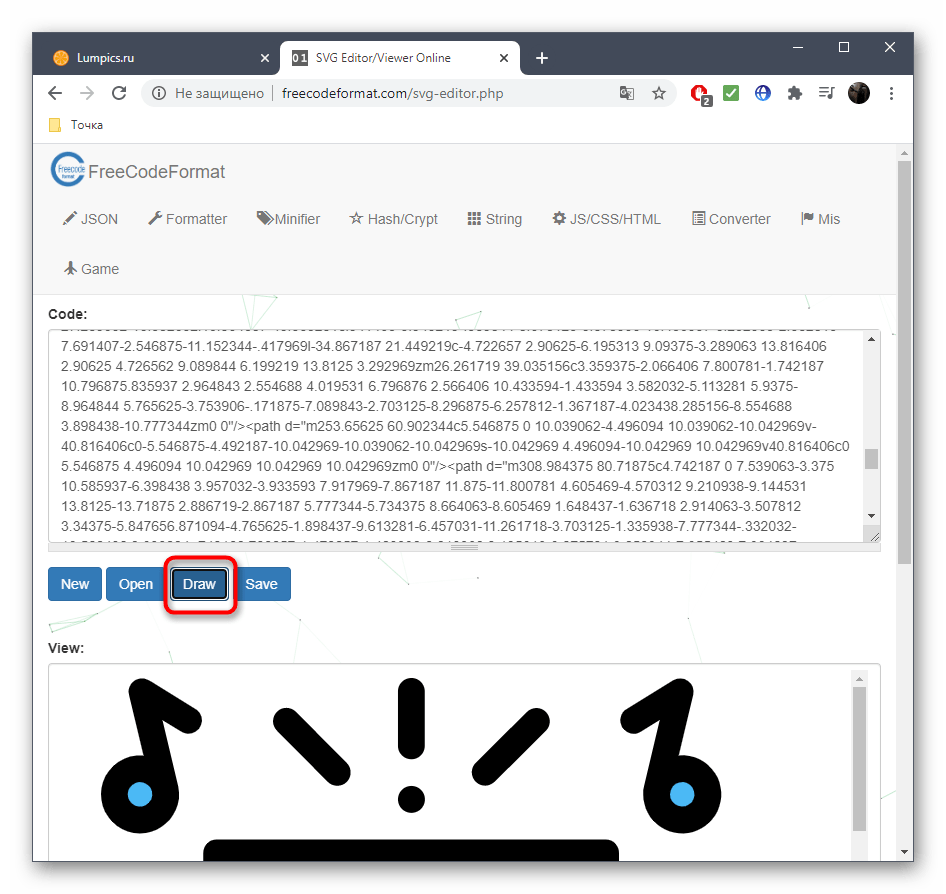
- Застосуйте зміни після редагування, натиснувши на &171;Draw&187; .
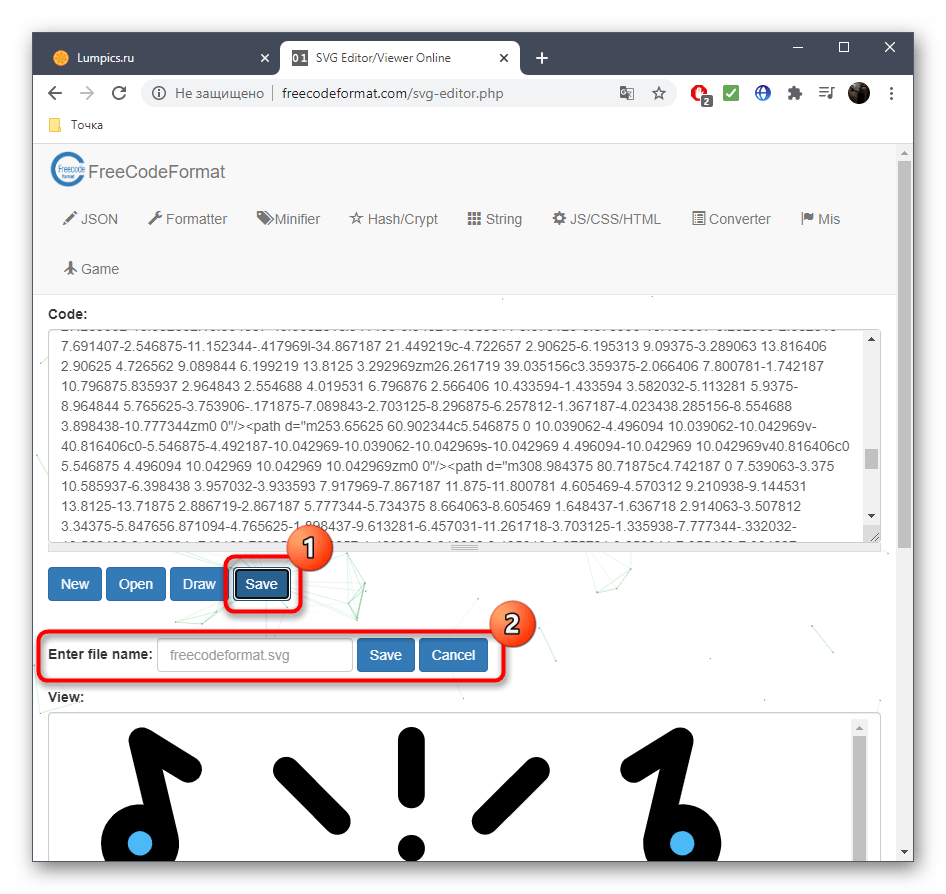
- Якщо виникла потреба зберегти зображення, натисніть &171;Save&187; , задайте йому ім'я і підтвердіть скачування.






Спосіб 3: Method
Функціональність і зовнішній вигляд онлайн-сервісу Method значно відрізняються від тих, які ми розглянули вище, оскільки він представлений як стандартний графічний редактор. Це буде зручно тим користувачам, кому потрібно не тільки відкрити SVG, але і змінити його вміст, при цьому не розбираючись в рядках коду.
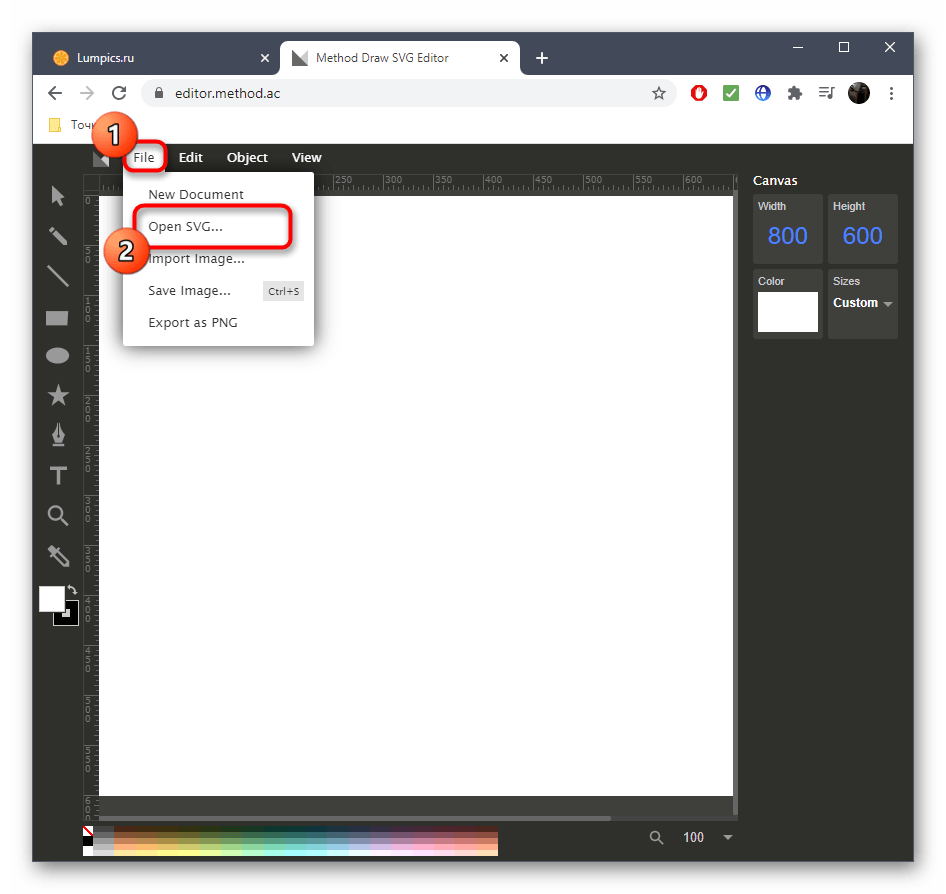
- Відкриваючи вкладку редактора, Наведіть курсор на меню &171;File&187; і виберіть пункт &171;Open SVG&187; .
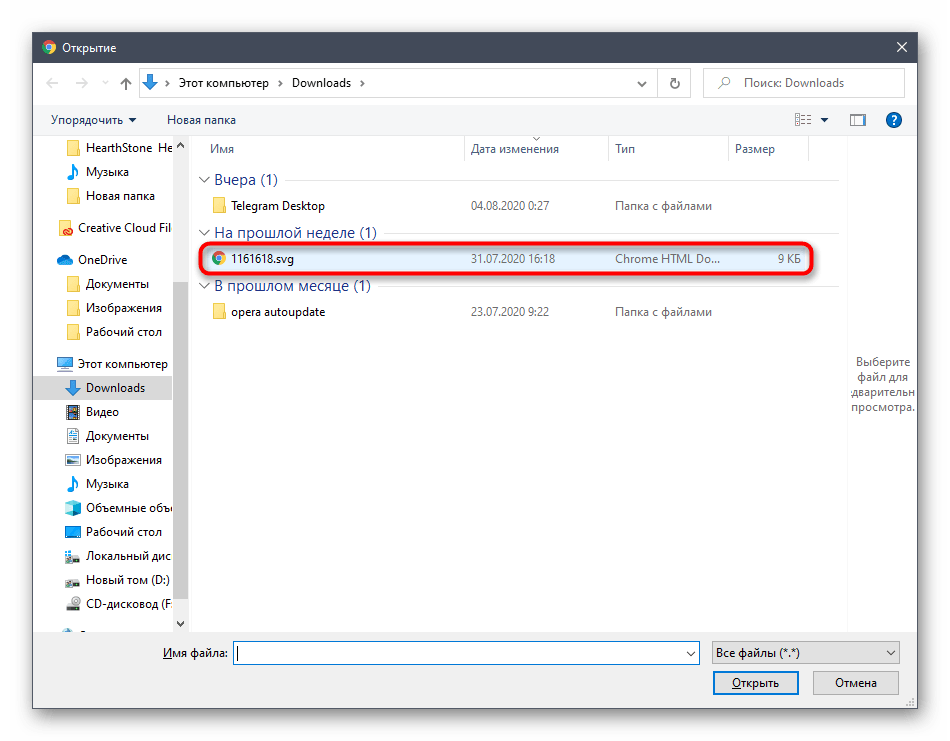
- Відкриється & 171; провідник & 187; , де відшукайте потрібне зображення.
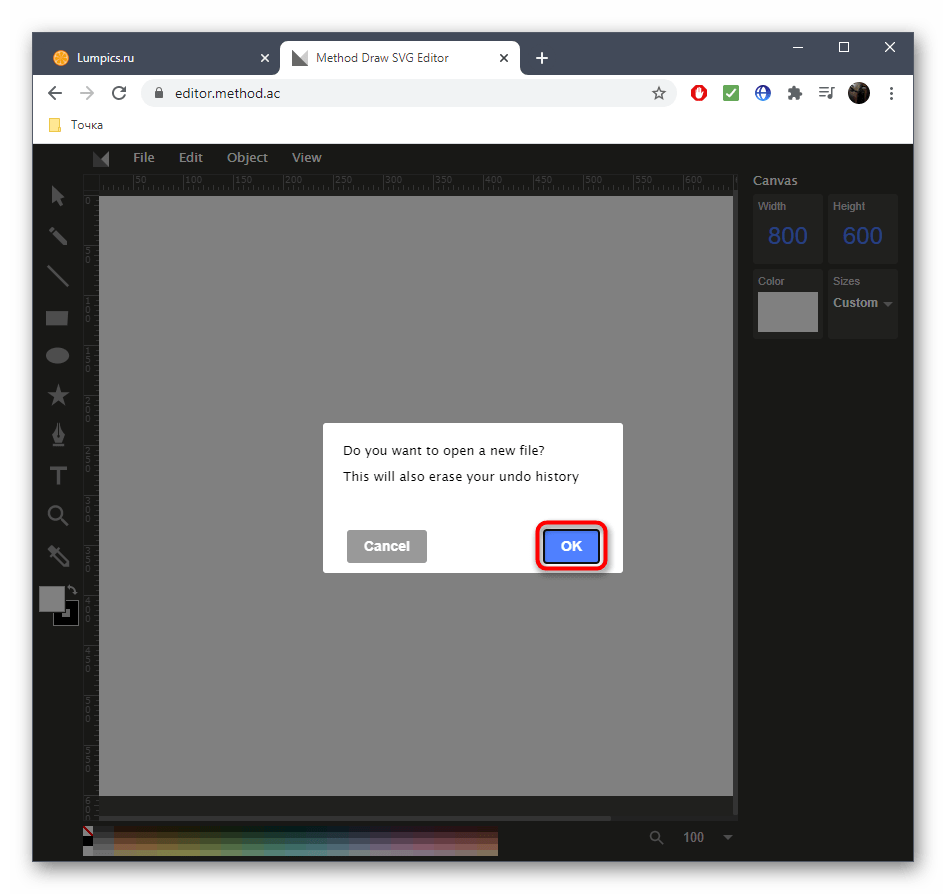
- Підтвердьте відкриття нового файлу.
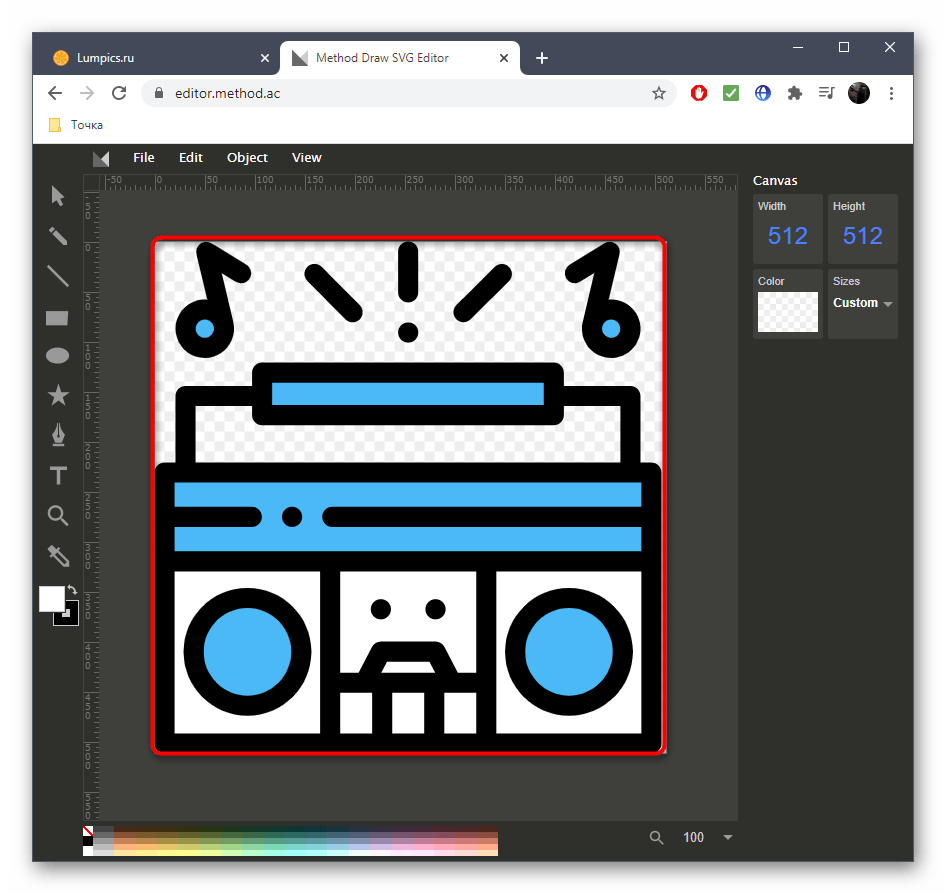
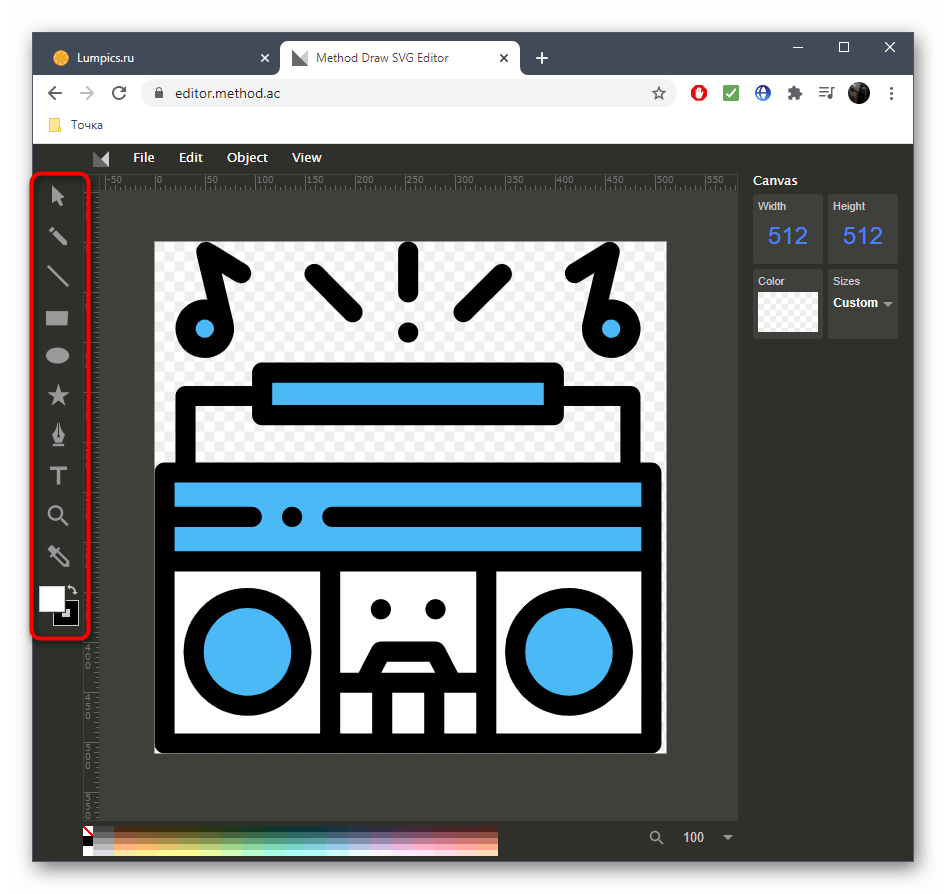
- Тепер ви можете подивитися на зображення в окремому блоці.
- Інструментами з лівої панелі Редагуйте вміст.
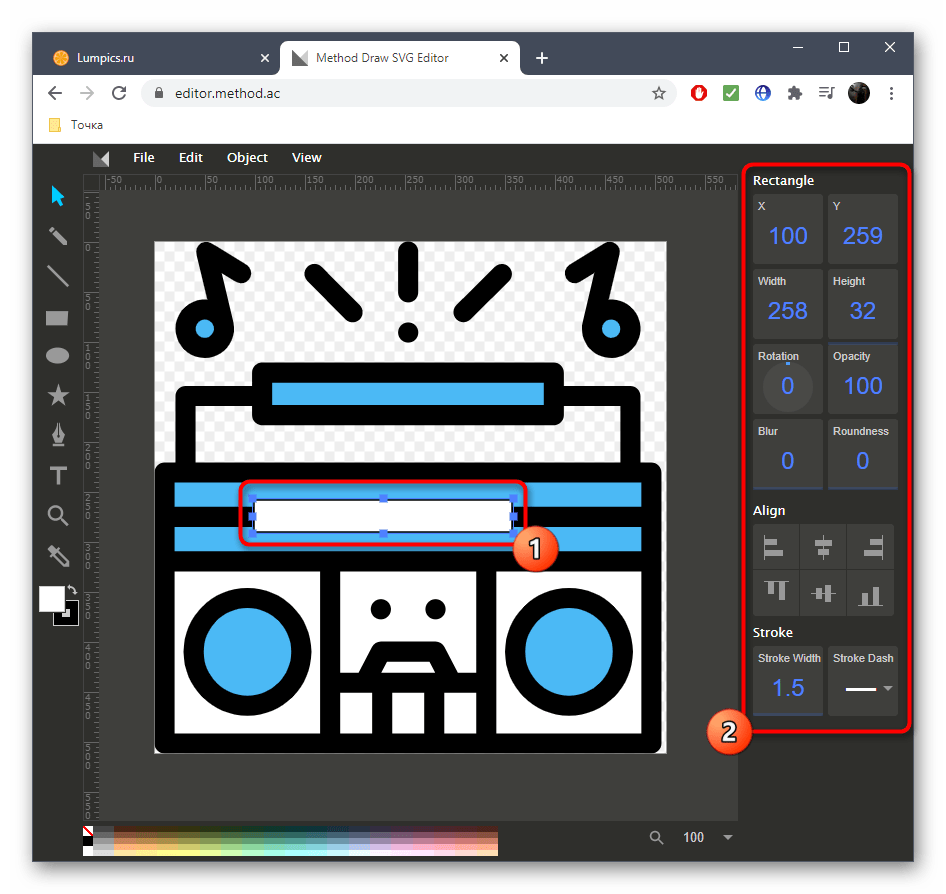
- Додавайте блоки, застосовуйте кисть, а потім застосовуйте додаткові настройки праворуч, щоб поміняти вид об'єкта, або використовуйте трансформування, пересуваючи точки з країв.
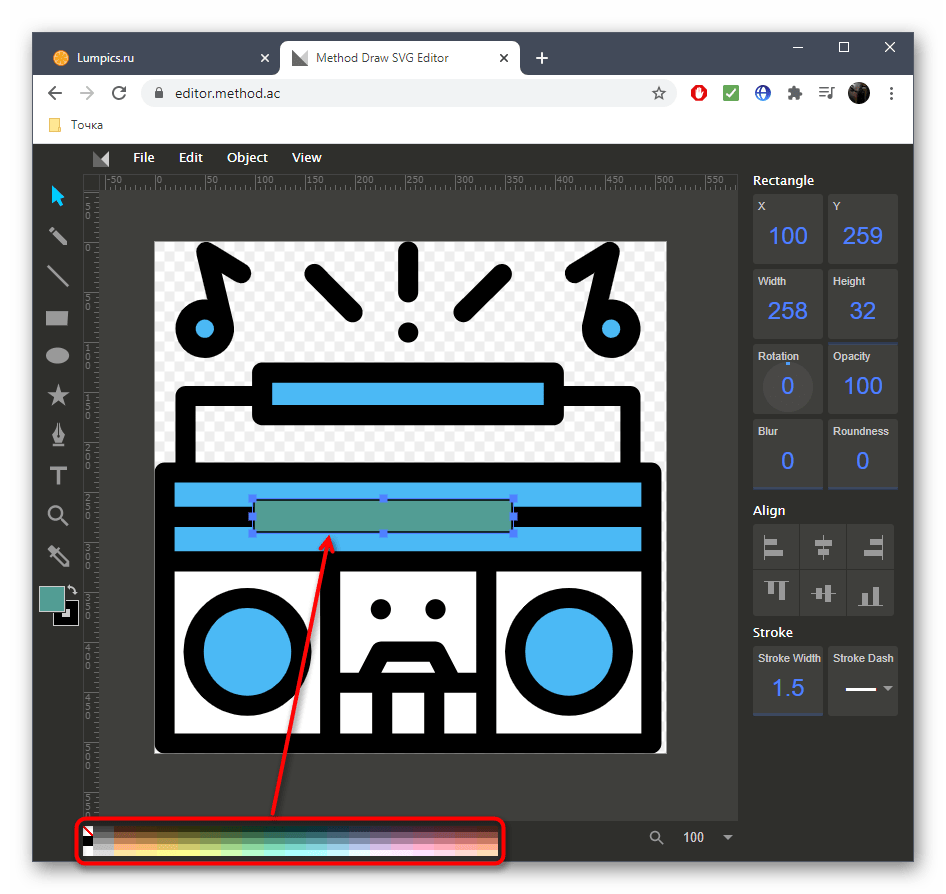
- Внизу відображається палітра з кольорами, які ви теж можете застосовувати до фігур, тексту або кистей.
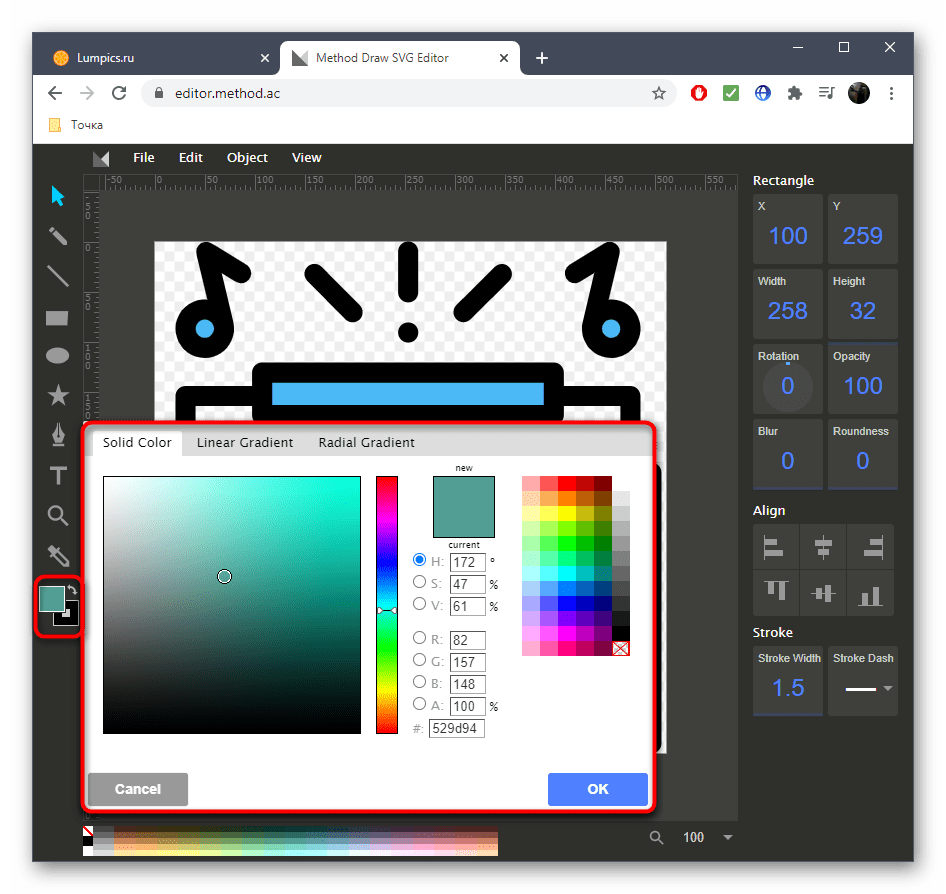
- Якщо натиснути на активний колір, відкриється окреме вікно, де вибір відповідного відтінку відбувається в більш гнучкому варіанті.
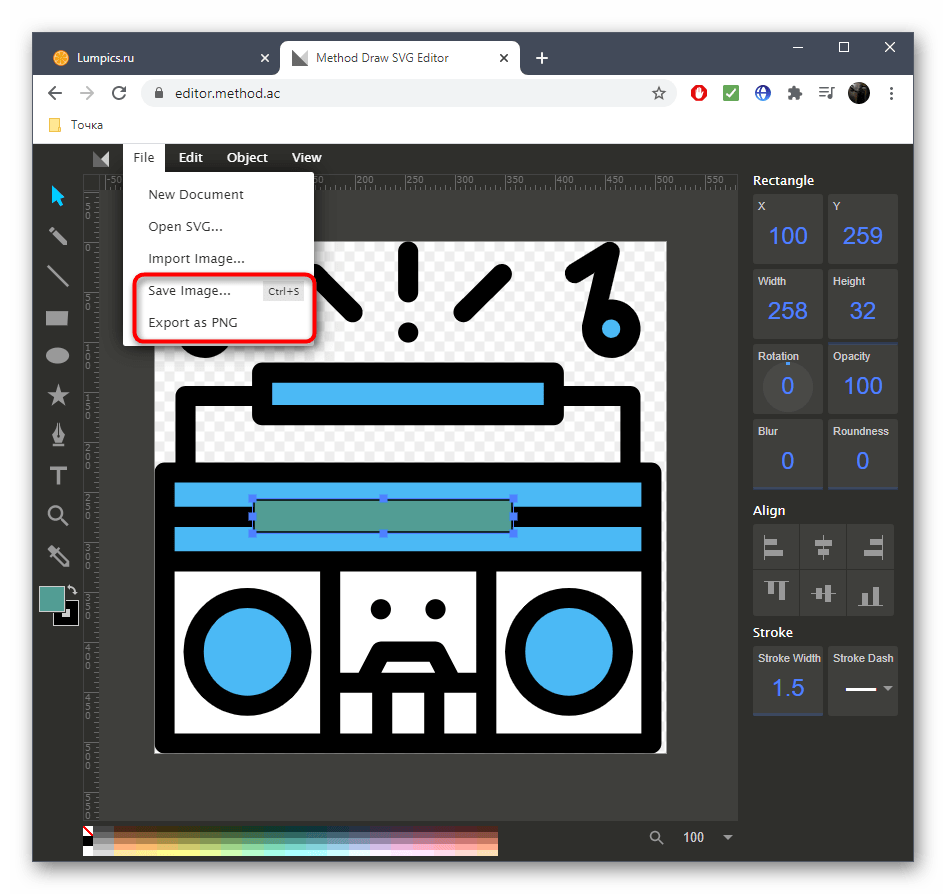
- Після завершення через те саме меню &171;File&187; збережіть зображення або експортуйте його як PNG-файл.









На завершення відзначимо, що іноді онлайн-сервіси виявляються невідповідними для того, щоб відкрити зображення SVG для перегляду або подальшого редагування. Тоді доводиться встановити одну зі спеціальних програм, благо на просторах Інтернету їх знаходиться величезна кількість, а з найпопулярнішими представниками пропонуємо ознайомитися в окремій статті на нашому сайті за посиланням нижче.
Детальніше: відкриваємо файли векторної графіки SVG