Зміст

Крок 1: Підготовка
Перед тим як приступати до створення шапки, варто підготуватися до виконання цієї операції.
- Знайдіть і завантажте зображення, які будете використовувати в якості фону і накладень на шапку. Рекомендується вибирати відповідні під тематику вашого каналу, а також запам'ятовуються, щоб користувачі змогли однозначно ідентифікувати їх з вами.
- В якості центральної картинки колажу рекомендується встановити логотип вашого каналу. Якщо такого ще немає, скористайтеся інструкцією за посиланням далі.
Детальніше: Як намалювати логотип в Adobe Photoshop
- Переконайтеся, що на вашому комп'ютері встановлена актуальна версія фотошопу.

Крок 2: Створення полотна
Після виконання підготовчого етапу займемося створенням полотна майбутньої шапки. Оптимальним дозволом для кожного варіанту відображення є наступні значення:
- Дисплей ПК – 2560 на 423;
- Планшети - 1855 на 423;
- Смартфони і віконний режим на комп'ютері - 1546 на 423.
Інструкція далі розрахована на кожне з цих значень.
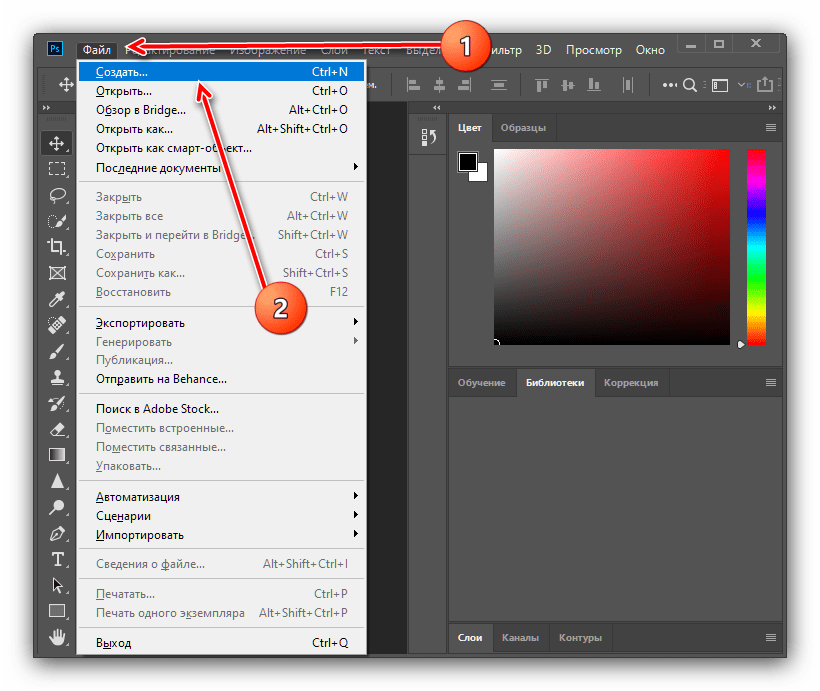
- Запустіть Фотошоп, а після повного запуску програми скористайтеся пунктами " Файл» - »створити" .
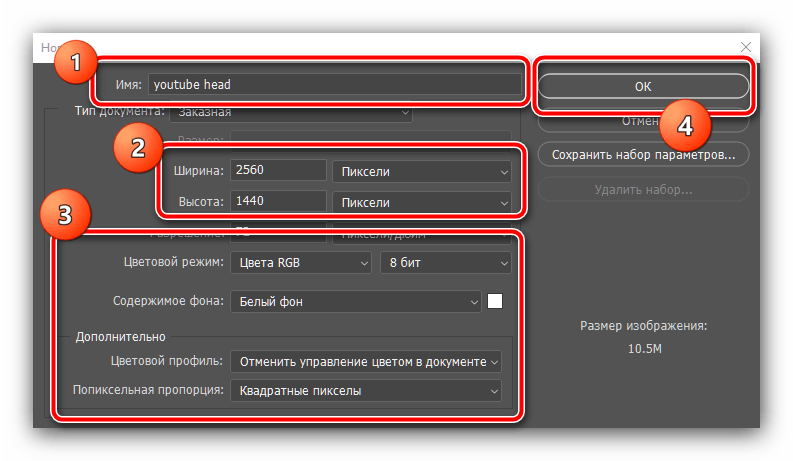
- З'явиться вікно створення нового документа. Спершу задайте ім'я (підходить будь-яке довільне) і переконайтеся, що в якості одиниць виміру вказані «пікселі» , потім у рядках «Ширина» і »Висота" введіть значення 2560 і 1440 відповідно. В інших полях можна залишити параметри за замовчуванням, після чого клікніть «ОК» .
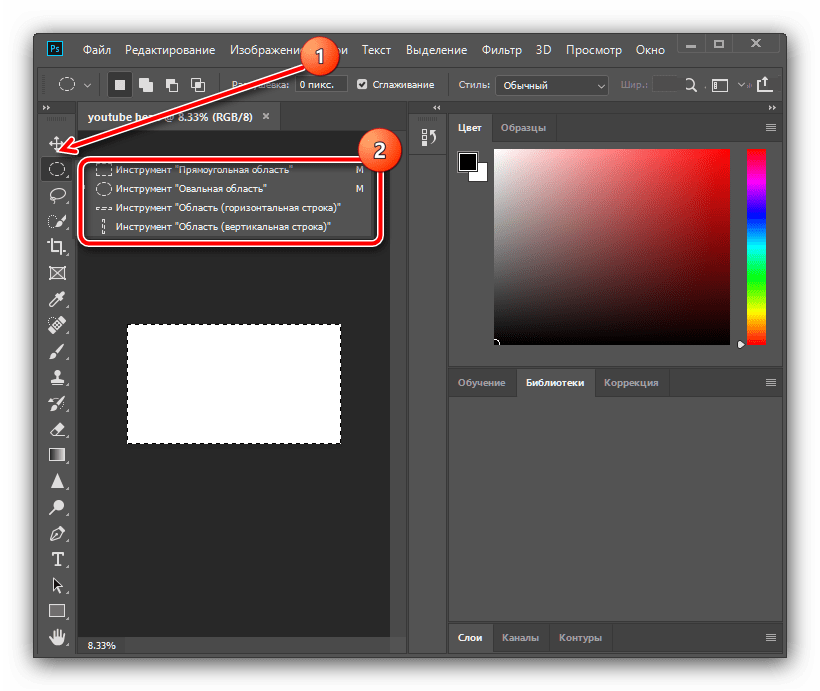
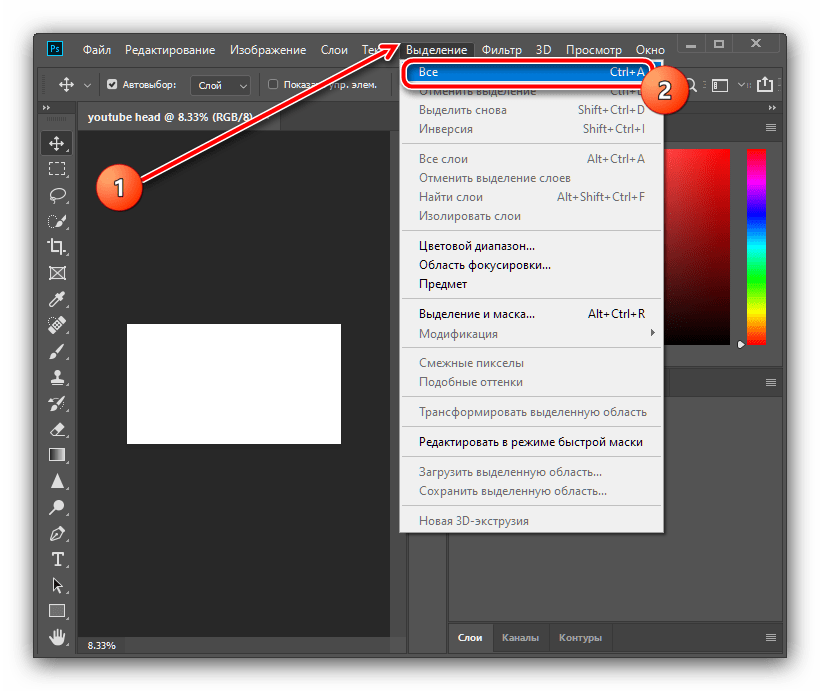
- Тепер виберіть " виділення» - »Все" .
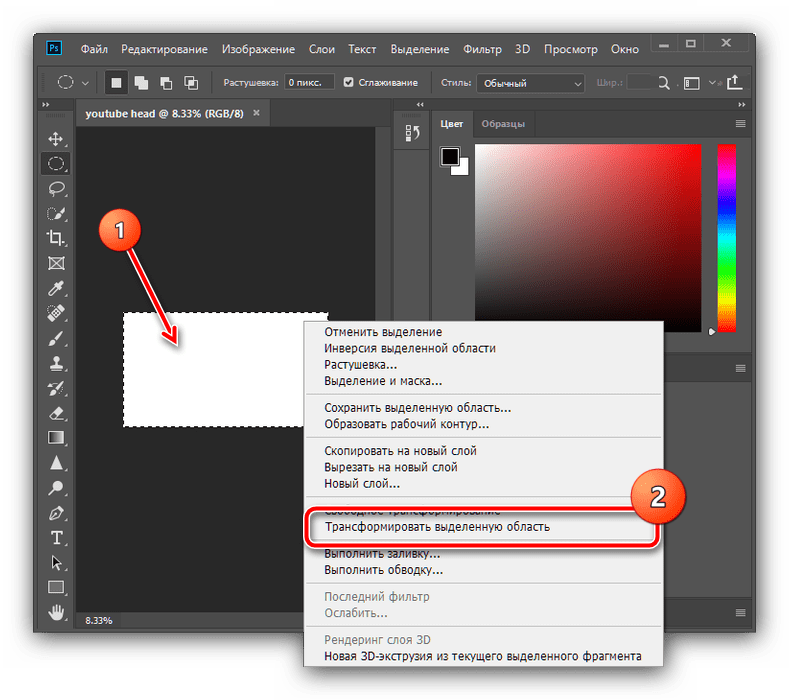
- На панелі інструментів ліворуч Виберіть будь-який засіб виділення.

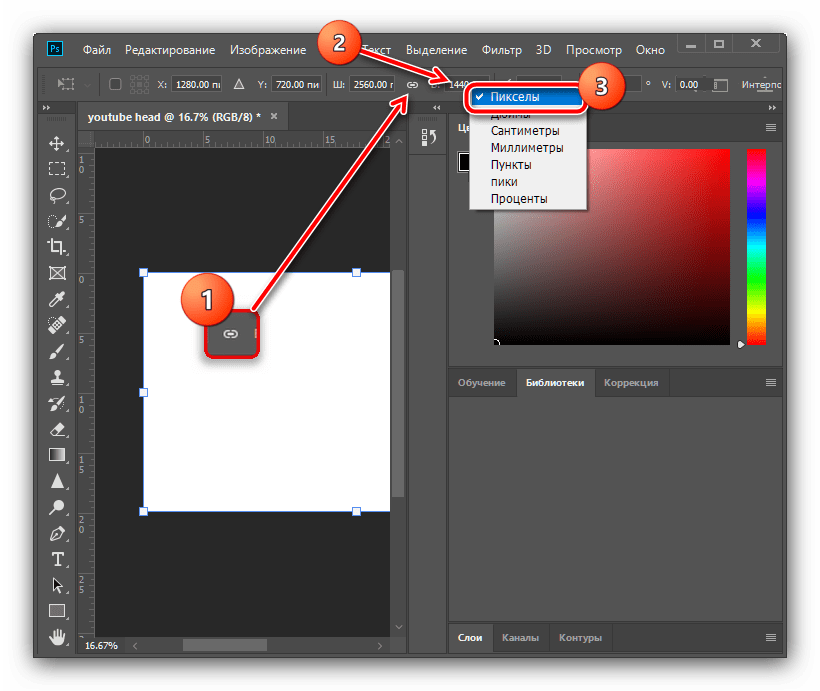
Зробивши це, клікніть правою кнопкою миші ( ПКМ ) по полотну і скористайтеся інструментом " трансформувати виділену область» .
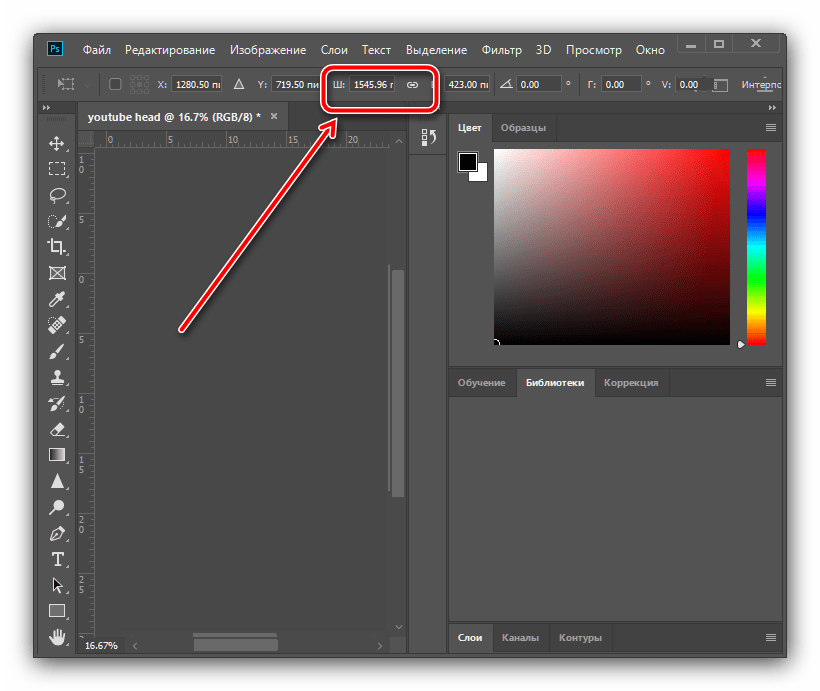
- Над робочою областю з'явиться панель інструментів. Насамперед натисніть на кнопку збереження пропорцій, потім клацніть ПКМ
по віконцях
«Ш»
і
»В"
, і виберіть
" пікселі»
.

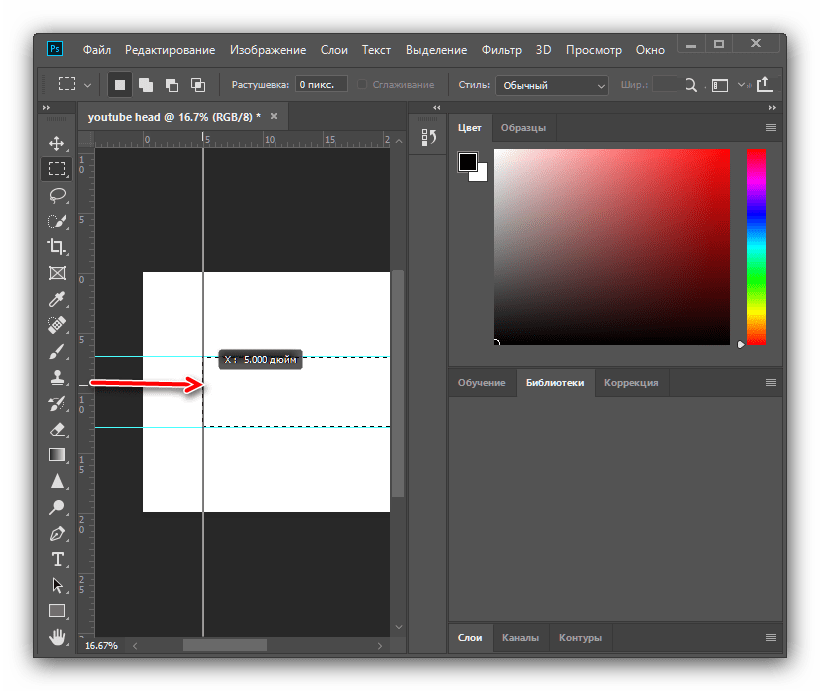
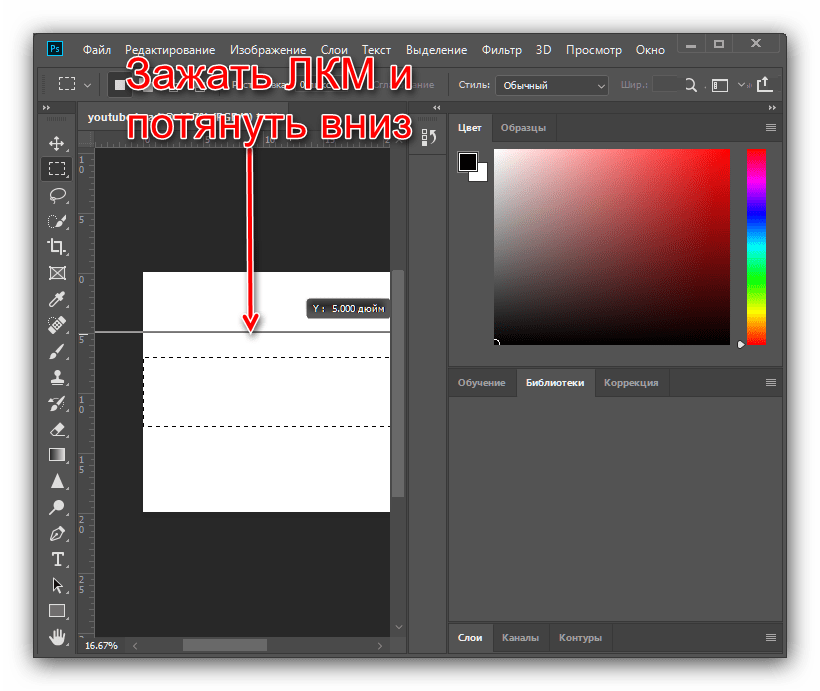
У вікні висоти вкажіть значення 423 , а після появи на полотні штрихованих ліній затисніть ліву кнопку миші ( ЛКМ ) на горизонтальній лінійці і потягніть вниз, розташувавши таким чином напрямні для верхньої і нижньої меж виділення. Якщо лінійка не відображається, скористайтеся поєднанням клавіш Ctrl+R .
- Повторіть цю ж операцію, але для ширини, значенням якої встановіть 1855
і витягніть напрямні з вертикальних ліній.

Виконайте ці дії знову, зі значенням ширини 1546 пікселів.
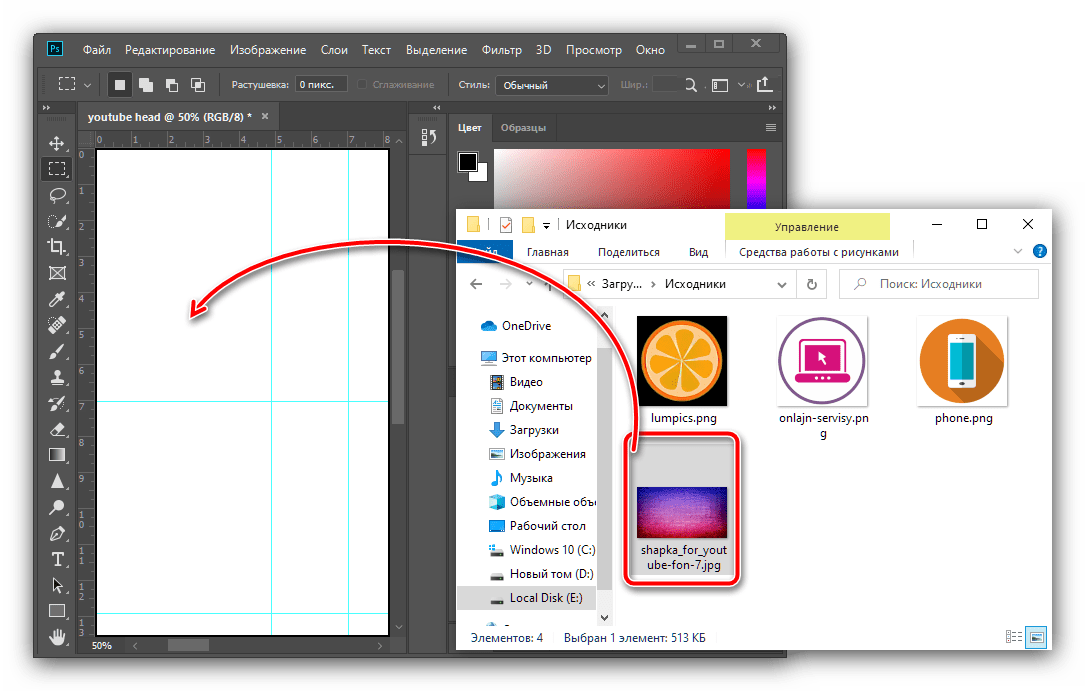
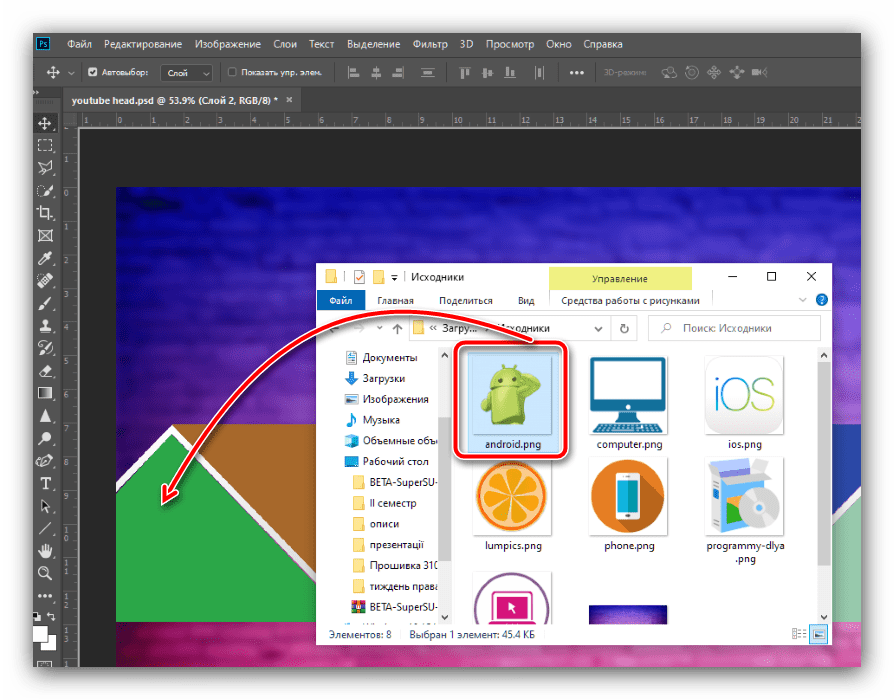
- Натисніть Ctrl+D для зняття виділення, після чого відкрийте каталог із зображеннями-вихідцями для майбутньої шапки і перетягніть його на полотно.
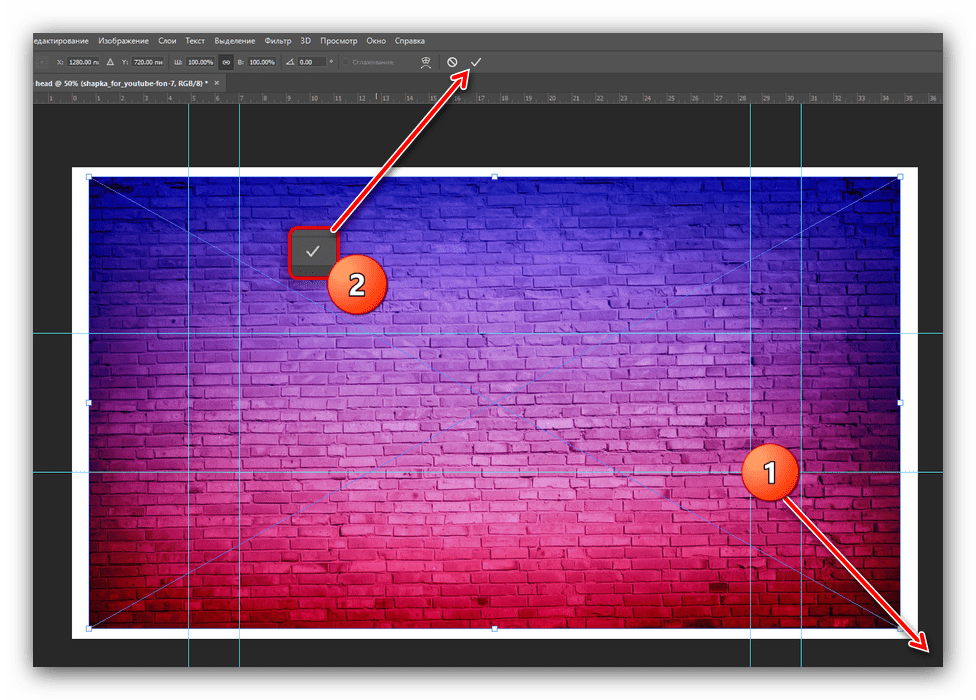
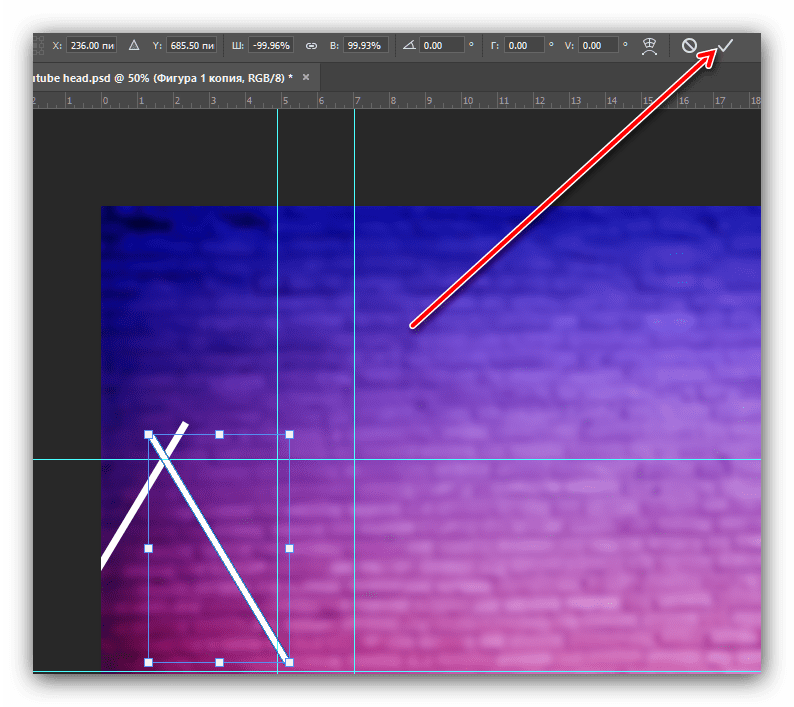
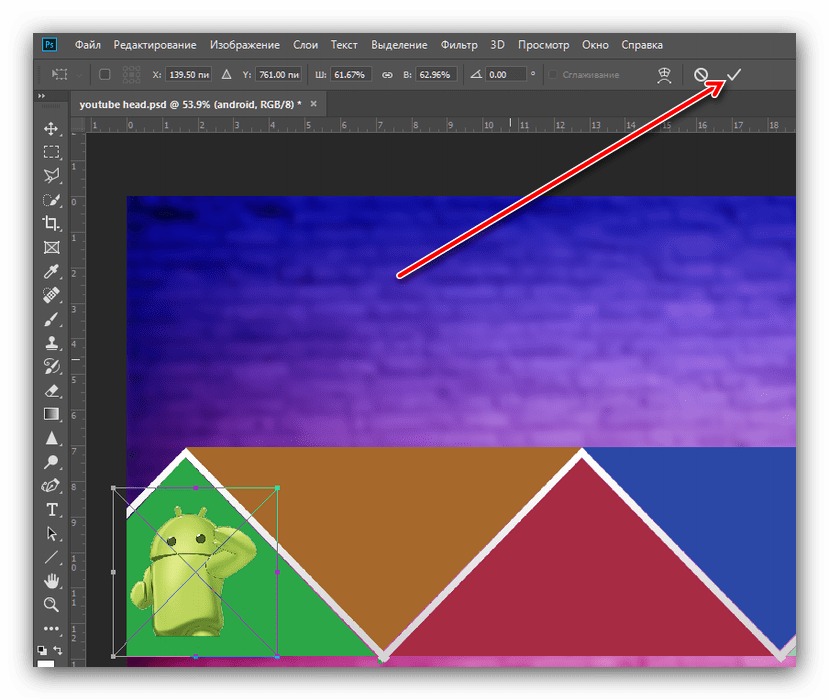
- Тепер трансформуємо саму картинку: затисніть клавіші Shift+Alt і за допомогою ЛКМ потягніть за один з кутів і розтягніть зображення на все полотно. Для застосування змін натисніть на кнопку-галочку.
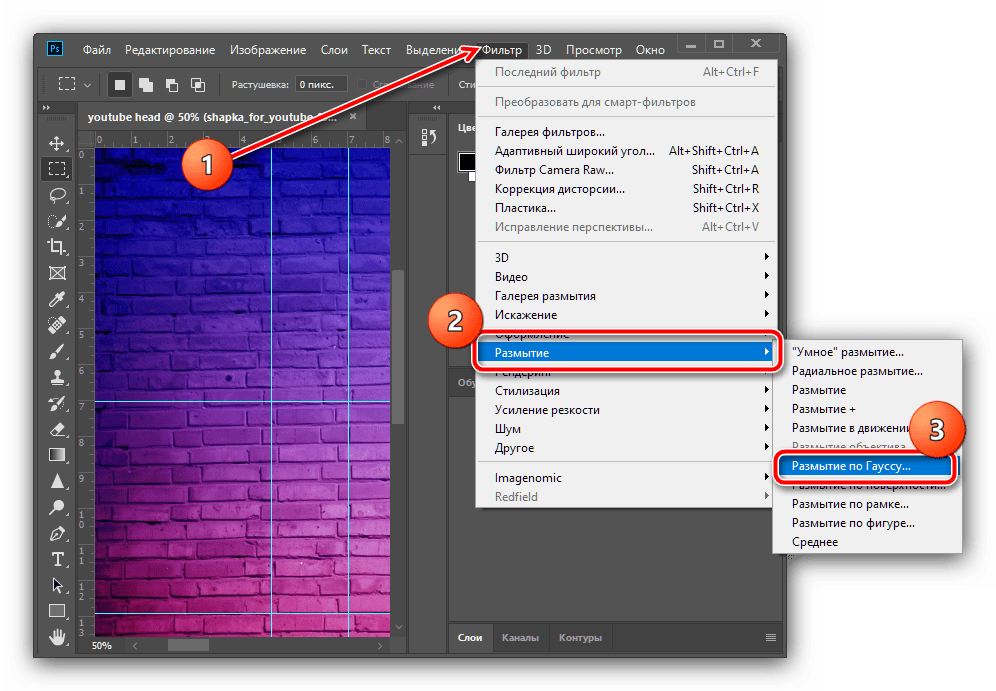
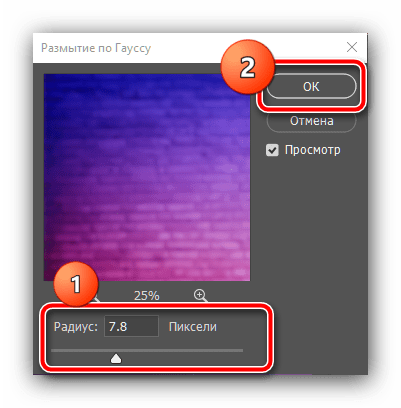
- Щоб фон виглядав охайніше, його рекомендується розмити. Для виконання цієї операції скористайтеся пунктами " фільтр»
-
»розмиття"
-
«розмиття Гауса»
.

Встановіть прийнятне значення (в районі 5-10 пікселів, підбирайте на око), потім натисніть «ОК» .
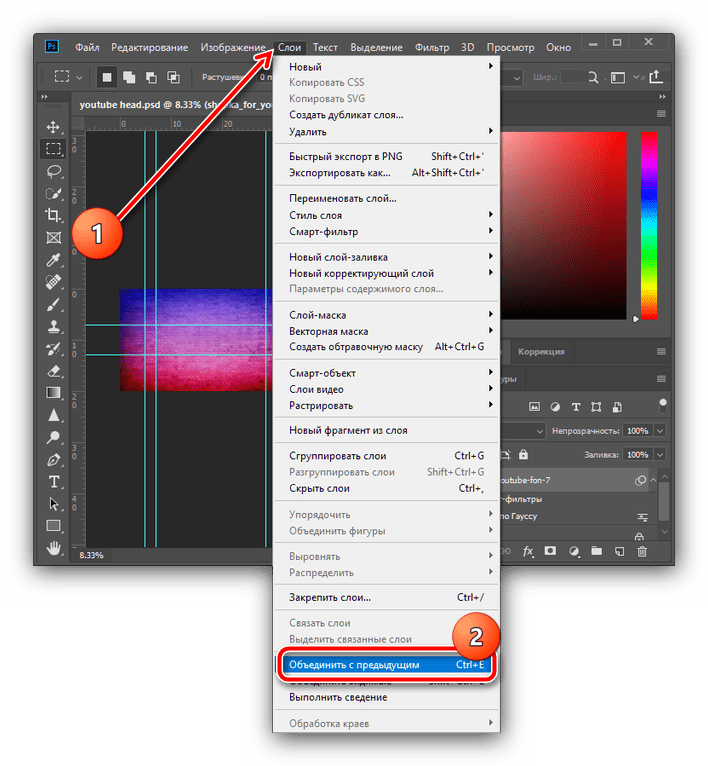
- Тепер виберіть пункти «шари» - " Об'єднати з попереднім» .










Подальші дії залежать вже від вашої фантазії: в області, розміченої напрямними, можна розмістити додаткові об'єкти і прикраси – приклад такої операції наведено далі.
Крок 3: створення шапки
Для створення по-справжньому унікального і запам'ятовується елемента потрібно застосувати уяву, тому наступну інструкцію варто використовувати, скоріше, як відправну точку.
Створення меж колажу
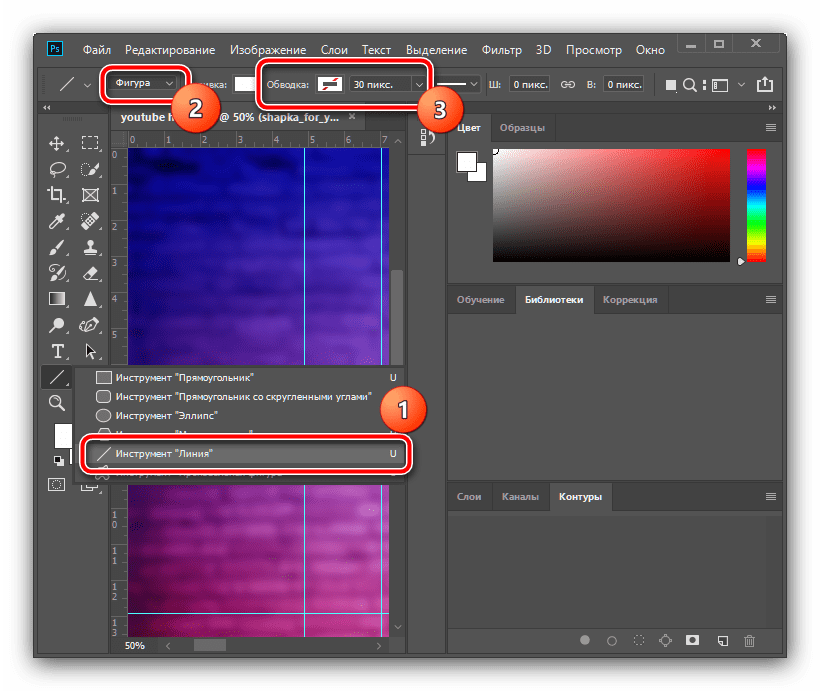
- Припустимо, ви хочете розташувати на тлі тематичні зображення, але при цьому не бажаєте, щоб вони виділялися. Домогтися цього можна створенням колажу. Для початку виберіть інструмент «лінія» , переведіть його в режим «фігура» , приберіть обведення (елемент у вигляді перекресленого прямокутника) і встановіть ширину в 30 пікселів.
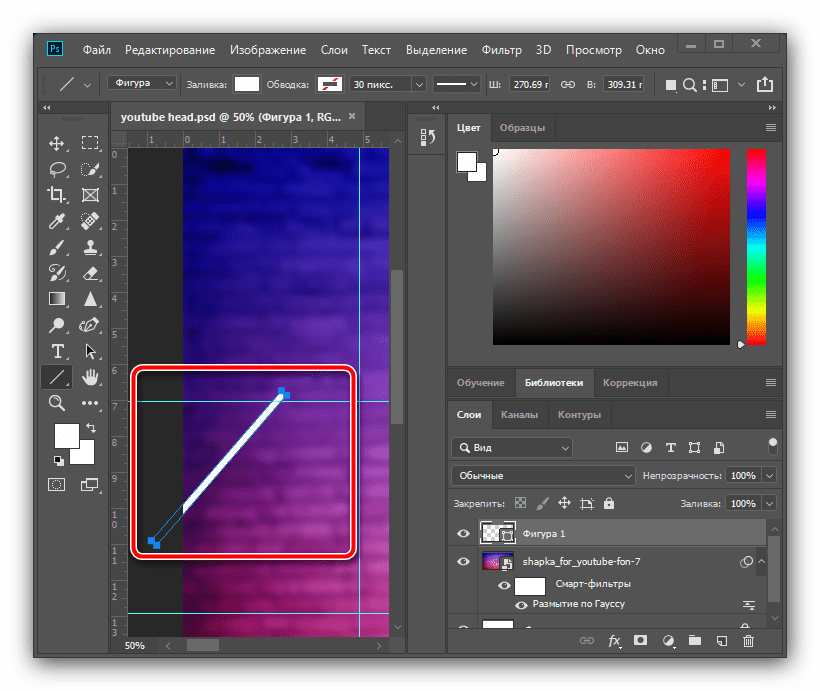
- Намалюйте діагональну лінію справа наліво, десь до середини прямокутника, не хвилюйтеся, якщо вона виходить за межі полотна. Якщо замість лінії малюється стрілка, зверніться до цієї статті.
Детальніше: як намалювати стрілку в Adobe Photoshop
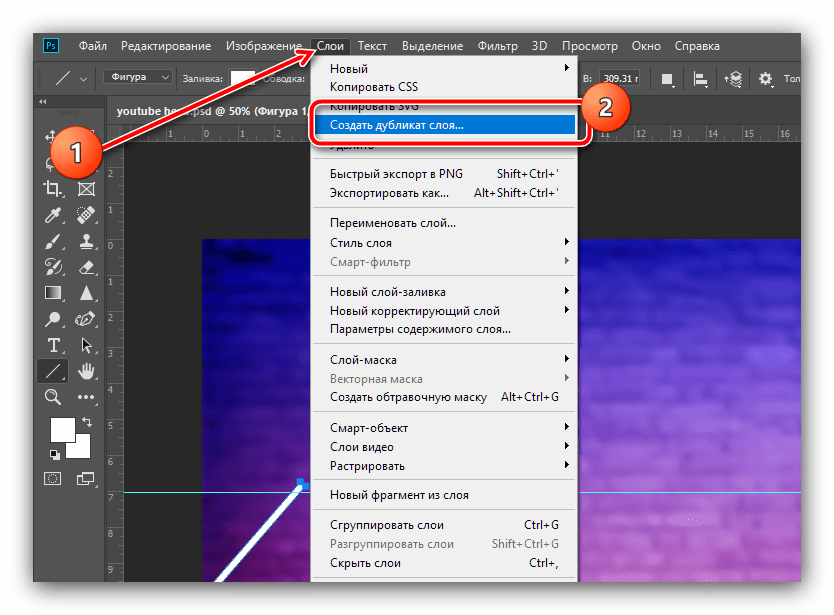
- Далі продублюйте шар, пункти меню «шари»
-
" створити дублікат шару»
, або задійте поєднання клавіш
Ctrl+J
.

В інформаційному вікні натисніть «ОК» .
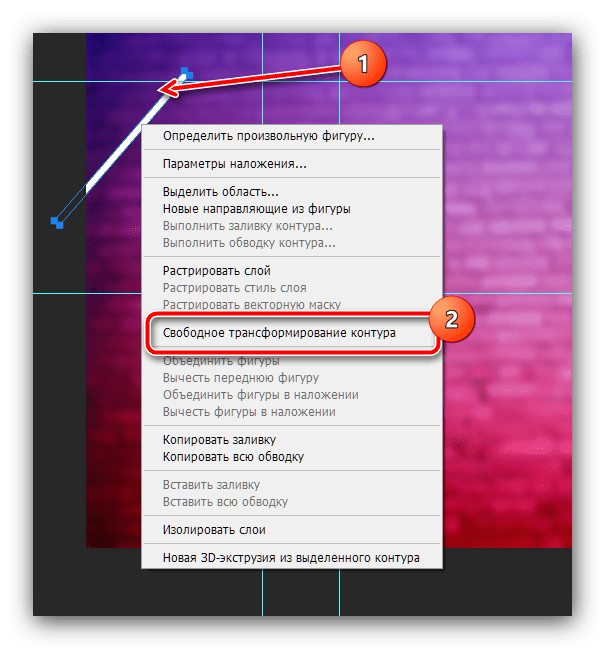
- Клікніть по намальованій лінії ПКМ
і виберіть
" вільне перетворення контуру»
.

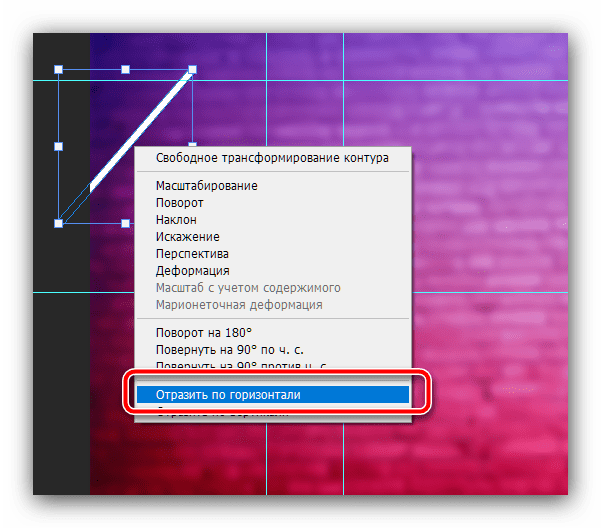
Знову викличте контекстне меню контуру та натисніть «Відобразити по горизонталі» .

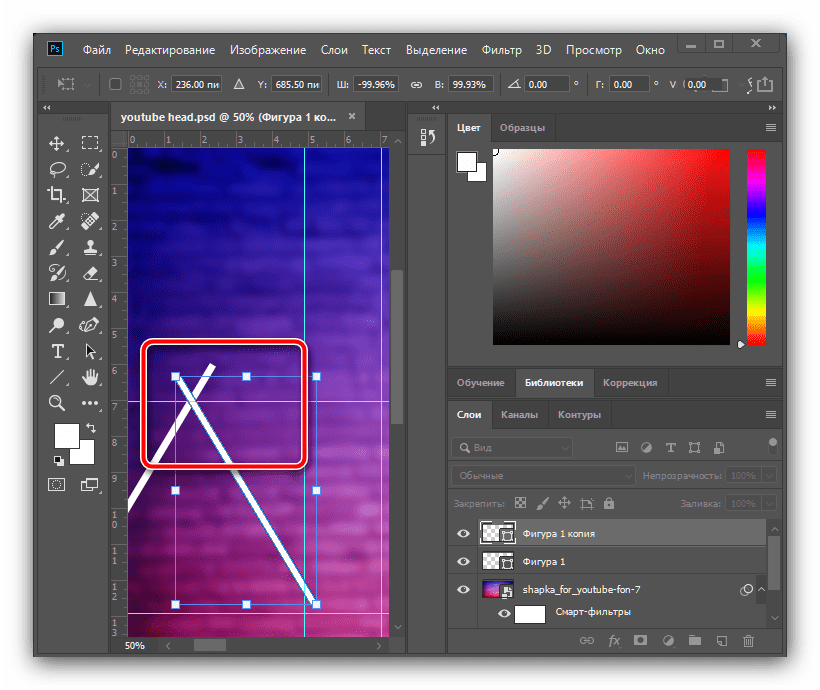
Тепер перемістіть отриманий дублікат лінії вправо і накладіть його на оригінал таким чином, щоб не було зазорів на першій напрямній.

Застосуйте трансформування контурів натисканням на галочку.
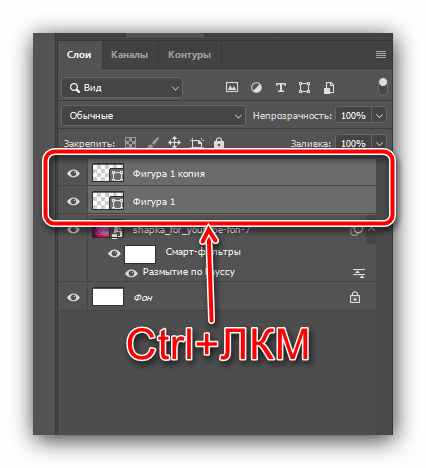
- Тепер об'єднайте шари оригіналу та дубліката: затисніть Ctrl
і клікніть по обом
ЛКМ
.

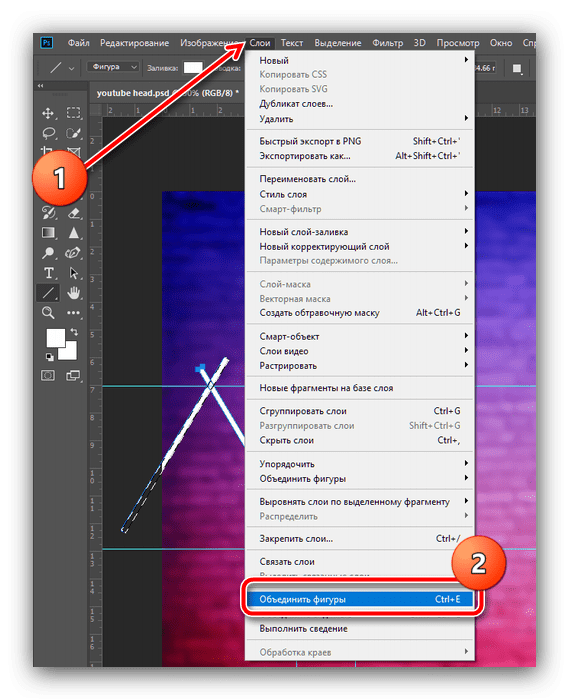
Далі перейдіть до «шари» і натисніть " Об'єднати фігури» .
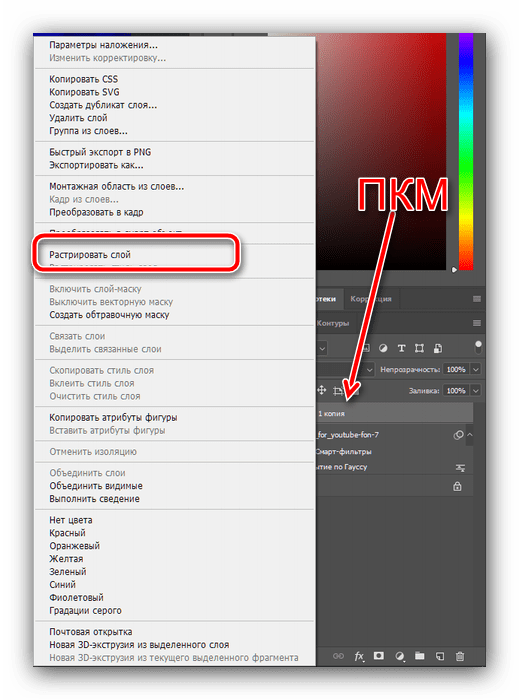
- Тепер Наведіть курсор на рядок шару на відповідній панелі, натисніть ПКМ і виберіть пункт " растеризувати шар» .
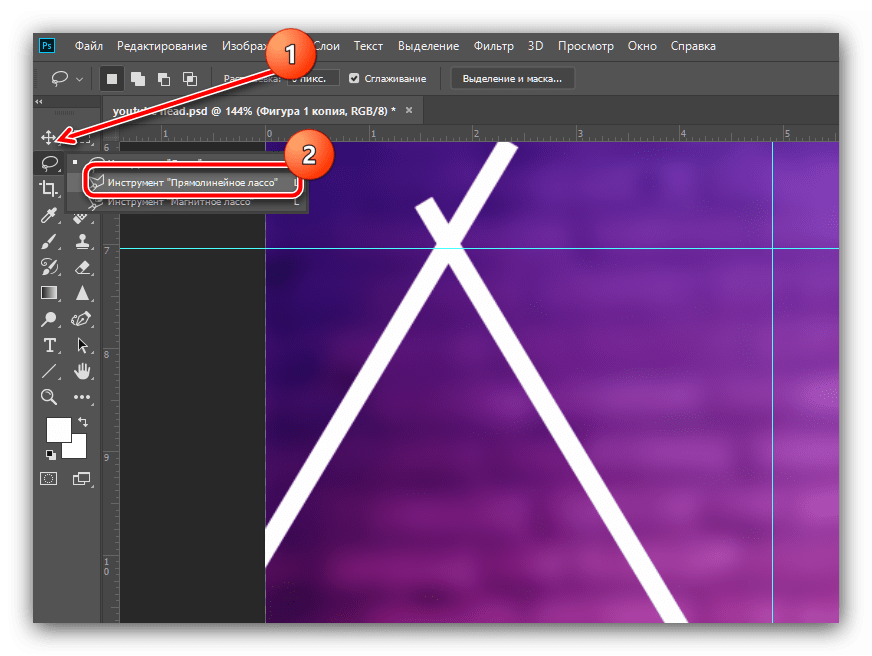
- Збільшити зображення (інструмент " Масштаб»
або комбінація
Alt + поворот колеса миші
), після чого виберіть
«прямолінійне ласо»
.

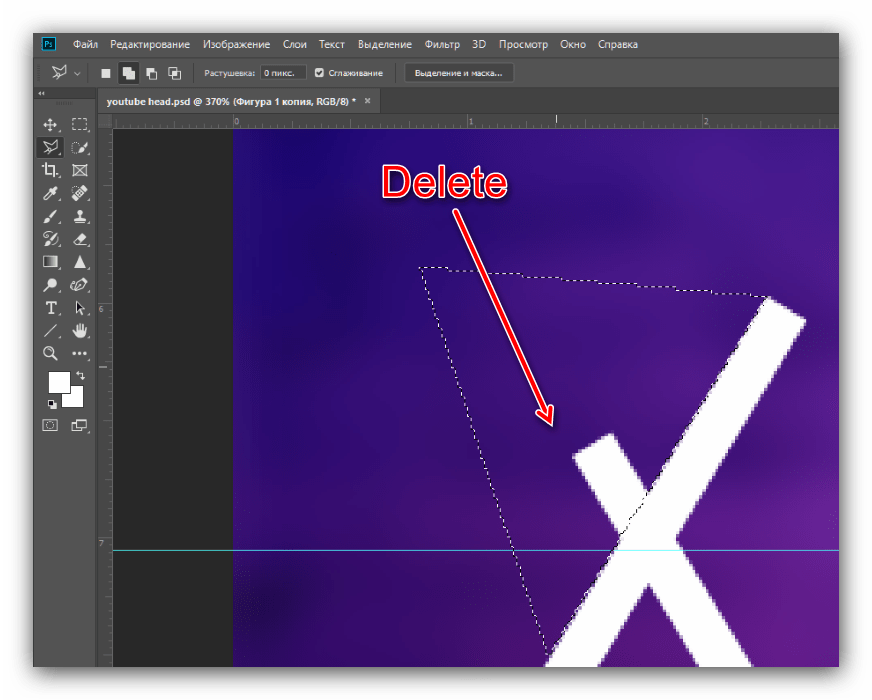
За допомогою цього засобу виділіть виступаючі елементи (зрозуміло, дотримуючись кордонів намальованих ліній), а після появи виділення натисніть на клавішу Delete .
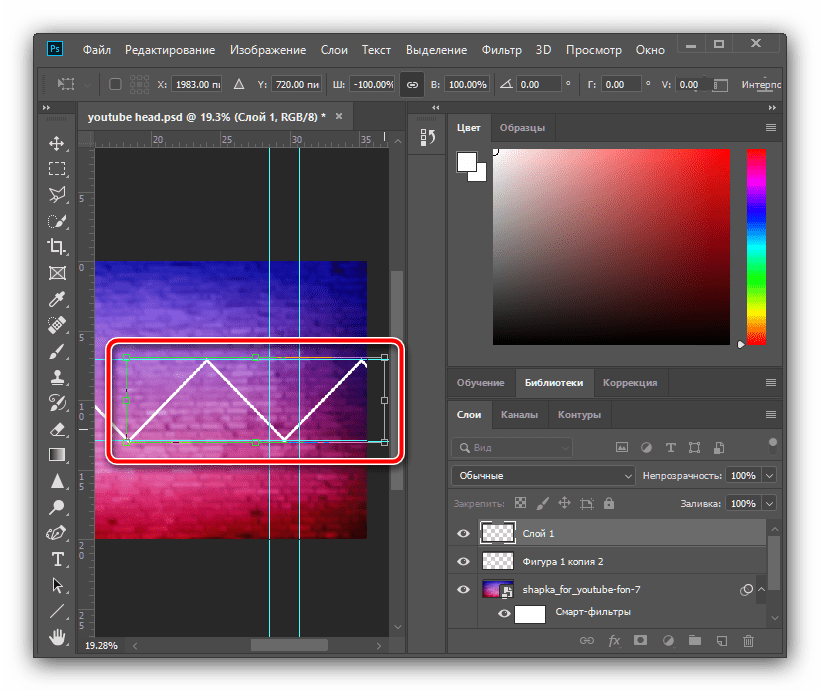
- Повторюйте дії з попереднього кроку до тих пір, поки не досягнете гострої межі як на скріншоті нижче.
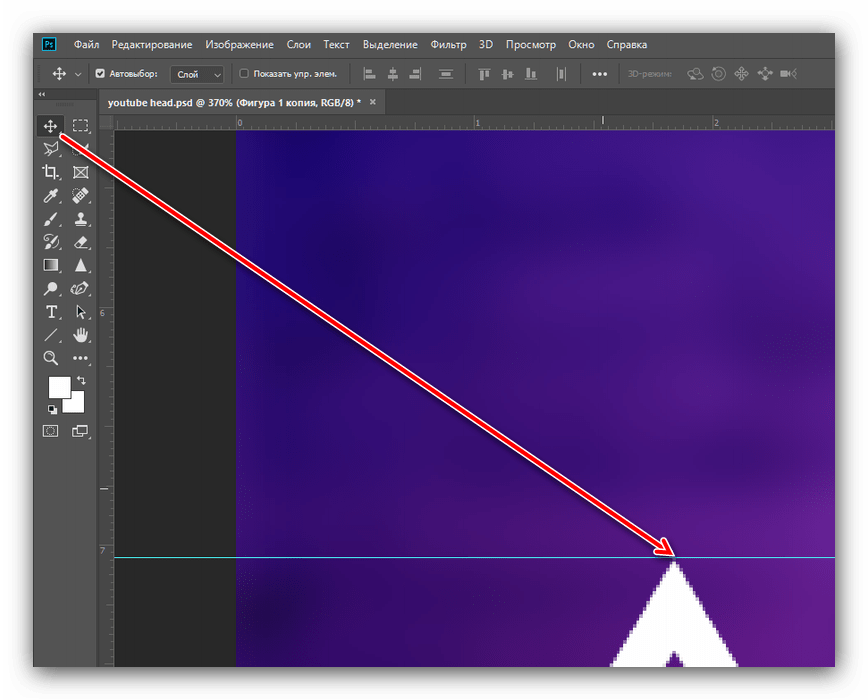
- Приберіть з полотна всі області виділення (поєднання Ctrl+D
), потім виберіть інструмент
»переміщення"
і перемістіть отриманий трикутник вниз, щоб грань опиралася на напрямну.

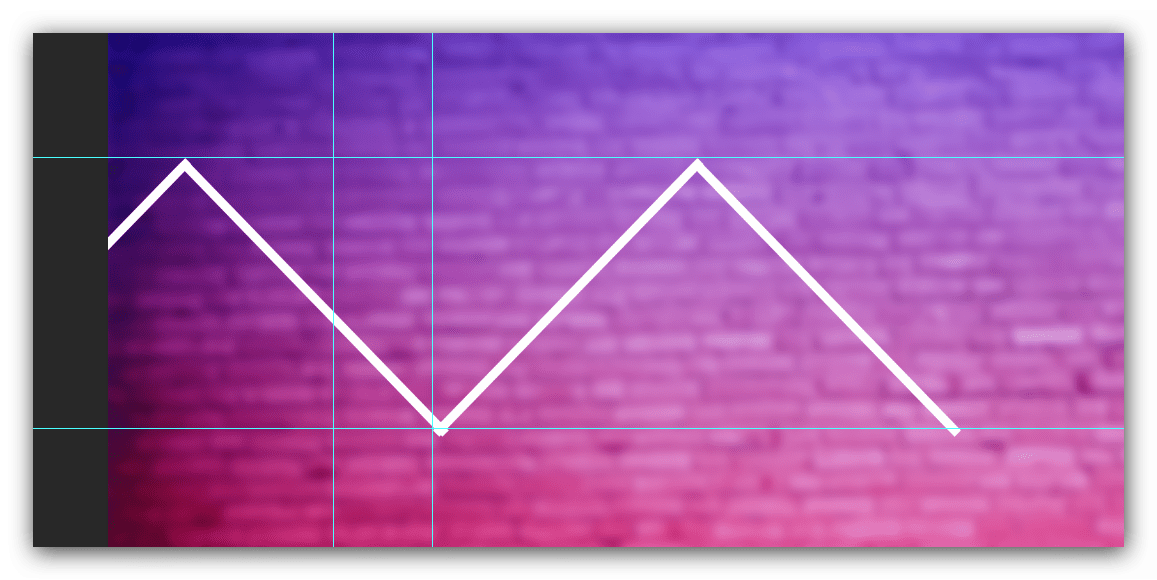
Тепер продублюйте шар (для зручності можете скористатися комбінацією Ctrl+J ) і перемістіть його таким чином, щоб вийшло наступне.

Якщо нижче направляючої теж є виступаючі лінії, скористайтеся методом з кроку 7 для їх видалення.
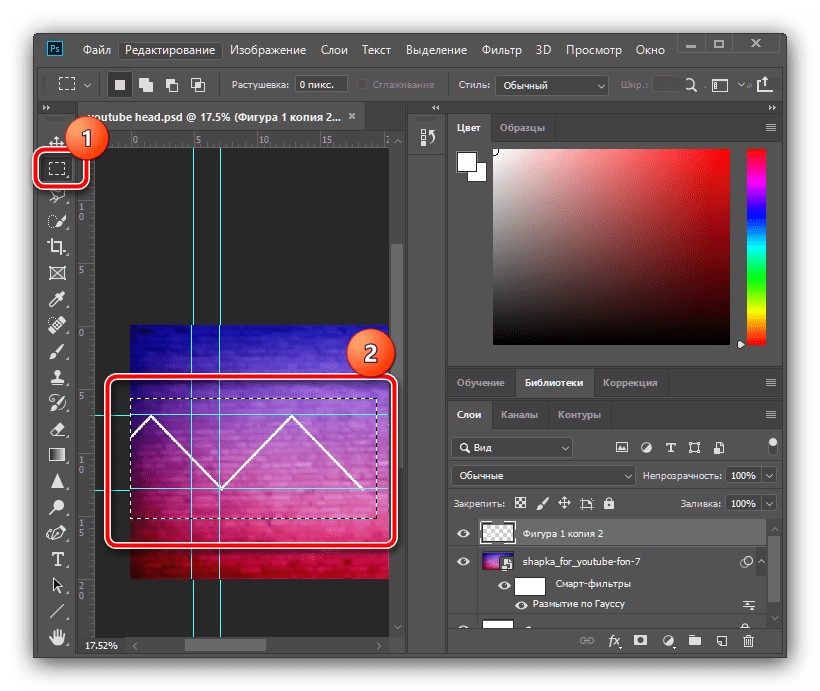
- Виберіть інструмент «прямокутне виділення» і з його допомогою виділіть створені трикутники.
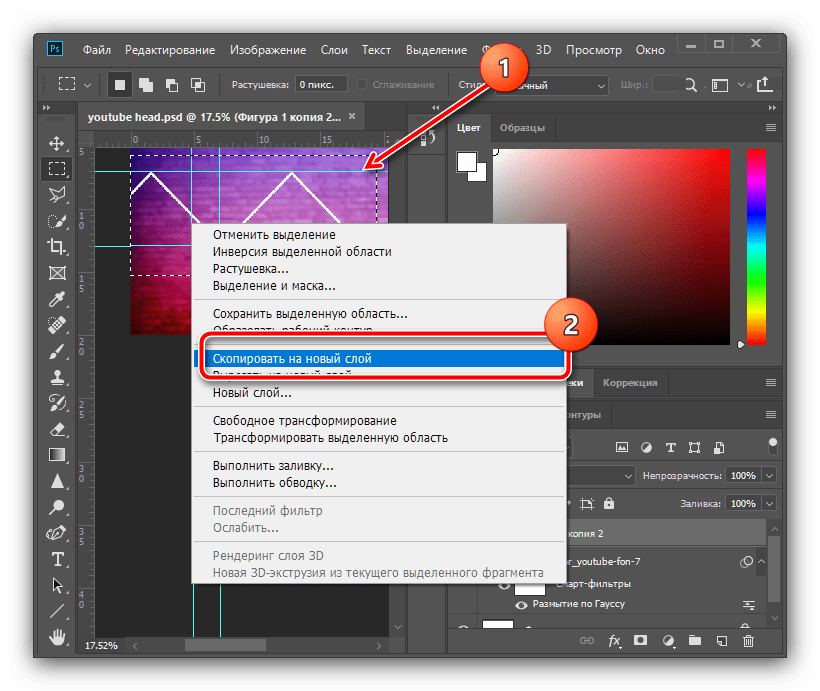
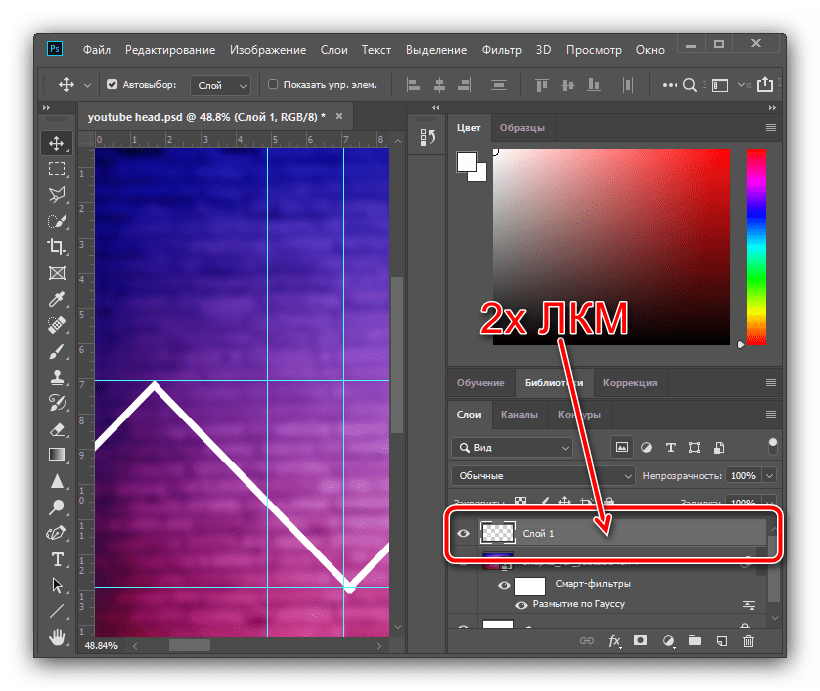
- Натисніть ПКМ і скористайтеся пунктом " скопіювати на новий шар» .
- Відкрийте режим трансформації об'єкта, відобразіть елементи по горизонталі (див.попередні кроки), перемістіть отриману копію на праву частину фону і застосуєте засоби.

Тепер об'єднайте шари за методами з попередніх кроків.










Додавання меж градієнта
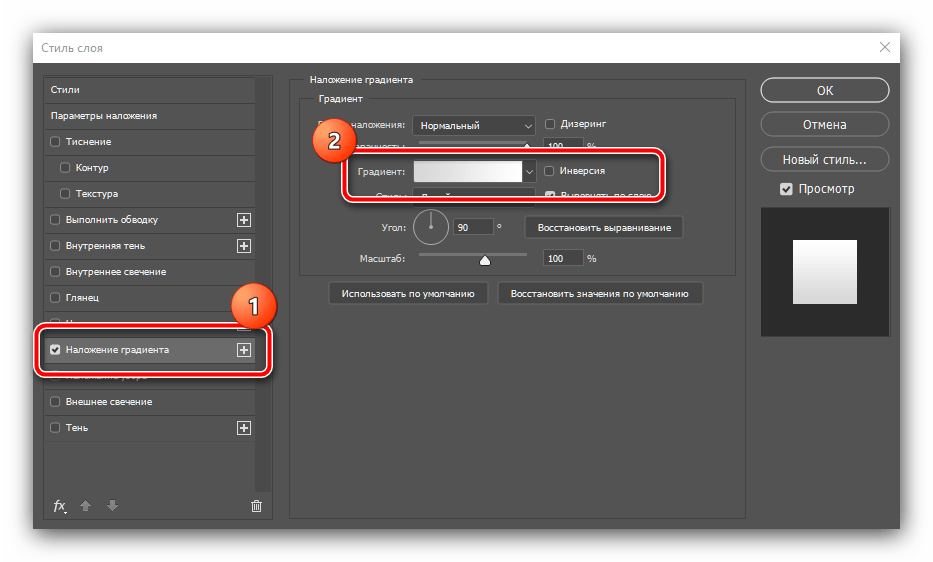
- Для додання створеним кордонів більшої естетичності можна додати градієнт. Двічі клікніть по об'єднаному шару для виклику його властивостей.

Позначте пункт «накладення градієнта» у вікні стилів, потім клікніть по палітрі кольорів.
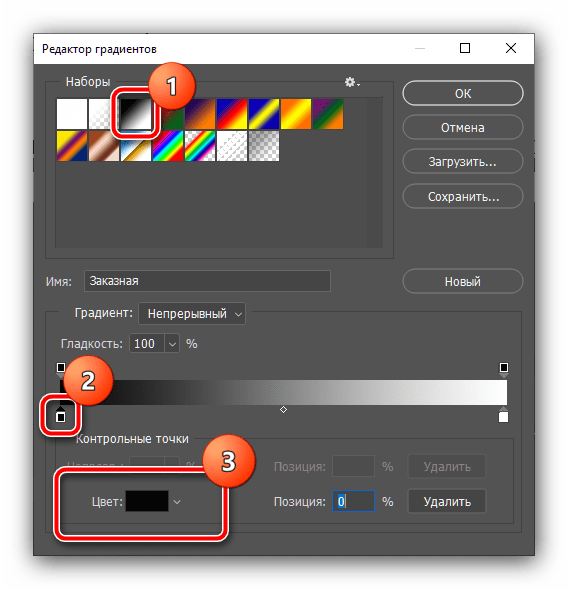
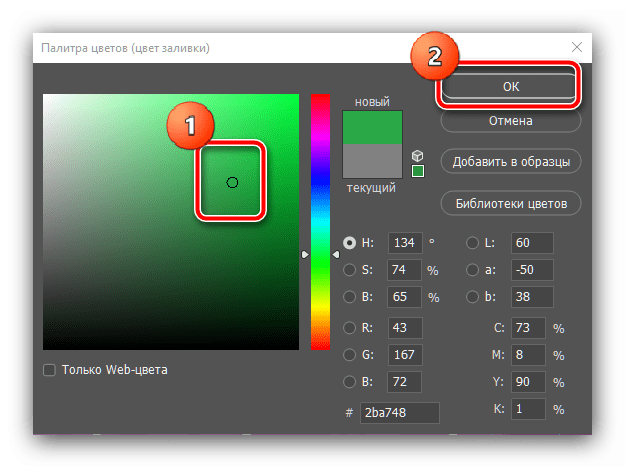
- У вікні редактора встановіть зазначений на скріншоті тип, клацніть по нижньому лівому маркеру на шкалі і скористайтеся меню «Колір» .
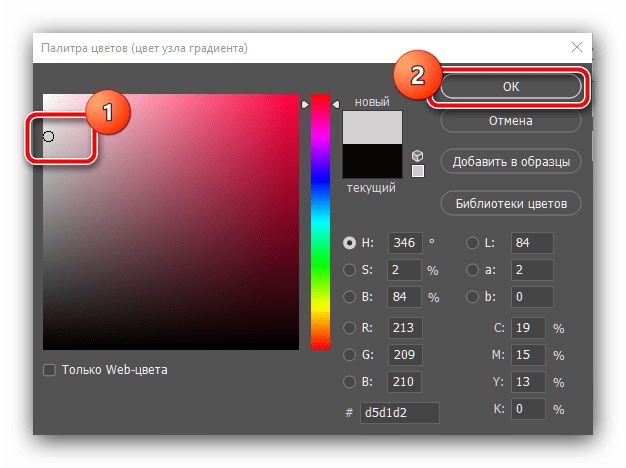
- Поставте сподобався вам відтінок, але пам'ятайте про те, що деякі кольори погано поєднуються один з одним: наприклад, білий з градієнтом сірого буде виглядати приємно, тоді як червоний з зеленим градієнтом – навряд чи. Після вибору кольору натисніть «ОК» і повторіть це дій в палітрі, редакторі градієнтів і стилі шару.



Накладання тематичних зображень
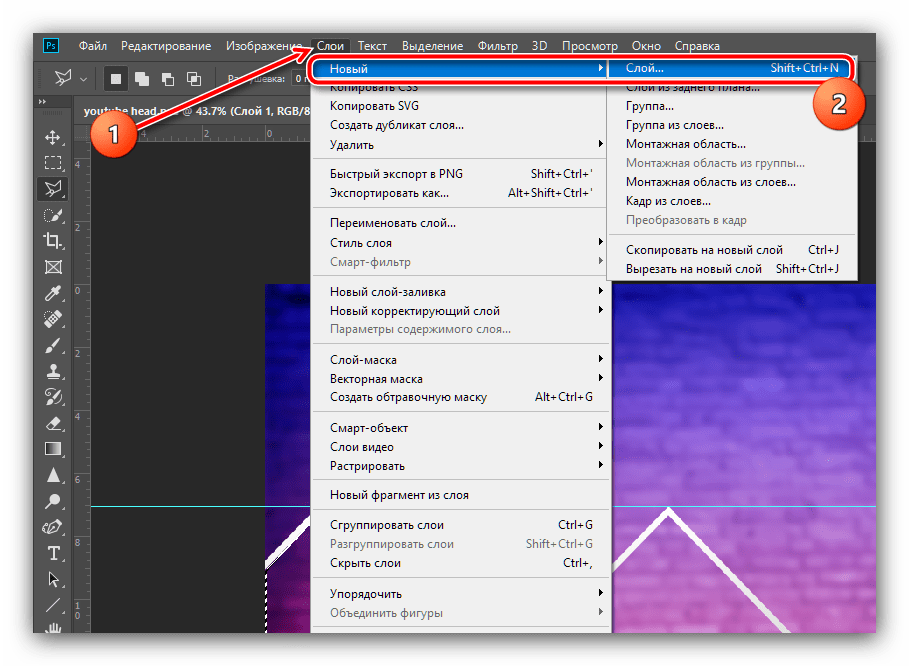
- Тепер давайте виділимо області в трикутниках – туди ми вставимо наші тематичні зображення. Скористаємося інструментом «прямолінійне ласо»
: акуратно встановіть зону виділення всередині трикутників, після чого задійте пункти
«шари»
-
«Новий»
-
" шар...»
.

Натисніть «ОК» .
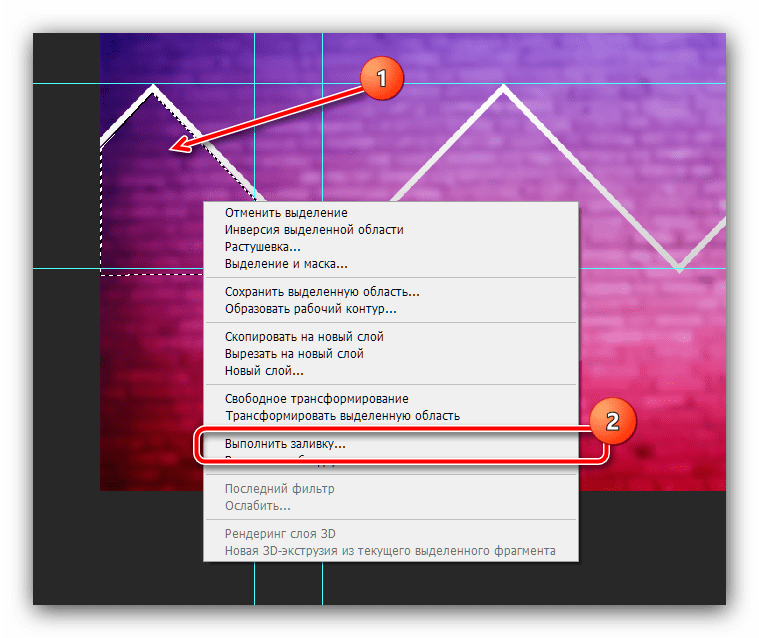
- Клікніть ПКМ
по виділеній зоні і виберіть
" виконати заливку»
.

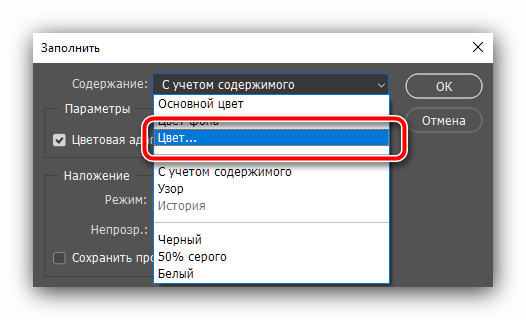
У вікні заливки скористайтеся меню, що випадає»зміст" і клікніть в ньому " Колір...» .

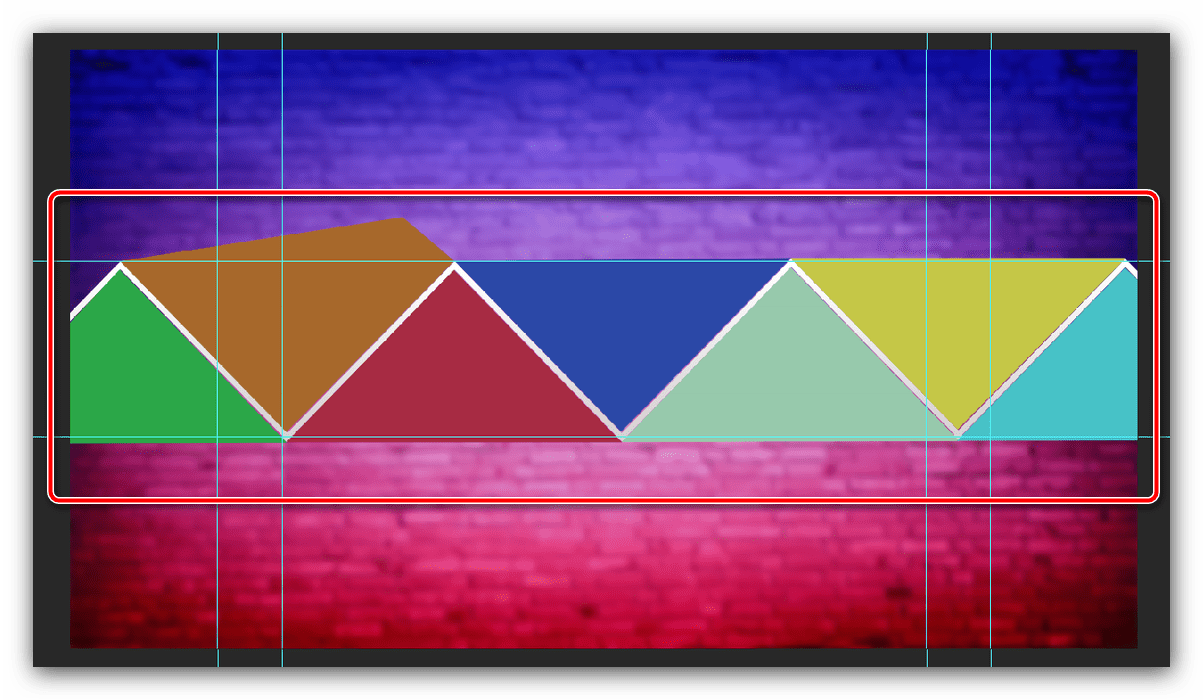
За допомогою палітри встановіть довільний колір і натисніть «ОК» у цьому та наступному вікнах.
- Скасувати виділення (контекстне меню або комбінація Ctrl+D
) і за запропонованим вище методом виділіть і залийте інші трикутні зони.

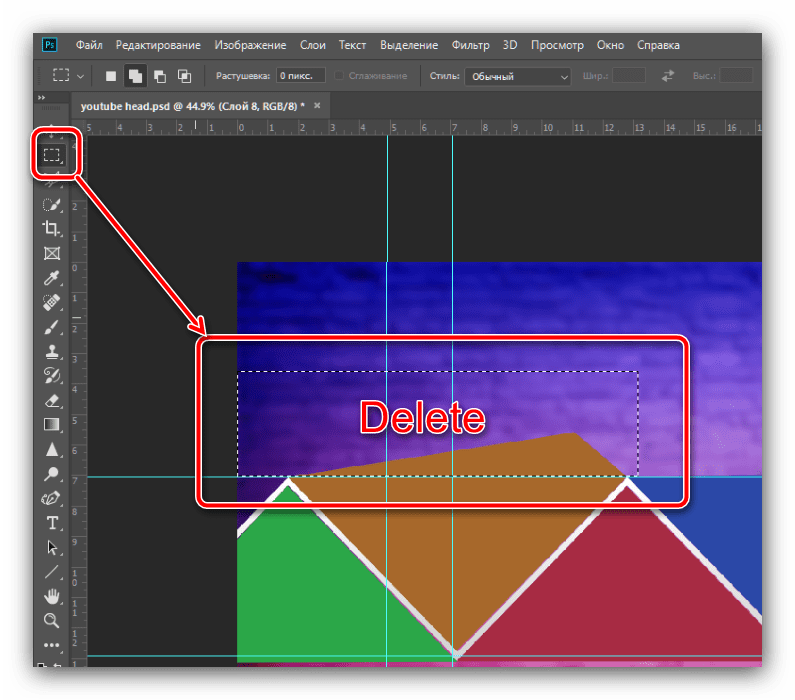
Надлишки, що виходять за краї напрямних, видаліть за допомогою інструменту «Прямокутна область» і натискання клавіші Delete . Виконайте цю операцію, переходячи на кожен шар.

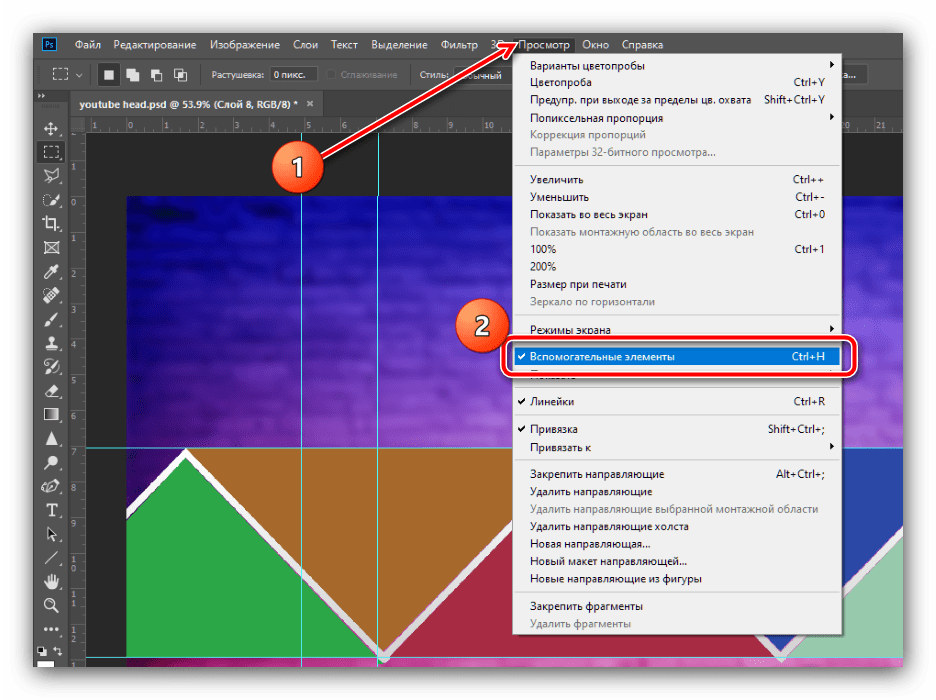
Після виконання даних дій напрямні можна заховати-використовуйте меню " перегляд» , пункт " допоміжні елементи» .
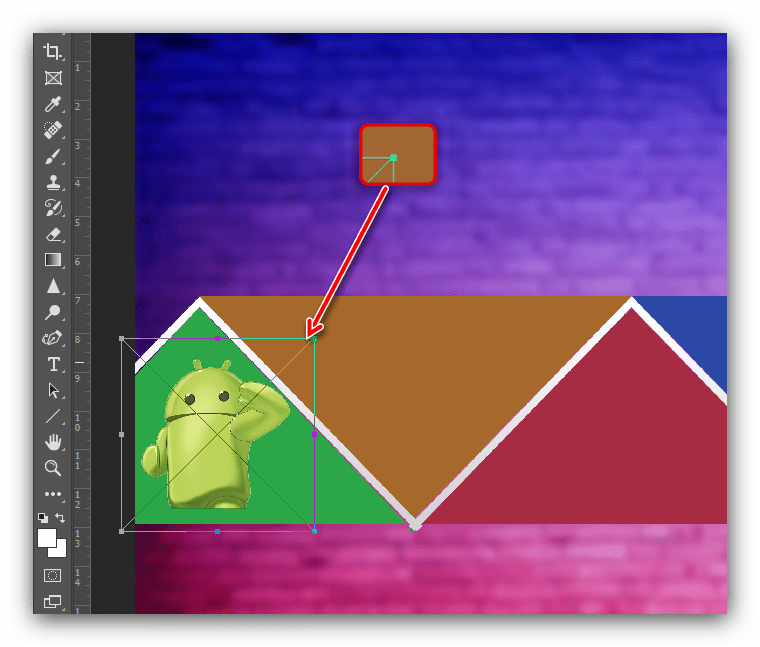
- Перейдіть до шару з першою залитою трикутною областю (у нашому випадку це «шар 2» ) і виберіть »переміщення" . Далі відкрийте каталог з картинками-исходниками і перетягніть одну з них на робоче полотно майбутньої шапки.
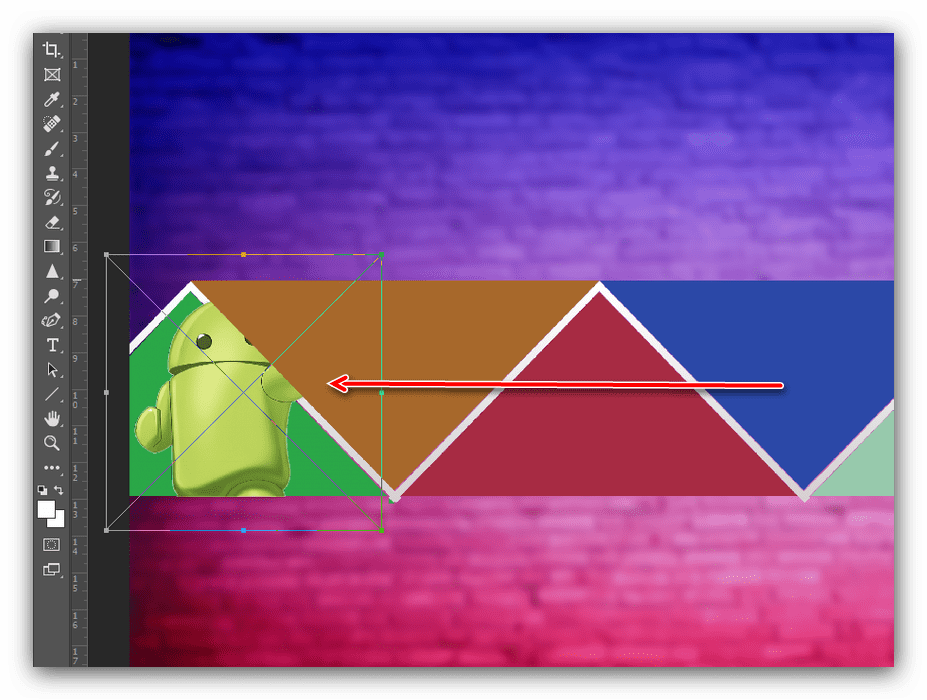
- Додана картинка автоматично поміщається в центр полотна, тому за допомогою миші перетягніть її в потрібну ділянку зображення.
- Швидше за все, вам буде потрібно масштабувати картинку – для цього потягніть за один з кутів її кордонів.

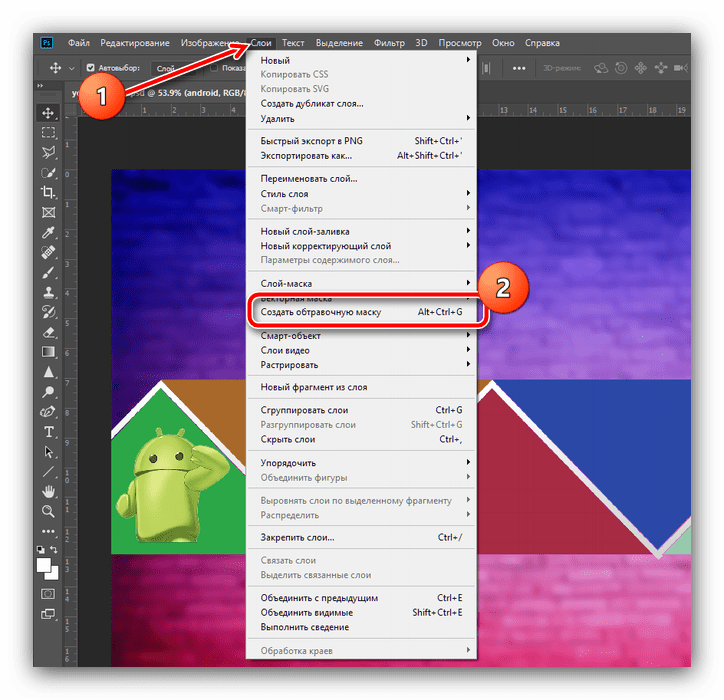
Якщо ваш исходник все одно виходить за межі трикутної зони, скористайтеся пунктами «шари» - " створити відсічну маску» .

Для застосування змін натисніть на кнопку-галочку на панелі інструментів.
- Повторіть дії з попереднього кроку для кожної з трикутних зон.
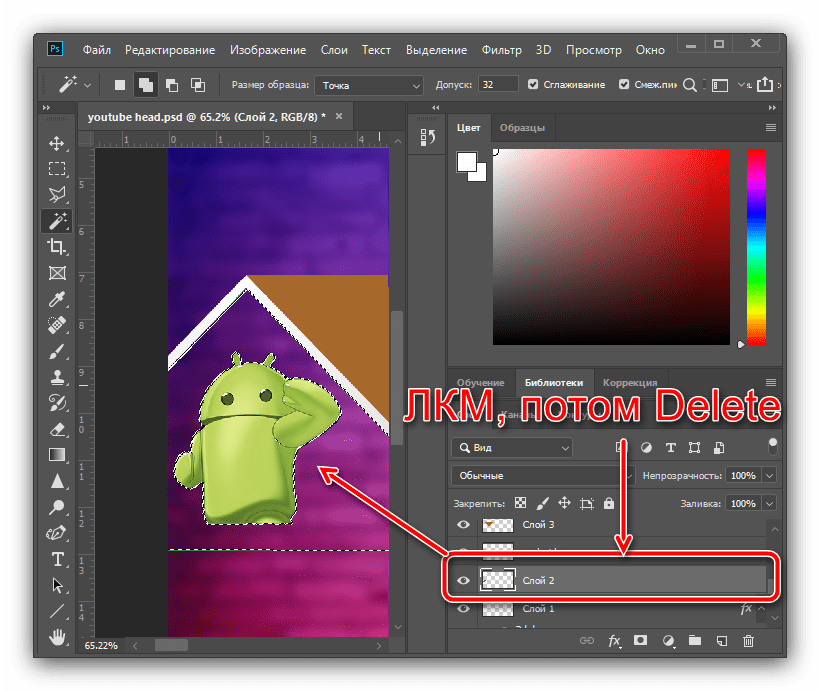
- Щоб прибрати заливку і залишити фонове зображення, перейдіть на шар з нею (за замовчуванням він знаходиться рівно під шаром з доданою картинкою) і натисніть Delete
- непотрібний об'єкт буде видалено.

Якщо заливка зроблена рівно, її частину можна залишити в естетичних цілях – наприклад, ми не стали її видаляти в сегментах посередині.








Додавання тексту
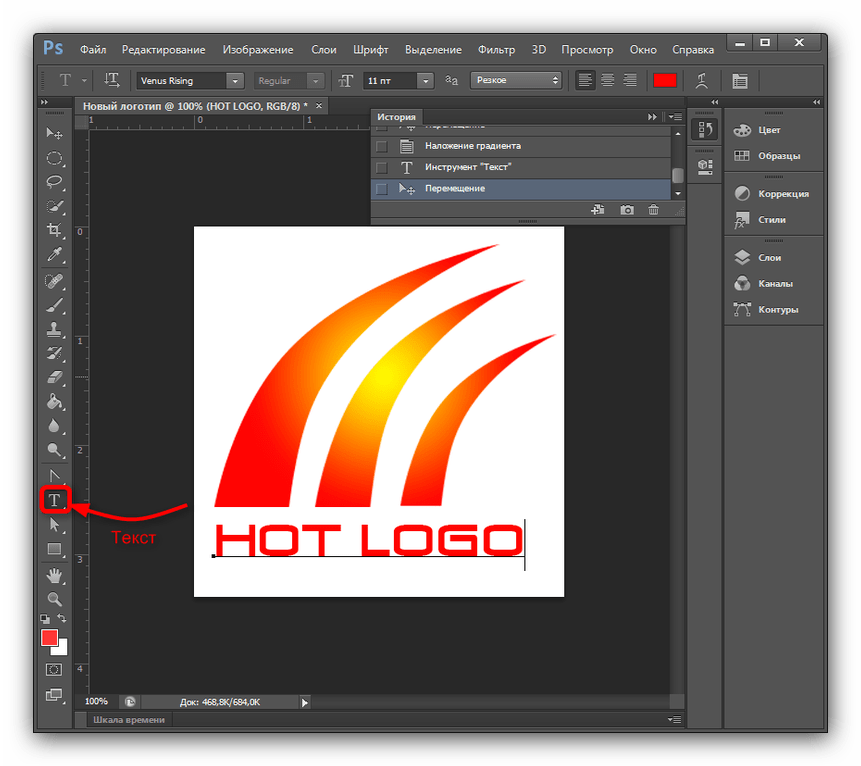
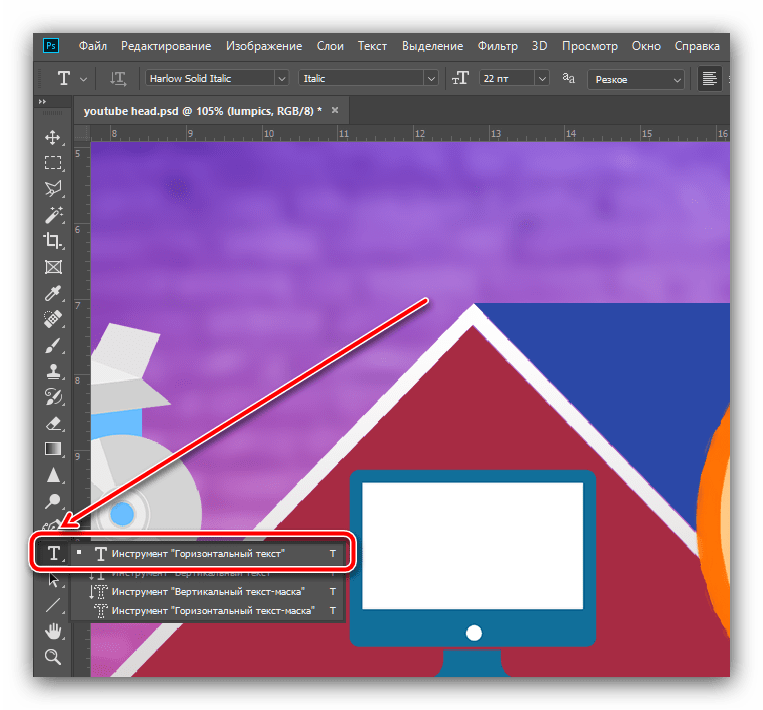
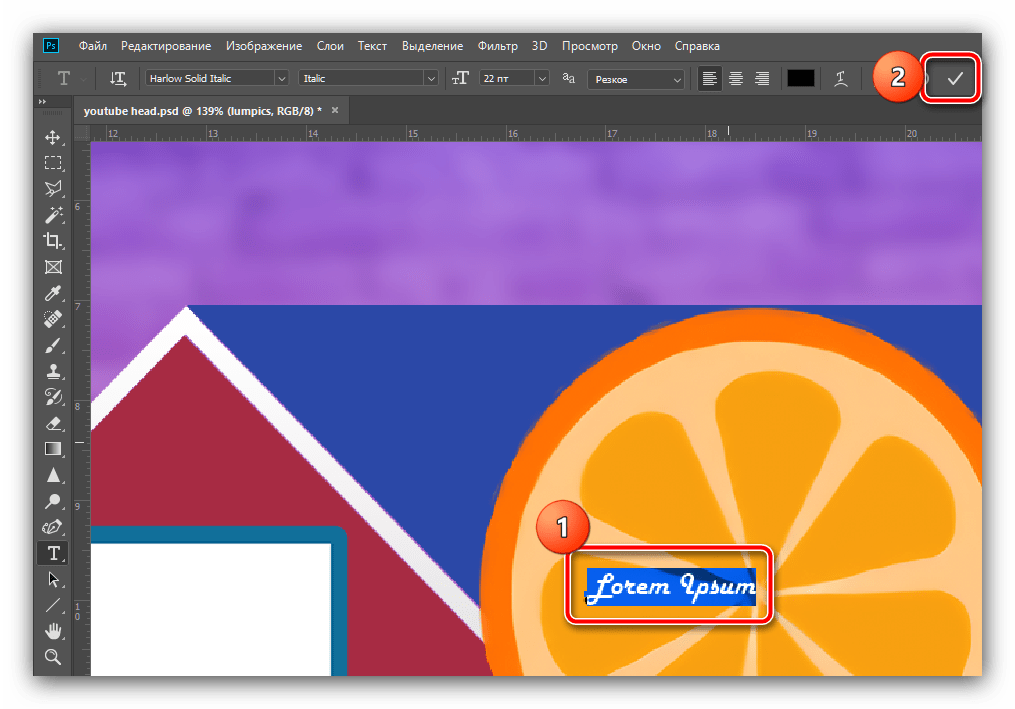
- В якості завершального штриха варто додати на шапку назву вашого каналу. Для цього необхідно скористатися інструментом «горизонтальний текст» - виберіть його на панелі.
- Клікніть ЛКМ у місці, де хочете розташувати назву, бажано в центрі зображення – з'явиться напис з текстом-пустушкою. Натисніть на галочку для збереження елемента.
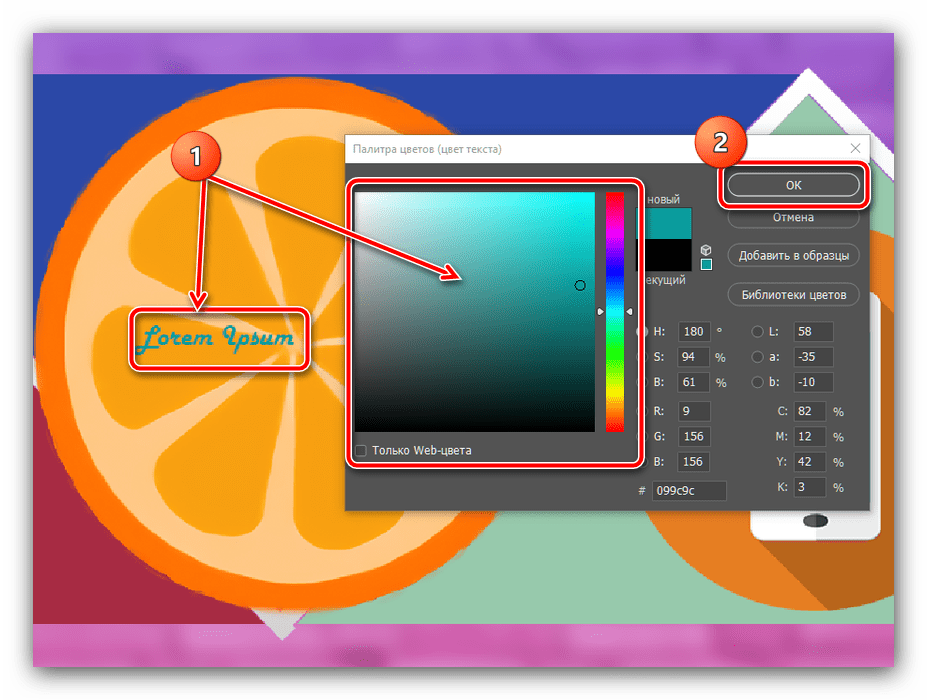
- Для зміни кольору, шрифту, накреслення і розміру використовуйте панель інструментів – залишаємо підбір на ваш смак. Єдина порада-голий текст виглядає малопривабливо, йому варто додати обведення, тінь або обидва цих ефекту разом. За цими операціями на нашому сайті є окремі інструкції.
Детальніше: як додати до тексту обведення і тінь в Adobe Photoshop



Крок 4: збереження роботи
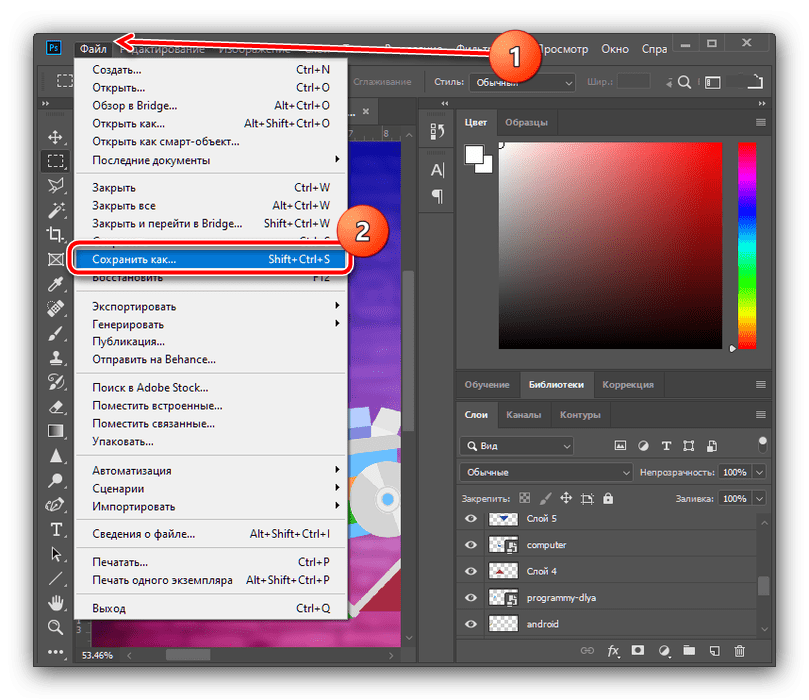
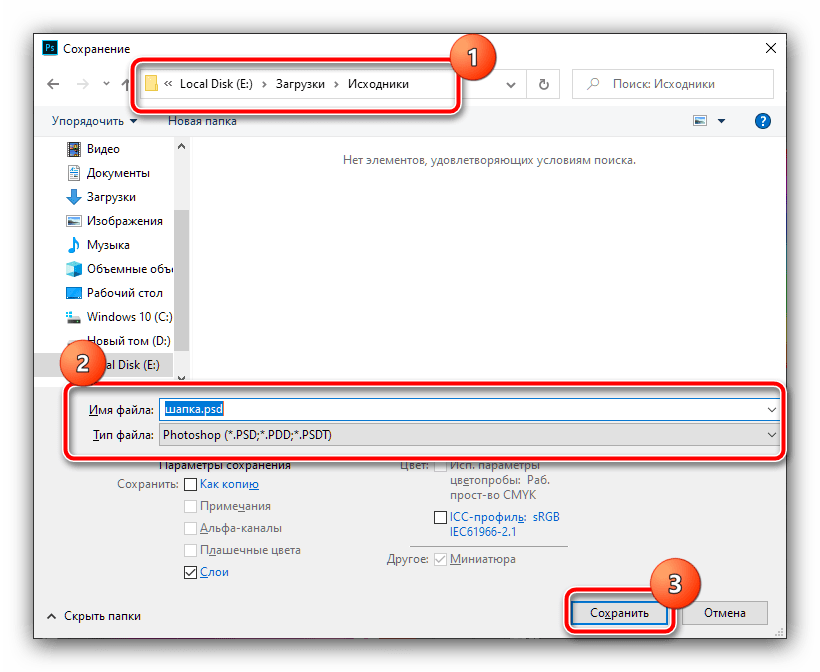
- Наша шапка готова, залишається її тільки зберегти. Скористаємося меню»Файл"
-
" Зберегти як»
.

Виберіть відповідне місце розташування (можна зберегти в папку з исходниками), а в якості формату задайте PSD: це дозволить мати під рукою редаговану копію з усією структурою шарів і ефектів.
- У наступному вікні натисніть «ОК» .
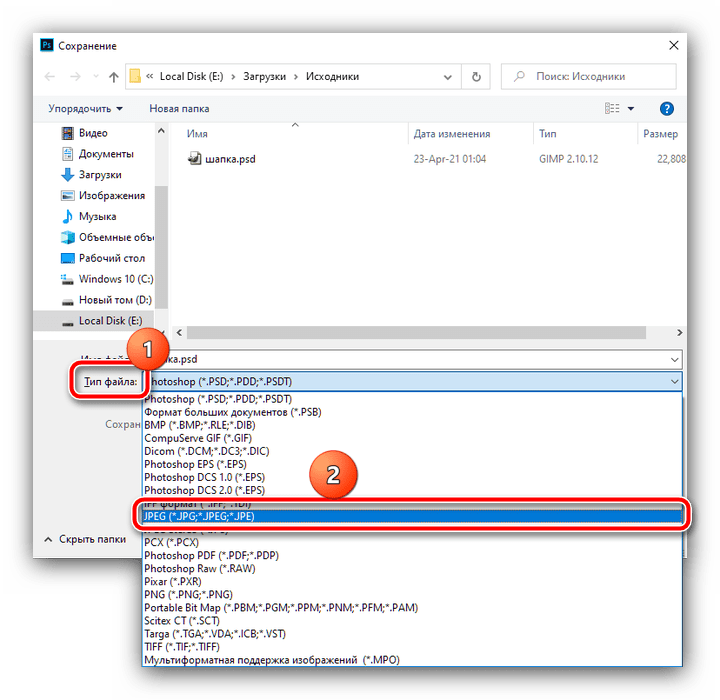
- Так як YouTube вимагає зображення тільки в JPG, потрібно зберегти копію і у відповідному форматі: на етапі вибору місця збереження в меню " Тип файлу»
встановіть необхідний.

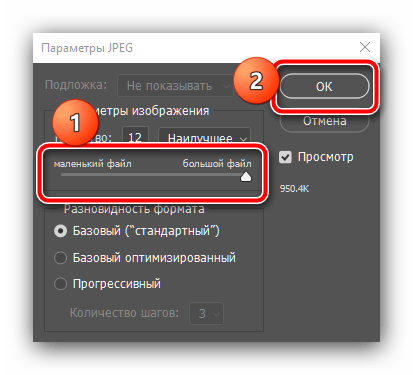
У параметрах збереження переведіть повзунок якості в крайнє праве положення (»найкраще" ), потім натисніть «ОК» .



На цьому все – шапка готова. Нагадуємо, що Вам необов'язково робити так само, як і в прикладі вище: проявіть трохи фантазії, щоб створити привабливе зображення, здатне привести на ваш канал нових передплатників.