Зміст

Сайт є майданчиком, на якому можна розміщувати інформацію різного властивості, висловлювати свої думки і доносити їх до своєї аудиторії. Інструментів для створення ресурсів в мережі досить багато, і ми сьогодні розглянемо один з них – Гугл сайти.
Створення сайту на Google Sites
Google надає нам можливість безкоштовно створювати необмежену кількість сайтів на платформі свого хмарного диска Google Drive . Формально такий ресурс являє собою звичайний документ, що підлягає редагуванню, як, наприклад, форма або таблиця.

Читайте також: Як користуватися Google Диском
Створюється новий сайт наступним чином:
- Тиснемо на кнопку»створити"
на головній сторінці Диска.

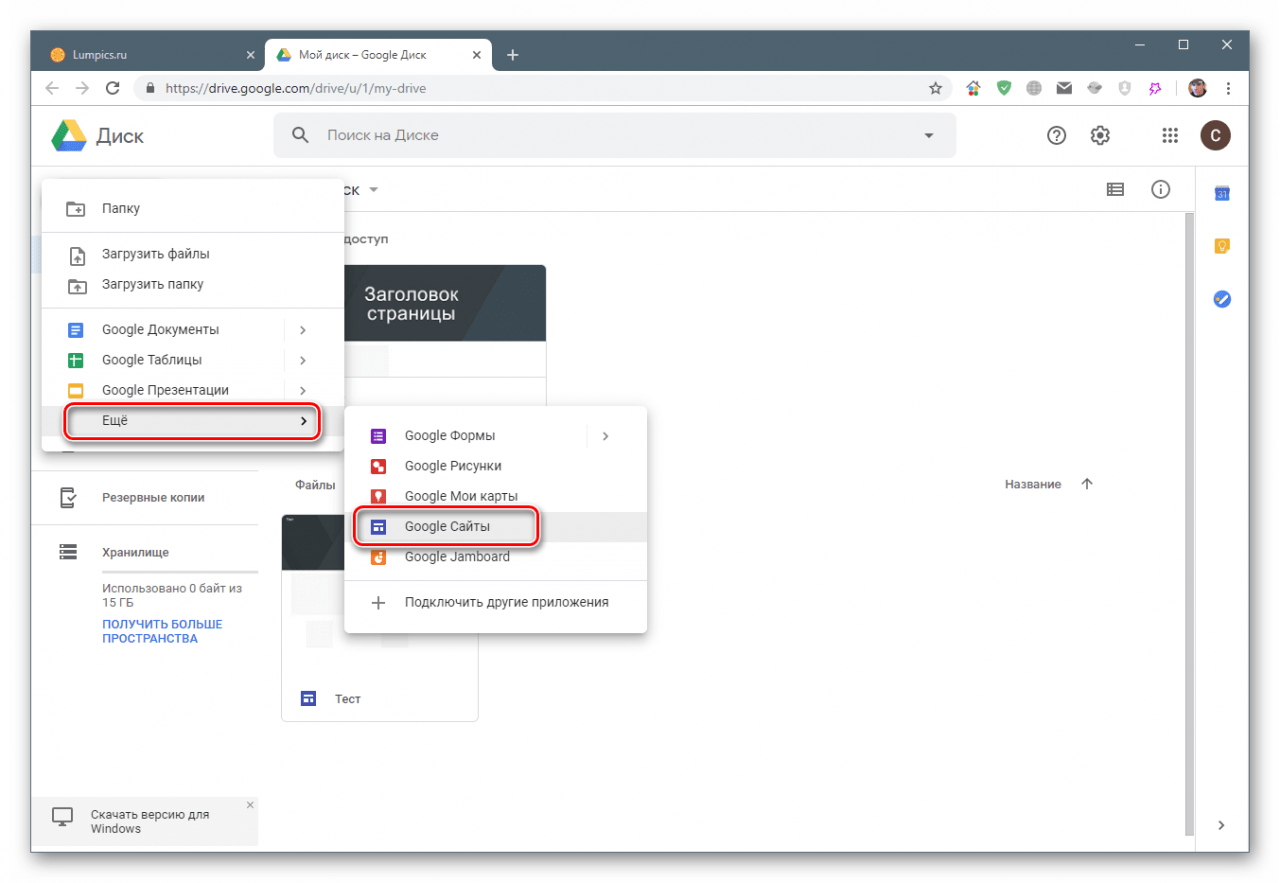
- Наводимо курсор на пункт " більше»
і в підменю вибираємо
»Google Сайти"
.

- Відкриється нова вкладка браузера з конструктором, в якому проводиться редагування ресурсу.

Персоналізація
Почнемо з зовнішнього вигляду нашого нового сайту, встановивши іконку для вкладки, додавши лого, відредагувавши верхній колонтитул (шапку) і інші елементи.
Значок
Говорячи про значку, ми маємо на увазі іконку, яка показується на вкладці браузера при відкритті ресурсу (favicon).

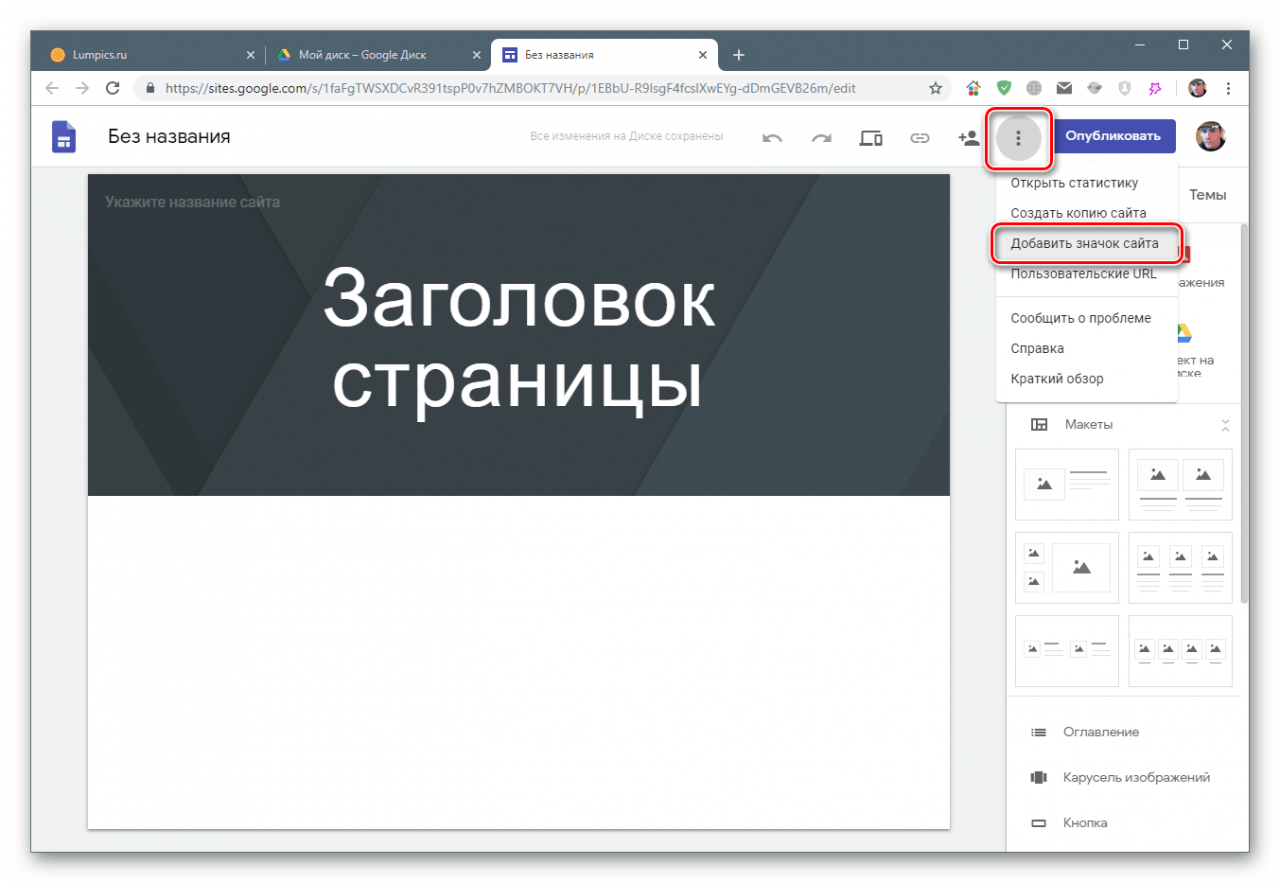
- Натискаємо кнопку з трьома крапками у верхній частині інтерфейсу і вибираємо пункт «додати значок сайту»
.

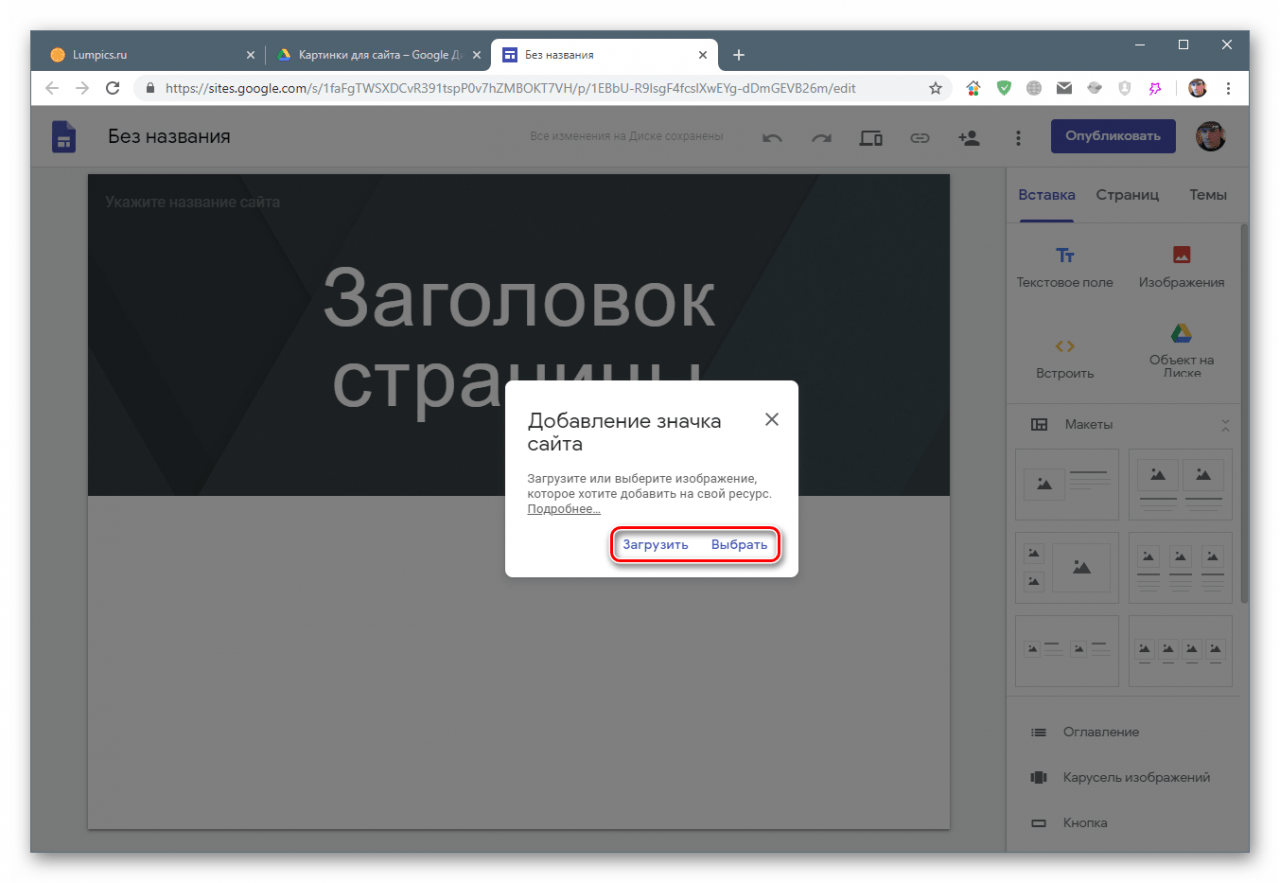
- Далі можливі два варіанти: завантаження картинки з комп'ютера або вибір її на Гугл диску.

У першому випадку (»завантажити" ) відкриється »провідник" Windows, в якому знаходимо зображення і тиснемо »відкрити" .

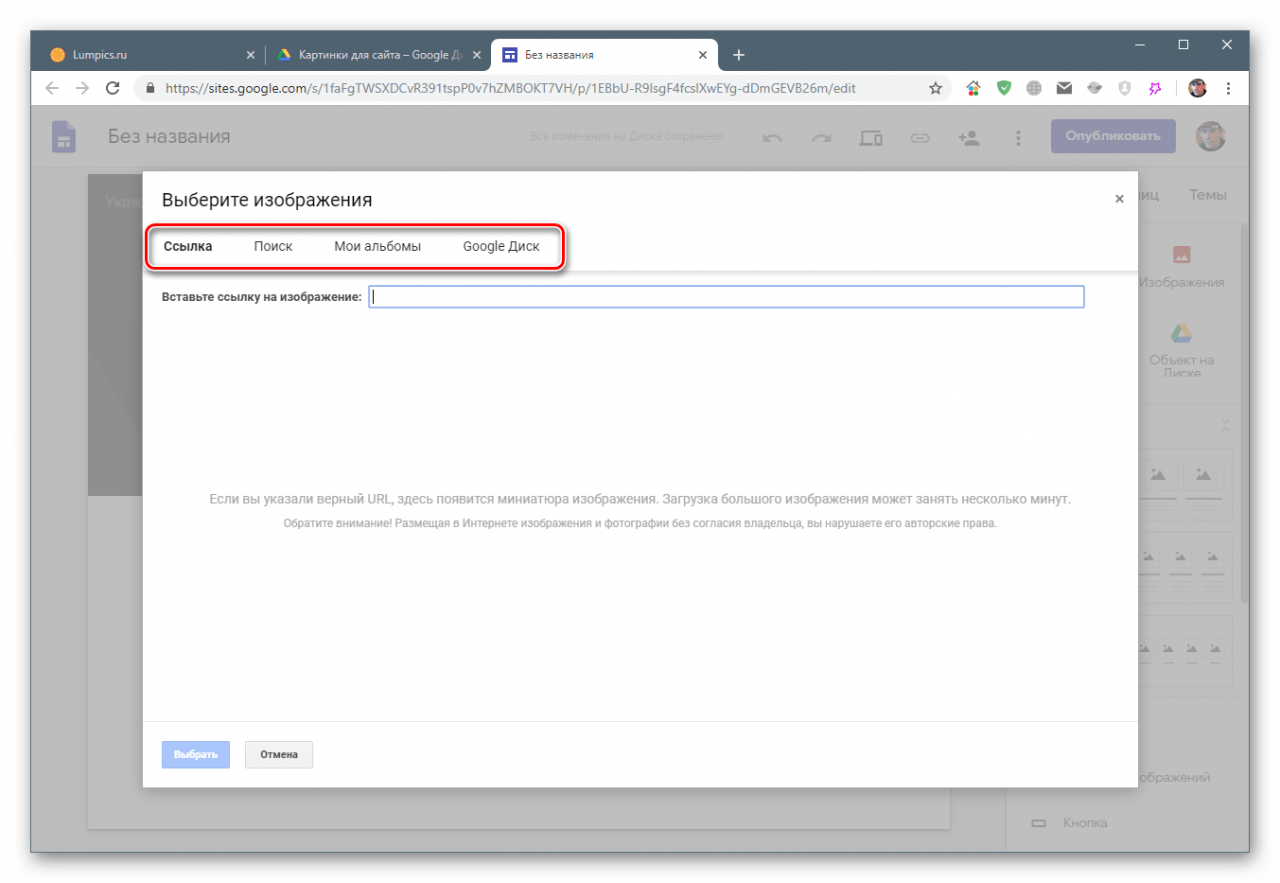
При натисканні на посилання»вибрати" відкриється вікно з варіантами вставки. Тут можна ввести URL картинки на сторонньому ресурсі, виконати пошук в Google або своїх альбомах, а також додати значок з Гугл Диска.

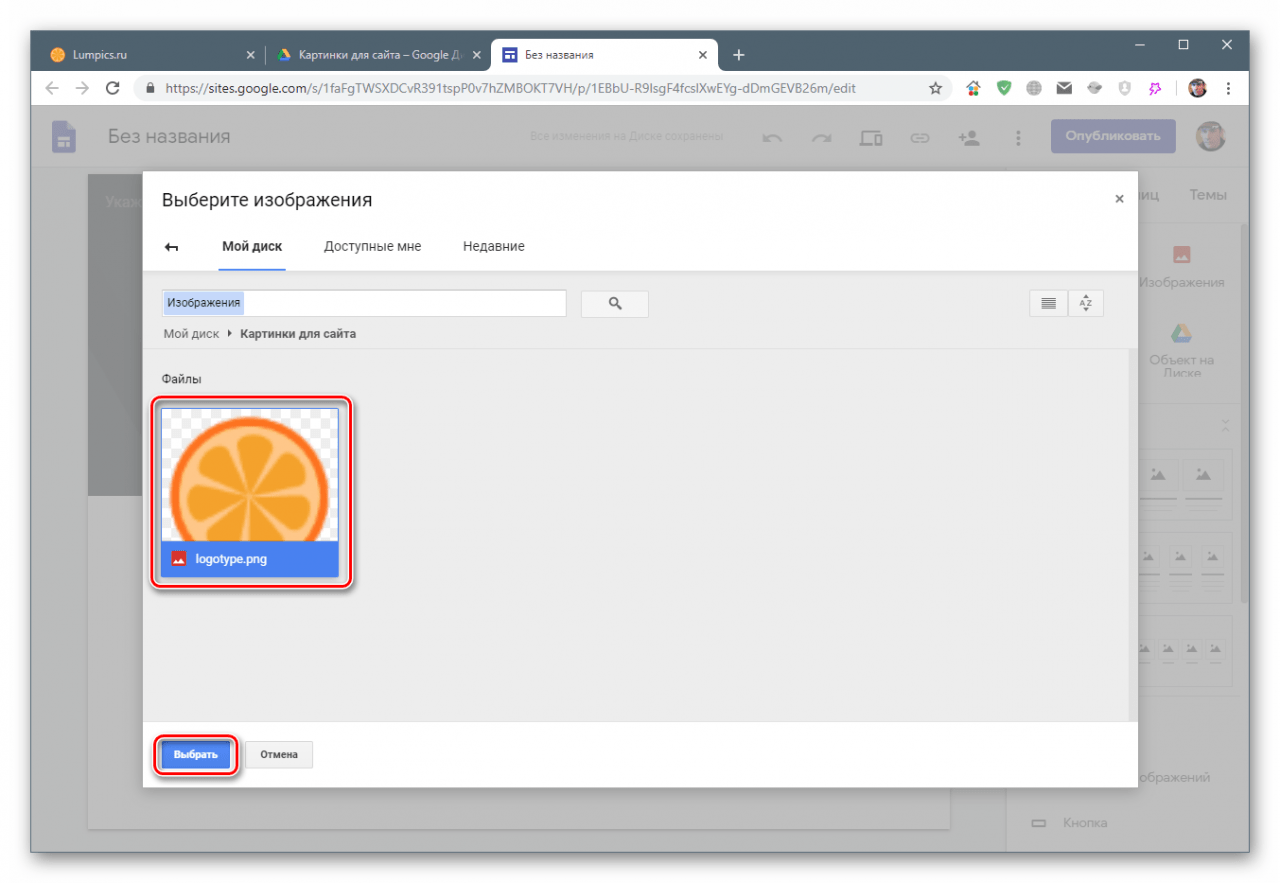
Виберемо останній варіант. Далі натискаємо по зображенню і натискаємо»вибрати" .

- Закриваємо спливаюче вікно.

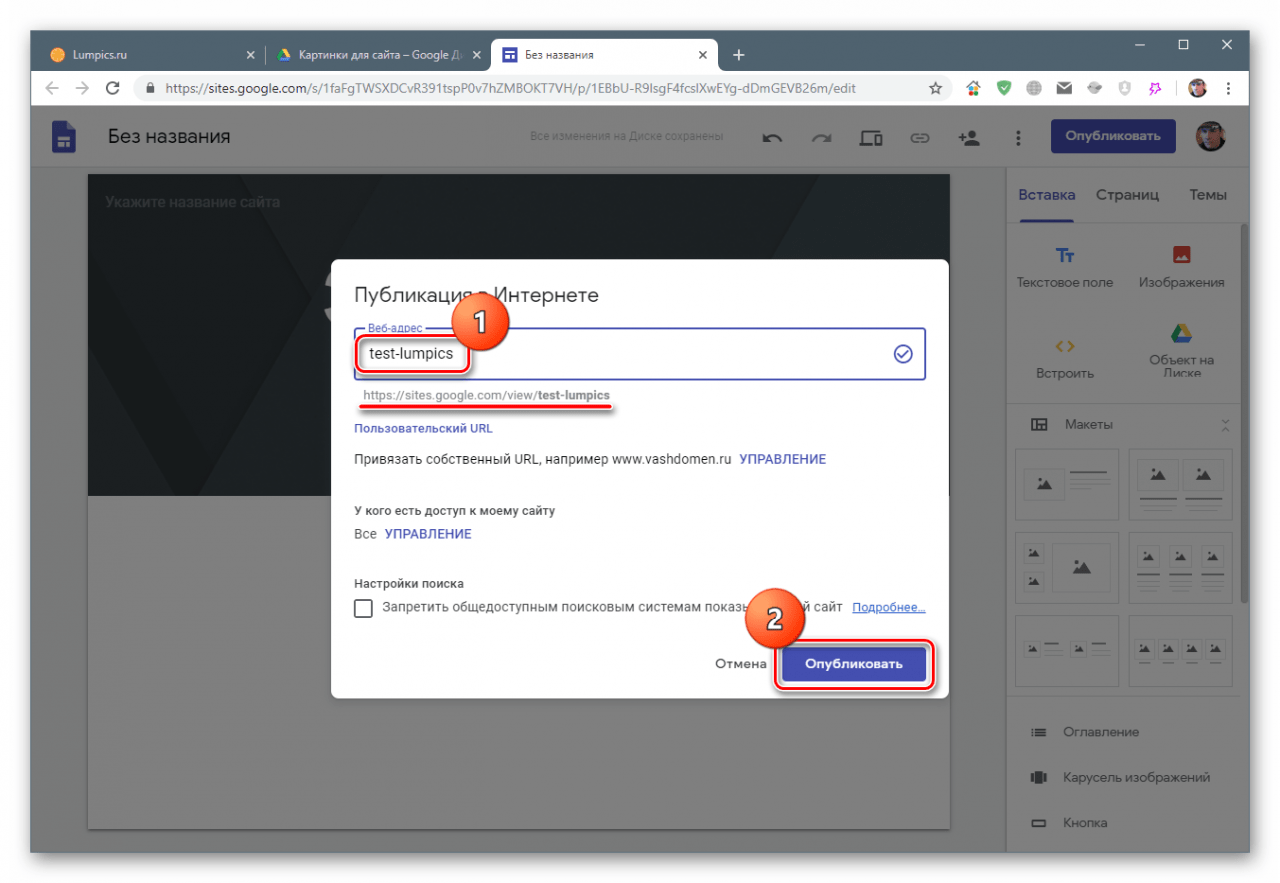
- Для того щоб іконка застосувалася, публікуємо сайт.

- Придумуємо URL.

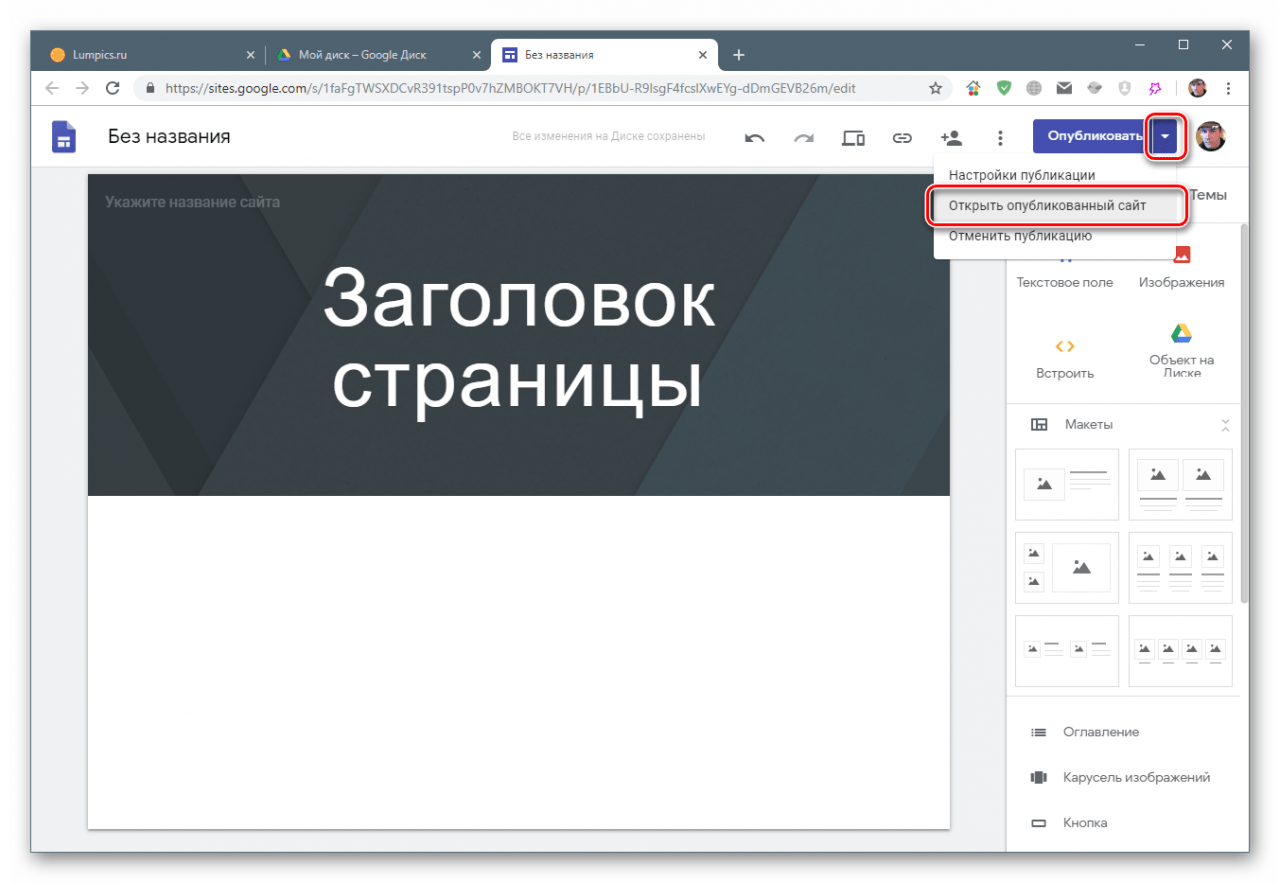
- Перевіряємо результат, відкривши опублікований ресурс.

- Готово, значок відображається на вкладці браузера.

Назва
Назва – це назва сайту. Крім того, воно присвоюється і документу на диску.
- Ставимо курсор в поле з написом " без назви»
.

- Пишемо бажане ім'я.

Зміни застосуються автоматично, як тільки курсор буде прибраний з поля.
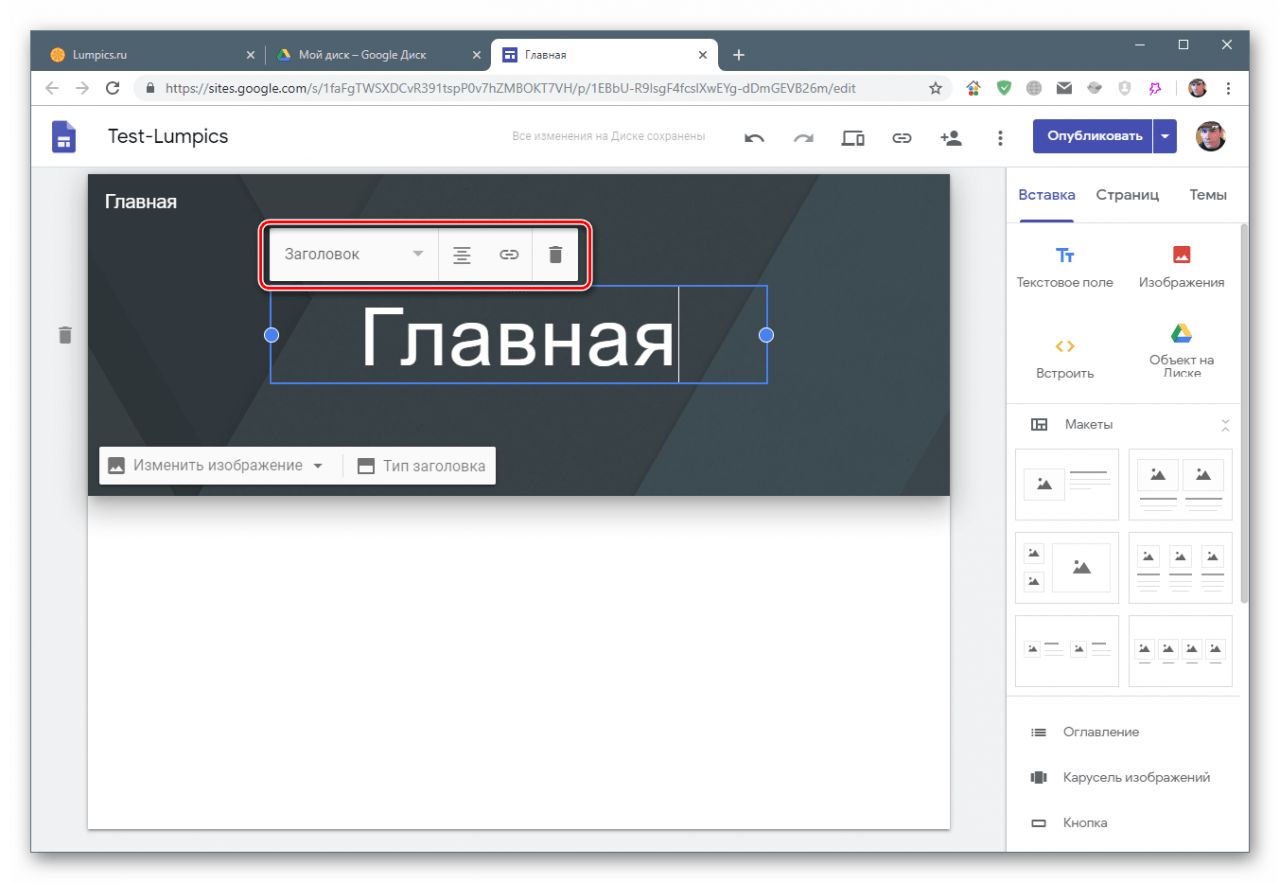
Заголовок
Заголовок сторінки прописується і у верхній частині шапки і безпосередньо на її основі.
- Ставимо курсор в поле і вказуємо, що сторінка є головною.

- Натискаємо по великих буквах в центрі і знову пишемо»Головна"
.

- У меню над заголовком можна вибрати розмір шрифту, визначити вирівнювання, «причепити» посилання або зовсім видалити цей текстовий блок, натиснувши на значок з кошиком.

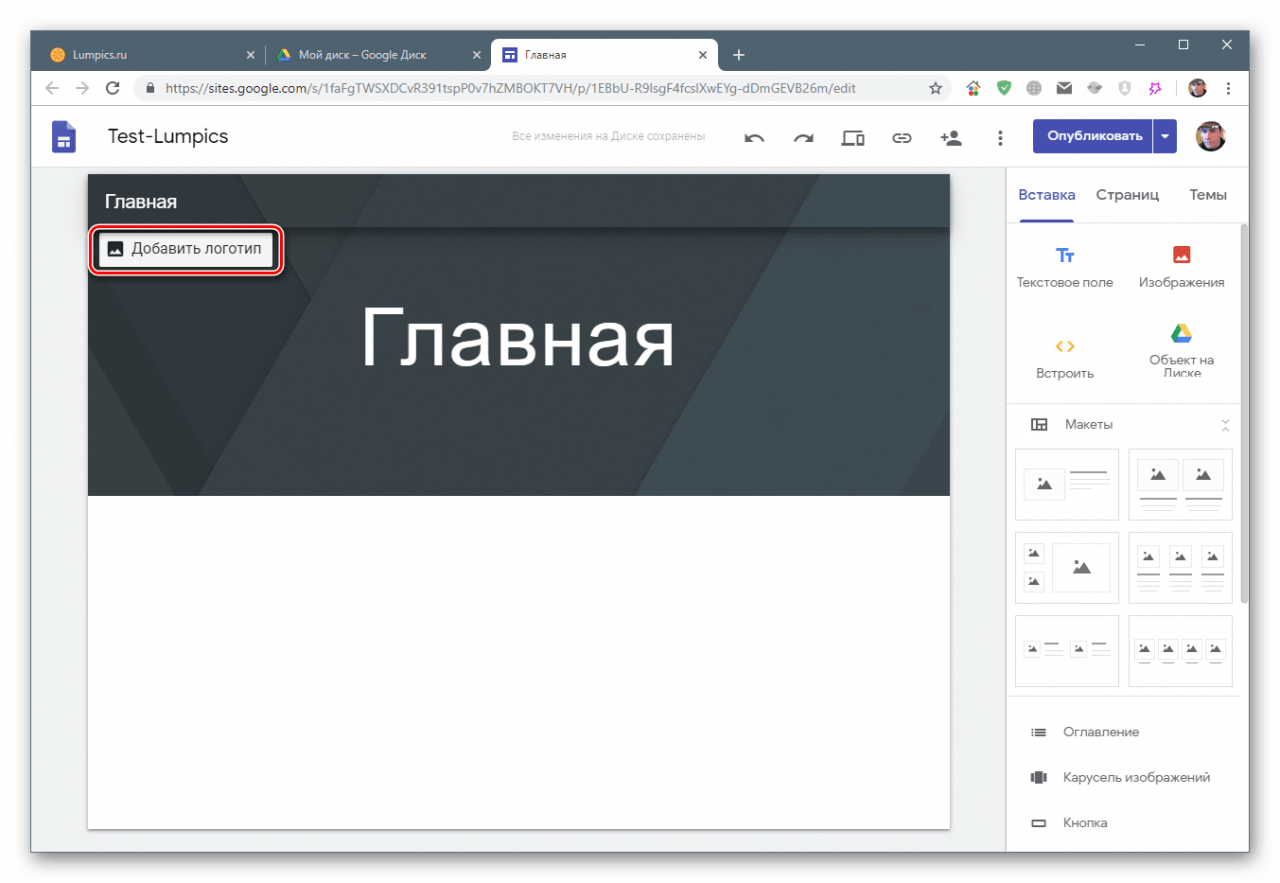
Логотип
Логотип-це картинка, яка відображається на всіх сторінках сайту.
- Наводимо курсор на верхню частину шапки і натискаємо " додати логотип»
.

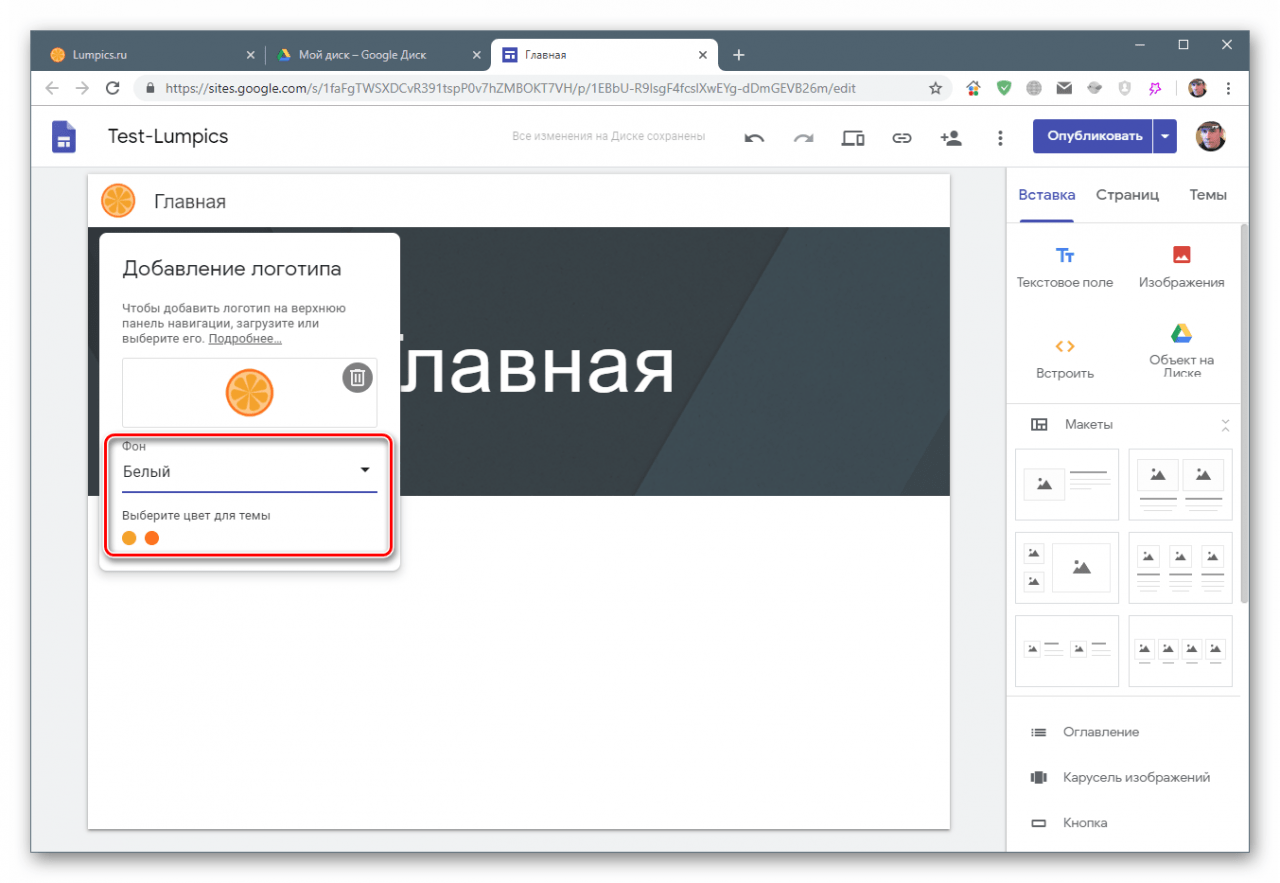
- Вибір зображення здійснюється точно так само, як і у випадку зі значком (див.вище).
- Після додавання можна вибрати колір фону і загальної теми, яка автоматично визначається на підставі колірної схеми лого.

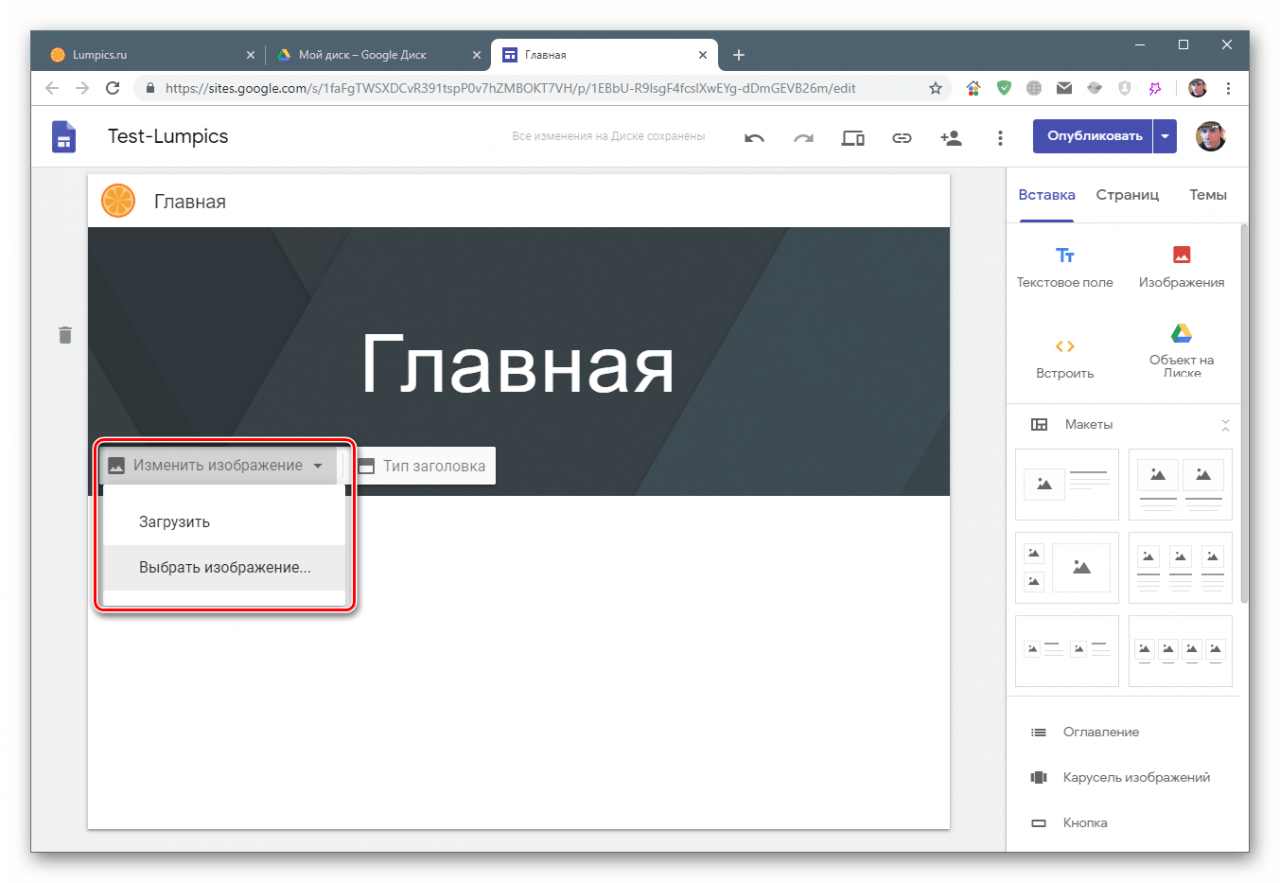
Картинка для шапки
Основне зображення шапки змінюється за тим же алгоритмом: «наводимося» на основу, вибираємо варіант додавання, вставляємо.

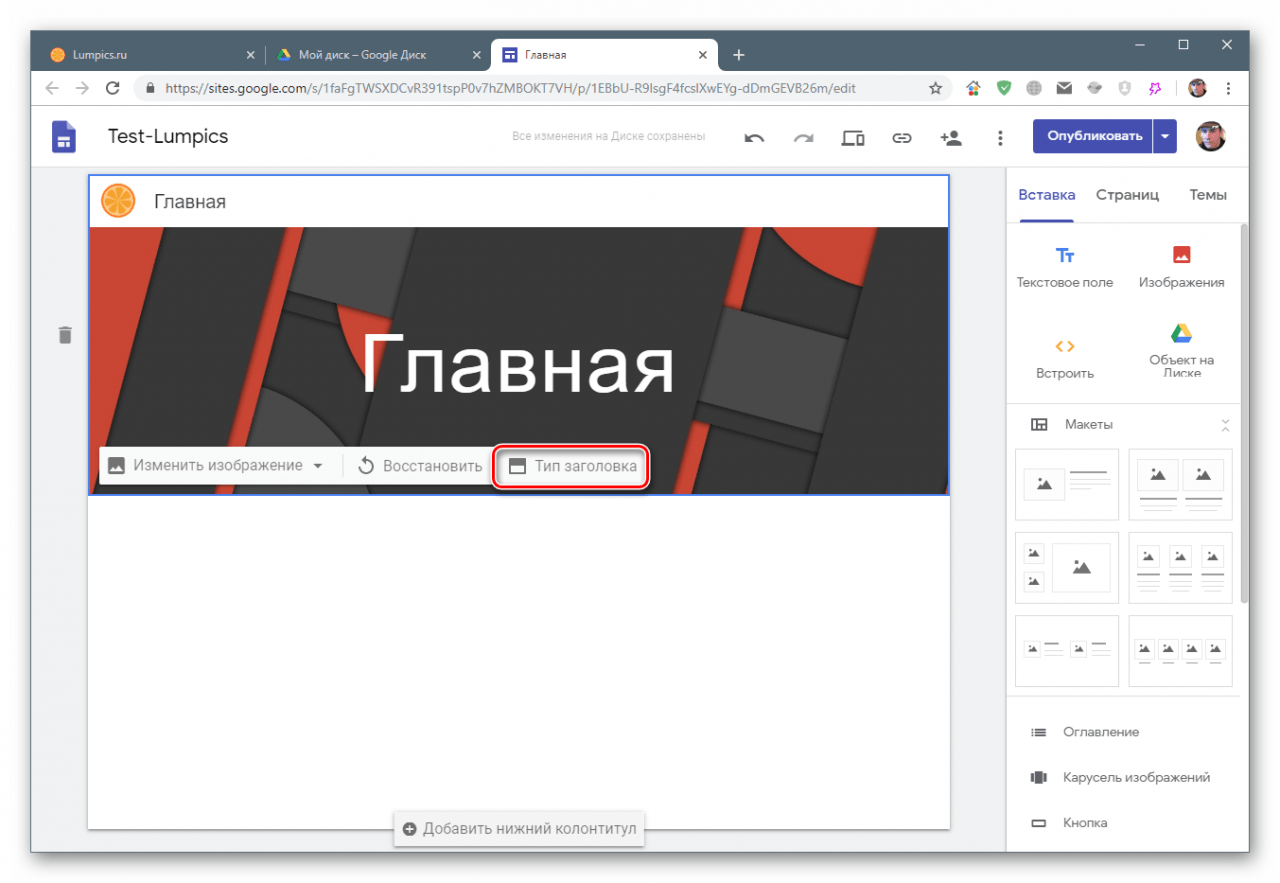
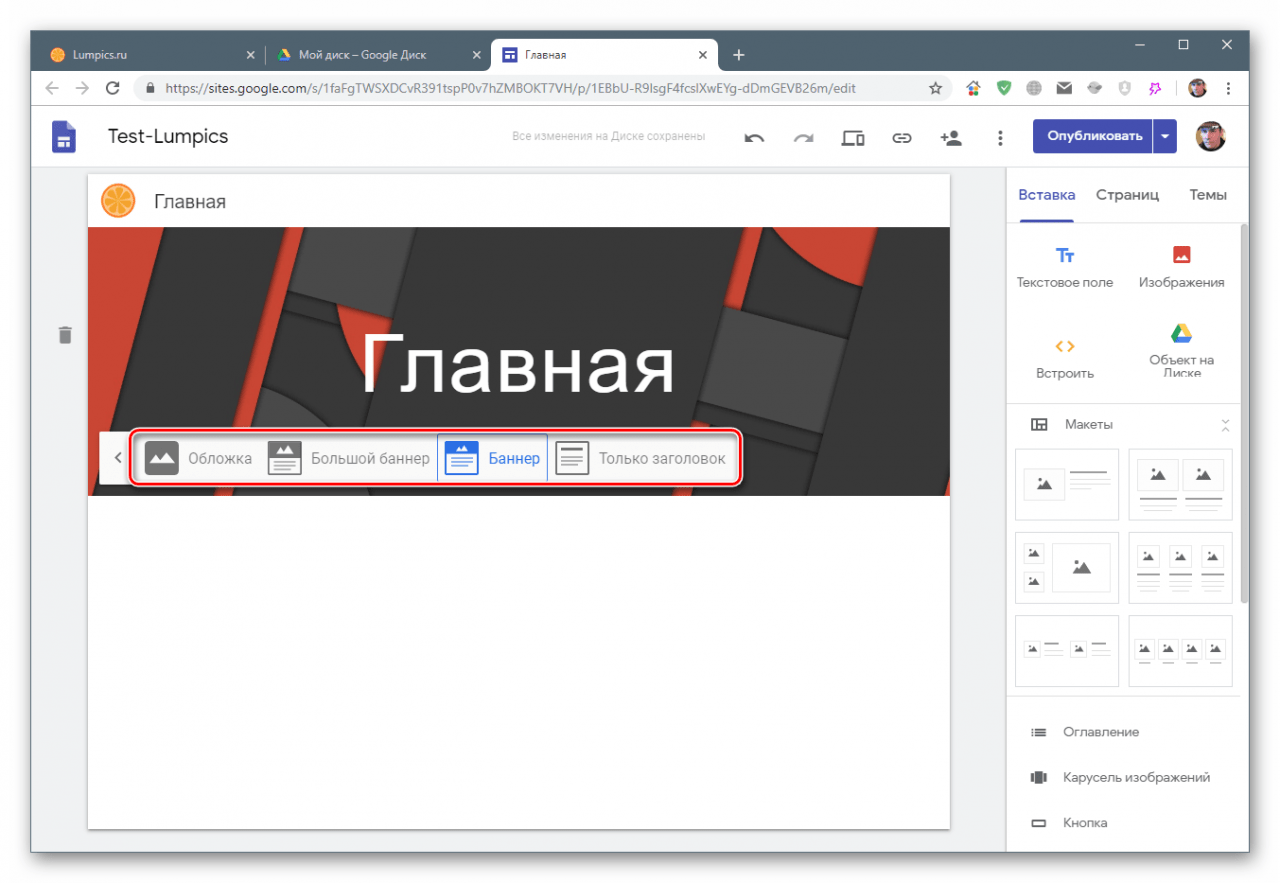
Тип заголовка
У заголовка сторінки існують свої налаштування.

За замовчуванням встановлено значення «банер» , на вибір же представлені " Обкладинка» , " великий банер» і »лише заголовок" . Розрізняються вони розмірами шапки, а останній варіант має на увазі відображення тільки тексту.

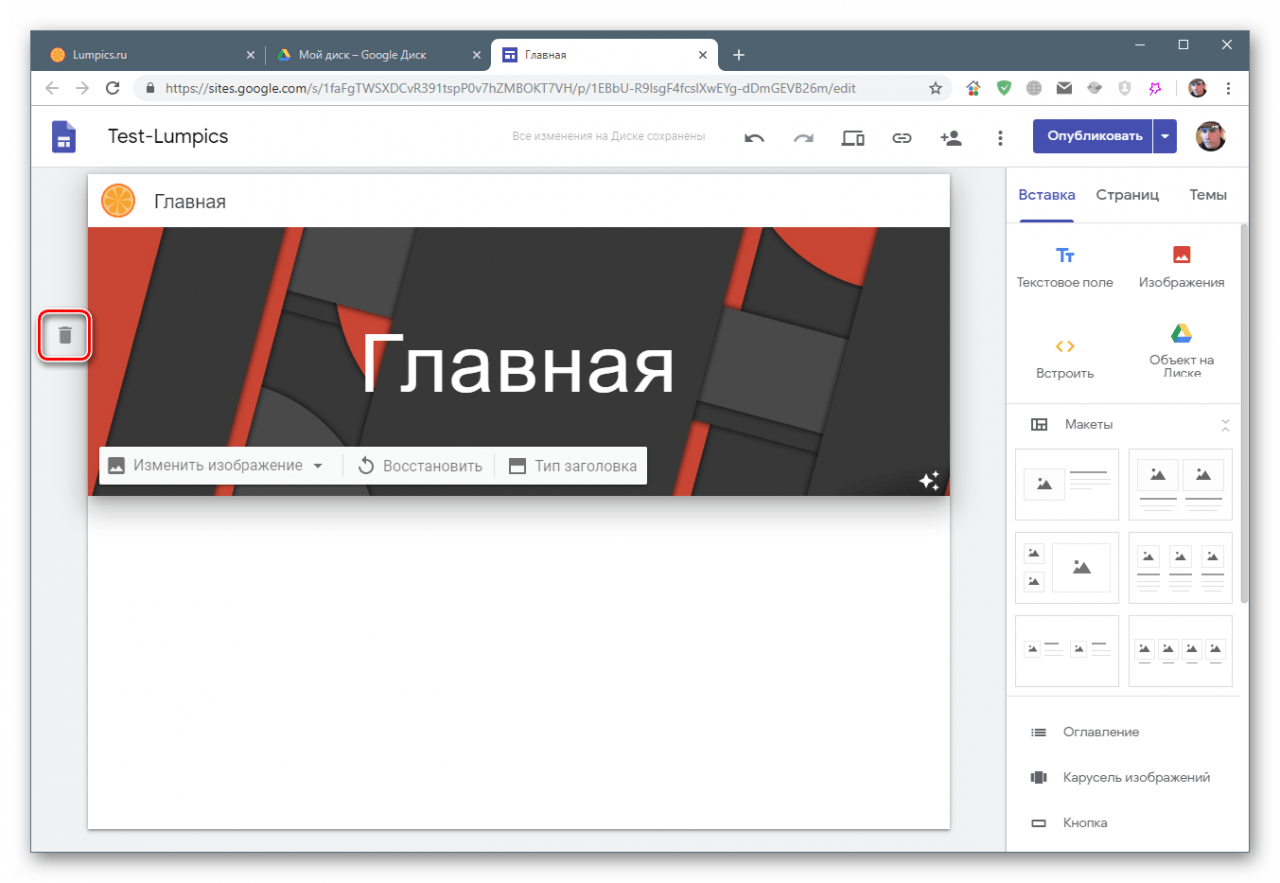
Видалення елементів
Як видалити текст з шапки, ми вже писали вище. Крім цього, можна також видалити і колонтитул цілком, навівши на нього миша і натиснувши на значок кошика зліва.

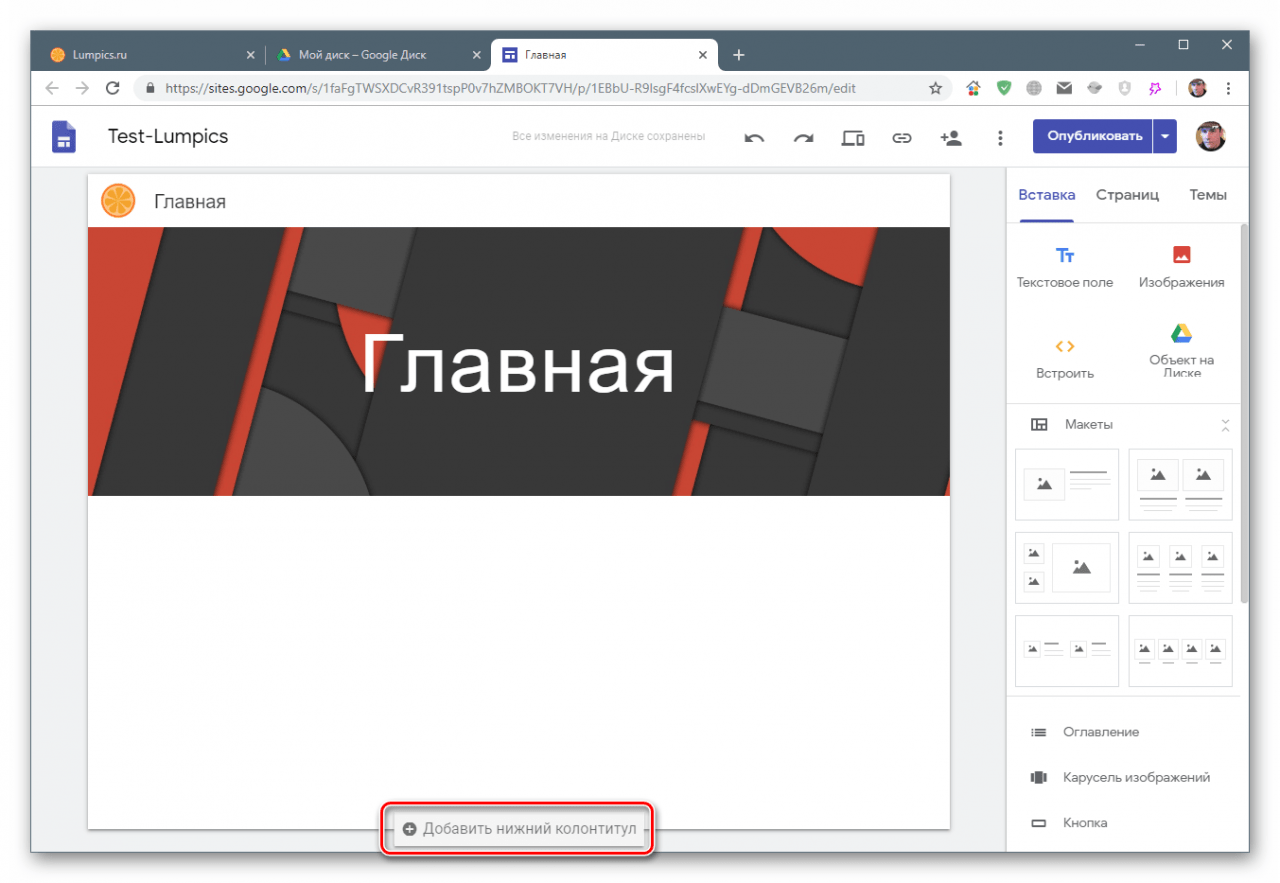
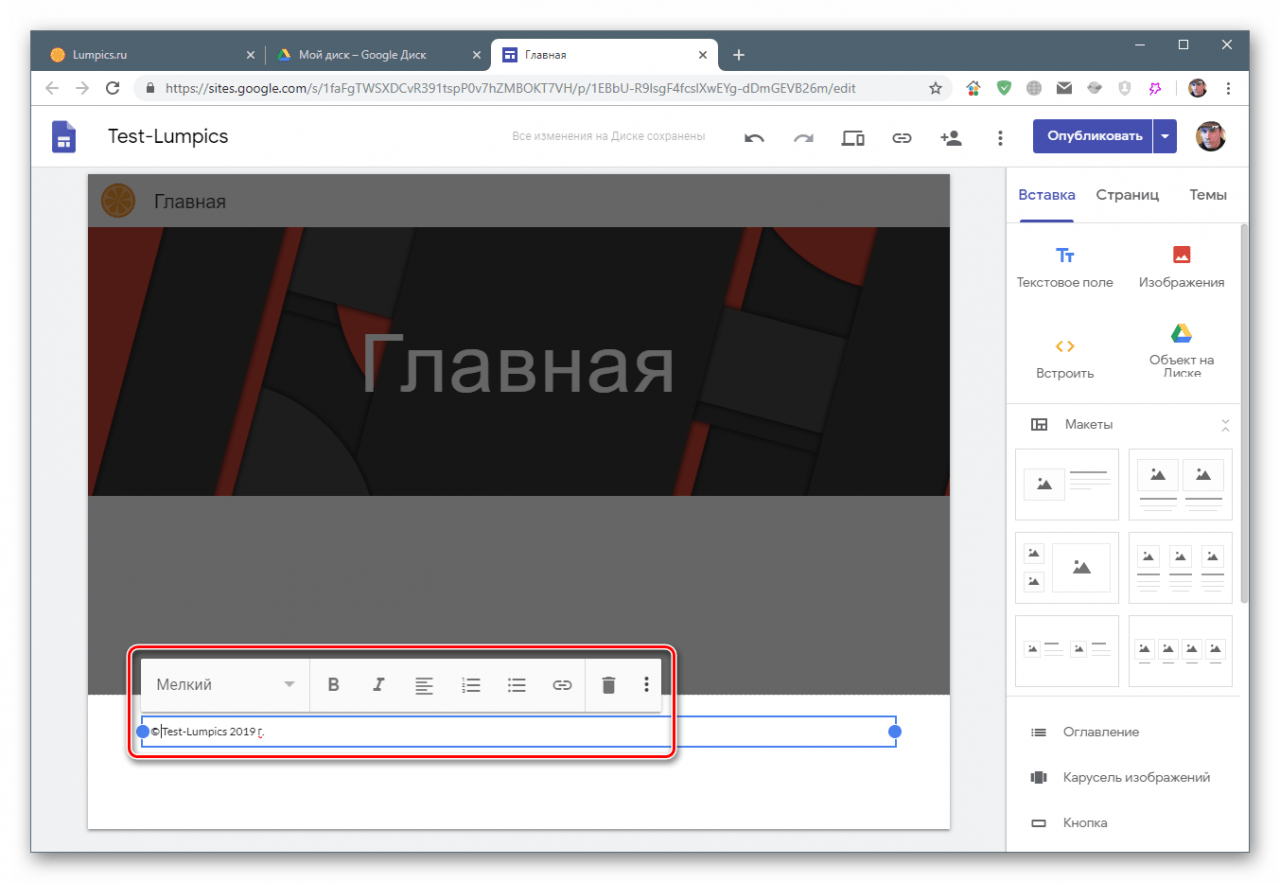
Нижній колонтитул( підвал)
Якщо навести курсор на нижню частину сторінки, з'явиться кнопка додавання елемента.

Тут можна додати текст і налаштувати його за допомогою меню.

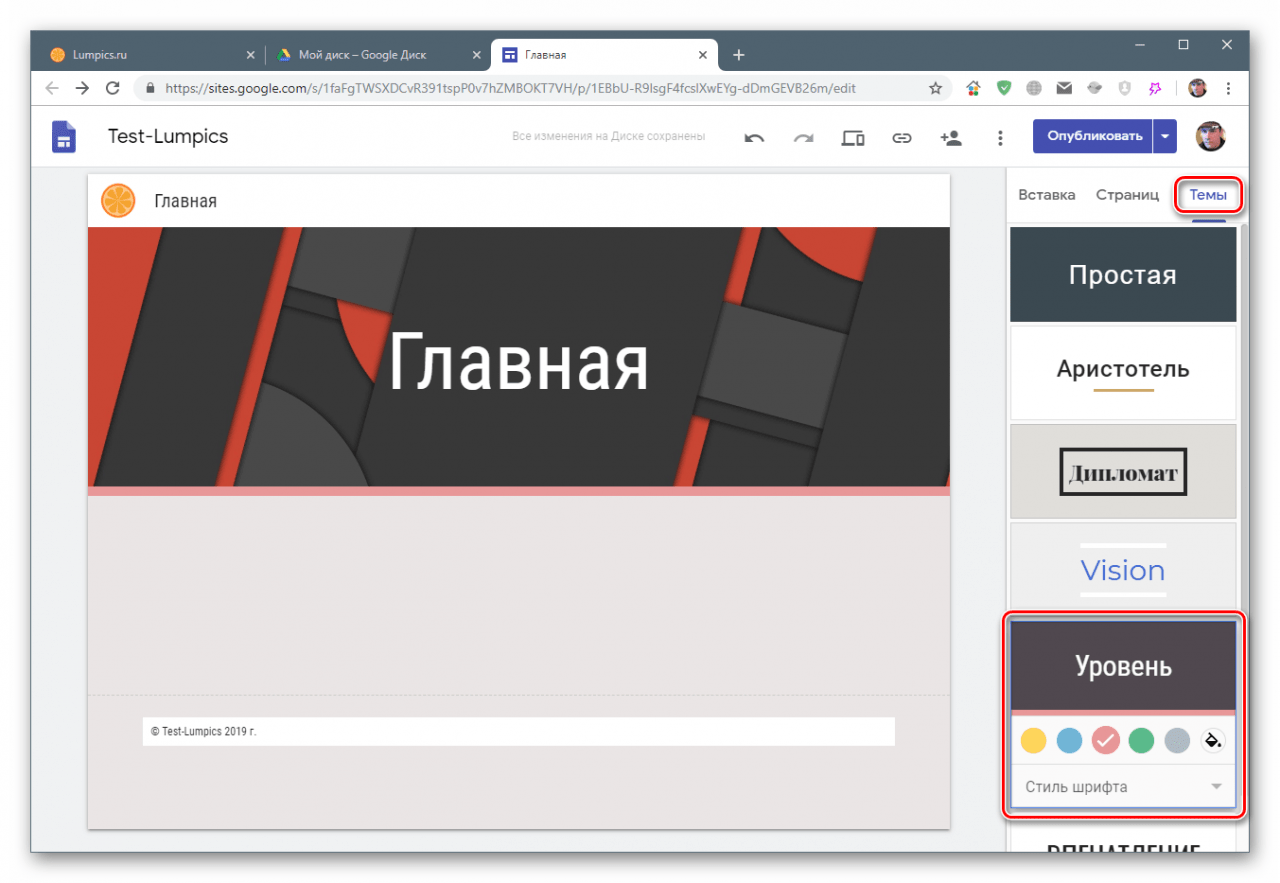
Теми
Це ще один інструмент персоналізації, який визначає загальну колірну схему та стиль шрифтів. Тут можна вибрати з декількох встановлених варіантів, які мають власні настройки.

Вставка довільних блоків
На сторінку можна додати чотири типи довільних елементів. Це текстове поле, зображення, URL-адреса або HTML-код, а також майже будь-який об'єкт, розташований на вашому диску Google.
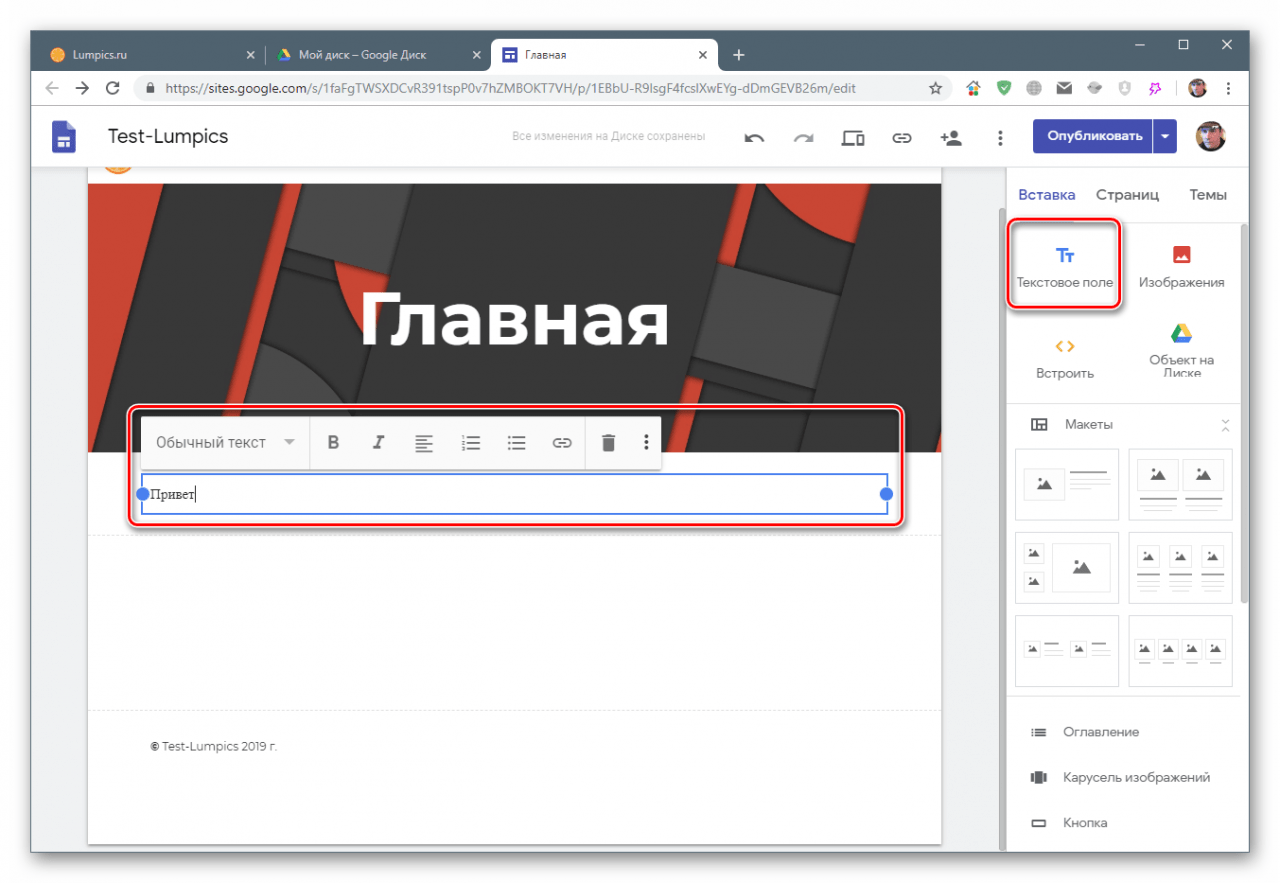
Текст
За аналогією з заголовком, даний елемент являє собою текстове поле з меню налаштувань. Він розташовується на сторінці автоматично після натискання на відповідну кнопку.

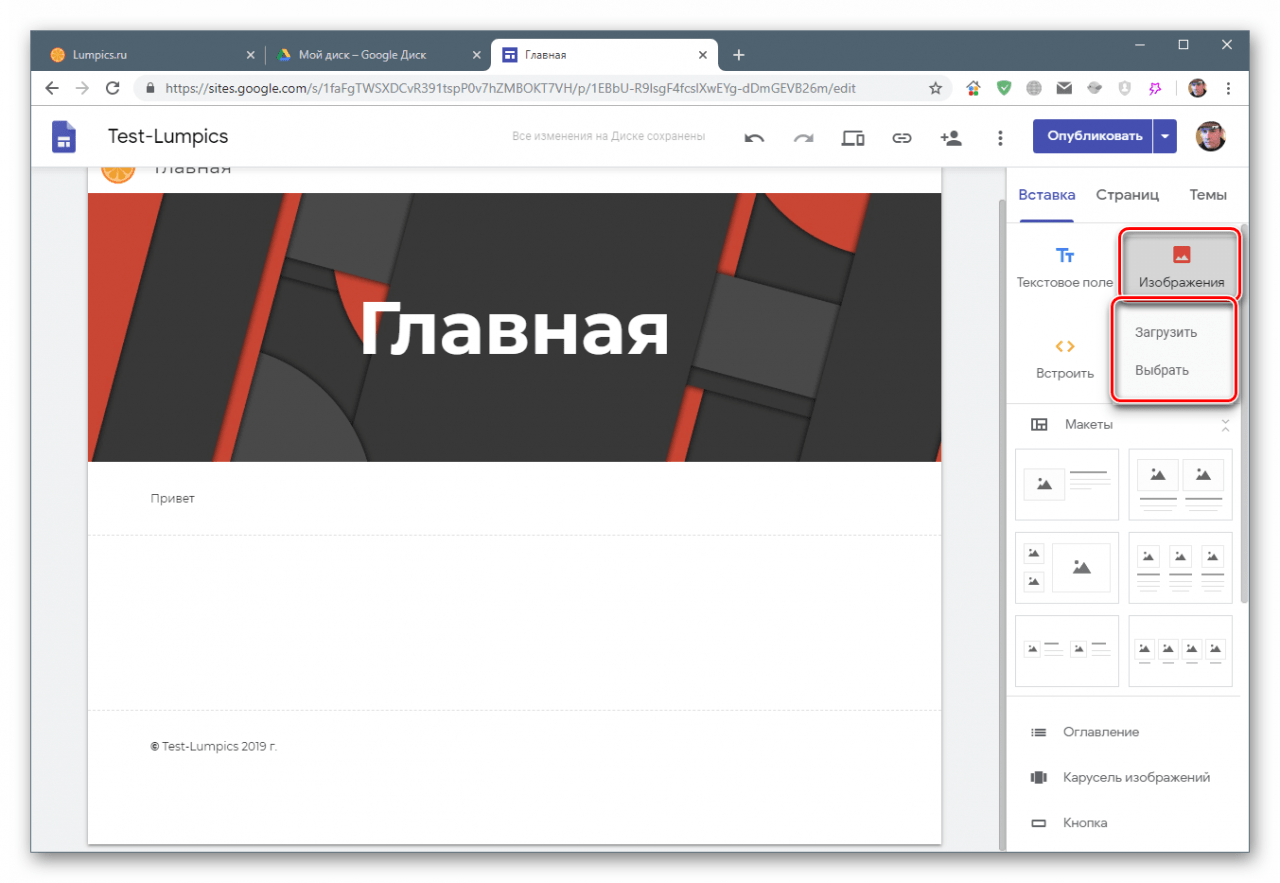
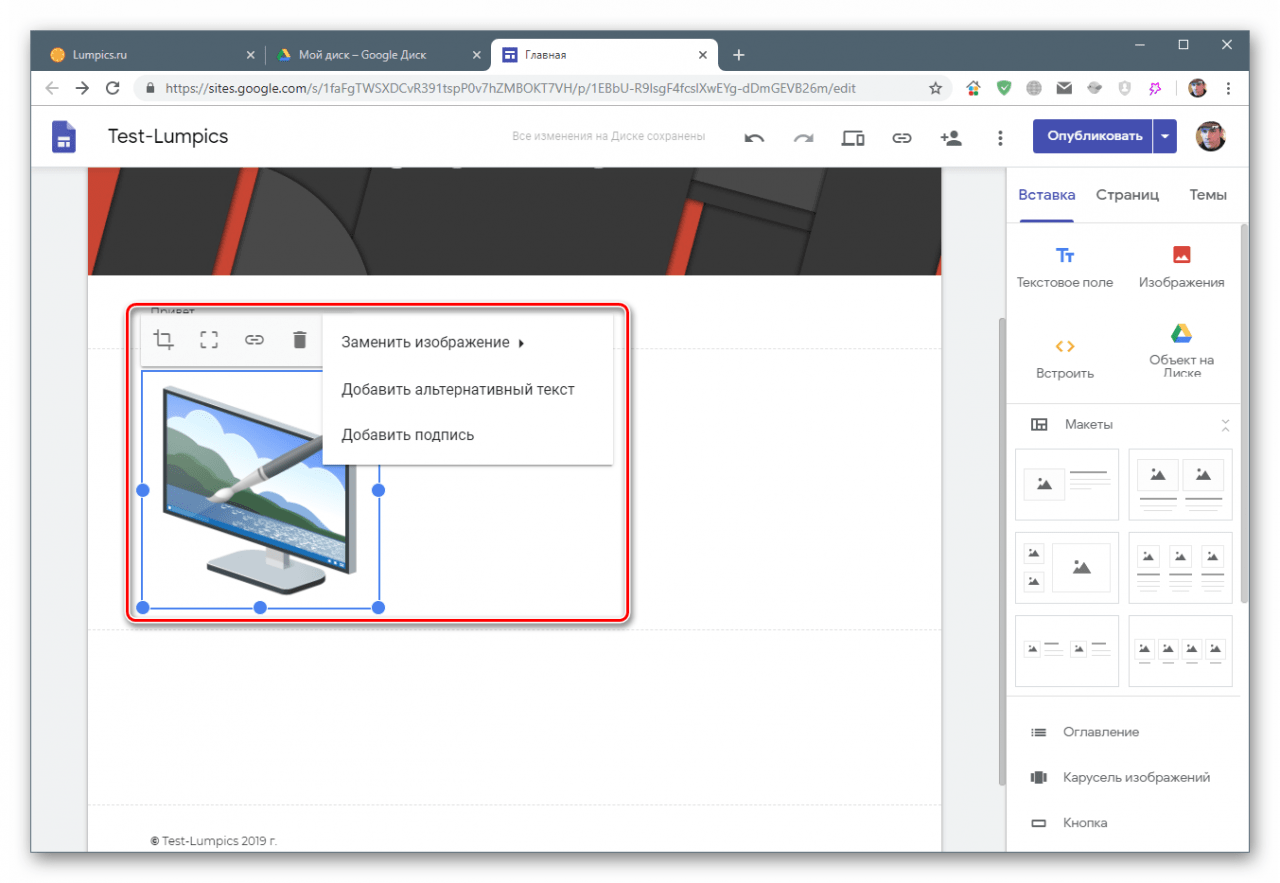
Зображення
Дана кнопка відкриває контекстне меню з варіантами завантаження картинки.

Після того як буде обраний спосіб (див.вище), елемент розміститься на сторінці. Для нього також є блок налаштувань – кадрування, додавання посилання, підпису та альтернативного тексту.

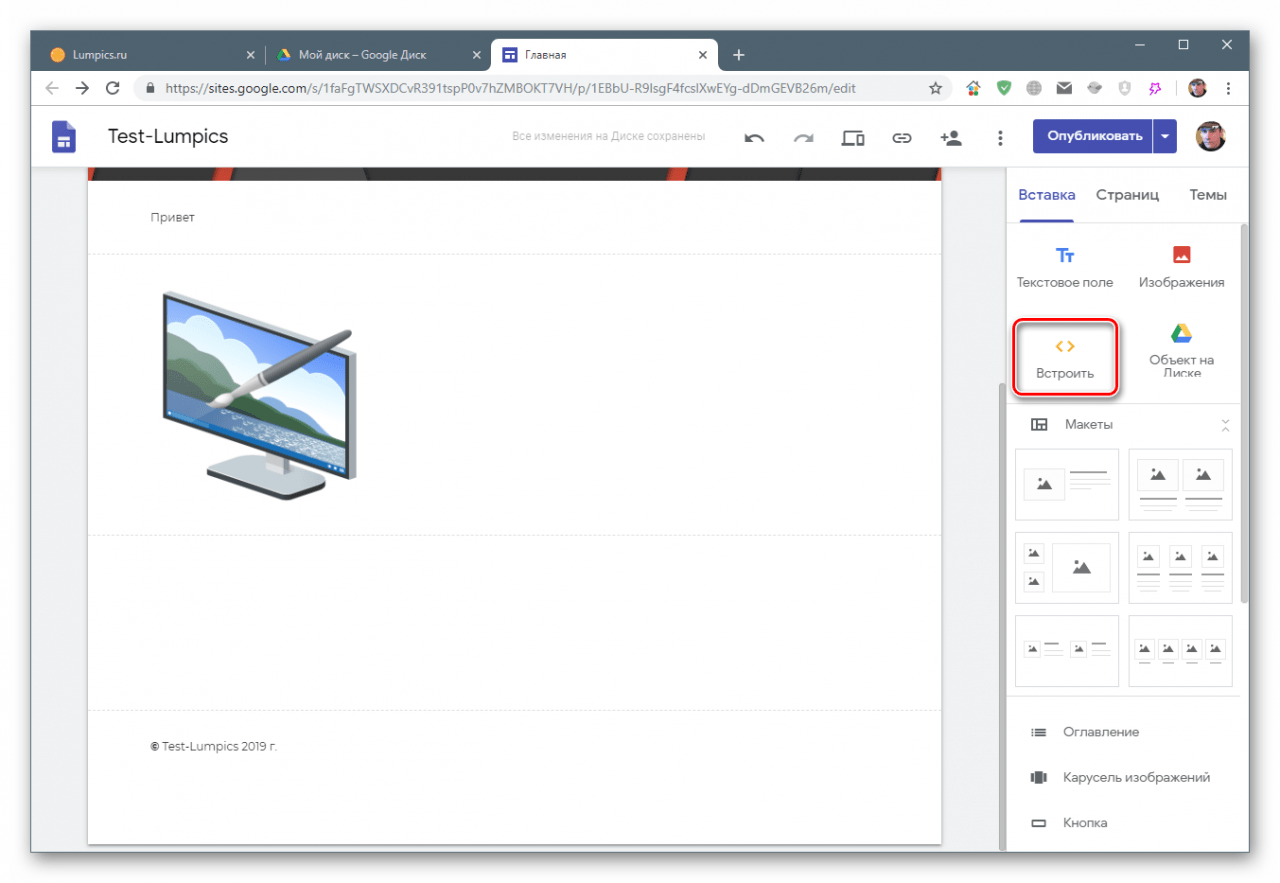
Вбудувати
Ця функція має на увазі вбудовування в сторінку фреймів з інших сайтів або HTML-коду банерів, віджетів та інших елементів.

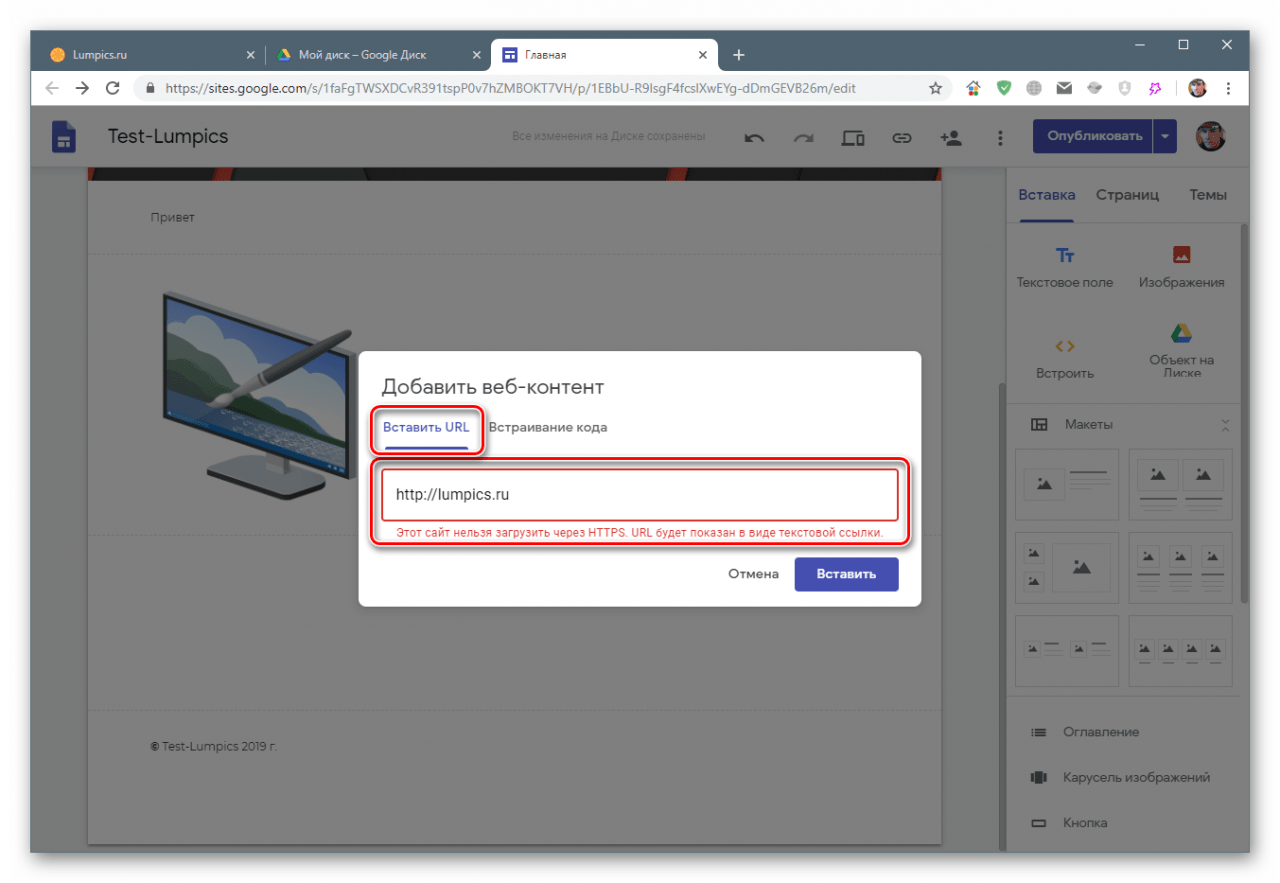
Перша можливість (фрейми) обмежена лише сайтами, що працюють на http (без приписки «s»). Оскільки сьогодні більшість ресурсів мають SSL-сертифікати, корисність функції ставиться під велике питання.

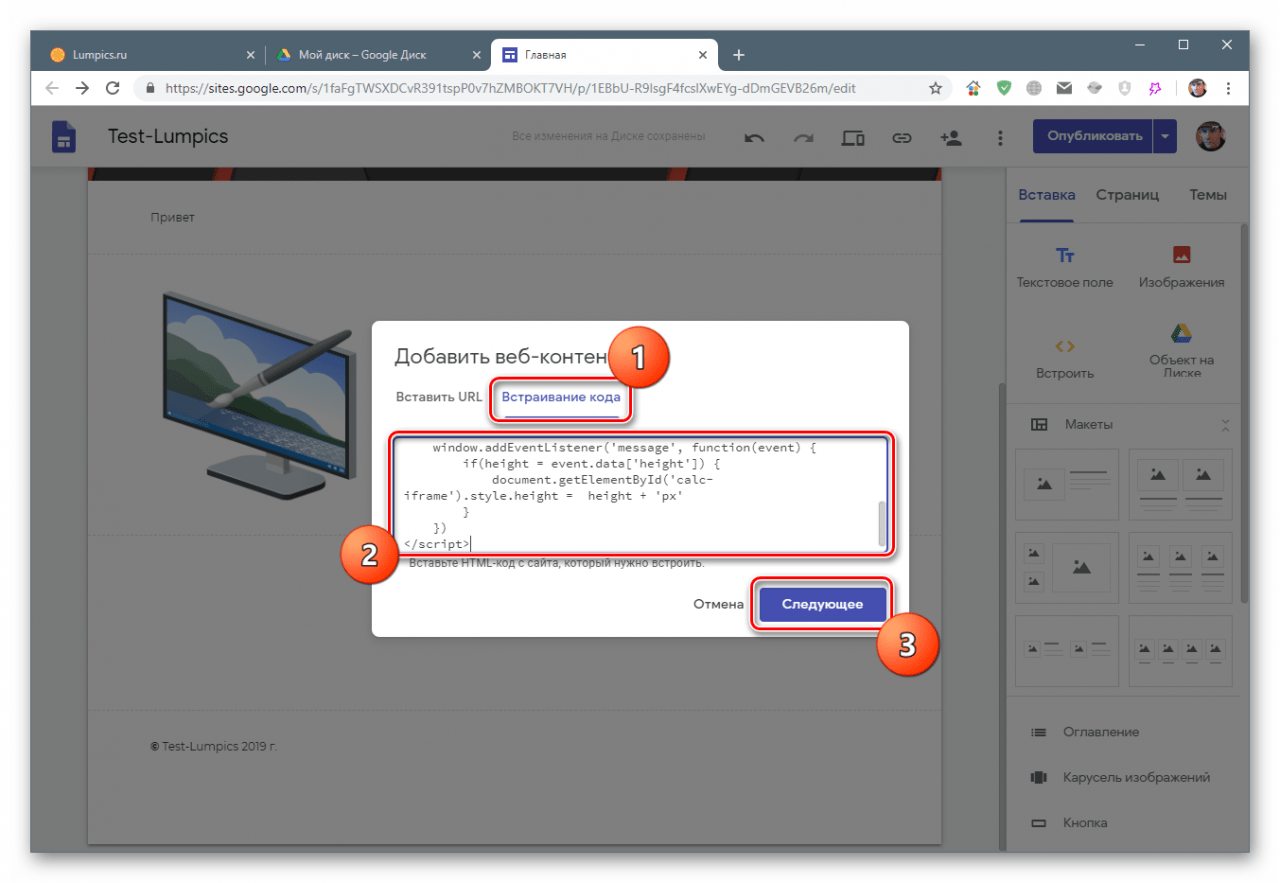
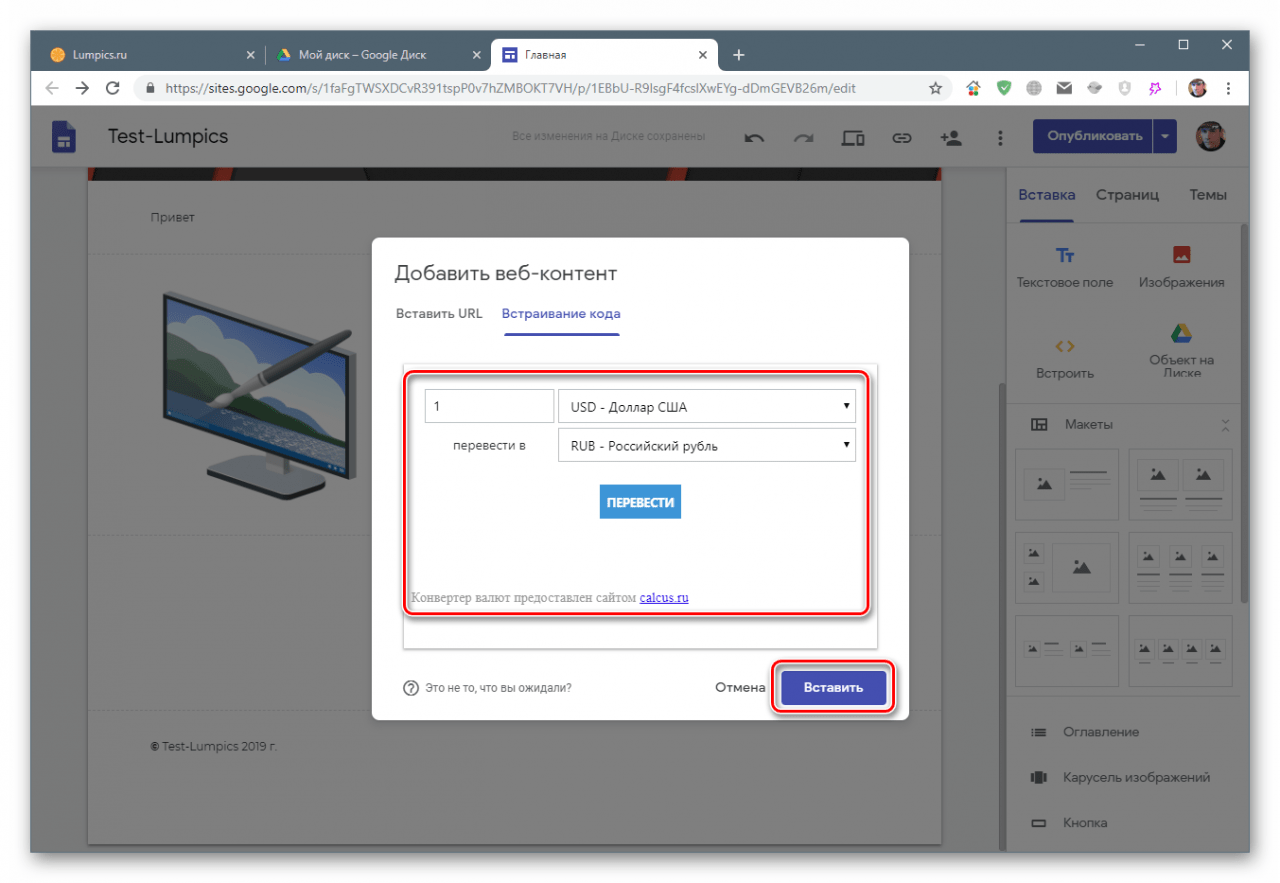
Вбудовування HTML проводиться наступним чином:
- Переходимо на відповідну вкладку і вставляємо скопійовані дані віджета або банера. Жати «наступне»
.

- У спливаючому вікні повинен з'явиться необхідний елемент (попередній). Якщо нічого немає, шукайте помилки в коді. Натискати»вставити"
.

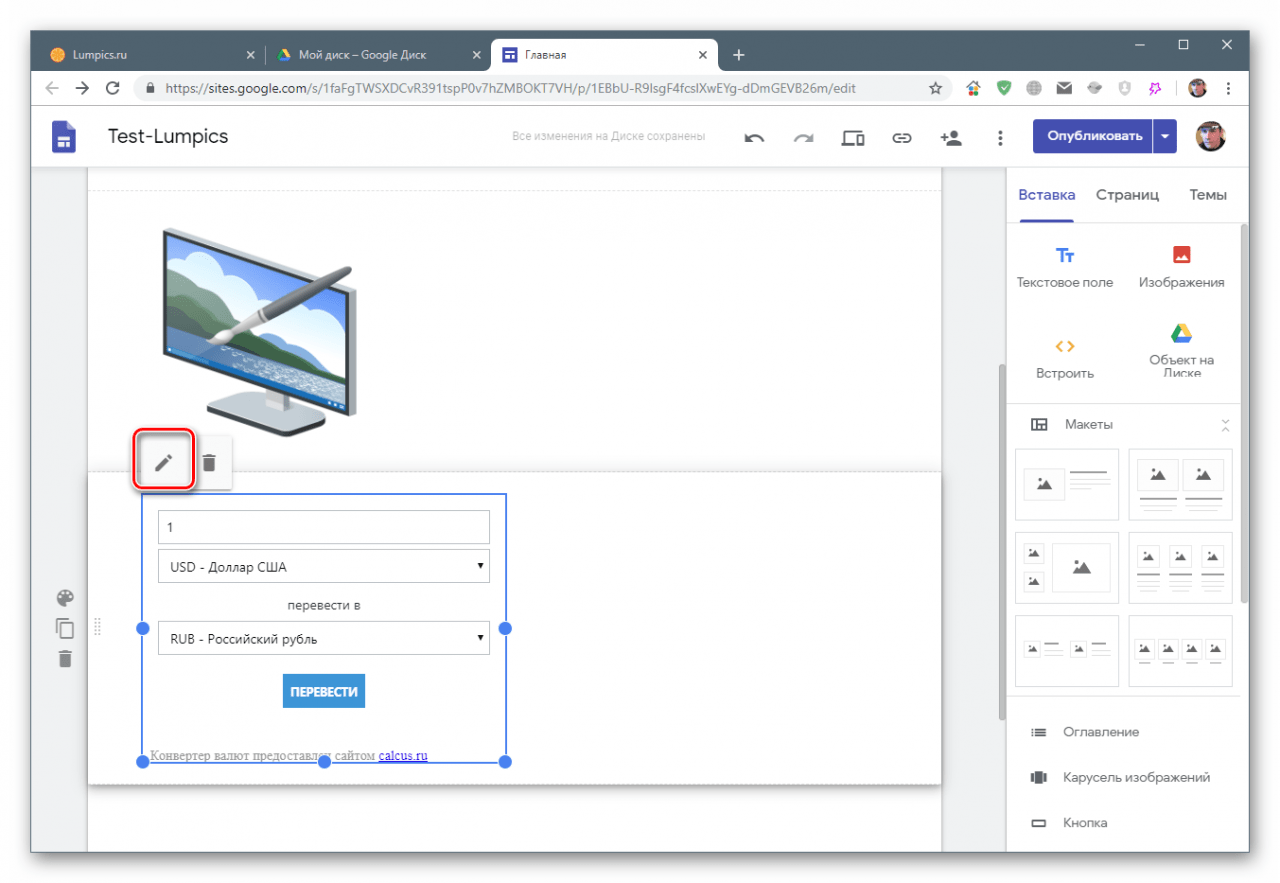
- Доданий елемент має лише одне Налаштування (крім видалення) – редагування HTML (або сценарію).

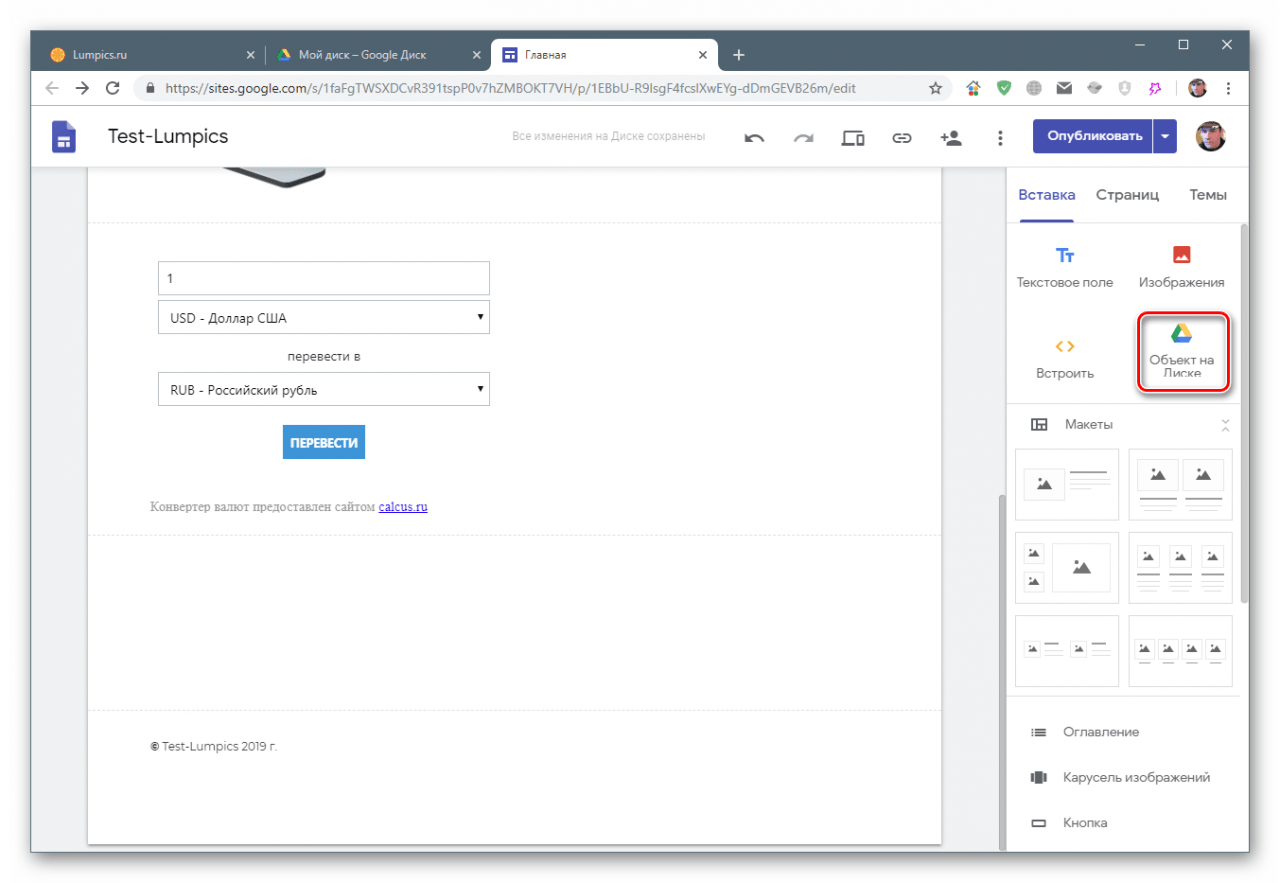
Об'єкт на диску
Під об'єктами маються на увазі практично будь-які файли, розташовані на Google Drive. Це відео, картинки, а також будь-які Гугл – документи-форми, таблиці і так далі. Можна також розмістити і цілу папку, але вона буде відкриватися в окремому вікні за посиланням.

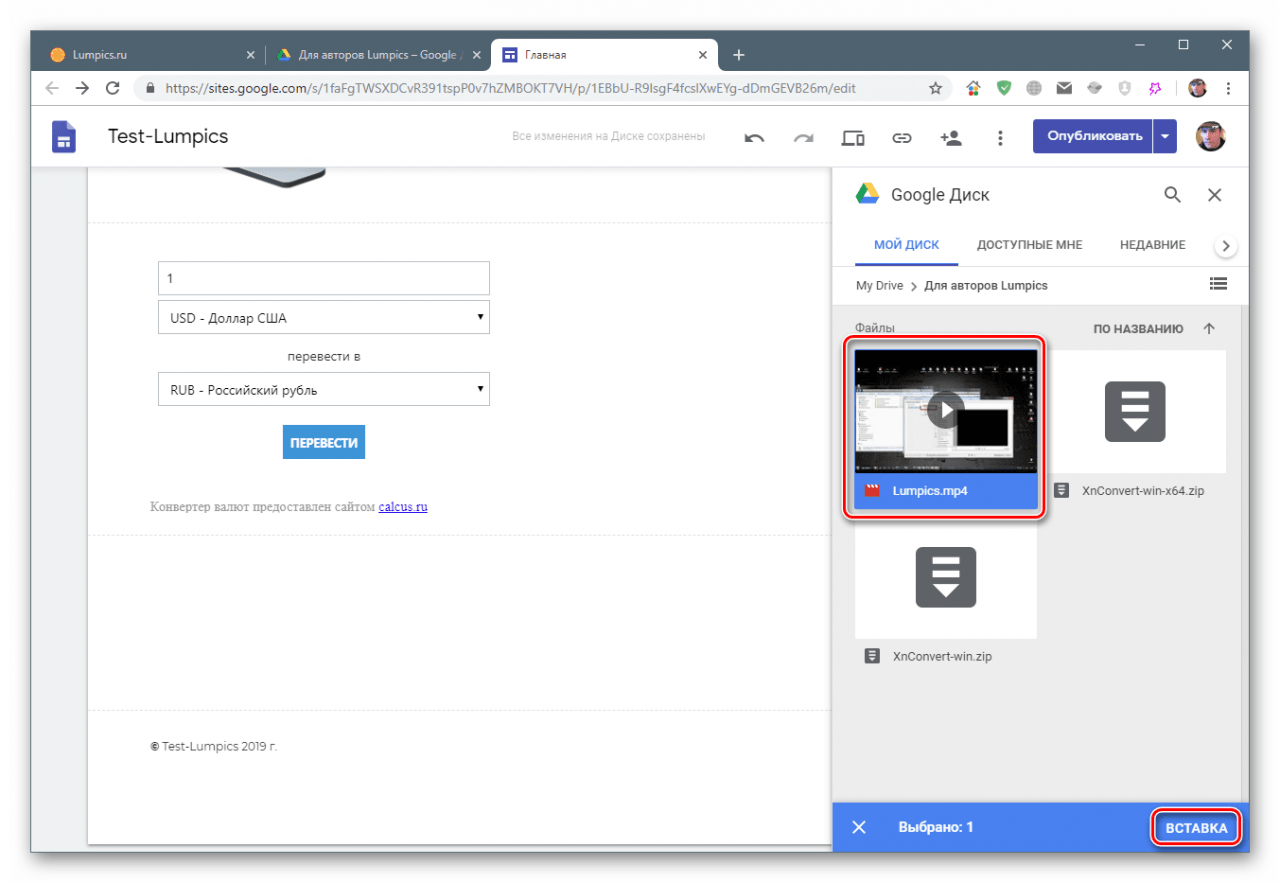
- Після натискання на кнопку вибираємо об'єкт і натискаємо «Вставка»
.

- У таких блоків немає налаштувань, можна тільки відкрити елемент в новій вкладці для перегляду.

Вставка попередньо встановлених блоків
В меню містяться і блоки, що дозволяють розміщувати контент певного типу. Наприклад, Карти, ті самі форми, таблиці та презентації, а також кнопки та роздільники.

Варіантів досить багато, тому ми не будемо розписувати детально кожен з них. Налаштування у блоків прості і інтуїтивно зрозумілі.
Робота з блоками
Як ви могли помітити, кожен блок розміщується під попереднім, в новому розділі. Це можна виправити. Будь-який елемент на сторінці підлягає масштабуванню і переміщенню.
Масштабування
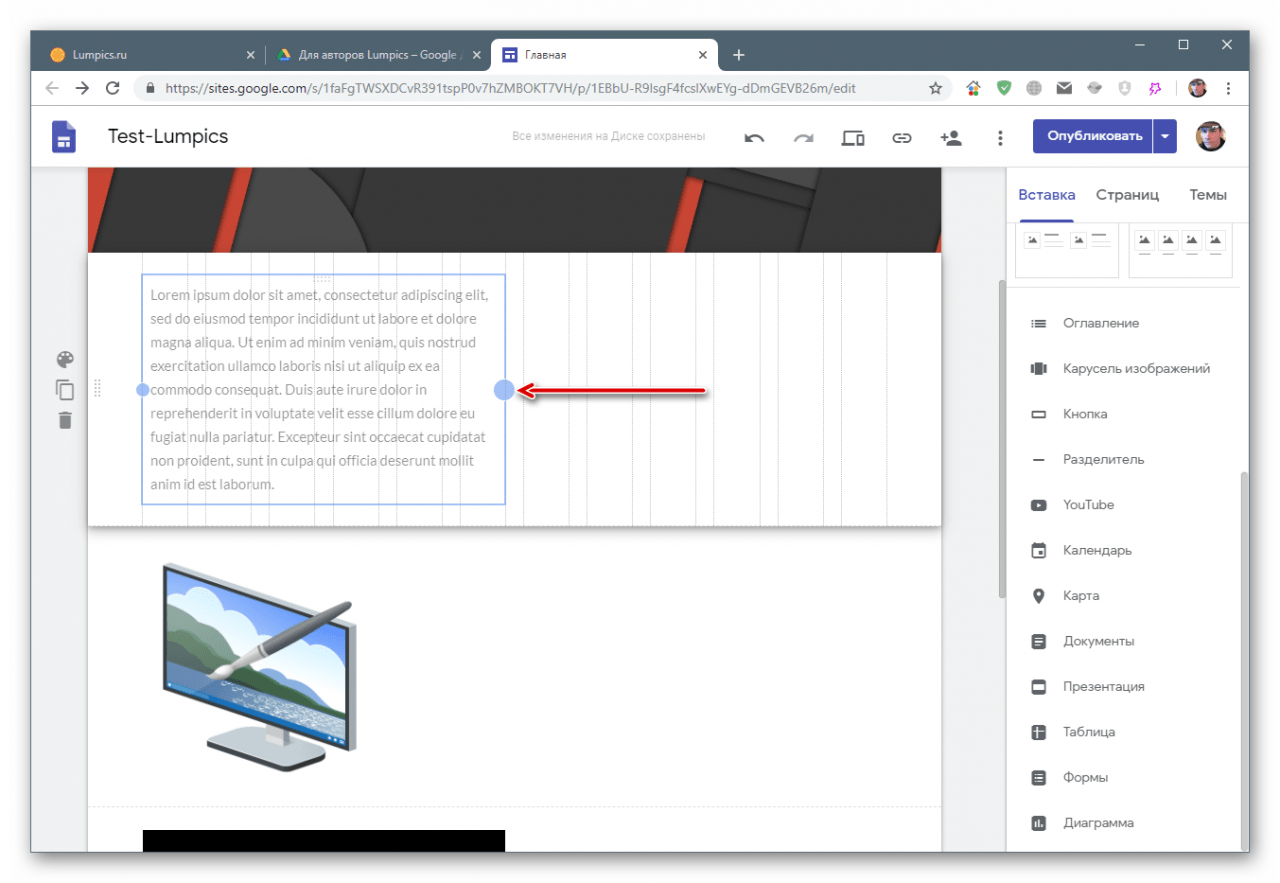
Якщо клікнути по блоку (наприклад, текстовому), на ньому з'являться маркери, потягнувши за які можна змінити його розмір. Для зручності вирівнювання під час цієї операції з'являється допоміжна сітка.

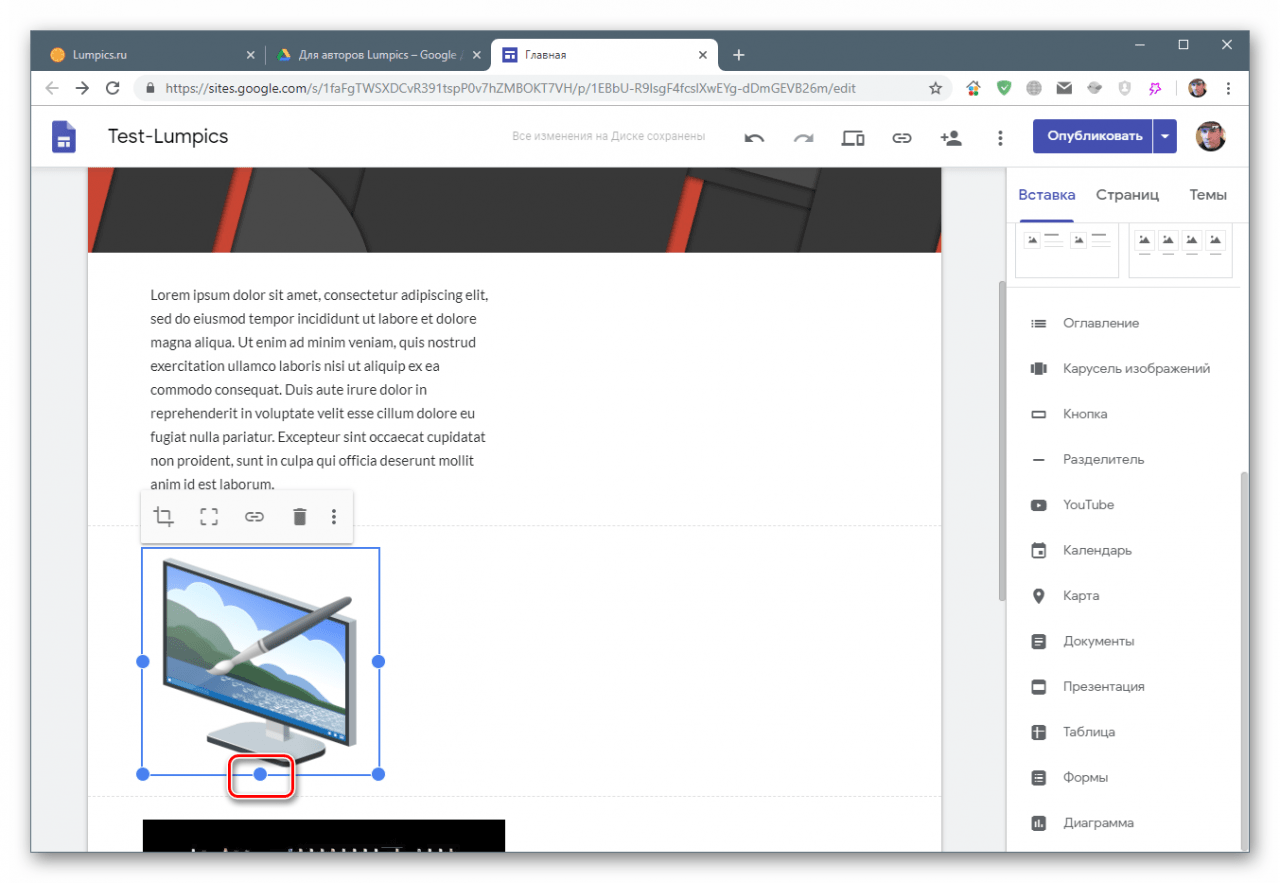
На деяких блоках присутній і третій маркер, що дозволяє змінювати його висоту.

Переміщення
Виділений елемент можна переміщати як всередині свого розділу, так і перетягнути в сусідній (верхній або нижній). Обов'язковою умовою є наявність вільного від інших блоків місця.

Робота з розділами
Розділи, в яких розміщуються блоки, можна скопіювати, видалити повністю з усім контентом, а також налаштувати фон. Дане меню з'являється при наведенні курсору.

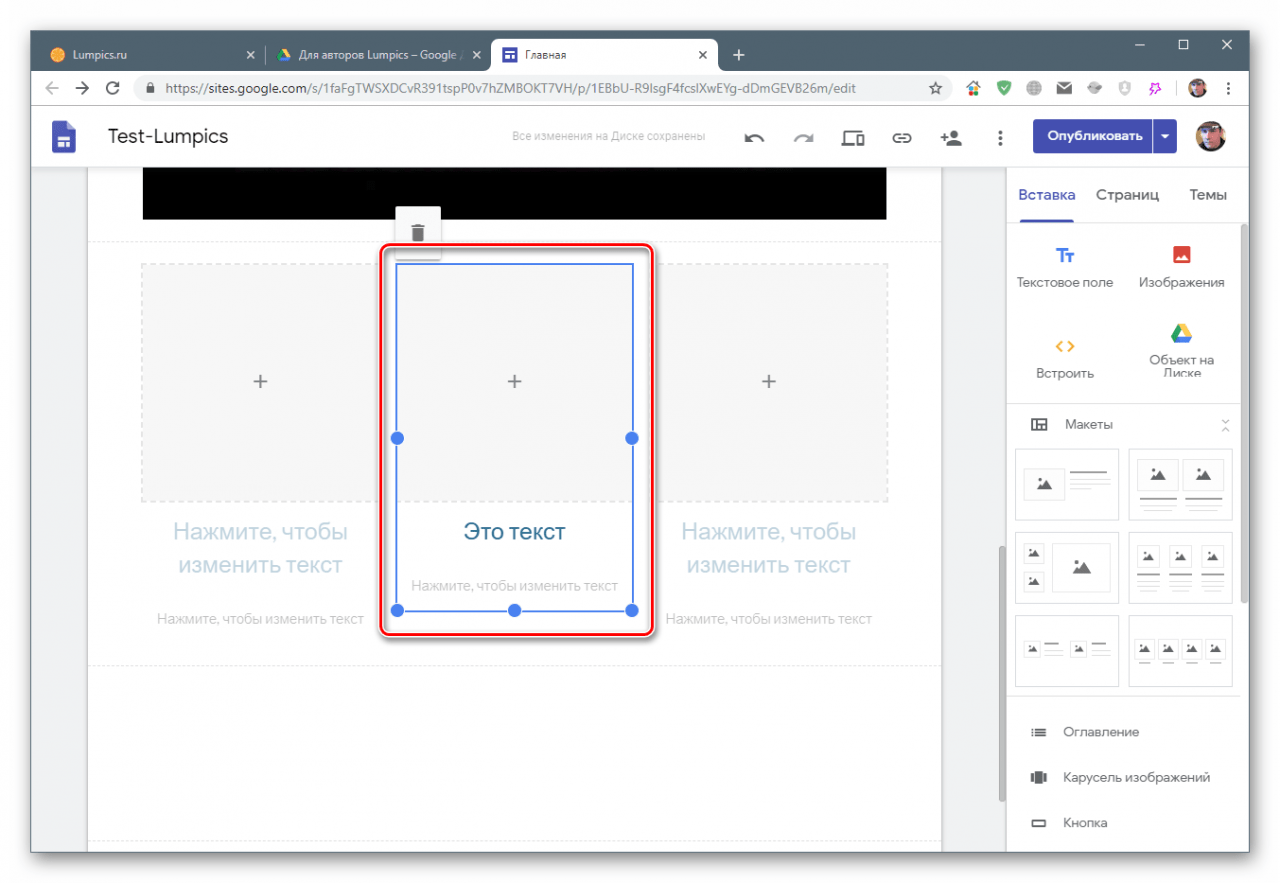
Макети
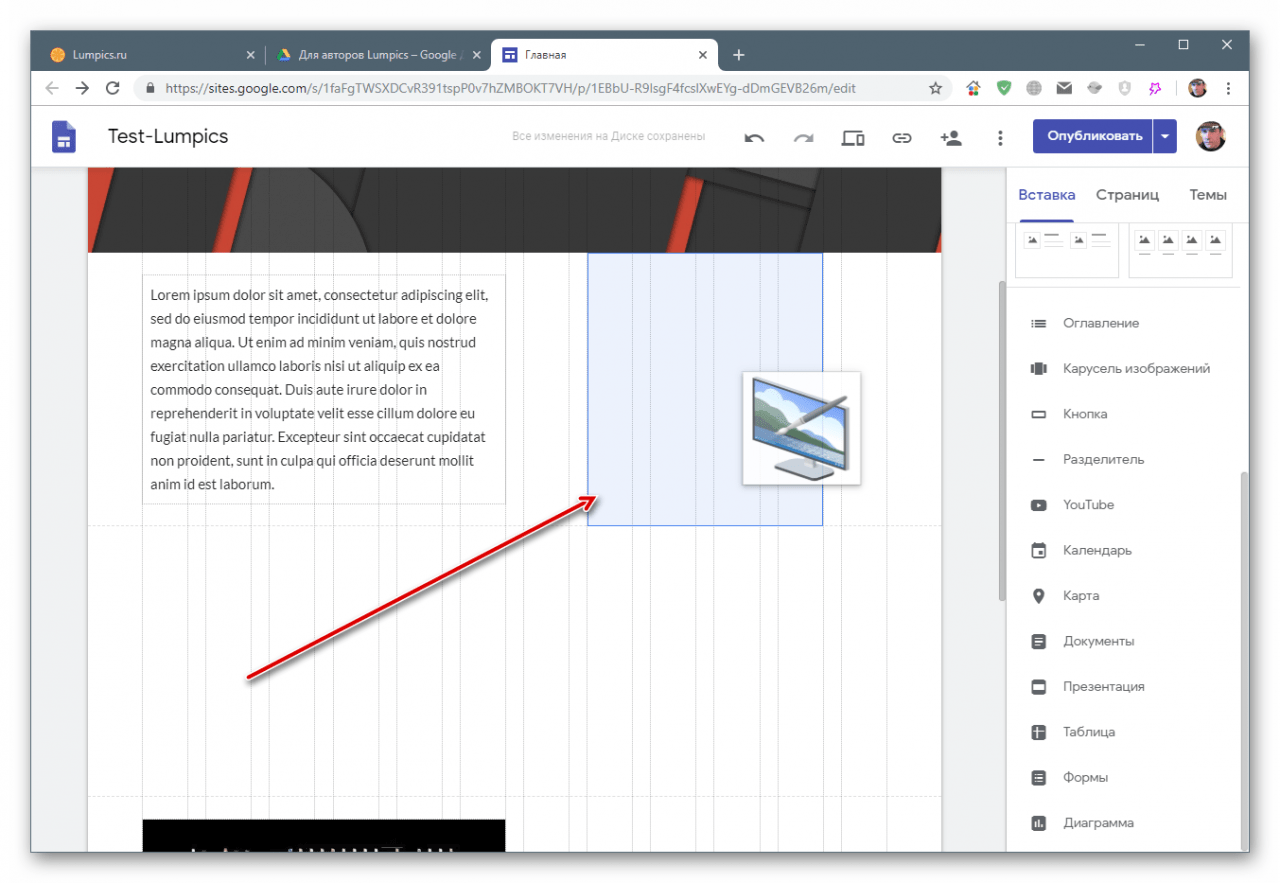
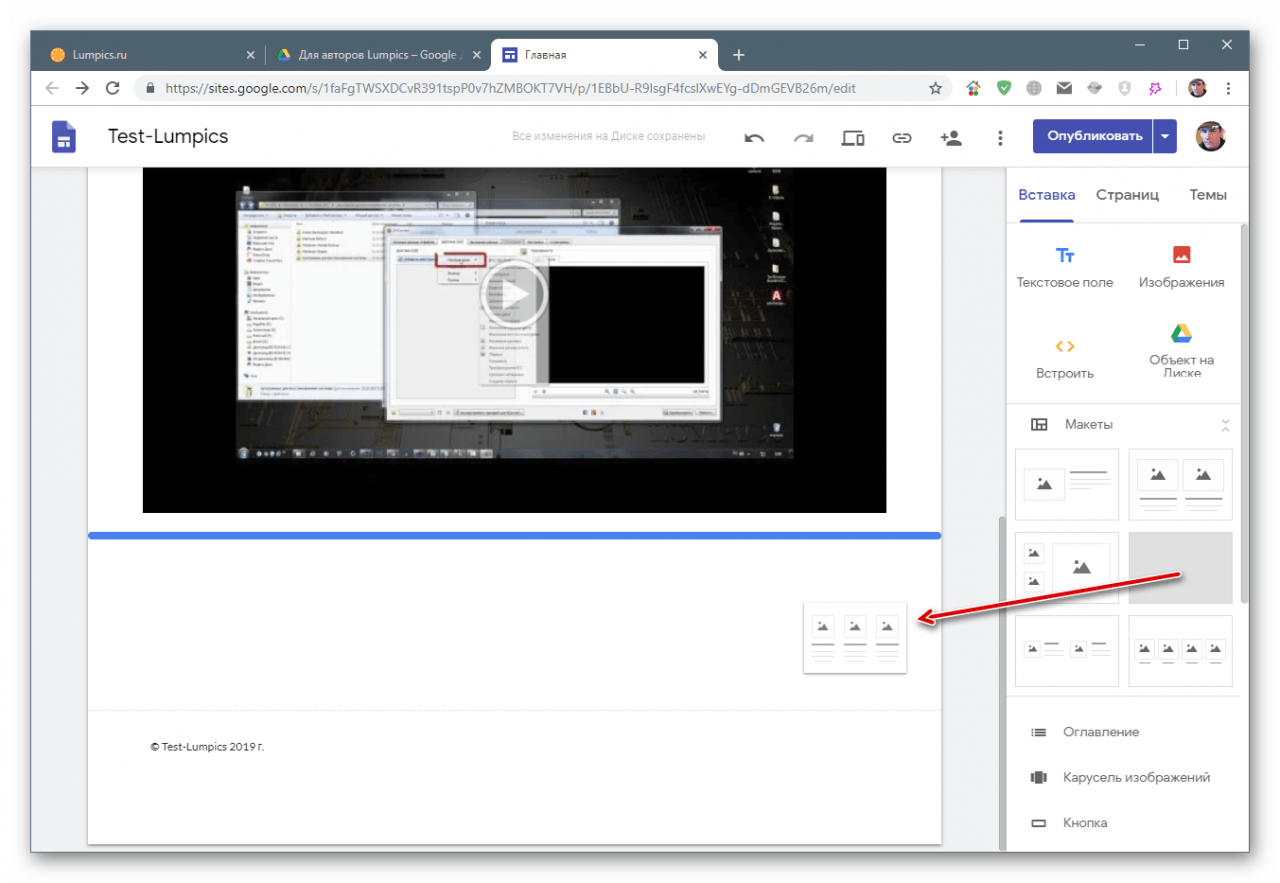
Ця дуже зручна функція дозволяє розміщувати зібрані з різних блоків розділи. Для того щоб елементи з'явилися на сайті, потрібно вибрати один з представлених варіантів і перетягнути його на сторінку.

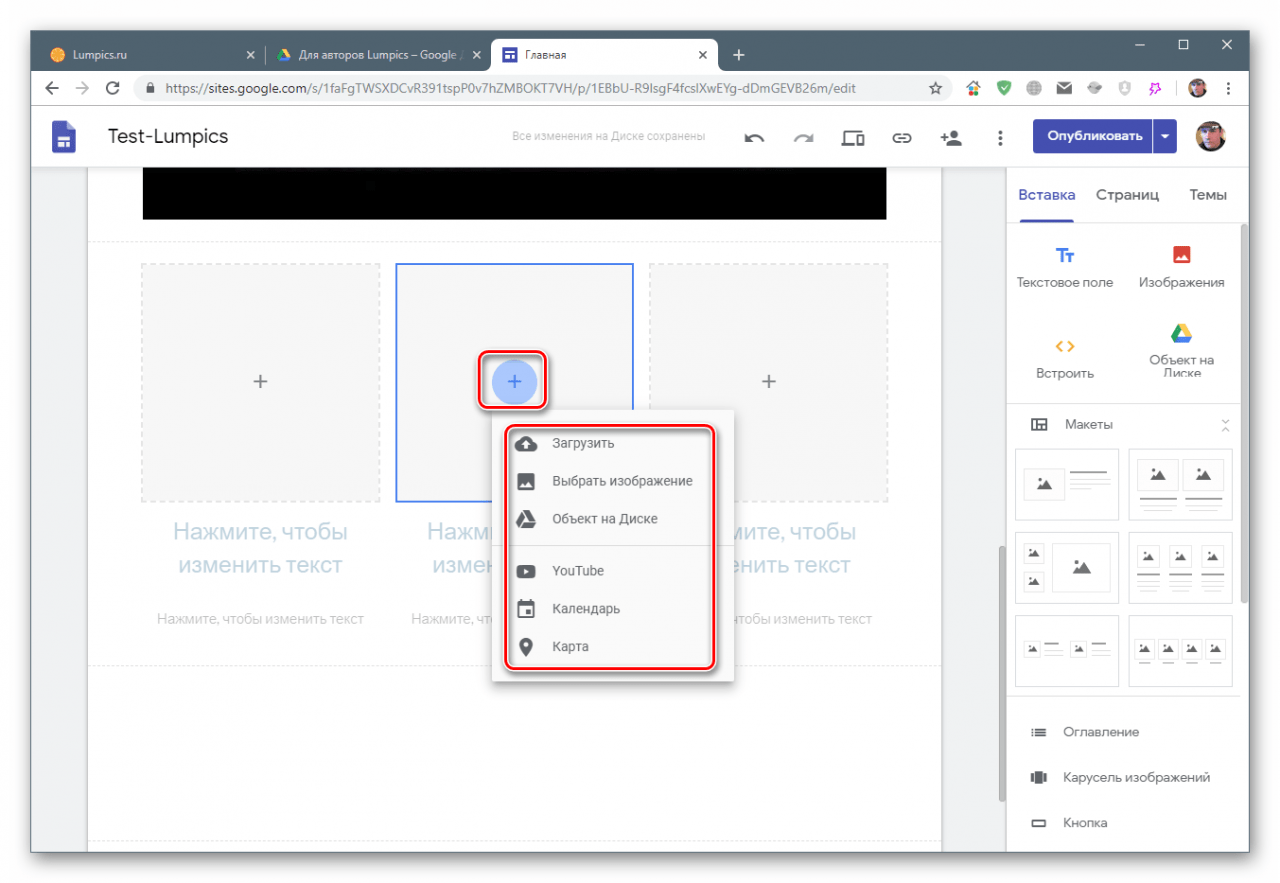
Блоки з плюсами - це місця для зображень, відео, карт або об'єктів з Диска.

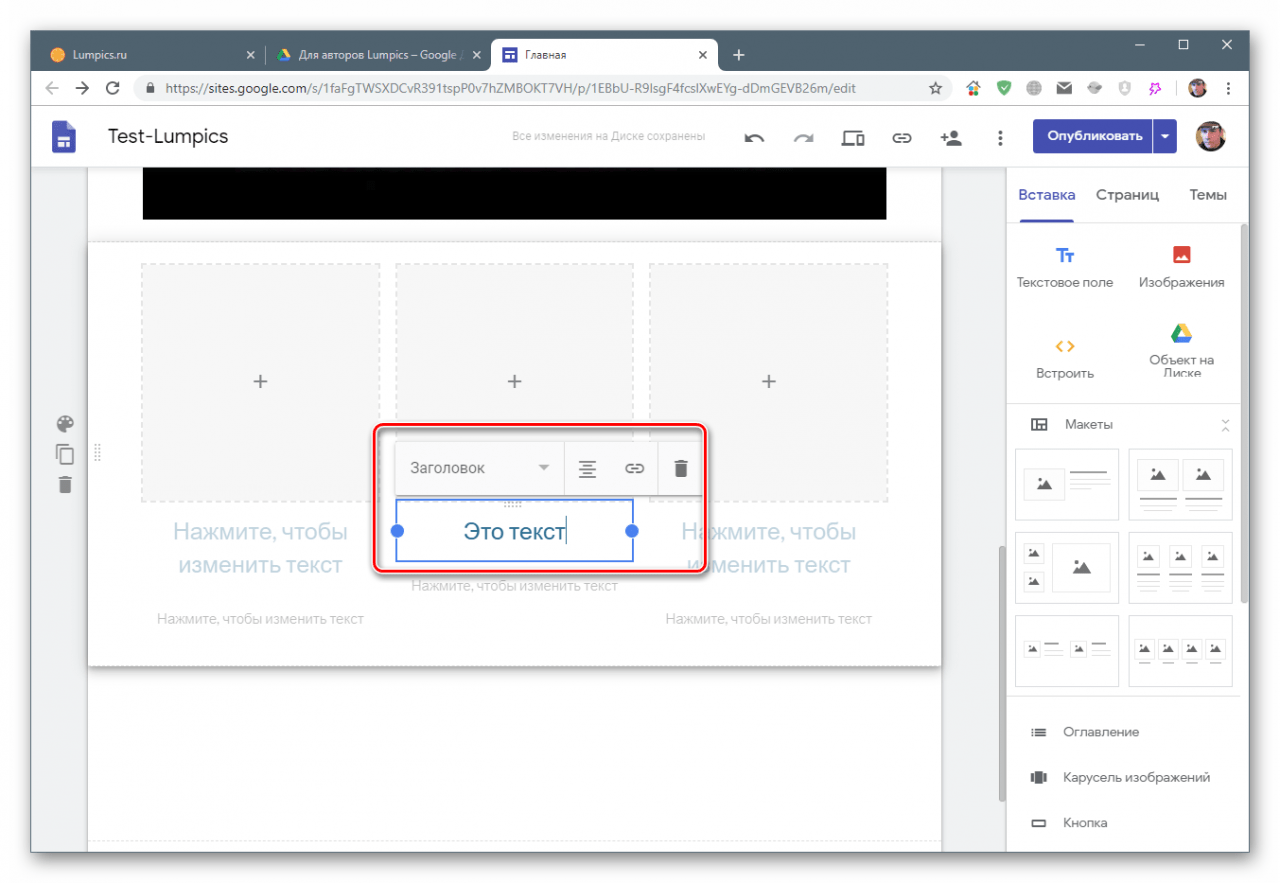
Текстові поля редагуються звичайним способом.

Усі блоки підлягають масштабуванню та переміщенню. При цьому можна змінювати як окремі елементи, так і групи (заголовок+текст+картинка).

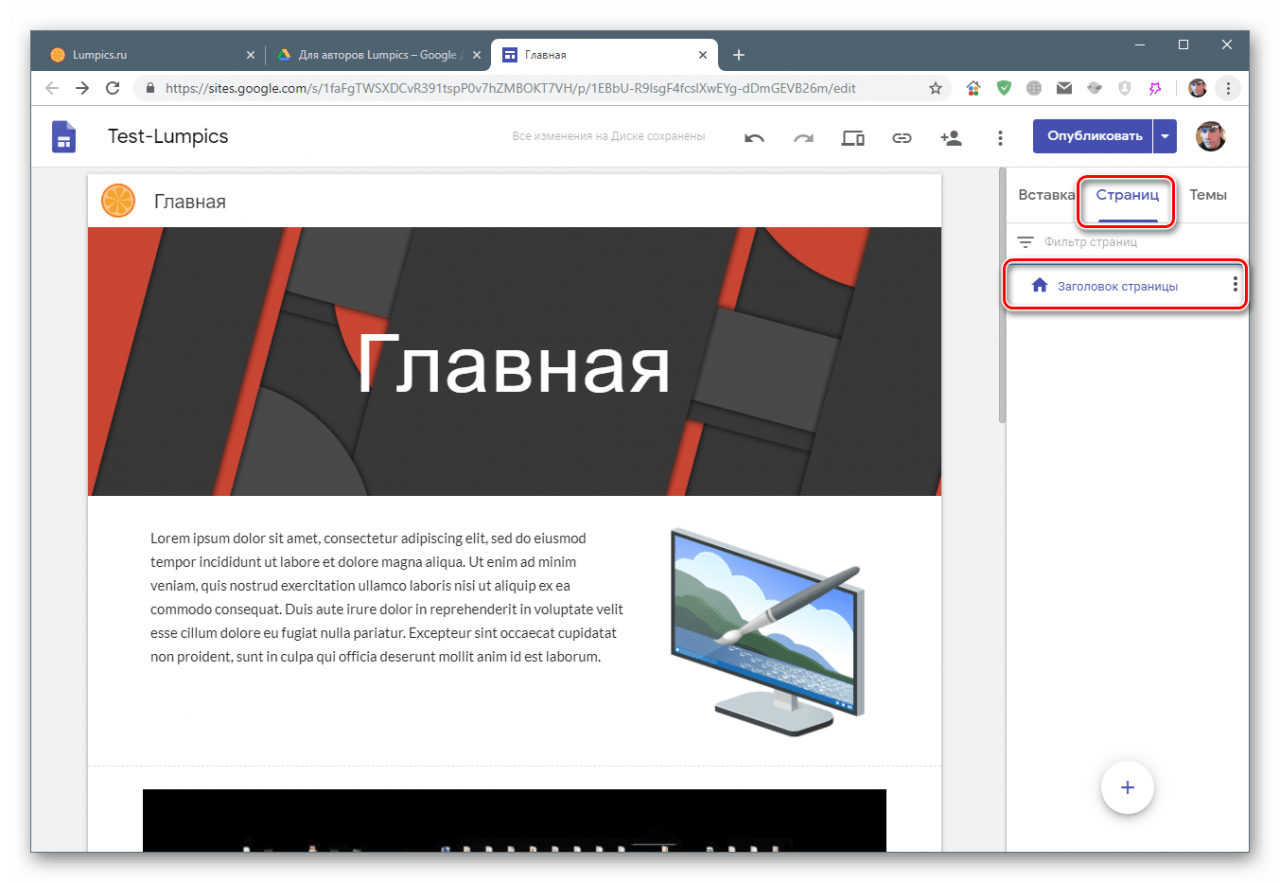
Робота зі сторінками
Маніпуляції зі сторінками проводяться на відповідній вкладці меню. Як бачимо, тут тільки один елемент. Над ним ми зараз працювали.

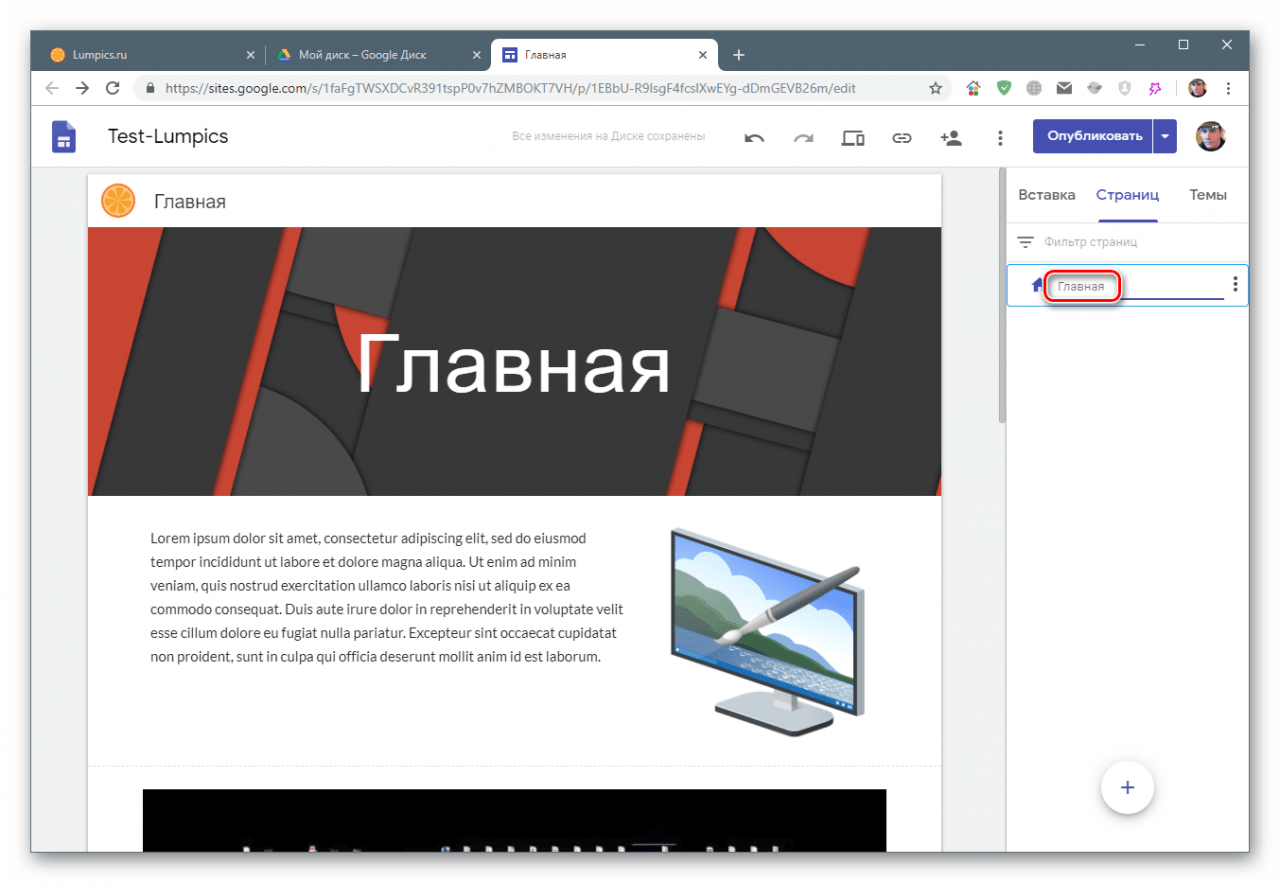
Розташовані в цьому розділі сторінки будуть відображатися у верхньому меню сайту. Перейменуємо елемент в»Головна" , двічі клікнувши по ньому.

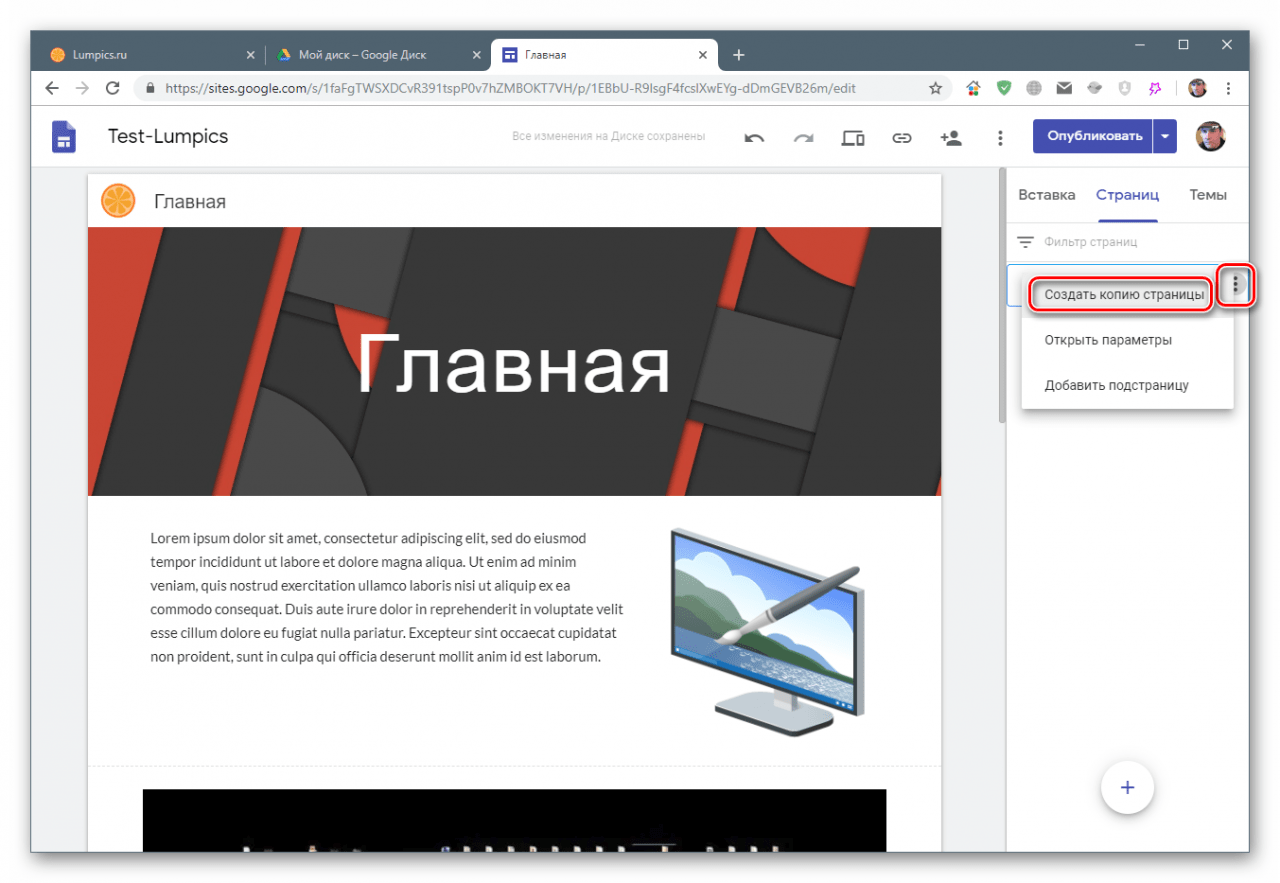
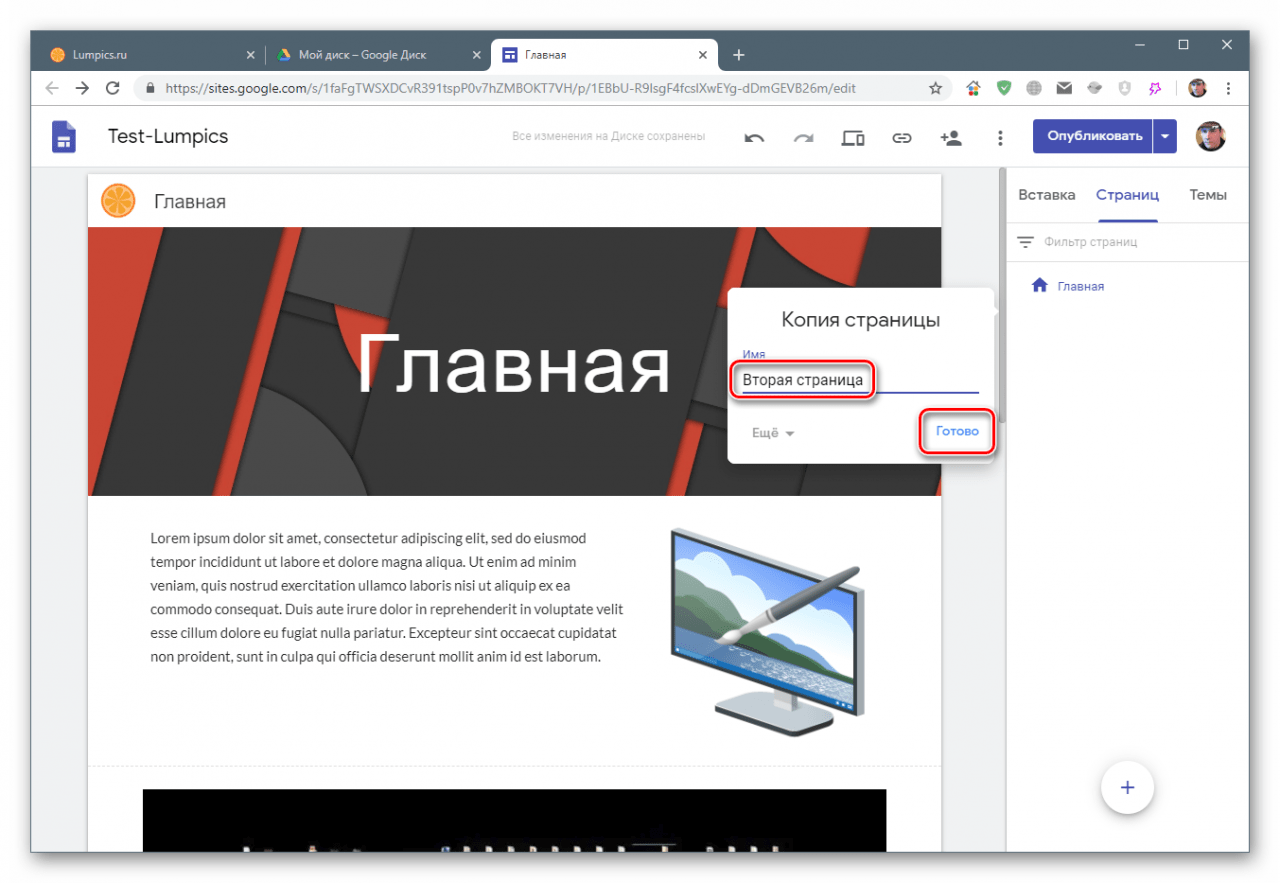
Створимо копію, натиснувши на кнопку з точками і вибравши відповідний пункт.

Дамо копії назву

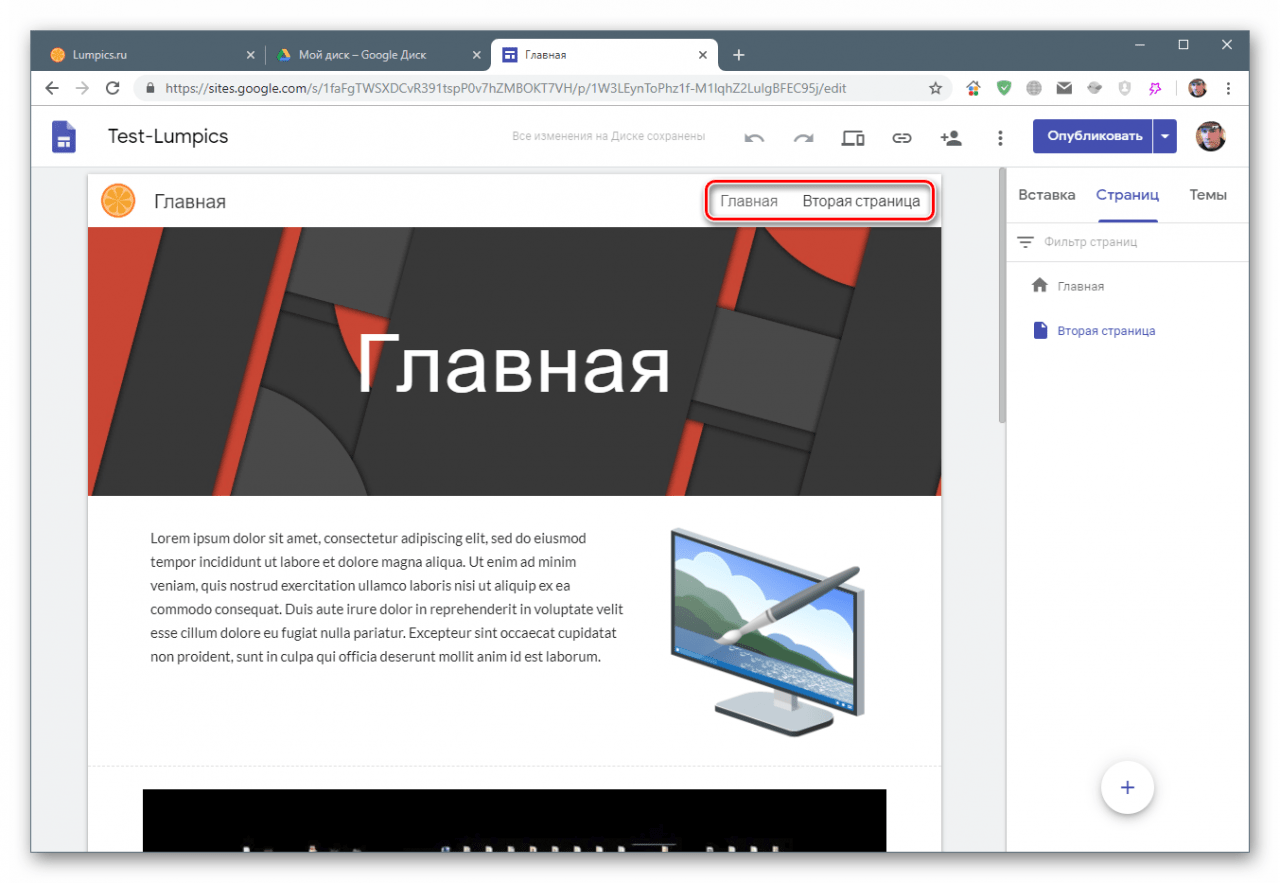
Автоматично всі створені сторінки з'являться в меню.

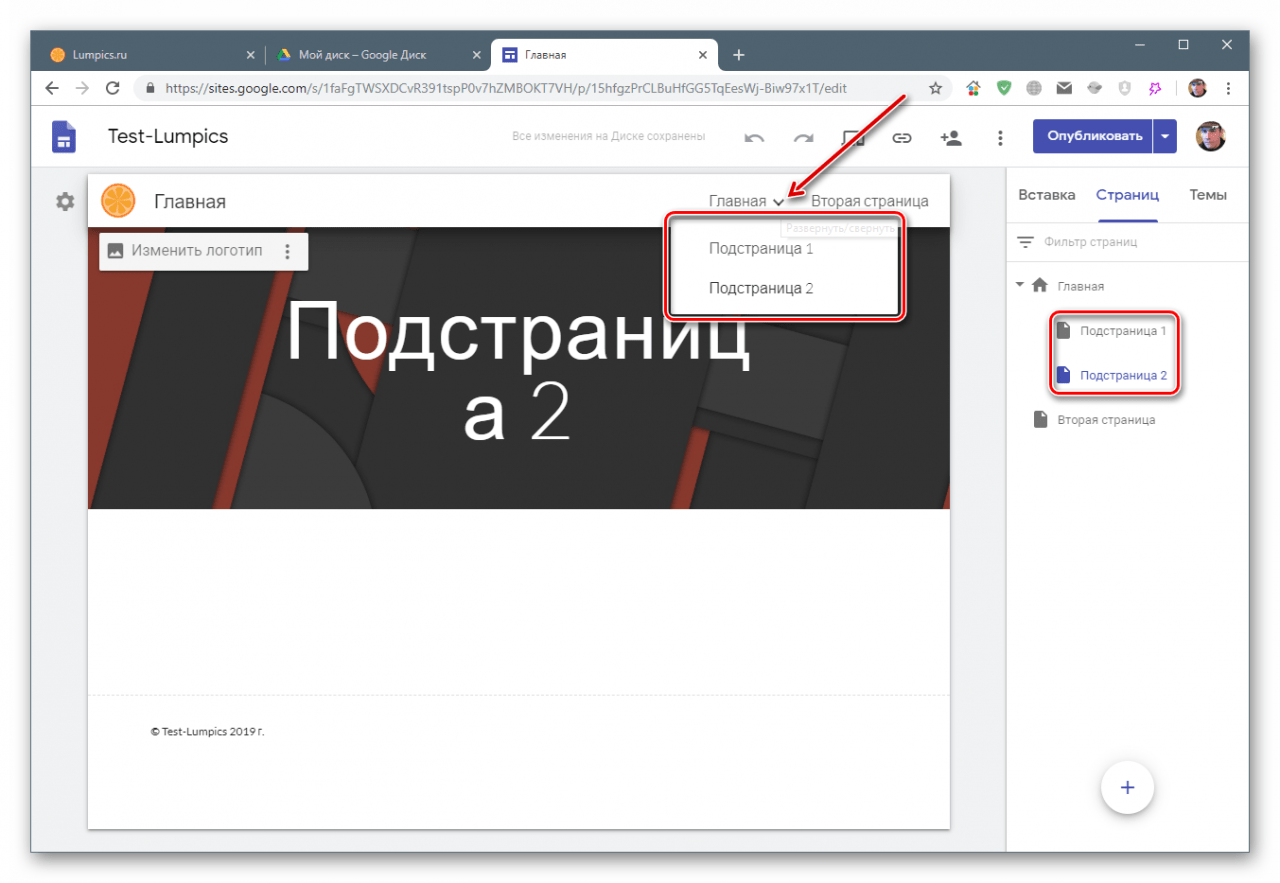
Якщо ми додамо підсторінку, то це буде виглядати ось так:

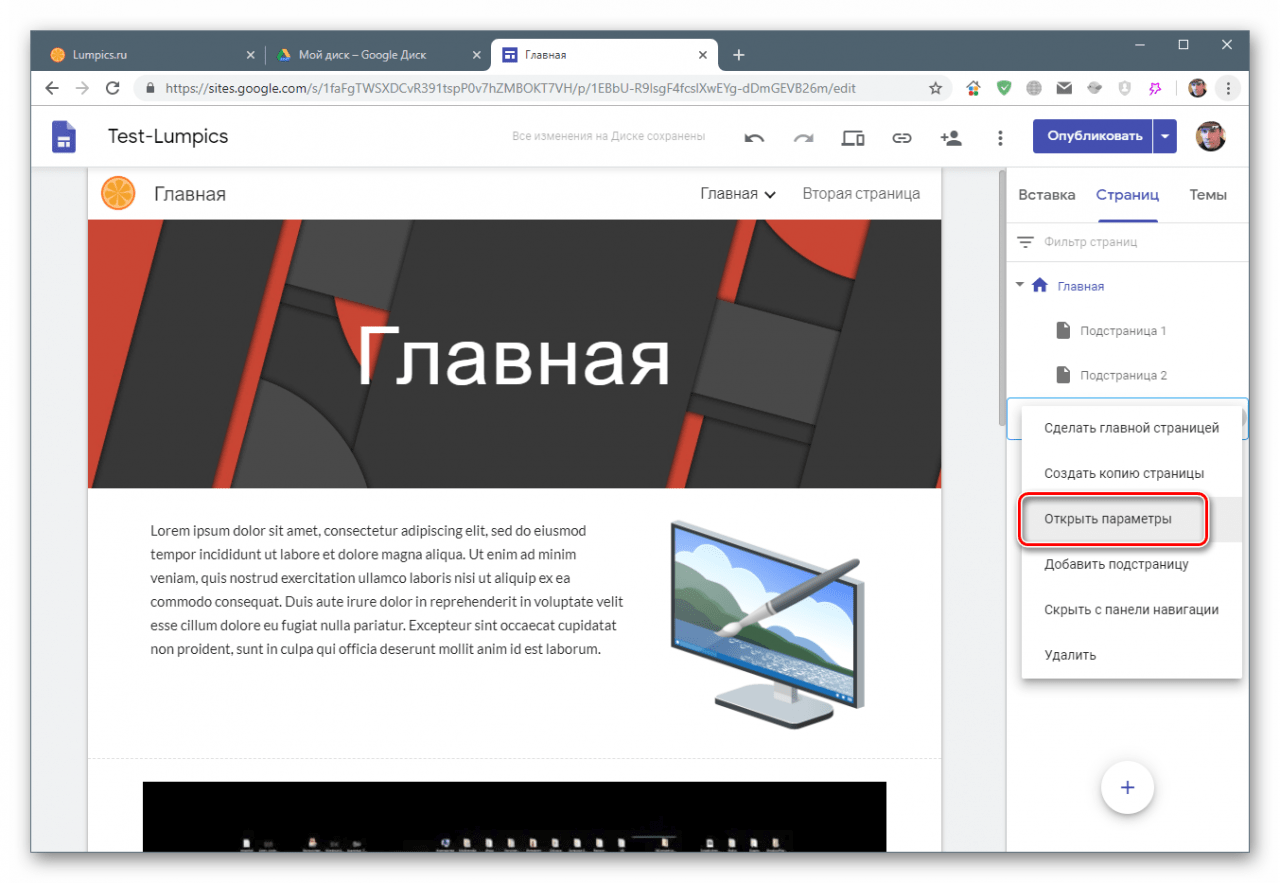
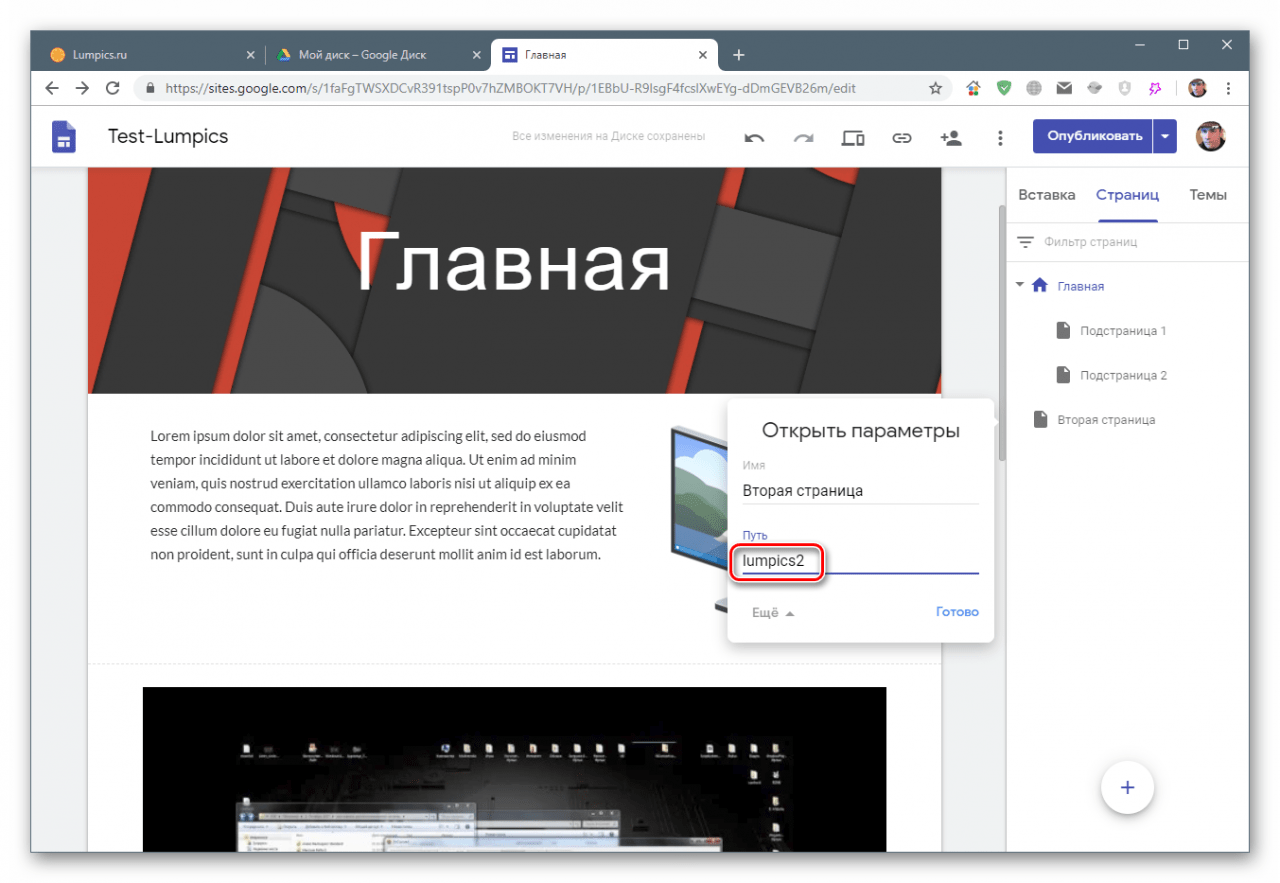
Параметри
Деякі налаштування можна зробити, перейшовши до пункту «Параметри» в меню.

Крім зміни назви, є можливість задати шлях для сторінки, а точніше, заключну частину її URL.

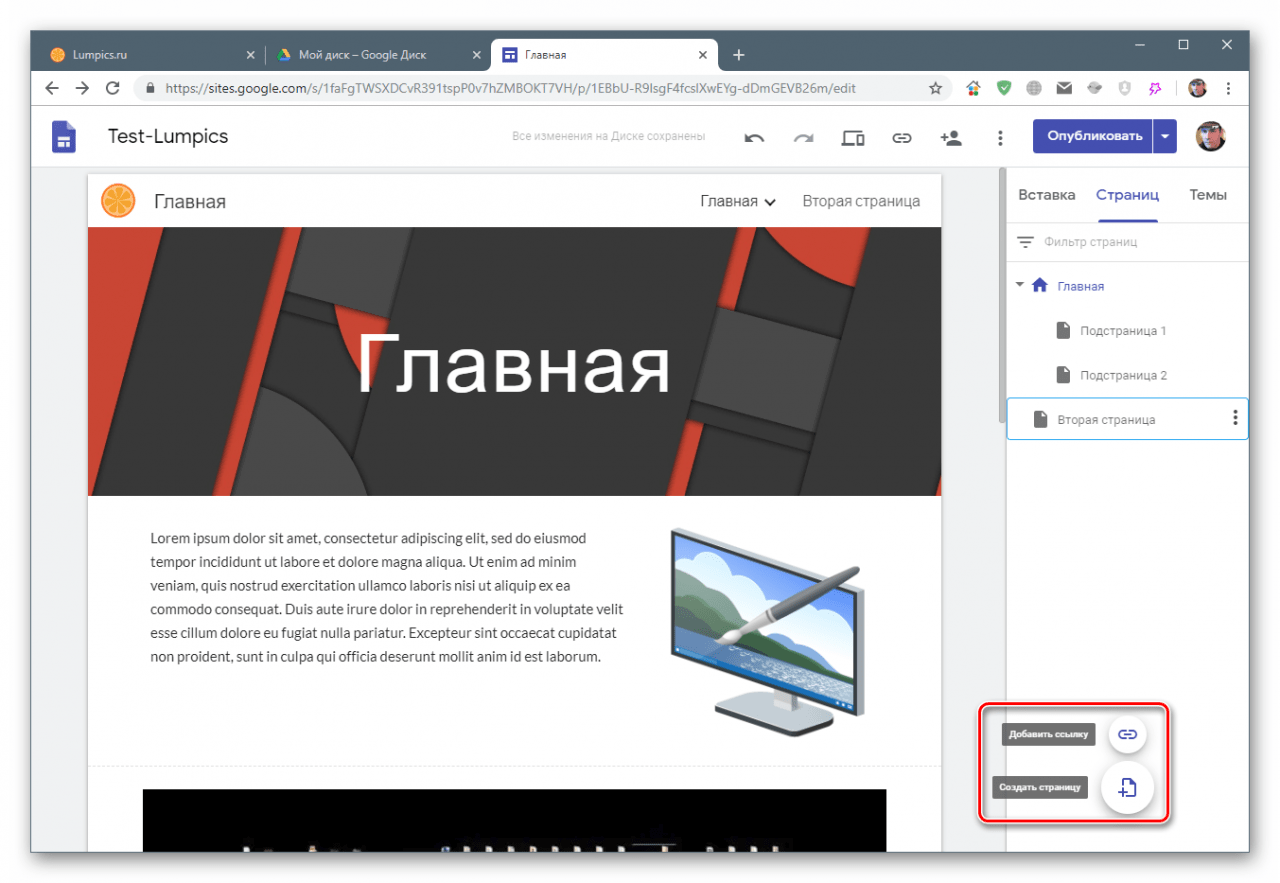
У нижній частині даного розділу розташовується кнопка з плюсом, навівши курсор на яку, можна створити порожню сторінку або додати в меню довільну посилання на будь-який ресурс в Інтернеті.

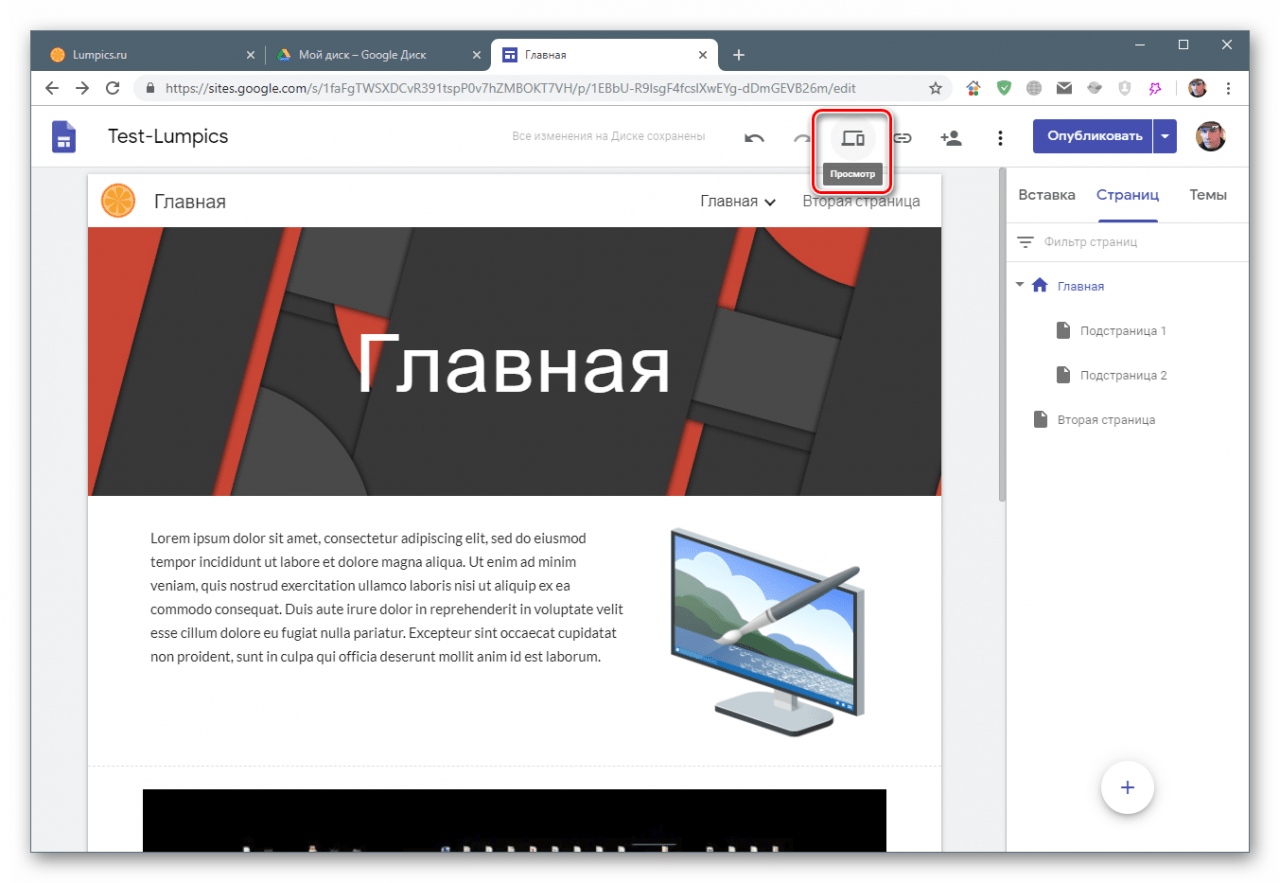
Перегляд та публікація
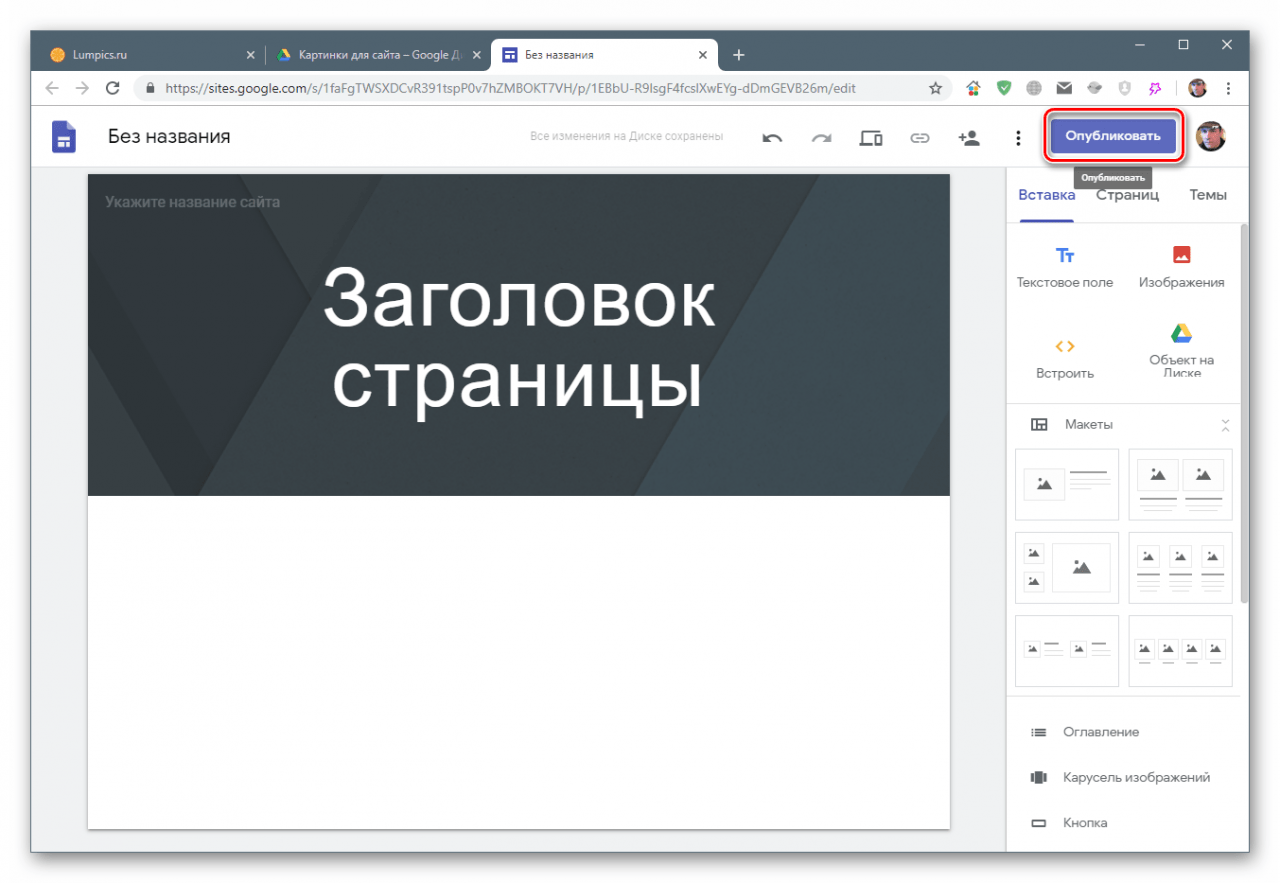
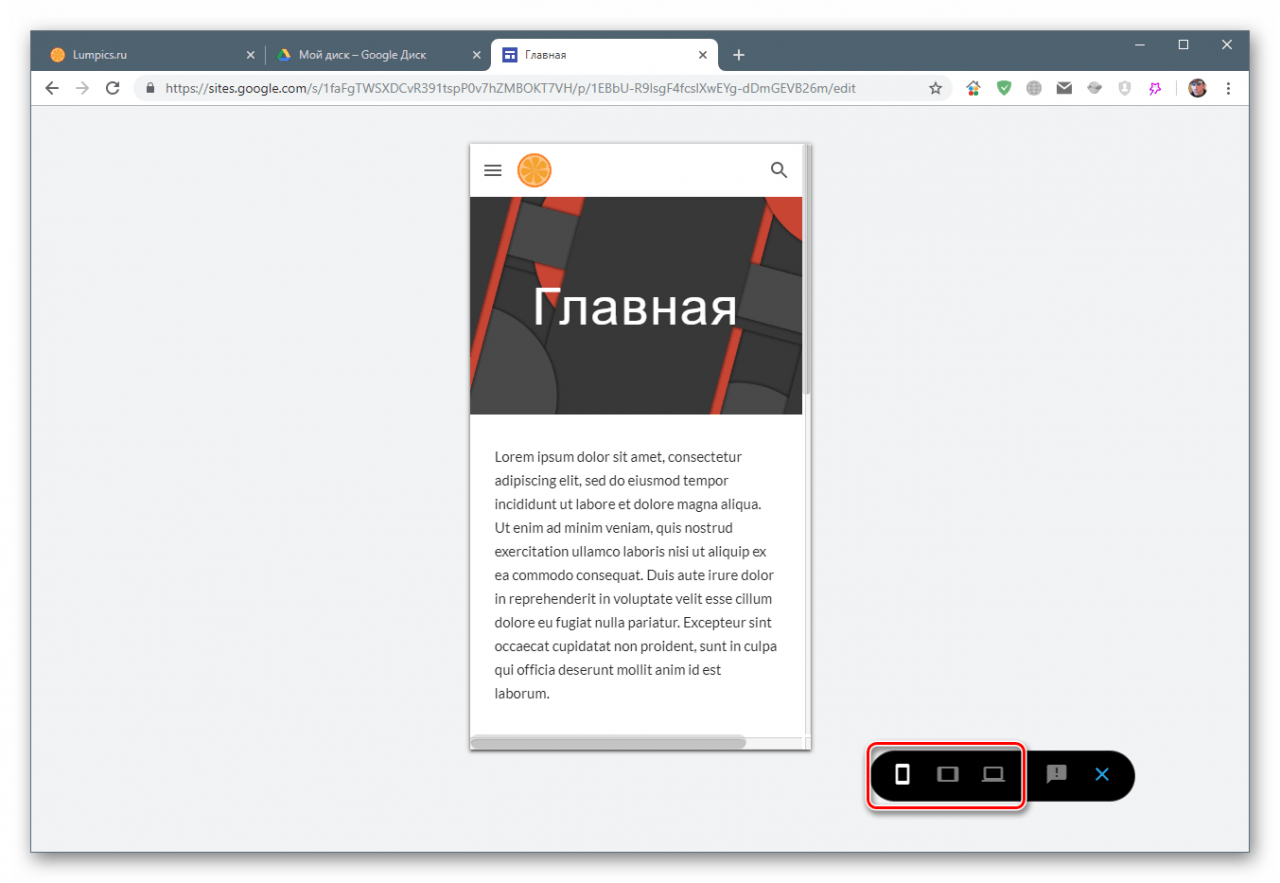
У верхній частині інтерфейсу конструктора знаходиться кнопка " перегляд» , натиснувши на яку можна перевірити, як буде виглядати сайт на різних пристроях.

Перемикання між пристроями здійснюється кнопками, зазначеними на скріншоті. На вибір представлені наступні варіанти: настільний і планшетний комп'ютер, телефон.

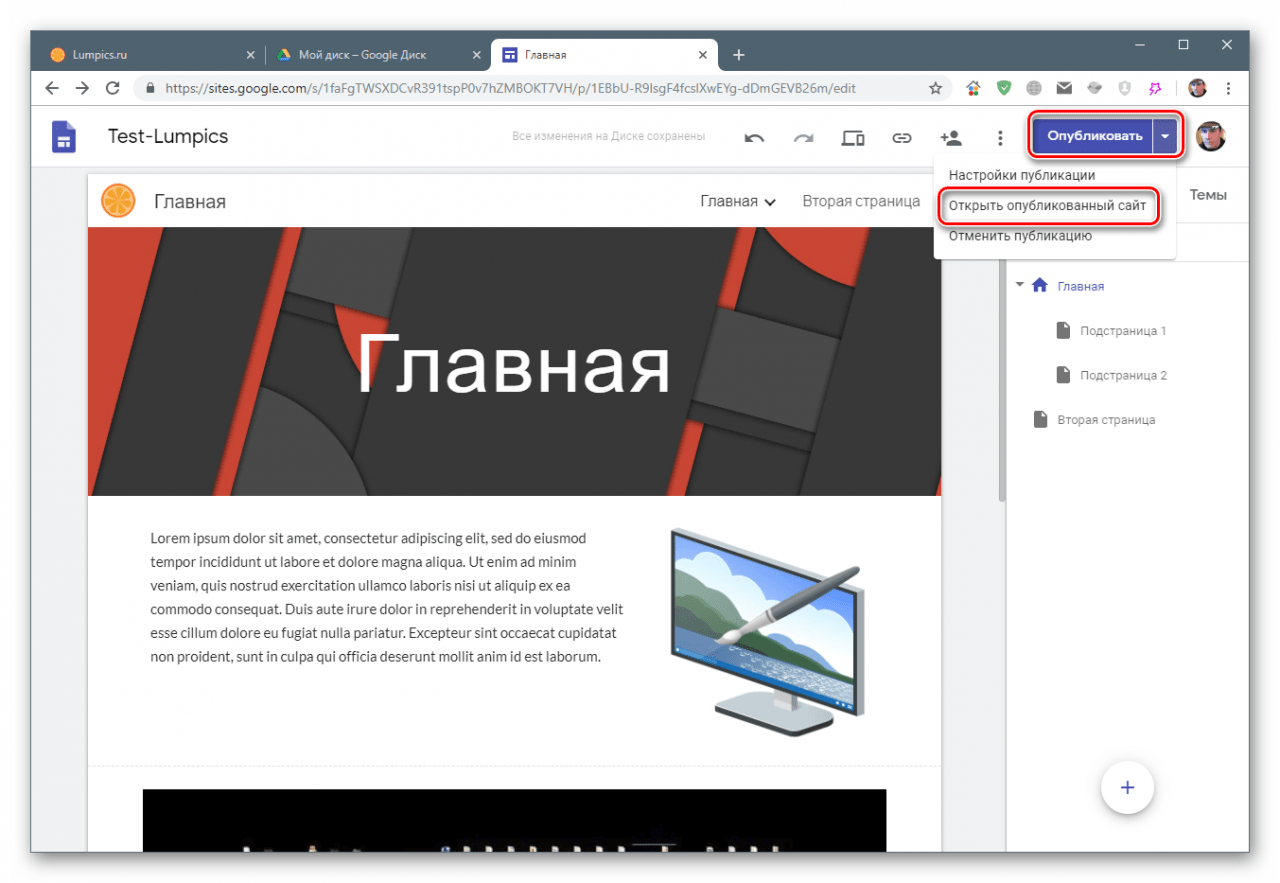
Публікація (збереження документа) проводиться кнопкою»опублікувати" , а відкриття сайту – кліком по відповідному пункту контекстного меню.

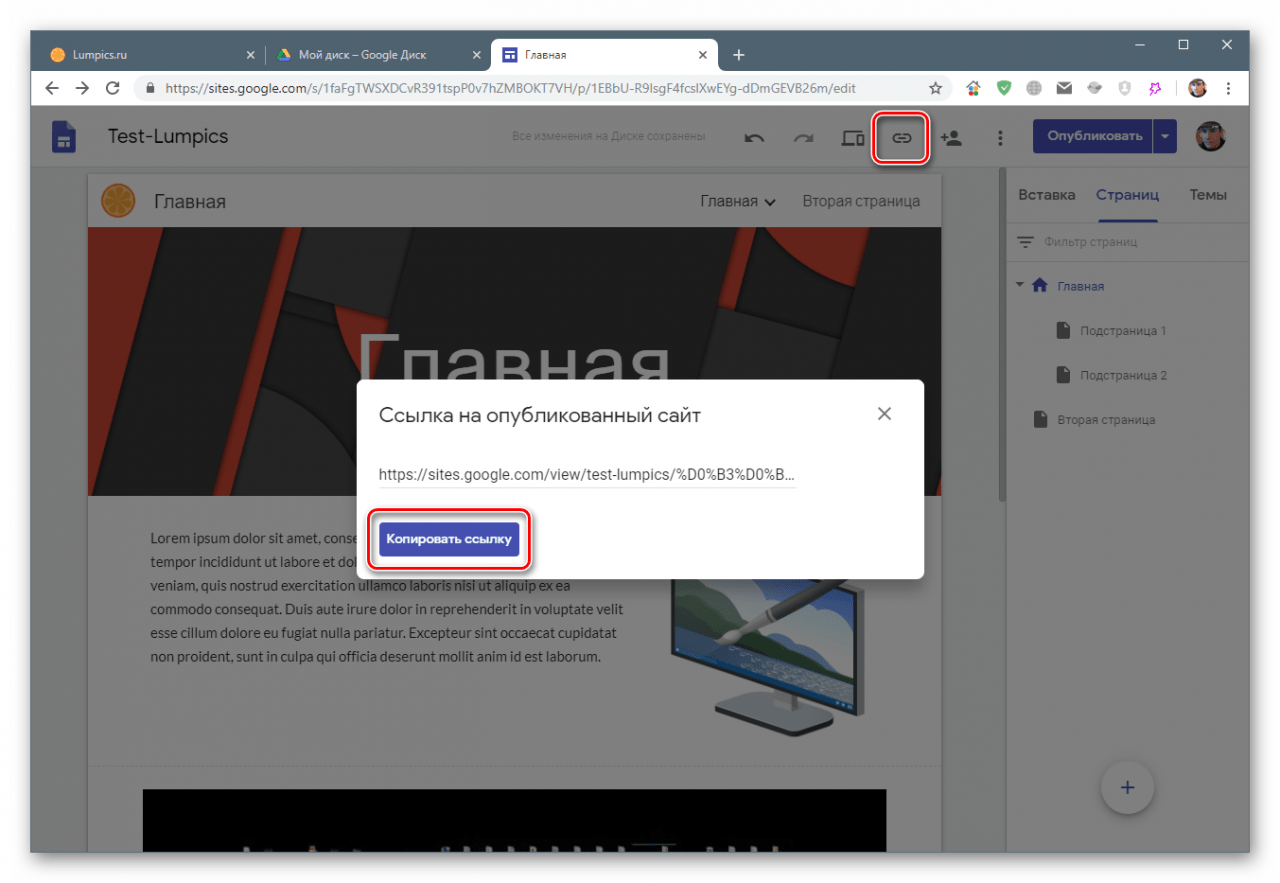
Після виконання всіх дій можна скопіювати посилання на готовий ресурс і передати її іншим користувачам.

Висновок
Сьогодні ми навчилися користуватися інструментом Google Sites. Він дозволяє в найкоротші терміни розмістити в мережі будь-який контент і надати до нього доступ аудиторії. Зрозуміло, його не можна порівнювати з популярними системами управління контентом (CMS), але простенький сайт з необхідними елементами з його допомогою створити можна. Головними плюсами таких ресурсів є гарантія відсутності проблем з доступом і безкоштовність, якщо, звичайно, ви не купуєте додаткове місце на Google Drive.